WordPressでサイト運営を行っていると、Googleアドセンスなど広告配置をどう設定するかなかなか悩ましいですよね。WordPressのテーマ側で設定したり、ソースコードを調整して設定する方法もありますが、一番手早くカンタンに設定するならプラグインを活用することをおすすめします。
広告挿入には色々なプラグインがありますが、特におすすめなプラグインが「Ad Inserter」。Ad Inserterを活用すれば、広告表示の位置設定を細かく調整できます。僕もこちらのプラグインにお世話になっています。
そこで今回は、Ad Inserterの特長や導入・設定方法をご紹介していきます! Googleアドセンスやアフィリエイト広告、独自広告などの設定方法を検討している方はぜひ参考にしてみてください。
Contents
広告挿入でおすすめなWordPressプラグイン「Ad Inserter」とは?
Ad InserterはWordPressサイト内の広告配置箇所を設定できる便利プラグインです。QuickAdsenseやWP QUADなど他にも人気のツールはありますが、Ad Inserterはより細かく広告の配置設定ができます。
Ad Inserter
アドセンスの自動広告やインフィード広告の設定もできますし、特に記事中に広告を設定したい場合は何個目のh2の上 or 下に挿入するか、その広告をセンタリングするかなどの調整もできます。
また広告を表示するデバイスをスマートフォンだけに限定することや、特定の記事だけに広告を表示しない、なんていう制御も可能です。かゆいところに手が届く感じですね。
アドセンスだけではなく、アフィリエイト広告や独自広告・バナーなどももちろん設定できますよ。
使う際の懸念点としては、なかなか高機能なツールなので細かい設定ができるが故に最初は使い方に戸惑うかもしれません。またインターフェイスは英語のみなので、パッと見たときに「どこをいじればいいの??」となりますね。
ですが使う項目はある程度限られますし、分かりにくさを考慮しても使う価値あるプラグインであることに間違いありません。
Ad Inserterの導入方法
他のWordPressプラグインと同様に、管理画面の「プラグイン」欄から「Ad Inserter」と検索しましょう。
「今すぐインストール」をクリックし、「有効化」を選択します。
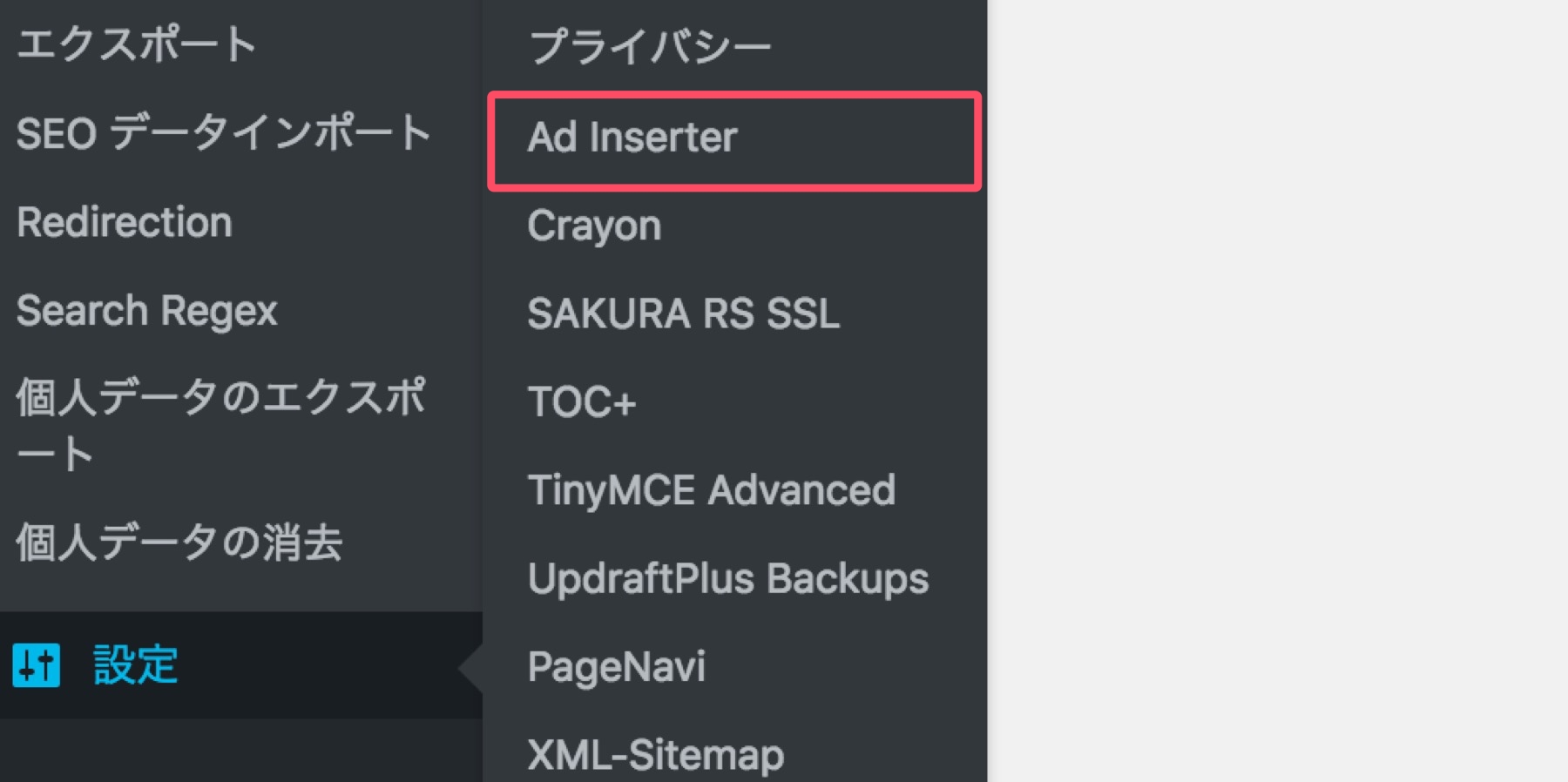
有効化すると、「設定」のメニューの中にAd Inserterの項目が追加されます。
Ad Inserterの活用方法
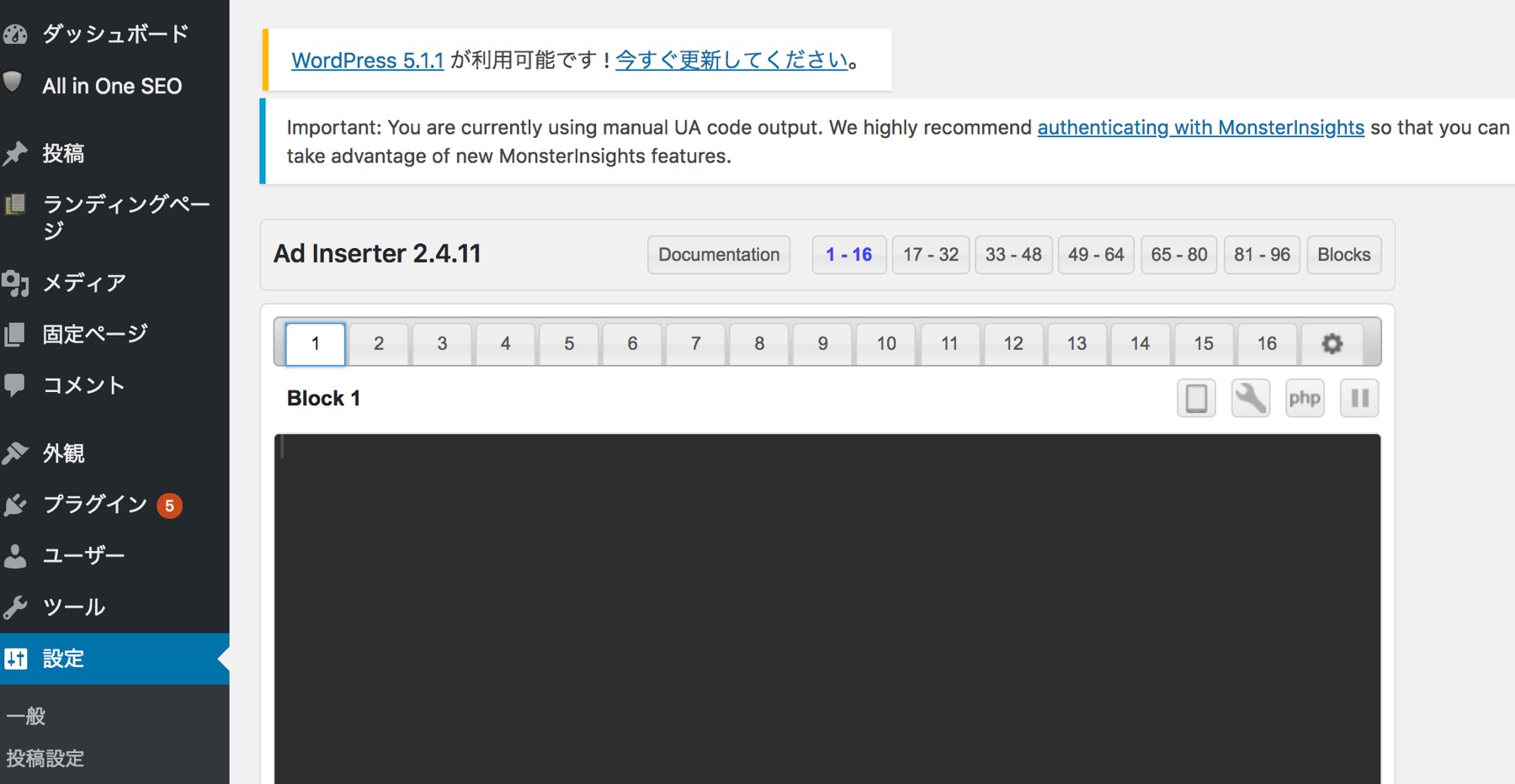
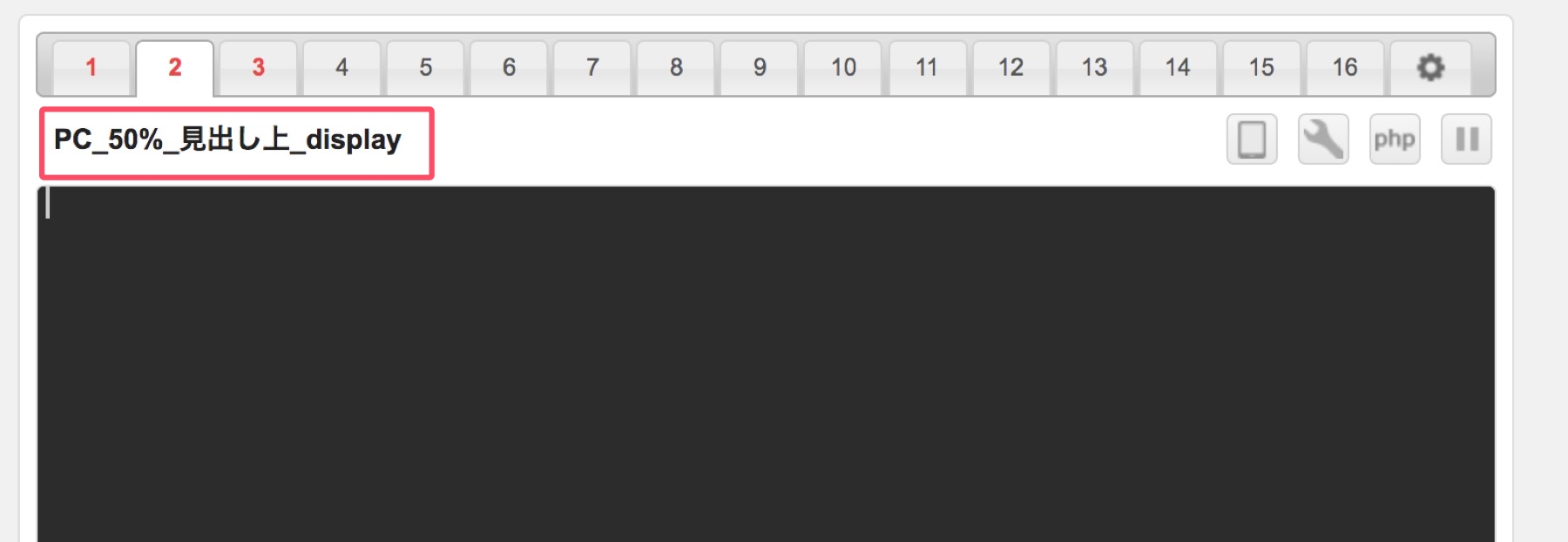
Ad Inserterを開くとこのような画面に移ります。1〜16のタブがありますが、このタブ1つ1つに1つの広告を設定していきます。16個以上設定したい場合は、有料版のプラグインを利用する必要があります。無料で16個も設定できれば十分かと思いますね。
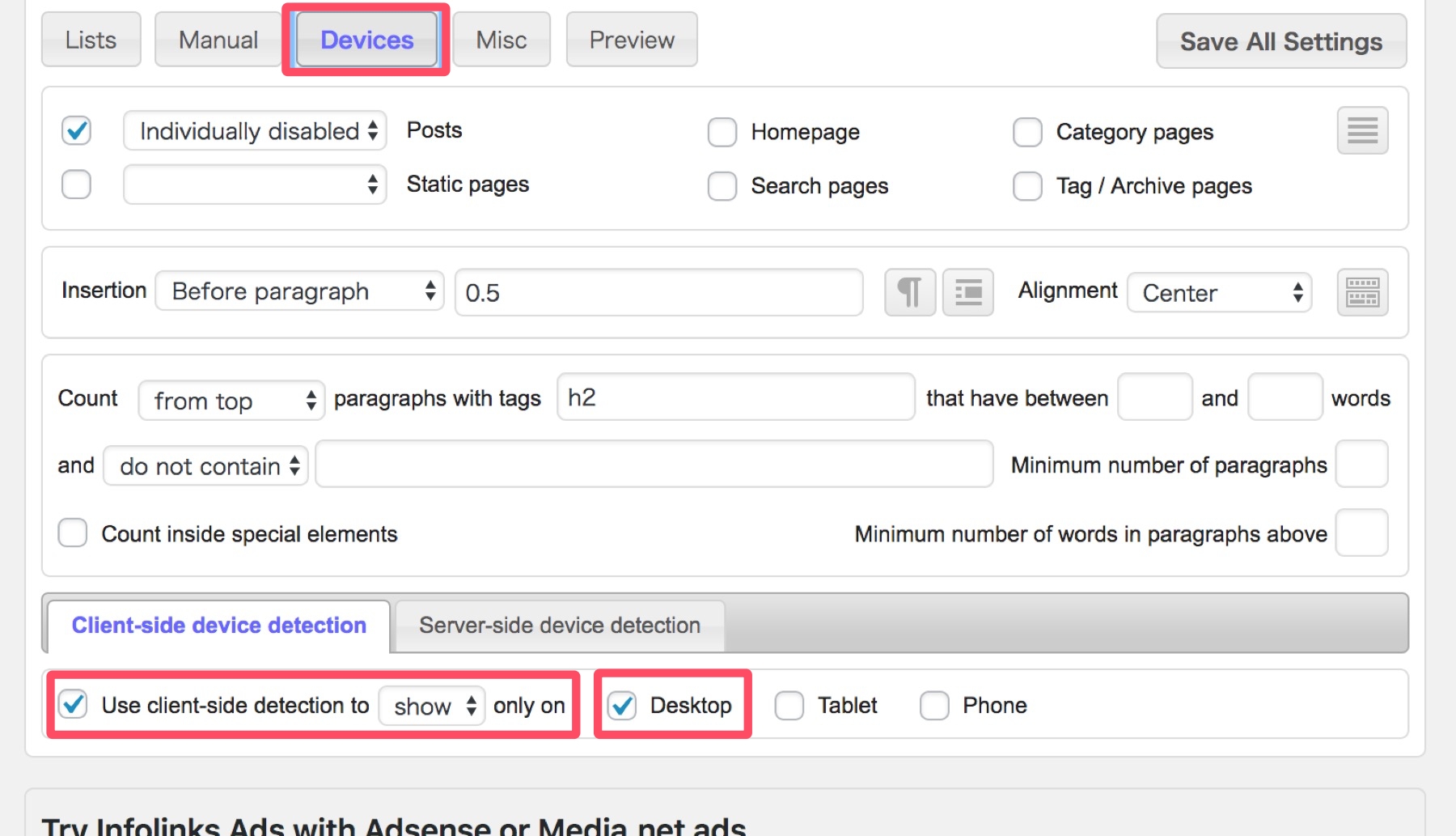
サンプルとして、今回は上記のようにPC版に限定して、「記事中のちょうど半分の位置にあるh2の上部」に広告を設定してみます。
1. 広告名を記載する
まず任意のタブを開き(今回は2つ目)、タブの下に広告名称を記載します。広告名は自分で識別しやすいように何でもOKです!
2. 広告コードを貼り付ける
表示させたい任意の広告コードをコピー&ペーストし、テキストエリアに貼り付けます。今回はGoogleアドセンスのディスプレイ広告(336px × 280px)のコードを貼り付けます。
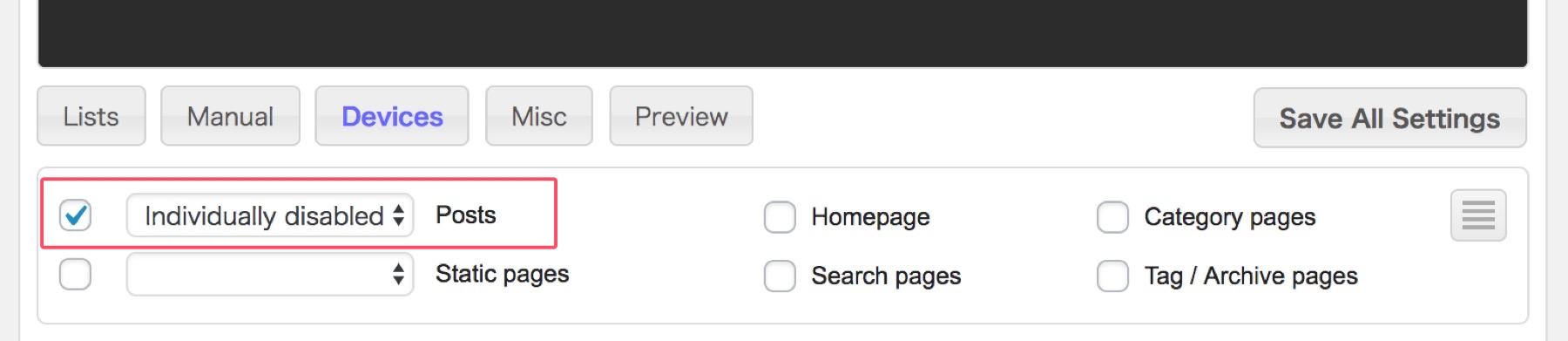
3. 表示するページタイプを選択
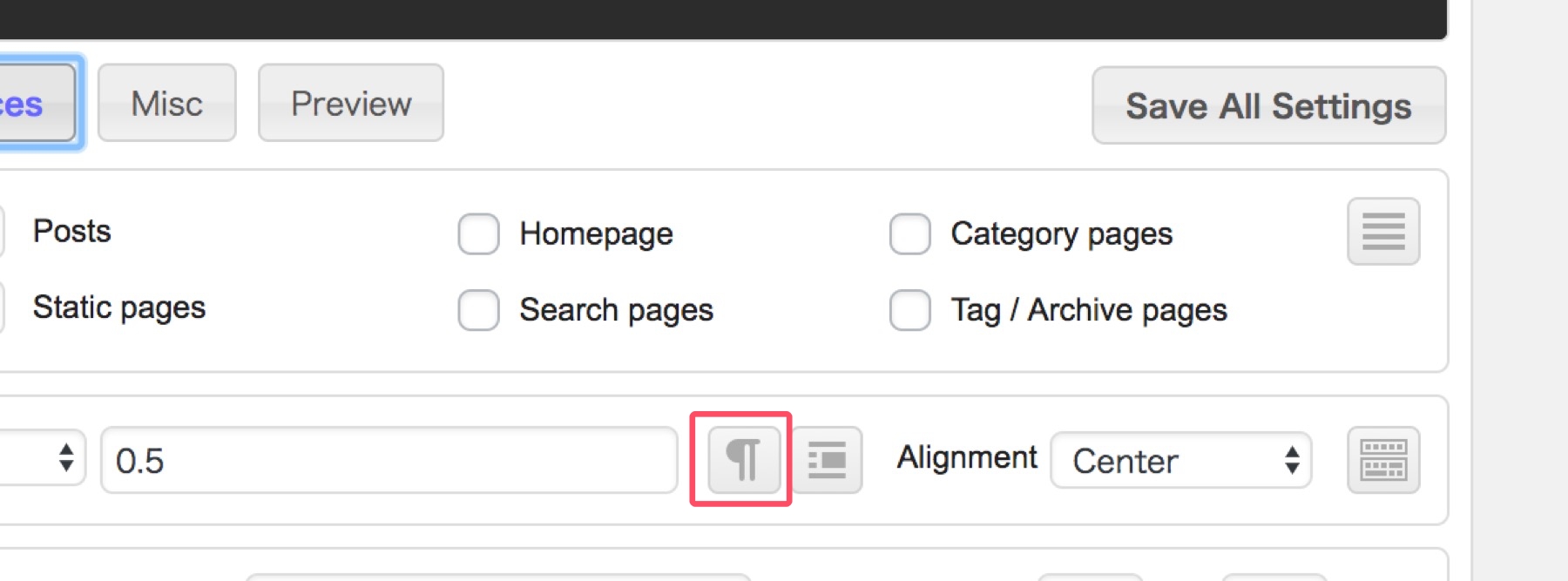
今回の広告は固定ページではなく、記事コンテンツのみに表示します。その際は「Posts」にチェックを入れましょう。
固定ページにも表示したい場合は「Static pages」にもチェックを入れます。タグやカテゴリー、検索ページにも表示設定できるようですが、今回は設定しません。
- Posts:記事ページ
- Static pages:固定ページ
- Homepage:ホームページ(Top)
- Category pages:カテゴリーページ
- Tag / Archive pages:タグ / アーカイブページ
- Search pages:検索ページ
また記事と固定ページは「Indivisually disabled(個別設定しない:全てのページを対象)」か「Indivisually enabled(個別に設定する:特定のページのみ対象)」の設定ができます。
特定のページのみに広告を設定したい場合はIndivisually enabled、対象のページタイプ全てのコンテンツに広告を設定したい場合はIndivisually disabledを選択しましょう。
今回のサンプルでは全ての記事ページを対象に広告を表示したいので、「Indivisually disabled」を選択します。少しややこしいですね。
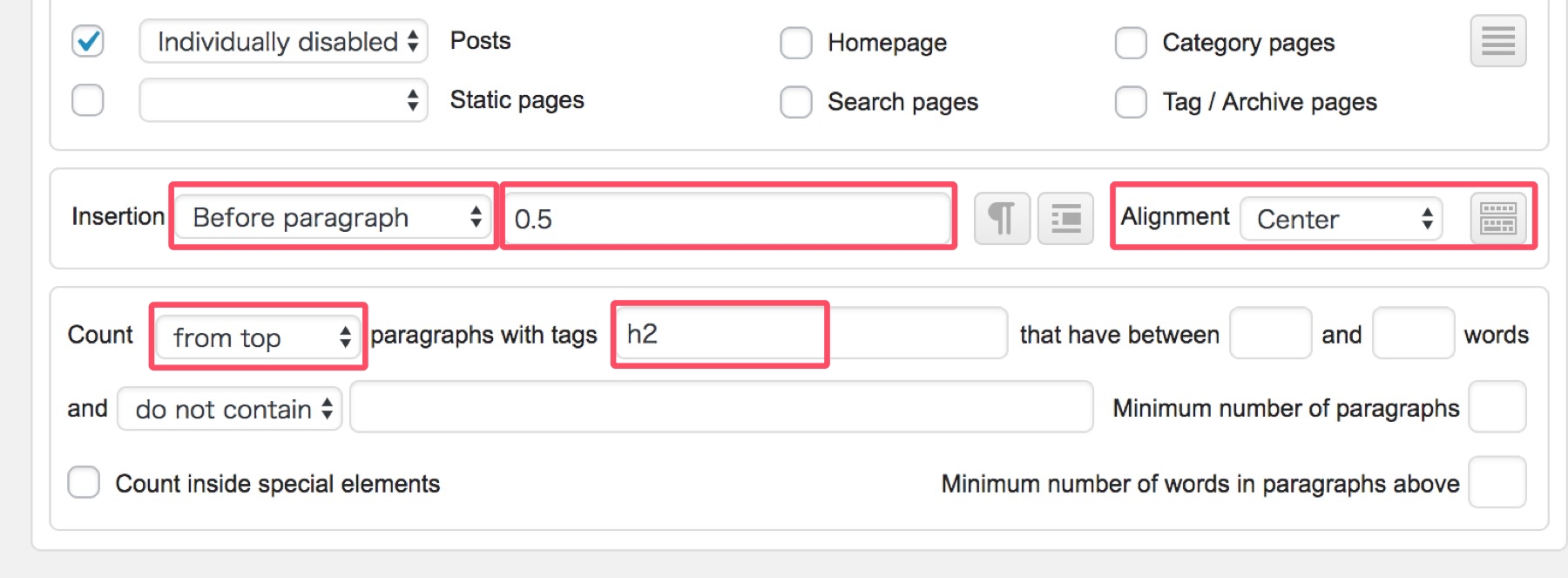
4. 広告の表示位置を選択
次に広告の表示箇所を指定します。
今回は記事中の半分の位置にあるh2の見出しの上に中央配置するので、以下の設定になります。
Alignment(整列位置):「center」
Count(数える方向):from top
tag(要素):「h2」
詳細設定をする場合は、こちらのアイコンをクリックしましょう!
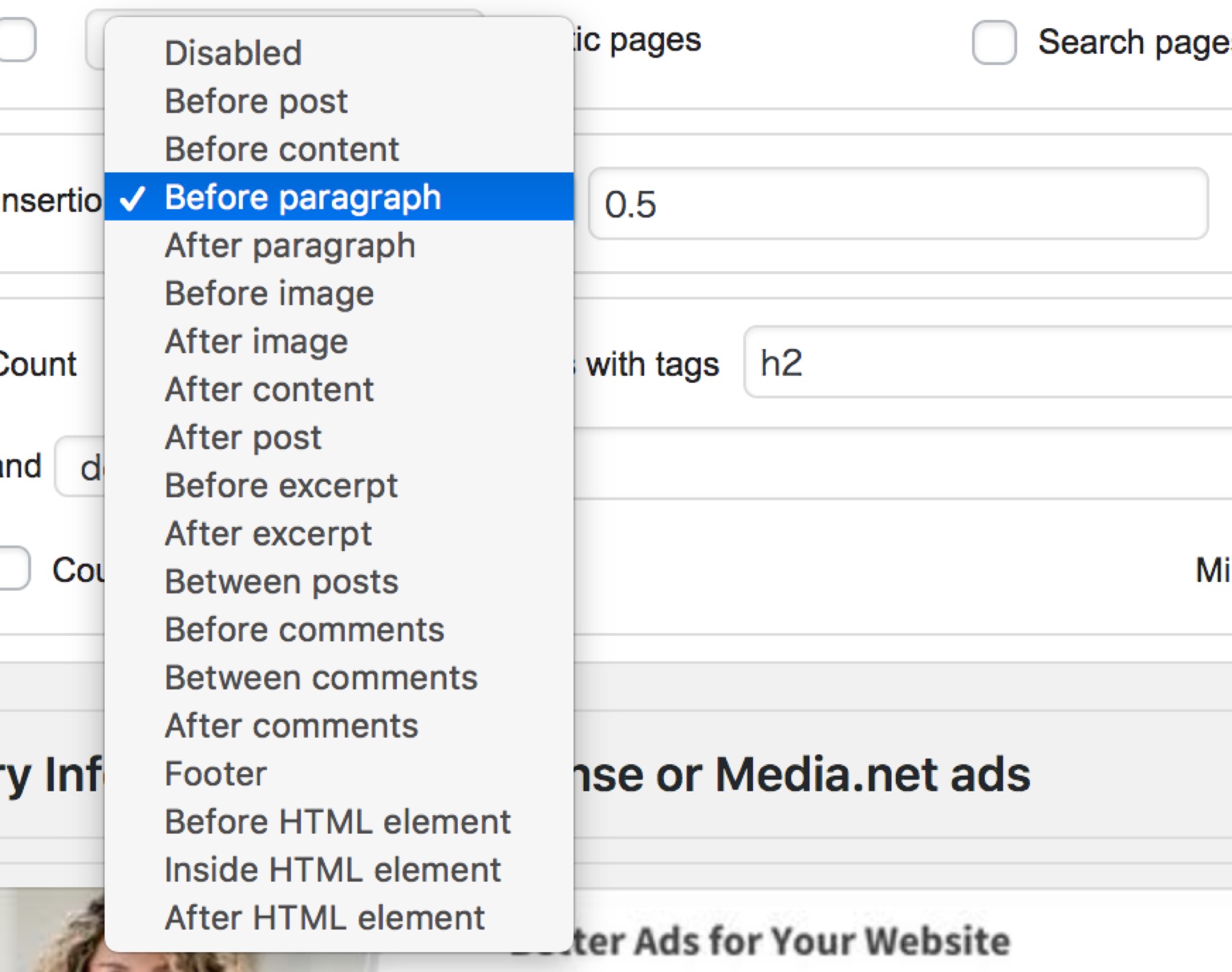
Insertion(広告の挿入箇所)は以下の19箇所から設定することができます。
| Disabled | 表示不可 |
|---|---|
| Before post | 投稿記事の前(実質h1タイトルの上) |
| Before content | 本文の前(h1タイトルやOG画像と本文の間) |
| Before paragraph | 特定の段落・見出しの前 |
| After paragraph | 特定の段落・見出しの後 |
| Before image | 特定の画像の前 |
| After image | 特定の画像の後 |
| After content | 本文の後 |
| After post | 投稿記事の後 |
| Before excerpt | 引用・抜粋の前 |
| After excerpt | 引用・抜粋の後 |
| Between posts | 記事投稿の間 |
| Before comments | コメントの前 |
| Between comments | コメントの間 |
| After comments | コメントの後 |
| Footer | フッター |
| Before HTML element | 指定したHTMLの前 |
| Inside HTML element | 指定したHTMLの中 |
| After HTML element | 指定したHTMLの後 |
なかなかややこしいですね。上記のように細かく設定できる感じです。「Before paragraph」「0.5」と設定することで、記事50%の位置にある特定の段落・見出しの前、という設定になります。今回は要素にh2を指定しているので、記事本文の50%の位置にあるh2の前に広告が表示されます。
30%の位置なら0.3、80%の位置なら0.8のように設定できますし、最初の要素なら「1」、2つ目の要素なら「2」のようにも設定できます。
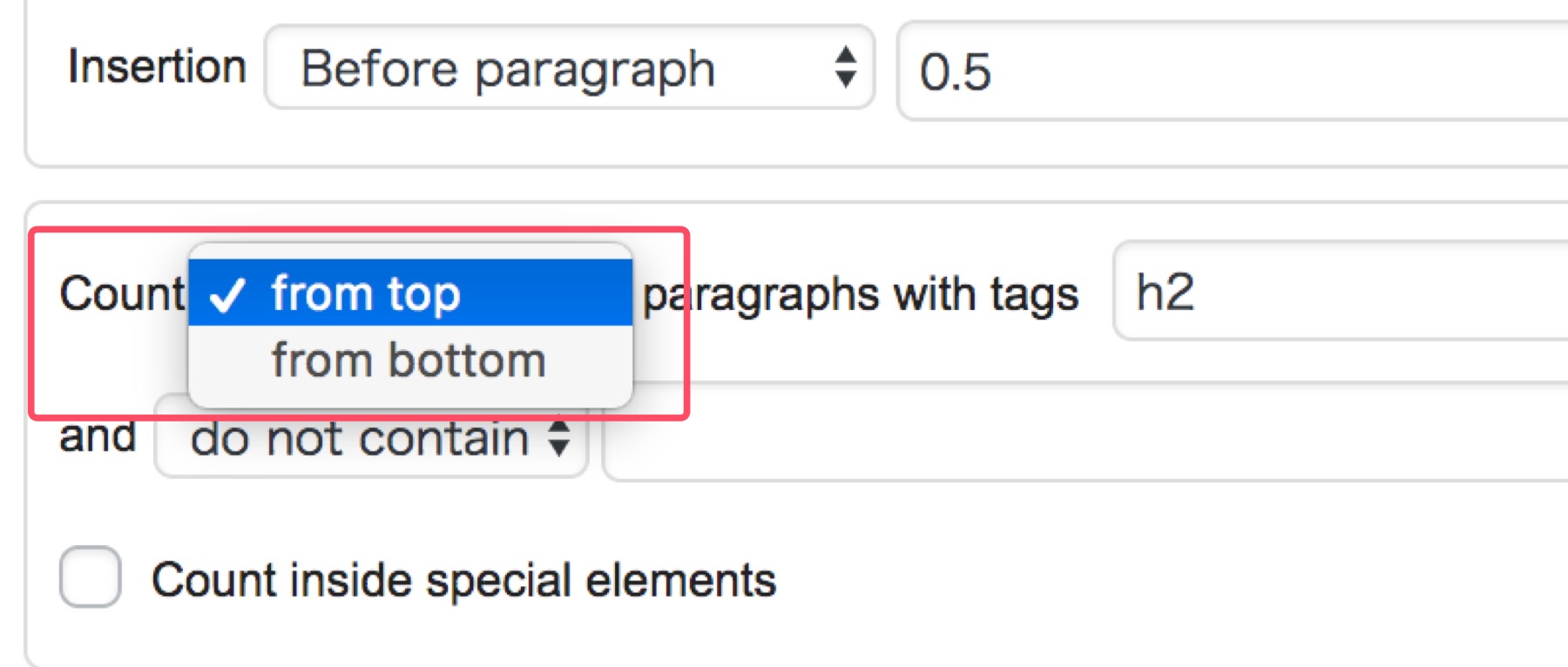
Count欄は「from top(上から)」「from bottom(下から)」から選択できます。上から数えて3つ目のh3見出しなら、「from top / 3 / h3」のような設定になりますね。
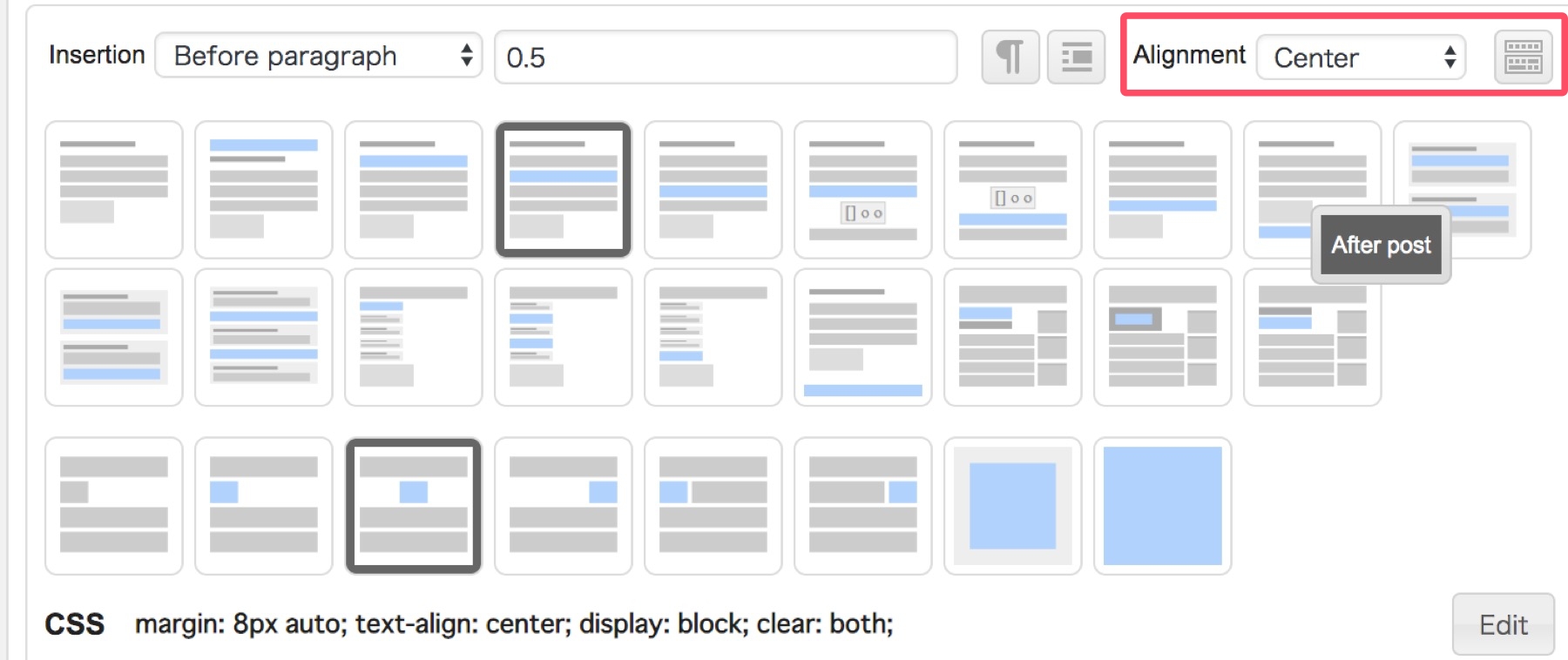
Alignmentsは広告の整列位置を調整することができます。いくつか設定することができますが、
- Center(中央寄せ)
- left(左寄せ)
- Right(右寄せ)
の3つを使えれば十分かなと思います。
ちなみに本文中の広告は、中央寄せの方がクリック率が高い傾向がありますね(サイトにもよるかと思いますが)。基本文章は左寄せで統一しているので、広告だけ中央寄せにしレイアウトをあえて崩すことで広告に注意が向きやすくなるのかなと思います。
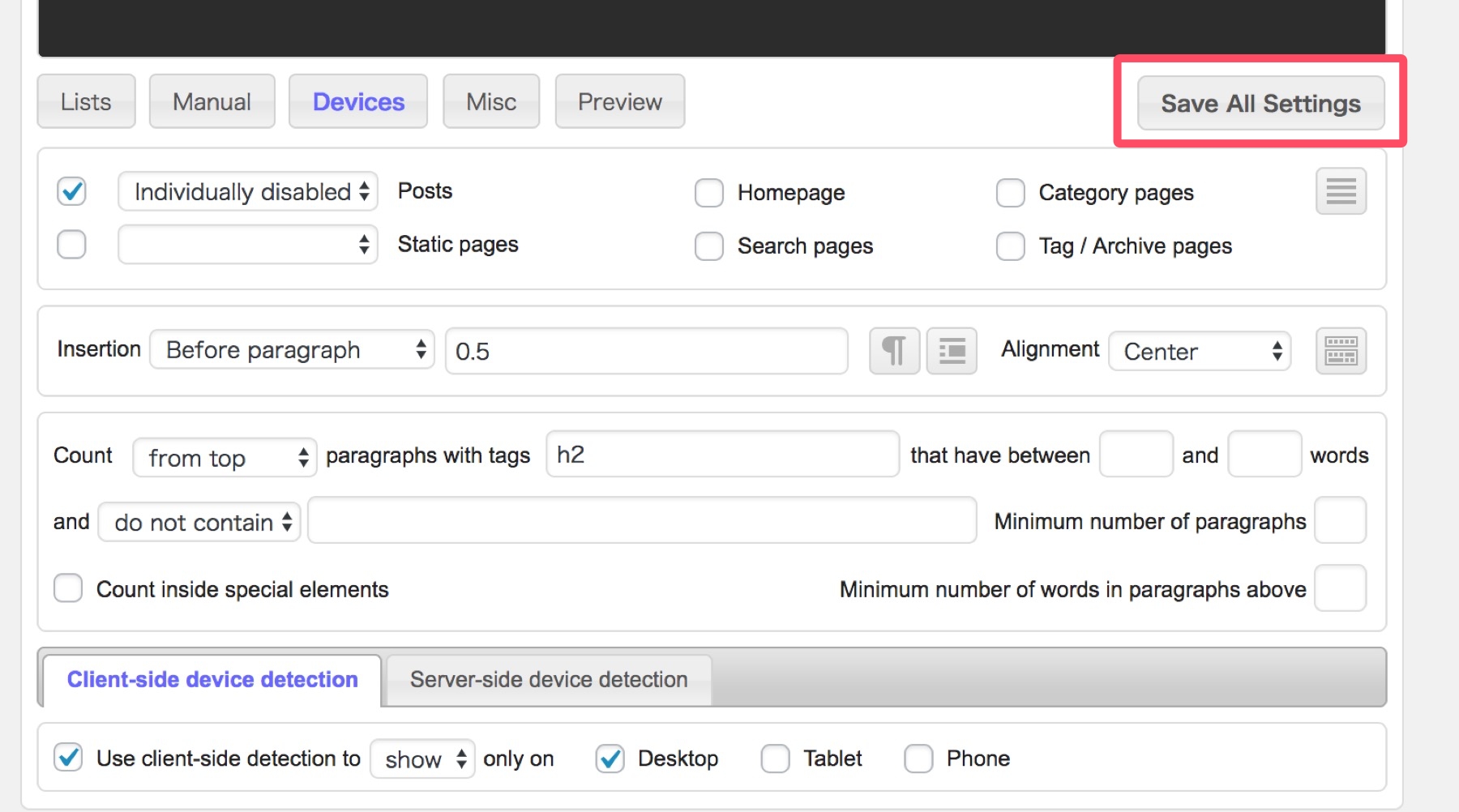
5. 表示デバイスの設定
デバイスタブをクリックすると、広告を表示するデバイスを切り替えることができます。「Use client-side direction to」の欄にもチェックし、「Show」を選択。今回はPC版のみに表示するので、「Desctop」のみにチェックを入れます。
これで一通り設定は完了しました!「Save All Settings」で保存し、サイトで広告が正しく表示されているか確認してみましょう!
記事・項目別の広告表示設定
Ad Inserterでは上記で設定した他にも、記事や項目別など、さらに細かい広告の表示設定が可能です。
特定の項目別に広告の表示・非表示の切り替え
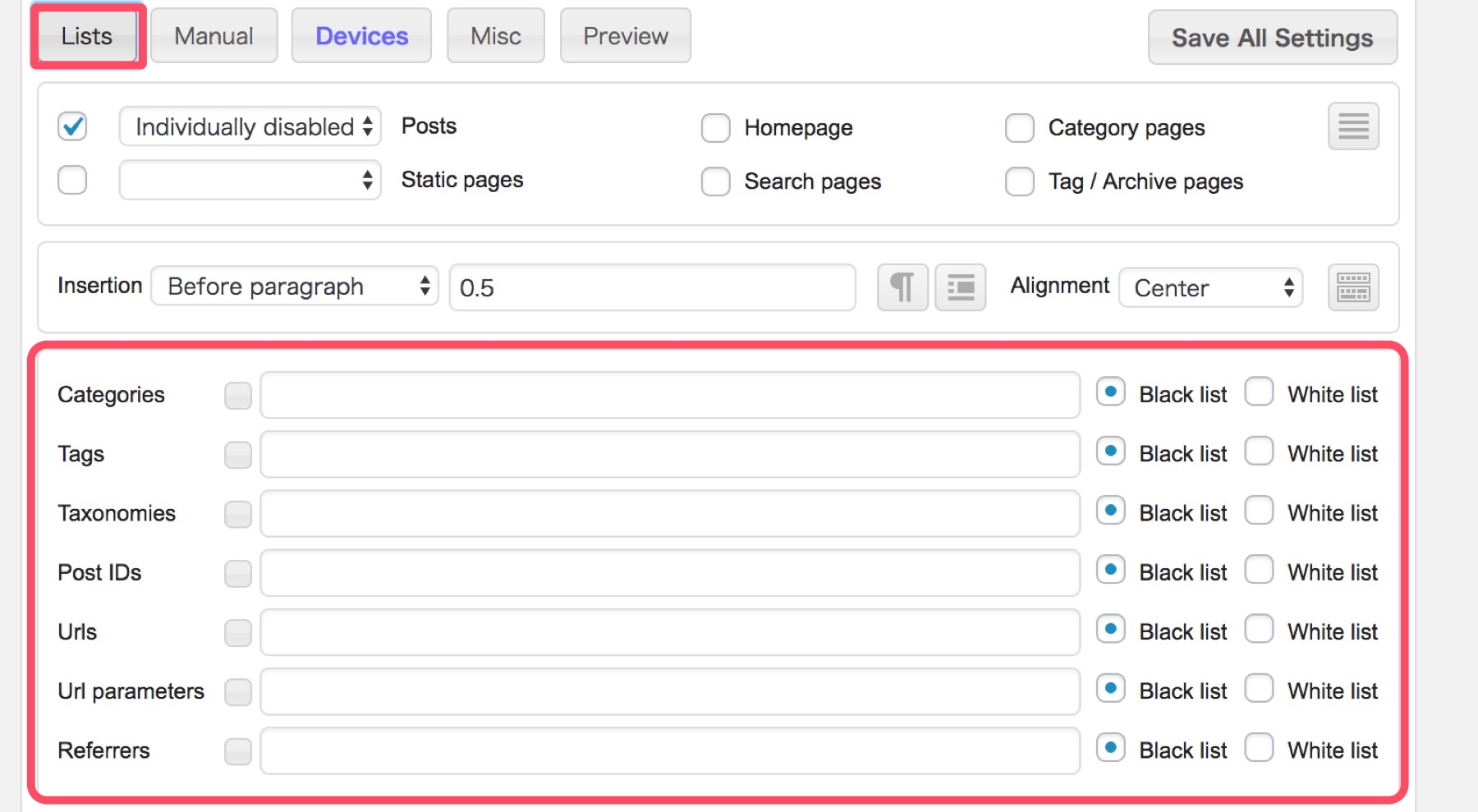
Listsタブをクリックすると、特定のカテゴリーや記事などに絞って広告を表示、非表示にするか設定することができます。「Black list」が設定している広告を非表示にするリスト、「White list」が表示するリストです。
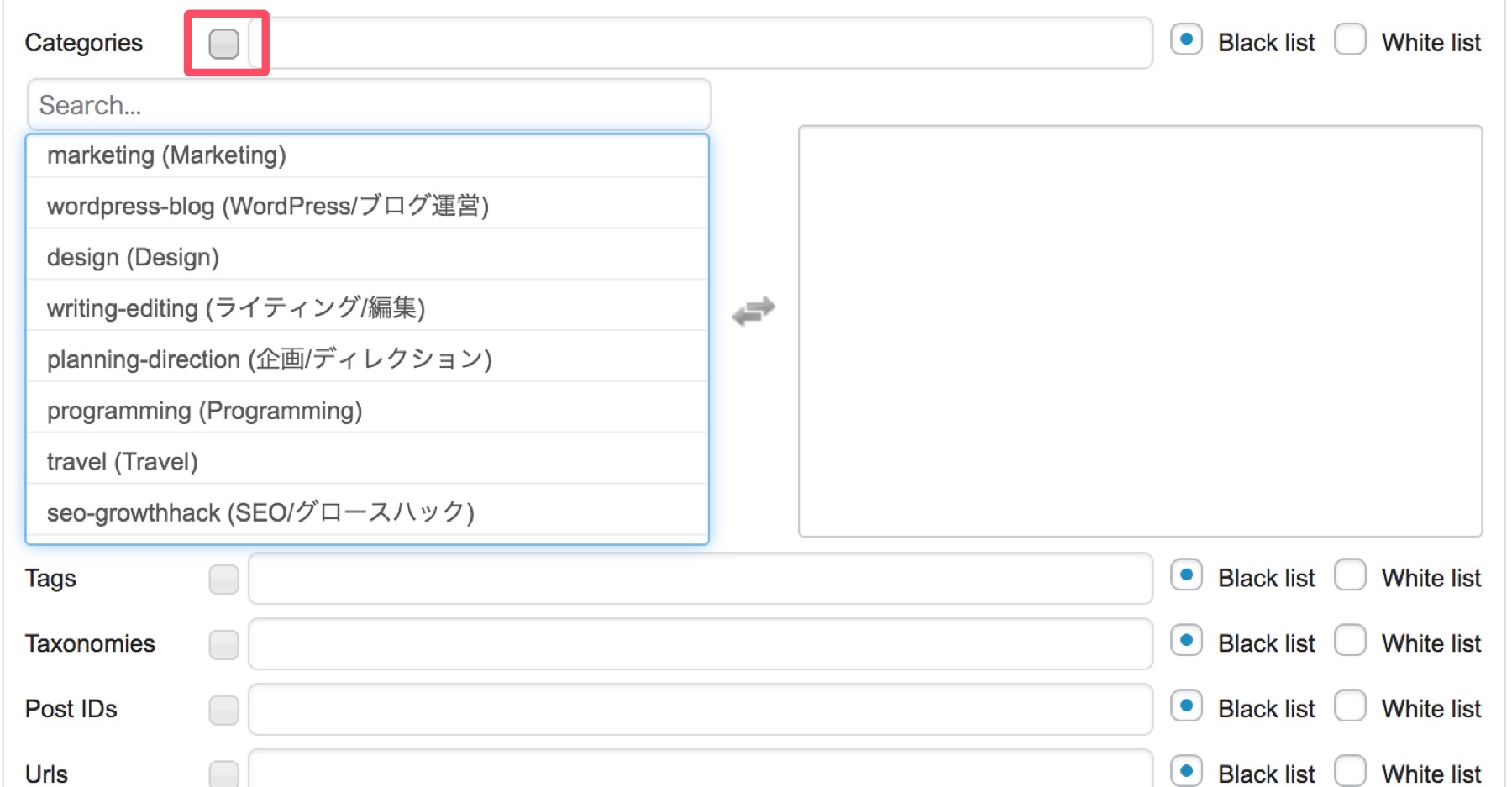
項目名の右横にあるボタンをクリックすると、候補を一覧表示にしてくれます(候補一覧を閉じる時も同じボタンをクリックする)。
- Categories:カテゴリー別
- Tags:タグ別
- Taxonomies:カスタム分類
- Post IDs:記事別(記事IDで指定)
- Urls:特定のURL別
- Urls parameters:特定のパラメータ別
- Referres:個別の項目指定
記事編集ページから広告表示の切り替え
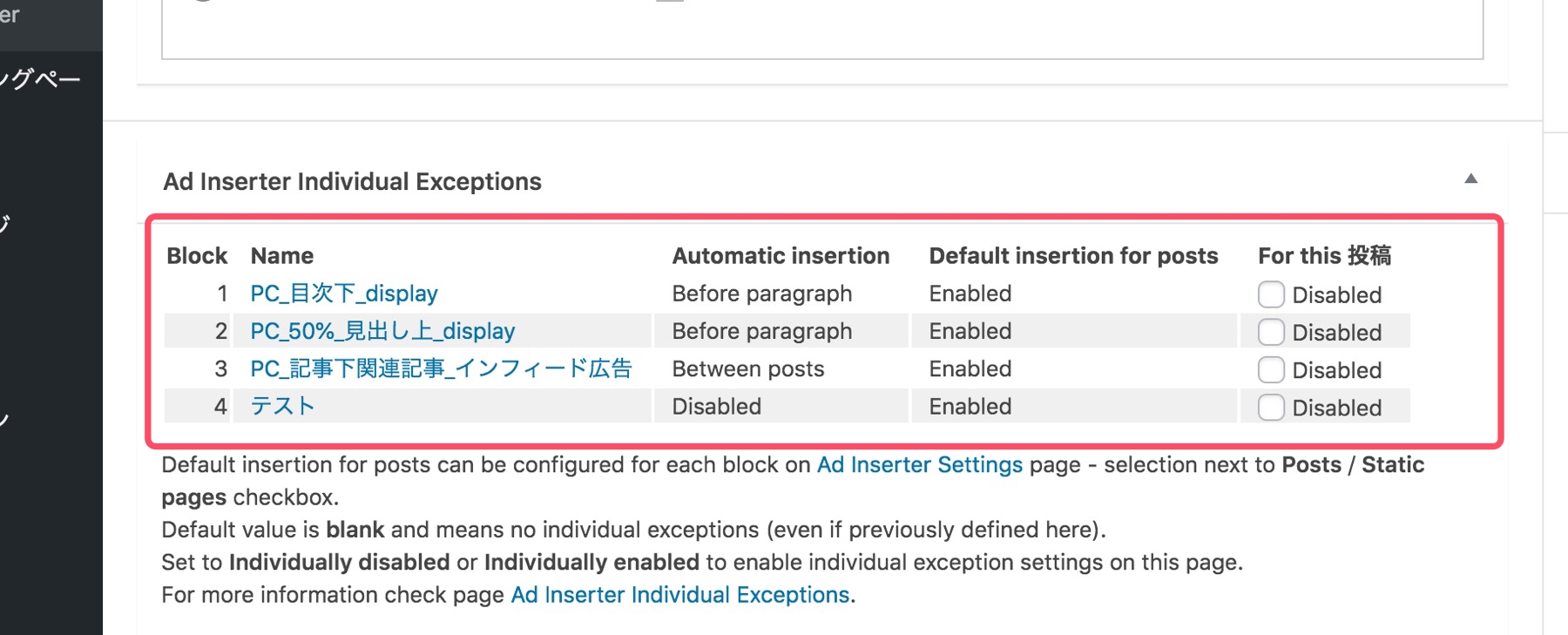
個別の記事の編集ページからも、個々の広告を非表示にする設定をすることが可能です。Ad Inserterを導入すると、記事編集ページの一番下辺りに下記の表示を確認できます。
文字数が少ない記事や、内容的に広告を表示させたくない場合もあるかと思うので、そういう場合は個別に広告を非表示にしましょう。
その他の詳細設定
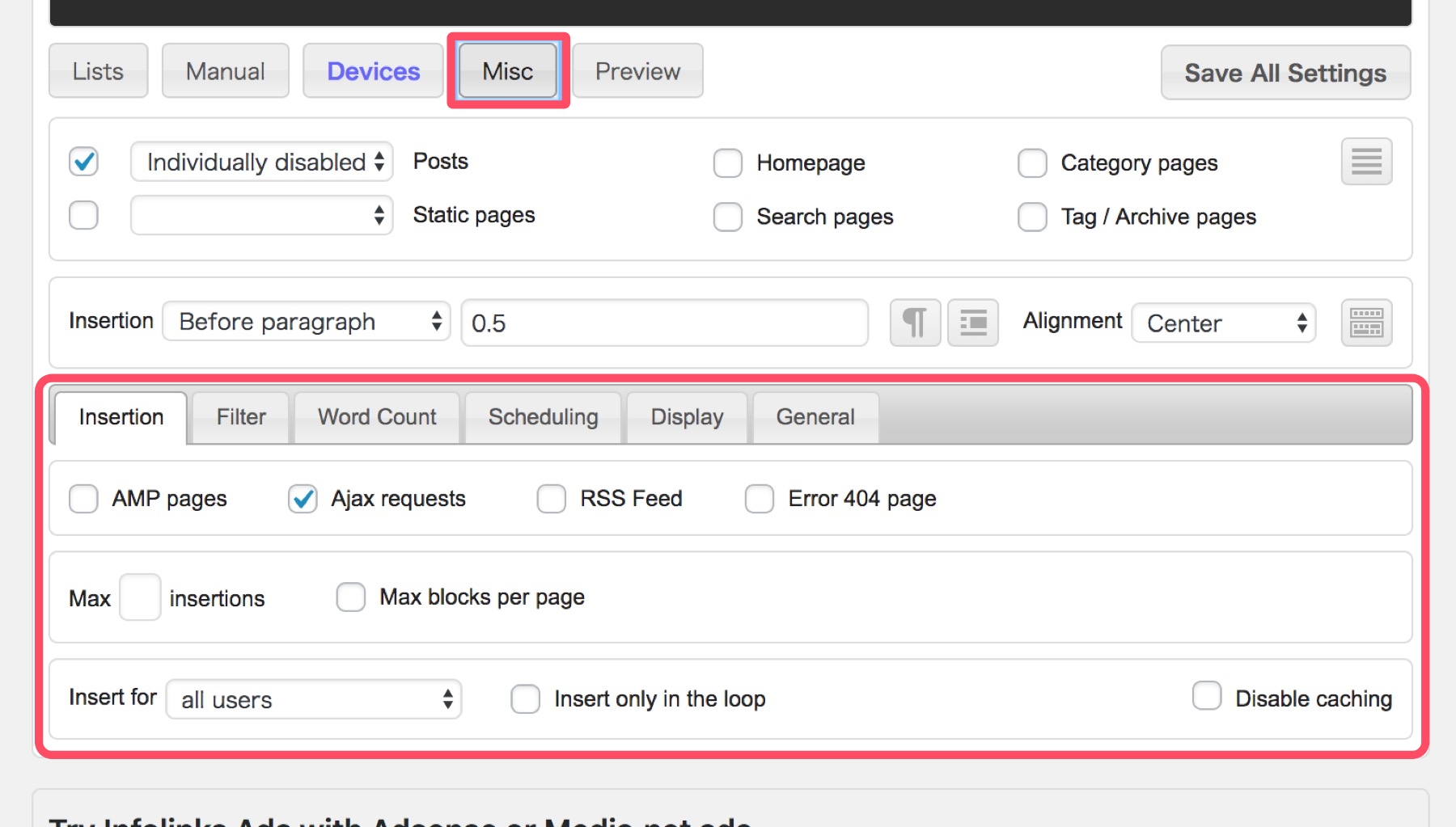
Miscタブからは諸々の細かい設定をすることができます。あまり使い機会は多くはなさそうですが、使うとしたら主に以下の項目かなと思います。
AMPページ、RSSフィード、404ページごとに広告の表示切り替えを設定
・Word count
一定の文字数のみ広告を表示する設定
・Scheduling
記事公開後すぐに広告を表示するか、一定期間後に表示するかの設定
広告設定のプラグインならAd Inserterはおすすめ!
ここまで広告設定のおすすめWordPressプラグイン「Ad Inserter」を紹介してきましたが、いかがでしたでしょうか?かなり細かい設定ができることがわかったかなと思います。
色々設定してみて、どこにどうのように広告が表示されるのかテストしてみると感覚が掴めて良いですね。変な設定にしてしまっても、設定を削除すれば元通りなので恐れずにいじくってみましょう!
またWordPressのテーマによっては、特定の設定をしたときに表示が崩れてしまう場合もあったので、設定した後は問題なく広告が表示されているのか必ずチェックしておきましょう。
ちなみに広告の初歩として始める方が多いGoogle Adsenseについて、体系的なスキル・知識を学びたいなら下記の参考書「Google AdSense マネタイズの教科書」がおすすめです!
アドセンスの有識者が執筆しているので、やや上級者向けの内容ですが実践的なノウハウを学べます。参考までに ↓↓
下記記事では、WordPressのおすすめプラグインを厳選して紹介しています ↓↓