WordPressでブログを開設したばかりの方だと、立ち止まってしまう方も多いはず。
なかなかネット上で一連の流れをまとめた情報がなかったりするので、ブログ初心者の方だと苦労するところですよね。
そこで本記事ではブログを開設したばかりの方に向けて、お名前.comで独自ドメインを取得し、人気レンタルサーバーのさくらのレンタルサーバ
![]() に反映するまでの方法を以下の3ステップに分けて紹介しています。
に反映するまでの方法を以下の3ステップに分けて紹介しています。
今回は既にお名前.comでドメイン取得した方に向けて、サーバーでの設定からWordPressに反映するまでを、4つのステップごとに分かりやすく紹介していきます。
【1】独自ドメイン取得がまだ終わっていない方は、先にこちらの記事を参考にしてみてくださいね。ドメインならお名前.comで間違いないかなと思います ↓



という方は、下記記事をチェックしてみてください。さくらサーバの具体的な導入・設定方法やWordPressでのブログ・Webサイトの開設方法について、初心者の方向けにゼロから詳細をまとめています。
Contents
1. 独自ドメインの設定(さくらインターネット)
お名前.comで独自ドメインを取得したら、まずはレンタルサーバーと取得したドメインを紐付けていきます。
1-0 まずはさくらサーバを登録する
まださくらのレンタルサーバ![]() への登録がまだ完了していない方は、先に公式サイトから登録しておきましょう。
への登録がまだ完了していない方は、先に公式サイトから登録しておきましょう。
2週間の無料お試し期間があるので、初心者の方でも安心して使ってみることができますよ!
\ 今なら2週間お試し無料!! /
さくらサーバのメリットは?
さくらサーバのメリットは、おおよそ下記になります。長い運用実績があり、機能と性能面でのコスパが高いのが良いところですね。
- 1. 安くてコスパ良い
- 2. 安定して稼働
- 3. 長年の実績があるので安心、ネットの情報が多い
- 4. 処理速度も改善されている
- 5. SSL化も無料かつワンクリックで可能!
- 6. WordPressのインストールもワンクリックで可能!
- 7. バックアップ&ステージング機能あり
僕も長年使っていますが、今のところサーバーが落ちるなどの問題は一回もありませんでした。安くて簡単に設定できるので、初心者の方にもおすすめですよ。
人気のプランは?
一番おすすめの人気プランは月換算900円〜(初期費用0円)でWordPressが使え、大容量かつ高速化オプションもついている「プレミアムプラン」。
もちろん無料SSLにも対応していていて、WordPressも簡単にインストールできます。コスパ良しです!
手軽にWordPressでブログやサイト運営をしたいなら、スタンダードでも十分にコスパ良いです。中長期的に運営していく予定なら、プレミアムプランにしておくとより安心といった感じです。
2022年5月17日からは一括支払いプラン(24ヶ月、36ヶ月)もリリースされ、よりお得に契約することが可能です。
| プラン名 | 容量 | コンテンツブースト (サイト高速・安定化) | 料金 (月換算) | 初期費用 | 契約方法 |
|---|---|---|---|---|---|
| ライト | 100GB | なし(有料) | 128円〜 | 無料(0円) |
|
| スタンダード | 300GB | なし(有料) | 425円〜 | 無料(0円) |
|
| プレミアム | 400GB | あり | 900円〜 | 無料(0円) |
|
| ビジネス | 600GB | あり | 2,122円〜 | 無料(0円) |
|
| ビジネスプロ | 900GB | あり | 3,819円〜 | 無料(0円) |
|
本サイトは当初スタンダードプランで運営してきました。しかし4年ほど運営し、そろそろ容量的に余裕がなくなりつつあるので、容量は多い方が安心ではあります……。
ブログを始める初心者の方はスタンダード以上、できれば容量が多く高速・安定化機能付きのプレミアムプランにしておくと間違いないです!
予算を抑えたい方や手軽に試してみたい方は、スタンダードでも十分です。ただし途中のプラン変更はできないのでお気を付けて。
大規模サイトや複数人で管理したい場合などは、ビジネスプランを選択しましょう。
またライトプランについては月換算128円〜と安いですが、容量も少ない上にそもそもWordPressに対応していないので要注意!



\ 今なら2週間お試し無料!! /
「そもそもさくらのレンタルサーバってどうなの?」と、評判やメリット、デメリットなどが気になる方は下記記事も参考にしてみてください。 ↓↓
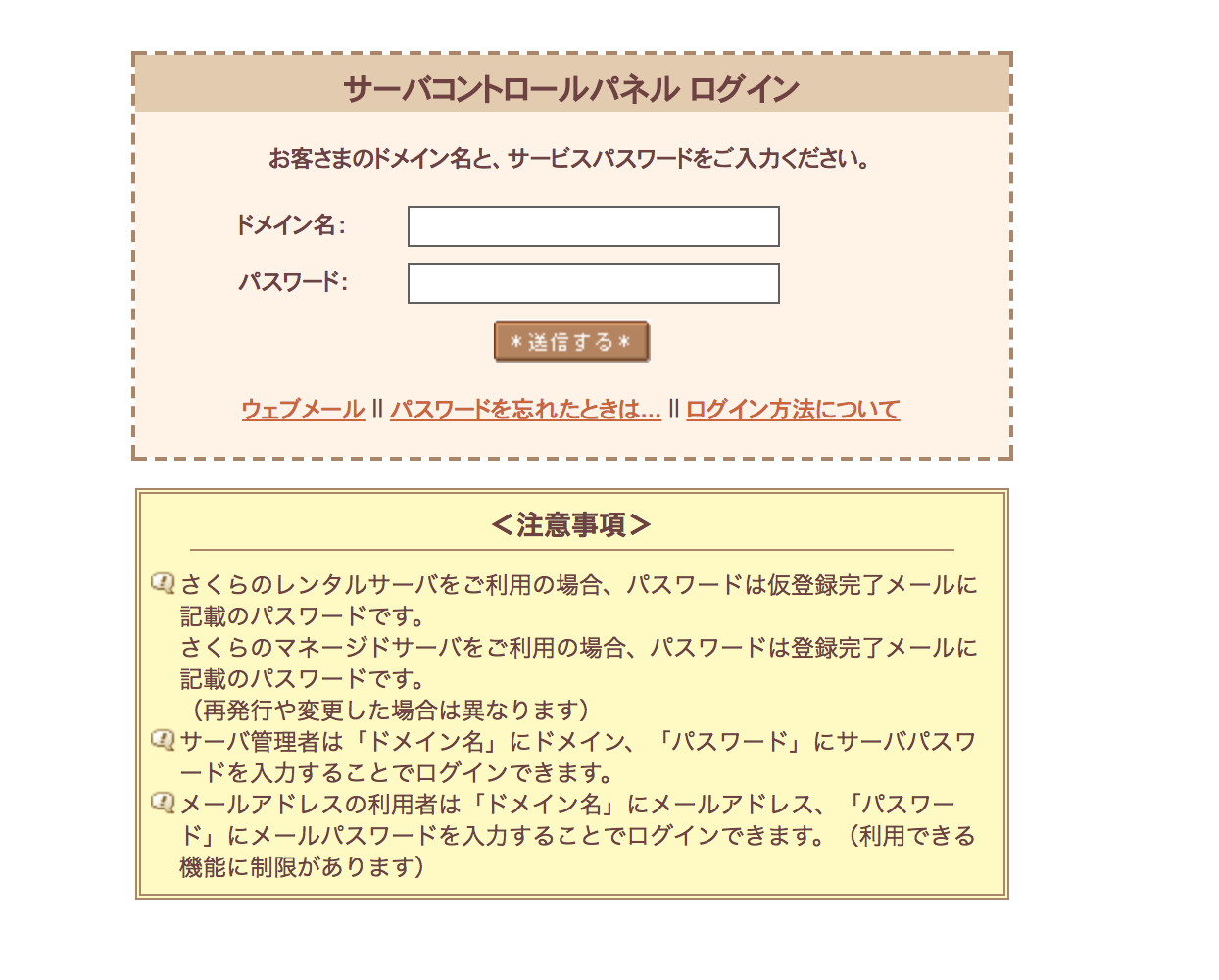
1-1 サーバコントロールパネルにログイン
アカウントを作成したら、まずさくらのサーバコントロールパネルへアクセスしましょう。初期ドメインとサーバパスワードでログインします。

URL : https://secure.sakura.ad.jp/rscontrol/
1-2 ドメイン設定

次にサーバコントロールパネル左のサイドバーにあるドメイン設定をクリック。
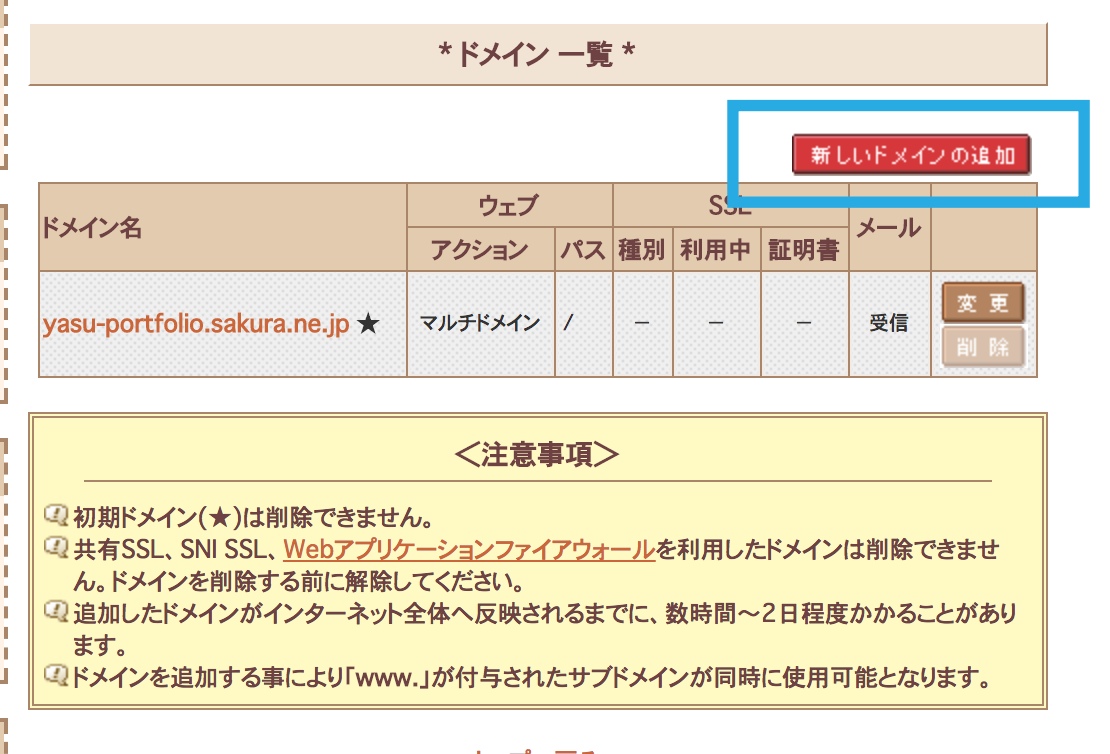
1-3 新規ドメインの追加

ドメイン一覧にある、新規ドメイン追加をクリックします。
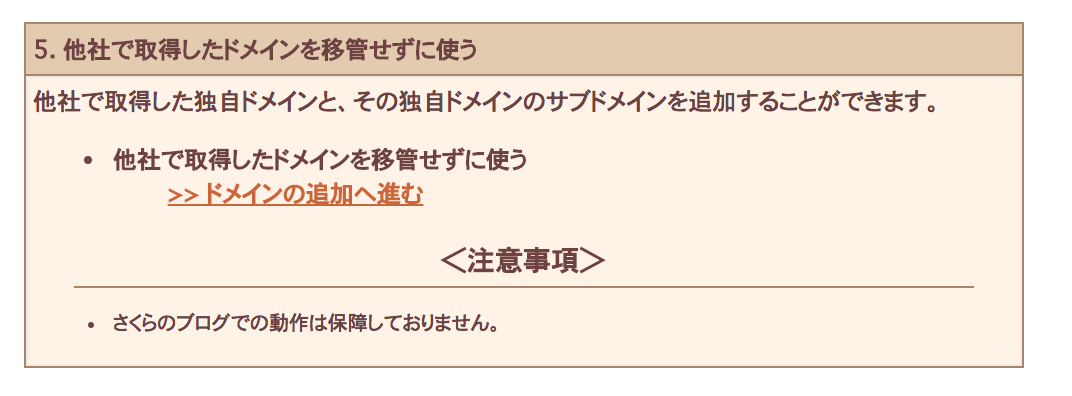
1-4 他社で取得した独自ドメインを移管せず使う

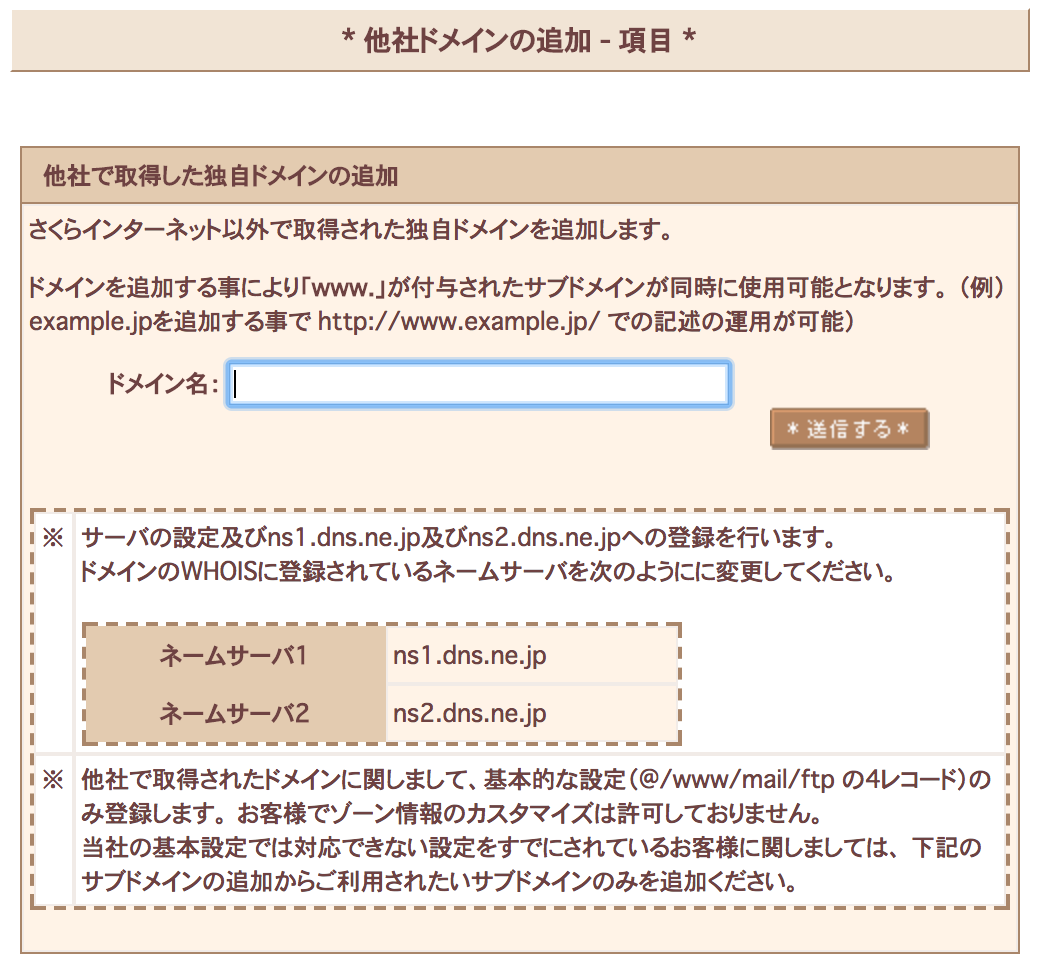
「ドメインの追加 – 項目」欄の5番目にある「他社で取得した独自ドメインを移管せず使う」をクリックします。少し分かりにくいですが、ページの下の方にあります。
ドメインを登録・管理している業者を、別ドメイン管理業者に移すこと。ドメイン移管はサーバー移管とは異なり、現在のサーバーを利用したままでドメインの移管ができます。
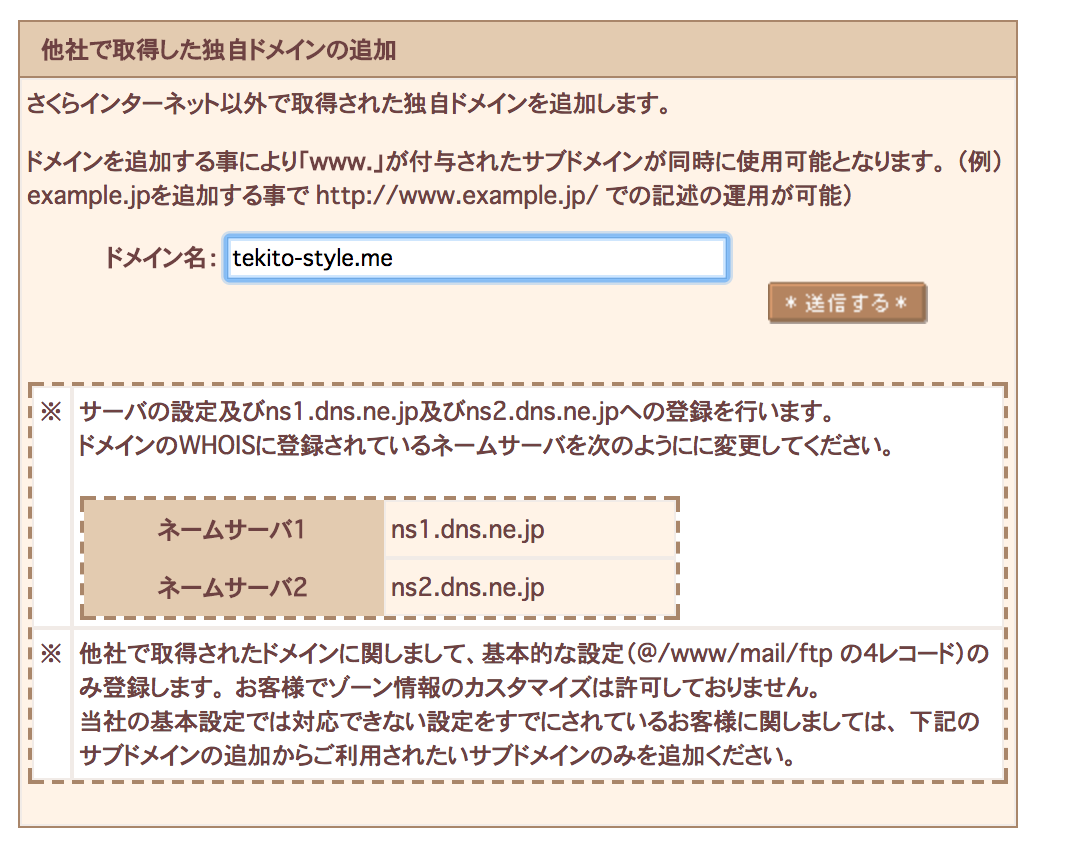
1-5 独自ドメイン名の入力

「ドメイン名」に設定したい独自ドメイン名を入力し、「送信する」をクリックします。

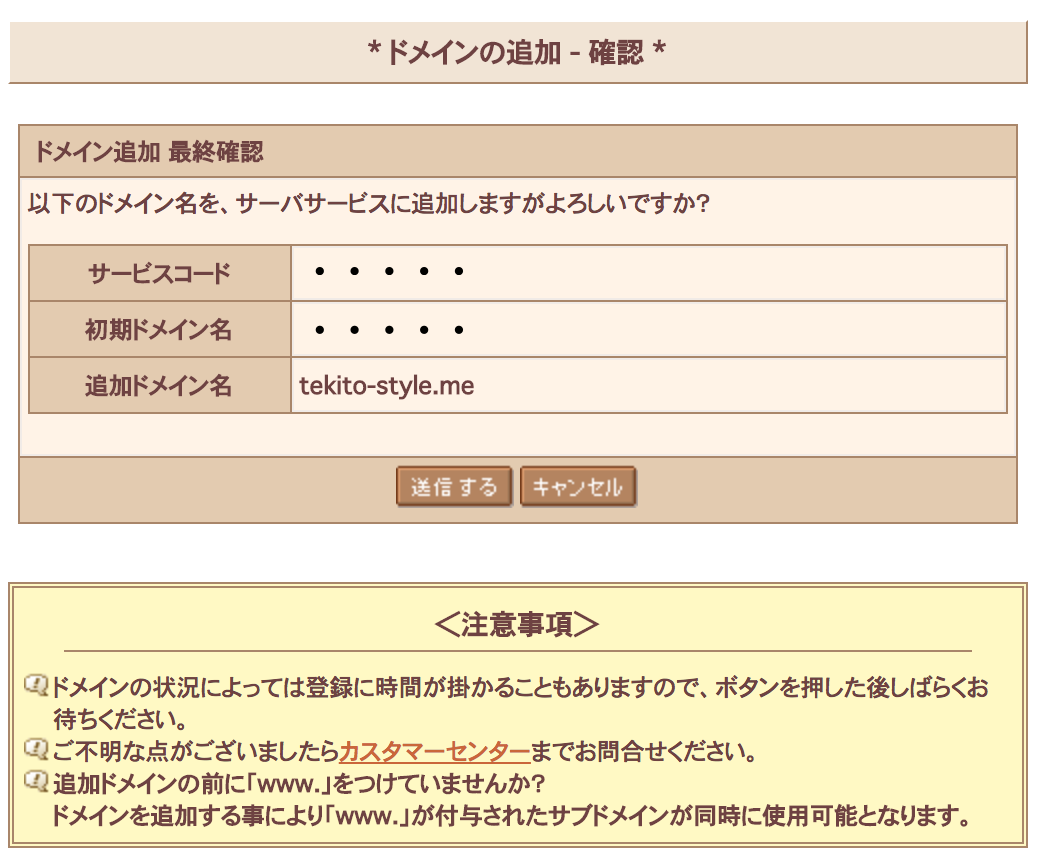
1-6 ドメインの追加 – 確認

送信すると、確認画面が表示されます。表示内容に誤りがなければ、再度送信するボタンをクリックしましょう。
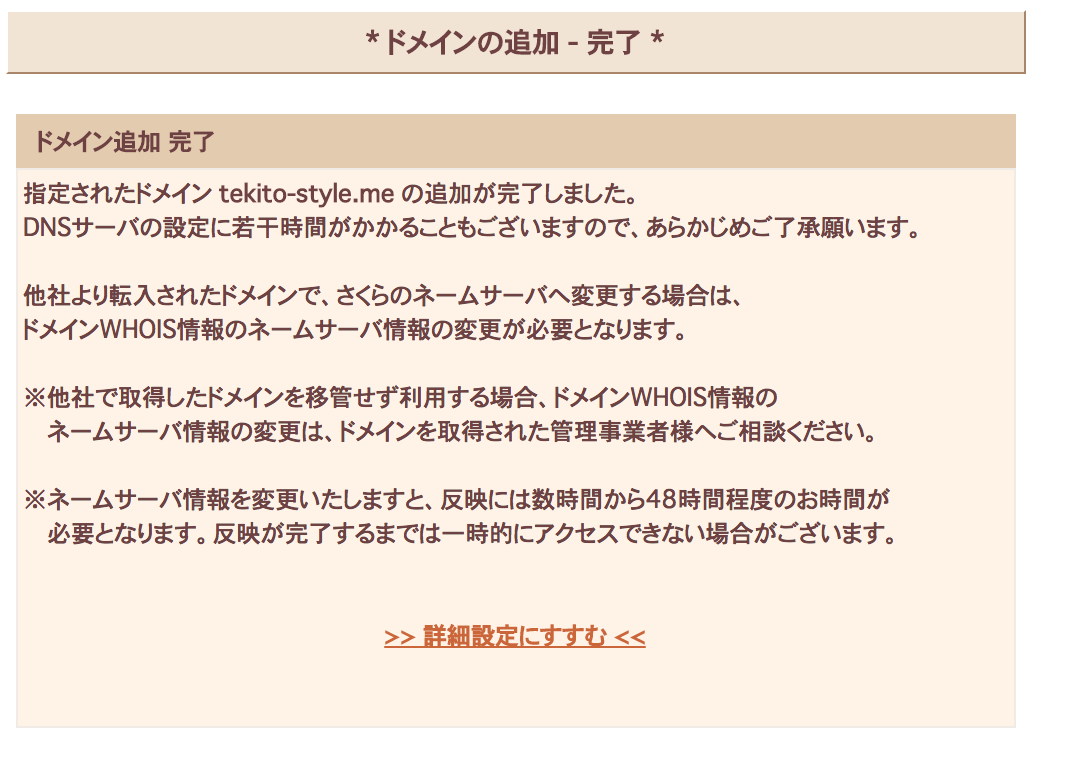
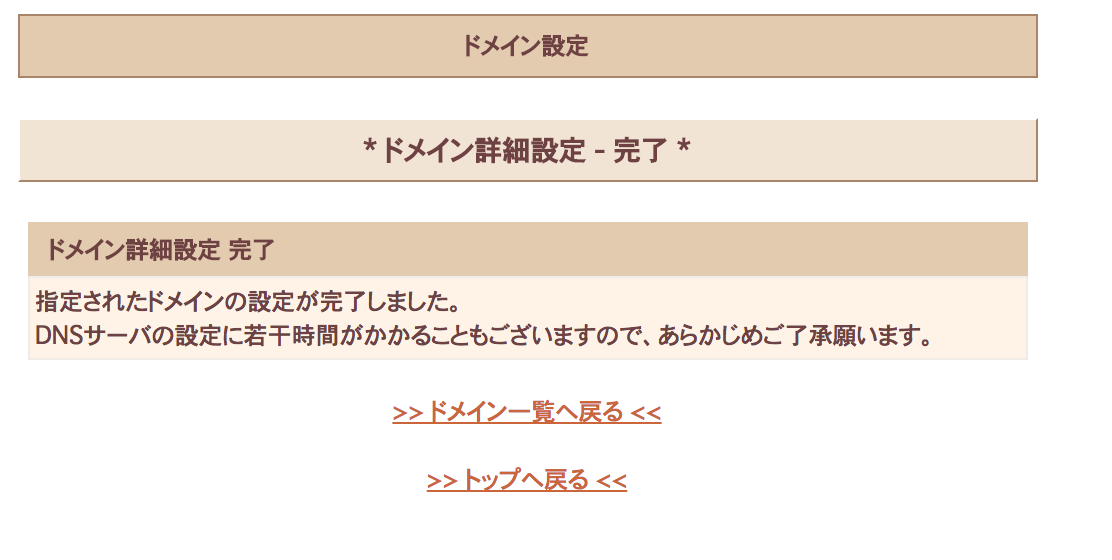
1-7 ドメイン追加の完了画面

これでいったんさくらレンタルサーバーでの設定は完了です。引き続き詳細設定をする必要がありますが、一度ネームサーバ情報を更新するために、再度お名前.comへアクセスします。
\ 今なら2週間お試し無料!! /
2. お名前.com側でネームサーバーの変更
レンタルサーバー側と同様に、ドメイン側も設定を変更をする必要があります。ドメインのWHOIS情報に登録されている「ネームサーバ情報(Name Server) 」をさくらのネームサーバ情報に変更します。
本記事ではドメイン取得をお名前.comで取得していることを前提としています。
さくらインターネット指定ネームサーバは、先ほどちらっと確認できましたが下記になります。
ネームサーバー2:ns2.dns.ne.jp
ちなみにレンタルサーバーでドメインの追加設定をする前に、ネームサーバ情報を変更すると(お名前.com側で)、不具合が生じる可能性があるようです。
必ずドメインを追加した後で、WHOIS情報を変更しましょう!
ネームサーバ情報を変更すると、変更された情報がインターネット上に反映するまでおよそ数時間~48時間必要になります。僕が設定した時は1時間もかからず設定できていたので、ケースバイケースのようですね。
それでは1つ1つ見ていきましょう。
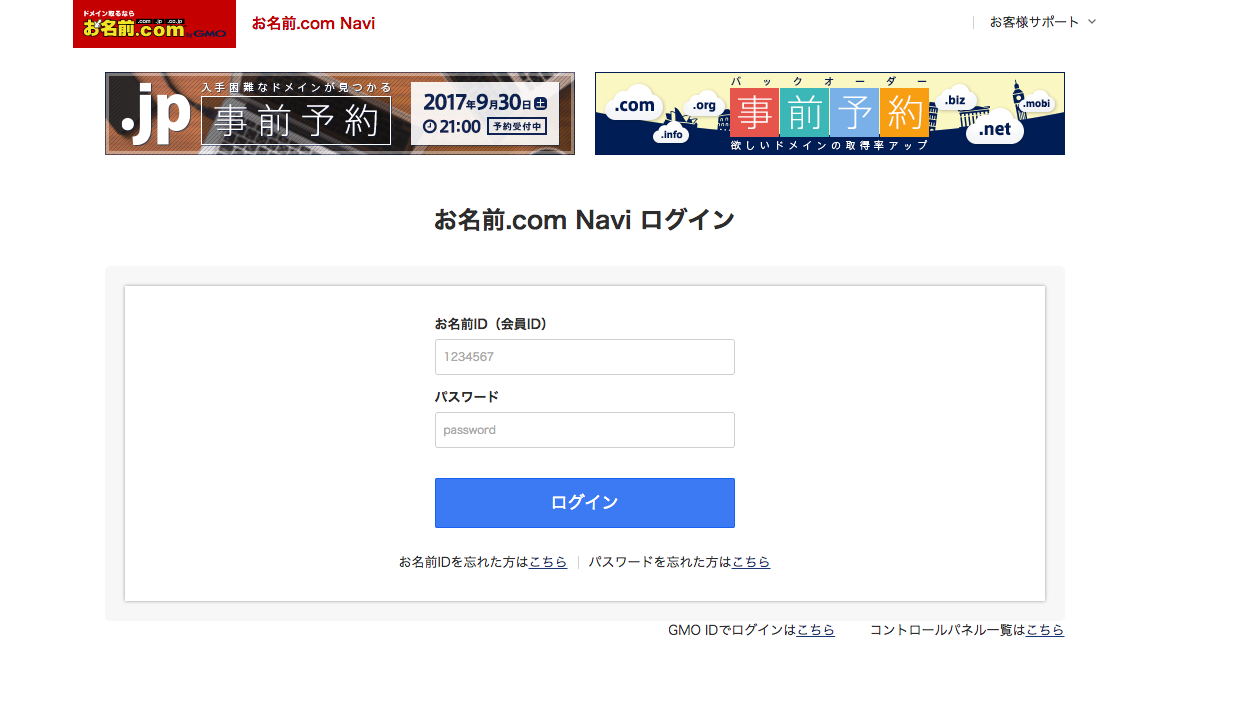
2-1 お名前.comにログイン

まずはお名前.comに、IDとパスワードでドメインnaviにログインしましょう。
URL : https://www.onamae.com/navi/domain.html
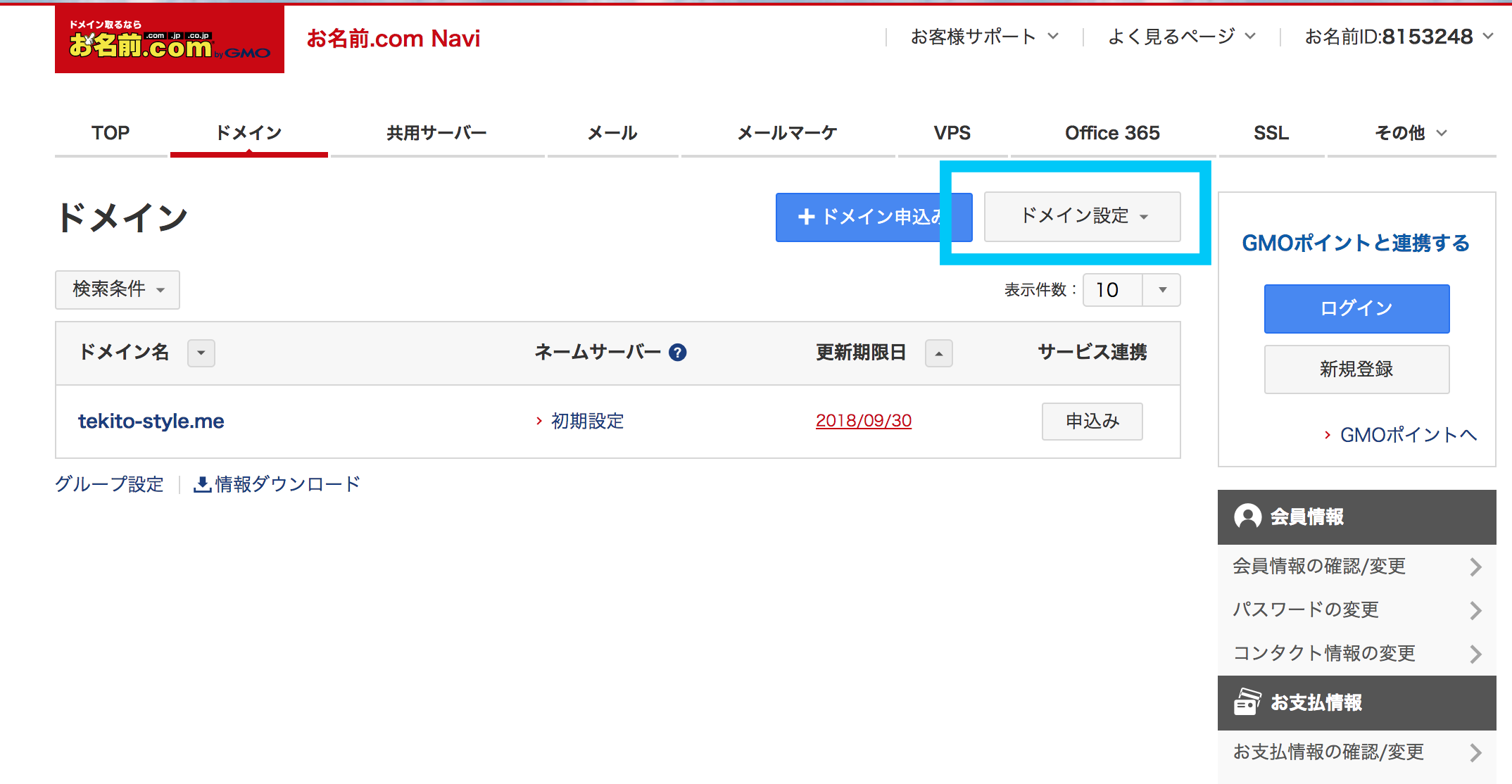
2-2 ドメイン設定

ログインできたら、TOPページのメニューからドメイン設定をクリックしましょう。

ドメイン設定を開き、「その他の機能」を選択。
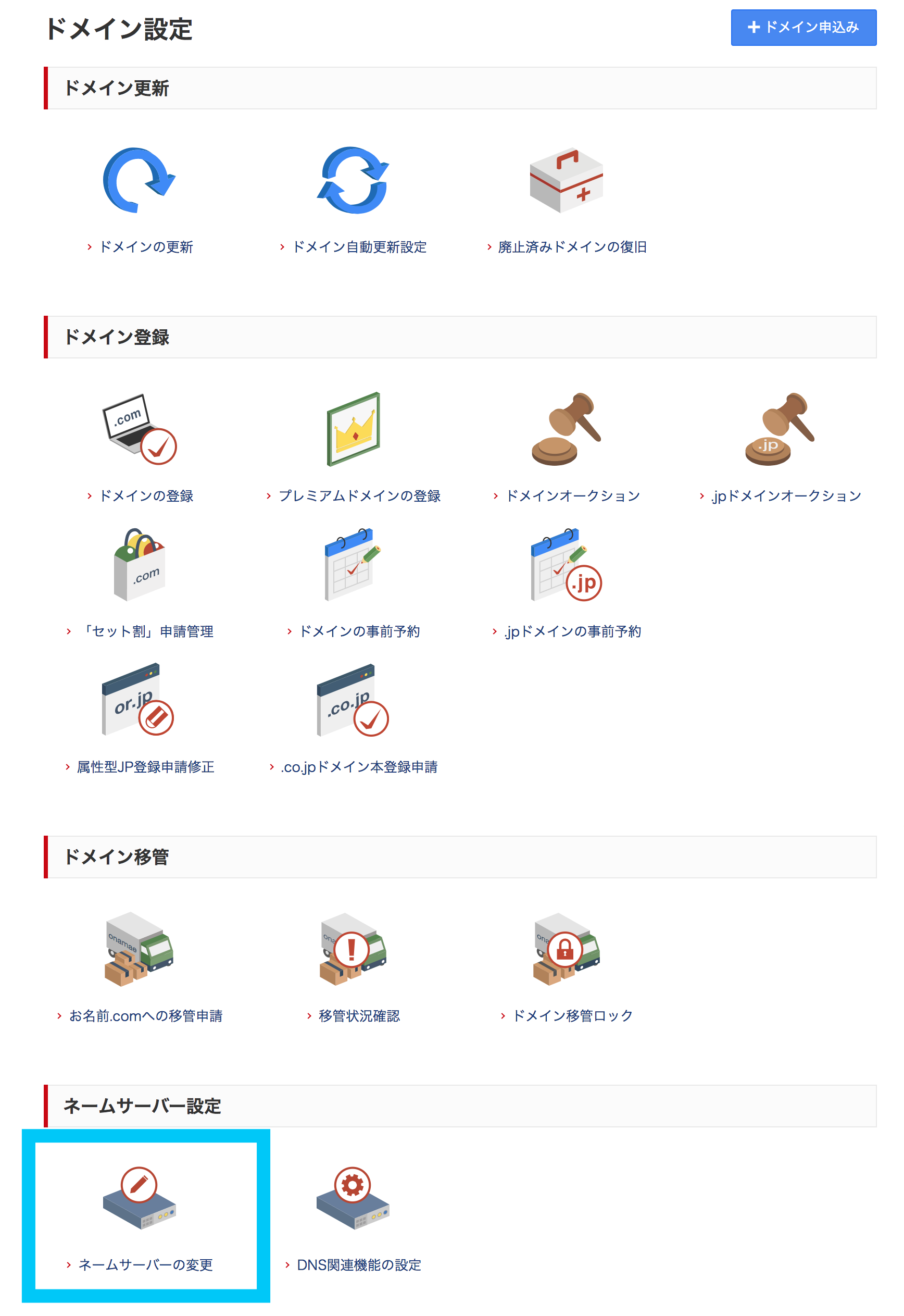
2-3 ドメイン設定一覧

ドメイン設定の一覧画面になるので、分かりづらいですが下部にある「ネームサーバーの変更」をクリックしましょう。
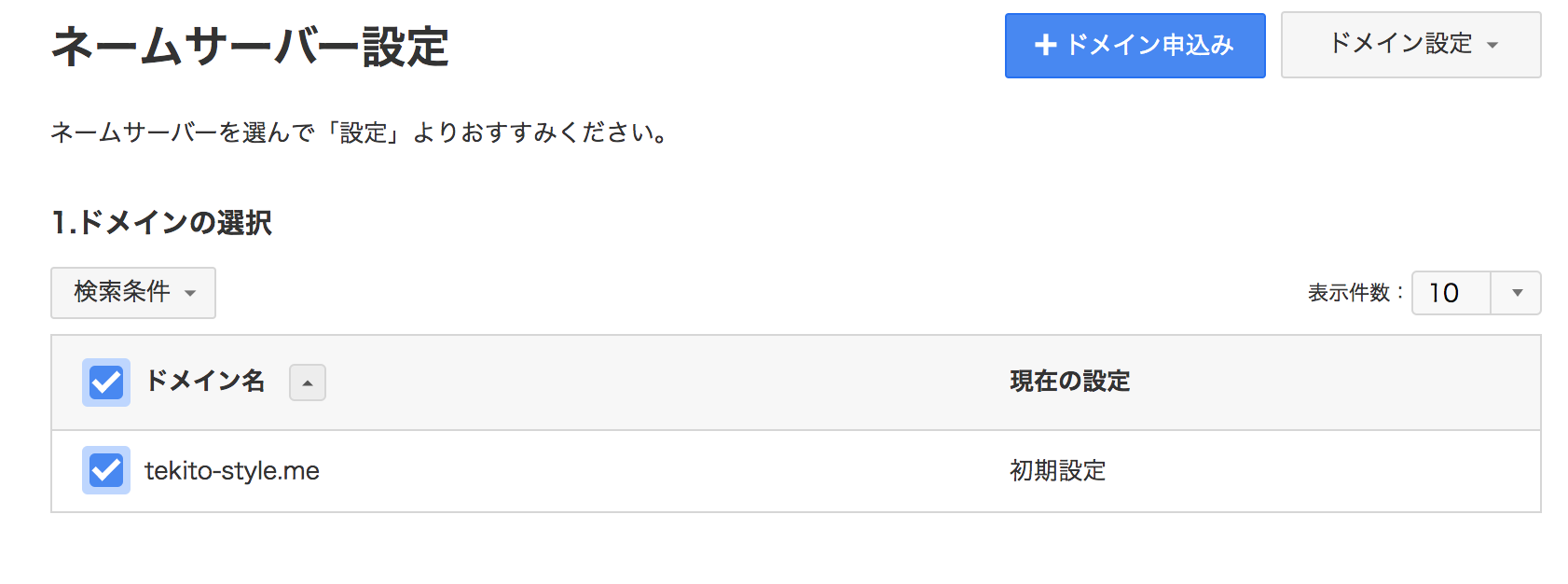
2-4 ネームサーバー設定画面

遷移したら、ネームサーバーを設定させたいドメインを選択しましょう。

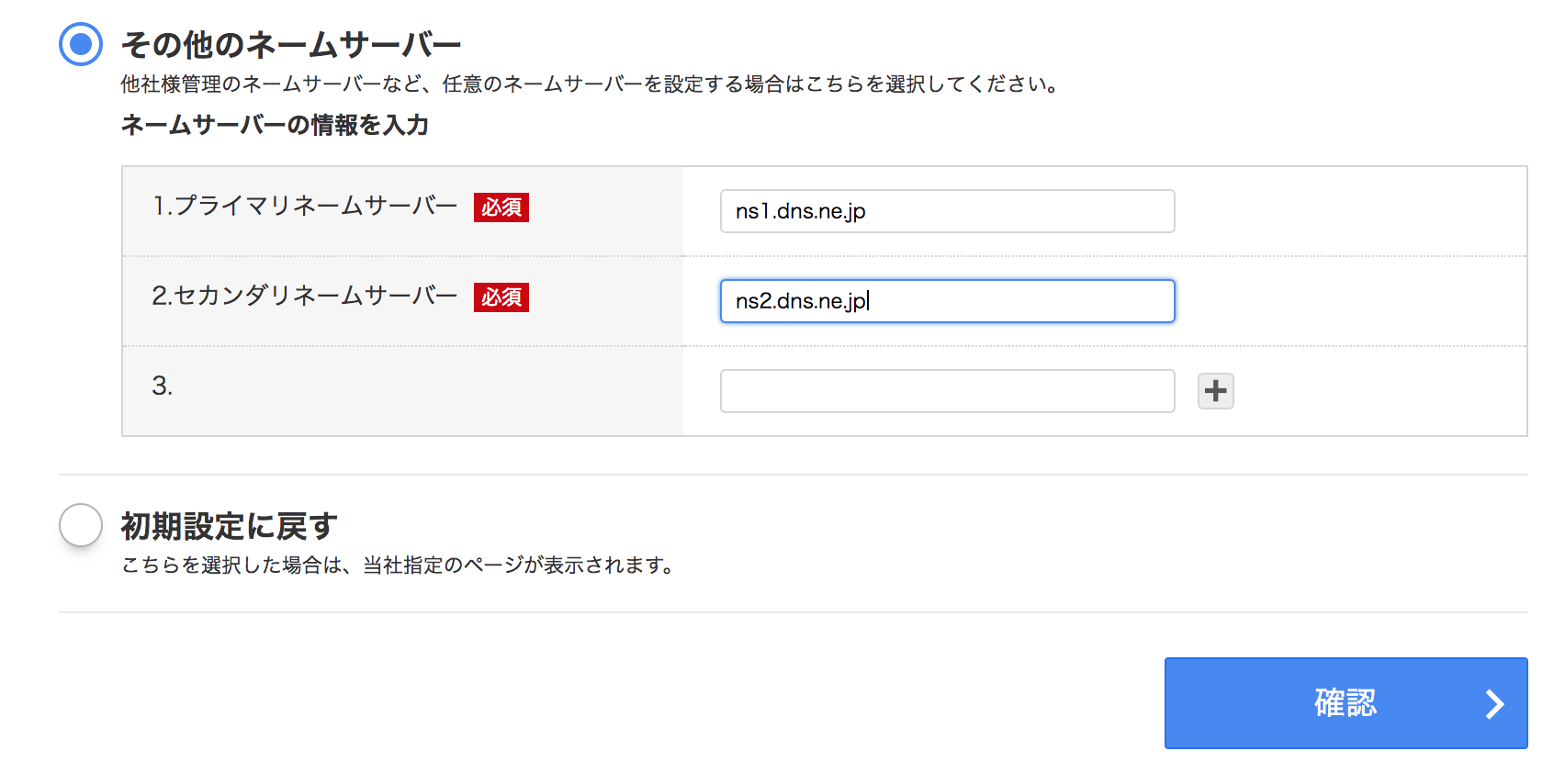
次にネームサーバーの選択です。「その他のネームサーバー」を選択し、さくらインターネット指定ネームサーバを記入しましょう。
ネームサーバー2:ns2.dns.ne.jp
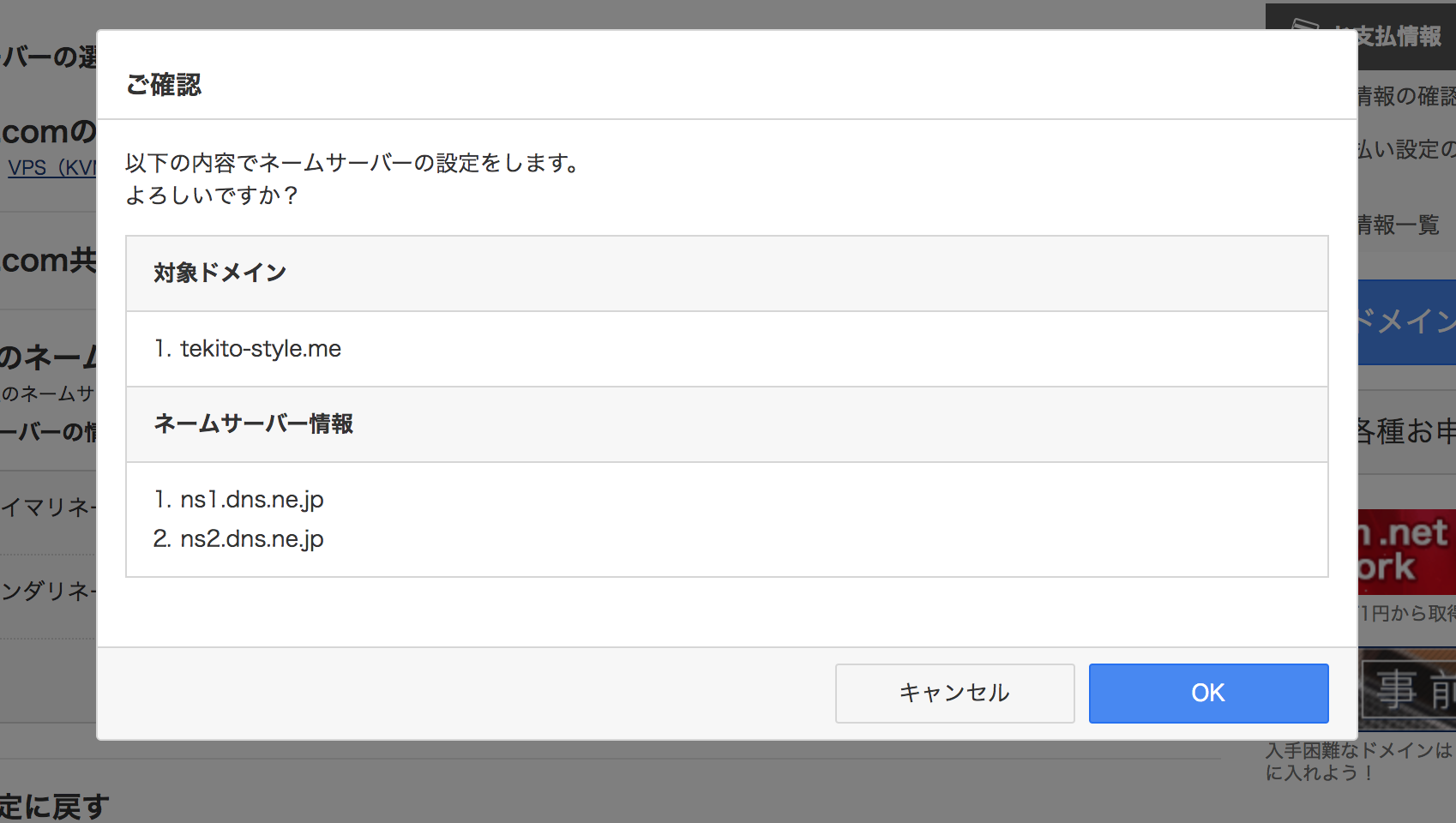
2-5 確認画面

確認画面が表示されます。入力内容で良ければ、OKボタンをクリックしてください。その後お名前.comで会員登録したメールアドレス宛に確認のメールが送付されます。

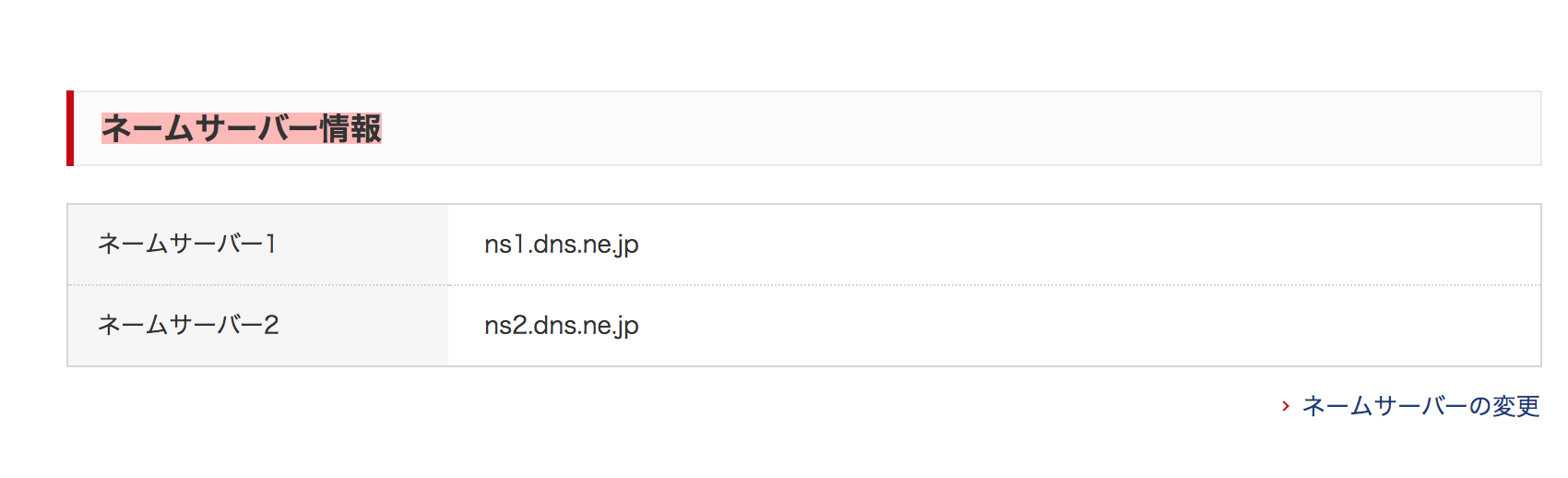
一応Naviページに戻り、ネームサーバー情報の項目のドメイン詳細ページで確認すると、確かに設定されています。
これで、ドメイン側の設定は完了になります!おつかれさまでした!先ほど述べた通り、設定の反映には時間が掛かります。
僕の場合は運良く1時間かからずでしたが、通常だと数時間~最大2日程度と言われています。なかなか反映されなくても、焦らず気長に待ってみましょう。
そしてまだ他にもやることがあります・・!あとここまで来たらあと少しですので、頑張りましょう。
3. 新規ドメインとWordPressインストール先のフォルダを関連付け
WordPressでブログを開設している方は、ネームサーバの設定ができたら、更に新規で追加したドメインとWordPressインストール先のフォルダを紐付ける必要があります。
まずは先ほどと同様にサクラのサーバーコントローラにログインしましょう!
3-1 ドメイン設定

さくらサーバコントロールパネル左側メニューにある、ドメイン設定を開きます。ドメインを新規追加した時と同じ場所です。
3-2 変更

先ほどは「新しいドメインの追加」を選択しましたが、今回は新規で追加した独自ドメインの「変更」ボタンをクリックします。
3-3 ドメイン詳細設定

ドメイン詳細設定が表示されます。使用方法の選択では、ひとまず「マルチドメインとして使用する(推奨)」に選択します。
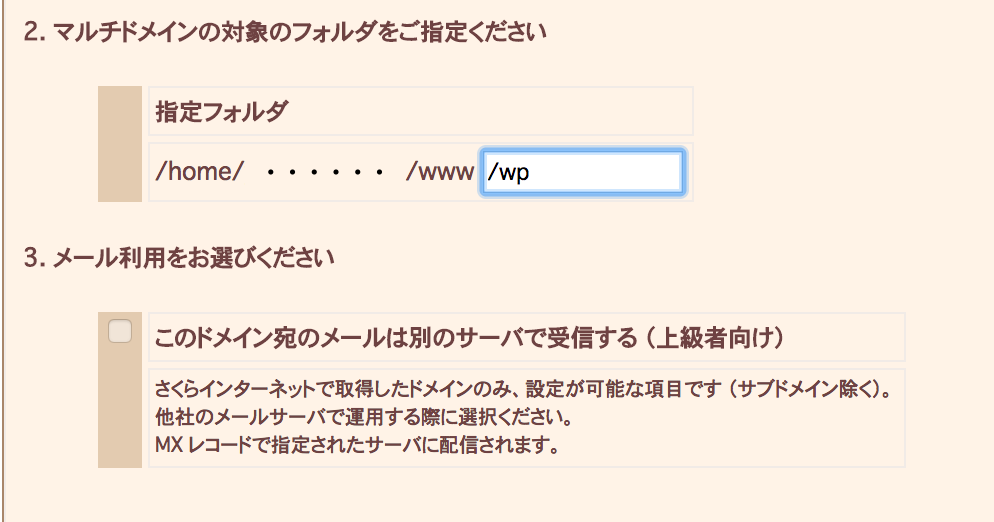
3-4 対象フォルダの設定

指定フォルダの欄に、WordPressインストール先のフォルダ名(初期のURL)を指定します。下にある「3.メール利用をお選びください」は、設定する必要はありません。
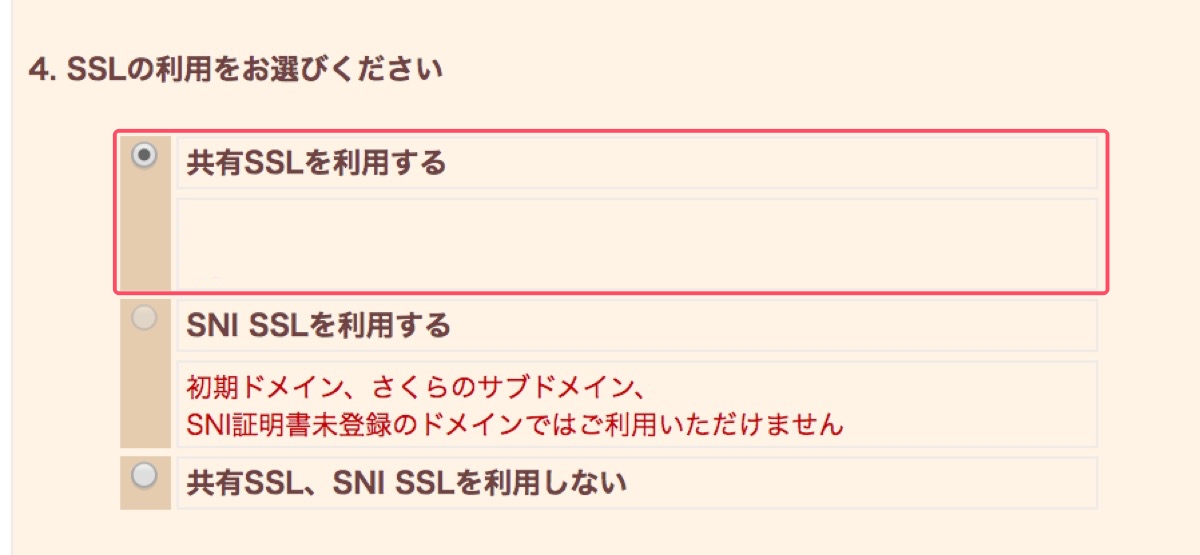
3-5 SSLの設定

「4. SSLの利用をお選びください」の項目のうち、「共有SSLを利用する」にチェックが入っていればいったん問題ありません。
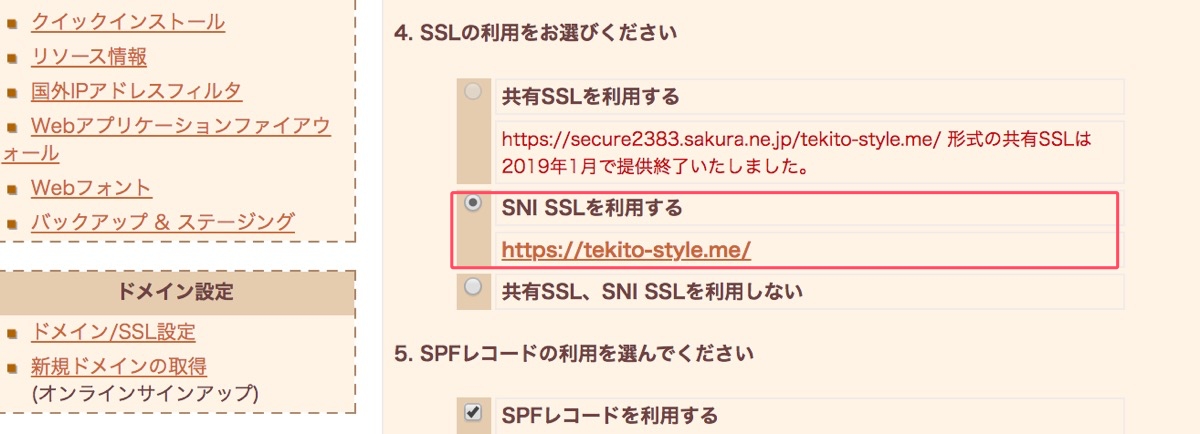
「https://初期ドメイン名/」や「https://○○.さくらのサブドメイン」の場合は共有SSL、後述する独自ドメインを取得した場合はSNI SSLを利用します。ですので、独自ドメインを取得・設定完了したあとでSNI SSLに切り替える感じですね。

セキュリティとSEO対策のためにサイトのSSL化を早めにやっておく必要がありますが、進め方には少し注意が必要です。上記に当てはまる場合は、ここではひとまずSSL対応せず、
「共有SSL、SNISSLを使用しない」
にチェックしておきましょう。独自ドメインの設定が一段落したら、下記記事を参考にSSL対策を進めてみてください。
記事のURL(パーマリンク)の設定方法はこちら↓↓(途中で変更したい方向け)
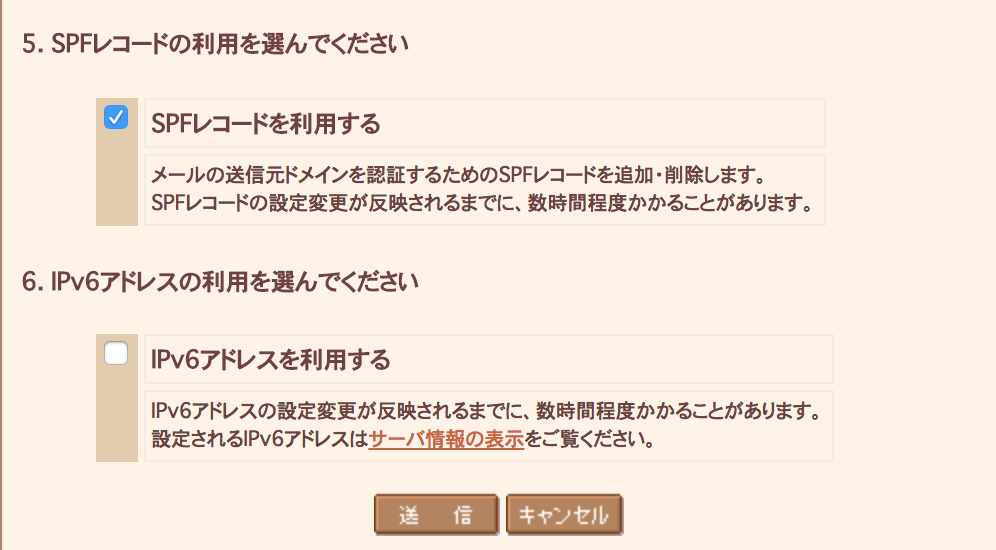
3-6 送信ボタン

その他の項目は特に設定しなくて、そのままでOKです。内容に間違いがなければ送信ボタンを押しましょう。
3-7 完了画面

送信すると、ドメイン詳細設定の完了画面になります。これにてさくらサーバー側での設定は完了です。しばらく待機した後、今回新たに取得したドメインでアクセスできるようになります!お疲れ様でした。
4. WordPress側での修正対応
最後に忘れてはならないのが、WordPress側でのドメイン設定です。以下確認していきましょう。
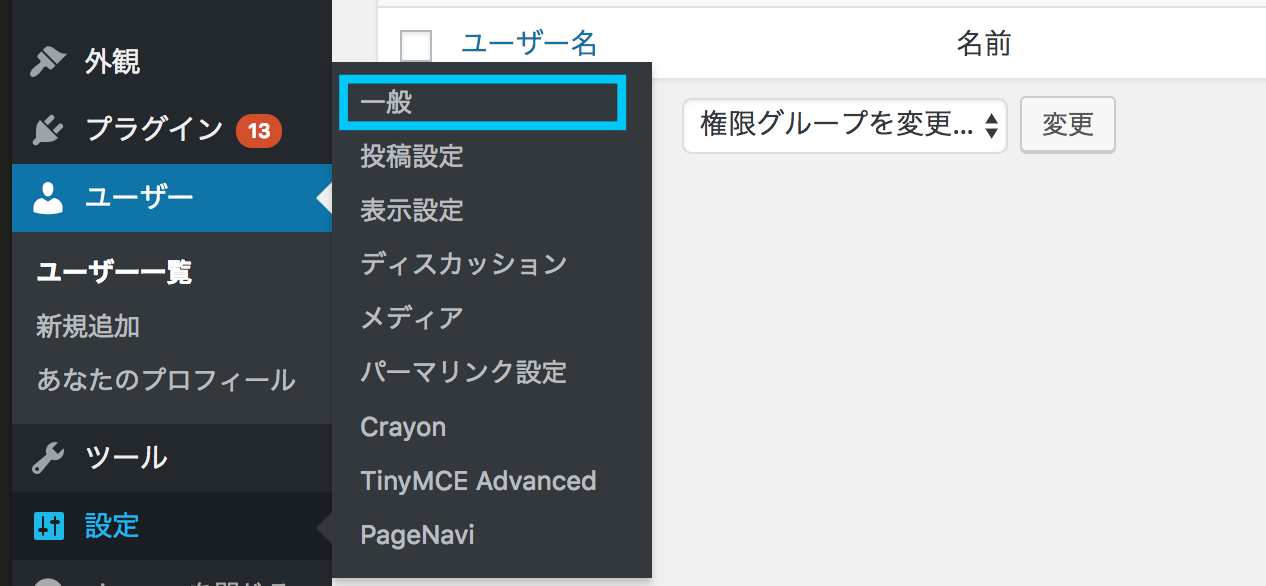
4-1 一般設定の修正

WordPressダッシュボードの「設定」をクリック。

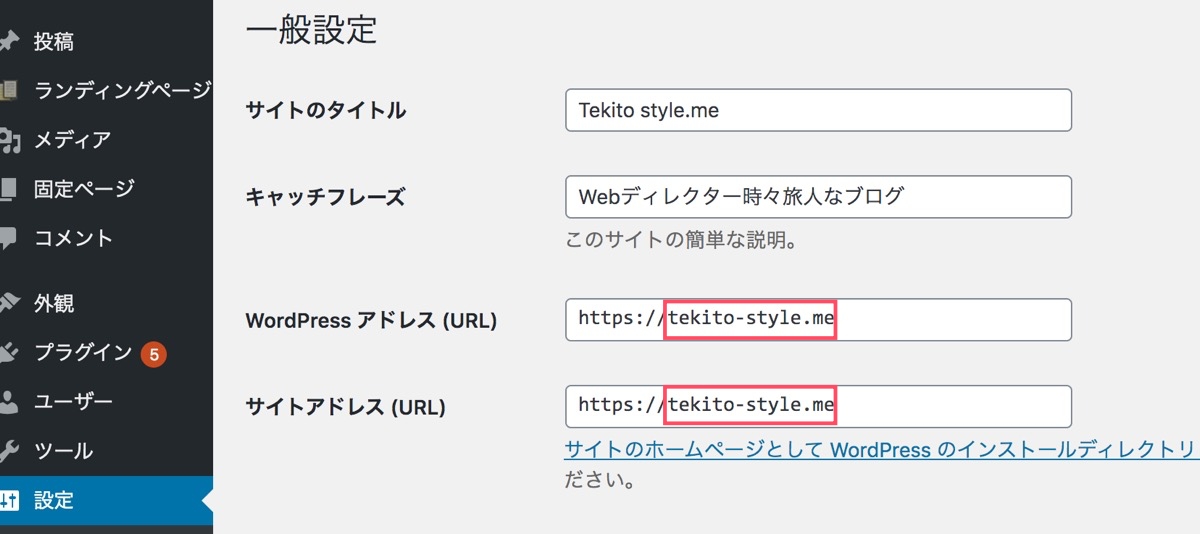
「一般」から
・サイトアドレス
の2項目を、初期ドメイン(https://◯◯◯◯◯.sakura.ne.jpなど)から、今回取得した独自ドメインのURLに変更します。内容が良ければ変更を保存しましょう。
ログイン画面が出て来るので、ユーザー名とパスワードを入力しログインしましょう。これ以降、今回設定した独自ドメインでwebサイトやダッシュボードが表示できます。
4-2 本当にこれで最後!パスの変更
ワードプレスの記事や固定ページなどで使われている画像のURLや、外観のヘッダー、その他の内部リンクなどは、古い初期のドメインのままになっています。全てのURL(パス)を今回取得した独自ドメインのものに差し替えましょう!
どこがの画像が正常に表示されているか、また全ての内部リンクが正常に動作するか、一度サイト全体を確認しておきましょう!!
まとめ
これで独自ドメインのサーバーへの反映、およびWordPress側での設定が全て終わりました。なかなか大変で労力のかかる作業ですが、流れがわかればステップごとに進め、そこまで難しいことではありません(具体的な裏側のロジックなどは複雑ではありますが)。これでどんどんブログを更新していきましょう!
最後まで読んでいいただきありがとうございました!!
さくらのレンタルサーバへの登録は以下のリンクを参照に ↓↓
\ 今なら2週間お試し無料!! /
お名前.comについては下記から登録できます ↓↓
「そもそもWordPressをまだ立ち上げていない!!」という方は、まず下記記事をチェックしてみてください。さくらサーバの具体的な導入・設定方法やWordPressでのブログ・Webサイトの開設方法について、初心者の方向けに詳細をまとめています。
ブログやメディアを運営するなら、アクセス解析やSEO対策は必須です。Google Analyticsの設定方法などは下記にまとめました↓↓
【ブログやメディア運営初心者向け】記事の書き方や画像編集ツールはこちらから↓↓