今年に入り、PHPのフレームワークである「Laravel」を使っての開発の学習を進めてきました。
開発を始めた当初はCSSが思うように反映されない時が何度かあり、ちょい焦ることがありました。原因はキャッシュ周りや記述方法など、おおよそ4パターンでした。本記事ではそのCSS反映時に発生する問題の解決策をまとめてご紹介いたします。
Laravelでの開発を始めたばかりの初心者の方、これからLaravelを勉強する予定の方はぜひ参考にしてみて下さいね。
内容に突っ込みどころはある場合は、ぜひご指摘してくれると幸いです。これからLaravelを始めるプログラミング初心者の方は一緒に頑張っていきましょう!
※環境:Laravel 5.3/PHP 7.0/Cloud9
※執筆日時:2019/01/27
Contents
(1) ブラウザのキャッシュが残っていないか?
Laravelとは関係ないですが、ブラウザ側でCSSのキャッシュが残り、CSSが反映されないケースが結構頻繁にあります。ですのでまずはそこを確認してみて下さい。
キャッシュをクリアするには、スーパーリロード(フルリロード)を実行します。これによりキャッシュを強制的にクリアすることができます。Mac版のGoogle Chromeでは、「command + shift + r(WIndows : Shift + F5)」を押すことで実行できます。
ちなみに以下の手順でも、ブラウザ(Google Chrome)でCSSのファイルごとにキャッシュをクリアすることができます。
1-1 ブラウザでソースコードを開く
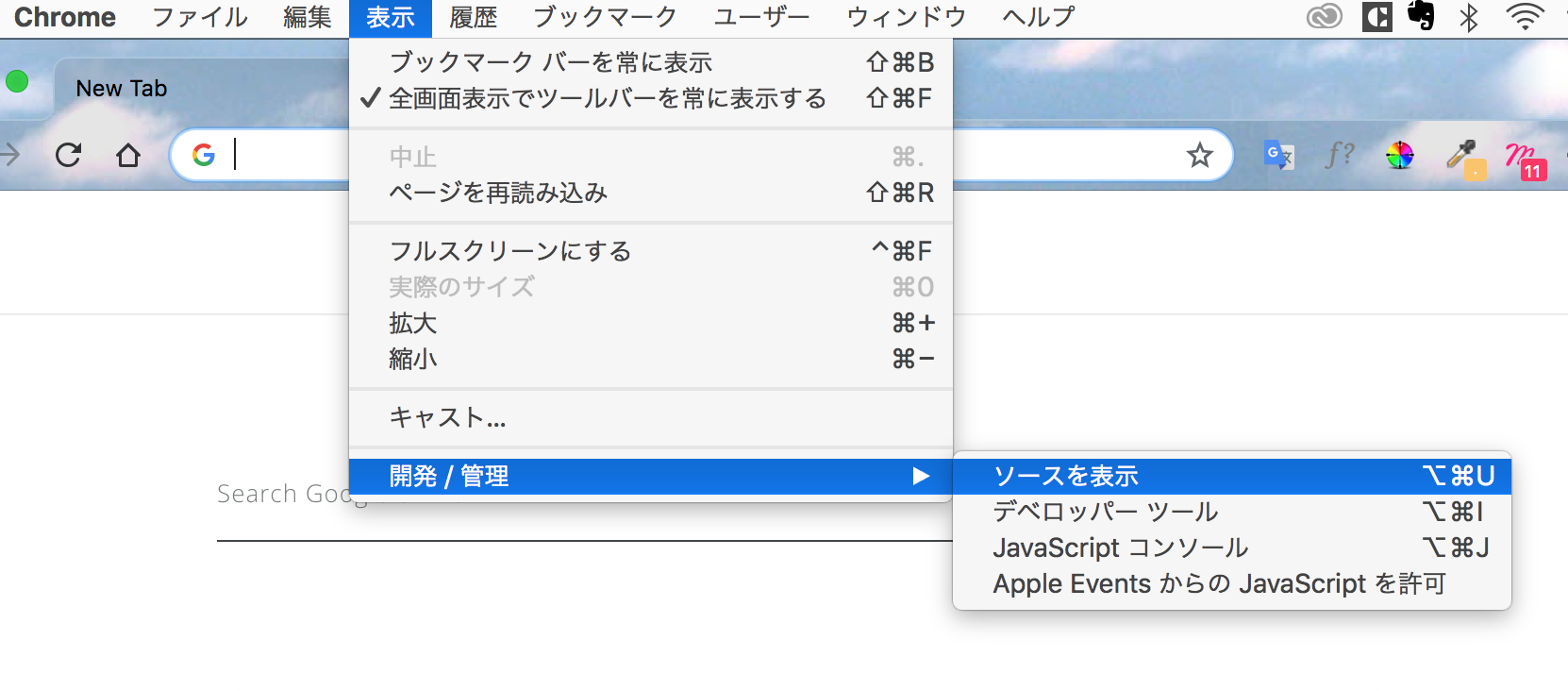
「command+option+U」で、確認したいページのソースコードを開きます。
※ メニューからでは「表示」→「開発/管理」→「ソースコードを表示」で開けます。
1-2 更新したCSSのソースコードを開く
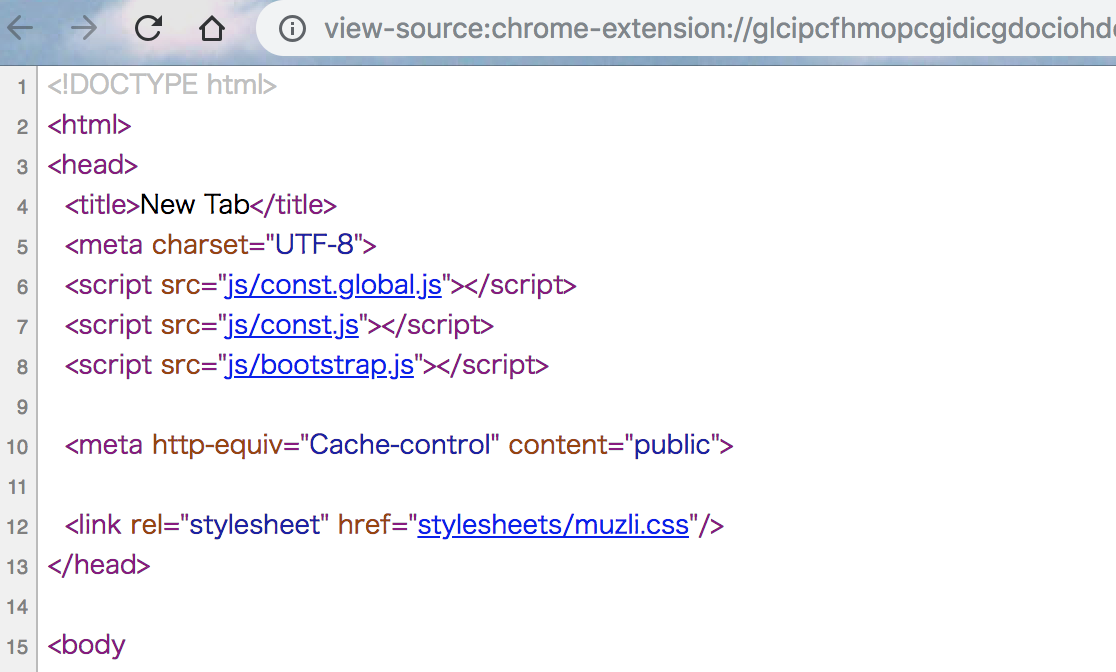
ソースコードを開いたら、更新したCSSのリンクをクリックし、CSSのソースコードを確認します。
1-3 CSSのコードをリロードする
CSSのソースコードを確認すると、キャッシュが残っている場合は更新しているはずのコードの記載がないはずです。そこでリロードすると、更新したコードが反映されます。
もう一度確認したページに戻りデザインを確認してみましょう。
ちなみにJavascriptなどのファイルも、修正が反映されない場合は同様の手順でリロードすると更新されます。
(2) CSSファイルの配置箇所は正しいか?
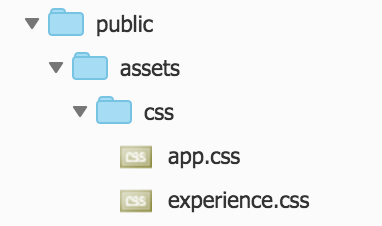
Laravelでは、CSSファイルは基本的にpublicフォルダ内の「assets/css/」以下に配置します。正しくpublic以下に配置されているか、改めて確認してみましょう。
紛らわしかったのは、resourcesフォルダの配下にもassetsがあること。僕はLaravelを始めた当初、フレームワーク自体も扱うことが初めてだったので、どこに何があるのかかなり迷子になりました……。CSSの配置箇所にも気をつけましょう。
(3) Laravel側でキャッシュが残っていないか?
先程はブラウザ側のキャッシュが問題でCSSが反映されないケースがあることをお伝えしましたが、Laravel内部でもviewのキャッシュが残り更新したプログラムが反映されないケースがあります。その場合は、
php artisan view:clearでviewのキャッシュをクリアしましょう。Artisanとは Laravel専用のコマンドです。
また上記のコマンドを実行した際に下記のエラー、
Could not open input file: artisanが出たら、コマンドを叩いてるディレクトリが違う可能性があります。キャッシュをクリアする際は、ご自身で開発しているプロジェクトのディレクトリ下で実行する必要があります。
コマンドから「cd」を叩きご自身のプロジェクトのディレクトリ(/workspace/プロジェクト名)まで移動し、改めて「php artisan view:clear」を実行してみましょう。
(4) CSSファイルの記述方法は正しいか?
LaravelではCSSファイルなど外部ファイルの読み込みは、デフォルトではasset()関数を使用します。
asset()関数は「/public」以下を参照します。以下サンプルコードです。
<link href="{{asset('/assets/css/style.css')}}" rel="stylesheet">
ここで僕が上手くいかなかったのは、Laravelで「https」のURLで返す場合には
secure_asset()関数を使用する点。以下サンプルコード。
<link href="{{secure_asset('/assets/css/reset.css')}}" rel="stylesheet">
httpのURLを返すの場合にはasset()を使用するのでOKですが、SSL化をしている場合は気をつけましょう!
また上記の記述方法は、Javascriptや画像などのアセットを利用する場合も同様です。
まとめ
ここまでLaravelでのCSS変更の反映方法についてまとめてきましたが、いかがでしたか?はじめてのフレームワークだとなかなか戸惑うこともあるかと思います。問題解決の一助になれば幸いです。
今後もLaravelはどんどん触ってレベルアップしていきたいと思っているので、初心者の方は一緒に頑張っていきましょう!!では!
Laravelの基礎的な内容を学びたい方は、参考書として「PHPフレームワークLaravel入門」がおすすめですよ。Laravelの基礎がおおよそ網羅されているので、ぜひチェックしてみて下さいね。