そういう方は多いかなと思います。実際に僕もブログを始めたころは右も左も分からず、本当に苦労しました……。
ということで本記事では、信頼と実績ある人気のレンタルサーバーである「さくらサーバ」にWordPressをインストールし、サイトを開設する方法を徹底解説していきます。
僕のこれまでのサイト運営で得た反省点や失敗も踏まえて、初心者の方向けに1つ1つ説明していくので、これからブログやWebサイトを始める方はぜひチェックしてみて下さい。とりあえずこの記事の通りに設定していけば、無事にサイト開設できます!
また2022年2月にはサーバ機材が大幅改善され、スピードが従来の最大5倍、初期費用もなんと無料になり、容量もアップしました。さくらサーバでブログを始めるなら、以前よりかなりお得になっています!
さくらサーバは2週間無料のお試し期間があるので、安心して進めてみてくださいね。
\ 今なら2週間お試し無料!! /
Contents
さくらサーバでWordPressをインストールするステップ
さくらのレンタルサーバ![]()
- 1. まずはさくらのレンタルサーバを契約
- 2. さくらサーバにWordPressをインストール
- 3. WordPressの設定をする
- 4. テーマの変更・インストール
- 5. SSL設定をする
- 6. 独自ドメイン取得とサーバーとの紐付け
- 7. パーマリンクの設定
- 8. 各種計測ツールの導入
WordPressサイトの公開自体は1〜3のステップまででできてしまうので、そこまで難しくありません。
その後しっかりサイトを運営していきたいのであれば、独自ドメインの設定と計測ツールの設定までしておくと良いかなと思います。
しっかりサイトを運営できるように、細かいですが必要なことをすべて紹介しています。
慣れてしまえば1時間ほどでできるのですが、最初はトータルで数時間〜半日、1日ほどかかるかもしれません。
日をまたいでもよいので、できるところから着実に進めていきましょう!
\ 今なら2週間お試し無料!! /
Step1. まずはさくらのレンタルサーバを契約

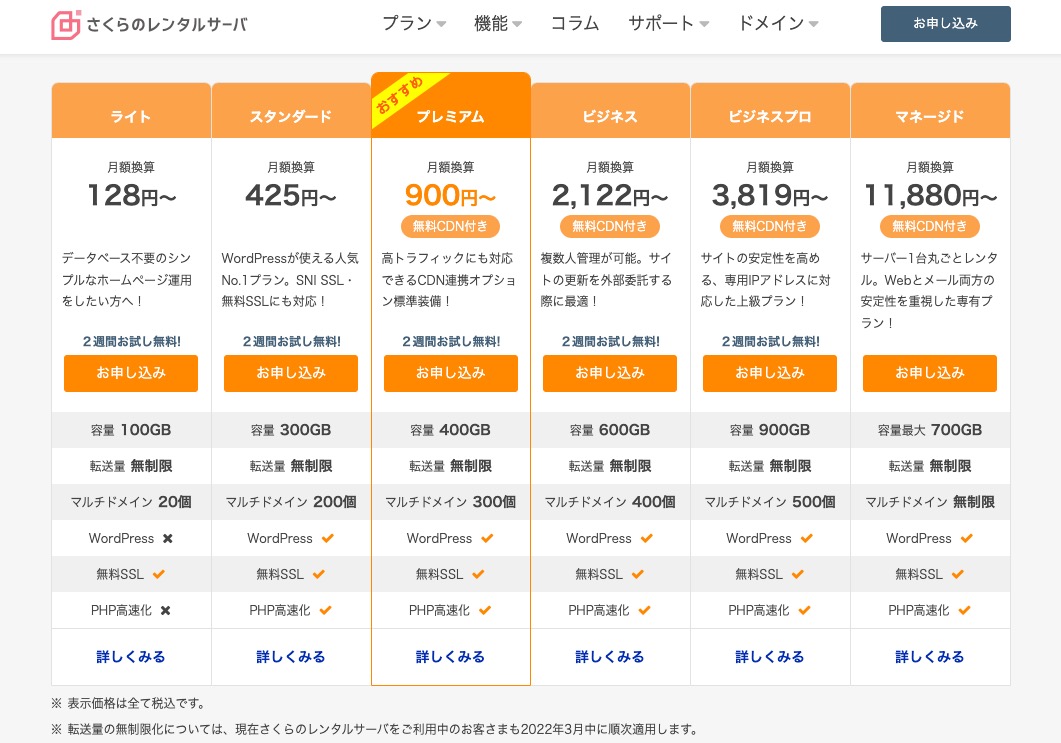
Photo by:さくらのレンタルサーバ公式サイト![]()
さくらのレンタルサーバ![]()
一番おすすめの人気プランは月換算900円〜(初期費用0円)でWordPressが使え、大容量かつ高速化オプションもついている「プレミアムプラン」。
手軽にWordPressでブログやサイト運営をしたいなら、スタンダードでも十分にコスパが良いです。月425円〜(初期費用0円)ととにかく安いですし、個人利用であればスタンダードでもいいかと思います。
ただ中長期期にしっかり運営を継続していく予定ならプレミアムプランも検討してみて下さい。
本ブログは当初スタンダードプランで運営してきました。しかし4年ほど運営しそろそろ容量的に余裕がなくなりつつあるので、容量は多い方がより安心ではあります……。
| プラン名 | 容量 | コンテンツブースト (サイト高速・安定化) | 料金 (月換算) | 初期費用 | 契約方法 |
|---|---|---|---|---|---|
| ライト | 100GB | なし(有料) | 128円〜 | 無料(0円) |
|
| スタンダード | 300GB | なし(有料) | 425円〜 | 無料(0円) |
|
| プレミアム | 400GB | あり | 900円〜 | 無料(0円) |
|
| ビジネス | 600GB | あり | 2,122円〜 | 無料(0円) |
|
| ビジネスプロ | 900GB | あり | 3,819円〜 | 無料(0円) |
|
2022年5月17日からは、一括支払いプラン(24ヶ月、36ヶ月)がリリースされ、よりお得に契約することが可能です。
ブログを始める初心者の方はスタンダード以上、できれば容量が多く高速・安定化機能があるプレミアムプランにしておくと間違いないです!
予算を抑えたい方や手軽に試してみたい方はスタンダードでもOKかなとは思いますが、さくらサーバは途中のプラン変更ができないのでお気を付けて。
企業が運営する中・大規模サイトで、複数人アカウントで運用したい方などは「ビジネスプラン」を選択しましょう。
お試し期間として2週間無料で利用することができるので、とりあえず使ってみてから本格的な導入を検討することもできますよ。
月々コーヒー数杯分、雑誌1冊分の値段と思えば、サーバーといっても意外と安いもんですよね。
これまで長年使っていて、サーバーがダウンするなどトラブルも全くなかったです。安くてコスパよく、簡単に設定できるので、ブログやサイト運営初心者の方にもおすすめです。
\ 今なら2週間お試し無料!! /
参考:さくらサーバの料金プランごとの特徴や違いをもっと知りたい方がこちらから ↓
下記から具体的なサーバー契約ステップを紹介していきます。
1-1. プラン選択

まずはさくらのレンタルサーバ公式サイト![]()
今回はサンプルとして、スタンダードプランで進めていきます。他のプランでも以下同様です。

「2週間無料ではじめる」をクリック。
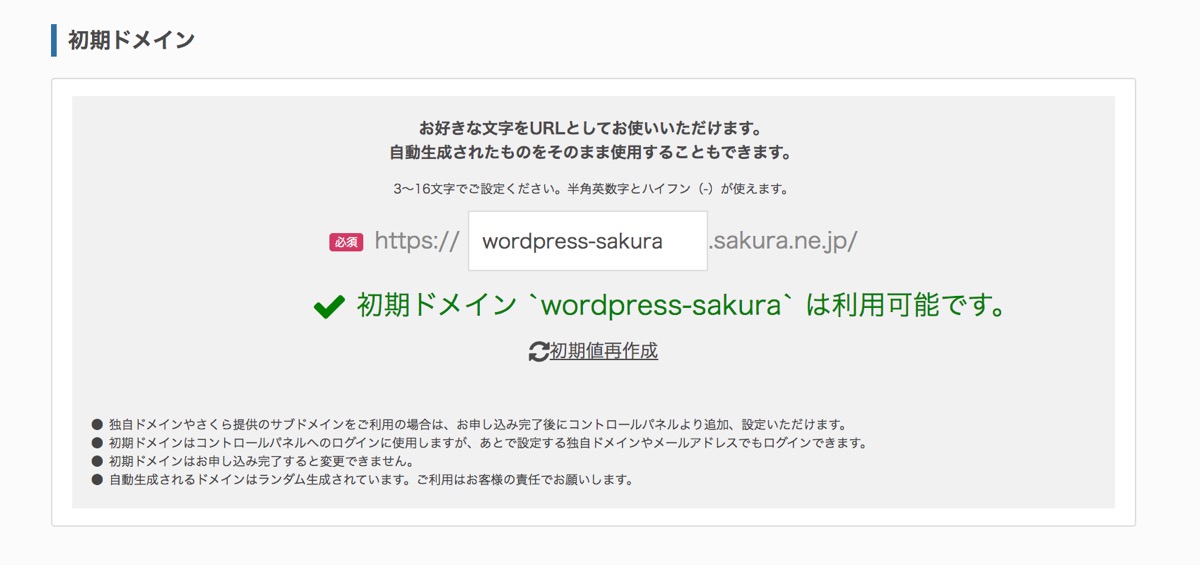
1-2. 初期ドメイン設定

好きな初期ドメインを設定します。
◯◯◯◯◯の部分は3~16文字、半角英数字とハイフン(-)で設定できます。初期ドメインはそこまでこだわらなくても良いです。後で独自ドメインを設定するので。

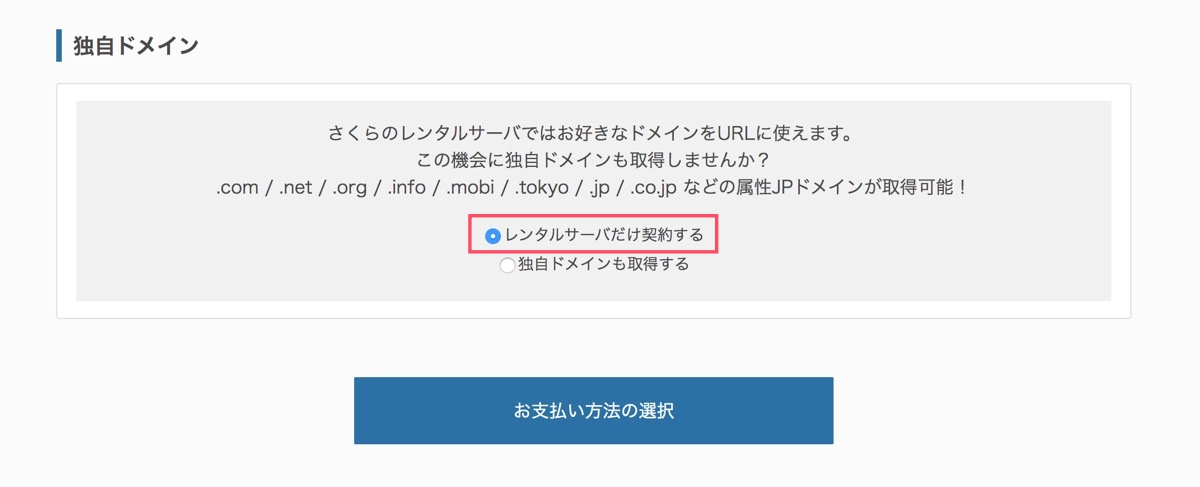
独自ドメインは後ほど「お名前.com」で設定するので、今回は「レンタルサーバだけ契約する」を選択し、お支払い方法の選択へ。
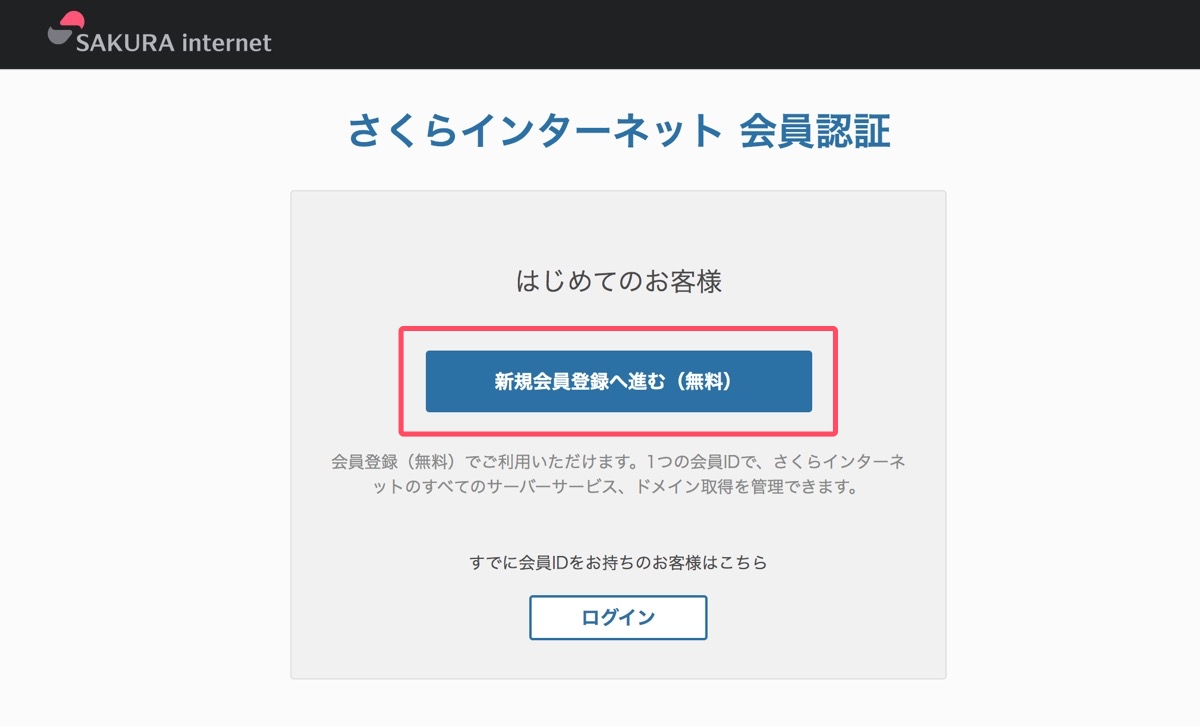
1-3. 会員登録

続いてまだ会員登録をしていない人は、新規会員登録をしましょう。すでに会員済みの方はログインします。

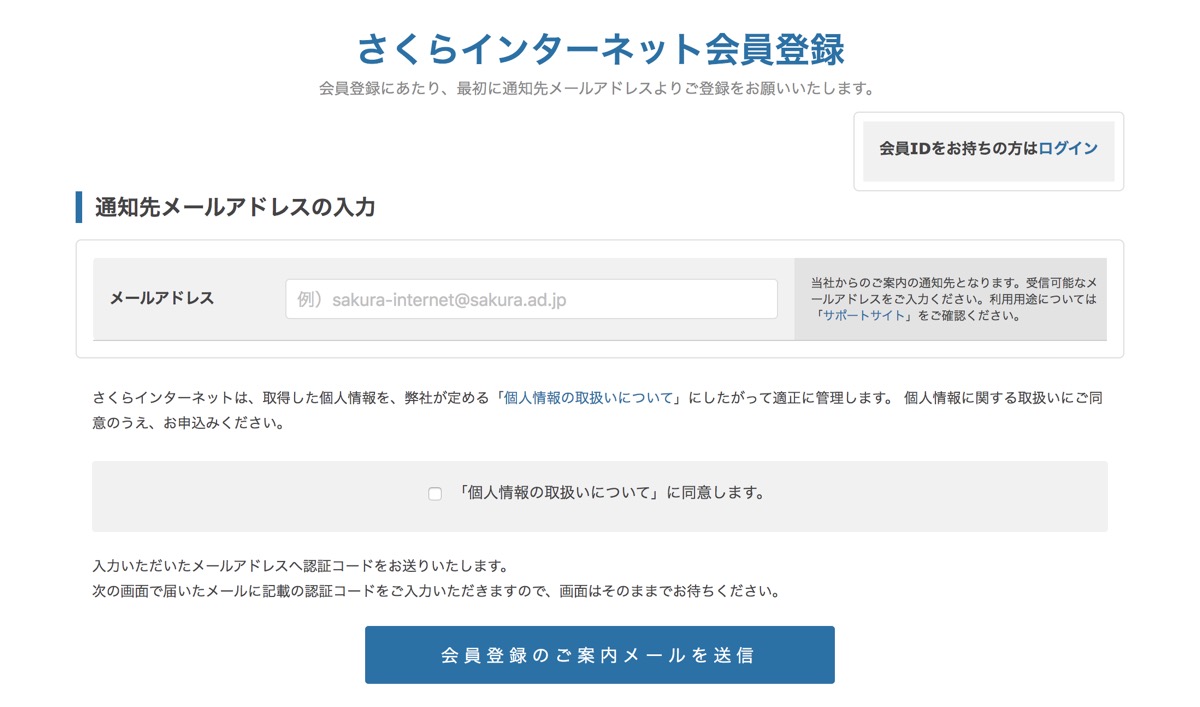
メールアドレスの入力。

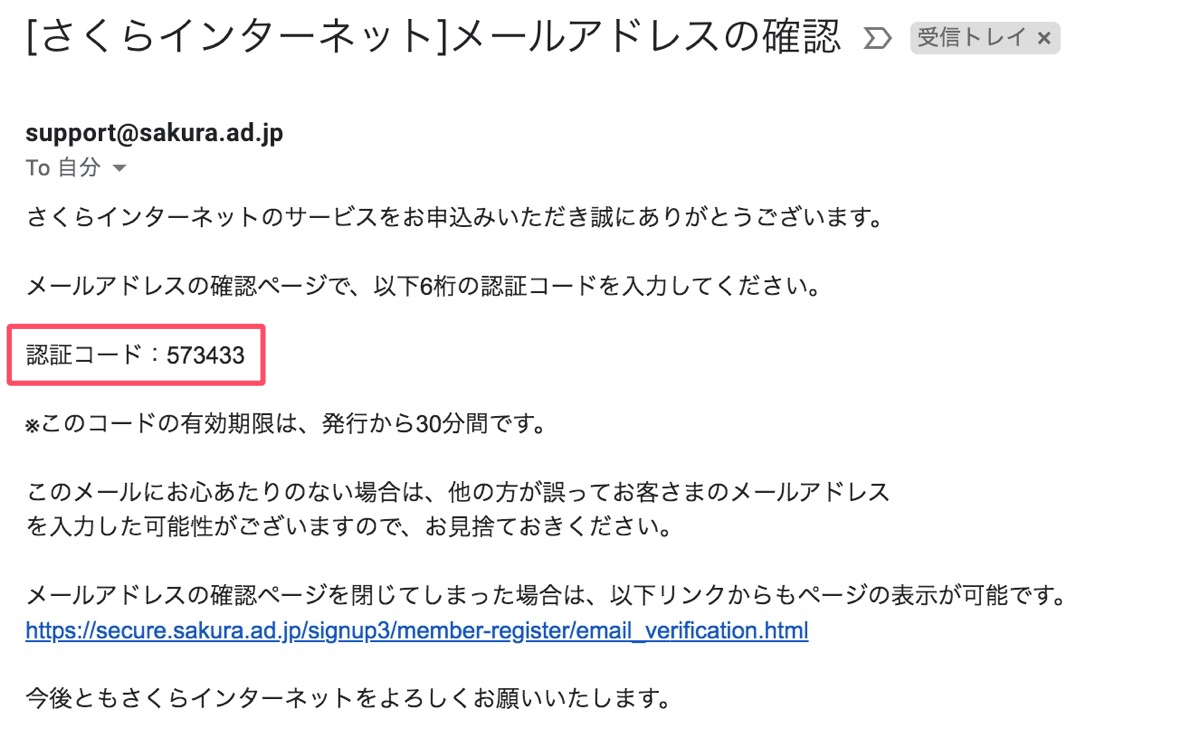
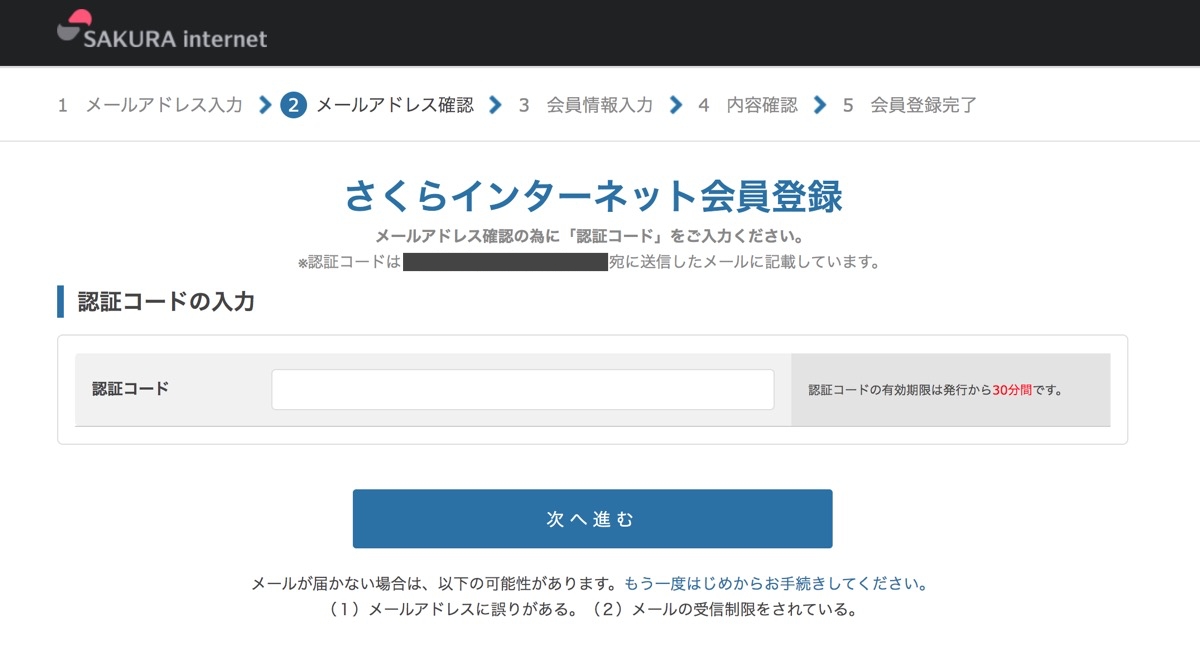
すると指定のアドレスに6桁の認証コードが記載されているメールが配信されるので、確認して入力します。

認証コードの有効期限は発行から30分間なので注意しましょう。

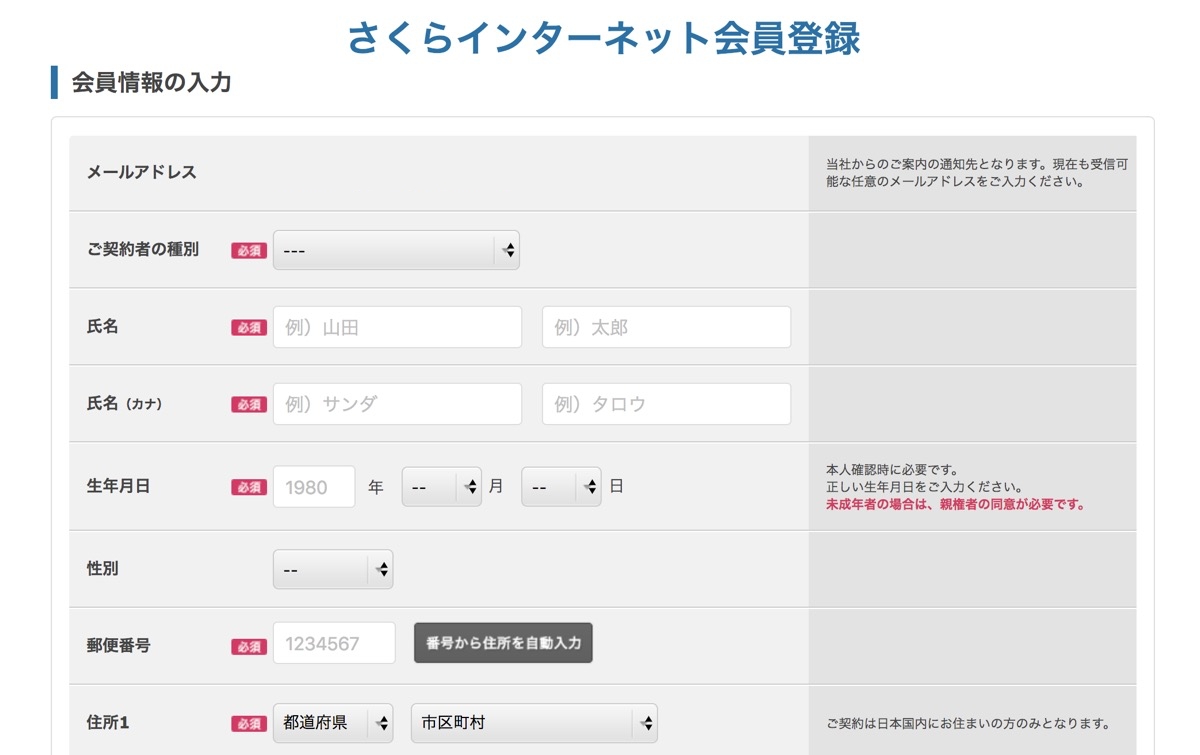
氏名や住所、パスワードなど基本情報を入力し、アカウントを発行します。
1-4. 支払い方法の確認

月払いか年間払いかの選択ができます。年間一括にすると、月払いより月額利用料金が「2ヶ月分お得」になるみたいですよ。
クレジットカードの支払い手数料は無料で、申し込みから2週間後に自動で本登録になります。クレジット情報を登録すると、確認画面に進みます。

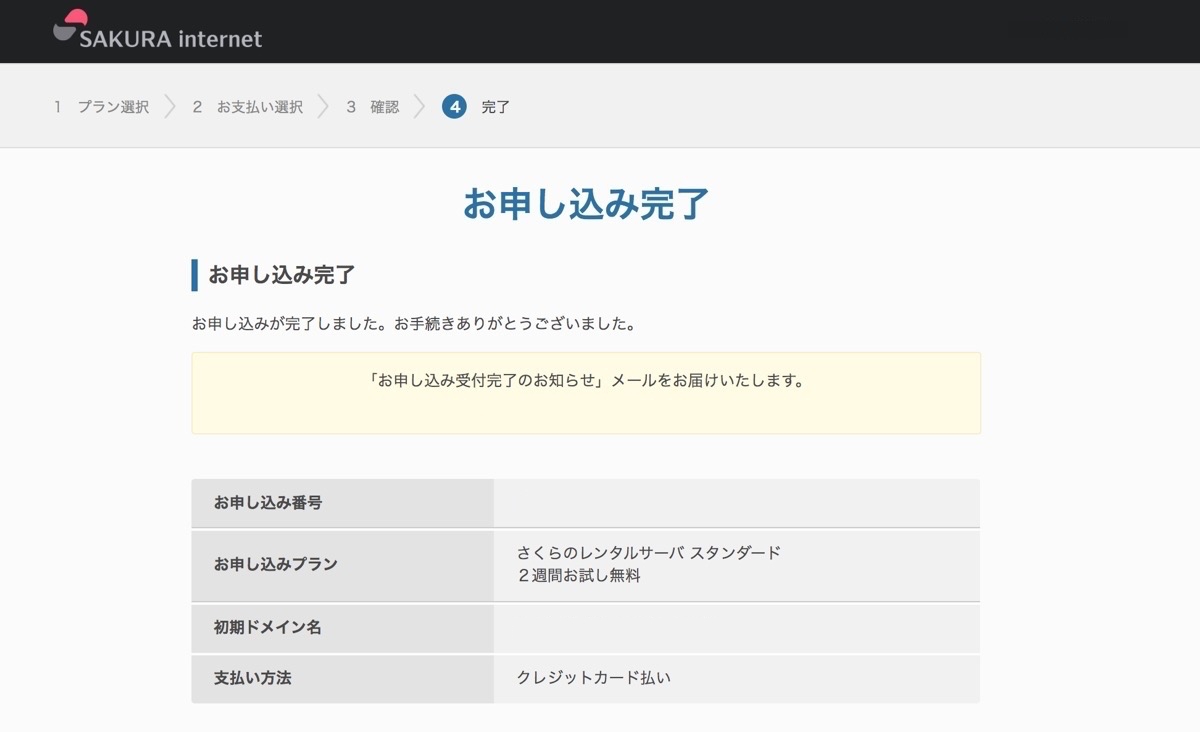
「この内容で申し込む」ボタンをクリックしてサーバー契約はすべて完了です!

しばらくすると「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールが届くので、コントロールパネルへログインするためのドメイン名とサーバパスワードを確認しておきましょう。
\ 今なら2週間お試し無料!! /
Step2. さくらサーバにWordPressをインストール
サーバープランの開設が完了したので、続いてサーバーにWordPressをインストールしていきます。
2-1. コントロールパネルにログイン

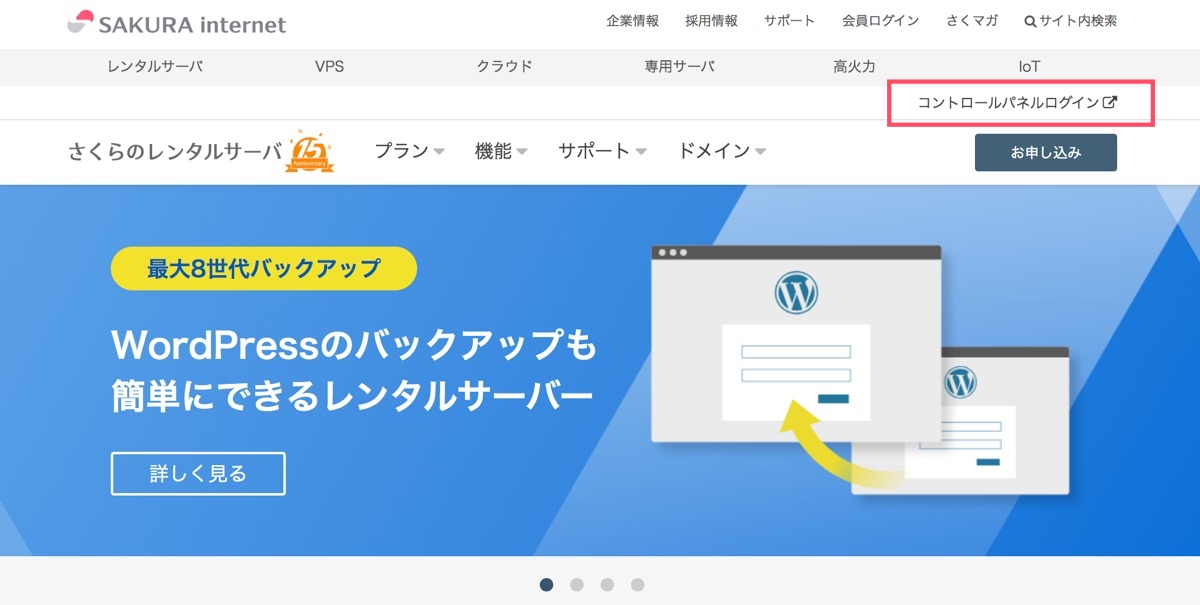
Photo by:さくらのレンタルサーバ公式サイト![]()
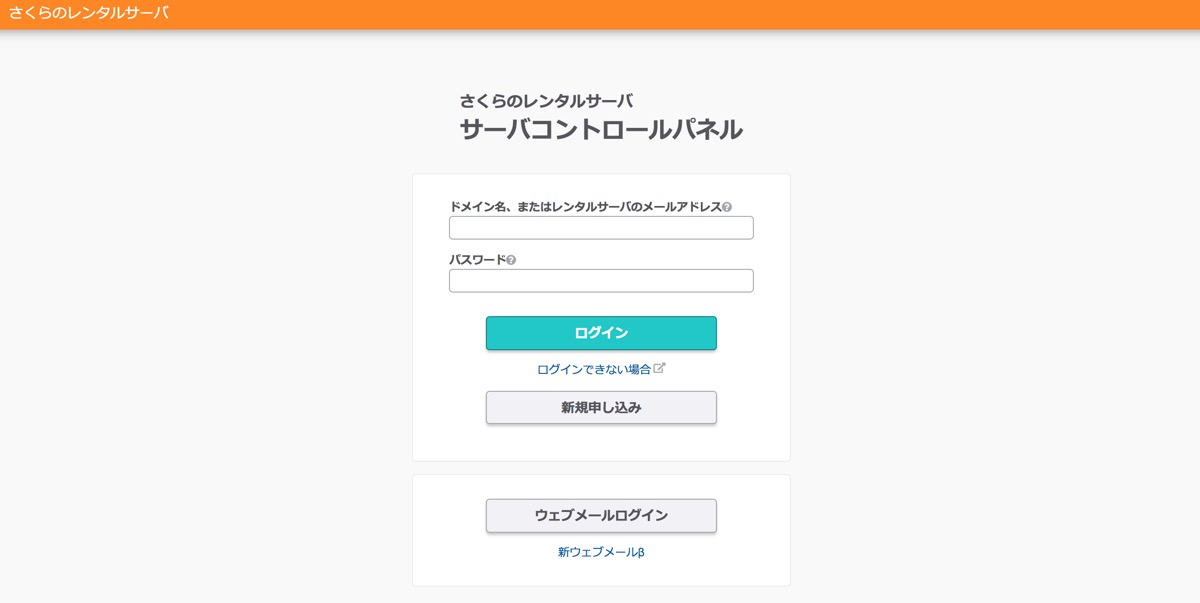
先ほど届いた仮登録完了メールに記載されているURL、もしくは公式サイト(https://www.sakura.ne.jp/)のメニューにある「コントロールパネルログイン」をクリックし、コントロールパネルにログインします。

下記の情報でログインします。
・サーバパスワード
(※さくらの会員パスワードではなく、メールで届いたサーバパスワードなので注意)

ここから詳細な設定方法を解説していきます。
2-2. データベースの作成
WordPressをインストールする前に、先にデータベースを作成する必要があります。
データベースとは、簡単に言えばWordPressの運営で必要なサイト情報や記事データ(テキスト内容や画像)、デザインデータなどを格納しておくフォルダのようなイメージです。
これがないとサイトに情報を追加したり、更新したり、削除したりといったことができないので絶対に必要です。
スタンダードプランの場合、データベースは合計20個まで作成することができます。

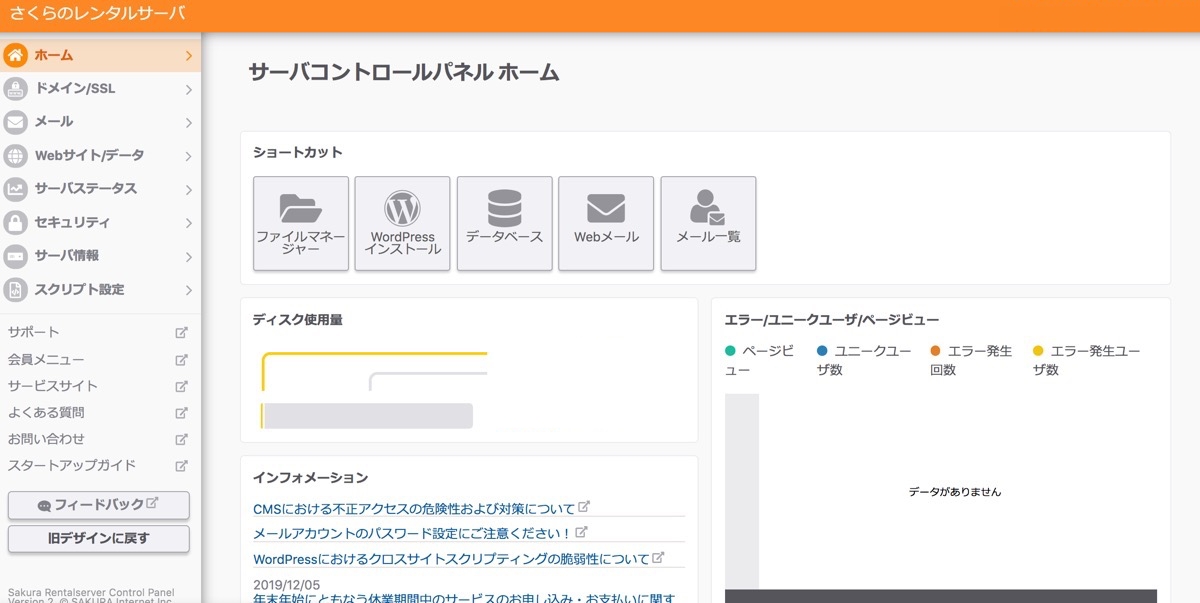
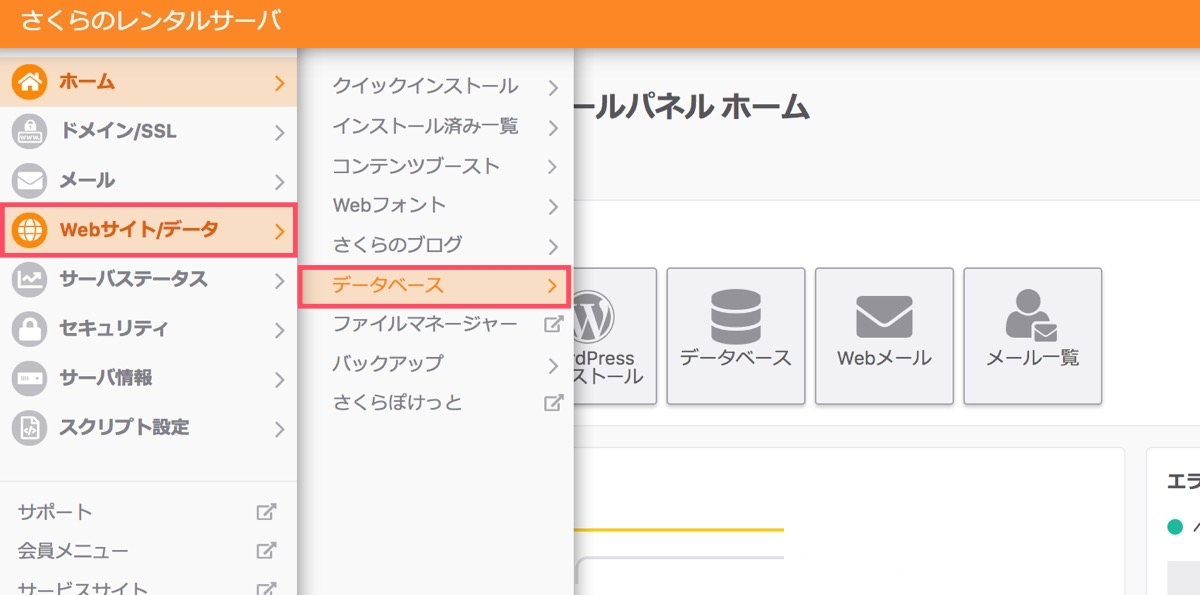
サイドメニューにある「Webサイト/データ」欄から、「データベース」をクリックします。
(TOPページにある「データベース」のアイコンをクリックしてもOKです!)

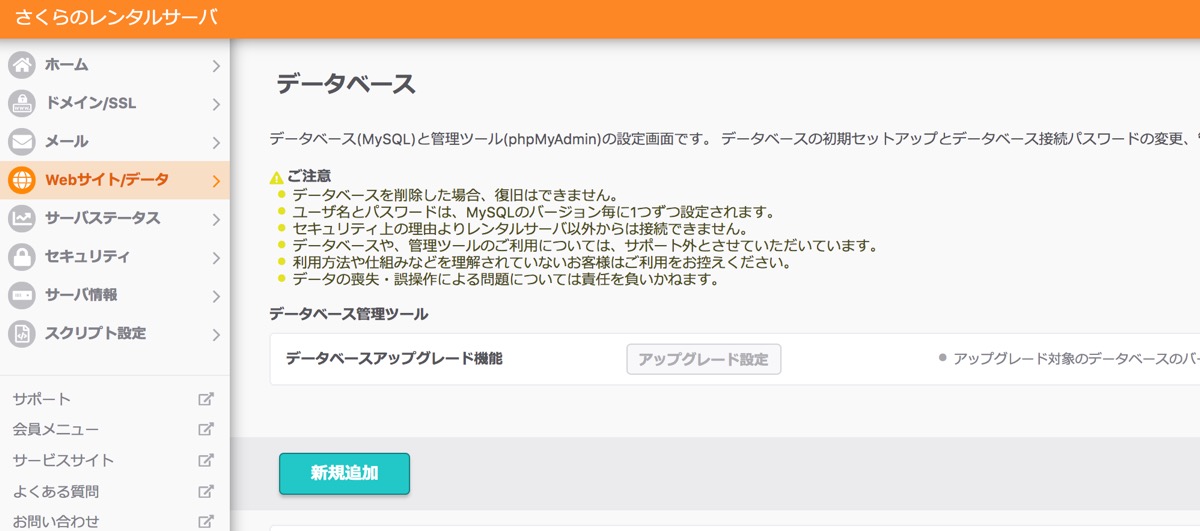
「データベースの新規追加」ボタンをクリック。

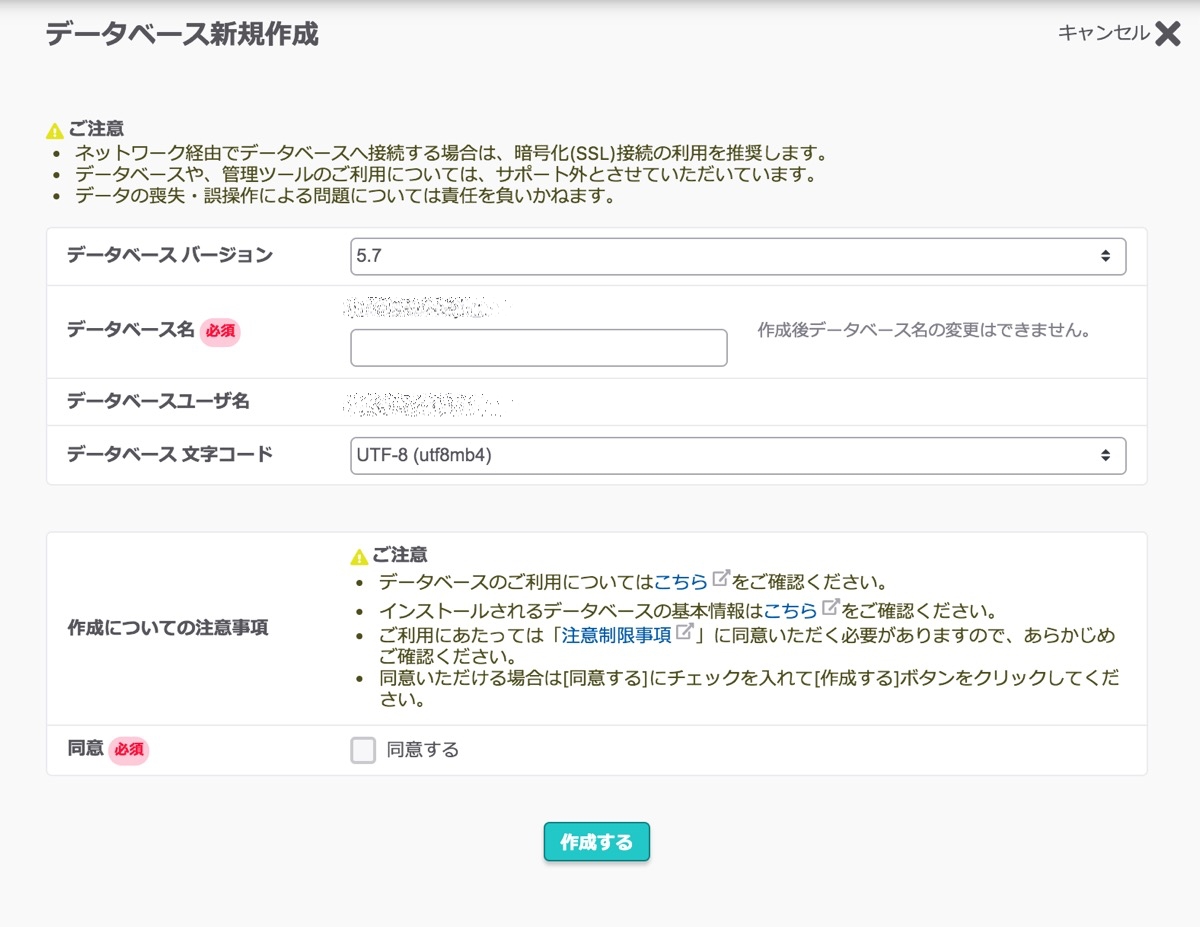
任意のデータベース名と、データベースへ接続する時に必要なパスワード(※画像では既に設定済みのため表示されていません)を設定します。
下記の条件で設定することができます。
半角英数字小文字かハイフン・アンダースコア
ex db_1
・パスワード
半角英数字大文字小文字かハイフン・アンダースコア
データベース文字コードは、初期で選択されている「UTF-8(utf8-mb4)」のままでOKです。データベースのバージョンは最近のもの(2021年4月現在は5.7)で設定します。
問題なければ「同意する」にチェックし、データベースを「作成する」ボタンをクリックします。

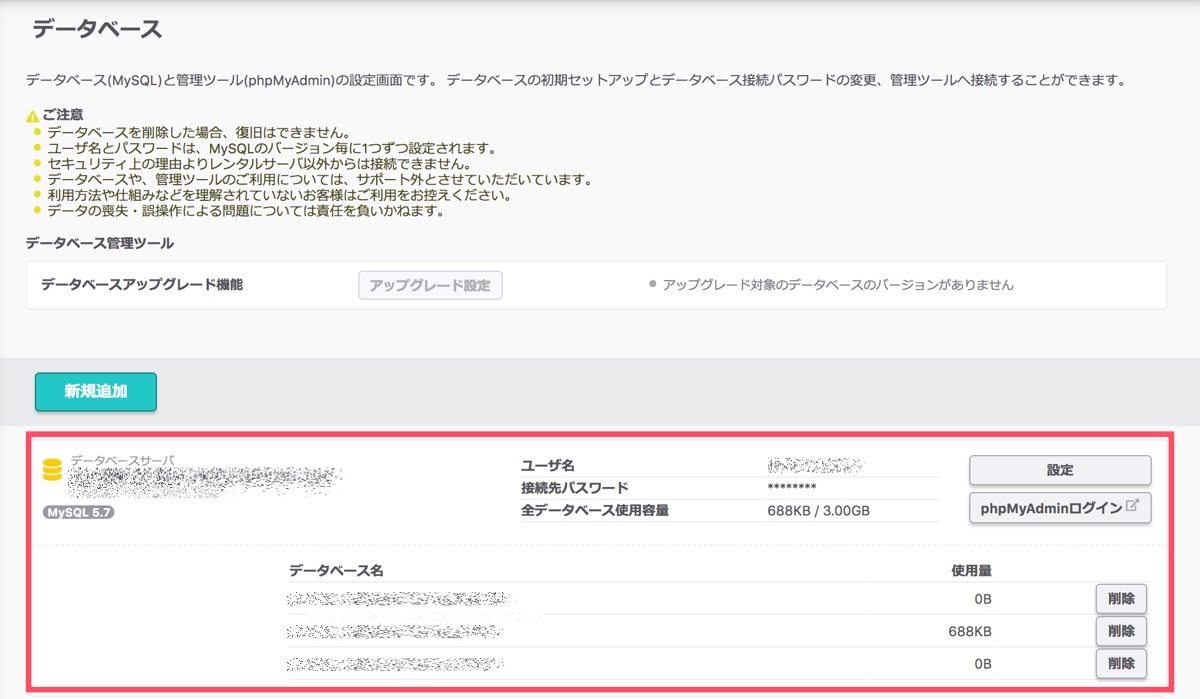
すると新規データベースが作成されました!
(※複数のデータベースが作成されている場合は、画像のようにデータベース名の欄に複数表示されます。)
これで完了です。
2-3. PHPのバージョンが最新か確認する
続いて、PHPのバージョンが最新かどうか確認しておきましょう。
WordPressはPHPというプログラミング言語で動いているのですが、このバージョンが最新である方が処理速度が早かったりします。

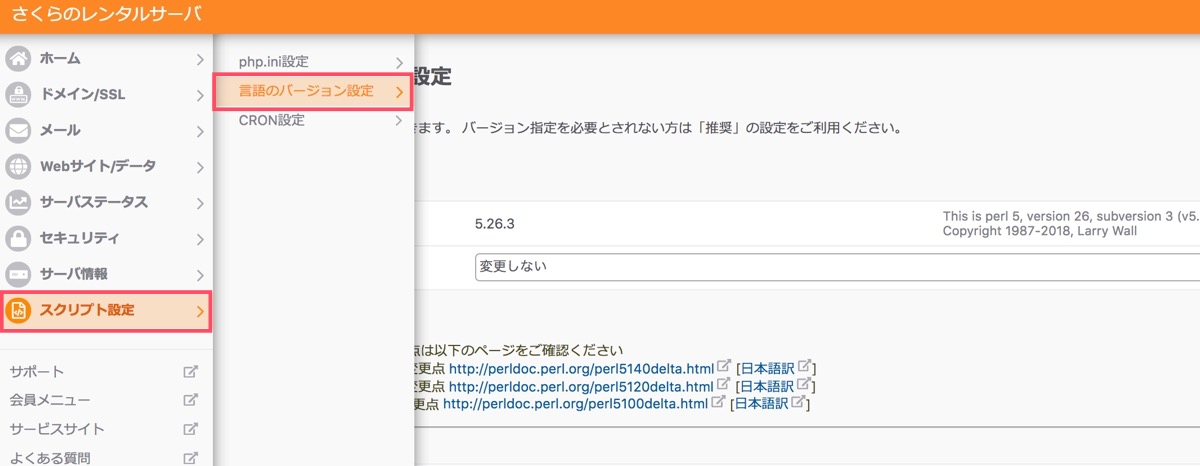
サイドバーの「スクリプト設定」から、「言語のバージョン設定」をクリックします。

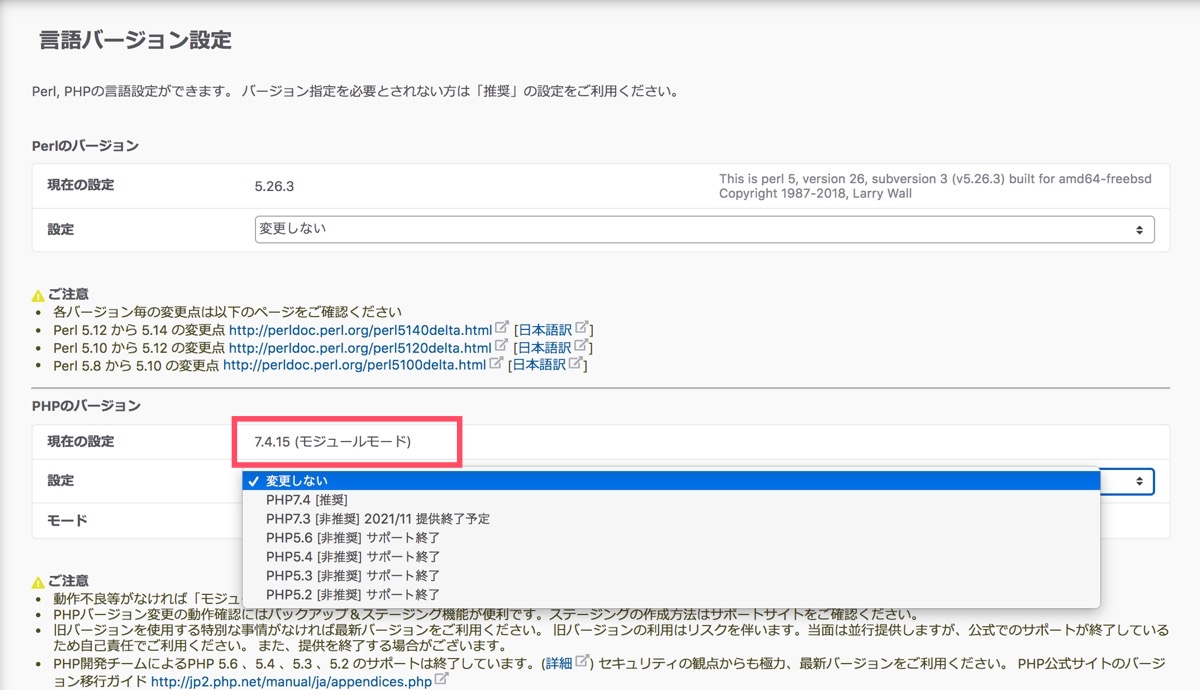
現在のバージョンの欄を確認すると、「PHP 7.4.15 (モジュールモード)」と表示されています。
これは最新(2021年4月現在)なので、このままで問題なさそうです!スタンダードプラン以上は「モジュール」を活用することができます。
モジュール版の方がPHPの実行パフォーマンスが高いので、必ずこちらを選択するようにしましょう!
2-4. WordPressをインストール
続いて、いよいよWordPressをさくらサーバにインストールしていきます!
さくらサーバでは簡単インストール機能があり、簡単にWordPressをインストールできるのでとても便利です! WordPressのZIPファイルとwp-config.phpを少し設定するだけで用意してくれています。

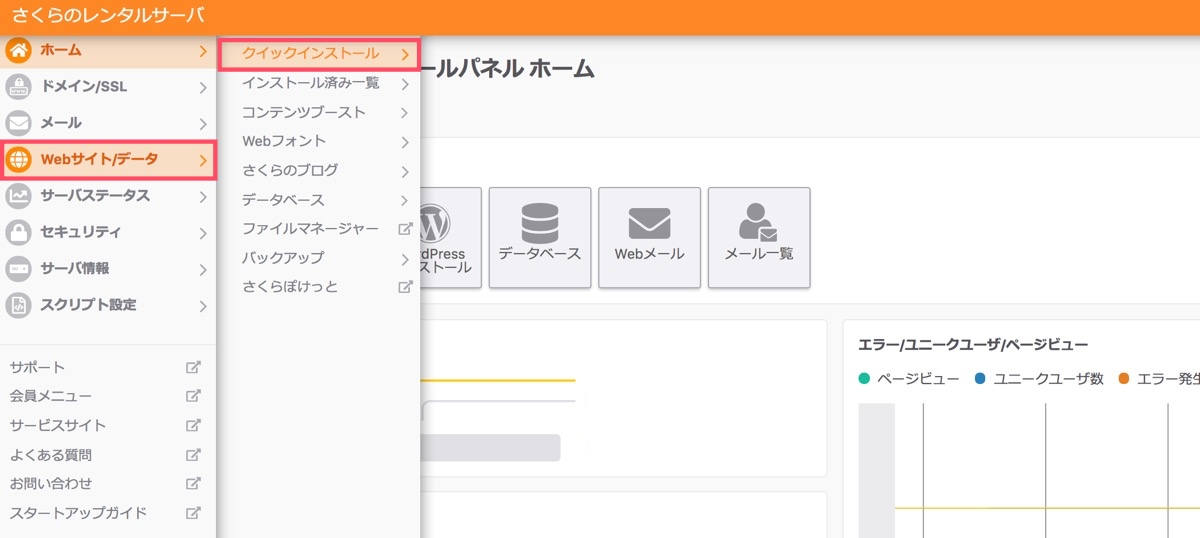
サイドメニューの「Webサイト/データ」欄から、「クイックインストール」をクリックします。

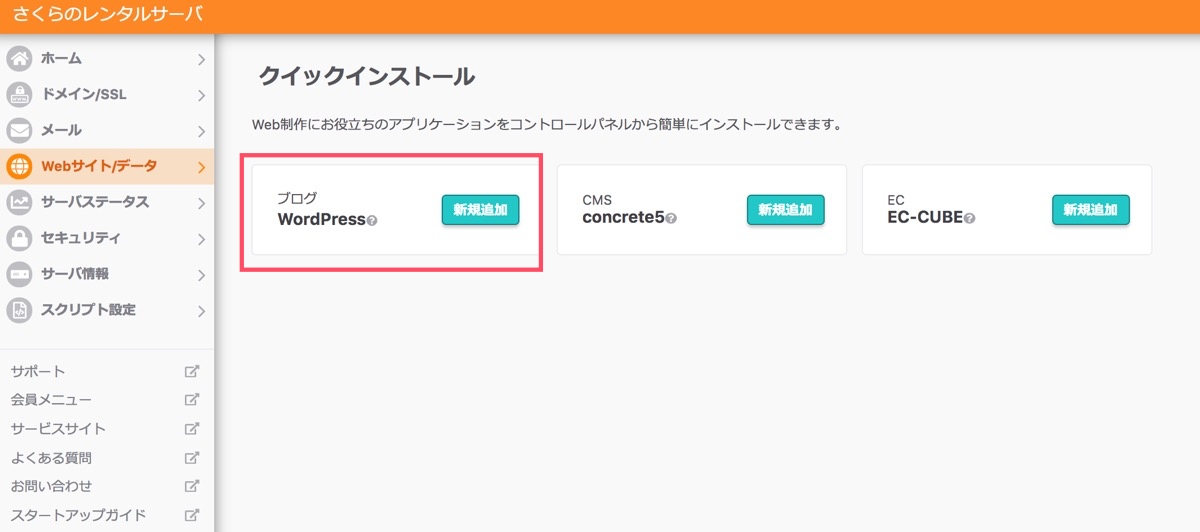
カテゴリメニューにある「ブログ WordPress」の新規追加をクリックします。
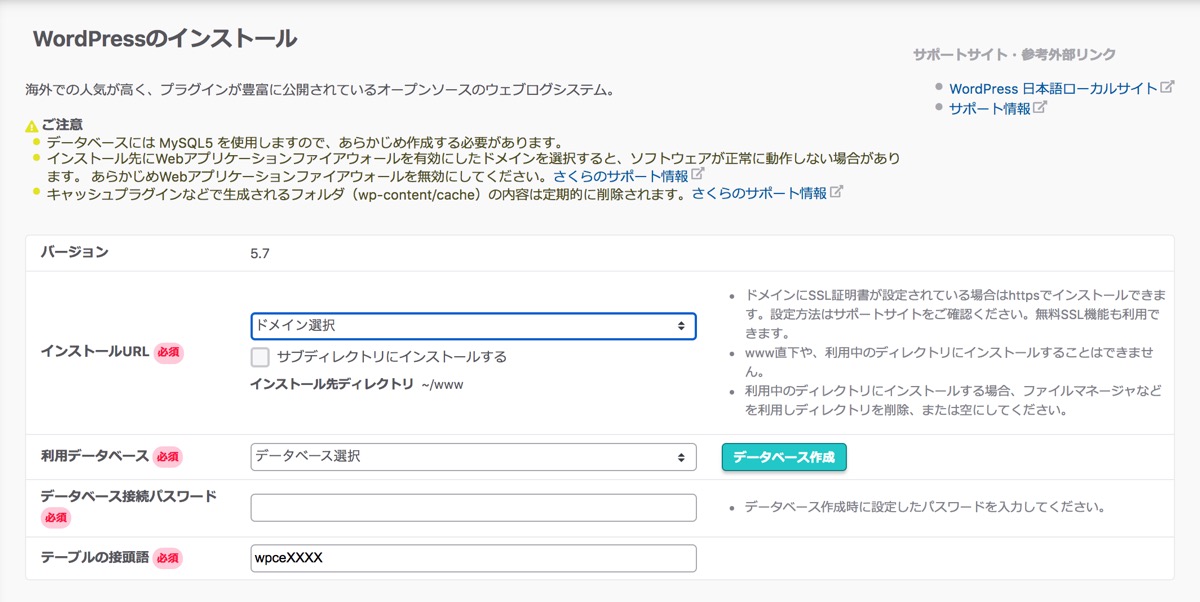
WordPressサイトのインストール先を設定

まずどこにWordPressをインストールするのかの設定をします。必要なのは下記の項目です。
サイトをインストールしたい任意のドメインを選択し、WordPressをインストールします。指定したドメイン配下にWordPressが作成されます。
またもしインストール先がhttpの場合は一旦そのまま進めてもOKです。後ほどSSL化(httpsへの対応設定)を行います。
・データベース
先ほど作成したデータベースを選択します。
・データベースパスワード
先ほど作成したデータベースに対応するパスワードを入力します。
・テーブルの接頭語
基本的にデフォルトのままでOKです。
(※テーブル名の頭に自動的に付与される文字列のこと。1つのデータベースに複数WordPressをインストールする場合に、異なる接頭語を設定することで重複・データの上書きを避けることができます。最初は気にしなくて問題ありません。)

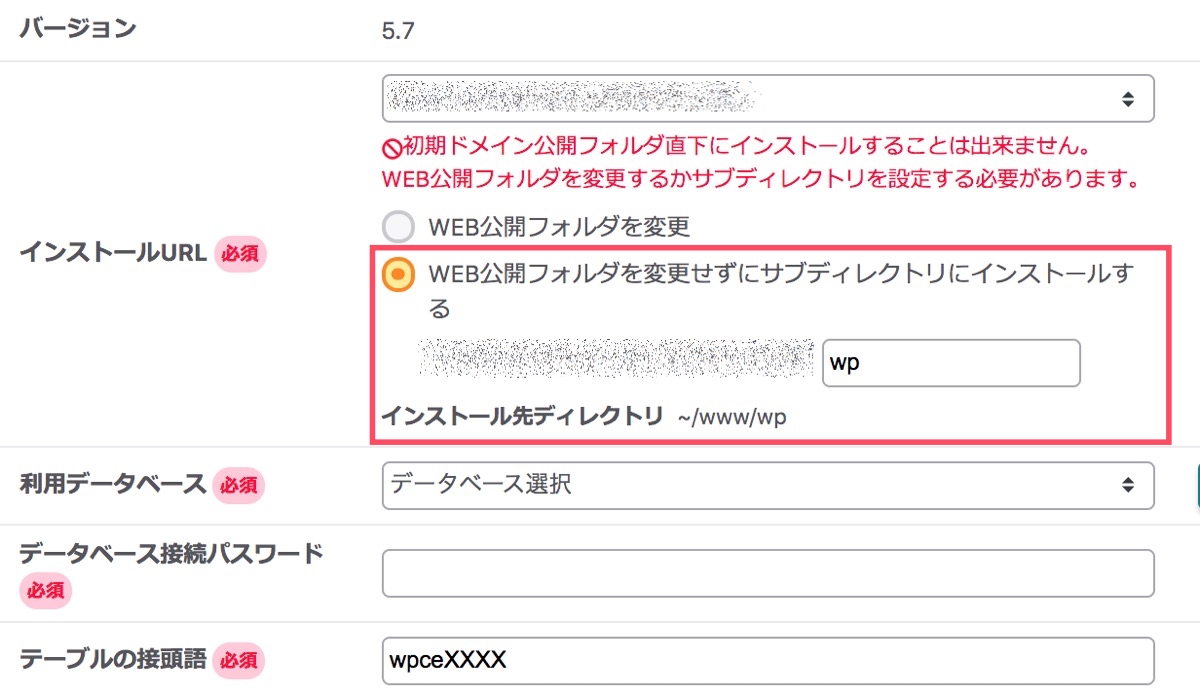
上記のように、
WEB公開フォルダを変更するかサブディレクトリを設定する必要があります。」
などのエラーが表示される場合は、「WEB公開フォルダを変更せずにサブディレクトリにインストールする」を選択し、任意のドメインを記載します。
特に思いつかなければ、「wp」とかでOKです。
(サイトのドメインをカッコよくしたいなら、独自ドメインを設定しましょう!後ほど解説します。)
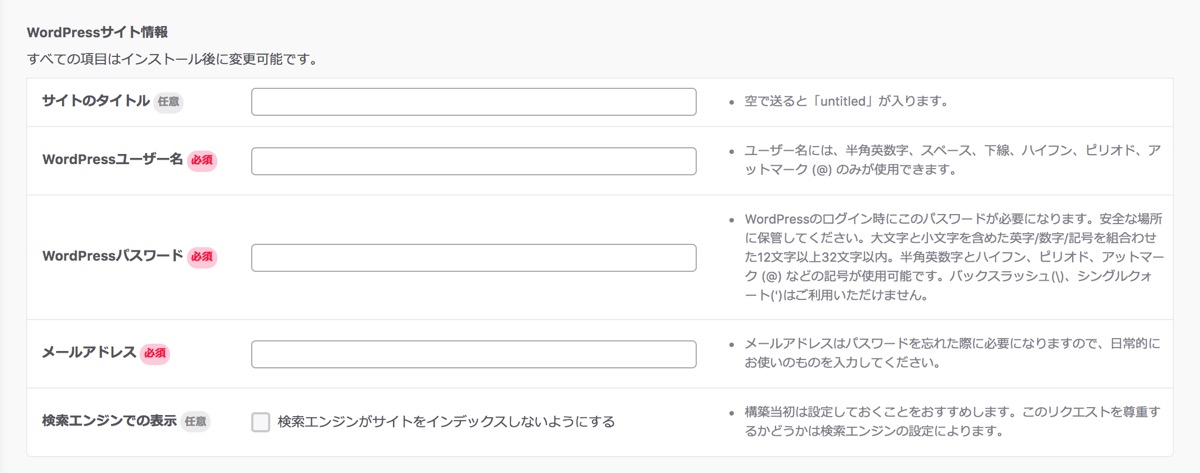
WordPressサイトの基本情報を設定

続いてWordPressサイトの基本設定をしていきます。
今回作成するWordPressサイトのタイトルを設定します。自由につけてOKです。ここで設定してもOKですが、あとで設定・変更することも可能です。
・ユーザー名
WordPressアカウント・管理画面にログインする際に使います。任意のものを設定しましょう。
半角英数字、スペース、下線、ハイフン、ピリオド、アットマーク (@) のみが使用可能。
・WordPressパスワード
WordPressアカウント・管理画面にログインする際に使います。必ずメモしておきましょう!
・メールアドレス
WordPress管理画面にログインする場合や、WordPress関連の情報(テーマやプラグインの更新情報など)を受け取る際に使います。
・検索エンジンでの表示
基本はチェックしなくてOKです。
チェックしてしまうと、サイトや作成した記事・コンテンツなどが検索結果に表示されなくなるので注意してください!
これからブログを運用して流入を増やしていきたいのであればチェックしてはいけません。
(検索結果にひっかかりたくない・見られたくないサイト、テスト用のサイト、すべて設定が完了してからサイトを公開したいなどの場合はチェックしましょう)
あとから設定を変更することも可能です。

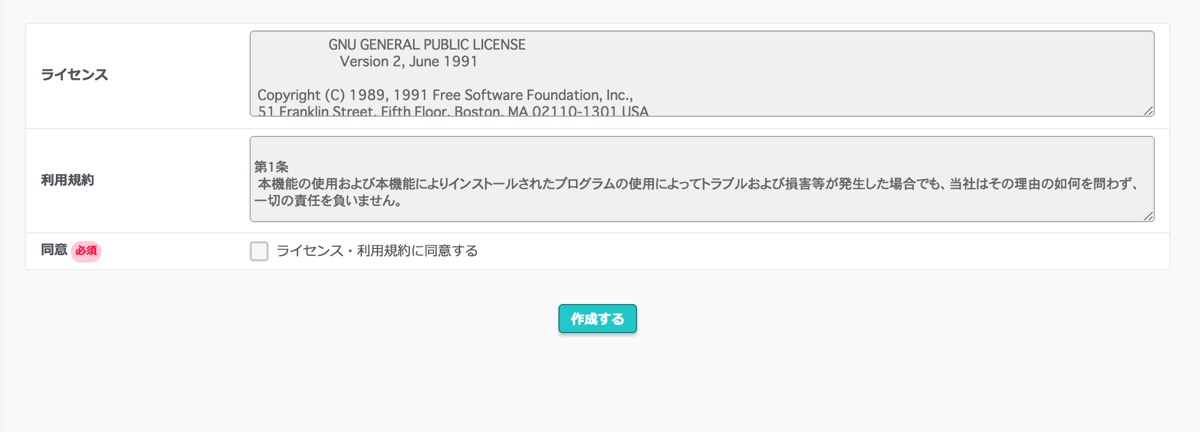
続いてライセンスと利用規約に同意したら、「作成する」ボタンをクリックします。
これで先ほど作成した「/wp」ディレクトリにWordPressがインストールされています。
最低限の環境設定はひとまずこれで完了です!あともう少し頑張りましょう……!
Step3. WordPressの設定をする
続いてWordPressの初期設定をしていきます!
3-1. サイトと管理画面のURLを確認
まず先ほど作成したWordPressサイトと管理画面のURLを確認しましょう!

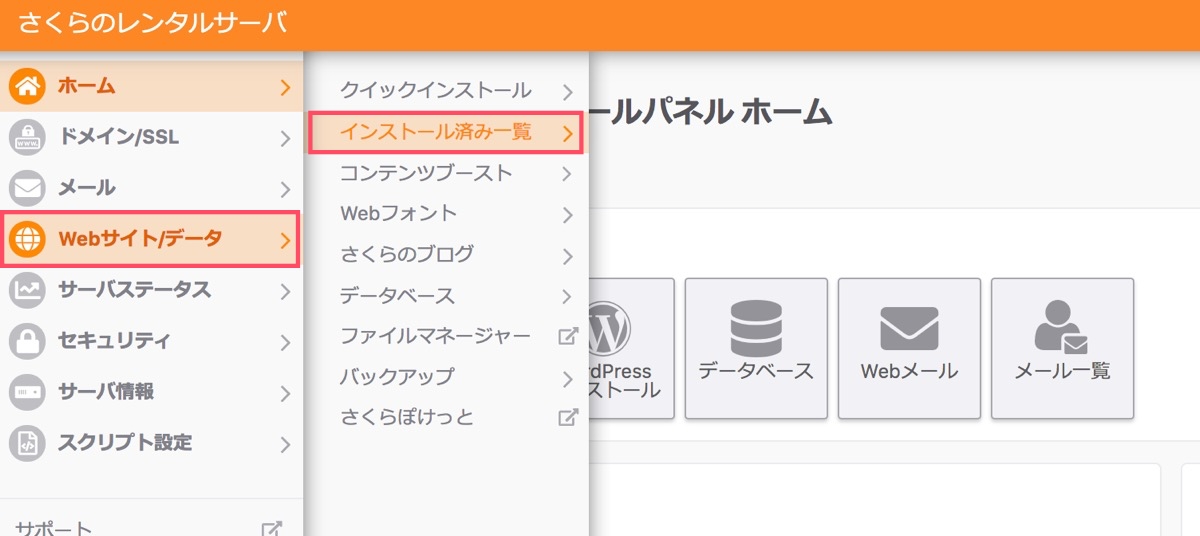
サイドメニューの「Webサイト/データ」から、「インストール済み一覧」をクリック。

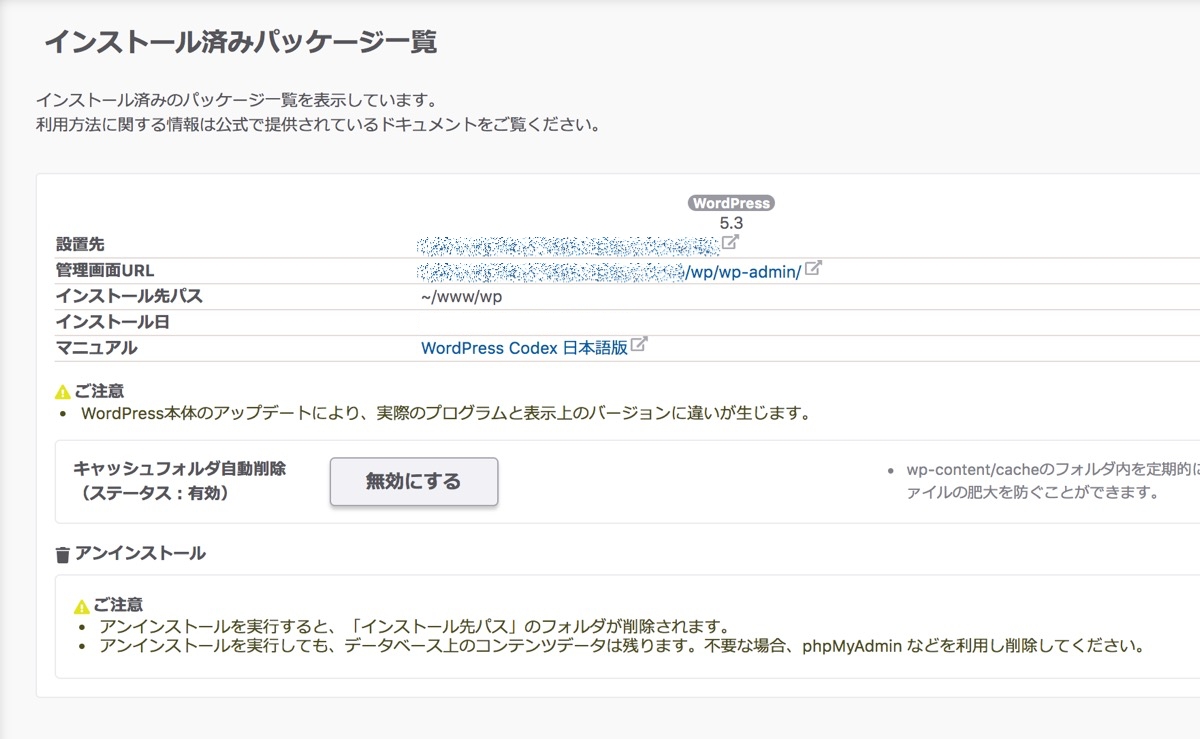
下記の2つを確認できればOKです。
公開されているWordPressサイトのURL
・管理画面URL
WordPressサイトの設定や記事の編集などをする管理画面のURL
3-2. 管理画面にログインする

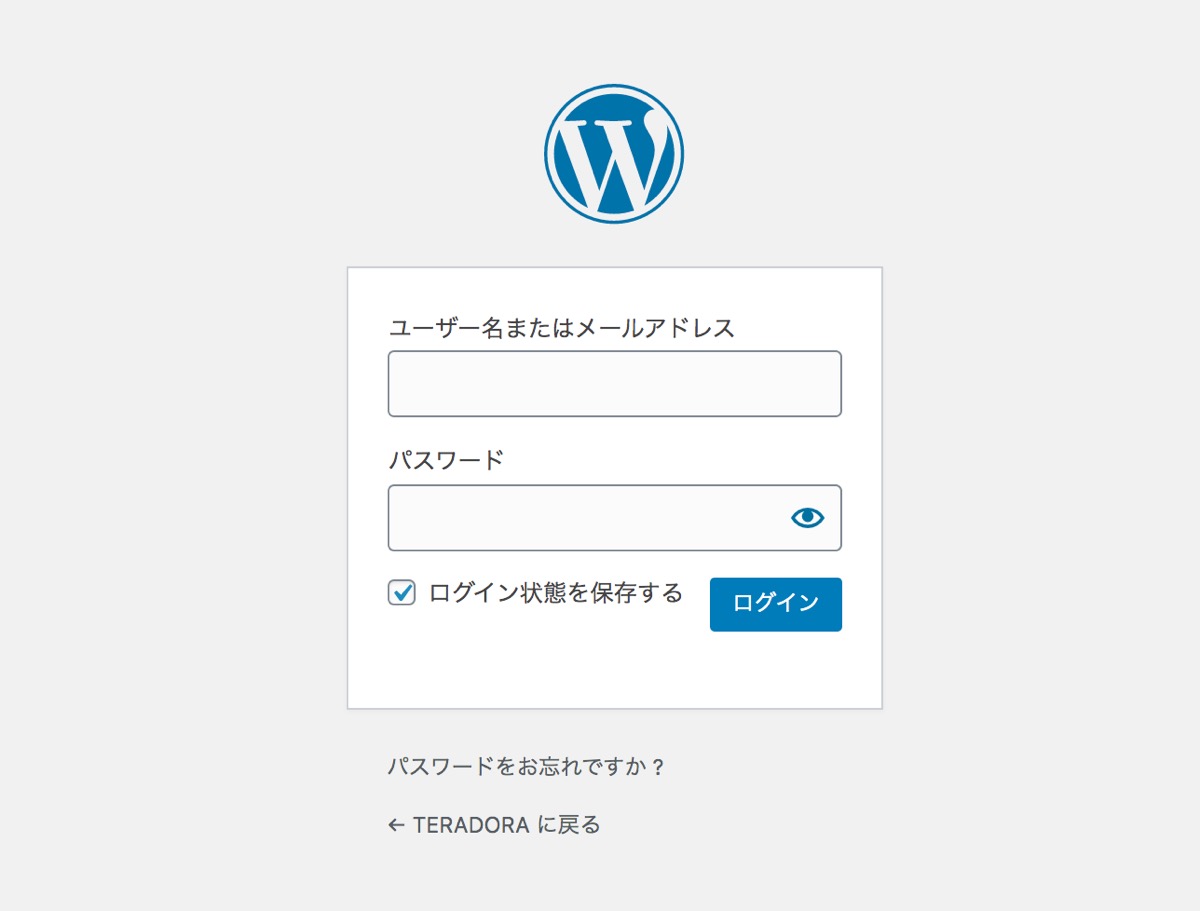
管理画面のURLをクリックすると、ログイン画面が表示されます。
先ほど設定したユーザー名(もしくはアドレス)とパスワードでログインしましょう。今後何度も使うことになるので、ログイン画面のURLも控えておきましょう!

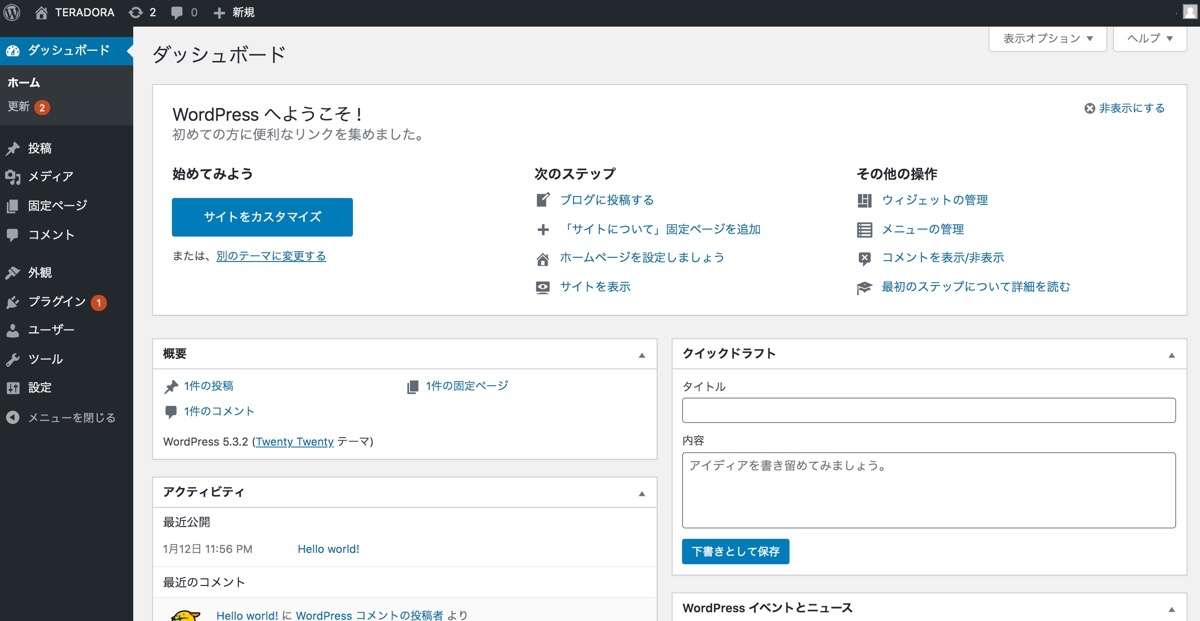
するとWordPressのダッシュボードへ遷移します。
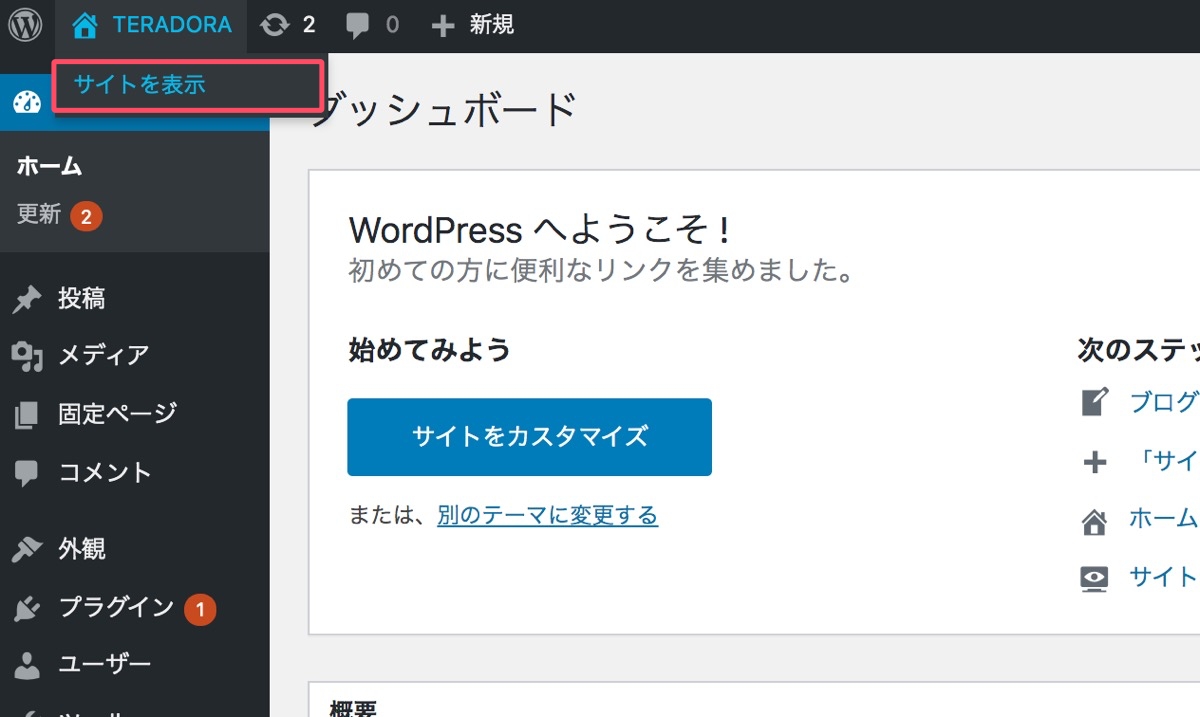
3-3. サイトを表示してみる

続いて、サイトを表示してみましょう。メニュー左上にあるサイト名をクリックし、「サイトを表示」をクリックします。

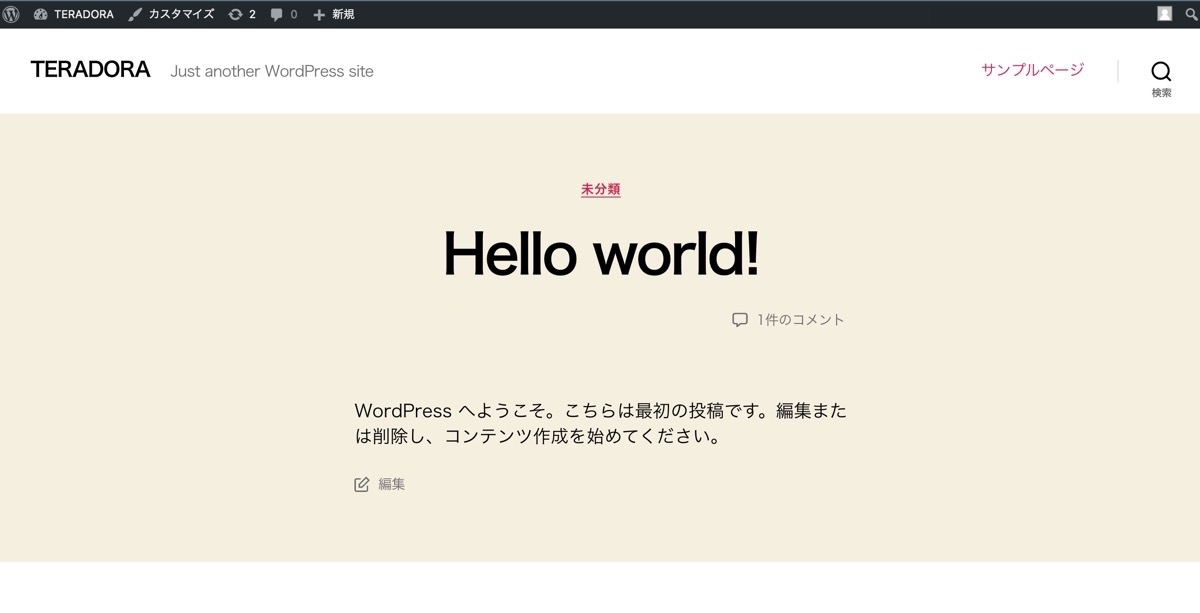
「Hello world!」の文字が!!無事サイトが表示されていますね。
これでWordPressのインストールは完了です!慣れない作業をすると大変だったかと思いますが、ひとまずお疲れさまでした!!
Step4. 無料テーマをインストールしてみよう!
WordPressの利点の一つは、テーマを簡単に変更できること。テーマを変更すると、サイトのデザイン・機能をすぐに変更することが可能です。
またWordPressには無料で素晴らしいテーマがたくさんあるので、色々使ってみることをおすすめします。
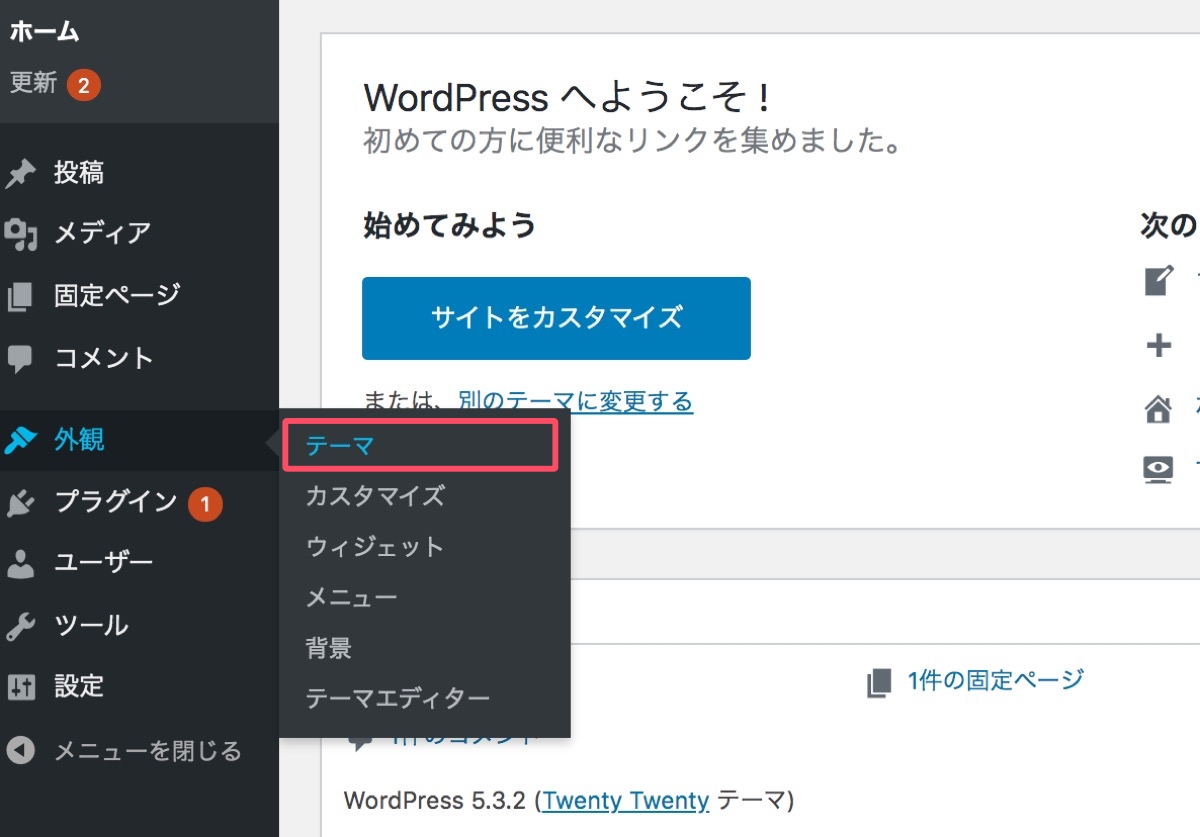
テーマの変更方法

サイドメニューの「外観 > テーマ」をクリックします。

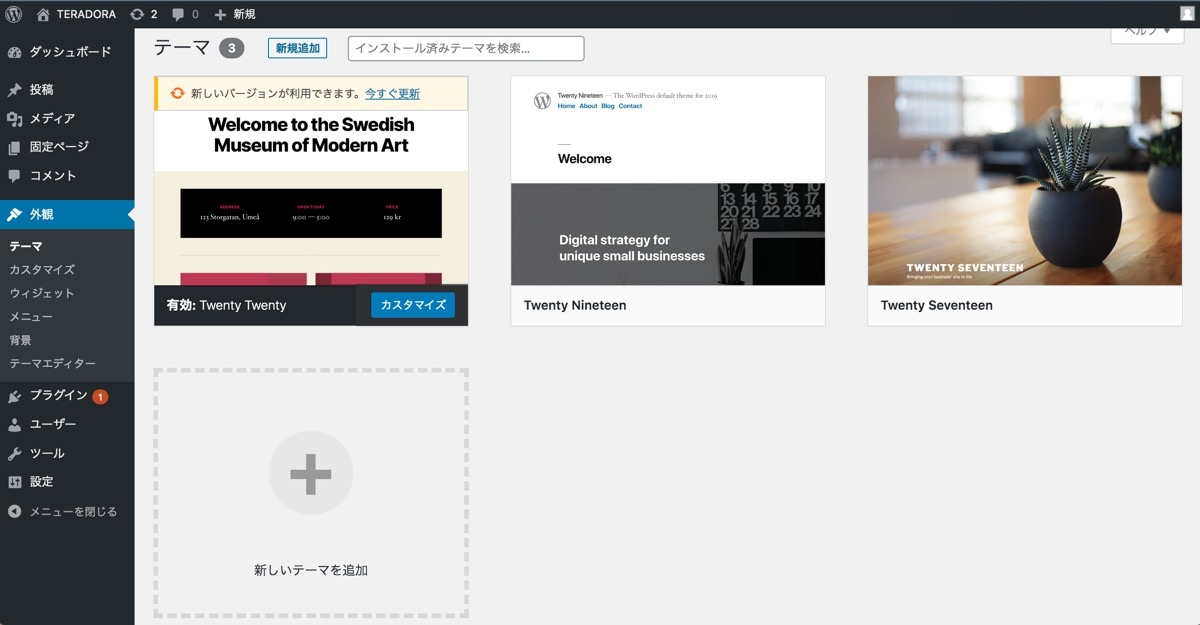
するとテーマ一覧が表示されます。現在有効なのが「Twenty Twenty」というテーマです。これを「Twenty Nineteen」に変更してみましょう。

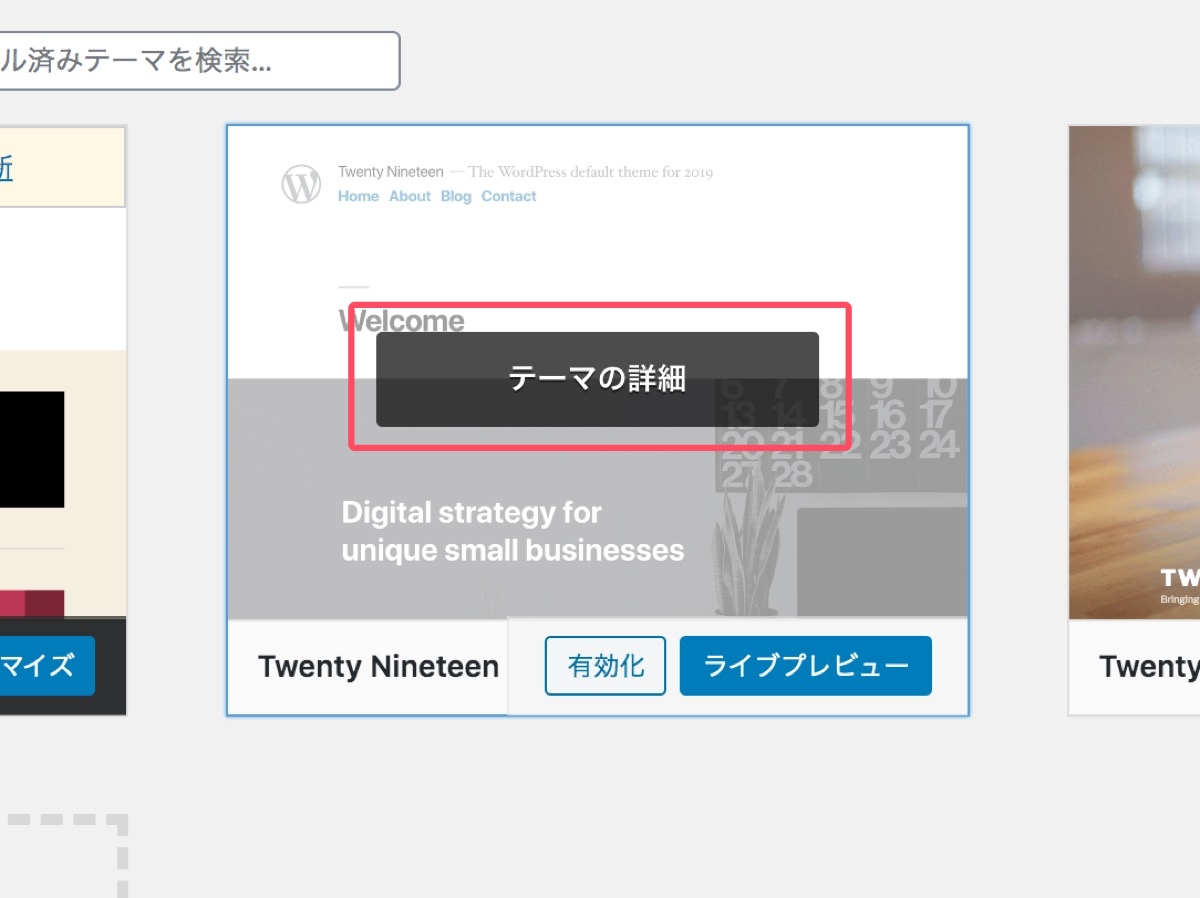
変更したいテーマにカーソルを合わせ、「テーマの詳細」をクリックします。

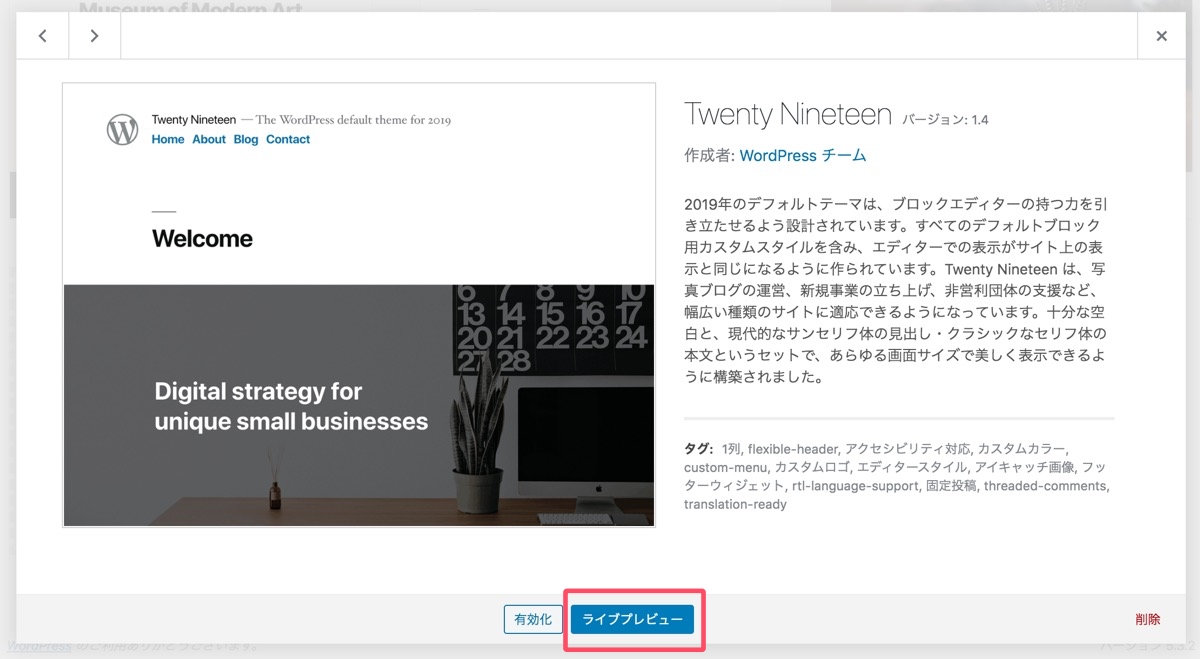
テーマ詳細を確認して問題がなければ、「ライブプレビュー」をクリックしてみましょう。

プレビューだと実際にサイトに反映されず、テーマを変更した場合にどんな感じになるのか、テストで見てみることができます。
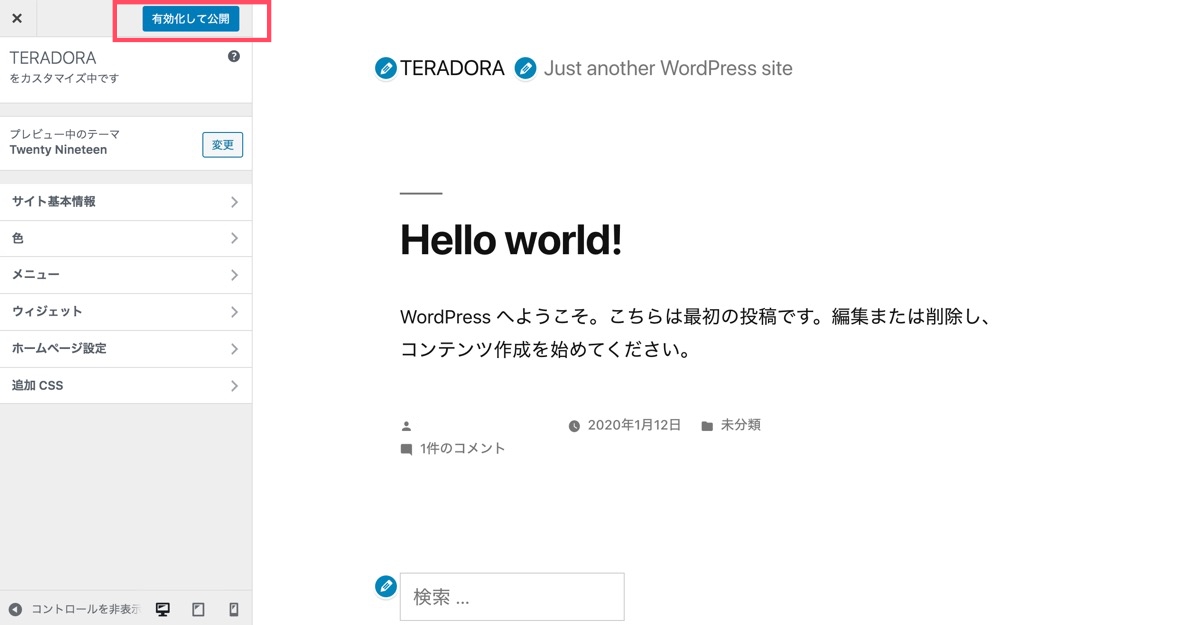
問題なけば「有効化して公開」ボタンを押すと、本番環境に反映させることができます。簡単ですよね!
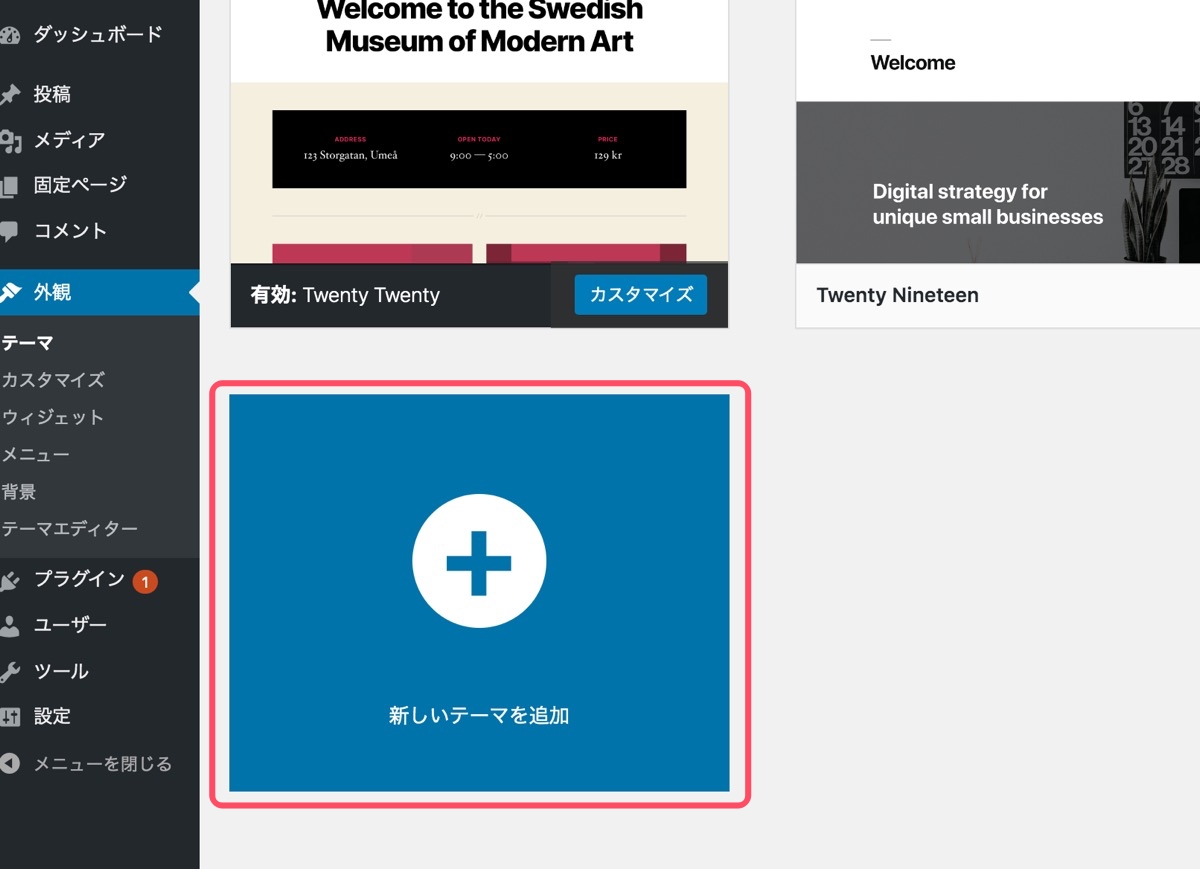
新規テーマの追加方法

先ほどのテーマ一覧から「新しいテーマを追加」をクリックします。

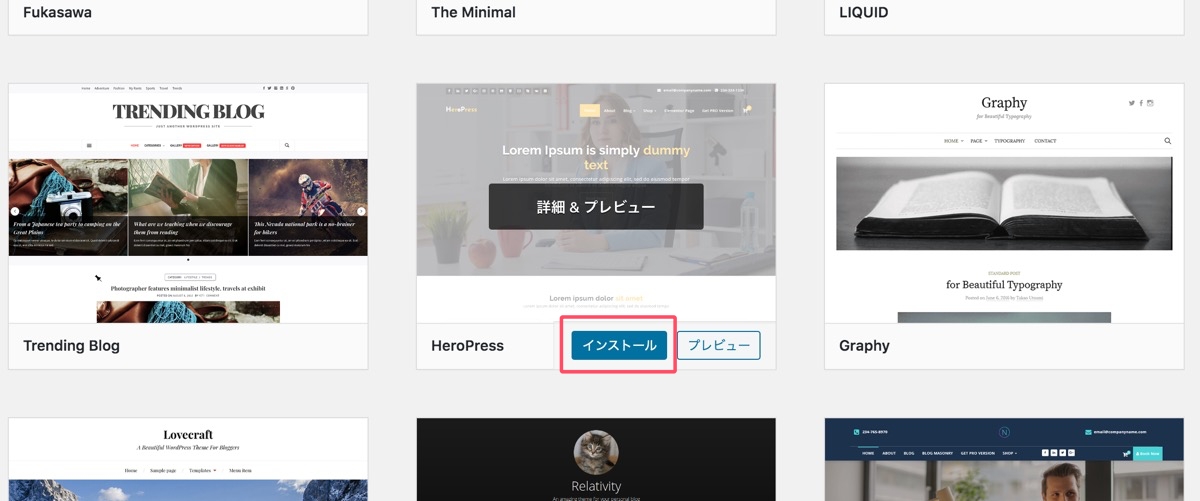
気になるテーマを見つけたら、「インストール」をクリック。

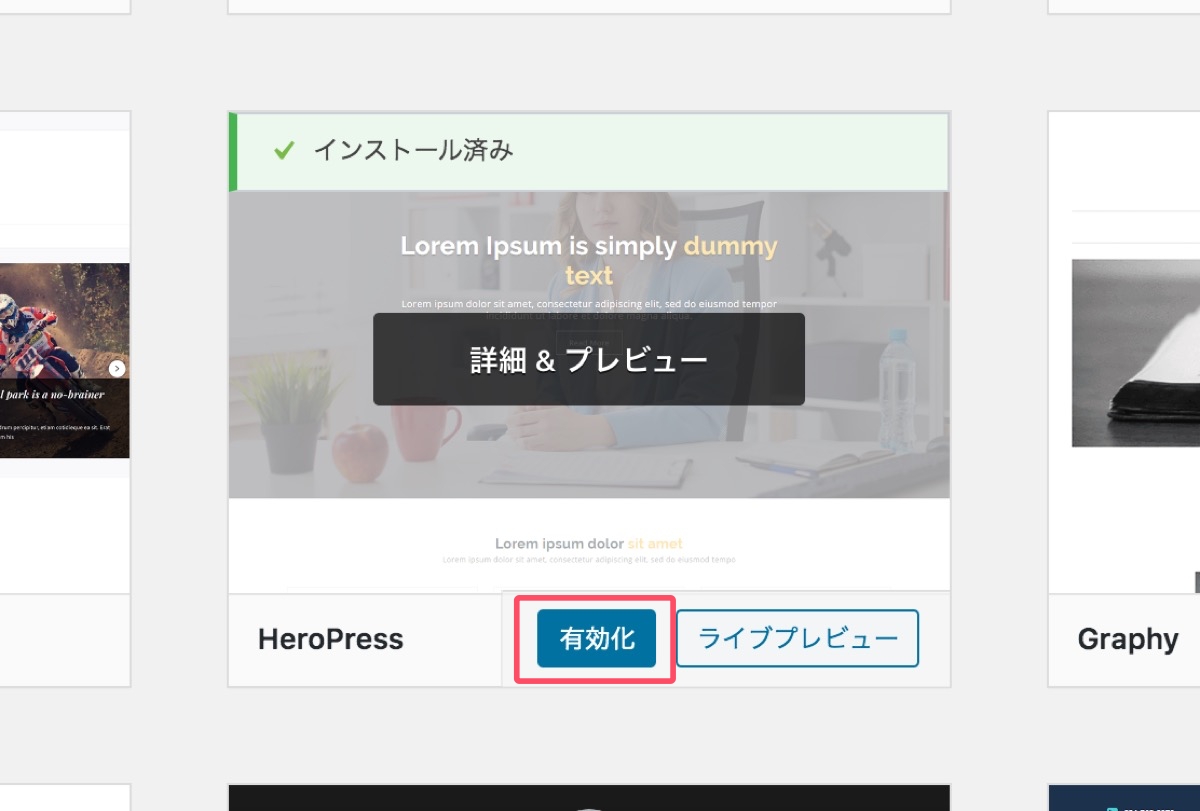
インストールが完了したら、「有効化」してみましょう。

無事変更されていますね!
おすすめな有料テーマ
無料テーマでももちろんサイト運用はできるのですが、本格的にサイト運営をしたいのであれば有料テーマが圧倒的におすすめですね。
SEO対策がしっかりされているので、記事コンテンツが検索結果で上位表示されやすくなったり、デザインや機能のカスタマイズが簡単にできたりします。
![]()
photo by:STORK19(ストーク19)の公式サイト![]()
個人的におすすめな有料テーマは「STORK19」![]() です。
です。
ブロガーに人気のテーマSTORK(ストーク)の最新版。STORKのデザインの良さはそのままに、機能追加と従来のもっさり感がなくなり、表示速度も高速になっていると評判です。
SEO対策もされていてカスタマイズもしやすく使いやすいので、初心者ブロガーの方におすすめです。
STORKは本ブログでも4年ほど愛用して、先日最新のSTORK19へリニューアルしました。実際に使ってみてかなり満足しており、設定やカスタマイズも簡単なのでブログ初心者に間違いなくおすすめのテーマです!
STORK19については、こちらの記事でもまとめているのでご参考くださいませ。
Step5. SSL設定をする
次にサイトのSSL対応をしてみましょう!
サイトの常時SSL化(https://〜)も、無料でワンクリックですぐに設定できます。
かなり簡単にいうと、通信データを暗号化してくれる感じですね。GoogleがこのSSL化を推奨しており、設定しないとSEO的にもマイナスになります(つまり記事を書いても検索順位が上がりにくくなる)。セキュリティ面、またサイトへの信頼性を担保するためにも必ず設定しておくべき項目です。
後から変更するとリダイレクト処理する必要があるなどややこしくなるので、サイトを開設したら速攻で設定しておきましょう!

デフォルトのサイトのURLを見てみると、http://〜になっていて「保護されていない」と表示されていますよね。これだとSSL対応できていない感じです(つまりセキュリティ的に危ないサイトということ)。

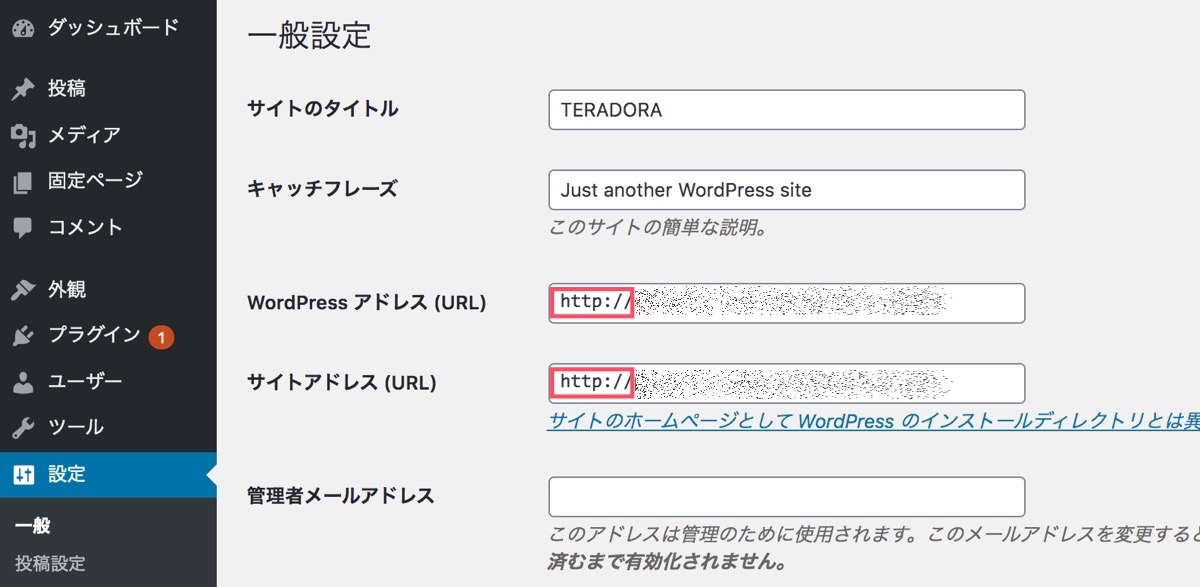
WordPress管理画面へログインし、「設定 > 基本設定」から、
・サイトアドレス(URL)
のURLを2か所、httpからhttpsへ変更し保存します。するとログアウトするので再度ログインしてみます。

https〜のアドレスに再度サイトにアクセスしてみると、「この接続は保護されています」と表示されます。これで完了です。超簡単ですよね。
共有SSLとSNI SSL
さくらサーバのコントロールパネルからも設定の確認ができます。最近だどデフォルトでSSLを適応する設定になっているので、特に変更は不要ですが、一応確認してみましょう。

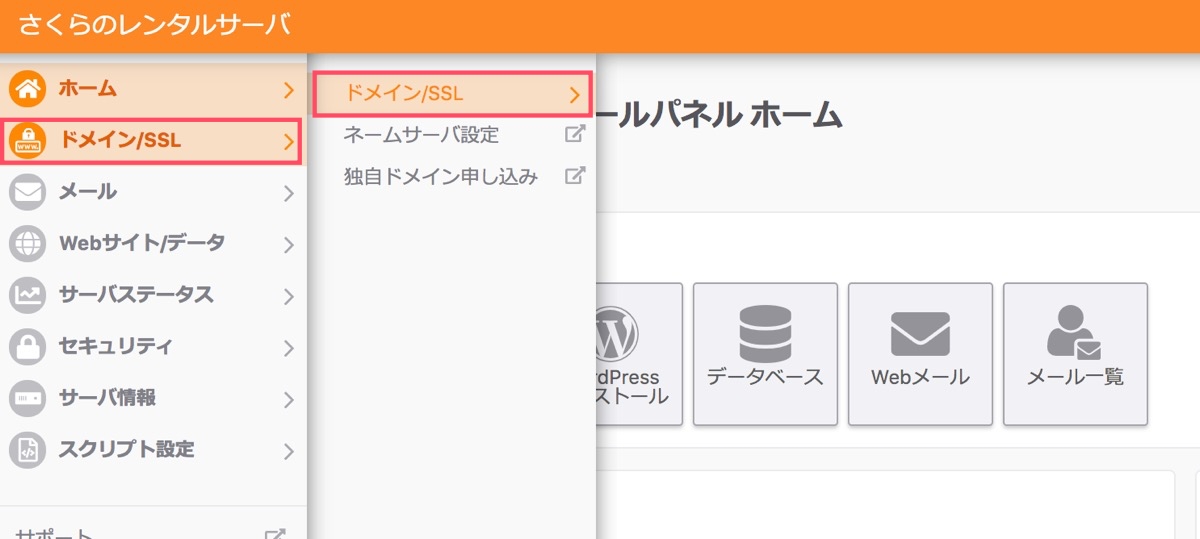
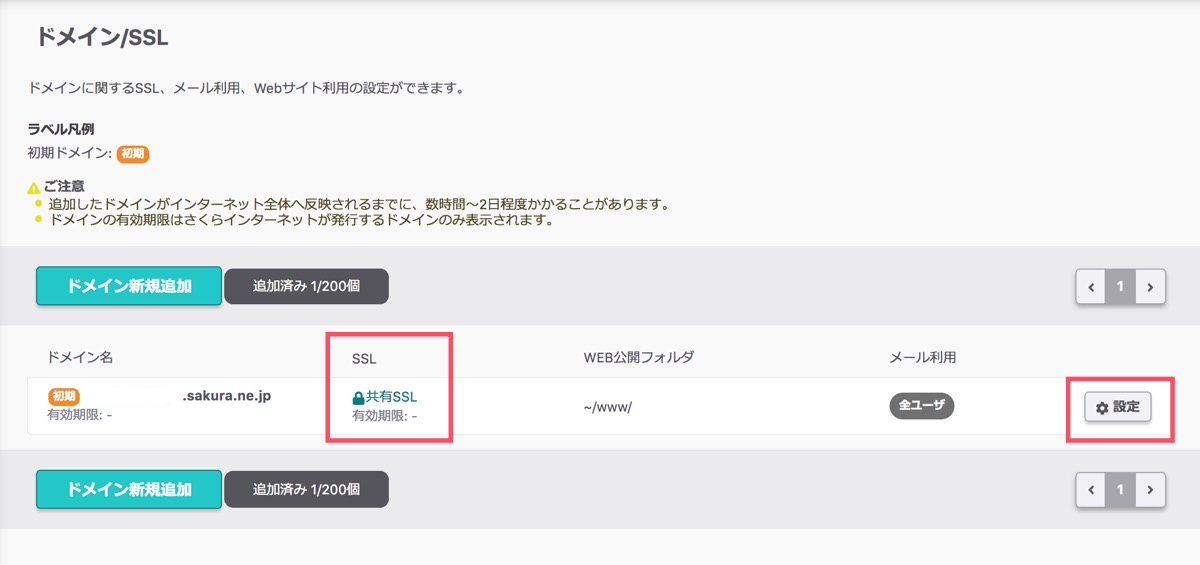
サイドメニューの「ドメイン/SSL > ドメイン/SSL」をクリックします。

対象となるドメインの「SSL」の項目が、「共有SSL」と記載されていれば、こちらで問題ありません!
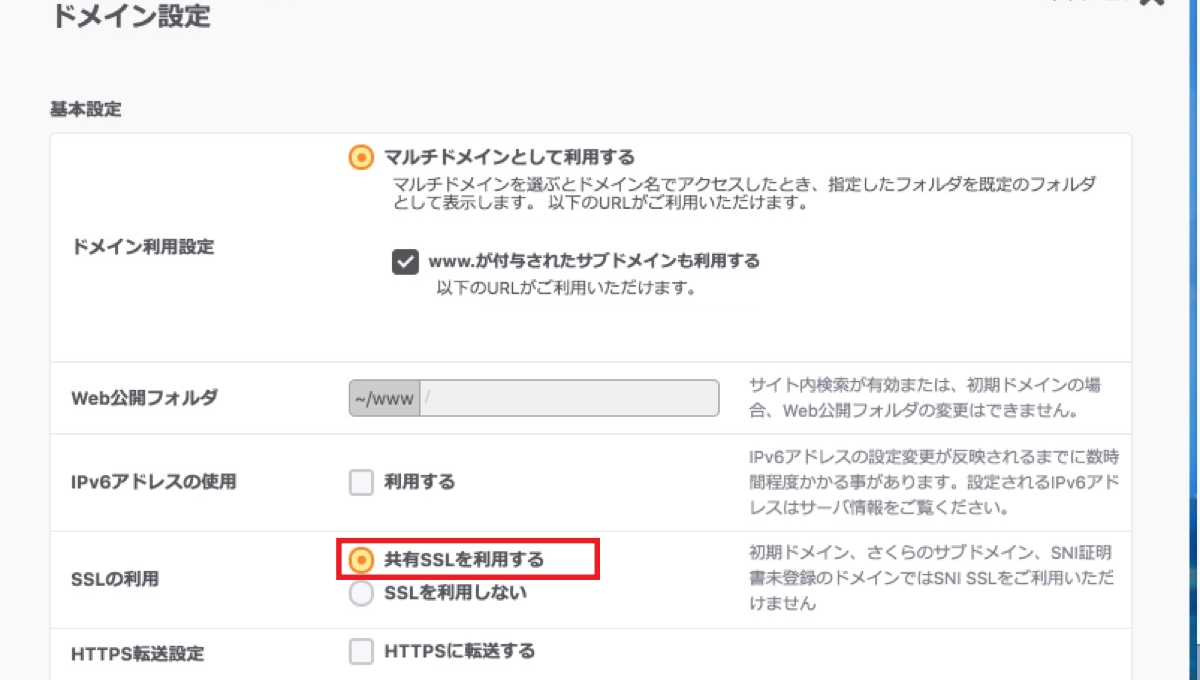
もし共有SSLとなっていない場合は、「設定」ボタンをクリックします。

「SSLの利用」欄にある、「共有SSLを利用する」をクリックします。ひとまずはこちらの設定で大丈夫です!

Photo by:独自SSLと共有SSLの比較
「https://初期ドメイン名/」や「https://○○.さくらのサブドメイン」の場合は共有SSL、後述する独自ドメインを取得した場合はSNI SSLを利用します。ですので、独自ドメインを取得したあとでSNI SSLに切り替える感じですね。
Step6. 独自ドメイン取得とサーバーとの紐付け
続いて独自ドメインを取得しましょう。
ドメインとは、一言で述べるとインターネット上での住所のこと。さくらのレンタルサーバー![]() でワードプレスを開設したばかりの方だど、サイトのURLが「◯◯◯.sakura.ne.jp/wp/」などになっているかと思います。
でワードプレスを開設したばかりの方だど、サイトのURLが「◯◯◯.sakura.ne.jp/wp/」などになっているかと思います。
それを独自のドメイン「https://tekito-style.me/」や「〜.jp」など、任意のアドレスに変更することができます。SEO面やサイトの信頼度を上げるためにも、最初に設定しておくことをおすすめします。
サイト運営を開始してしばらく経ってからドメインを変更すると、リダイレクト処理など手間がかかってしまいます。
独自ドメインはサーバーとは別に契約する必要があり、今回はお名前.comで設定していきす。
お名前.comは東証一部上場企業であるGMOが運営しているのでその点安心ですし、比較的料金も安く設定もわかりやすいです。初心者の方にもオススメですよ。
お名前.comの設定方法の詳細は以下の記事を確認してみてください。 ↓↓
独自ドメインとさくらサーバを紐付ける
独自ドメインをお名前.comで取得した後は、取得したドメインをさくらサーバ側とWordPress側でも別途設定する必要があります。
ドメインとサーバーを連携する場合、ドメインの設定が反映されるまでに時間が掛かります。僕の場合は1時間かからずでしたが、通常だと数時間~最大2日程度と言われています。なかなか反映されなくても、焦らず気長に待ってみましょう。
さくらサーバと連携する方法の詳細は、以下の記事を確認してみてください。サーバーでの設定からWordPressに反映するまでを4つのステップごとに分かりやすく紹介していきます。 ↓↓
Step7. パーマリンクの設定
記事のURL(パーマリンク)の設定も最初にしておくことをおすすめします。パーマリンクの設定変更はWordPressの管理画面で簡単に変更できます。
WordPressサイトは開設当初、記事のURLが
「https://tekito-style.me/2018/04/28/771」や
「https://◯◯◯.sakura.ne.jp/wp/2020/01/13/記事タイトル/」
などように、ドメイン+日付(+ 記事タイトル)で設定されています。
このままでもクリティカルな問題はないのですが、Google Analyticsなどで記事ごとの数値計測をする時にかなり不便なのと、SEO的にも最適とは言えません。
おすすめの設定は下記のいずれか。
https://tekito-style.me/writting-plots
・ドメイン+記事ディレクトリ(カテゴリではない!)+記事URL
https://tekito-style.me/columns /writting-plots
(僕は「columns」というディレクトリをつくって、記事コンテンツはすべてその配下に配置しています。)
「https://tekito-style.me/writting-plots」などのように、ドメイン名の直下に記事ごとのパーマリンクを入れる方法でも良いかなとは思います。
パーマリンクの設定方法

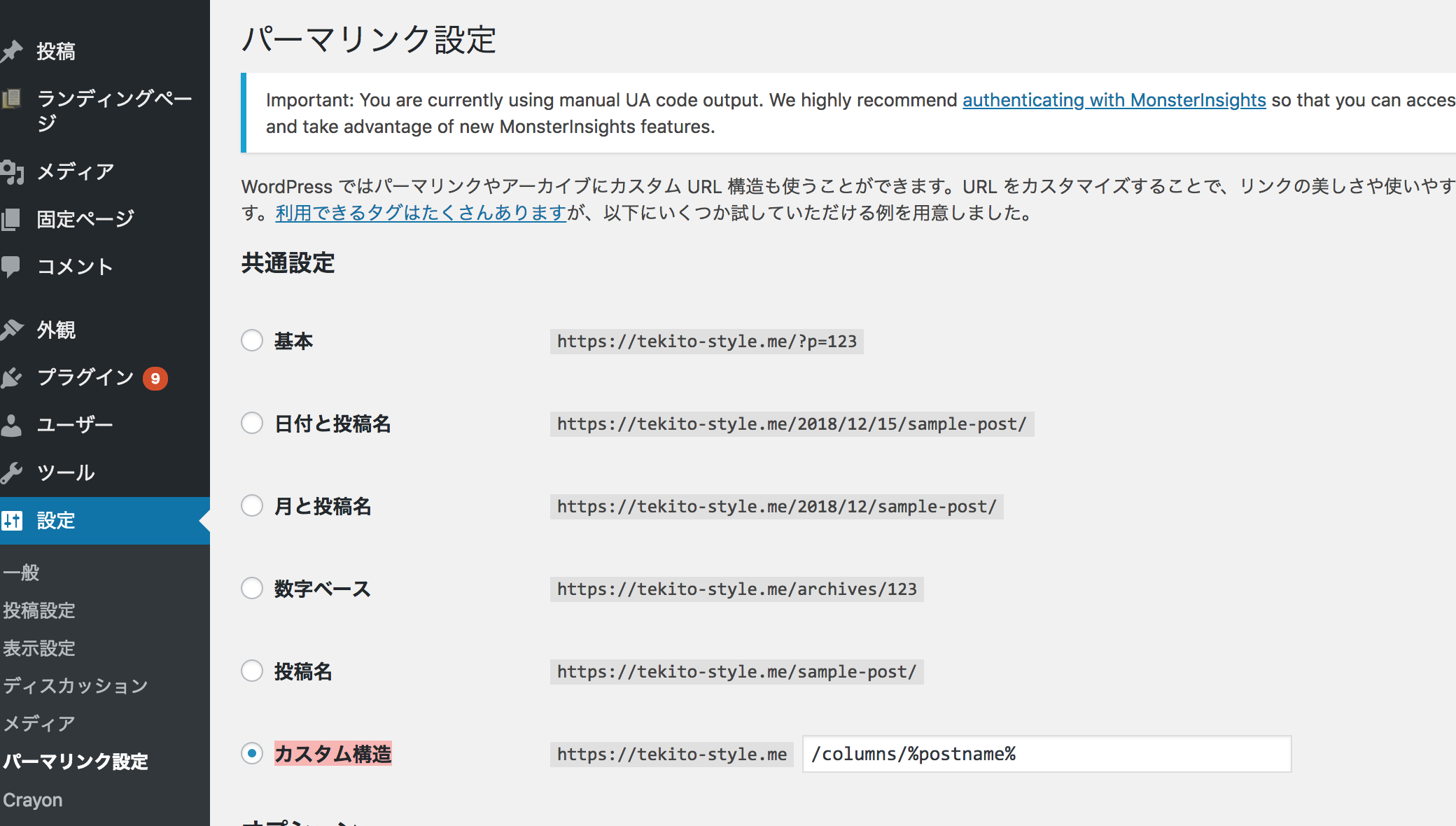
「メニューの設定」>「パーマリンク設定」を開きます。
「https://tekito-style.me/sample-post/」などのようにドメイン配下に記事を配置する場合は「投稿名」にチェックを。
記事ページの上にディレクトリを切る場合などは「カスタム構造」を選択し、「https://tekito-style.me/columns/%postname% 」などと設定します。

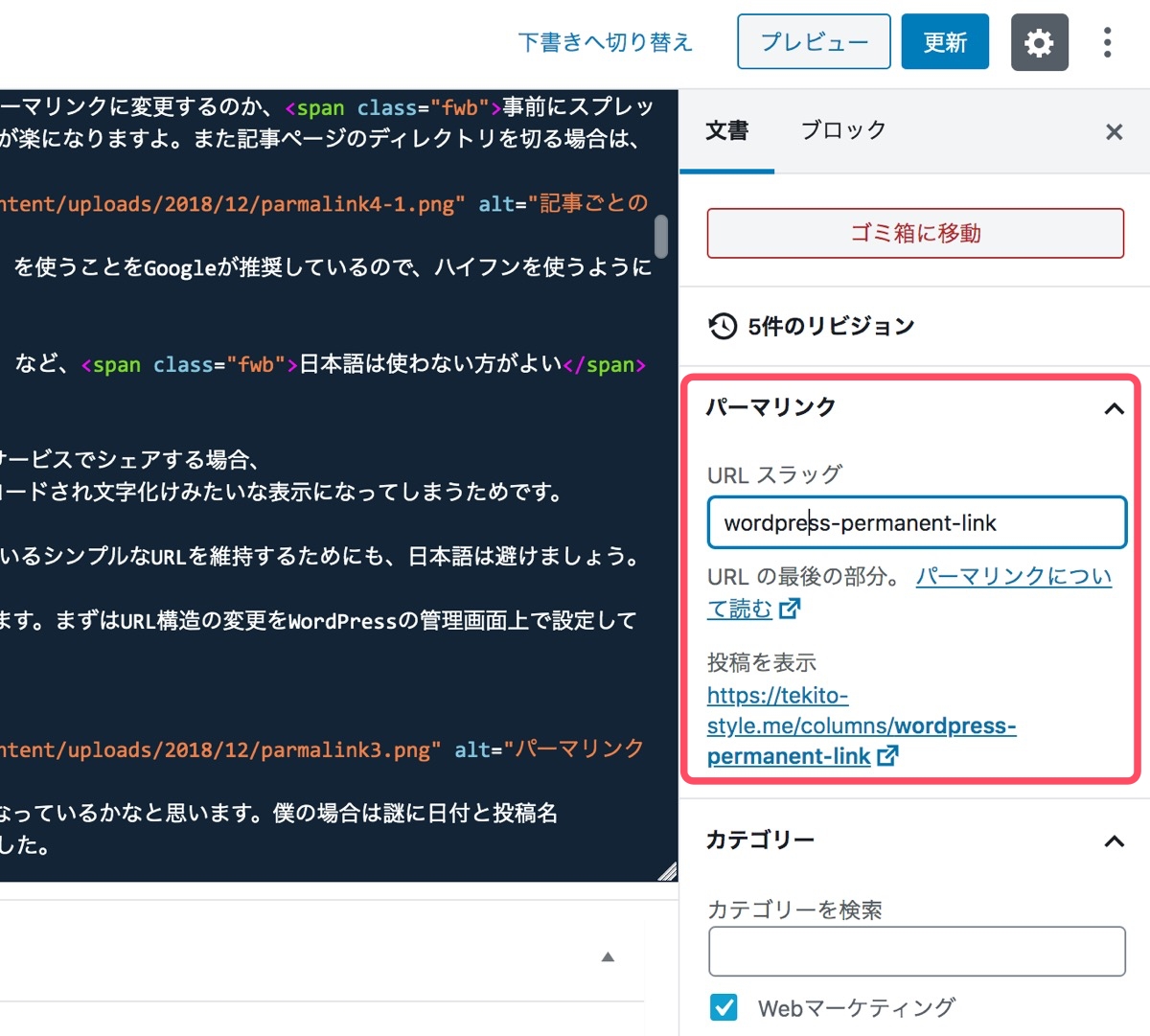
記事ごとのパーマリンク「投稿名(%postname%)」は、記事ごとの編集画面で1つ1つ任意のものに設定する必要があります。
パーマリンクについては下記記事で詳細をまとめているので、よかったら見てみて下さい。
※見出し「(3) WordPressの管理画面上で設定」までの内容でOKです(リダイレクト処理は不要)。
Step8. 各種計測ツールの導入
ブログやメディアを運営するなら、アクセス解析やSEO対策は必須です。
・どこのページがよく見られているのか
・逆にどのページの流入が下がっているのか
・どんなキーワードで流入してきているのか
・記事のクリック率はどうか
・どのページの広告がクリックされているのか
などなど、サイトを成長させていくために現状を正しく把握し、課題を特定し、課題を解決する施策を考えて実行する改善のサイクルを回すことがとても大切。
そのためにアクセス解析やキーワード順位を追跡するツールを導入していきましょう。すべて無料でできるので、必ず初めに設定しておくべきです。
サイト運営を始めて半年くらいはほとんど流入がないので、あまり数字を見すぎても心が折れるかもしれません。しかし設定する以前の数値は計測できないので、一応初期の段階で設定だけしておいた方が後で数字を振り返る時に便利です。
Google Analytics
アクセス解析で必須なGoogle Analyticsの設定方法などは下記にまとめました↓↓
Google Search Console
サイトに流入しているキーワードやCTRなどの把握、クロール管理やエラーの確認などなど、サイト運営に必須のツールです。
計測順位チェックツール
キーワードの計測順位を把握するツールは無料・有料色々あるのですが、最初は無料ツールで十分かなと思います。無料でおすすめなのは「Serposcope」です。使い方は下記をチェックしてみてください。
設定が完了したら、あとは記事コンテンツを書くのみ!
ブログやサイトを成長させていくには、記事コンテンツをつくることが必須です。
いくらブログを導入しても、デザインをきれいにしても、機能を拡張しても、しっかりしたコンテンツがないと流入や売上は増えません。
記事コンテンツをつくるコツ
コンテンツをつくることは最初はかなりエネルギーを使いますし、何より一定のペースで書き続けることはとても大変です。
僕もブログを始めて自己紹介の1記事だけ書いて、そのあと1年間くらい更新しなかったという黒歴史が……。
書きなれるためには、そしてサイトを成長させるためには、とにかく書くしかありません!もしくはコンテンツをつくり続ける仕組みをつくるか。
ということで、ブログやメディア運営初心者向けに、記事の書き方や役立つ画像編集ツールなどをまとめています。よかったら今後の参考にしてみてくださいね。
画像編集
コンテンツにはテキストだけではなく画像も必須。以下の記事でおすすめなサービスをまとめています ↓↓
まとめ
今回はさくらのレンタルサーバを使ってWordPressをインストールし、ブログやサイトを公開・運用するためのステップを紹介してきました。
色々と設定することが多くて、はじめは大変かもしれませんが……。一気に全部を完璧にやろうとするとパンクしてしまうと思うので、一歩一歩進めていくことをおすすめします。
僕はブログを開設した当初知識が全くなかったので、ドメイン設定からSSL対応、パーマリンクなどサイトを公開してしばらく経ったあとで設定し直しました。リダイレクト処理など、余計な工数がかかることになってしまったので、みなさんには同じ苦労を味わって欲しくなく……(汗)。
今回紹介した設定は、できればブログを公開したら先に設定しておくと良いです!もちろん、設定が完了したら記事もしっかり更新してくださいね!!
サイトのグロース(特にSEO)は結果が出るまでは半年〜1年以上かかる長期戦となりますが、一緒に頑張っていきましょう!
まずはさくらのレンタルサーバの設定から進めていきましょう ↓↓
\ 今なら2週間お試し無料!! /