サイトスピード改善で一定の成果を見込める施策として、キャッシュ改善があります。サーバー上で事前にページを生成し、キャッシュとして保存しておくことで、表示速度を改善することができます。
WordPressサイトの場合は、プラグインで導入することができます。おすすめなプラグインが「WP Fastest Cache」。設定方法がシンプルなので、初心者でも比較的簡単に使うことができます。
キャッシュ系のプラグインはW3 Total CacheやWP Super Cacheなど色々あるのですが、比較的バグ報告が少なく(現状僕が使っているテーマ「Stork」との相性も加味し)、また簡単に使えるということでWP Fastest Cacheを選定しました。
ということで今回はWP Fastest Cacheの使い方や注意点などを解説していくので、キャッシュ改善を検討している方はぜひチェックしてみてください。
WP Fastest Cacheの導入方法
まずはWP Fastest Cacheの導入方法を見ていきましょう!基本的に他のWordPressプラグインと同じです。
まずバックアップを必ず取る
キャッシュ系のプラグインは、導入するとデザインが崩れたりPCとSPの切り分けができなくなったりと、様々なトラブルが発生する可能性があります。
環境やテーマなどによって何が起こるか予測しづらいので、設定する前に必ずバックアップを取りましょう!
バックアップには「UpdraftPlus」というプラグインがおすすめです。無料で簡単にバックアップデータを作成することが可能です。
インストールと有効化
管理画面のメニュー「プラグイン」>「新規追加」から、「WP Fastest Cache」で検索。「いますぐインストール」をクリックし、有効化します。
画像のチーターは、速くなるからってことでしょうか?(笑)
インストールされてるか確認
インストールを完了すると、管理画面のサイドバーに「WP Fastest Cache」が追加されていればOKです。クリックして詳細を確認しましょう。
基本的にデフォルトで全ての設定項目がアンチェック状態なので、インストールしても設定しないと起動はしません。キャッシュ系のプラグインはトラブルが多いので安心ですね。
WP Fastest Cacheの使い方
WP Fastest Cacheは多機能ですが、必要な項目をチェックするだけなので簡単に設定できます。確認していきましょう。
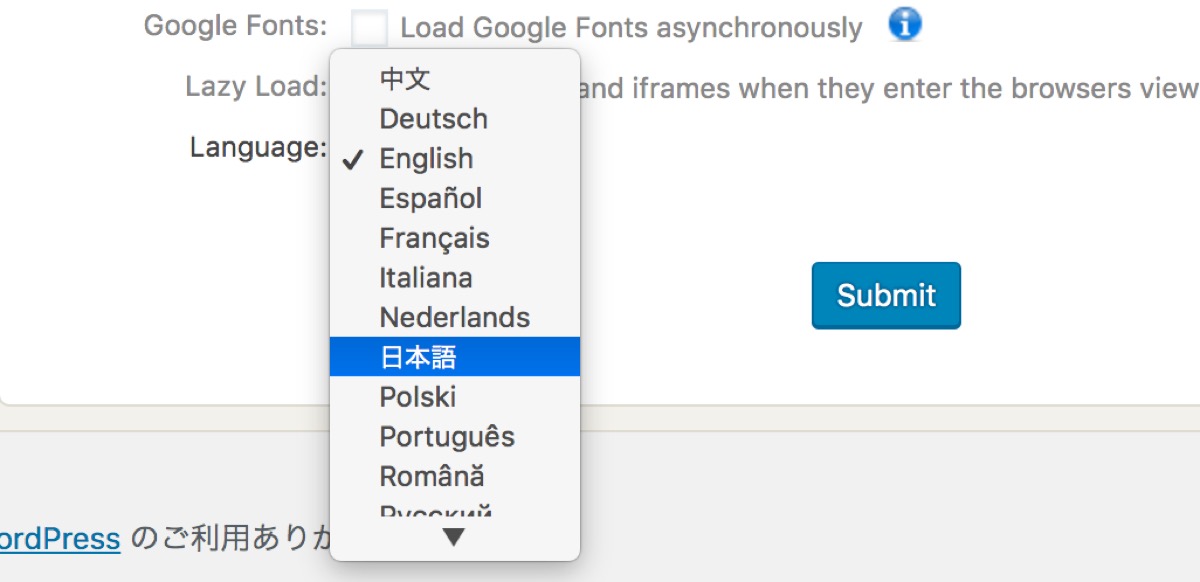
1. 日本語設定に変更
WP Fastest Cacheデフォルトでは言語が英語になっていますが、日本語表示も可能です。初心者にはありがたいですね!
先に「日本語」へ変更し、「変更を保存」しておきましょう。
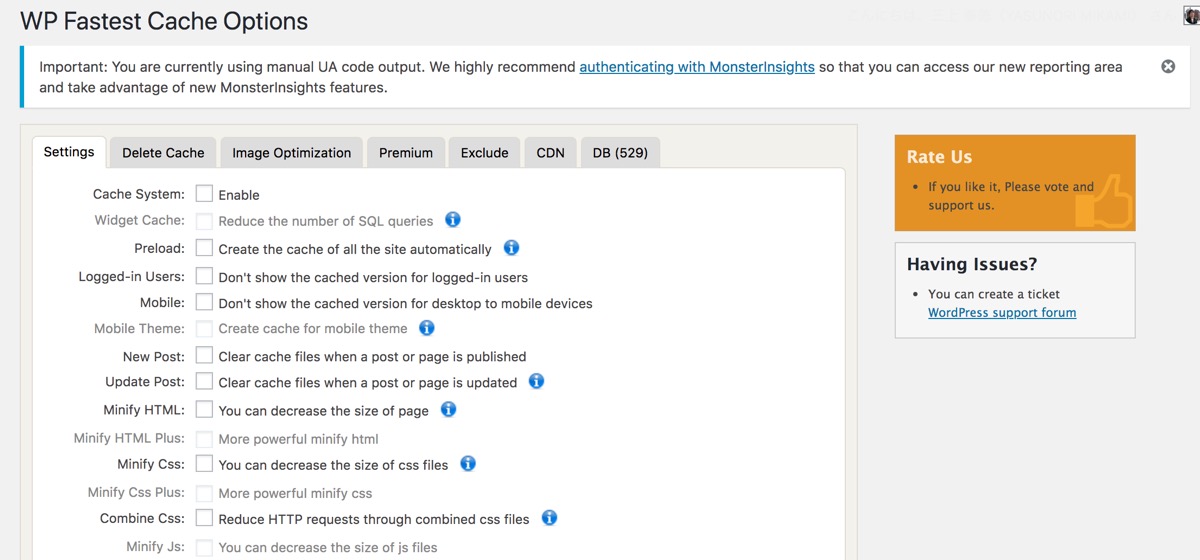
2. 詳細設定
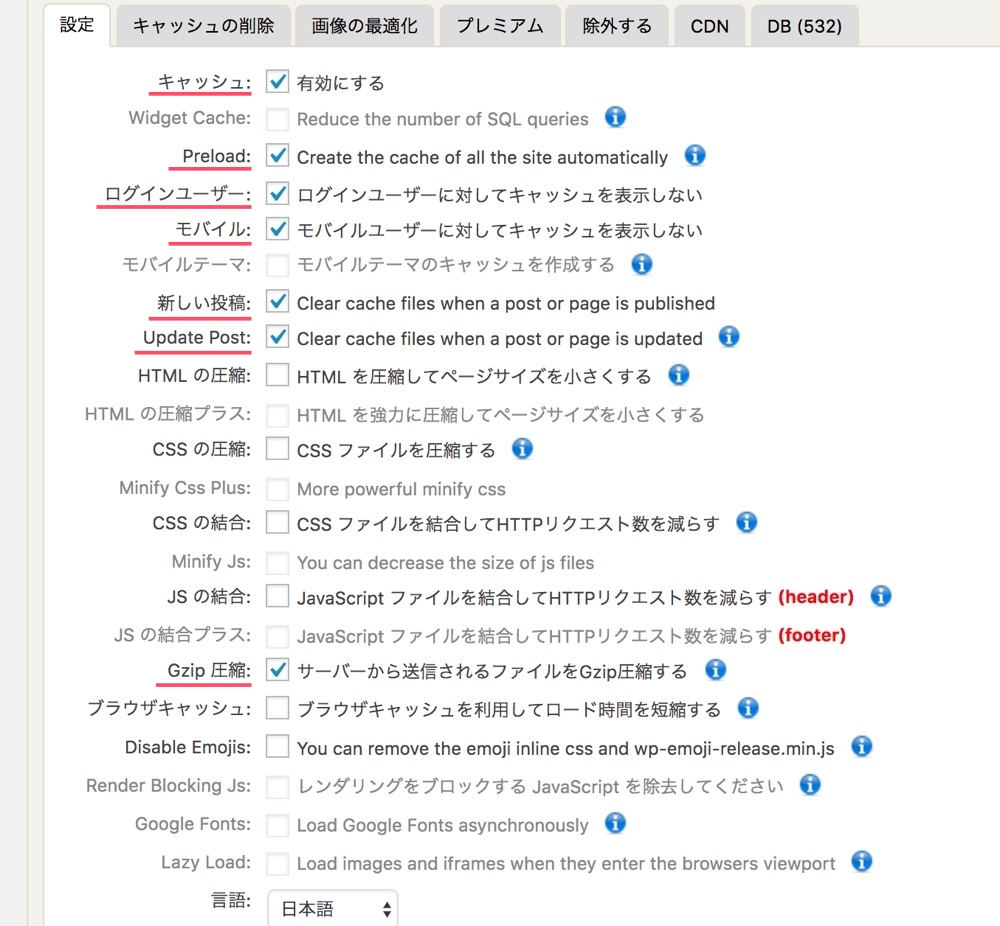
必要な項目をチェックするだけでOKです。
キャッシュ
こちらは有効にしないとプラグインそのものが機能しません。必ずチェックをつけましょう。
Preload(プレロード)
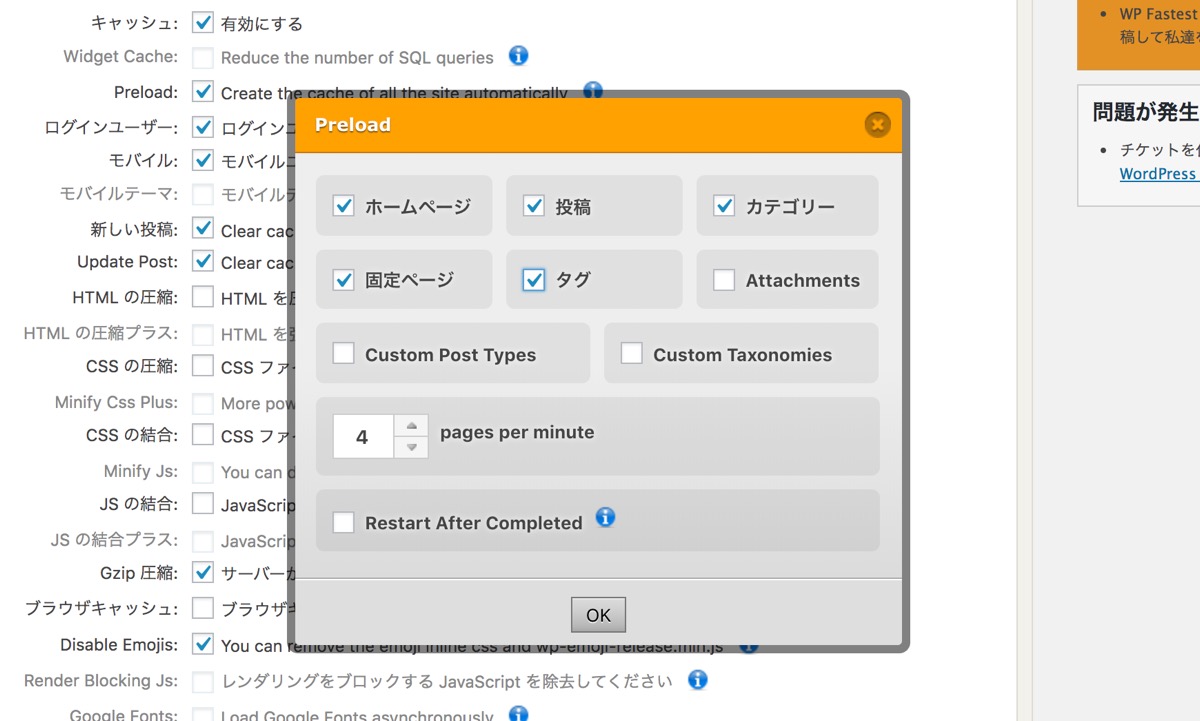
指定した項目のキャッシュを、自動で事前に作成してくれる機能です。クリックすると、詳細設定ができます。
よくユーザーが使うであろう下記の項目は、チェックしておくことをおすすめします。
- Homepage(TOPページ)
- Posts(投稿ページ)
- Categories(カテゴリーページ)
- Pages(固定ページ)
- Tags(タグページ)
ログインユーザー
チェックすると、ログインユーザー(サイト管理者)に対してキャッシュを表示しなくなります。
サイト管理者の場合、キャッシュが残るとテーマなどをカスタマイズしたときに変更内容の確認がしにくくなります。ですのでチェックすることをおすすめします。
モバイル
モバイルの項目はいったんチェックしておきましょう。テーマによってはスマフォ版のデザインが崩れたり、PCとスマフォ版の切り替えができなくなったりと多々エラーが発生するようです。
テーマが僕と同じStorkの場合、不具合が発生する事例を確認しています。実際に僕もこの項目にチェックをつけないでスマフォ版を確認したら、PC版のサイドバーがSP版で表示されるエラーが発生していました。
ですので、この項目にチェックを入れ、モバイルユーザーにはキャッシュを表示しないようにしています。
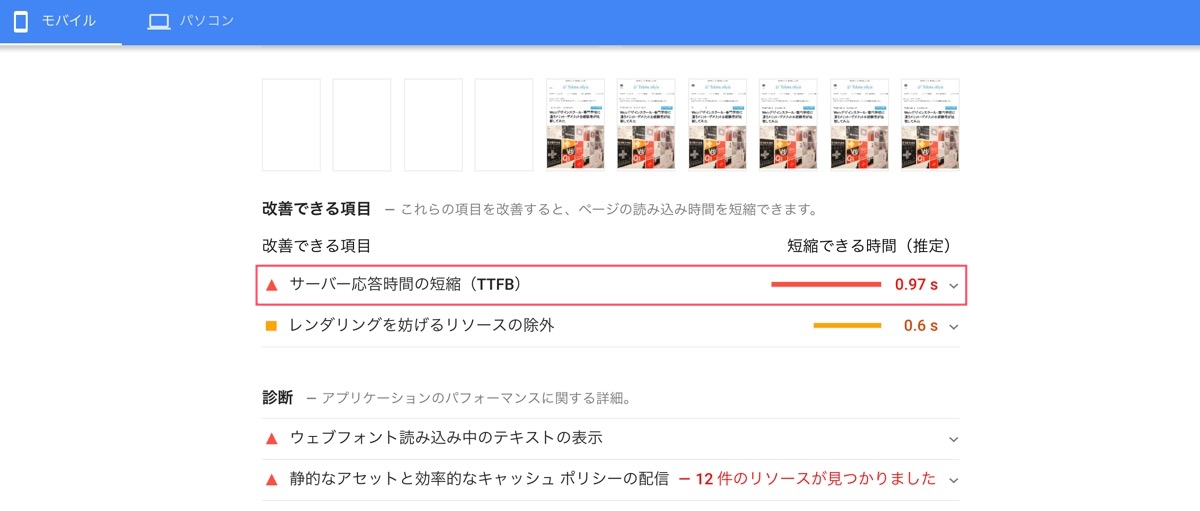
Googleが提供するサイトスピード計測ツール「PageSpeed Insights」で提案される改善項目で、スマフォ版の「サーバー応答時間の短縮(TTFB)」がもともと未解決でしたが、「モバイル」の項目を外すと合格できました。
しかしエラーが発生するのでこの項目にチェックをつけると、やはり「サーバー応答時間の短縮(TTFB)」の指摘が再度されるように……。スマフォのサイトスピードを改善したいので悩ましいですが、こればかりは仕方ないですね。
もしチェックを外し、モバイルユーザーに対してキャッシュを表示したい場合は、有効後に必ずPC版とスマフォ版それぞれにエラーやバグが発生していないか隈なく確認することとおすすめします。
問題が起きたときは、「モバイル」をチェックして解除できますよ。
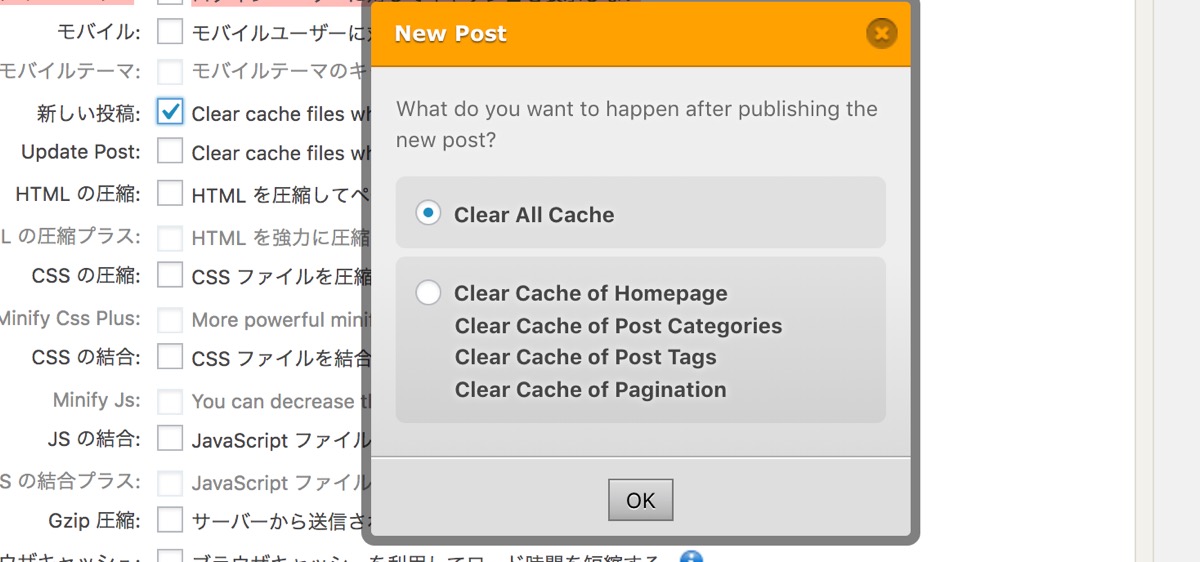
新しい投稿
「新しい投稿」はチェックしておきましょう(Clear All CasheでOK)。新規投稿する時に、指定した項目のキャッシュを削除することができます。
記事を投稿する度に古いキャッシュを削除し、新規キャッシュに入れ替えることで、定期的にキャッシュ状況を最新状態に保つことができます(記事更新頻度によりますが)。
Update Post
こちらは「新しい投稿」とは違い、記事を更新した場合にキャッシュを削除できる機能です。合わせてチェックしておきましょう。
ファイル圧縮・最適化
ファイル圧縮・最適化の項目は、他の専用プラグインで管理しているため今回チェックしませんでした。
- HTMLの圧縮
- CSSの圧縮
- CSSの結合
- JSの結合
もしファイル圧縮が必要であればチェックしましょう。
参考までに、僕がファイル圧縮・最適化で使っているのは、「Autoptimize」というプラグインです。
Gzip圧縮
この項目も必要に応じてチェックしておきましょう。サイトリソースをサーバー上で圧縮することで、転送量を減らし高速化してくれます。
他のプラグインで設定している場合はチェックは不要です。
ブラウザキャッシュ
サーバー上ではなく、ブラウザ上でのキャッシュを生成してくれます。僕は.htaccessファイルに直接設定を記述しているので、今回はチェックを外します。
ブラウザキャッシュは、プラグインを利用しなくても比較的簡単に設定できます。キャッシュの設定も細かく指定できるので、以下記事もぜひ参考にしてみてくださいね。
ファイルを直接いじりたくない、現状他のプラグインでブラウザキャッシュを何も設定していない方は、こちらで簡易的に管理してもいいかなとは思います。
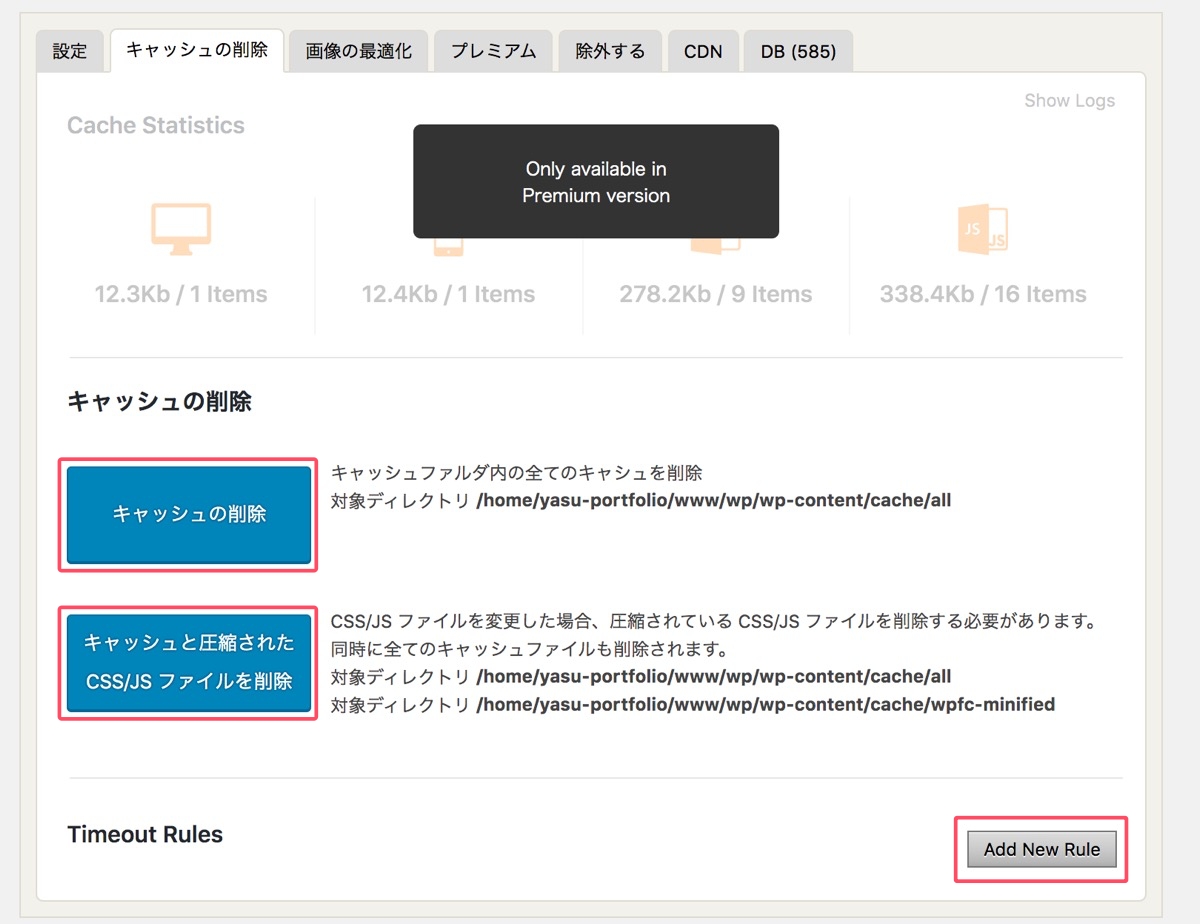
3. キャッシュの削除方法
上記の設定で、記事を投稿・更新した場合に定期的にキャッシュが削除・更新されるようになりましたが、「キャッシュの削除」タブから手動・もしくは自動更新で削除することもできます。
キャッシュを削除
キャッシュファルダ内の全てのキャシュを削除します。
キャッシュと圧縮されたCSS/JSファイルを削除
テーマのコードを変更するなどで、CSS/JSファイルを変更した場合はこちらをチェックしましょう。
Timeout Rules

「Add New Rule」をクリックすると、キャッシュを自動削除する頻度の調整が可能です。必要に応じて設定しておきましょう。
WP Fastest Cacheを有効活用しよう!
ここまでWP Fastest Cacheの使い方を紹介してきましたが、かなり簡単に設定できるのでぜひキャッシュ改善のプラグインとしておすすめしたいところです。

実際にPC版は「サーバーの応答時間が遅い(TTFB)」が解消され、サイトスピードスコアが70後半から90台へ上昇しました!
色々サイトスピード改善で試行錯誤していたのですが、キャッシュ周りで思った以上に改善できましたね。スマフォ版もスコア40前半から50台に改善したので、10前後のスコア改善に。スマフォはまだかなり改善の余地があるので、引き続き調整していきます……。
PCに関しては、広告で表示される画像が重いくらいしかもう指摘されない感じですね。
サイトスピードについては、キャッシュもそうですが画像周りの施策でもサイトスピードをかなり改善できたので、以下の記事もぜひチェックしてみてくださいね。
またサイトスピード改善で実施した施策とスコアの検証結果については、下記の記事で全てまとめていくので、よかったら施策の参考にしてみてください。
下記記事では、WordPressのおすすめプラグインを厳選して紹介しています ↓↓