ユーザーがページを閲覧した際に、HTMLやCSS、画像などのリソースをブラウザが一時保存(ブラウザキャッシュ)することで、同じページを再訪問した時に表示スピードを上げることができます。
WordPressプラグインを使わなくても、「.htaccess」というファイルを編集するだけでOKなので、そこまで難しくありません。
ということで今回は、.htaccessファイルを調整し、WordPressサイトのブラウザキャッシュを有効にする設定方法をご紹介していきます。
ブラウザキャッシュとは?
ブラウザキャッシュとは、ブラウザがユーザーの閲覧したページデータを一時的に保存してくれる機能です。HTMLやCSSなどでのデザイン情報やJavaScriptファイル、画像データなどが含まれます。
キャッシュはブラウザ経由で閲覧しているデバイスに保存されるため、同じページを訪問する度にサーバーから毎回同じデータを取得する必要がなくなります。サーバーとやりとりする回数が減るので、その分ページを表示するスピードを改善できるのです。
逆にページを表示するために必要なデータが多いほど、サーバーにリクエストする回数が多いほど表示スピードが下がります。
特に画像を良く使うサイトやページはサイトスピードが遅くなりがちなので、キャッシュを上手く活用し表示速度を上げることはユーザビリティ改善にとって重要です。ユーザビリティの高いサイトは、もちろんSEO面でもプラスに効きます。
ちなみにブラウザキャッシュの保存容量はブラウザごとに決まっていて、容量を超えると古いデータから削除されていきます。
またどのリソースをどれくらいの期間保存させるかはサイト側が設定できます。ですのでリソースによって保存期間が異なるケースもあります(HTMLデータは1週間、画像は1ヶ月保存されるなど)。
WordPressでブラウザキャッシュを設定する方法
ブラウザキャッシュを有効化するためには、サーバー内にある「.htaccess」というファイルを編集する必要があります。
WordPressサイトの場合プラグインを使うことで対応することも可能ですが、極力プラグインは使わない方がバグが発生する可能性を減らせますし、サイトが重くならないです。
ということで手順を確認していきましょう。
1. FTPで.htaccessをダウンロード
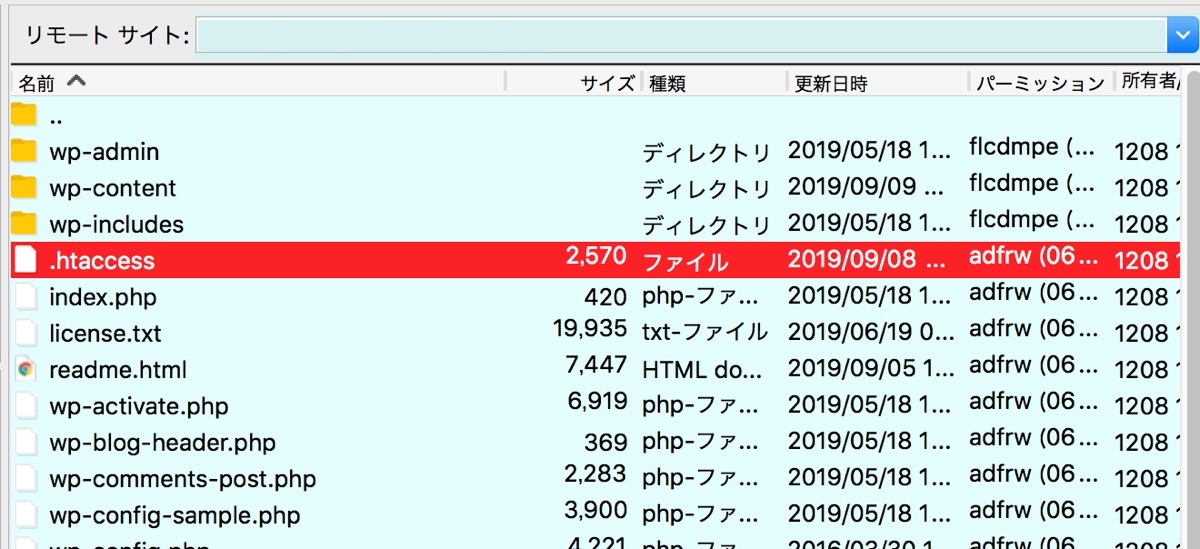
FTPソフトなどを使って、対象となるWordPressサイトの下記ディレクトリまで移動します。
.htaccessファイルを見つけたら、ダウンロードします。
先頭に「.(ピリオド)」がつくのはUNIX系OSで不可視ファイルを意味するので、場合によってはダウンロードしてもファイルを確認できない場合があります。その場合は下記のキーを打つと、隠しファイルを表示することができます。
ちなみにWikipediaでは.htaccessファイルを下記で定義しています。
.htaccess(ドットエイチティーアクセス)とは、Apacheを用いたWebサーバにおいて、ディレクトリ単位で設置及び設定を行える設定ファイルである。
wikipedia
BASIC認証やリダイレクトの設定など、簡単に言えばWebサーバの動作を制御する設定ファイルって感じですかね。記述をミスるとサイトが表示されなくなったりするので、あまり触れたくないファイルではあります……。
2. コードを修正する
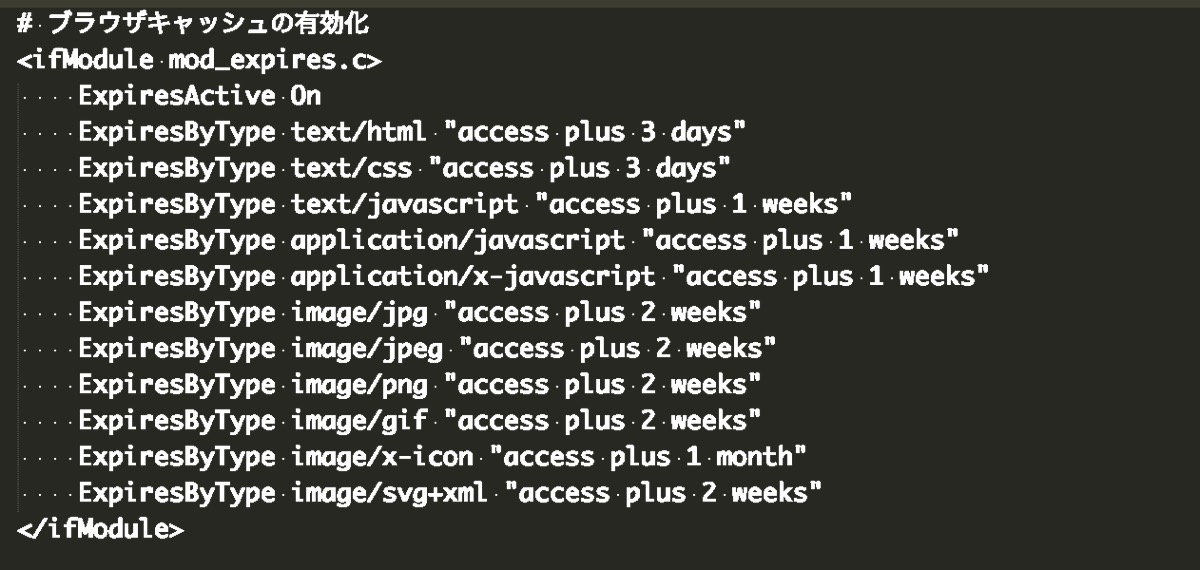
.htaccessファイルに下記のコードを加え、FTPでサーバー上にアップし上書きします。
<ifmodule mod_expires.c="">
ExpiresActive On
ExpiresByType text/html "access plus 3 days"
ExpiresByType text/css "access plus 3 days"
ExpiresByType text/javascript "access plus 1 weeks"
ExpiresByType application/javascript "access plus 1 weeks"
ExpiresByType application/x-javascript "access plus 1 weeks"
ExpiresByType image/jpg "access plus 2 weeks"
ExpiresByType image/jpeg "access plus 2 weeks"
ExpiresByType image/png "access plus 2 weeks"
ExpiresByType image/gif "access plus 2 weeks"
ExpiresByType image/x-icon "access plus 1 month"
ExpiresByType image/svg+xml "access plus 2 weeks"
</ifmodule>できる限りファイルの上部に記述しましょう。
またimage/jpgやimage/pngなど、画像キャッシュの場合は対応する種類ごとに設定する必要があります。x-iconはファビコン、text/cssはCSSファイル、text/javascriptはJSファイルですね。
「access plus 2 weeks」はアクセス後2週間キャッシュを保持するという意味です。他にも
days(日)
weeks(週)
month(月)
years(年)
などの記述が可能です。
僕はサイトのデザインを割と頻繁に微調整するので、キャッシュの保持期間はCSSは3日だけにしています。逆にファビコンや記事中の画像などはほとんど変更しないので、1ヶ月保存する設定にしています。
ブラウザキャッシュを有効にした場合のデメリットの1つは、例えばサイトのデザインを更新した時にユーザー側のブラウザにキャッシュが残り、最新のデザインが反映されないケースがあることです。
ですのでキャッシュの保存期間は、どれくらいの頻度でリソースを更新する予定があるかに合わせ調整しましょう。
更新が反映されない時の対処法
もし自分のブラウザにキャッシュが残り、サイトのデザインなどを変更したのになかなか反映されない時は「スーパーリロード」をしてみましょう。
スーパーリロードすることで、キャッシュの有無に関わらず最新の状態をブラウザに反映させることができます。それでもキャッシュが残る場合は、ブラウザからキャッシュ自体を削除しましょう。
Windows:「ctrl」+「F5」
ブラウザキャッシュでWordPressサイトを高速に!
いかがでしたか?.htaccessファイルを調整することで、ブラウザキャッシュは簡単に設定することが可能です。また.htaccessを更新した後は、サイトの表示や挙動に異常が出ていないか必ず確認しておきましょう!
少しでもWordPressのサイトスピード改善につながれば幸いです。
合わせて知っておきたいサーバーキャッシュについて ↓↓
またサイトスピード改善で実施した施策とスコアの検証結果については、下記の記事で全てまとめていくので、よかったら施策の参考にしてみてください。