現在僕は都内のITベンチャーで働きつつ、デジタルハリウッドのデジタルデザイン専攻に1年間、週2回通っています。
2017年4月からスタートし、10月からは火曜日にUI/UXデザインについて、日曜日はHTMLやCSS、JSでのサイト制作を学んでいきます。
本レポートでは、日々のデジタルハリウッドでの授業の様子(デジタルデザイン専攻)を、簡単にレポートしていきます。
※本記事の公開日:2017/10/22
Day42の授業テーマ
10/17日(火)42回目の授業のテーマは、現在のデジタルデザインを取り巻く状況を踏まえ、UXデザインの基礎について学んでいくことです。
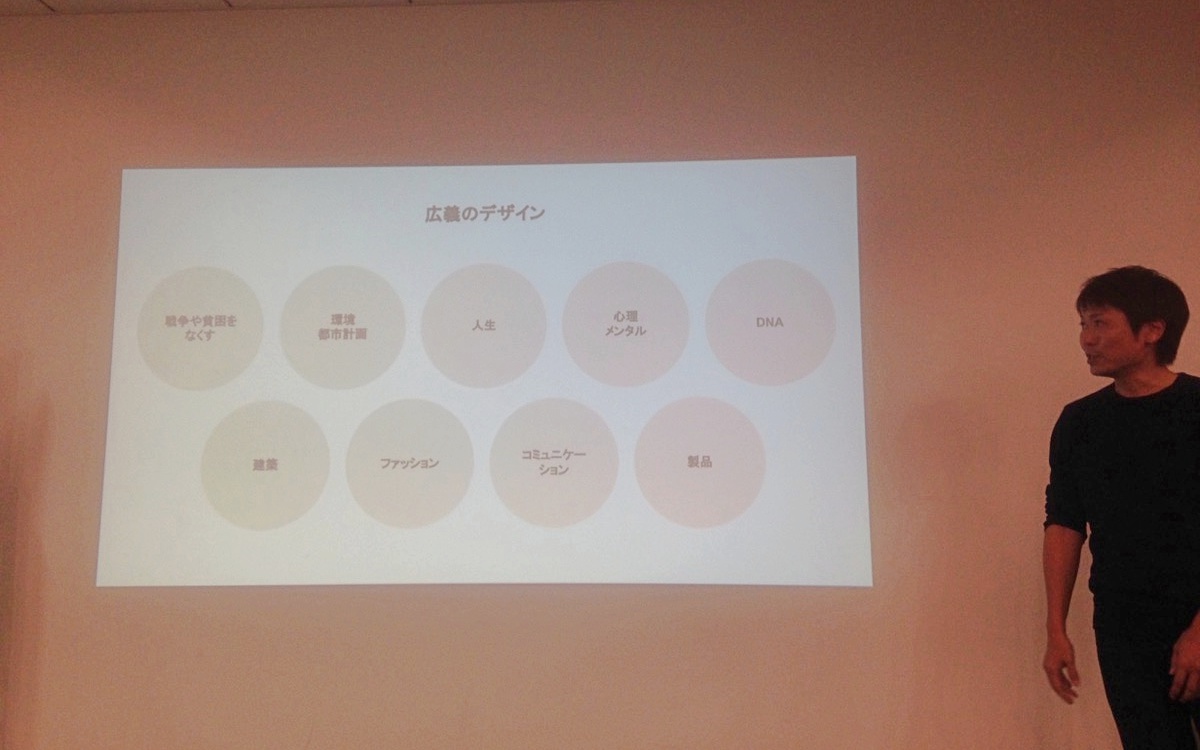
講師はクリエイティブカンパニー「株式会社シナップ」のクリエイティブ・ディレクターの方が登壇しました。

まずはデザインの成功事例や失敗事例を踏まえて、デザインとは何か、というところから始まり、スマートフォンなどデジタルデバイスが日常に溶け込む中でなぜ今UXデザインが注目されてきているのか、という背景について学んでいきました。

また混同しがちなUXデザインとユーザービリティ、UIについての関係性を踏まえた上で、そこからデザイン思考やUXデザインを実践する具体的なプロセスなどについても理解を深めていきます。
ペルソナの設定と、カスタマージャーニーマップをグループワークで実践

講義形式である程度UXについて概要が掴めてきたところで、グループワークで実践していきます。
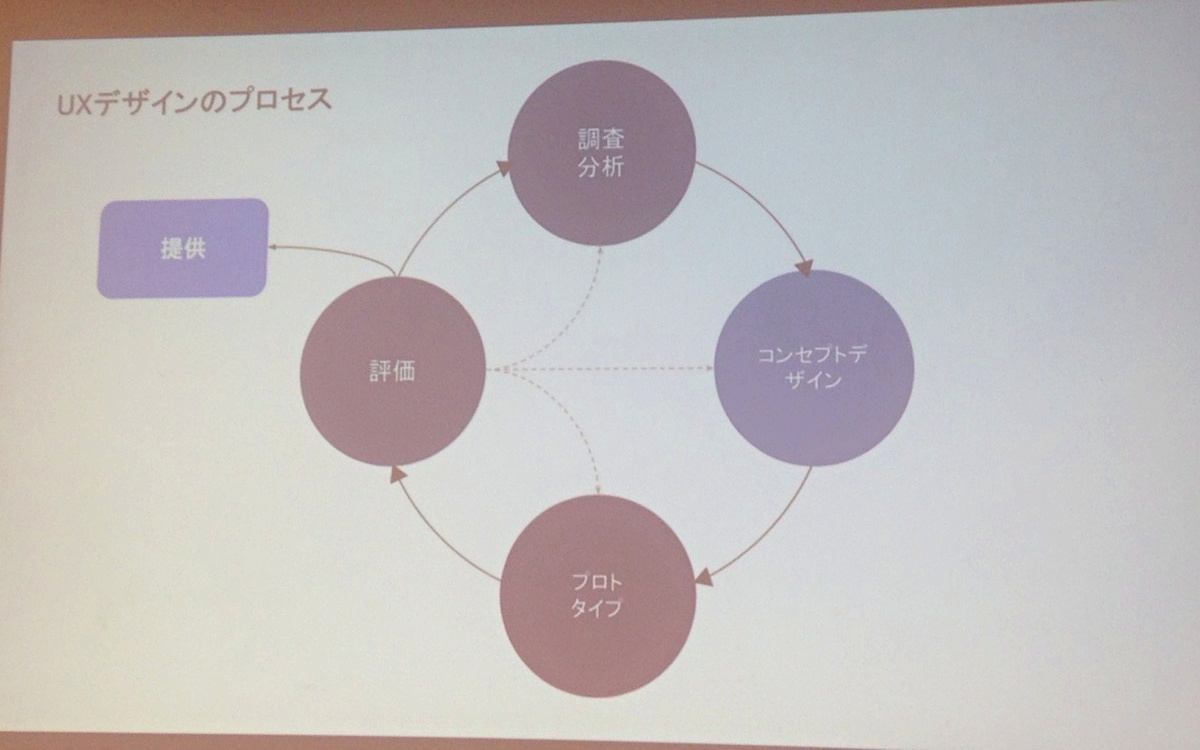
UXデザインを実践するに辺り、最初のステップとなるユーザー調査・分析。UXデザインはユーザーを知ることから始まります。

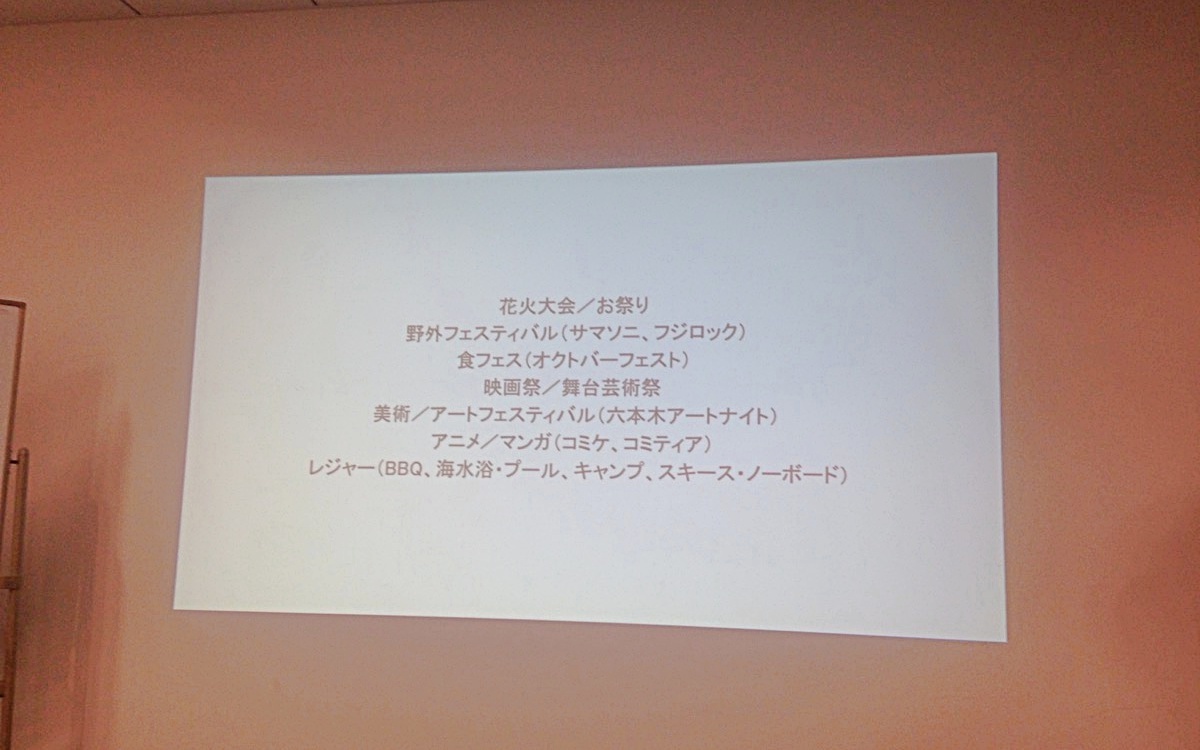
今回はA、Bの2グループに別れ、「イベント」をテーマにペルソナの定めた上で、カスタマージャーニーマップを作成してきます。

Aチームは「代々木公園のイベント」、僕が入るBチームは「食フェス」をテーマにそれぞれどんな人が参加するのか、もしくはどんな人が参加しないのか、などチームでディスカッションしながらペルソナを定めていきます。

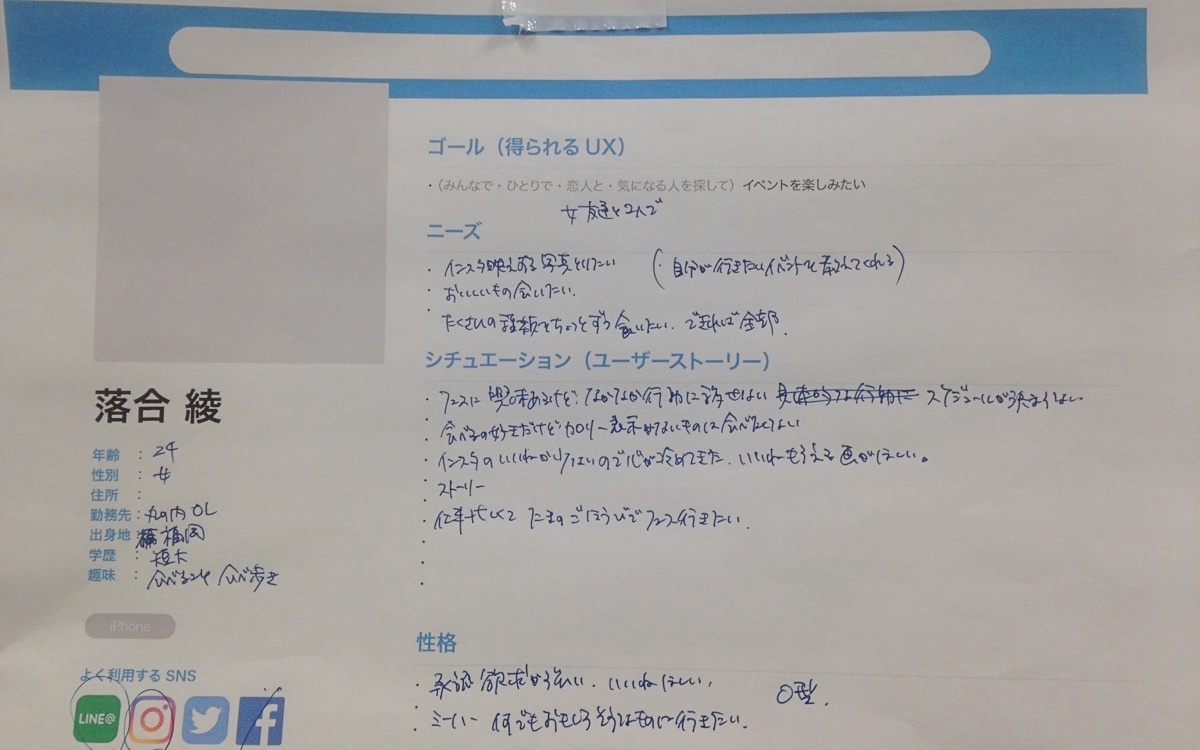
どんな属性で、どんなニーズがあり、どんなストーリーがあってイベントに参加するのかなど、シートにまとめていきます。

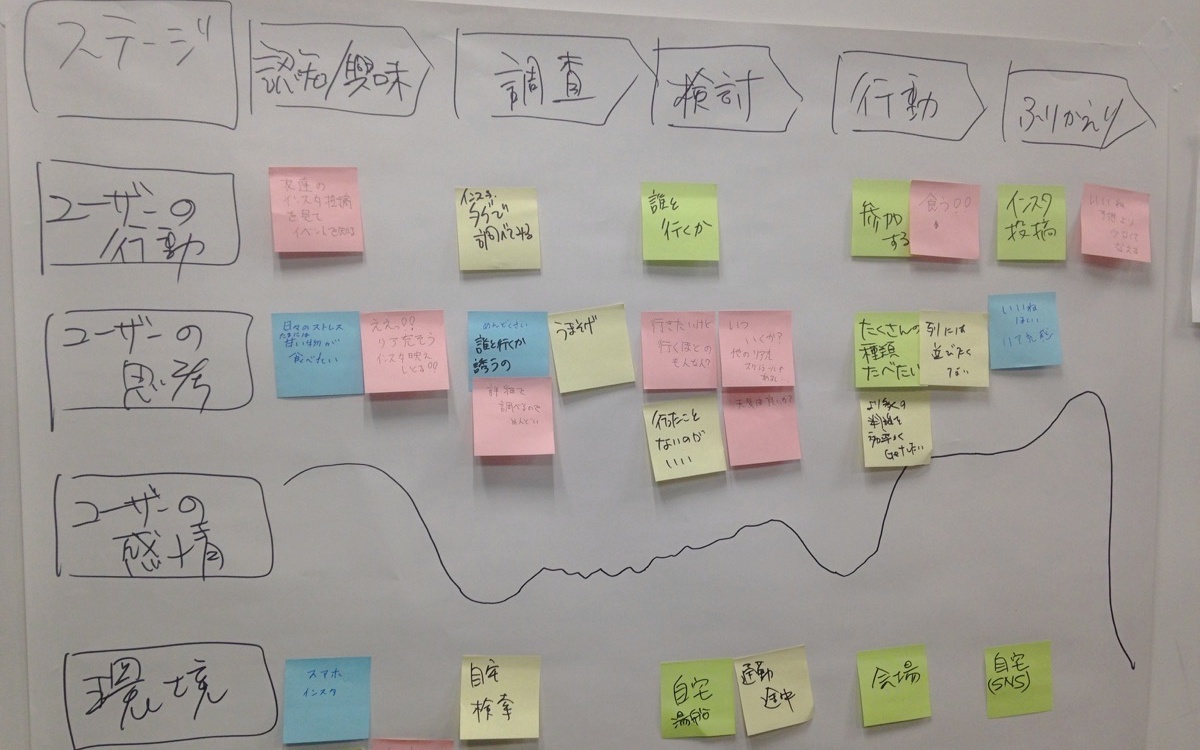
また定めたペルソナのステージごとに、行動のきっかけや感情、そして起こした行動を時系列でまとめていき、カスタマージャーニーマップを作成していきました。
なぜその行動を起すのか、それをチームや講師の方を交えて議論を深めていきます。

最後は両チームで作成したカスタマージャーニーマップを見て、振り返りを行っていきました。
定性的な情報や定量的なデータに基いて、どこまでユーザーの気持ちになりきってリアルなストーリーを描けるか、UXデザインの難しさや面白さを学べた授業でしたね。
まとめ
今回はUXデザインの概要やユーザー分析の手法について学んでいきました。
自分の中で曖昧なものだったUXについて、それはどんなものなのか、なぜ重要なのか、どのように実践していくのか、イメージをよりクリアにしていくことができたかと思っています。
次回はサービス開発の現場でよく使われるリーン・スタートアップや、リーンキャンバスをテーマに授業が進んでいくようです。
それではまた来週!
他のデジハリの授業レポートはこちらもご参考ください ↓↓
デザインについて本気で学ぶなら、デザインスクールに通うのは効率的でおすすめな選択肢です。デジハリ以外にも色々とあるので、良かったら参考にしてみてくださいね ↓↓
未経験向け!Webデザインでおすすめなスクール・専門学校&講座比較 7選まとめ