僕は現在教育系ベンチャー企業にディレクターとして勤めてるのですが、同時にデジタルハリウッドという専門学校に通いつつデジタルデザインについて基本的なことを学んできました。
特にサービスのUX/UIデザインに関心があったので、今回課題として「スワレバ」という食フェスで席を予約することができるiOSアプリのUX設計とUIの企画・デザインをしてみました。
スワレバのコンセプトや、制作フローについて簡単にまとめたので、ぜひご覧いただけますと嬉しいです。今振り返ると色々と荒削り過ぎてあれなのですが、備忘録として残しておきます。
公開日:2017/12/23
スワレバの制作背景と企画コンセプト
いろいろな料理を気軽に楽しめる、「食フェス」というイベントをみなさんはご存知かなと思います。
最近都内でも様々な本格的ラーメンを一度に楽しめるラーメンフェスや、スペイン料理に特化して楽しめるイベントなど、様々な食フェスが開催されていますよね。地方でもB級グルメやご当地グルメに関連したイベントが年中開催されているかと思います。僕も何回か参加したことがあります。
そんな食フェスですが、近年人気が高まり、大型イベントだと数日で10万人近くの人が参加するほど。そこで課題になるのが、イベントの混雑でゆっくり座って食べることができない、といった問題。混雑でゆっくりできないから、そもそも食フェスに1回行って、もう行かなくなる、そんな人も多いようです。
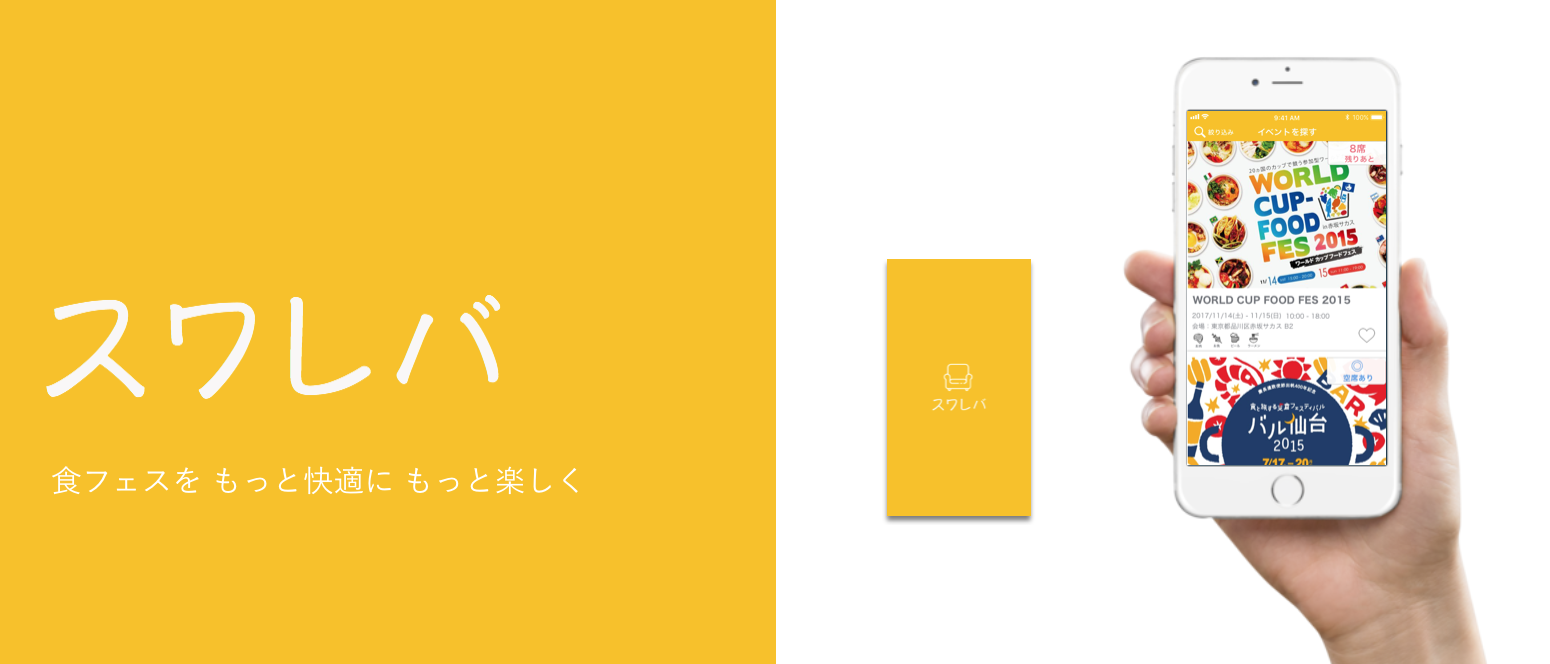
そんな食フェスをもっと多くの人が気軽に楽しめる 仕組みが作れないかと考え、今回スワレバを企画。「スワレバ」はそんな食フェスで席を事前に予約できるiOSアプリ。混雑する食フェスでも、 席を事前に予約しておけば、友人や家族、恋人と もっと快適にもっと楽しくイベントを過ごすことができます。
東京ラーメンショーは毎年来場者数にばらつきがあるもののここ数年は10日間の開催で30万人以上の来場者
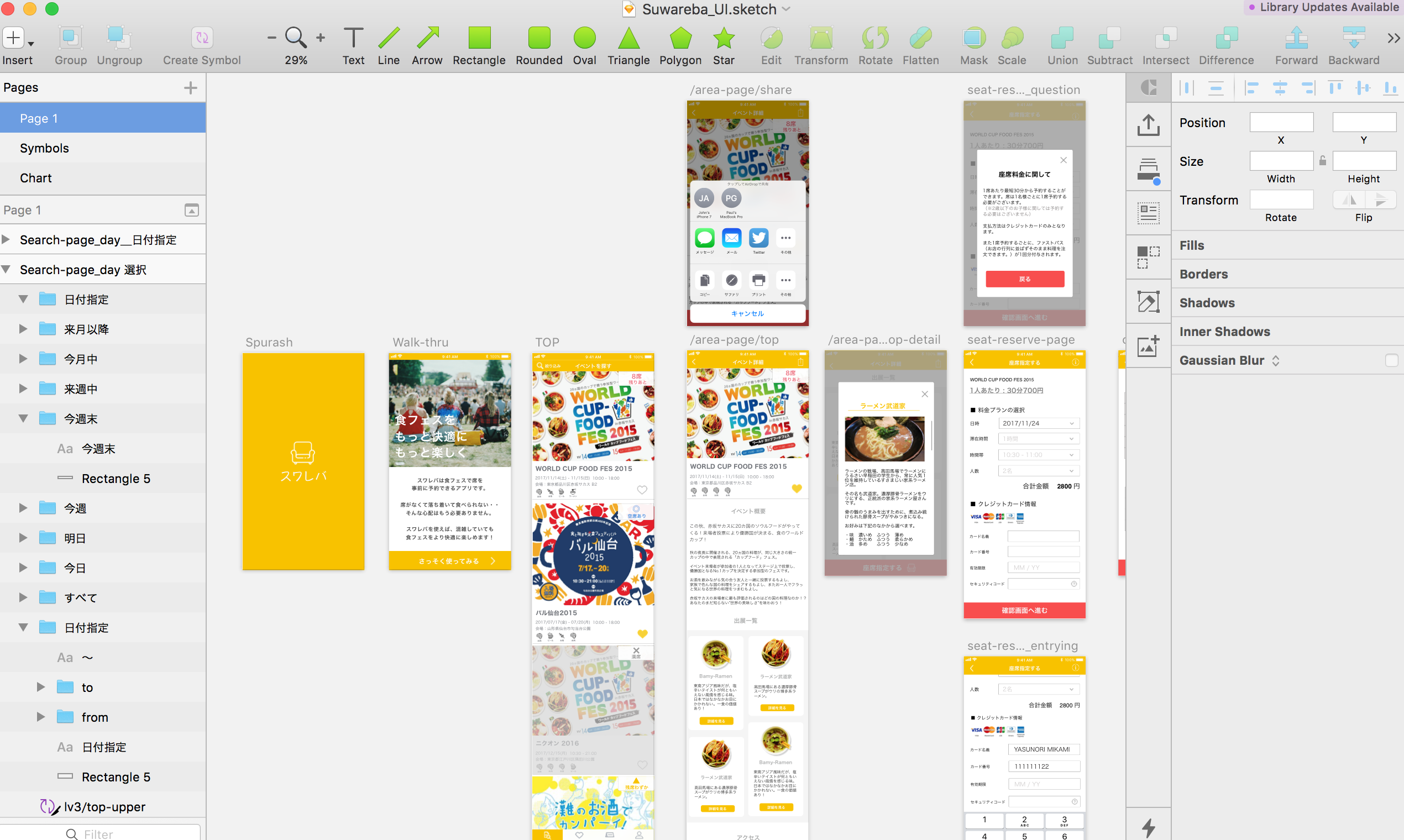
スワレバのUIデザイン/機能紹介
スワレバのUIについて簡単に紹介していきます。
参考までに、Invisionでのプロトタイピングは以下のURLから見ることができます。
Invision URL :
https://projects.invisionapp.com/share/6YF1IEF2M#/screens/270026138_Spurash
スプラッシュ〜TOPページ
スワレバのTOPページでは、各種食フェスに関連するイベントを一覧で表示しています。各イベントごとの残席数も表示しています。ヘッダーは固定で、左の絞り込み検索から、各種詳細な条件を指定して好みの食フェスを検索していくことができます。
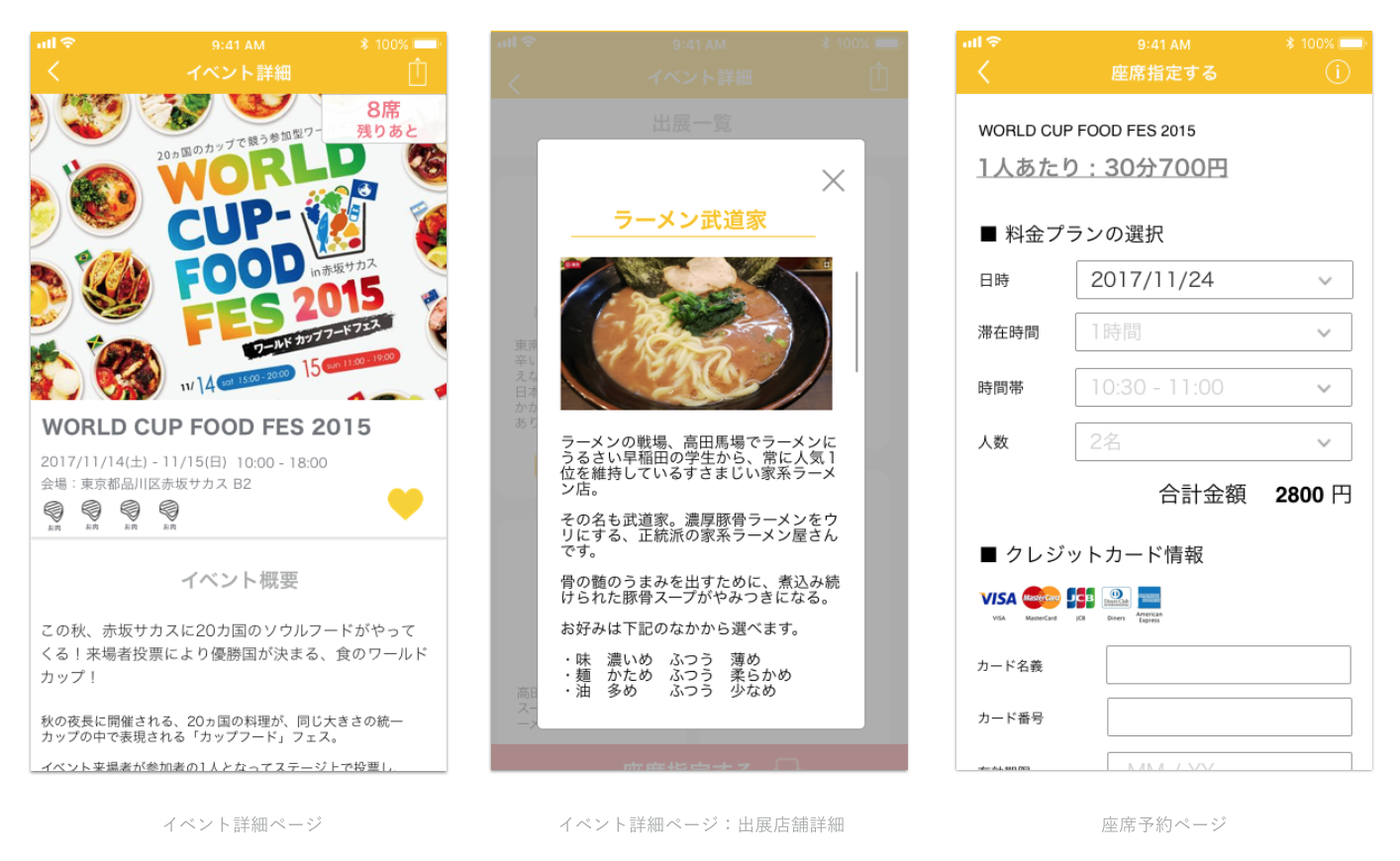
イベント詳細ページ
イベント詳細ページでは、イベントの概要の他、出展する店舗の情報などを閲覧できます。行ってみたいイベントがあれば、固定フッターの「座席を指定する」ボタンから、予約ページに遷移していきます。
予約画面では、席を予約する時間や人数、事前の支払に必要なクレジットカード情報を入力していきます。
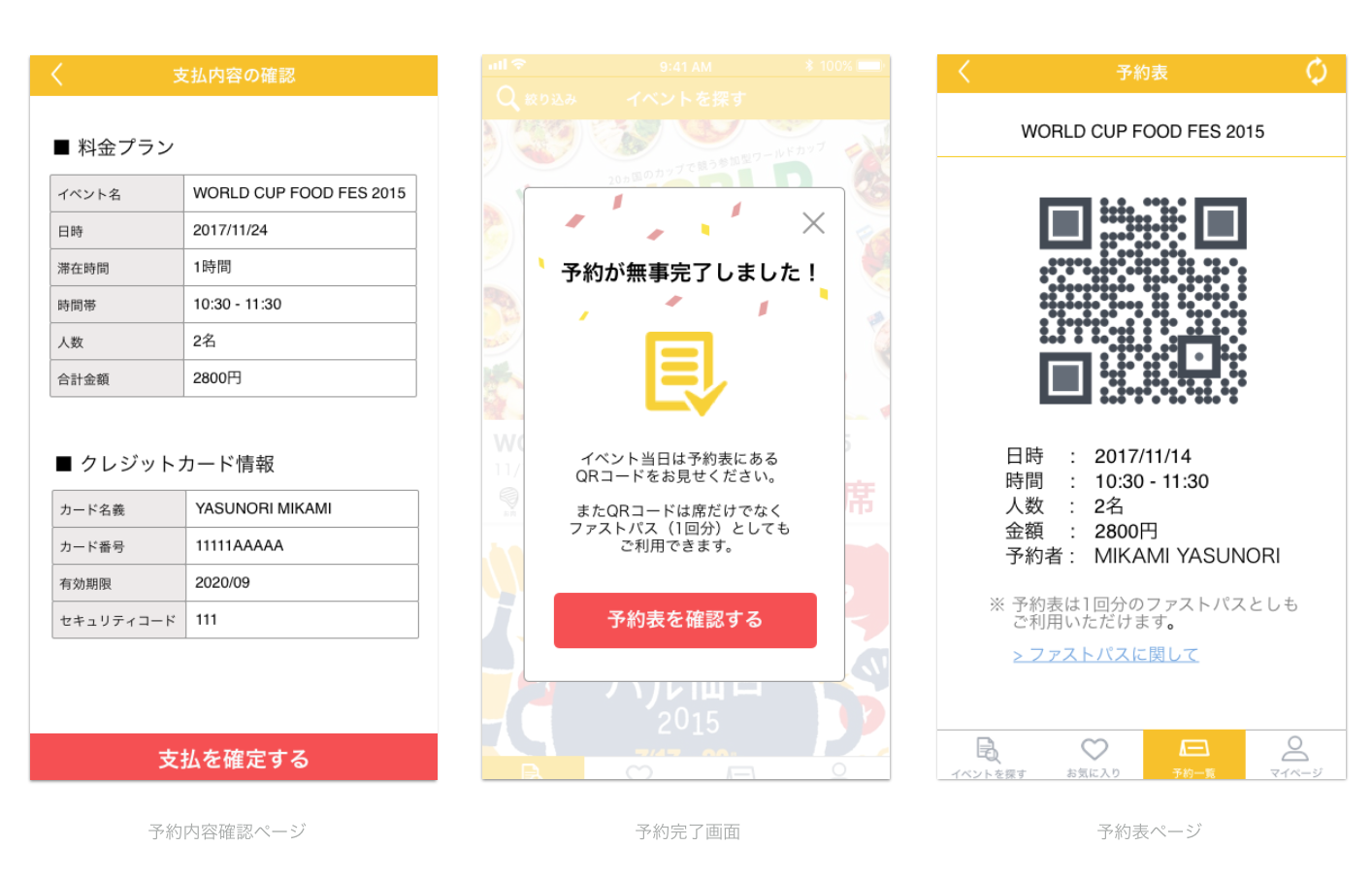
予約までのフロー
予約を確定すると、当日イベントで見せるQRコードが発行されます。QRコードは当日1回限定のファストパスとしても活用でき、お店の列に並ばずに料理を注文、受け取ることができます。ですので、並んでいる間に席の指定時間を過ぎてしまう、なんて心配も無用です。
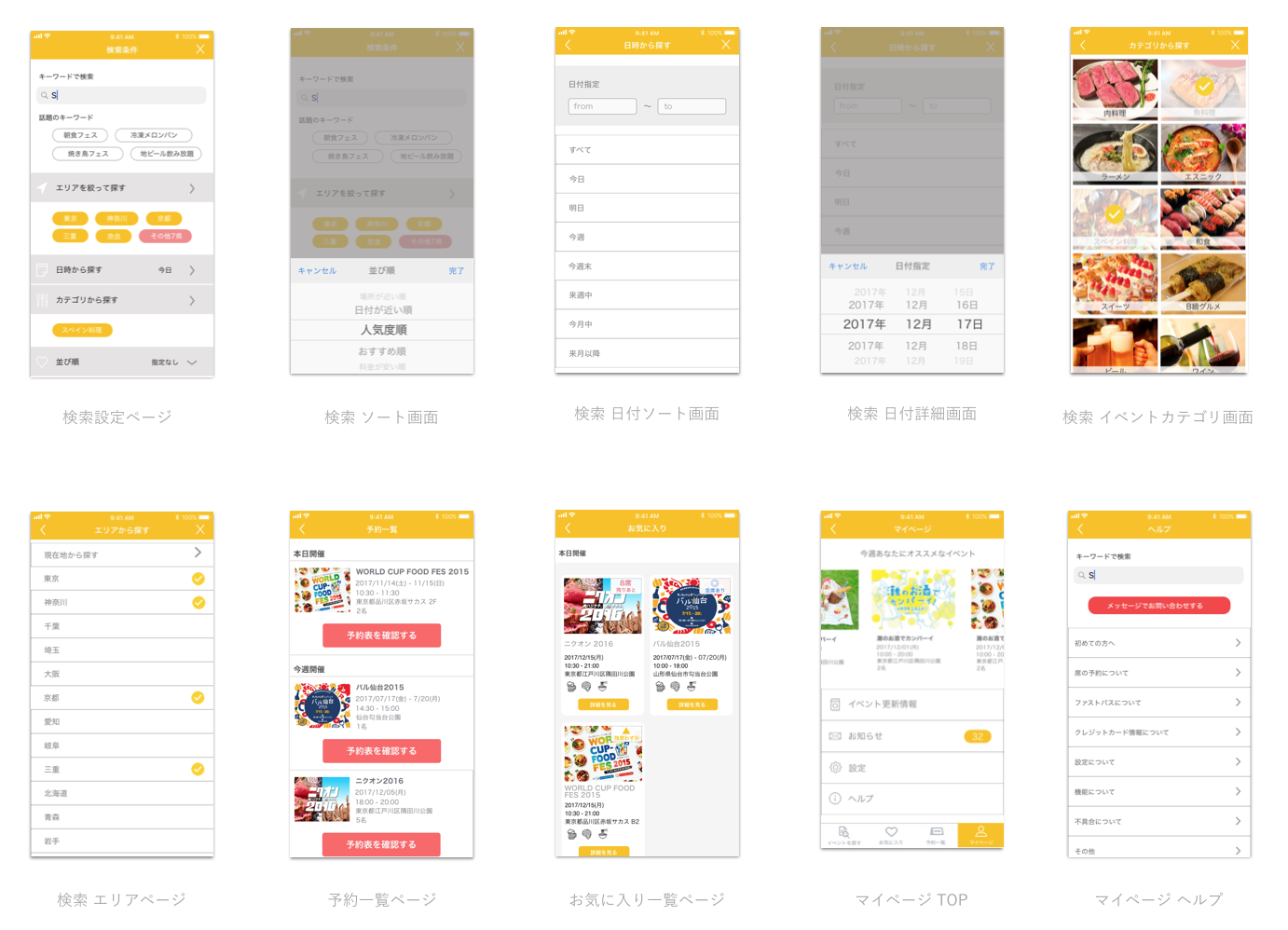
その他の画面デザイン
その他の画面として、絞り込み検索機能、予約一覧画面、お気に入り一覧、マイページ、ヘルプ画面のUIなども作成していきました。
UX/UIデザインの制作フロー
今回はUXデザインのプロセスに沿ってサービスの概要・UIを固めていきました。
(1) リサーチ/ユーザーインタビュー
食フェスに行きたい、興味はあるけど、実際には行かない人は多い。私自身もその1人でした。同じような課題を抱える身近な友人に数人にヒアリングを重ねる内に、食フェスにおける課題が複数見えてきました。
・一緒にいける人がいない
・混雑が面倒くさい
・座ってゆっくり食べることができない
・行列に並びたくない
・色々な種類の料理を食べたいけど、すぐお腹いっぱいになってしまう
(少ない量で色々食べたい)
などなど。
ペルソナとカスタマージャーニーの制作
ユーザーインタビューなどの結果を踏まえ、ペルソナ像を固めていきました。ペルソナについては以下の項目、
・性格
・よく利用するSNS
・ゴール(得られるUX)
・抱えているニーズ / 課題
・シチュエーション(ユーザーストーリー)
のにまとめて整理。このペルソナが食フェスにおいてどのようなフローを辿るのか、カスタマージャーニーマップを描き、ユーザーフローにおける課題点を抽出。
・ユーザーの取る行動
・ユーザーの行動時の思考
・ユーザーの行動時に描く感情
・ユーザー環境、タッチポイント
の項目に時系列でまとめていきました。どの課題を取り除けば、ペルソナの食フェスにおけるUXを最大化できるのか、どれが一番ユーザーの課題レベルが高いのか検討し、サービスの方向性を固めていきます。
今回は特にイベント時の混雑や座ってゆっくり食べられないことが、食フェスから足が遠ざかる大きな要因ではないかと仮説を立てました。
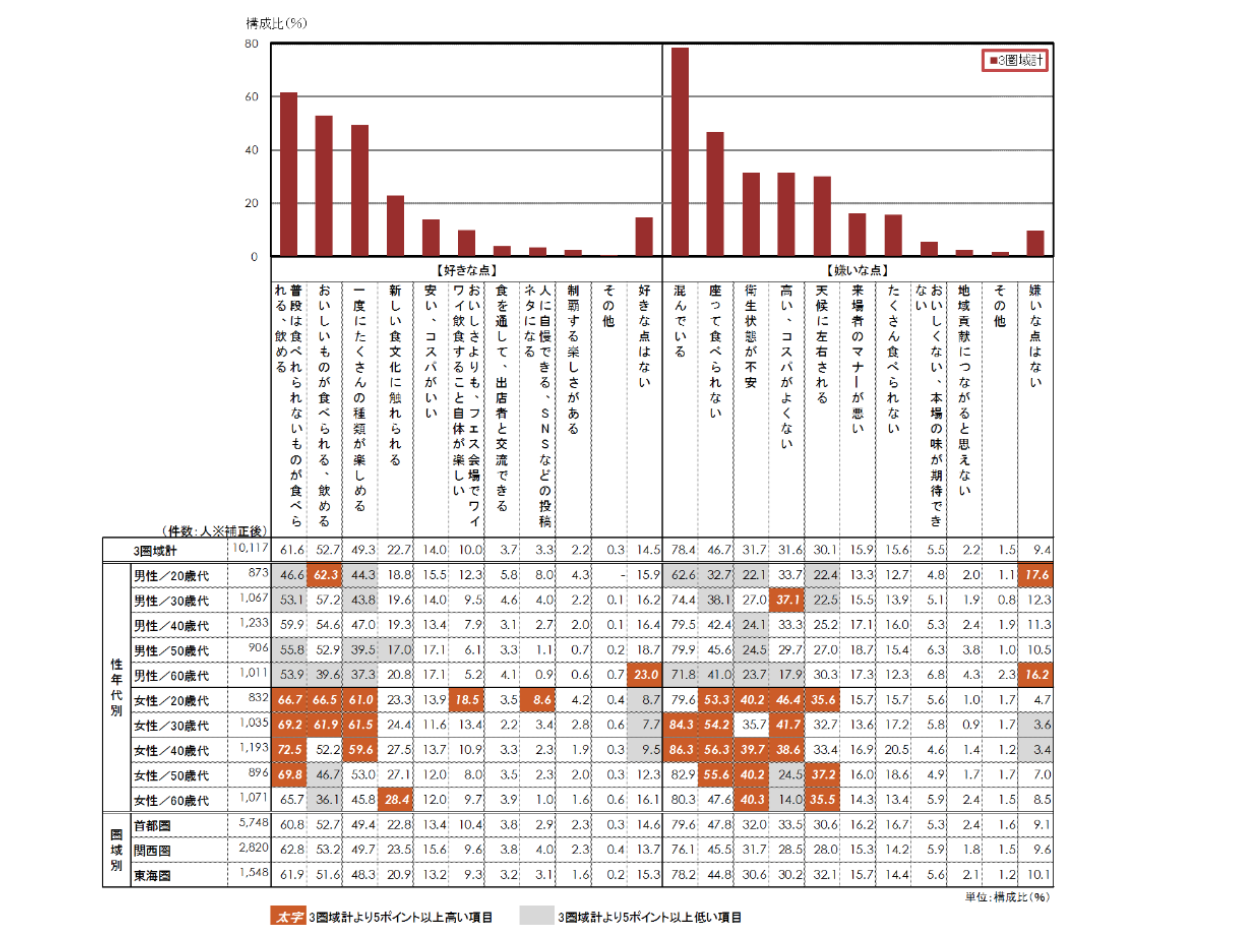
実際に株式会社リクルートライフスタイルが 2016年に実施した食フェスに関するアンケート結果によると、「食フェス」の嫌いな点として最多の回答は、
1位:「混んでいる」(78.4%)
2位:「座って食べられない」(46.7%)
となっており、食フェスの人気の高さから来客が集中している様子、またそれが課題となっている様子が分かります。(N = 10,117)
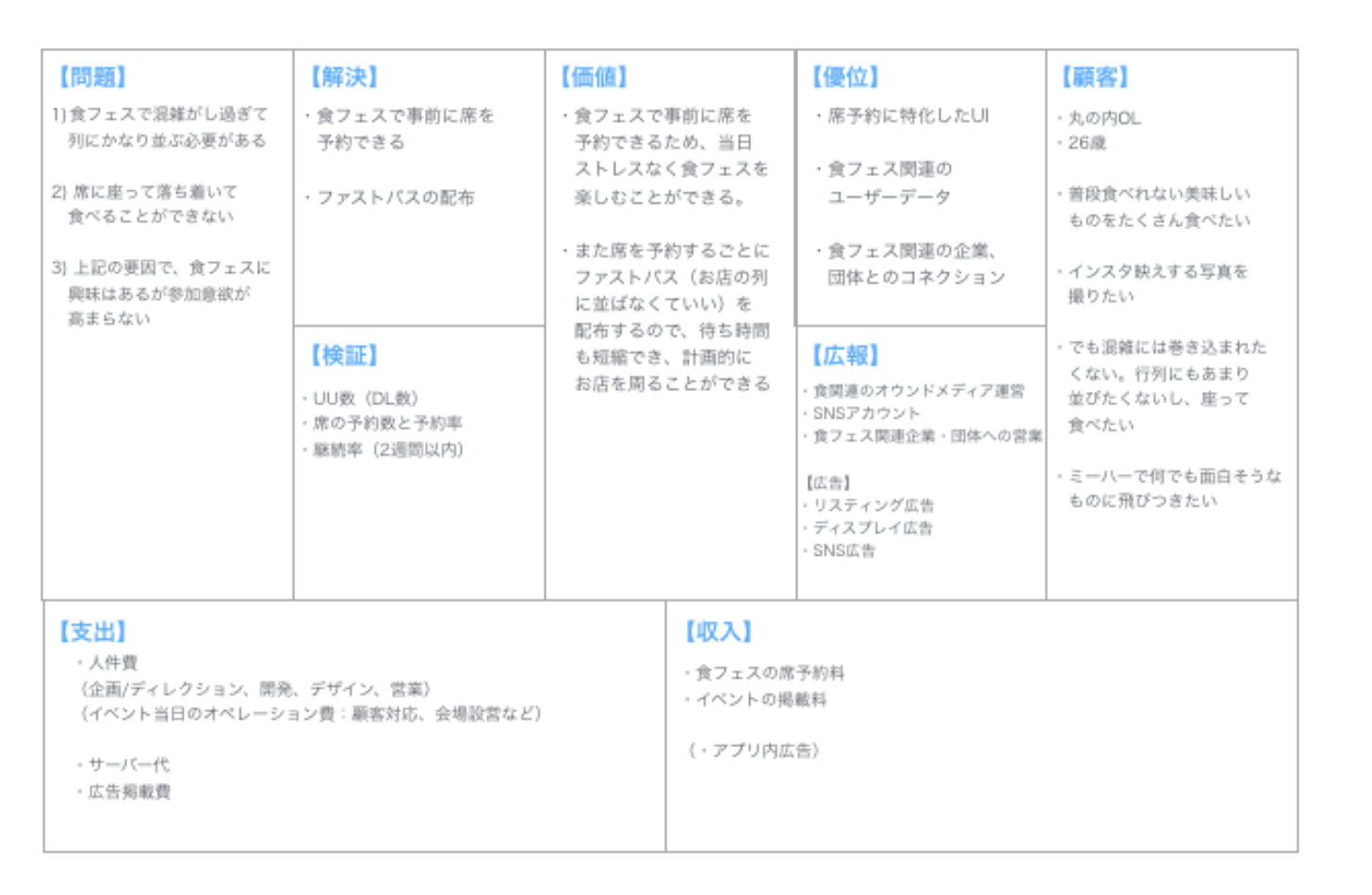
リーンキャンバスマップによる、サービス・ビジネスモデルの検討
ある程度サービスの方向性が固まってきたタイミングで、リーンキャンバスマップを用いて、ビジネスモデルを検討していきます。
・課題
・解決策
・提供価値
・他社との優位性
・広報・マーケティング施策
・サービスの検証方法
・支出
・収益
の9項目を抜け漏れなく埋めていきます。リーンキャンバスモデルは事業を考える時に、ビジネスの課題を抜けもれなく、素早く簡潔にまとめることができます。
僕は今回リーンキャンバスを4〜5枚作成してみて、一番ビジネスとして筋が良さそうなもの、実際にワークしそうな案を選択しました。
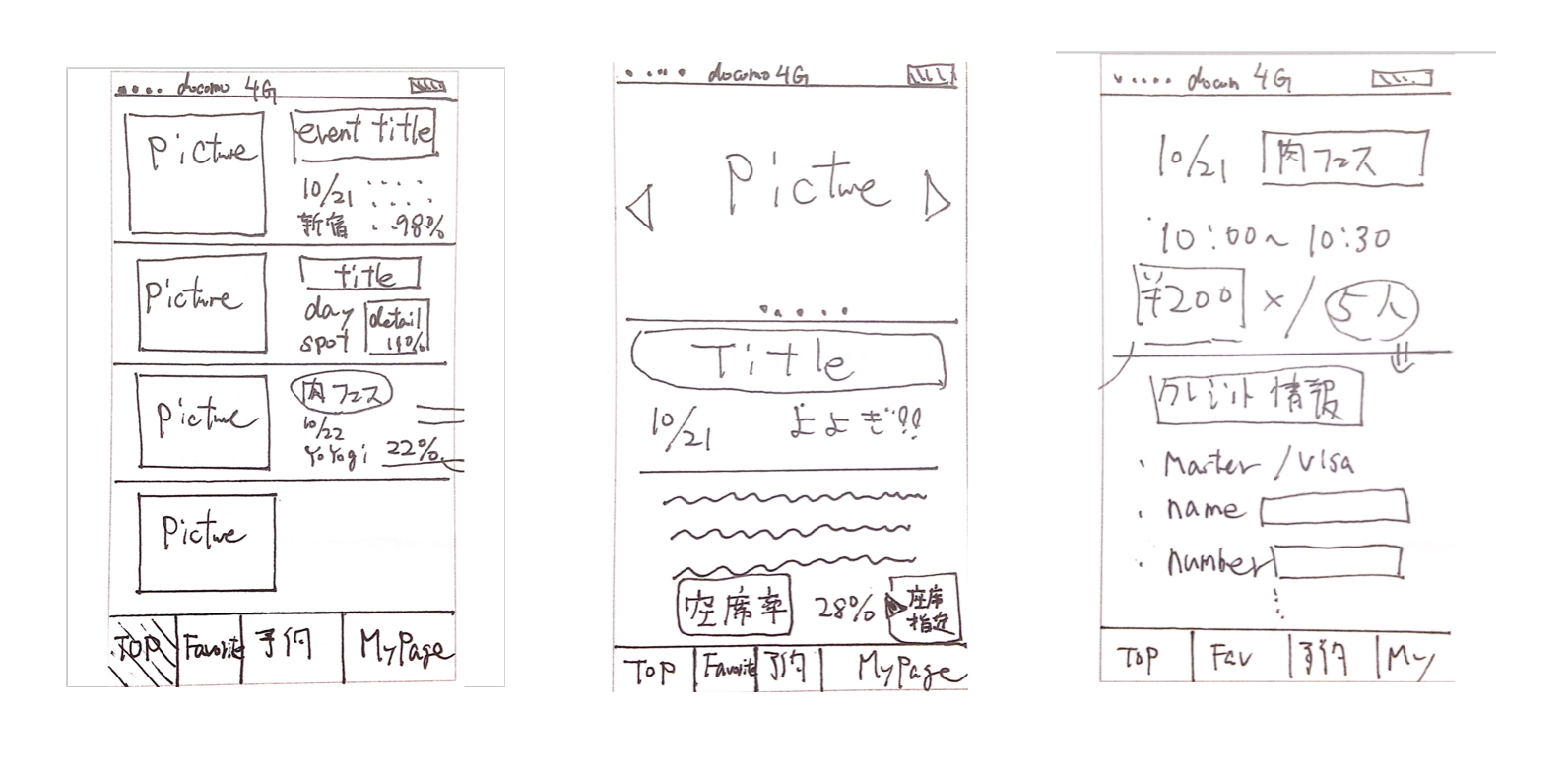
ペーパープロトタイプによる検証
サービスの方向性を更に固めたところで、ペーパープロトタイプを作成していきます。
リーンスタートアップの観点に沿って、「スワレバ」の主目的である「席を予約したい」人がいるかどうか、を検証するのに必要最低限の機能に絞ってプロトタイプを作成。なるべくコアなユーザーが本当に解決したい課題に特化しサービスを検討します。そうしないと、どこが課題か、どこにニーズがあるか分からなくなるためです。
↑ 一番最初に書いたペーパープロタイプ。かなり雑ですが・・。
またなぜいきなりデザインせず、ペーパーで作成するのかというと、ペーパープロトタイプの方が素早く作成できることに加えて、サービスを抽象的にできる利点が挙げられます。細かいデザインなど、議論の対象にならないため、ニーズを検証する際に本質的な部分で議論できます。
Sketchで実際にデザイン
ペーパープロトタイプで得られたインサイトをもとに、Sketchでデザインしていきました。
想定ユーザー、デザインの有識者(学校の講師や職場のデザイナーの方)などからフィードバックをもらいながら、修正に修正を重ねていき、改善をしていきました。
イベント当日の体験やオペレーションなどについての懸念点の検討
Sketchでのデザインを使ったヒアリングを通じて、実際のユーザーフローをもっと考える必要を痛感し、解決案まどを模索していきました。
アプリを使うタイミング どこで使うのか?
・予約するタイミング
→ ユーザーの好きなタイミングで問題なし。当日でも空いていれば予約できる方がいい。
・QRコード(予約表)提示するタイミング
→ 受付はサービス運営側で巻き取る。当日QR見せてもらう。
・数日前に席の予約がいっぱいだと、当日の集客に影響がでるか?
→ このアプリをみんなが使うわけではない。かつ行く人は行くので問題なし
→ むしろ「空いてるから行ってみよう!」と、イベントに行くきっかけになる!
キャンセルの対応は?
・キャンセルの対応
雨天時や個人的な事情などでキャンセルされた場合の対応
→ 基本しないでOK。イベントが中止の場合は返金するなどのフォローはすべし。
ライブチケットも返金しないことが多い。
・遅延の時の対応は?何分遅れてもいいか?
(当日既に並んでいて、予想以上に進みが遅く遅れる可能性)
→ そこまでフォローするか?
→ 席のチケットを見せれば、ファストパスを1枚貰えるので、そこまで並ばなくていいフローを考える
(受付時に?それとも並ぶ時にQRコードを見せると料理を貰える)
※2時間制にするなどでも対応できる
・クレジット払いが嫌なユーザーがいる
→ 事前払いでないと、当日キャンセルが出やすいのでクレジットでOK
→「LINEPAY」は導入検討してもいいかも
当日のオペレーションは?
・会場の席のオペレーションはどうするか?
→ 自社でやるか会場側と共同で進めればOK
・店側の対応をどうするか?
→ ニーズは確実にあるので、運営側や店を上手く巻き込めばOK
など、他にも
・席を予約しないと、その席は使えないと逆に不便か?
・席に使って同時に食べ物が出てくるフローはどうか?
など考えたらキリがないくらい課題点や考えることが出てきました。できる限り懸念点を払拭していくことが重要ですが、実際にリリースして運用していく中で、最適な解決策を模索していくことが一番効果的な感じですね・・。
まとめ
いかがでしたでしょうか?ひとつのアプリを1人で企画からデザイし、運用面まで想定してUXを考えていくのはかなり大変なことなのだと痛感しました。正直まだまだ詰めきれていない課題や、デザイン面でももっと改善できる部分が山積みです・・。
ちなみにここまでの制作期間は1.2ヶ月(企画:3週間、デザイン:2週間)ほどです。また利用ツールはSketch、Invision、といった感じです。
UX/UIデザインに興味がある、これから学びたい人の参考になれば幸いです。
ここまでお読みいただきありがとうございました!
デザインについて学ぶなら ↓↓