EWWW Image Optimizerは、画像を軽量化・最適化できるWordPressプラグイン。自動で一括圧縮などもしてくれるので、画像が重くてサイトスピードが遅くなっている人におすすめしたいプラグインです。
今回はEWWW Image Optimizerの使い方や注意点などを解説していくので、画像最適化のプラグインを探している方はぜひチェックしてみてください。
Contents
EWWW Image Optimizerってどんなプラグイン?
photo by:wordpress公式サイト
EWWW Image Optimizerは画像を最適化して表示速度を改善するプラグインです。画像圧縮はもちろん、画像に保存されている不要なメタデータを削除したり、最新の画像形式であるWebPへ対応する設定も可能です。
細かい設定をすることも可能ですが、基本的に導入後のデフォルト設定で問題ないので簡単。すでにアップロード済みの画像を一括で圧縮でき、新規で登録される画像については自動で圧縮してくれます。
本ブログもサイトスピードがかなり遅かったのですが、一番ネックになっていそうだったのが画像データ周り。Webページの情報で重いのは画像データがメインですからね。サイト閲覧に負荷のかかる重いデータはどんどん軽くしていくべしです!
EWWW Image Optimizerの導入方法
EWWW Image Optimizerの導入方法を見ていきましょう!基本的に他のWordPressプラグインと同じです。
インストールと有効化
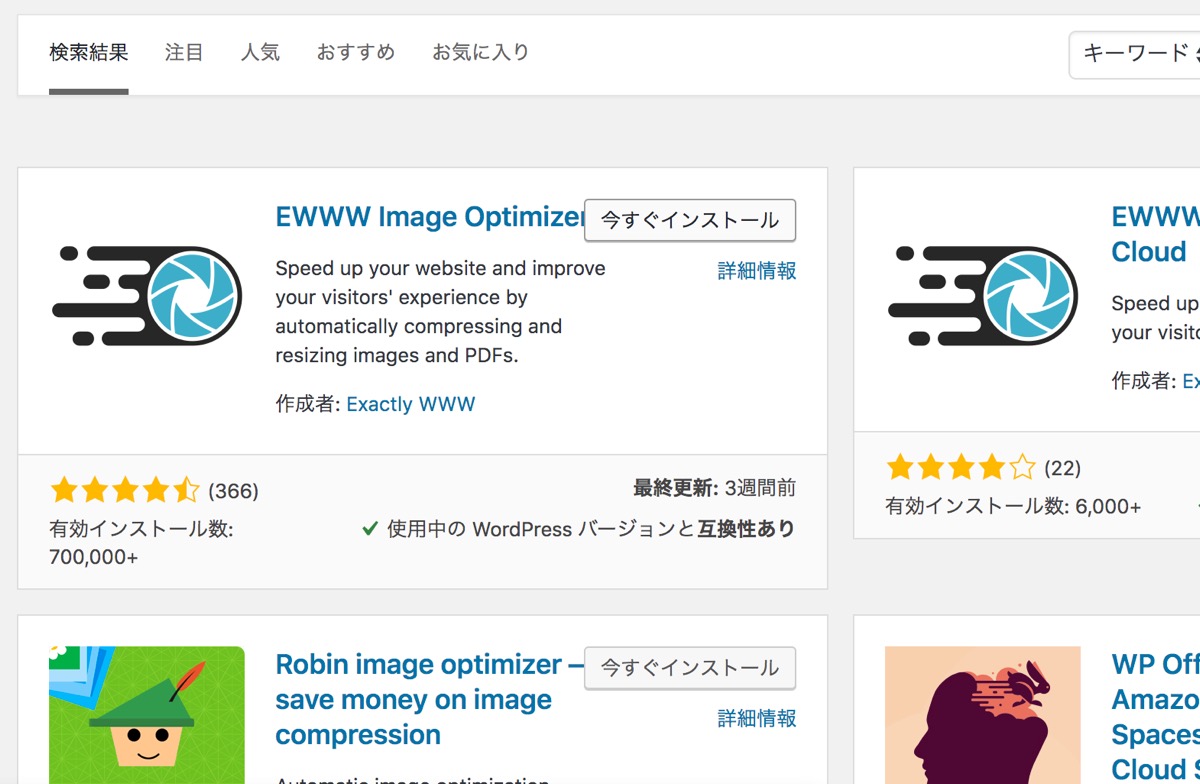
管理画面のメニュー「プラグイン」>「新規追加」から、「EWWW Image Optimizer」で検索。「いますぐインストール」をクリックし、有効化します。
設定欄からインストールされてるか確認
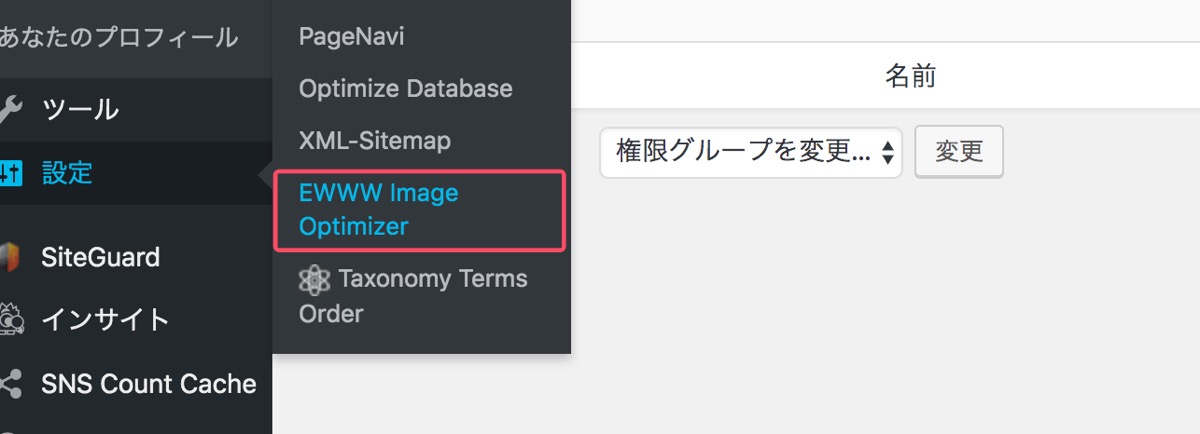
インストールを完了すると、管理画面の設定欄に「EWWW Image Optimizer」が追加されていればOKです。クリックして詳細を確認しましょう。
EWWW Image Optimizerの使い方
EWWW Image Optimizerの使い方を確認していきましょう。基本的にはデフォルト設定のまま使えます。
1. 設定方法
まずは画像圧縮・最適化に関わる項目の設定をする必要があります。
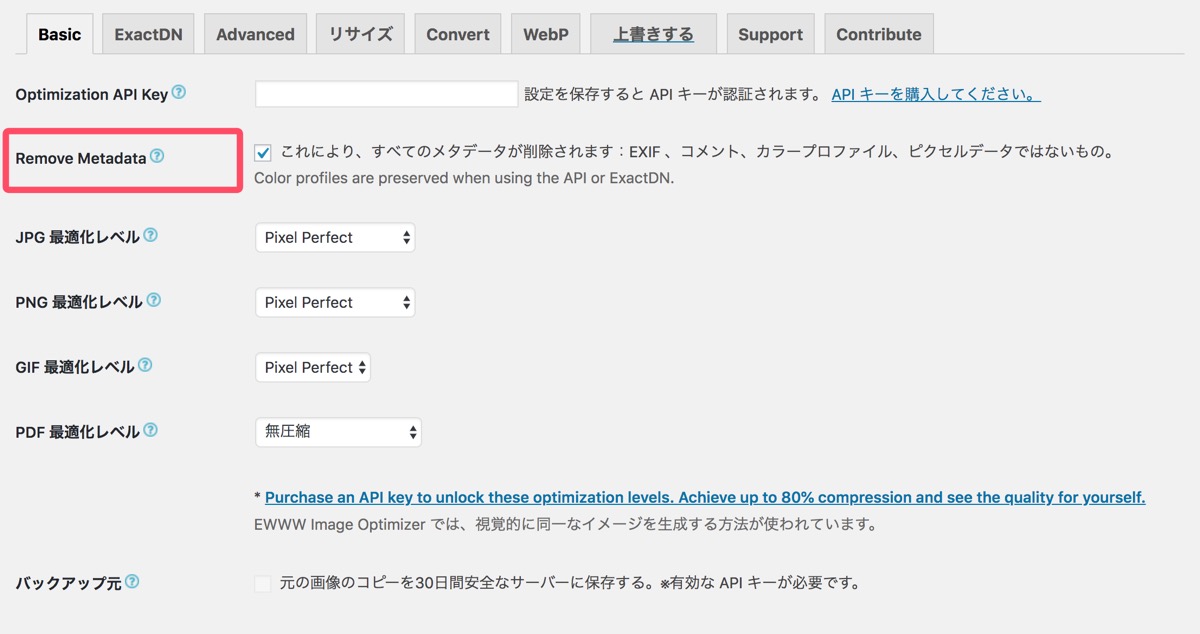
basicタブ
basicタブでは画像最適化の基本設定を行うことができます。
まず「Remove Metadata」の項目をチェックします。写真にはレンズ焦点距離や露光量、撮影日時・場所などのメタデータが保存されているのですが、そうした余分なデータを削除することができます。画像を軽くする観点でも、個人情報を守る意味でも設定しておくことをおすすめします。
他の項目は基本デフォルトのままでOK!各画像の最適化レベルも「Pixel Perfect」で問題ないです。バックアップ元の設定は有料版のみ設定可能みたいです。
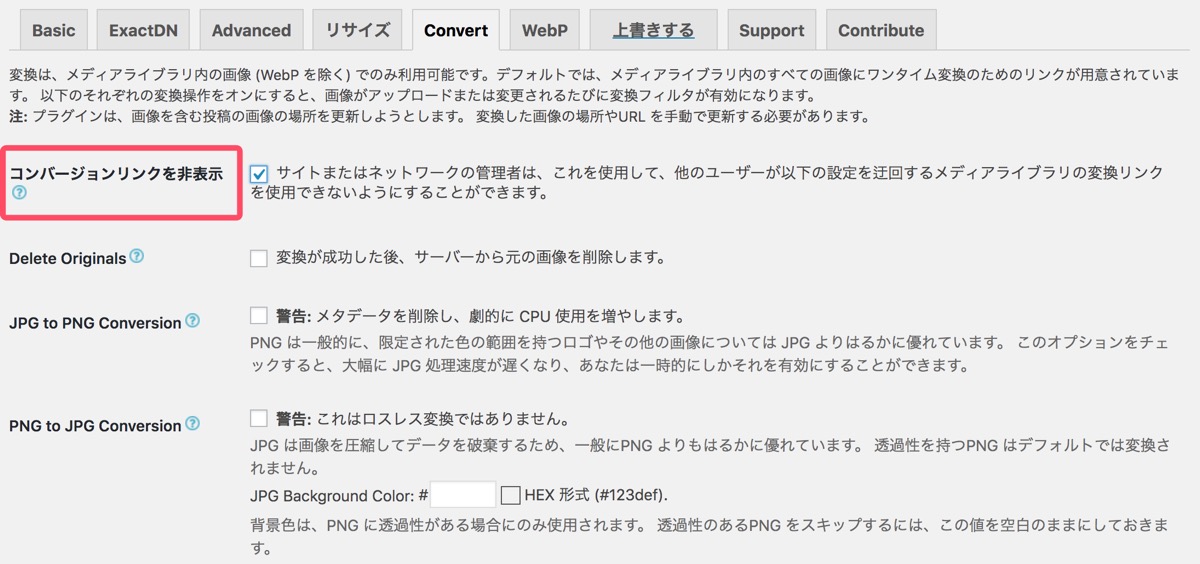
convertタブ
convertタブでは画像の形式を変換するときの設定ができます。画像形式を変換する必要は基本的にないので、特にいじる必要のないです。
ですが「コンバージョンリンクを非表示」の項目だけチェックしておきましょう。画像形式の変換を意図的あるいは間違ってできないようにする設定です。画像を複数人で管理する時にチェックしておくと安心です。
他の項目は基本デフォルトのままでOKです。
WebPタブ
WebP(ウェッピー)は、Googleが提供する最新の静止画フォーマット。既存の画像形式と比較して、約2〜3割サイズを小さくすることが可能です。
WebPタブでは画像をJPGやPNGから、WebPへ変換する設定ができます。WebPはChrome以外のブラウザでは現状対応していないので、設定する場合は色々と調整する必要があります。
特に設定する予定のない方は、デフォルトのまま放置でOKです。画像のWebP対応については下記の記事で別途解説しています↓
2. 既に投稿済みの画像を一括圧縮する方法
これからアップロードされる画像に関しては、上記で設定した方法で圧縮されますが、すでにアップロード済みの画像には反映されません。そのため既存の画像は別途圧縮する必要があります。
そこで便利な機能が「一括最適化」機能。既存の画像をまとめて一括で圧縮することが可能です。

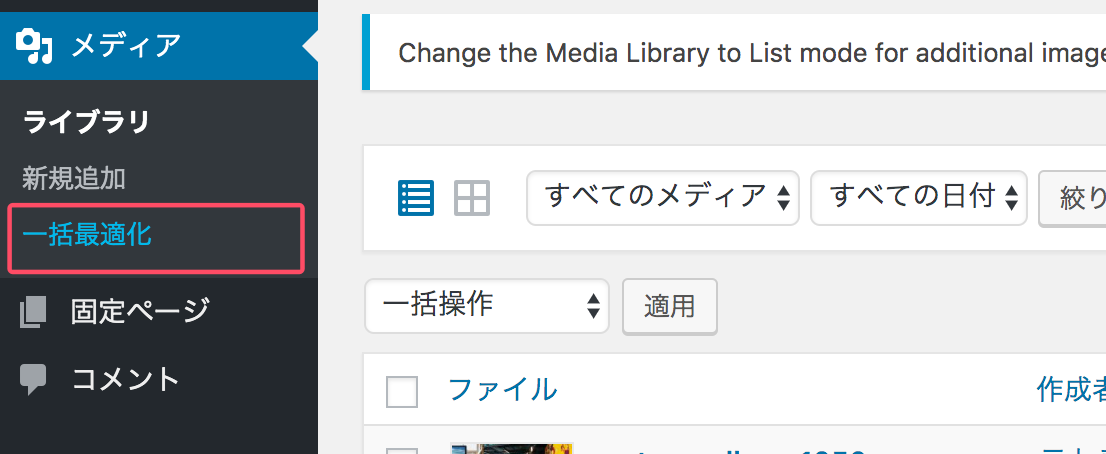
管理画面の左メニュー「メディア」欄から「一括最適化」をクリックします。

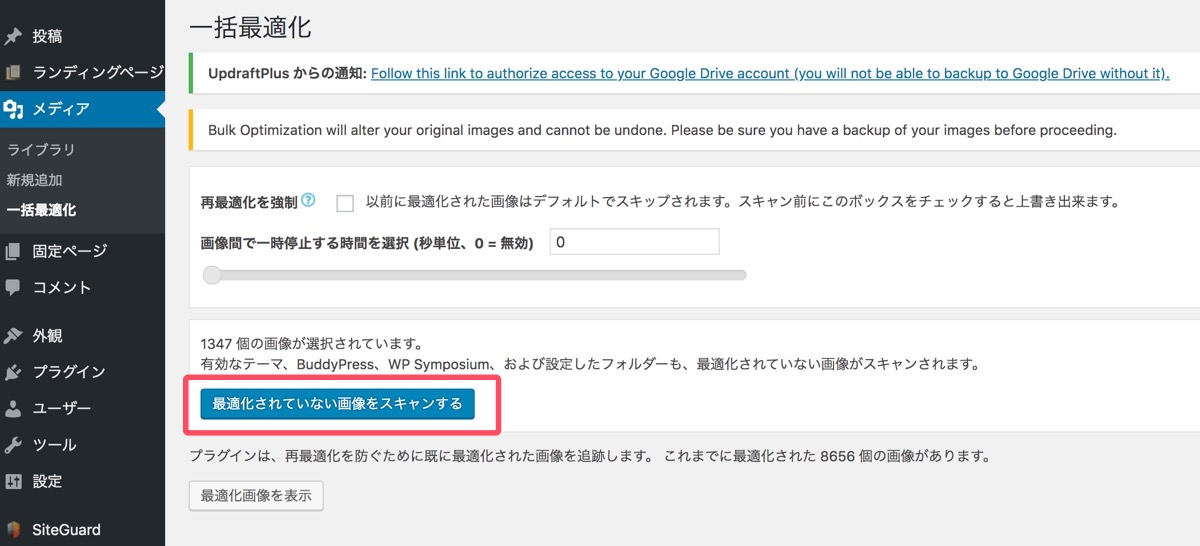
「最適化されていない画像をスキャンする」を選択。

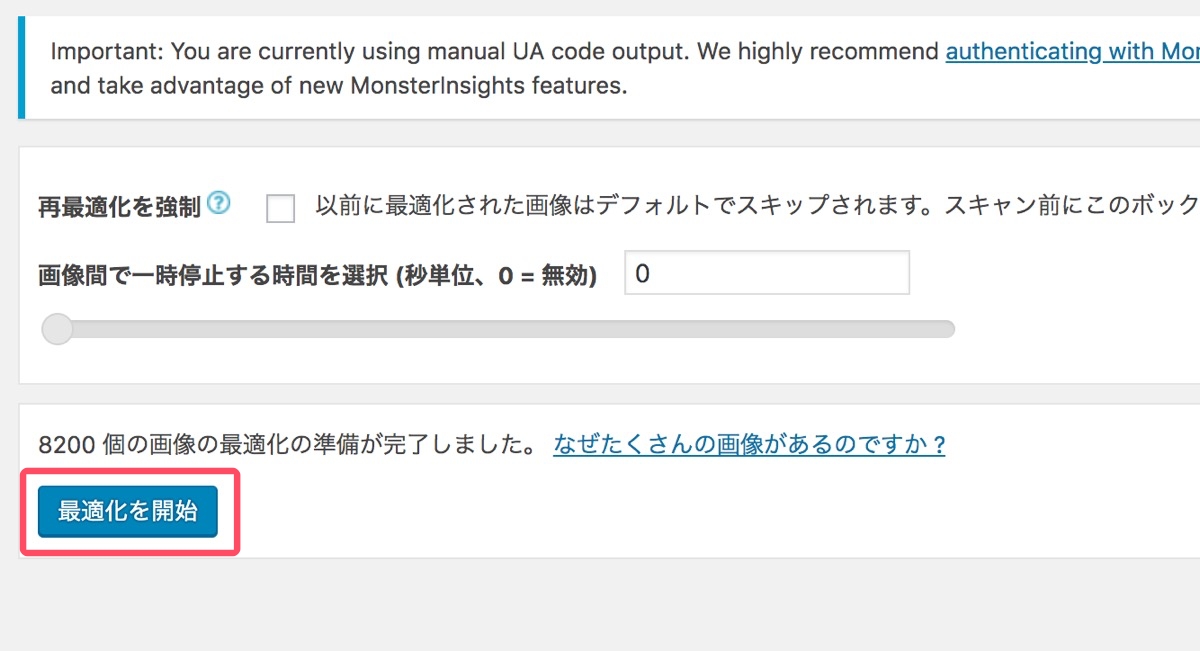
なんと8,000枚以上画像の圧縮ができそうとのこと。「最適化を開始」をクリックします。

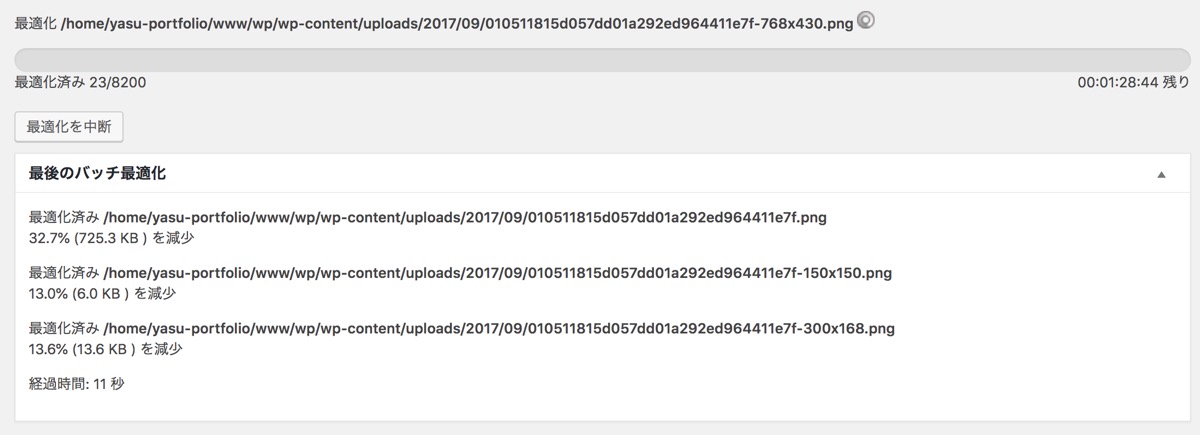
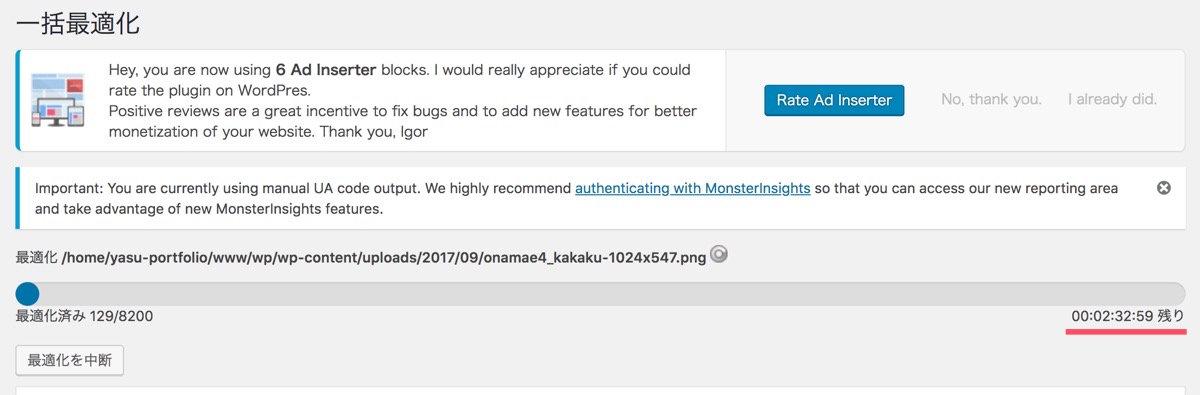
どの画像が最適化されているのか、進行状況を確認できます。

トータルで所要時間3時間もかかりそう。しばし待ちましたが、実際は1時間半くらいで全ての画像のリサイズが完了しました。

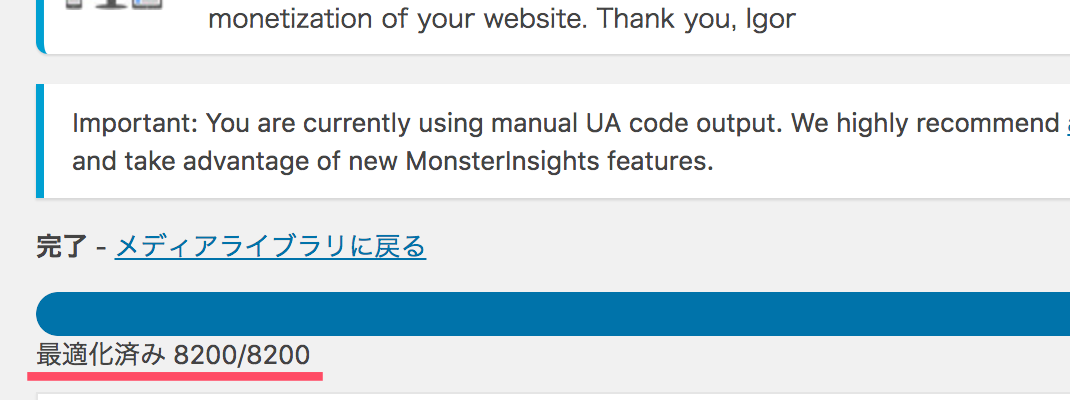
最適化済みの項目数を確認すると、全ての最適化が完了したことが分かります。

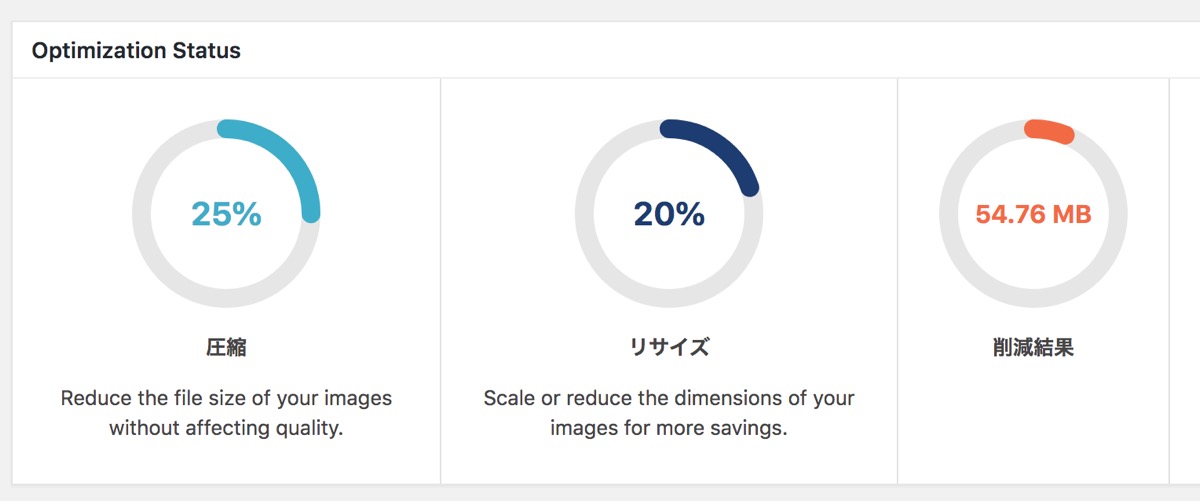
どれくらい画像が最適化されたのか、結果も確認することができます。画像の25%が圧縮されたようです。
- 圧縮:25%
- リサイズ:20%
- 削除結果:54.76 MB
これまで画像は細めに1枚1枚リサイズと圧縮をしてからアップロードしていたのですが、それでもまだまだ圧縮できたようですね……。なるほど。
3. 新規投稿する画像を圧縮・最適化する方法
EWWW Image Optimizerを有効化していれば、今後新規で追加した画像は自動で最適化されます。ですので今後は一括圧縮することも不要な感じです!

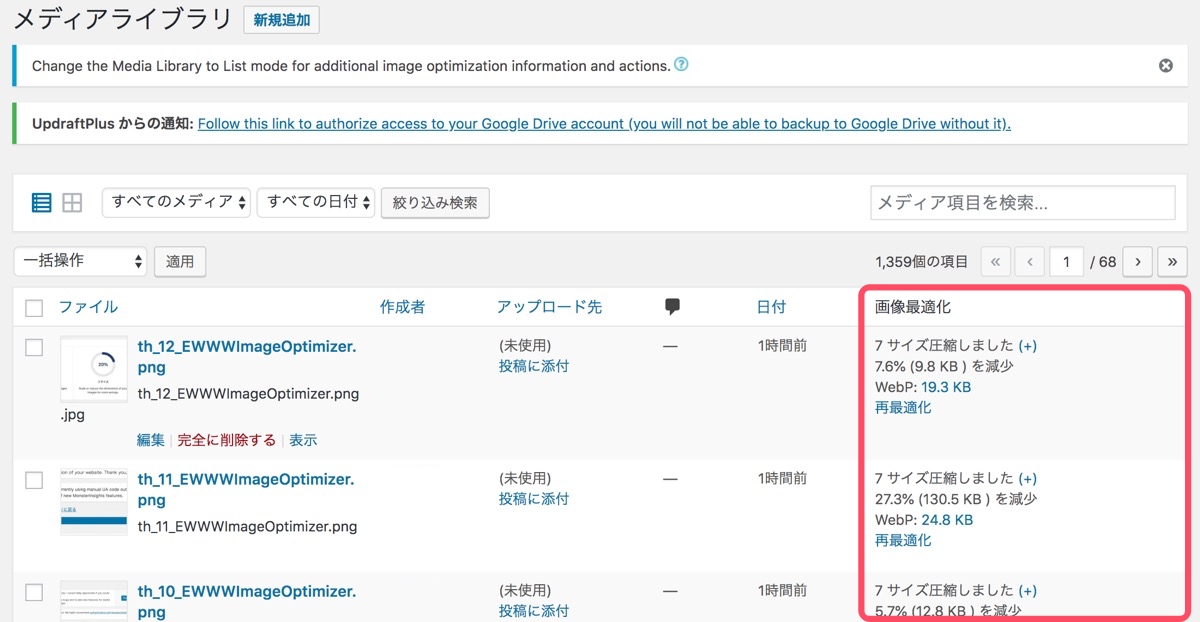
アップロードされた画像がどれくらい圧縮されているのかは、管理画面の「メディア」>「ライブラリ」の画像一覧から確認することができます。
画像圧縮・最適化ならEWWW Image Optimizer
WordPressサイトの画像の圧縮・最適化なら、EWWW Image Optimizerはおすすめなプラグインです。簡単に設定・導入でき、自動で画像圧縮をしてくれるとても便利なプラグインです。
画像が重くてサイトスピードが低い方などは、ぜひ試してみてはいかがでしょうか?
追加で対策しておきたい、画像のWebP対応については下記記事で解説しています↓
またサイトスピード改善で実施した施策とスコアの検証結果については、下記の記事で全てまとめていくので、よかったら施策の参考にしてみてください。
下記記事では、WordPressのおすすめプラグインを厳選して紹介しています ↓↓