お問い合わせフォームを作りたいけど、簡易的な機能でいいので簡単に実装したいという方も多いはず。
Googleフォームを埋め込むことも可能ですが、デザインがあからさまにGoogleフォームだと分かるのがネックです。
そこで本記事では、Googleフォームを活用しつつ、デザインもお好みでカスタマイズできる方法を解説します。
複雑なフォームは難しいのですが、HTMLとCSSが分かればプラグインも不要で簡単にフォームを実装できますよ!
- できる限りプラグインを使わず、簡単にアンケートフォームを実装したい
- Googleフォームのデザインをカスタマイズしたい
- テキスト項目だけの簡易的なフォームでも十分
まずはGoogleフォームの完成形を確認
こんな感じで、上記のようにテキストのみのフォームであれば簡単に実装できますよ。
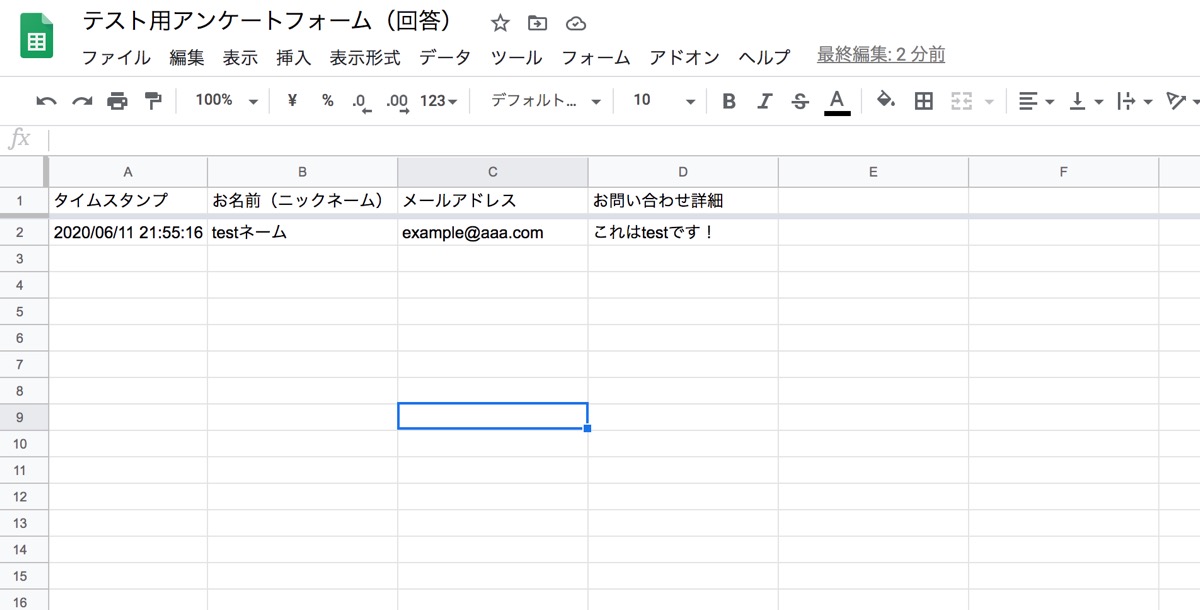
回答内容は、通常のGoogleフォームと同じように指定のスプレッドシートに溜まっていく感じです。
またデザインは独自のCSSを当てて、カスタマイズしていく必要があります。
テキストの「記述式」と「段落」は上手くできたので、今回はそちらで進めます。
Googleフォームのデザインをカスタマイズする方法
さっそく、Googleフォームを実装していきましょう!
1. 通常のGoogleフォームを作成
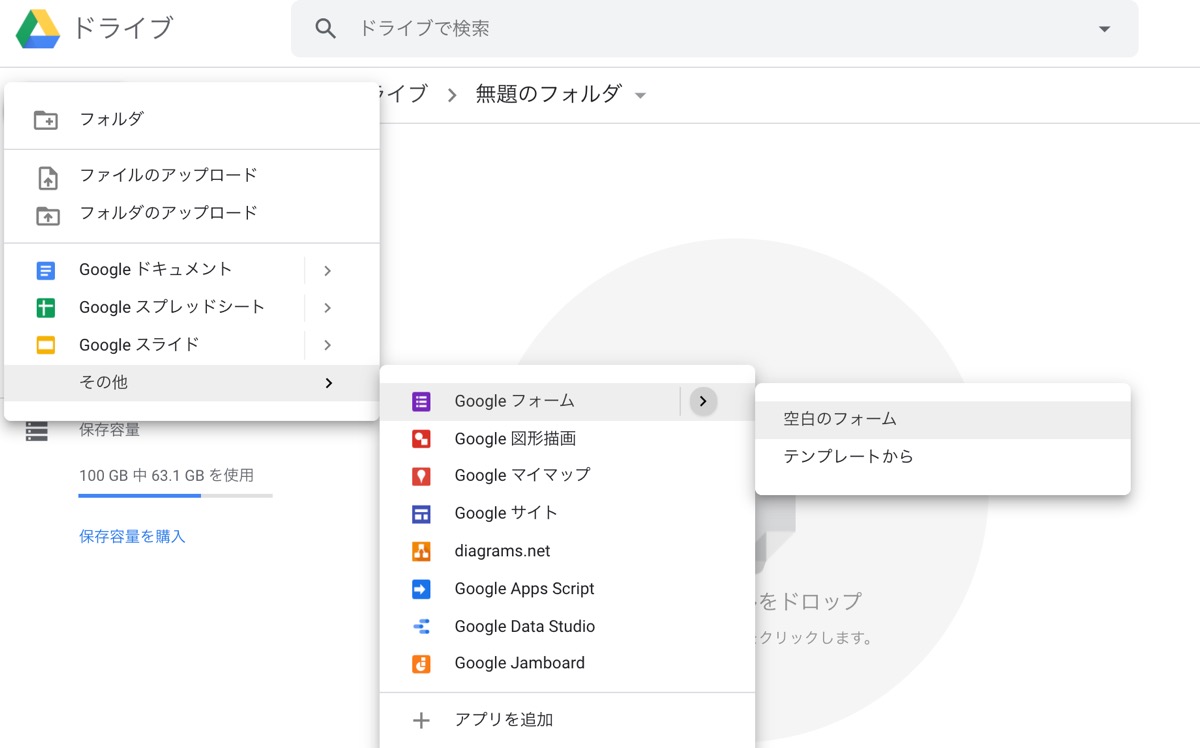
お使いのGoogleアカウントにログインをし、Googleドライブから通常と同じようにGoogleフォームを作成します。
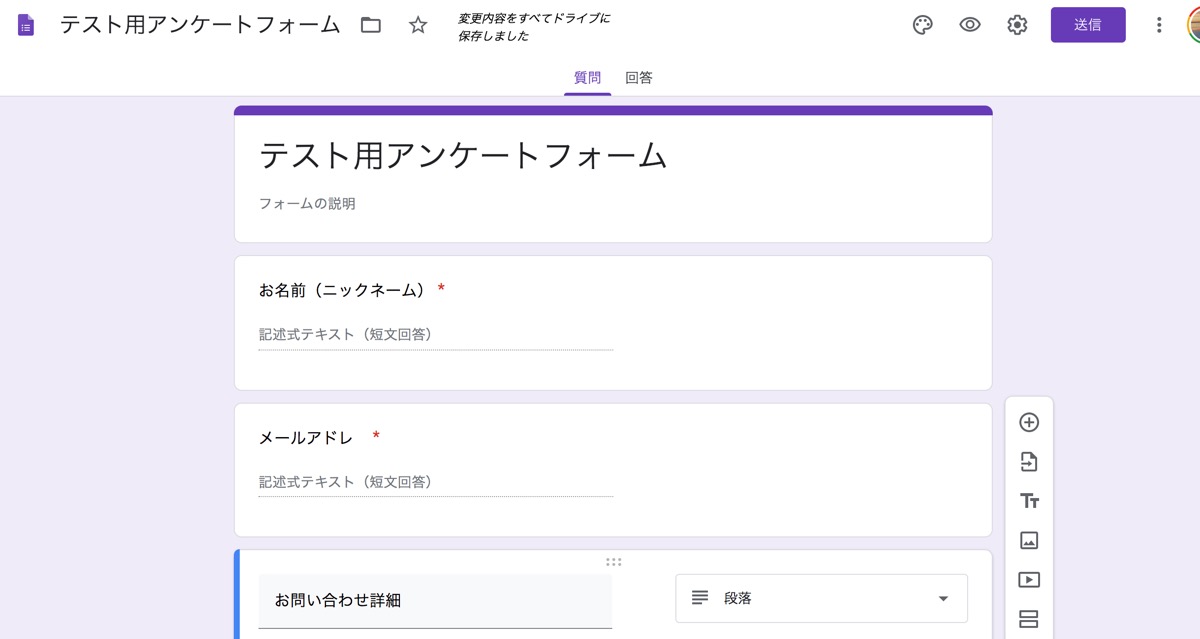
必要なアンケート項目を設定していきます。今回は「記述式」と「段落」のテキストフォームのみで作成。
- お名前(ニックネーム):記述式
- メールアドレス:記述式
- お問い合わせ詳細:段落
2. フォームのURLを取得
続いて、作成したGoogleフォームのURLを取得していきます。
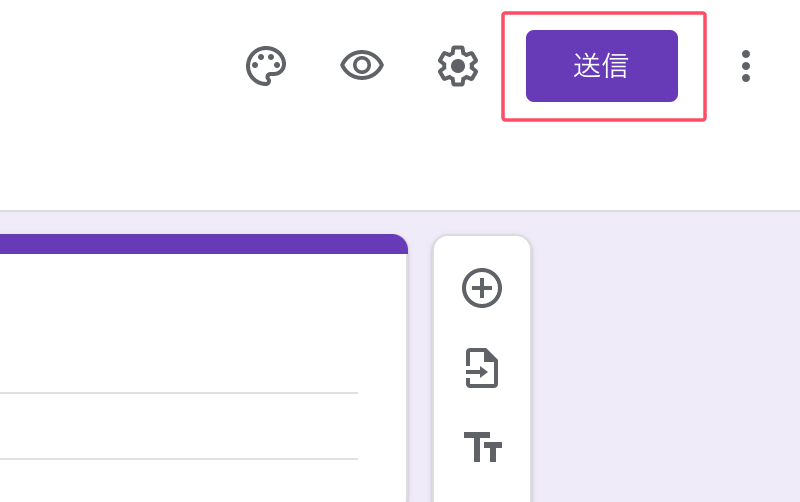
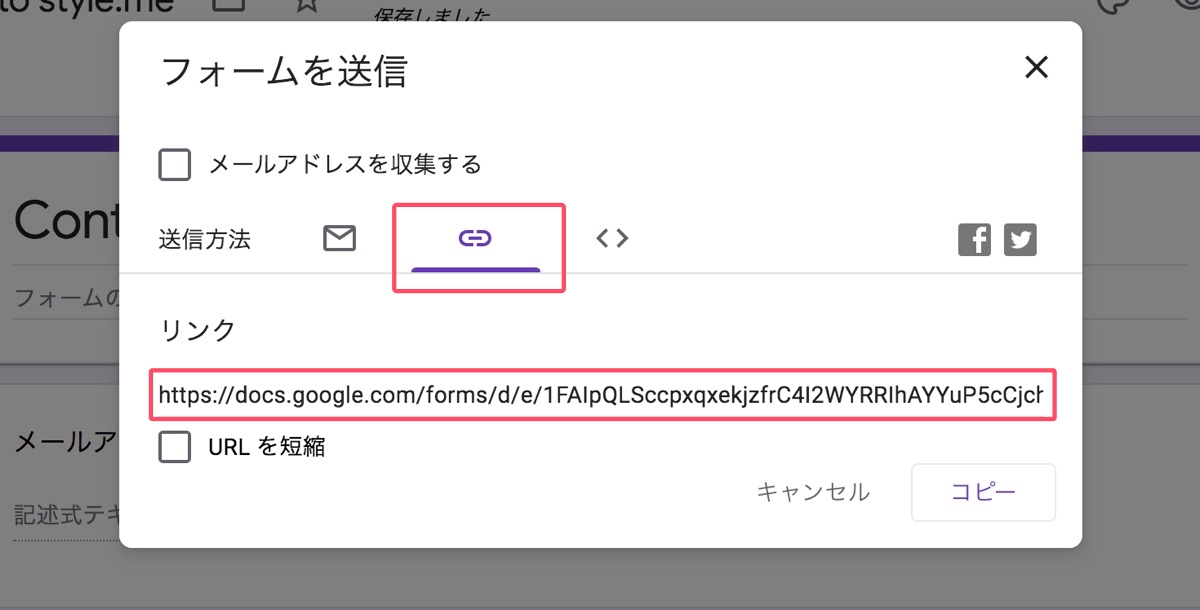
画面右上にある「送信」ボタンをクリックします。
モーダル画面が開くので、メールアドレス右横のアイコンをクリック。
アンケートフォームのURLをコピーし、どこかにメモしておきましょう!次のname値などを取得する時に使います。
3. 各入力タグのname値などを取得する
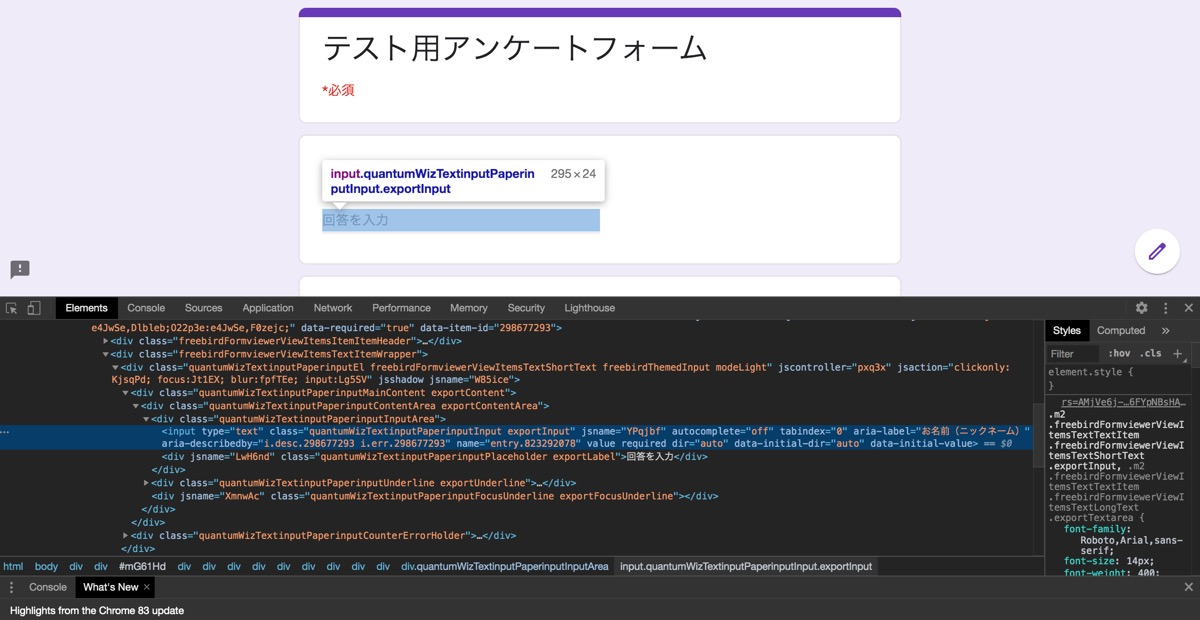
続いて、先ほど取得したGoogleフォームのURLを叩き、デベロッパーツールを開きます(MacならCommand+option+I)。
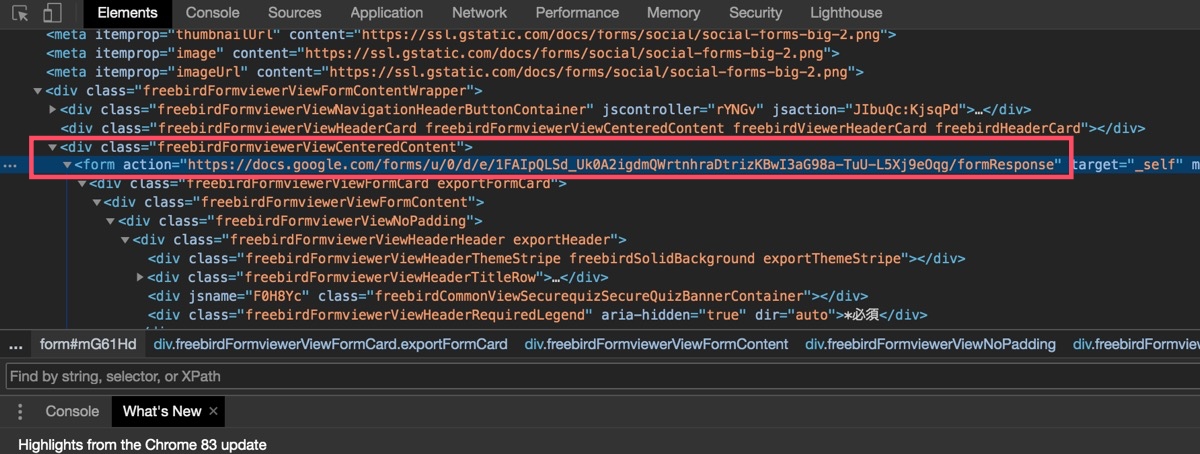
デベロッパーツールでGoogleフォームのソースコードを見ながら、各種name値とformのaction値を取得していきます。
name値
先程作成したGoogleフォームの各入力要素(input、textarea)に組み込まれている、name値を取得してきます。
こんな感じで、少しネストの深いところにあるので、見つけるのは少し大変かもしれません。
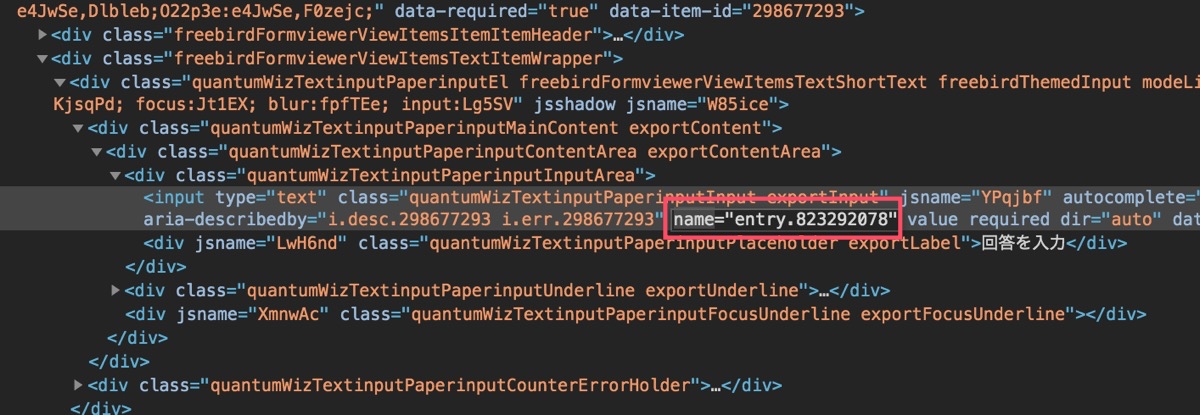
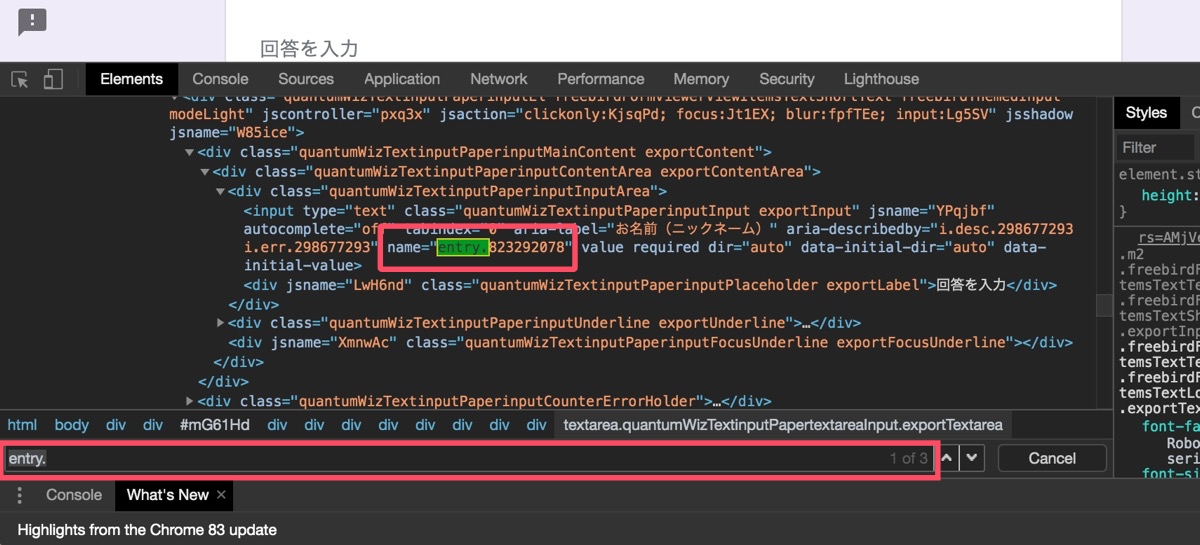
name="entry.◯◯◯◯(数字)"となっているところが対象箇所です!
なかなか見つけられない場合は、command+Fで検索ボックスを開き、「entry.」で検索するとすぐに対象箇所が分かりますよ。
今回は下記の3要素なので、それぞれのname値を確認し、まとめてメモしておきましょう。
- お名前(ニックネーム)
- メールアドレス
- お問い合わせ詳細
以前は各入力項目ごとにname=”entry.◯◯◯”が設定されていましたが、現在は下記のようにまとめて設置されているようです。
<div jsname=" ">
<input type="hidden" name="entry.◯◯◯" value="">
<input type="hidden" name="entry.◯◯◯" value="">
<input type="hidden" name="entry.◯◯◯" value="">
</div>デベロッパーツールで「entry.」で検索してみると、上記のように複数name値がまとめられている箇所があります(おそらく上から順に、フォームの入力箇所と連動している模様)。
※ なおラジオボタンなどのname=”entry.◯◯◯”は今回確認できず、テキスト入力のみ確認済。
formタグのaction値
続いて、formタグのaction値も合わせて取得していきます。
<div class="freebirdFormviewerViewCenteredContent">の配下にあります。formタグにカーソルを合わせればすぐ見つかるはずです。
<form action="https://docs.google.com/forms/u/0/d/ 〜〜〜 /formResponse">「https://docs.google.com/forms/ 〜 /formResponse」となっている箇所です。こちらもメモに控えておきます。
https://docs.google.com/forms/u/0/d/ 〜〜〜 /formResponsename値
・お名前(ニックネーム)
name="entry.◯◯◯◯"・メールアドレス
name="entry.◯◯◯◯"・お問い合わせ詳細
name="entry.◯◯◯◯"上記の要素をまとめてメモしておきましょう!
4. HTMLタグでフォームの骨組みを作る
続いて、通常フォームをつくるように、HTMLでアンケートフォームの骨組みをつくっていきます。
一応下記に簡単なサンプルを用意しておきますね。
<form action="◯◯◯◯(GoogleフォームのURL)">
<label for="form-name">・お名前(ニックネーム)</label>
<p><input id="form-name" type="text" name="entry.◯◯◯◯" placeholder="名前だよ" required=""></p>
<label for="form-mail">・メールアドレス</label>
<p><input id="form-mail" type="email" name="entry.◯◯◯◯" placeholder="example@mail.co.jp" required=""></p>
<label for="form-detail">・お問い合わせ詳細</label>
<p>ご不明な点があれば、お気軽にご連絡くださいませ(最大1,000文字)。</p>
<p><textarea id="form-detail" name="entry.◯◯◯◯" placeholder="ご自由にご記載下さい。" required=""></textarea></p>
<p><button type="submit" name="button" value="送信する">送信する</button></p>
</form>入力項目のtypeの値はテキストであれば「text」、メールアドレスは「email」を指定しておきましょう。
また入力必須にしたい場合は、
required=""をあわせて各要素に指定します。
CSSは各自で後ほど調整してくださいね。
5. HTMLタグにname値を組み込む
先程作成したHTMLベースのアンケートフォームに、Googleフォームから取得した各入力項目のname値、およびformのaction値を組み込んでいきます。
inputタグの
name="entry.◯◯◯◯"の箇所に、対応する数値を追記していきます。
またformタグの
action="◯◯◯◯(GoogleフォームのURL)"の箇所に、最初に取得したGoogleフォームのaction値をそのまま貼り付けます。
6. 実際にアンケートに回答し挙動をテスト
組み込みが完了したら、アンケートを実際に送信してテストしてみます。
無事OKなら、これでひとまず最低限の実装は完了です!お疲れさまでした!
もしうまく行かない場合は、下記の項目を改めて確認してみて、再度テストしてみましょう。
- form action=”◯◯◯◯”のURLは正しいか?
- name=”entry.◯◯◯◯”の値は、それぞれ適切なものが当たっているか?
- label for=”◯◯”の値と、input id=”◯◯”の値は揃っているか?
7. サンクスページへの遷移について
このままの仕様だと、アンケートを回答完了すると、Googleフォーム側のサンクスページ(回答完了ページ)に飛んでしまいます。
せっかくフォームをサイトに埋め込んだのに、ちょっと残念な感じですよね。サイトからの離脱にも繋がります。
これを回避するには、回答を完了した場合に指定のサンクスページに遷移させる必要があります。
色々調べていたのですが、下記記事を参考にさせていただきました!感謝!
https://borderlessryohei.com/form-customize/
まずはサンクスページを作成する
こんな感じで、まずは適当にサンクスページを作成しましょう。
WordPressなら固定ページで簡単に作成できますよ。
HTMLのフォームに下記要素を追加
まずformタグに下記を追加します。
method="post" target="hidden_iframe" onsubmit="submitted=true;"さらにformタグ下部に、下記スクリプトも追加します。
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='◯◯◯◯(サンクスページのパス)';}"></iframe>下記が組み込みの全体図。
<form action="◯◯◯◯(GoogleアンケートのURL)" method="post" target="hidden_iframe" onsubmit="submitted=true;">
<label for="form-name">・お名前(ニックネーム)</label>
<p><input id="form-name" type="text" name="entry.◯◯◯◯" placeholder="名前だよ" required=""></p>
<label for="form-mail">・メールアドレス</label>
<p><input id="form-mail" type="email" name="entry.◯◯◯◯" placeholder="example@mail.co.jp" required=""></p>
<label for="form-detail">・お問い合わせ詳細</label>
<p>ご不明な点があれば、お気軽にご連絡くださいませ(最大1,000文字)。</p>
<p><textarea id="form-detail" name="entry.◯◯◯◯" placeholder="ご自由にご記載下さい。" required=""></textarea></p>
<p><button type="submit" name="button" value="送信する">送信する</button></p>
</form>
<script type="text/javascript">var submitted = false;</script>
<iframe name="hidden_iframe" id="hidden_iframe" style="display:none;" onload="if(submitted){window.location='◯◯◯◯(サンクスページのパス)';}"></iframe>iframeタグの中の下記箇所には、「/contact/thanks-page」など先ほど作成したサンクスページのパスを記述します。
if(submitted){window.location='/contact/thanks-page';}実際にアンケートを送信する
改めてアンケートを送信してみて、先ほど設定したサンクスページが表示されていればOKです!
もし上手く遷移しなければ、サンクスページのパスがあっているか、改めて確認してみましょう。
8. 最後にCSSでデザインのカスタマイズ
すべての挙動に問題がなければ、最後に作成したGoogleフォームにお好みのCSSを当てて、デザインを自由にカスタマイズしてみてください。
フォームのCSSをいじるのはなかなか面倒ですが、せっかくなのでデザインにこだわってみてはいかがでしょうか。
デスクトップだけではなく、スマフォ、ダブレットそれぞれで表示が崩れていないかの確認は忘れずに!
これですべての工程が完了です。お疲れさまでした!
【まとめ】簡易的なら、Googleフォームのカスタマイズで十分!
ここまでGoogleフォームのデザインをカスタマイズする方法をまとめてきました。
少しステップがややこしいですが、難しいことはほとんどないので、ある程度HTMLとCSSを使えれば十分実装できるかなと思います。
- 最低限のフォームでいいので簡単に実装したい!
- あわよくばデザインにもこだわりたい!
- プラグインは使いたくない
という方にはおすすめの方法ですよ。ぜひご参考いただけますと幸いです。
本サイトで活用しているWordPressテーマはこちら ↓↓