先日診断系(マッチング)コンテンツを企画、ディレクションする機会がありました。企画からデザイン、開発、デバックや改修など含め、リリースまでトータル3ヶ月ほどかかりました。
この様な機能を企画・ディレクションするのは今回が初めてで、自分の企画の詰めの甘さが如実に現れた苦い経験となりました。特に企画段階での挙動の仕様の詰めが甘く、開発の部分で想定した以上に工数がかかってしまいました。
色々と苦労の連続でしたが、学ぶことはとても多かったので、実際の企画・制作のフローや考えたこと、企画時の注意点などをざっくり備忘録としてまとめてみました。あくまでのメモ程度ですが、参考にしていただけますと幸いです。
どんな診断系コンテンツを企画したのか?
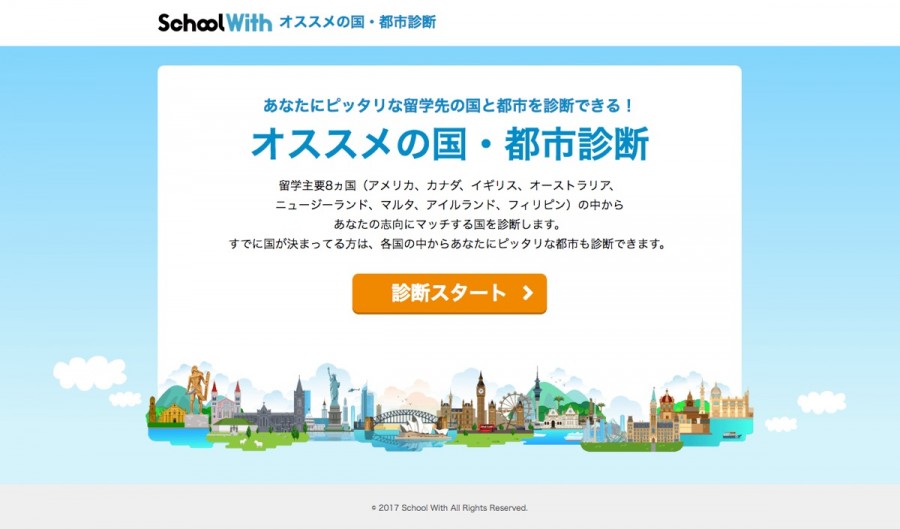
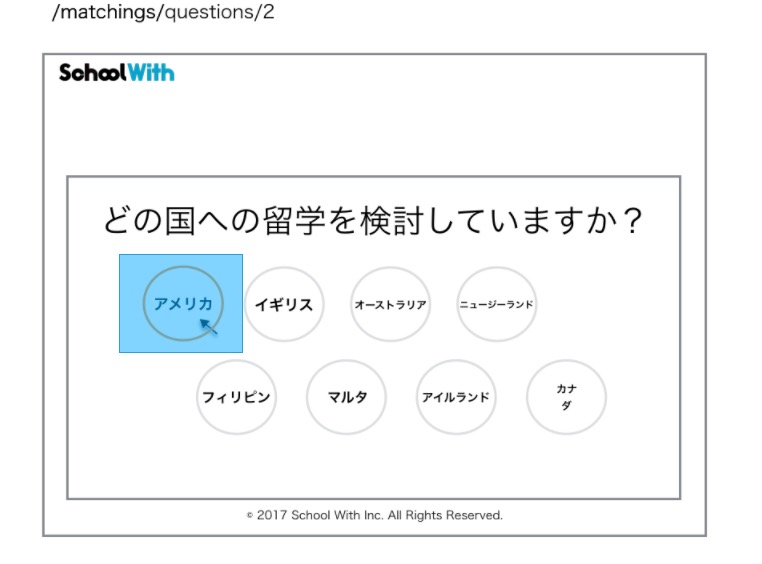
Photo by : https://schoolwith.me/matchings
今回僕が企画したのは、ユーザーが留学先として自分にピッタリな国や都市を診断できるというコンテンツです。
URL : オススメの国・都市診断
本機能では、留学主要8ヵ国(アメリカ、カナダ、フィリピンなど)の中から、ユーザーの志向にマッチする国を診断できる機能と、各国ごとにマッチする都市を診断できる2つの機能に分かれています。

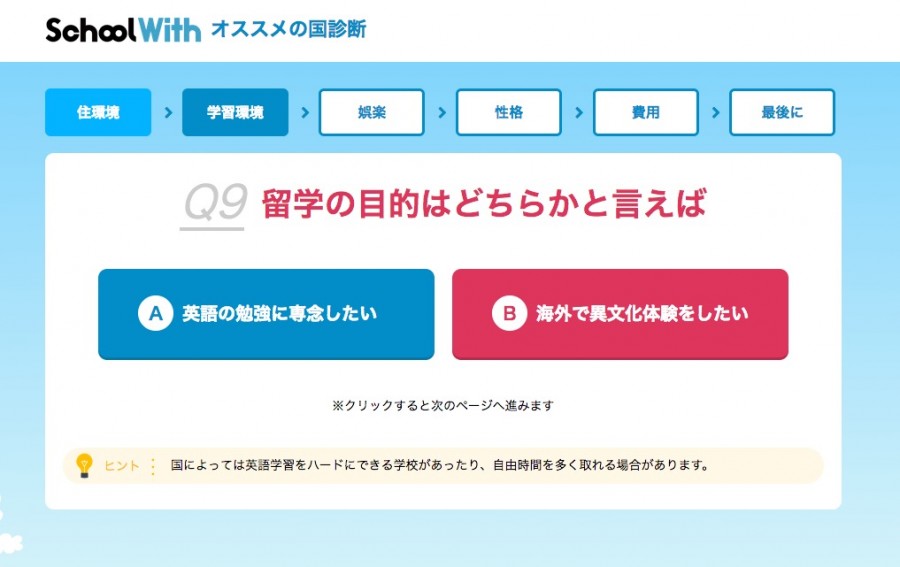
Photo by : https://schoolwith.me/matchings
AとBの2択問題を「国診断」は計20問、「都市診断」では最大15問解答していくことで、マッチング結果を集計。結果画面では、マッチ度の高い上位3つの国や都市を確認することができます。

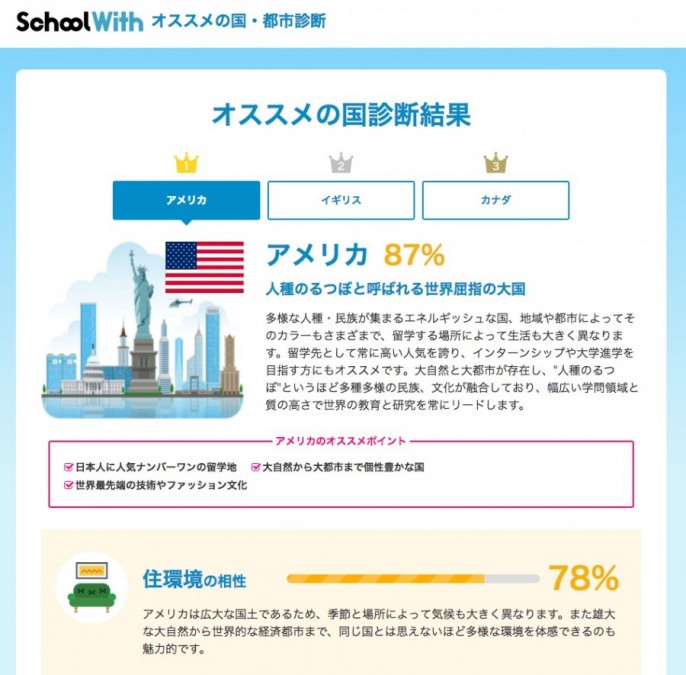
Photo by : https://schoolwith.me/matchings
またどれくらいユーザーとマッチしているかは、パーセント表示で確認できるほか、オススメされる理由なども合わせてコメントで表示されます。
サービス本体の拡大に伴い、掲載する留学先の国や都市の選択肢を拡大してきた一方で、どこの国や都市が自分自身に合っているのかわからないという悩みを抱えるユーザーが多くいました。そうしたユーザーの声を受けて、今回の機能の企画に踏み切りました。
診断機能の企画までのステップ
今回の診断機能を企画するに辺り、どのようなステップを踏んでいったのか、簡単に振り返ってみたいと思います。
(1) 企画の方向性を整理
今回の診断機能をリリースするに辺り、企画の背景や意図、ターゲット、目標とKPIの設定、対象国と都市、機能の導線、ユーザーのフロー、プロジェクト全体の工数など、企画の方向性をさくっと整理していきました。
(2) 類似サービスのリサーチ
他社の診断系コンテンツを、ジャンル問わずとにかく使ってみました。留学関係はもちろん、性格診断から恋愛、転職、またスマフォアプリやSNS、Webなど、様々な診断コンテンツを使ってみて、機能や診断の流れ、UIイメージを膨らませていきました。
参考にですが、こちらのサイトが色々な診断コンテンツの事例をまとめていて面白かったです。
VONVON
(3) 機能・仕様を具体的に固めていく
リサーチ結果をもとに、企画内容をより具体的にしていきます。診断コンテンツによるゴールの実現や今後の拡張性などを踏まえて、マッチング機能の仕様や方向性を具体的に詰めていきました。例えば以下のような項目です。
・問題の数や回答方法をどうするか(Yes/No方式か、複数選択方式かなど)
・結果画面に何を表示するのか
・マッチング結果の算出方法は?(回答結果により加点していく方式か、分岐していく方式かなど)
・汎用性を持たせるにはどうするか
(今後対象国や都市が拡大した際に、転用できかつ改修や情報の更新がしやすい)
・国と都市を別々に診断するのか、それとも同時に診断するか
またマッチングの結果が特定のものに偏らないようするにはどうするか、結果が同列の場合はどうするか、などの想定される懸念点やその対処法などもイメージしておきました。
ある程度僕の中で機能が固まった段階で、エンジニアやデザイナーの方も交え、実装における実現の可否や、ユーザビリティにおける懸念点など、様々なアイディアを出し合い、機能を更にブラッシュアップしていきました。
(4) プロトタイピングの作成

上記の仕様を元に、PhotoshopとInvisionを用いて簡単なプロトタイプを作成し、実際に社内のメンバーの方に使ってもらいました。そこからのフィードバックを踏まえて更に機能をブラッシュアップしていきます。
(5) 仕様書の作成とスケジュールの策定

機能が固まった段階で、仕様書を作成していきます。マッチング全体の分岐フローを、遷移図を作成しディレクトリごとにまとめていきました。
診断TOP画面、質問画面、回答結果画面などのページごと、またPCとSPなどデバイスごとの仕様も詳細にまとめていきます。
また再度サイト内における診断コンテンツの導線位置や、バナーの訴求文言、リリース後の計測も考慮して導線ごとのパラメータ、診断結果のシェア機能の仕様も合わせて整理していきます。
これらの仕様を踏まえ、再度デザイナー、エンジニアの方を交えてデザインや開発工数を算出、リリースまでの全体スケジュールを詳細に洗い出し整理しました。
(6) 点数調整
デザインの制作を進めつつ、同時に各項目ごとに、選択肢が選ばれた場合の点数をどの様に付与するのか、国ごと、都市ごとに専門の留学カウンセラーのアドバイスを元に調整していきました。
また算出した点数に基づき、実際に診断してみて点数に偏りがないか、想定される結果になっているのか検証していきます。
かなりの数の項目があったことに加え、項目ごとの部分の最適化と、診断結果全体の最適化を同時に達成する必要があり、想像以上に難航、時間を要しました。ずっと数値とにらめっこすることになり、正直かなり辛かったですね・・。
この点数次第で診断コンテンツの結果が大きく変動し、ユーザーの満足度・納得度に直結する部分ですので、かなり気合を入れて検証すべしです。
またある程度僕の方で点数の調整を終えた後に、エンジニアの方に質問文と回答結果を算出できるデザイン抜きのプロトタイプを実装してもらいました。それを社内のメンバーにも使ってもらい、ある程度の回答パターンを算出、さらに精度を高めるべくブラッシュアップしてきました。
(7) テキストの精査
点数調整と同時に、タイトルやディスクリプション、質問文やヒント文、結果時の文言など、テキストを具体的に精査していきました。
(8) 実装へ
点数や文言などの調整が完了した時点で、デザインも完了。ついにフロント・バックエンドの実装へ踏み切りました。
企画時の注意点や反省点
今回診断機能を実装するに当たって悩んだ点、反省点を簡単にまとめます。
どこまで点数算出のロジックを調整するか
これはなかなか難しかったのですが、点数算出ロジックの調整をどこまでするのか、と言う線引もなかなか難しかったです。
今回は質問ごとにカテゴリを設け、結果画面ではカテゴリごとのマッチ度も算出する仕様なのですが、そのカテゴリごとの%に偏りがでる場合がありました(マッチ度100%や10%など極端に低いもの)。そうした場合、極端な数値が出ないようにロジックの微調整していきましたが、あまりにやりすぎると本来の点数から離れ、実態を歪めてしまうことがありました。
変数の多い回答次第ではどうしても点数調整をしていく必要が出てくるかと思いますが、そのロジックで本来の目的をユーザーが達成できるのか、改めて立ち帰り、ロジックを組み直すことを忘れないでいるべきです。
リリース後のバグチェックは必ず抜けもれなく、確認すべし
これは本当に当たり前なのですが、機能のリリース後は必ずバグがないか入念に全てチェックしましょう!
今回はリリース時に、SP版の特定の国を選択した場合に結果が表示されていなかったり、ログインした上で結果ページから選択肢のページに戻った場合、回答結果が表示されなくなるエラーなどが発生したり、諸々の対応に追われました。
またOGイメージがリリース直後設定していなかったという確認漏れもあり、自分の詰めの甘さに気付かされました。サービスのリリース時には、バグのチェックリストを事前に作成し確認を怠らないこと、また必ずリリース直後だけではなく定期的に確認していくことも重要です。
新規の機能だけでなく、影響がありそうな機能や、サービスの重要な機能も含めて、周辺の領域にバグが発生していないかも徹底的に確認しましょう。
企画の段階で、ありとあらゆるユーザーの行動を想定しておくべし
またそもそもですが、企画の段階でありとあらゆるユーザーの行動を想定し、その時の挙動などの仕様も細かく固めておきましょう。ユーザー行動パターンを洗い出しておくことで、ある程度バグやミスなどの発生を最小限に抑えることができ、かつバグの発生時にも迅速に気づき対処できるはずです。今回はこのあたりの洗い出しの詰めが甘かったこともかなりの反省点です。
いかがでしたか。このような診断系の機能・コンテンツを企画するのは今回が初めてで、全くノウハウがない中で自分なりに試行錯誤しながら進めていきました。思った以上に全体の設計をすることが難しく、また失敗も重ねながらなんとか企画をカタチにし、リリースをすることができました。本当に多くの学びがありました。今後は診断対象の範囲を広げるとともに、より精度を高め、また導線の最適化を進めていきたいと思っています。
最後までご覧いただきありがとうございました!