記事の執筆や編集、Webサイトのコンテンツなどに画像は欠かせない存在。画像の明るさや彩度を調整したり、文字を入れたり、トリミングをしたりなど、画像の編集・加工が必要なケースも多いでしょう。
かといってPhotoShopほど多機能で難しい、しかも有料なツールは使いたくない、そんな方も多いかと思います。PhotoShopは動作が重いし、簡単な加工であれば僕もできれば使いたくないです……。
ということで本記事では、画像編集の初心者向けに、無料でしかも簡単に画像を加工・編集できるおすすめのツールを5つご紹介できればと思います!また今回紹介するのはMacアプリかWebアプリをメインにさせていただいます。
僕も実際に仕事で使っていて、これで必要十分だなと思うことも多いので、ぜひチェックしてみて下さいね。
無料の画像加工・編集ツール:必須編
まずは、これだけは入れておくべき画像加工・編集ツールを先に3つご紹介いたします。
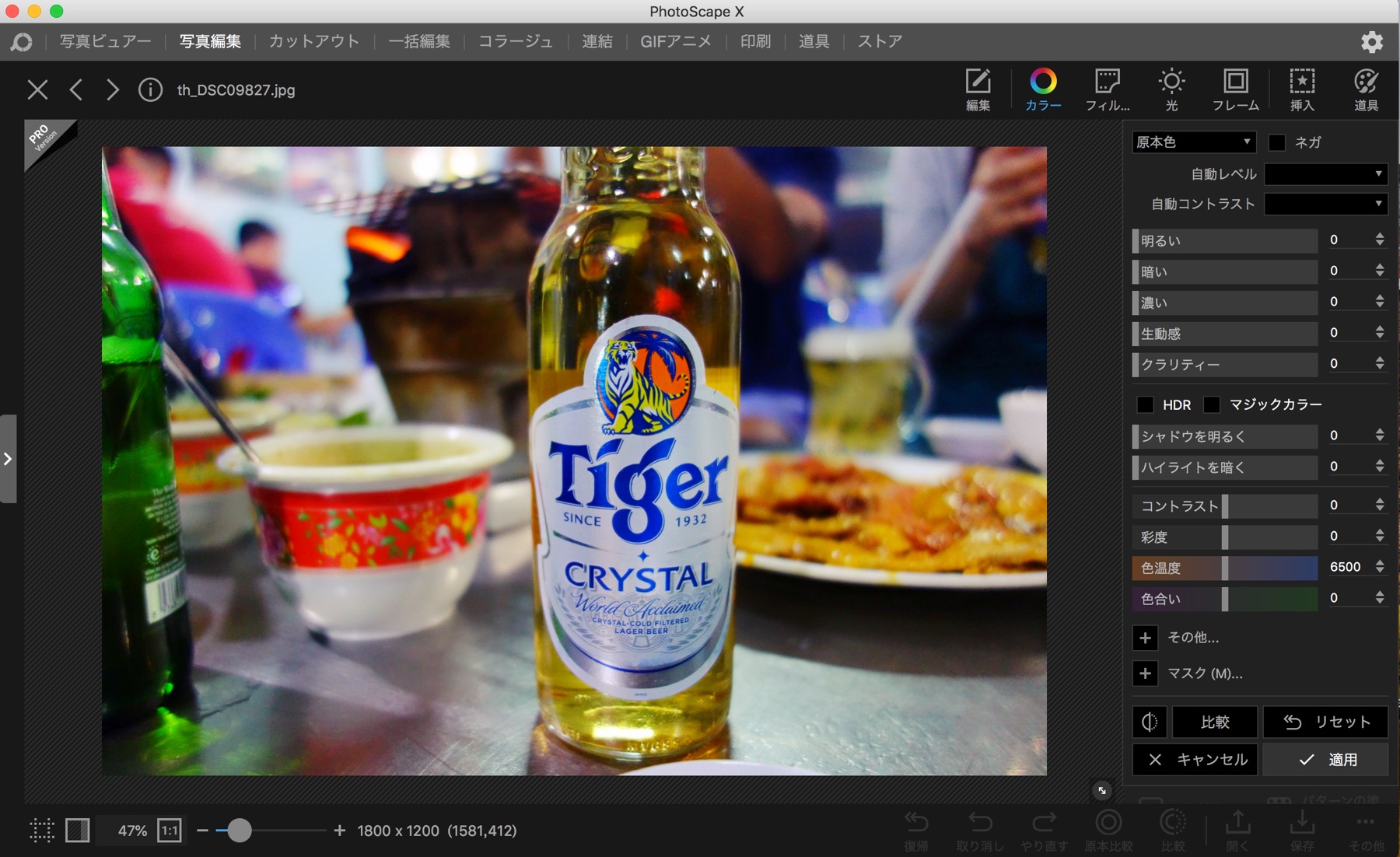
(1) PhotoScape X(Mac / Windows)
Photo by : PhotoScape X
まず最初にご紹介するのは「PhotoScape X」という、画像の編集や加工ができるシンプルで使いやすいけど高機能なツール。
基本ほとんどの機能を無料で利用できます(一部機能は有料)。無料だとは思えないほど色々できる上、初心者の方でも使いやすいツールなのでかなりおすすめですね。僕も仕事で普通に使ってますが、簡単な画像編集・加工であればこれだけで基本事足ります。
- 画像のサイズ調整
- 画像の切り抜き(円形の切り抜きも可能)
- ぼかしやモザイクの加工
- 画像の角度補正 / 回転
- ノイズ除去
- 明るさや彩度、コントラストなどのカラー調整
- 画像にフィルムやフレームを追加する加工
- テキストや矢印、図形、素材などの追加
- 複数枚の写真のコラージュや連結
- GIFアニメーション画像の作成
・
・
など
もちろん細かい調整をする場合はPhotoShopには及びませんが、無料でここまでできるのは神ツールですね。設定できる項目が多いので最初は戸惑うかもしれませんが、使っているとすぐ慣れるので色々いじってみて下さい。画像編集が必要なライターやブロガーさん、編集者の方はぜひチェックしてみて欲しいです。
細かい使い方については、今後別途まとめてご紹介いたします。
PhotoScape X
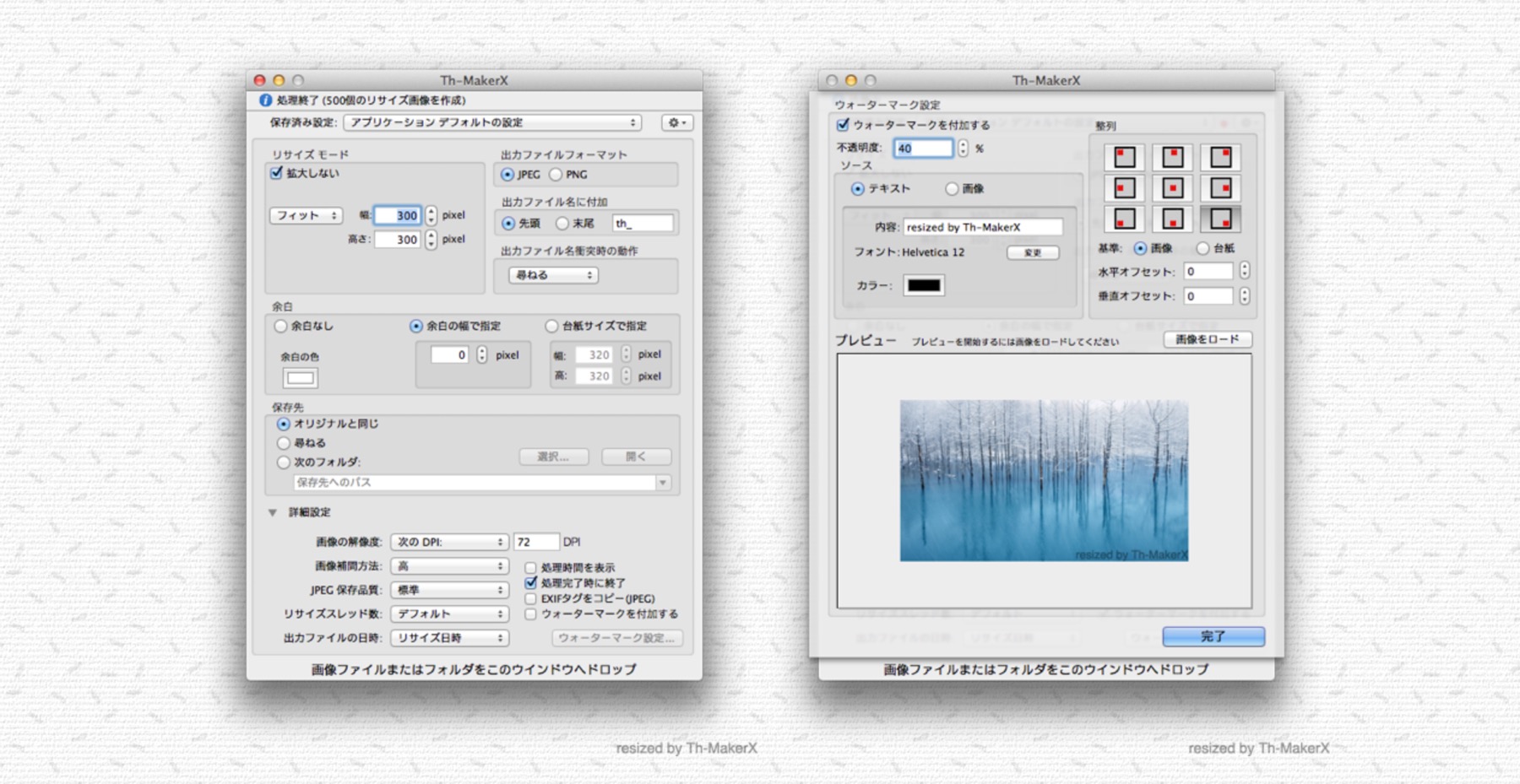
(2) Th-MarkerX(Mac)
Photo by : Th-MarkerX
Th-MakerXは、複数の画像をドラッグ&ドロップで一括リサイズできる便利ツールです。
例えば画像サイズが「5472 × 3648」で、5〜10MBの容量がある画像など、サイトに掲載するには少し重い場合もあります。画像ファイルが重いと、サイトの表示スピードが落ち、SEO的にもマイナスになる可能性が高いです。
プログラムで一括圧縮したり、1枚1枚調整することもできますが、Th-MakerXを使えば必要な画像を一気にリサイズすることが可能です。変換するとJPEGかPNGファイルとして生成されます。
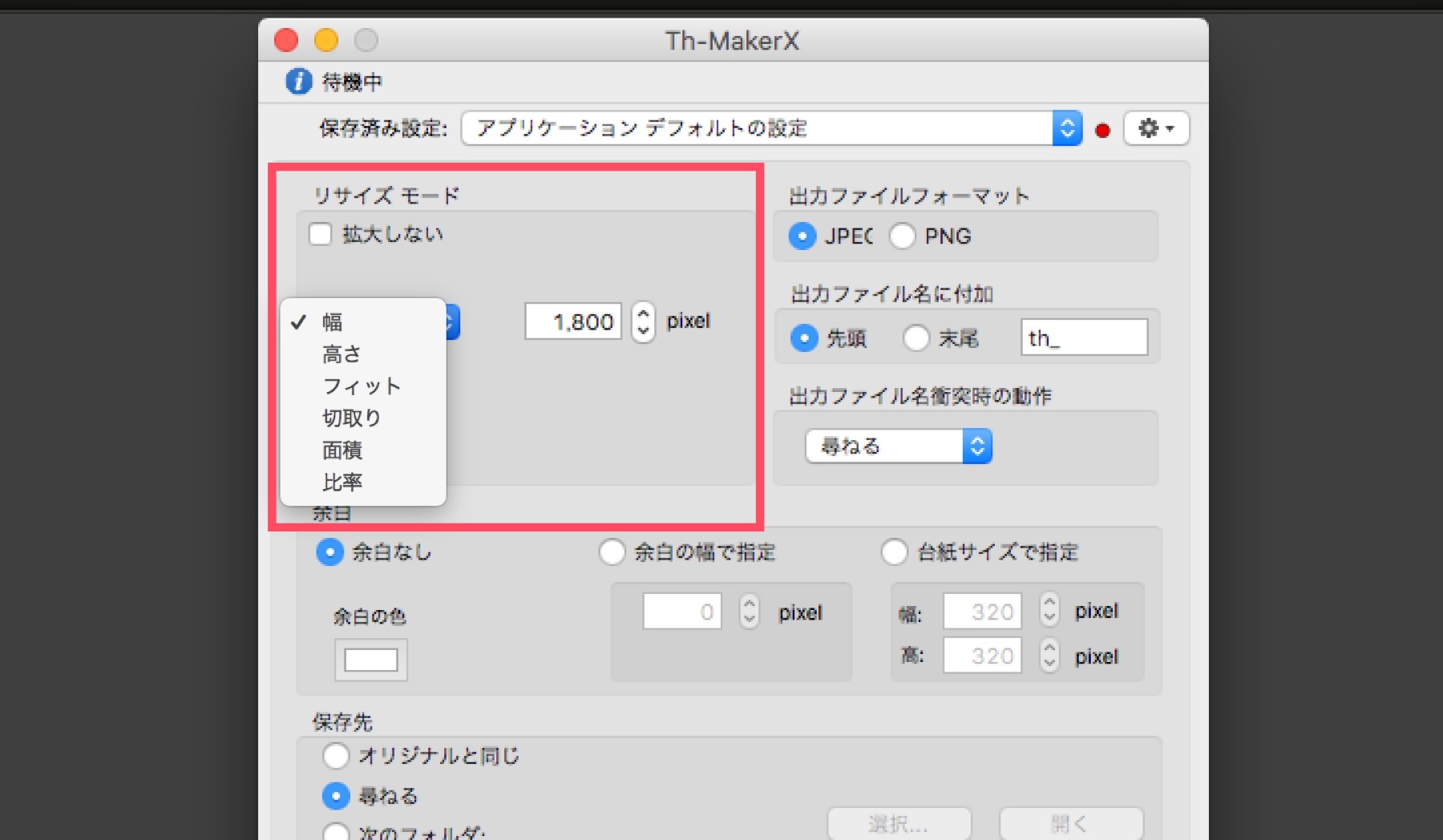
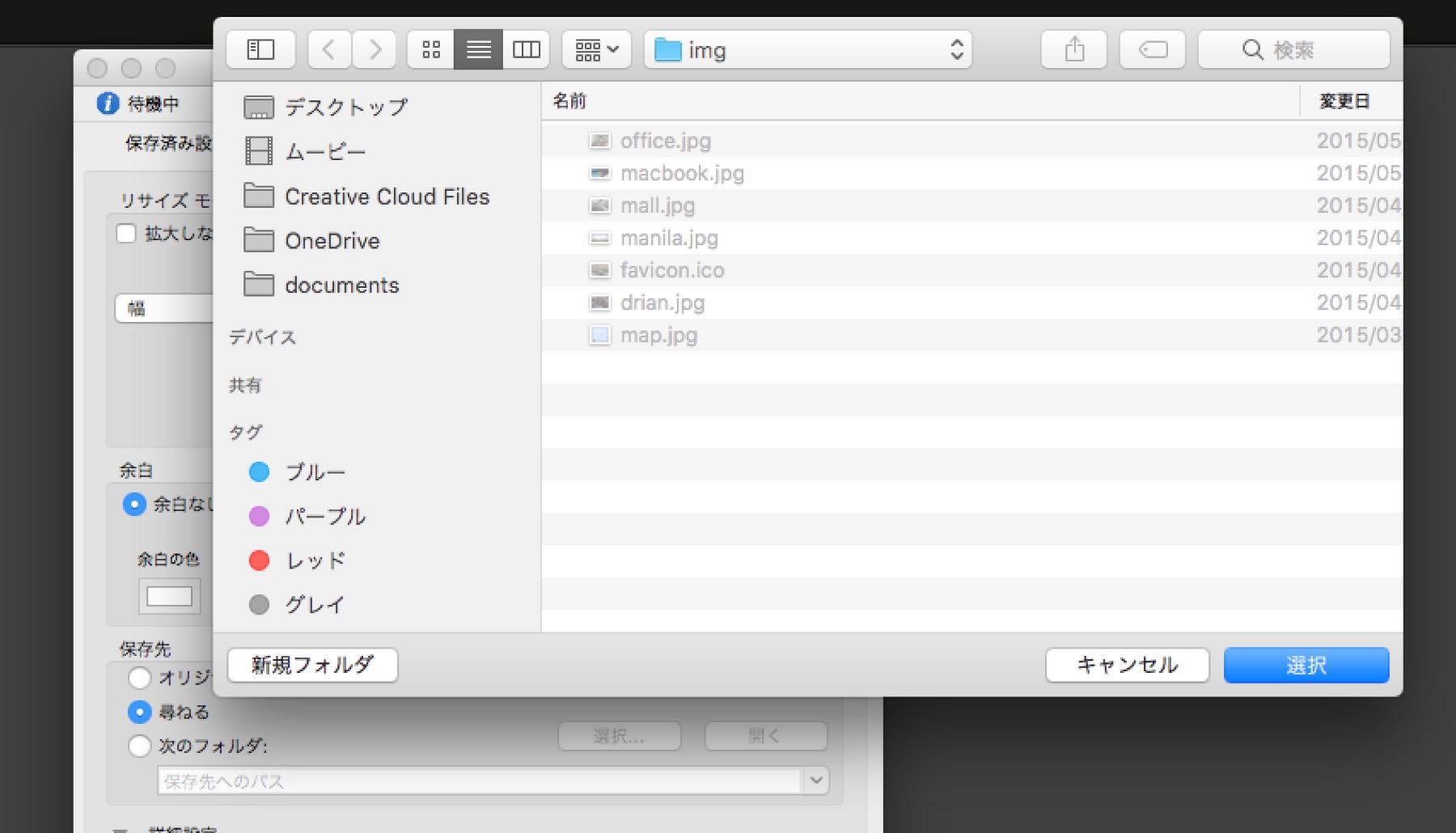
シンプルな使い方としては、幅のサイズを指定し(今回は1,800 px)、アプリ上に画像をドラッグ&ドロップするだけ(複数の画像の場合は、複数枚を同時にドラッグ&ドロップ)。
ドロップし保存先のファイルを選択すれば、全ての画像が指定されたサイズにリサイズされています。かなり楽!とても重宝しているツールです。
(3) Image Optim(Mac)
Photo by : Image Optim
Image Optimは画像に保存されている必要のないメタ情報を削除し、画像サイズを軽量化するツールです。
メタ情報というのはその画像の撮影場所やカラー設定、撮影された時のシャッタースピードなどExif情報などのこと。サイトに掲載する場合はこういった情報はほぼ不要なので、削除しておきましょう!
またImage Optimを使えば、画質を劣化させずに軽量化することが可能です。
まずはサイトからImage Optimをダウンロードしましょう。アプリ版はMac用しかないようです。
Image Optim
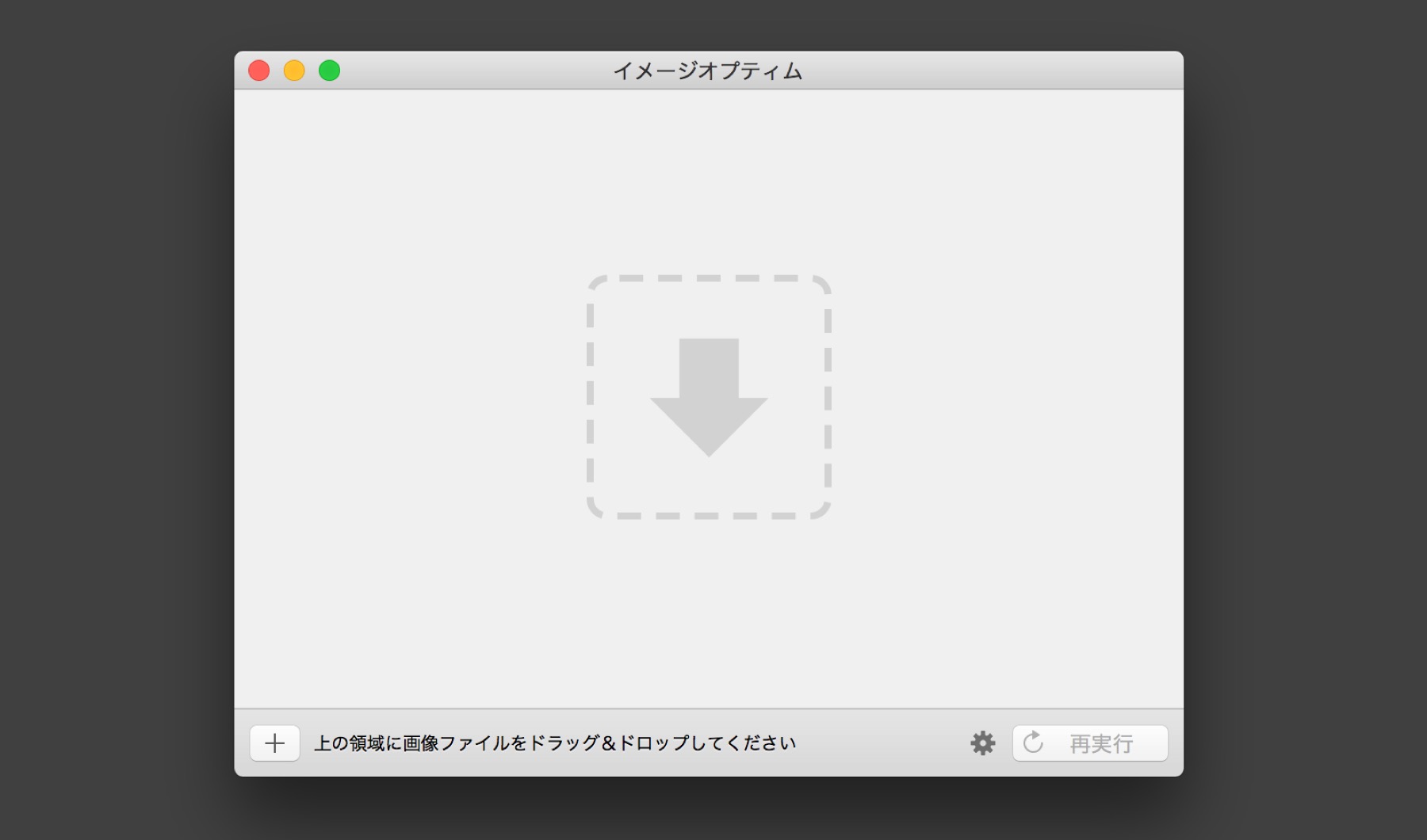
使い方もこれまた簡単で、対象の画像をアプリ上でドラッグ&ドロップするだけ。複数の画像も同時に一括圧縮することができます。
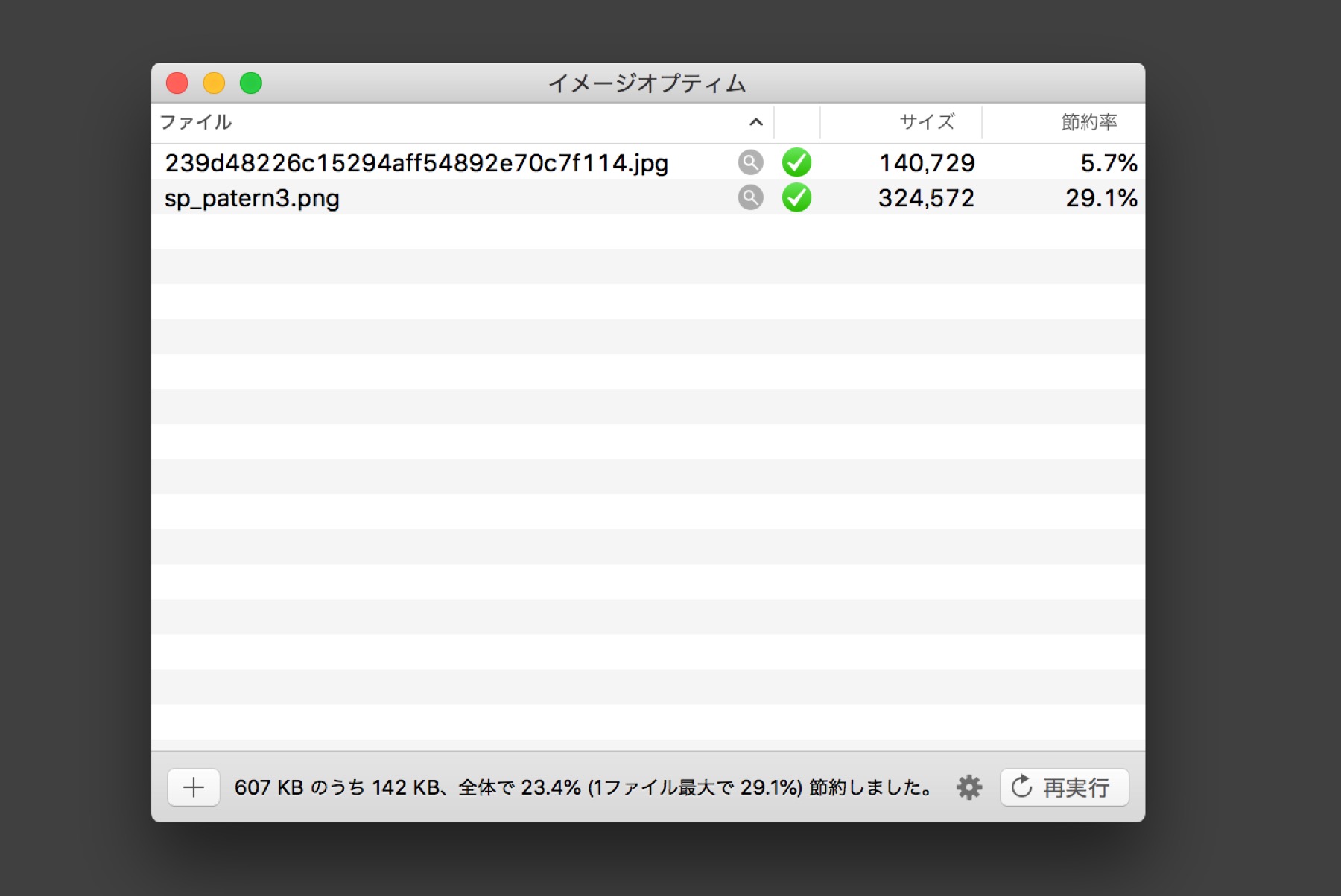
ファイル名の右横にある、緑色のチェックマークがつけば軽量化は完了です。どれくらい軽量化されたのかは、節約率の欄で確認することができますね。
ちなみにImage Optimの難点としては、ファイルサイズが大きい場合軽量化するのに時間がかかる点です。場合によっては1枚30秒〜数分かかることもあります。
(1) まずコンテンツで使う画像をPhotoScape Xで編集
(2) Th-MarkerXで一括リサイズ(先にリサイズしてから編集する場合もある)
(3) 最後にImage Optimでまとめて圧縮
といった感じですかね。ご参考下さいませ。
無料の画像加工・編集ツール:変化球編
ここまで紹介したツールの他に、プラスαで知っていると役立つ画像加工ツールを合わせて2つご紹介します。
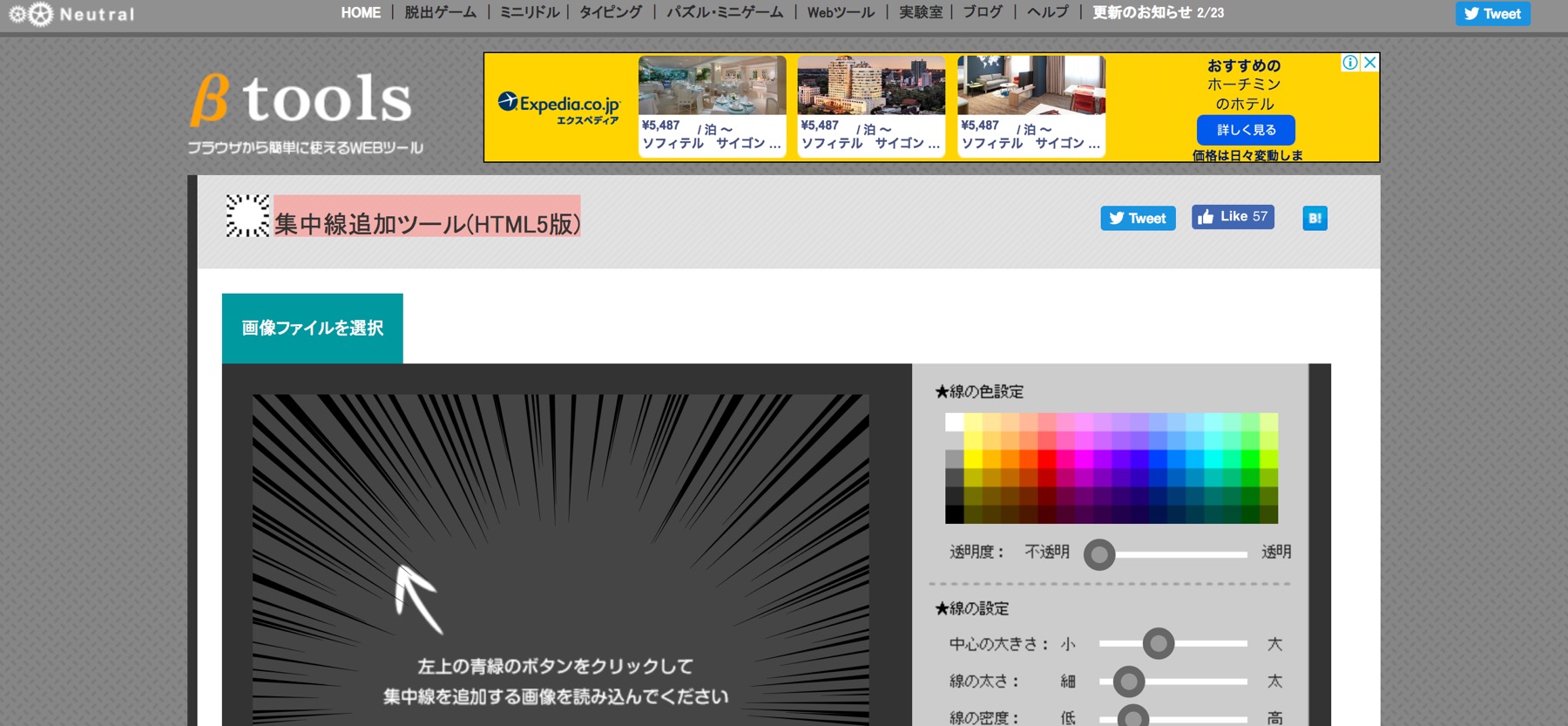
(4) 集中線追加ツール(Web)
Photo by : 集中線追加ツール
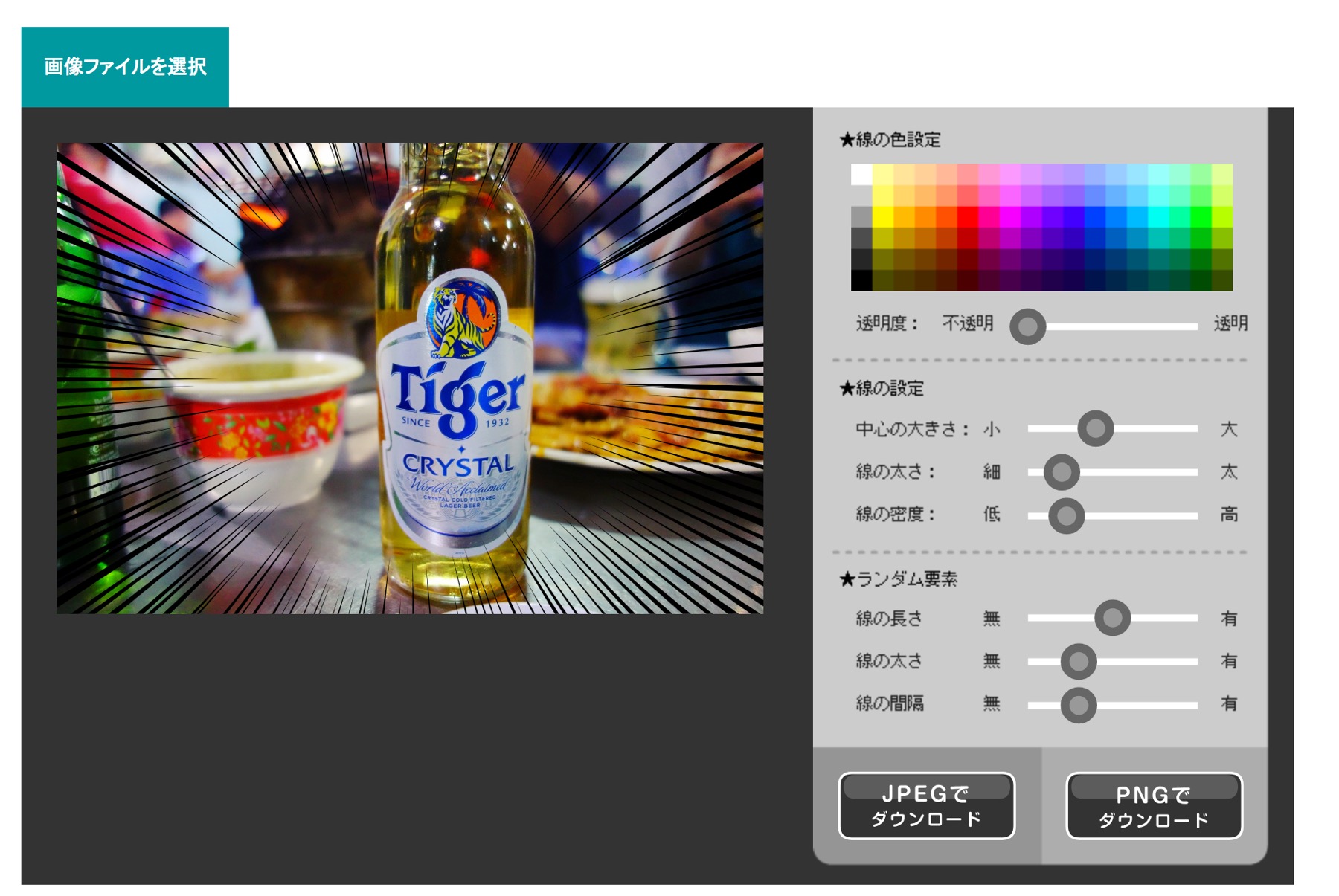
集中線追加ツールは、かんたんに画像に集中線を入れることができるWebアプリです。時々記事コンテンツの写真で使うことがあるので、集中線を入れる時は重宝するツールです。
集中線って言われてもぱっとイメージ沸かないと思いますが、上記のような線ですね。
使い方は簡単で、サイト左上の「画像ファイルを選択」をクリックし、線の色や太さ、密度などを調整、その後JPEGかPNGでダウンロードするだけ!画像の上をクリックしながら移動すると、集中線の起点を移動させることもできます。
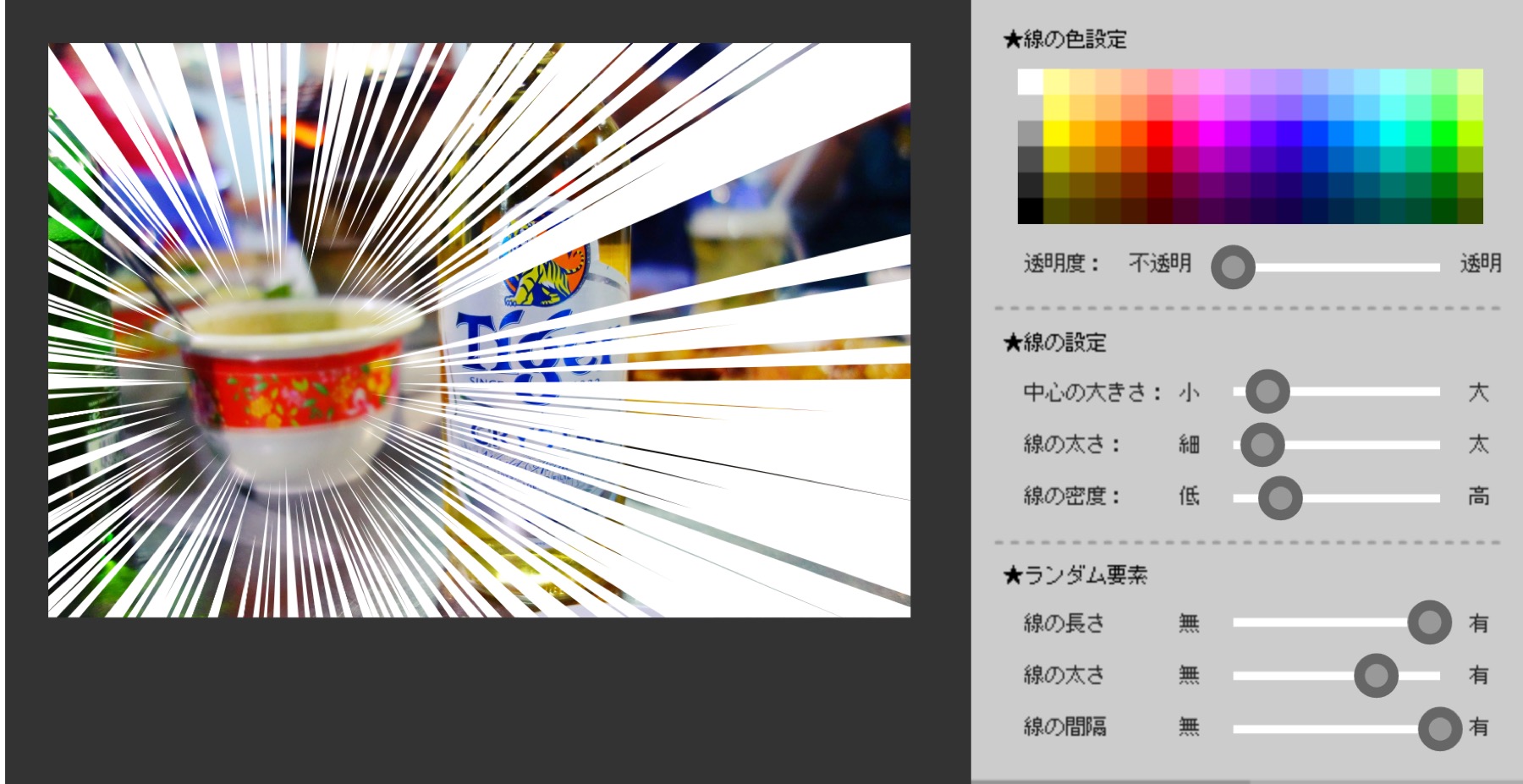
こんな感じにもできます。なかなか面白いツールですね!
集中線追加ツール
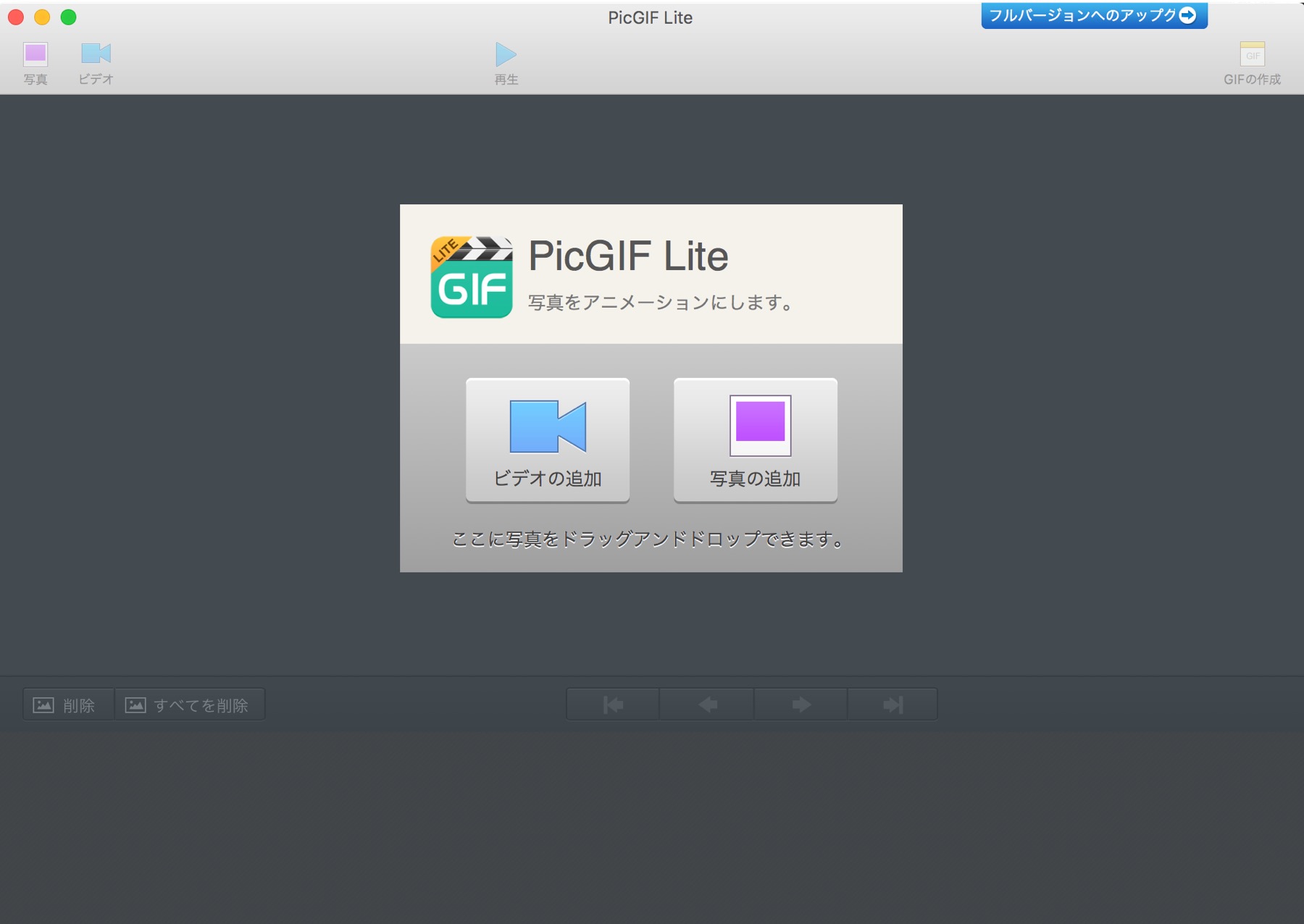
(5) PicGIF Lite(Mac)
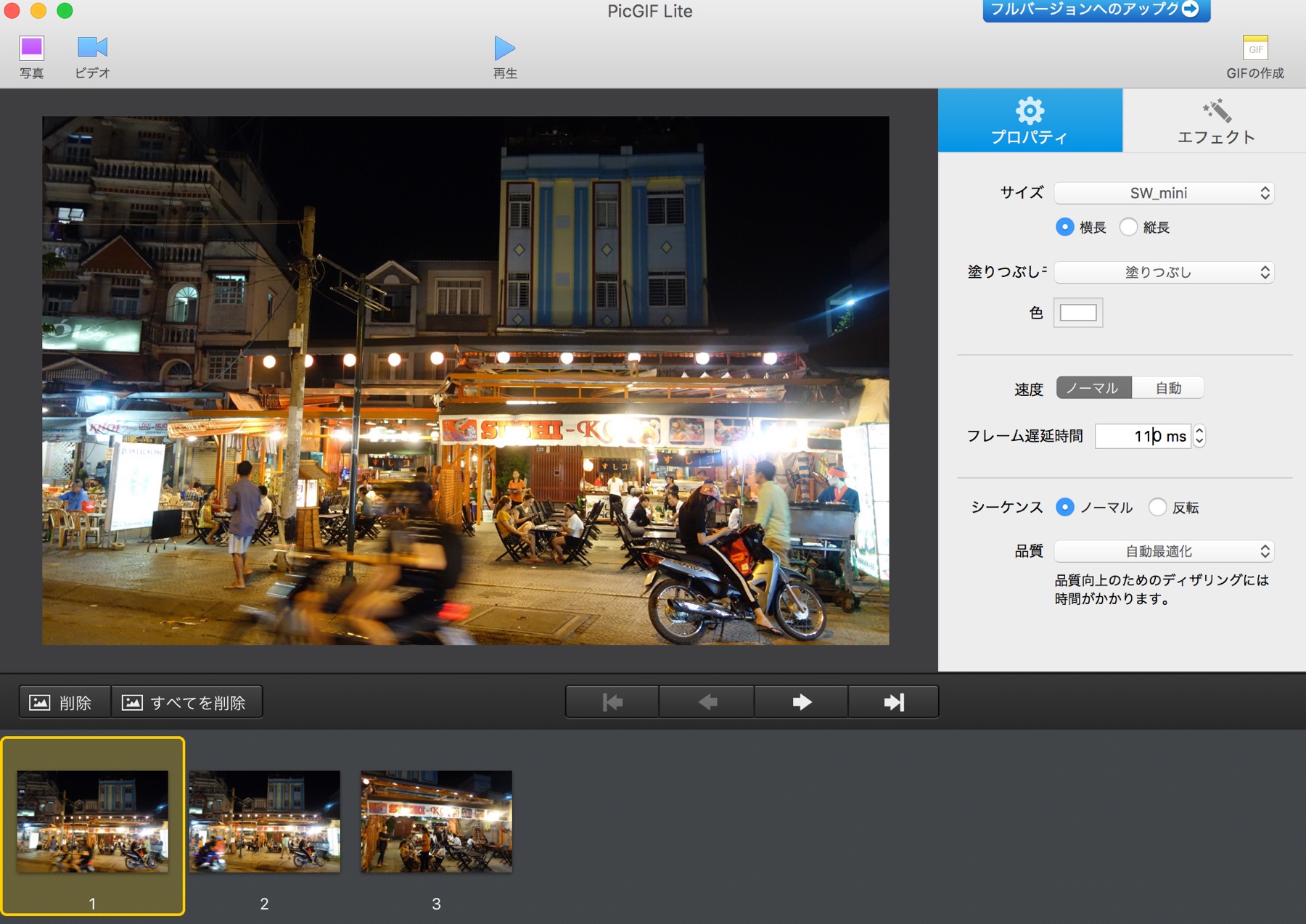
Photo by : PicGIF Lite
PicGIF Liteは、簡単にGIFアニメーション画像を作成することができるMacアプリです。連続した写真を用意すれば、GIFアニメーションに変換することができます。
GIF画像はこんなやつですね。複数枚の画像を連続してアニメーションのように見せることができます。
PicGIF Liteの使い方もシンプル!まずはアプリを落としたら、「写真を追加」ボタンからGIF画像にしたいファイルを選択します。あとから追加もできます。
アニメーションの流れに沿って写真を並び替えたり、写真が切り替わる速度も調整することが可能です。フレーム遅延時間を小さくすればするほど滑らかな動きになり、数値を大きくすればスライドショーのような見せ方も可能です!
設定し終わったら、アプリ右上にある「GIFの作成」ボタンをクリックして、GIF画像を生成しましょう!
PicGIF Lite
番外編:Canva(Web)
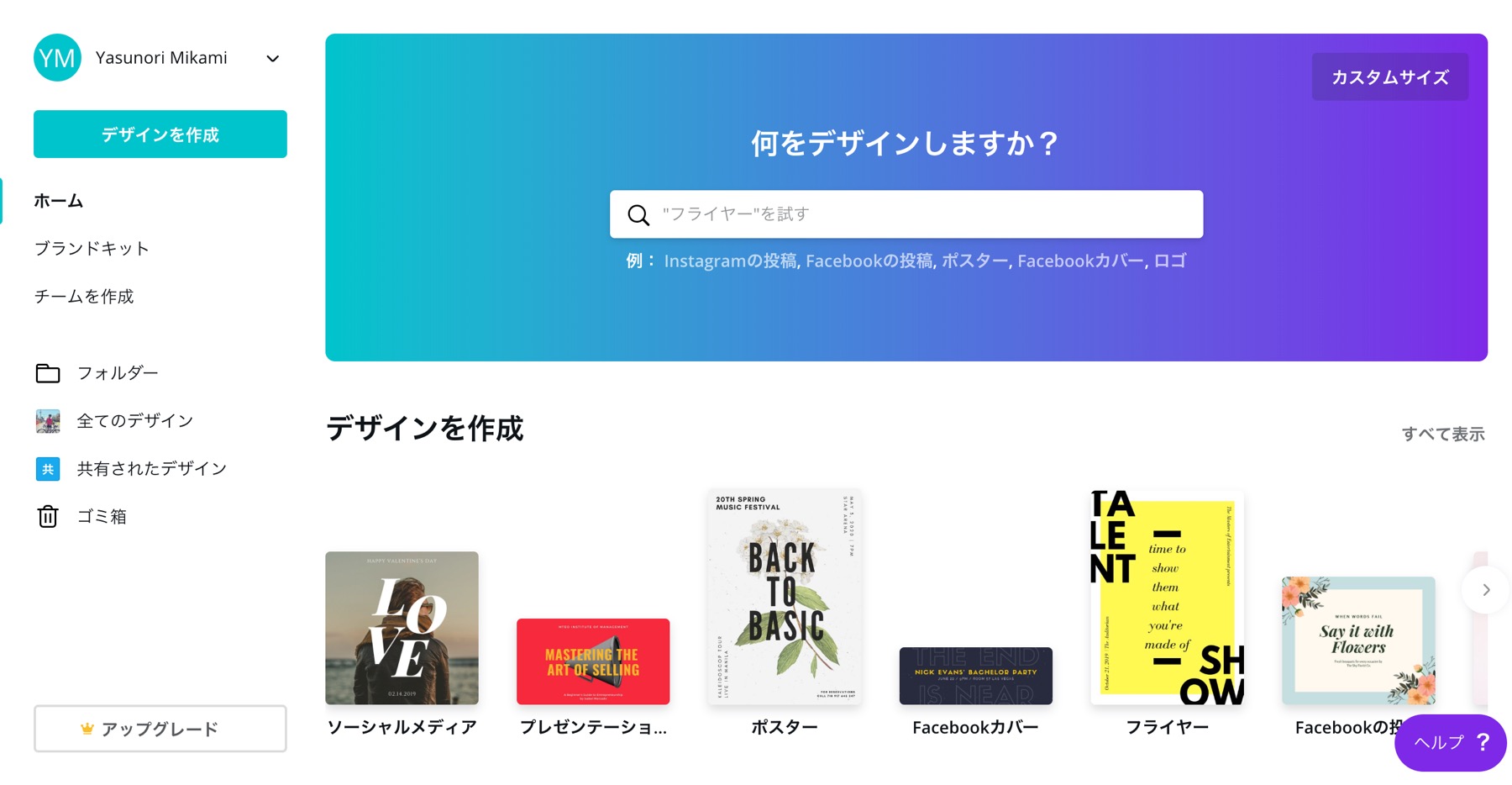
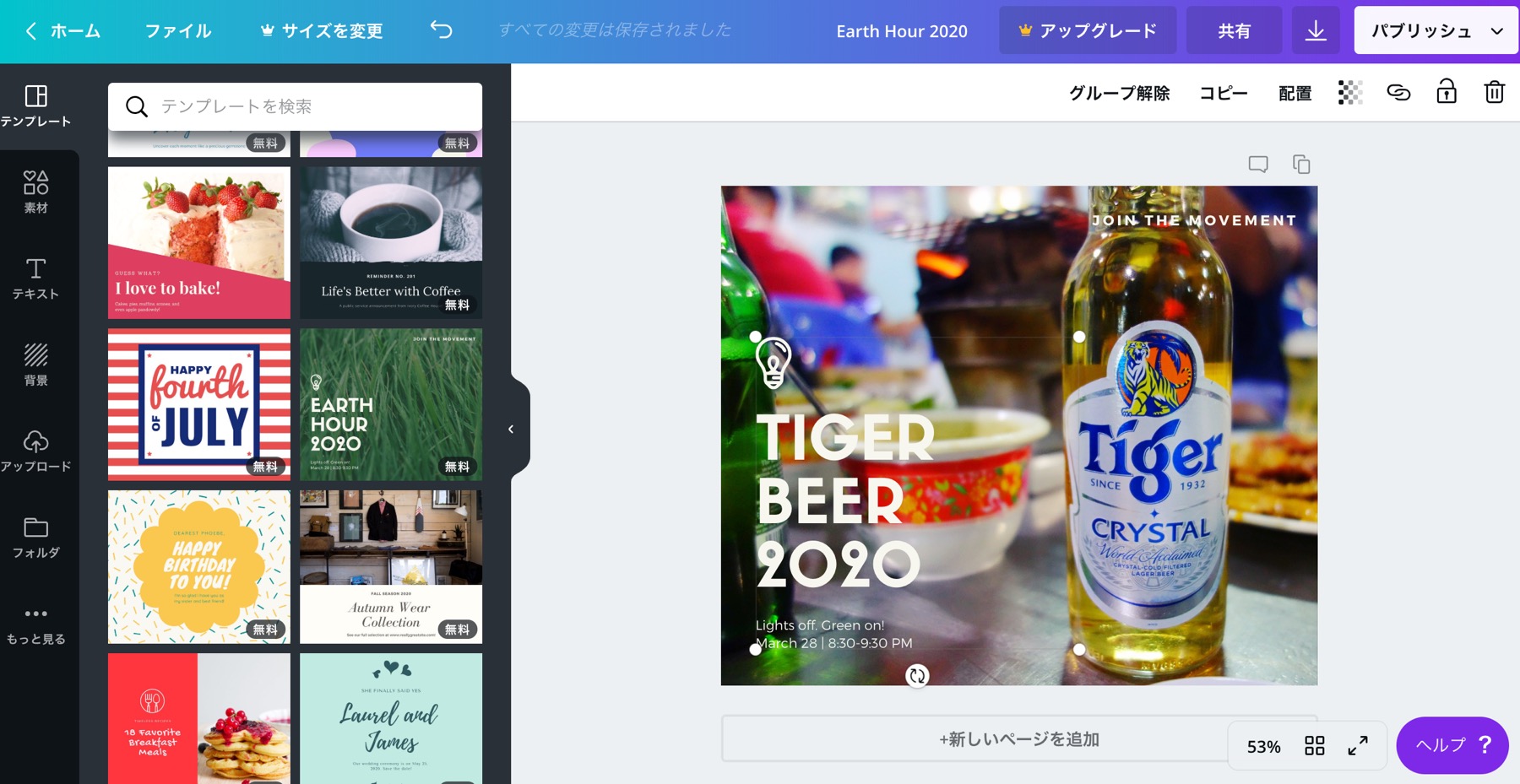
Photo by : Canva
最後に番外編として、画像を編集して簡単にバナーやサムネイル画像などを作成できるWebアプリ「Canva」をご紹介いたします。Canvaには多用なテンプレートや素材が用意されているので、少しテキストや配置をいじるだけで、それっぽいサムネイル画像を制作することができます。
背景に自分で用意いた写真を入れれば、テンプレートとの組み合わせ次第でオリジナルな画像になります。先程紹介した「PhotoScape X」などの画像編集ツールでも作成できますが、バナーやサムネイル画像となると一定のデザインスキルが必要になるので、ツールが使えても良さげな画像を作成することは難しいです。
かっこいい画像に編集したい、けどデザインに自信がない…… そんな時はCanvaもチェックしてみて下さいね。
Canva
まとめ
ここまで無料で簡単に使える画像加工・編集のおすすめアプリやサービスをご紹介してきましたが、いかがでしたでしょうか?
込み入った画像編集が必要でなければ、割と上記で紹介したツールで十分なケースも多いです。ネット上でいろいろなツールが紹介されていますが、ぜひご自身にあったツール選びの参考になれば幸いです。
最後までお読みいただきありがとうございました!
おすすめなフリーの写真・画像サイトについてはこちらから ↓↓
コンテンツづくりで写真と同様に重要な、記事・文章の書き方については下記記事も参考にしてみてくださいね。
Webデザインを効率的に学ぶなら、スクールに通うのもおすすめな選択肢です ↓↓
未経験向け!Webデザインでおすすめなスクール・専門学校&講座比較 7選まとめ