Googleアナリティクスとサーチコンソールをそれぞれ設定してはいるけど、まだ2つのツールの連携を設定できていない方もいるかと思います。
サーチコンソールはユーザーがサイトにアクセスする前の様々なデータを収集することができますが、 一方でGoogleアナリティクスはユーザーがサイトに訪れた後のデータを解析することができます。
両者を連携させデータを統合することで、アナリティクスのレポートに検索エンジン最適化データを取り込めるようになります。サイト運営をしていく上でより俯瞰してデータを見ていくことができますので、ぜひ連携の設定をしておきたいところ。
ということで今回は、アナリティクスとサーチコンソールの連携方法をまとめてみました。簡単にできますので、ぜひ参考にしてみてくださいね。
※本記事の公開日:2017/10/08
アナリティクスとサーチコンソールの連携ステップ
1. ますは事前の設定を確認
まずはGoogleアナリティクスとサーチコンソールを事前に導入しておきましょう。各導入方法の詳細については下記記事を参考にしてみてください。
Googleアナリティクスの設定がまだの方はこちらの記事から↓
サーチコンソールの設定がまだの方はこちらの記事から↓
2. アナリティクスの設定画面

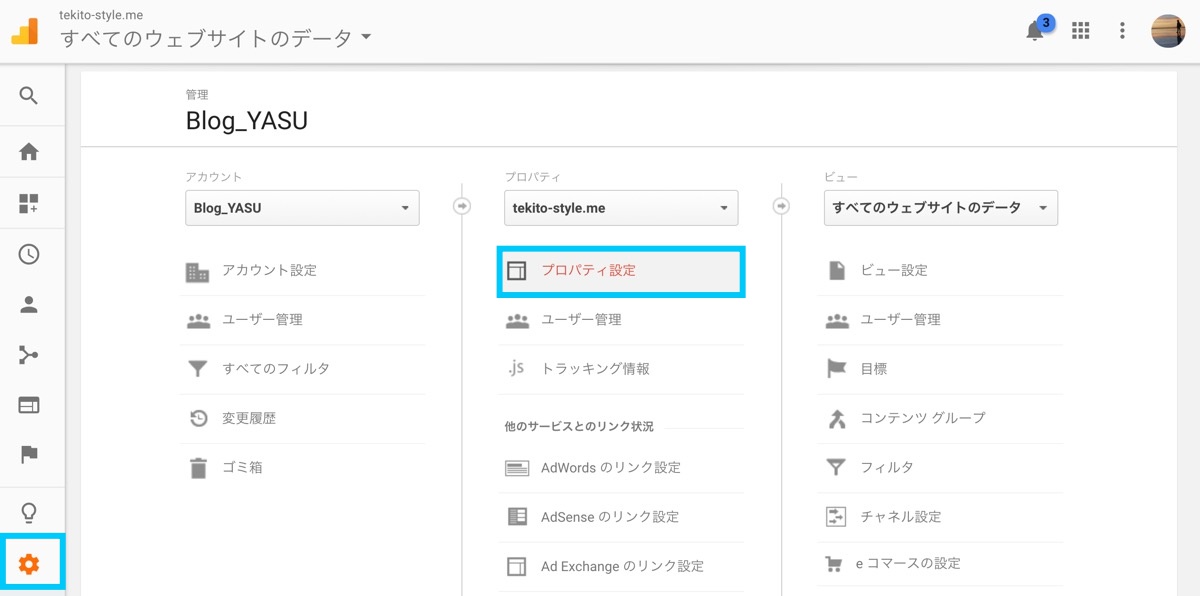
アナリティクスの設定画面からプロパティ設定を選択します。
3. Search Consoleの調整

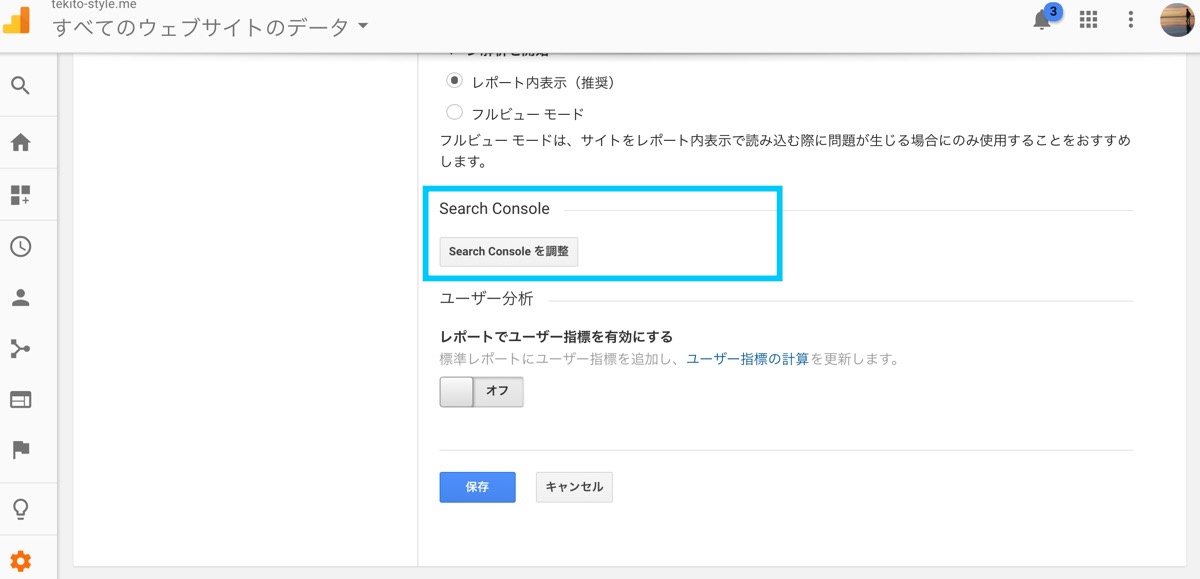
プロパティ設定欄の最下部までスクロースします。「Search Console」の項目を見つけたら、「Search Consoleを調整」をクリックします。

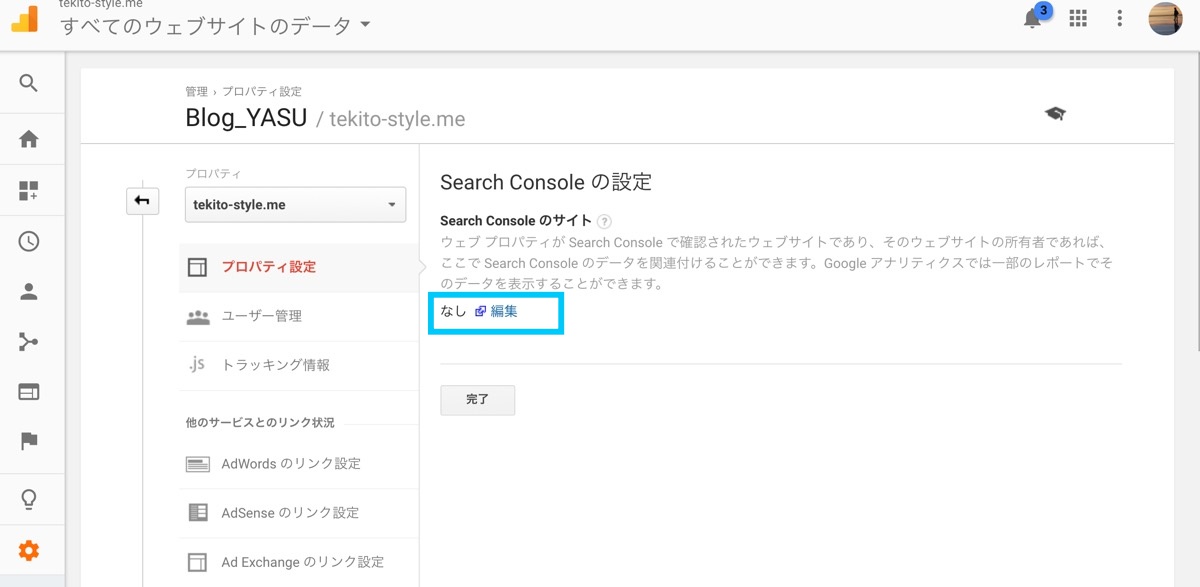
「Search Console の設定」欄が表示されるので、「編集」を選択しましょう。
4. Search Consoleの編集画面

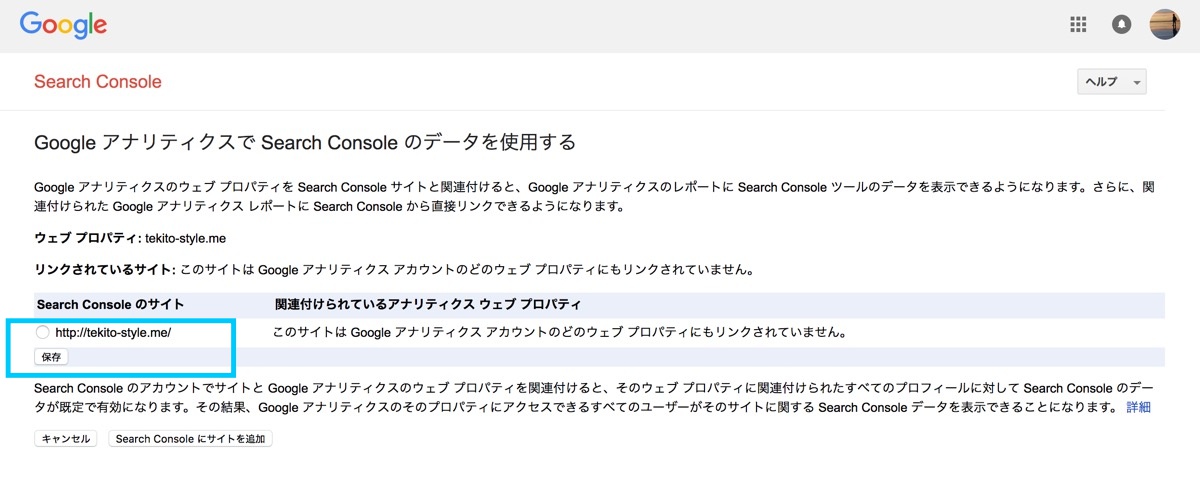
するとサーチコンソールのページに遷移します。Webサイトの所有者であれば、ここでSearch Consoleの設定しているサイトの一覧が表示されます。
連携させたいサイトをクリックし、「保存」を選択しましょう!

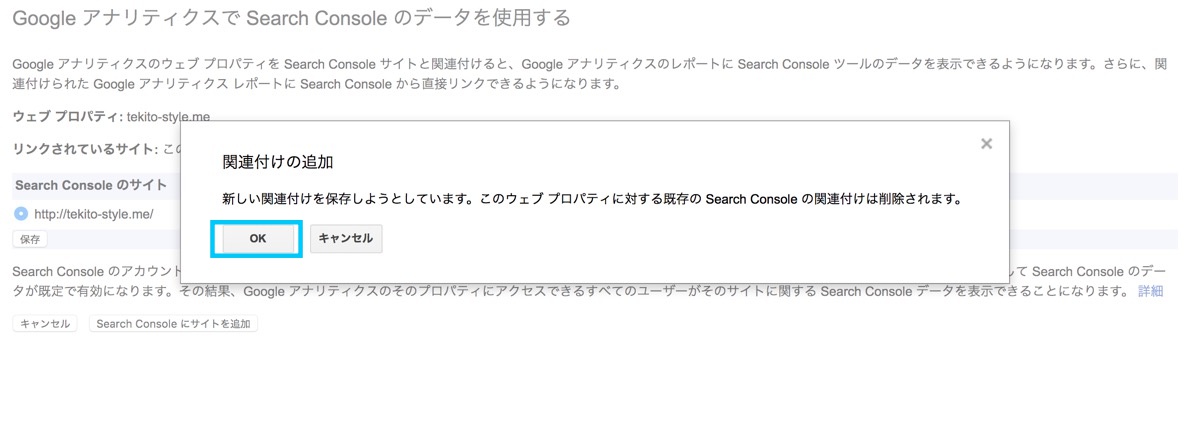
「関連付けの追加」がモダール表示されますので、ここで「OK」を押します。
以上でGoogleアナリティクスとサーチコンソールの連携は完了です!
5. 最後に設定されているか確認!
最後に設定がきちんと完了しているか、確認してみましょう。
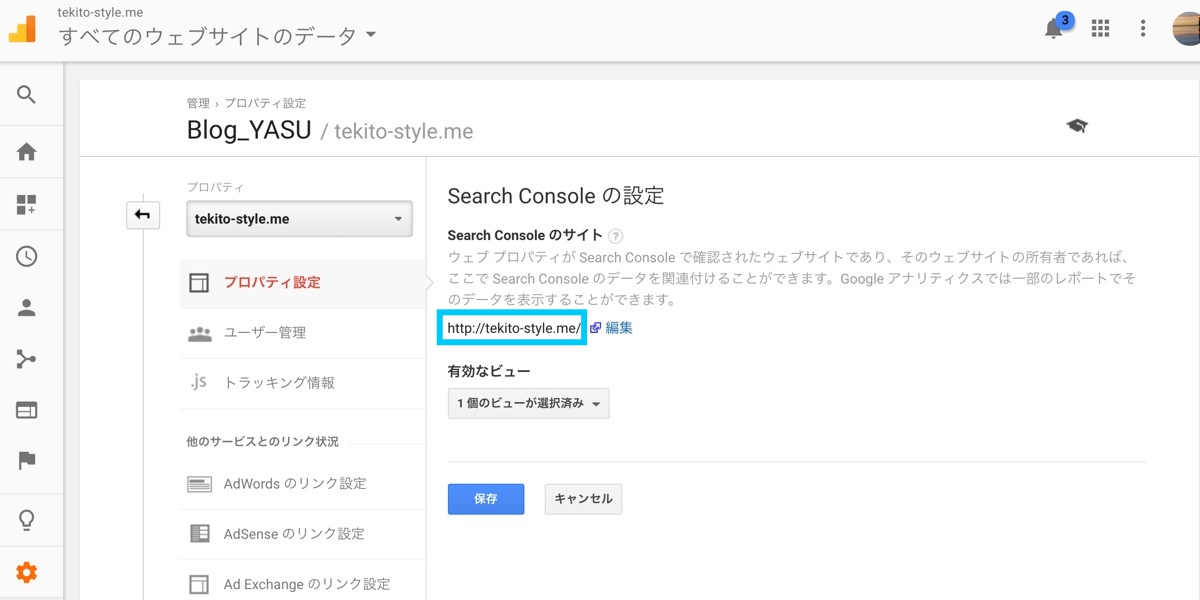
Googleアナリティクスの設定画面から、プロパティ設定を選択します。先ほどと同様に「Search Console」の欄から「Search Consoleを調整」をクリック。

ここで先ほどサーチコンソールで設定したサイトのURLが表示されていれば正常に連携ができていますよ!
実際にGoogleアナリティクスで計測
実際にアナリティクス側で、サーチコンソールで収集したデータを確認してみましょう!

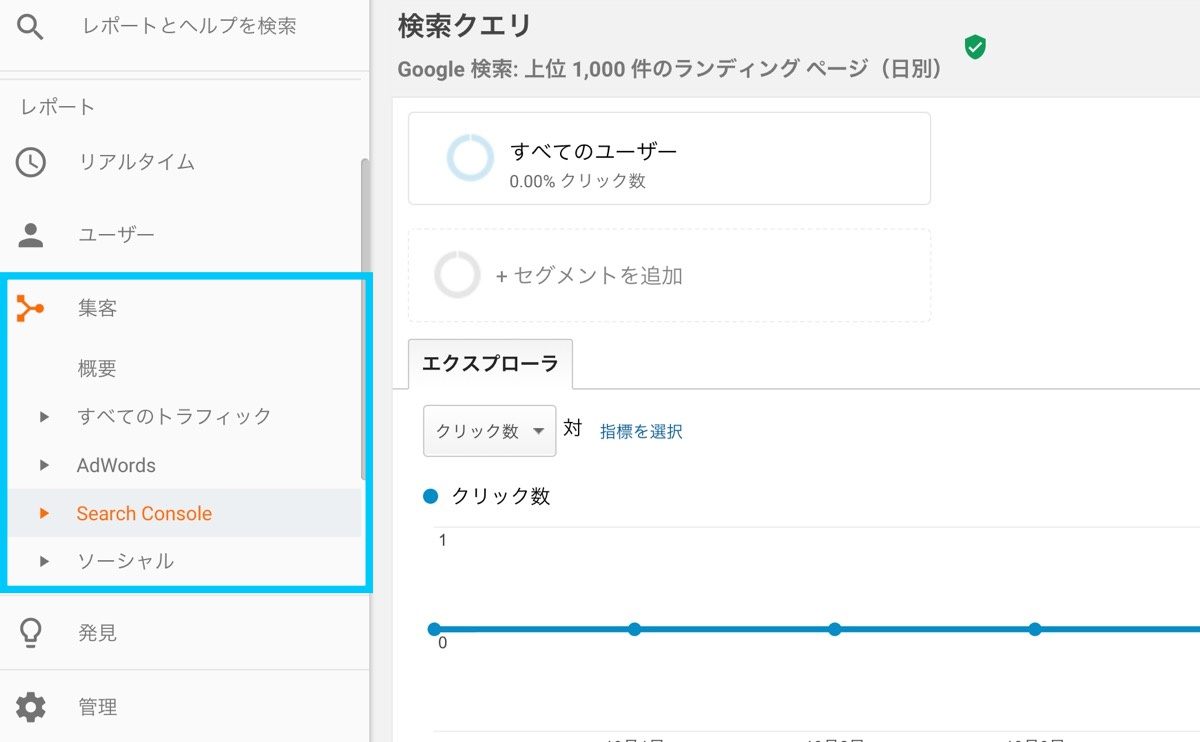
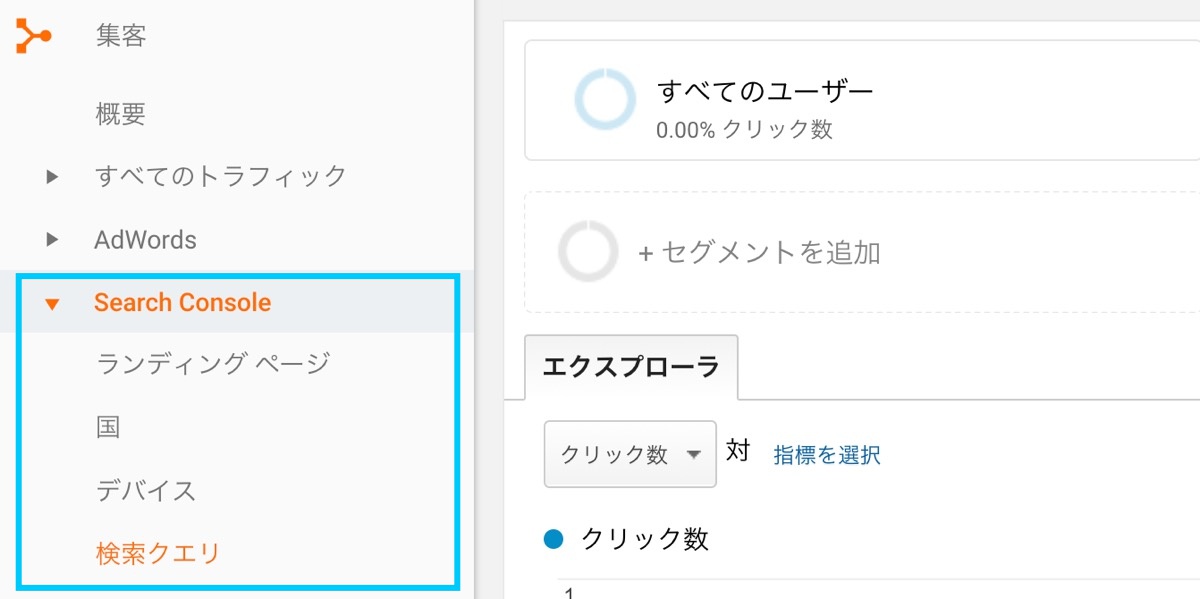
アナリティクスのレポート欄から、「集客>Search Console」で見ることができます。

確認できる項目は、以下の4つ。
・国
・デバイス
・検索クエリ

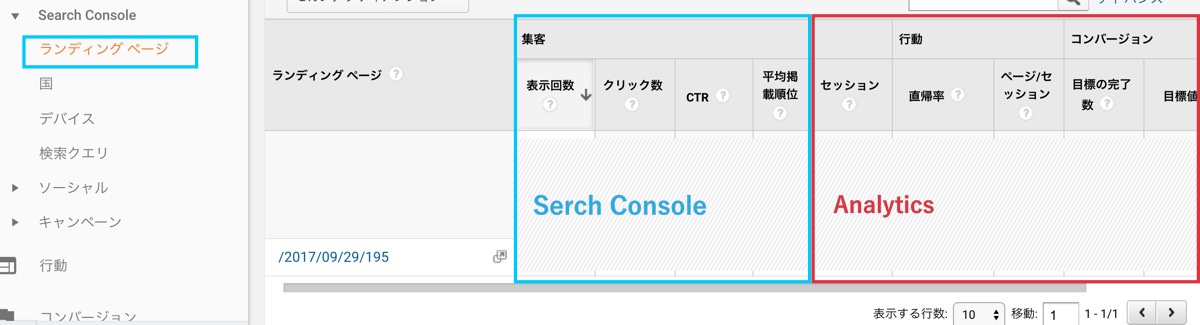
ランディングページの項目ではランディングページごとに、表示回数やCTR、掲載順位などサイト流入前のデータ(サーチコンソール側で取得したデータ)、またセッションや直帰率などサイト流入後のデータ(アナリティクス側で取得したデータ)を一覧で確認することができます。
アナリティクスとサーチコンソールで取得したデータを、統合し同じ画面内でみることができています。
また「検索クエリ」ではサイトに流入しているキーワードごとに、クリック数、表示回数、クリック率、平均掲載順位を確認できますよ。
【まとめ】アナリティクスとサーチコンソールは簡単に連携できる!
いかがでしたか?アナリティクスとサーチコンソールの連携の手順をまとめてきましたが、思いのほか簡単に設定することができます。
今後のよりよいサイト運営のために、ぜひ導入してみてはいかがでしょうか。
そもそものサイト改善の考え方については、こちらもチェックしてみてください!
SEO対策や記事コンテンツのつくり方については、下記記事を参考にしてみてくださいね。
おすすめなWordPressプラグインについてはこちらから ↓