現在僕は都内のITベンチャーで働きつつ、デジタルハリウッドのデジタルデザイン専攻に1年間、週2回通っています。2017年4月からスタートし、10月でもう授業の半分が終了しました。
これまでの半年間では、グラフィックデザインの基礎やWeb・スマートフォンのUIデザイン、Processing、AfterEffectでの動画制作、プロジェクションマッピング、Unityなどを学んできました。
10月以降の後期からは、HTMLやCSS、JSでのサイト制作や、UI・UXデザインに関して理解を深めていく感じです。
本レポートでは、日々のデジタルハリウッドでの授業の様子(デジタルデザイン専攻)を、簡単にレポートしていきます。
※本記事の公開日:2017/10/15
Day41の授業テーマ
本日41回目の授業の目的は、HTMLの基礎を学び、サイト構造を理解しながら適切にマークアップしていくこと。
そしてGitHubを用いたバージョン管理や、HTMLベースのサイトを実際にWeb上に公開するまでを順序立てて進めていきます。
テキストエディタの設定
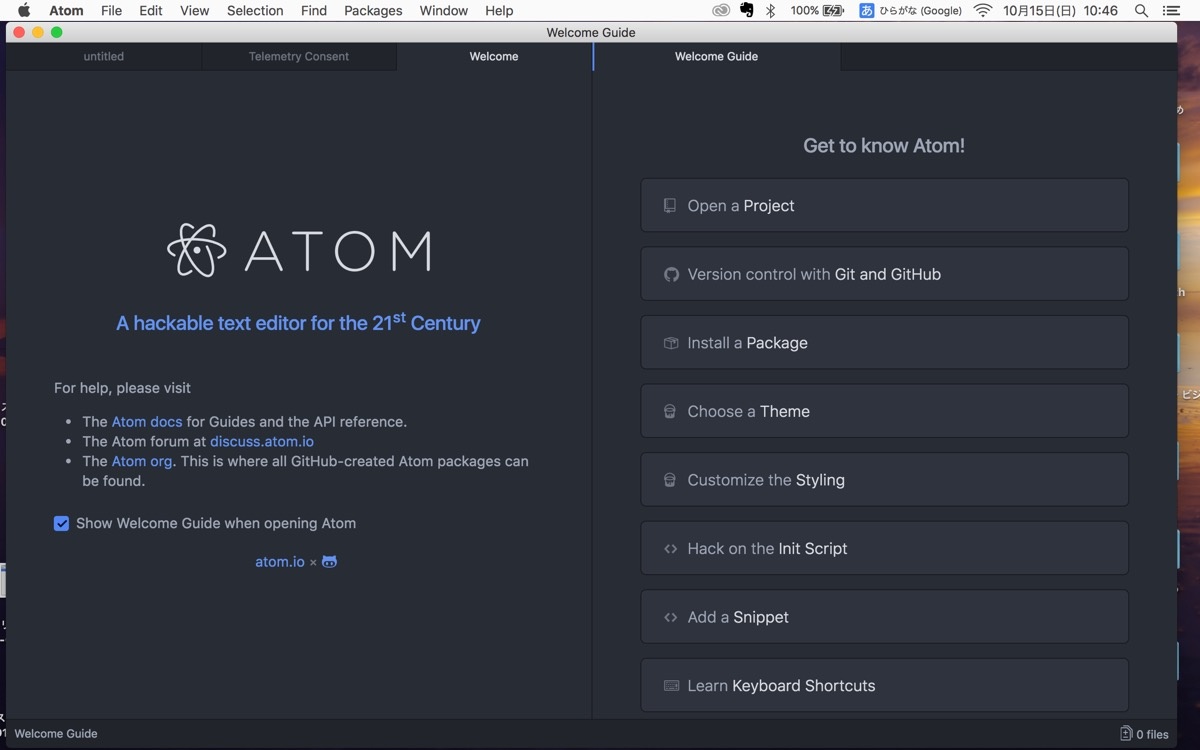
まずは、コーディングで必須となるテキストエディタ「Atom」の設定から。AtomはGithubが制作しているHTMLベースのエディターです。
僕は普段Sublime Textを使っているのですが、せっかくなのでダウンロードしてみました。
導入しておくべきおすすめプラグインや、フォント、などなど設定していきます。また抑えておくべき便利なショートカットについても紹介。
HTMLの概要

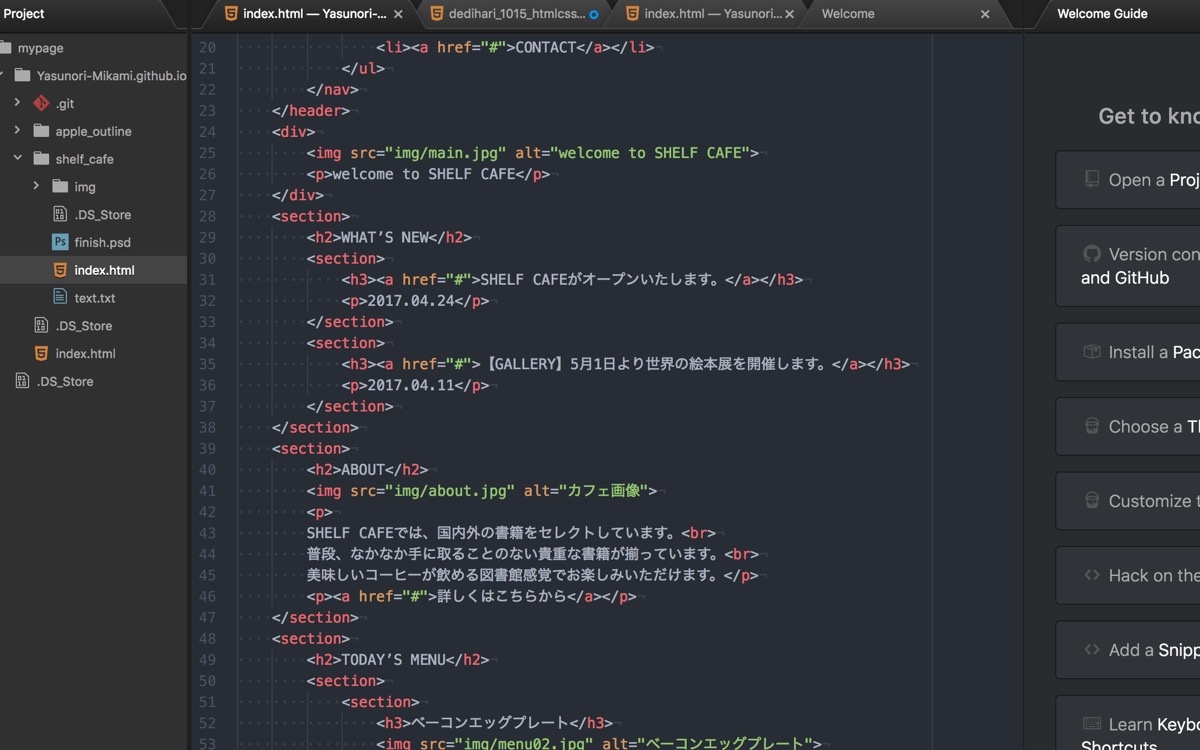
次にHTMLについての概要や、実際にタグを使ってサイト構造の考え方などを学びました。
複数ファイルやフォルダをまたいだ時のリンクの指定方法や、ブロック要素とインライン要素について、またコーディング時のコツなど、全く触れたことがないとなかなか授業テンポは早く感じるペースです。

またPhotoShopで制作されたサイトデザイン案を元に、HTMLで構造を設計していきます。実際の制作現場でのフローも踏まえて、進め方を学んでいきました。
またhtmlvalidatorなどを用いて、実際に作成したHTML文章のチェックなども行いました。
僕は仕事の業務でもHTMLを使っているので、このあたりはさくっと。ですが理解が曖昧だった箇所や、見解が分かれるようなマークアップ時の考え方など、学ぶことは多かったです。不明点があれば先生が丁寧に対応してくれます。ありがたい限り。
実際にGitHubでサイト公開
続いて授業の後半では、先ほど制作したHTMLファイルをGitHubを用いて公開しました。

GitHubとは、Gitというバージョン管理システムを利用した、Webベースのソースコード管理サービス。複数人でソースコードを管理したり、過去に更新した時のファイルに戻ることなどができます。
GitHub

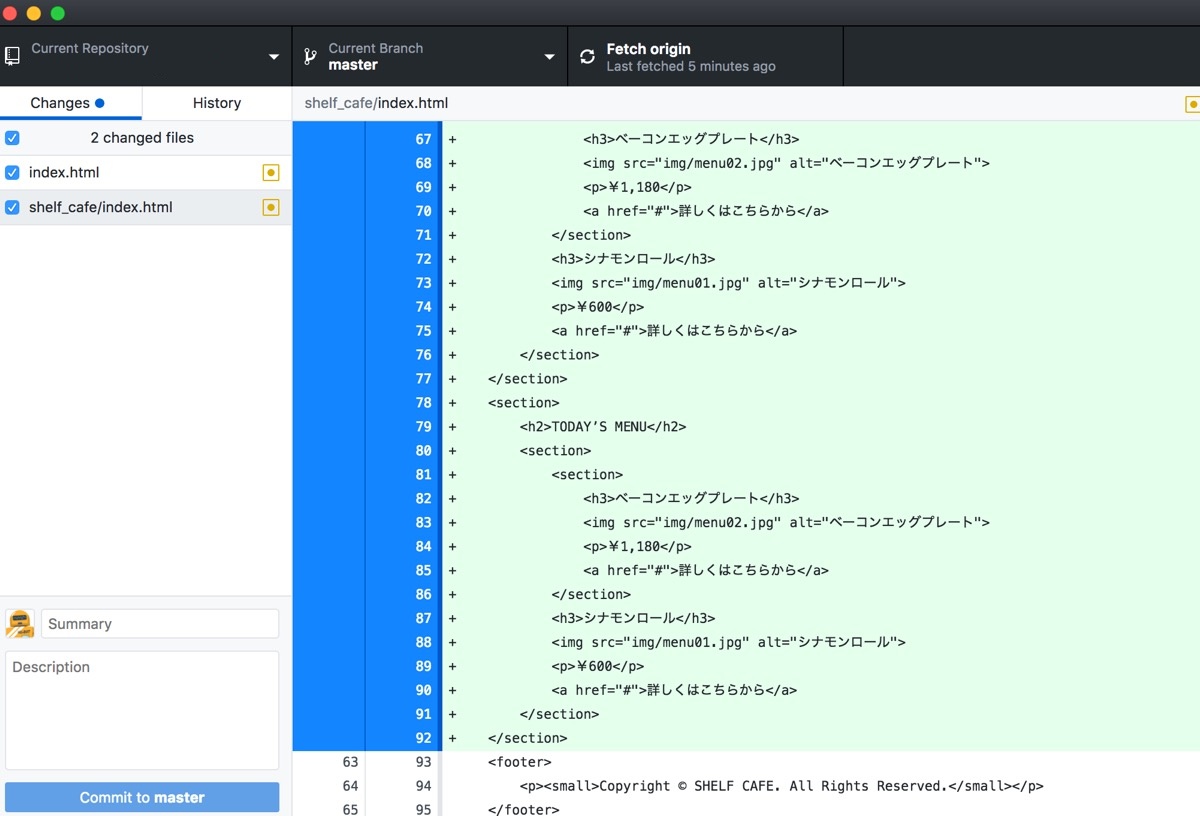
GitHub上で新規リポジトリを作成し、Githubのデスクトップアプリと連動、ページのURLを発行しました。実際にローカルでの変更をGitHub上に反映し、ネット上にサイトを公開させることができました!
注意点などは色々ありますが、無料な上に簡単に設定できるので、今後もぜひ活用していきたいところ。
まとめ
こんな感じで後半初日の授業が終わりました。自分で過去に勉強したり、触れたことがある内容ばかりではありましたが、それでも新しい気付きなど色々学ぶことができました。
次回は細かいHTMLの仕様やCSSなどを進めるようです。
ではまた!
他のデジハリの授業レポートはこちらもご参考ください ↓↓
デザインについて本気で学ぶなら、デザインスクールに通うのは効率的でおすすめな選択肢です。デジハリ以外にも色々とあるので、良かったら参考にしてみてくださいね ↓↓
未経験向け!Webデザインでおすすめなスクール・専門学校&講座比較 7選まとめ