目次は読者が記事を読む前に全体像をイメージするのに役立つ、とても重要な要素です。個人ブログやオウンドメディアなどで記事コンテンツを制作している方であれば、ぜひ目次を設定したいところ。
ですが目次をマークアップするのは、リンクのミスが起こる可能性が高まるし、何よりいちいち書くのが面倒くさいですよね。そこで便利なのがTable of Contents Plusという目次を自動で生成してくれるWordPressプラグイン。WordPressでメディア運営をしている方であれば、ぜひとも導入したいところです。
そこで今回はTable of Contents Plusの概要や導入・設定方法をまとめました。見出の導入を検討している方はぜひチェックしてみてください!
Contents
Table of Contents Plusとは?
Table of Contents Plusは、簡単に目次を追加することができるWordPressプラグインです。
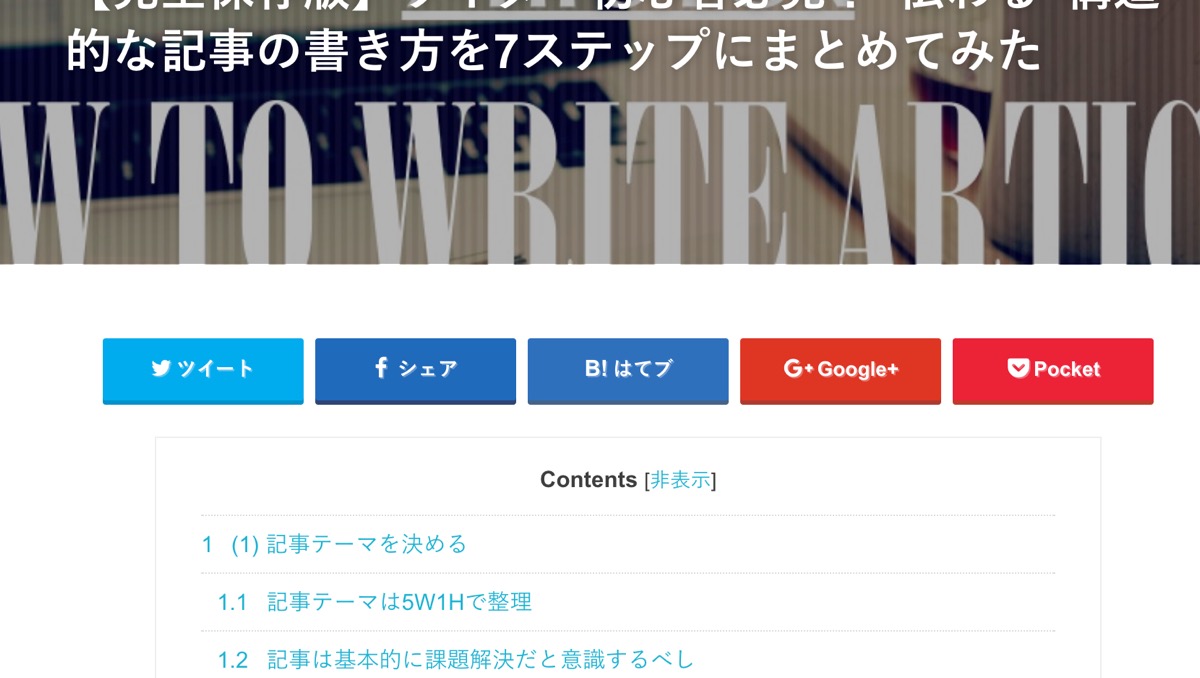
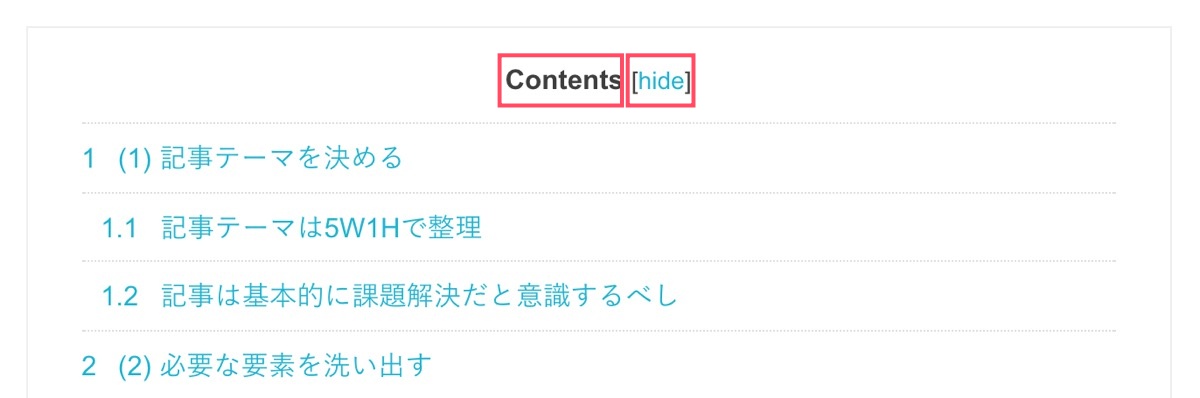
生成される見出はこのようにとてもシンプル、かつ必要な機能を十分備えています。この記事の見出もTable of Contents Plusで生成しています。
どの見出レベルまでを目次出だすのか、数字を振るのか、位置やデザインなど、細かいところも簡単に設定できるので、とても便利なプラグインとなっています。
目次はユーザビリティの観点からも導入しておきたいところ。ということで、以下プラグインのダウンロード方法、設定項目など確認していきましょう。
Table of Contents Plusをダウンロード
Table of Contents Plusの機能が大体分かってきたところで、さっそくダウンロードしていきましょう!

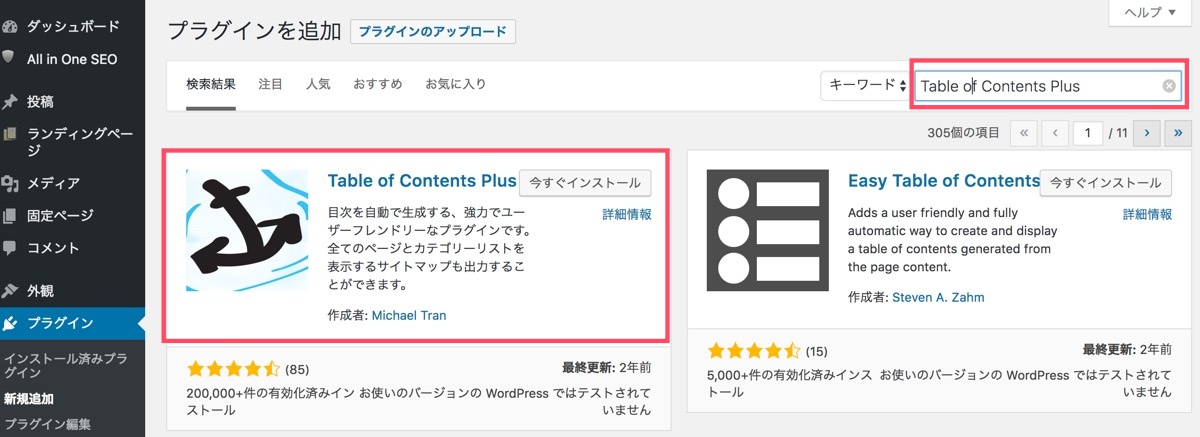
WordPressのダッシュボードのプラグインの項目から、新規追加します。「Table of Contents Plus」と検索窓に入力し、検索してみましょう!プラグインを見つけたら、「いますぐインストール」をクリック。

プラグインのインストールが完了したら、「有効化」をクリック。

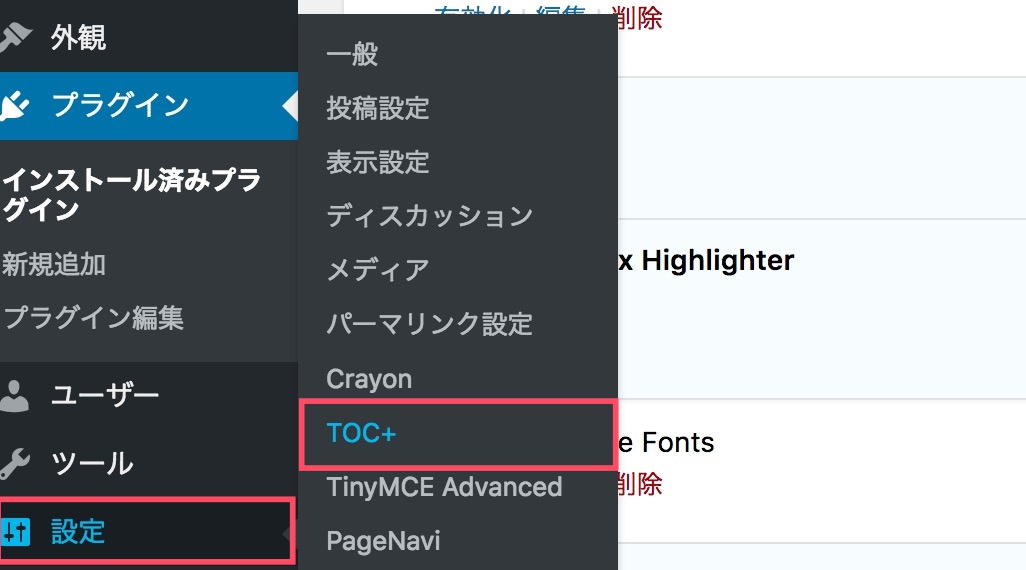
WordPressのダッシュボードの設定欄に「TOC+」が追加されていれば、インストールが成功しています。
Table of Contents Plusの基本設定項目

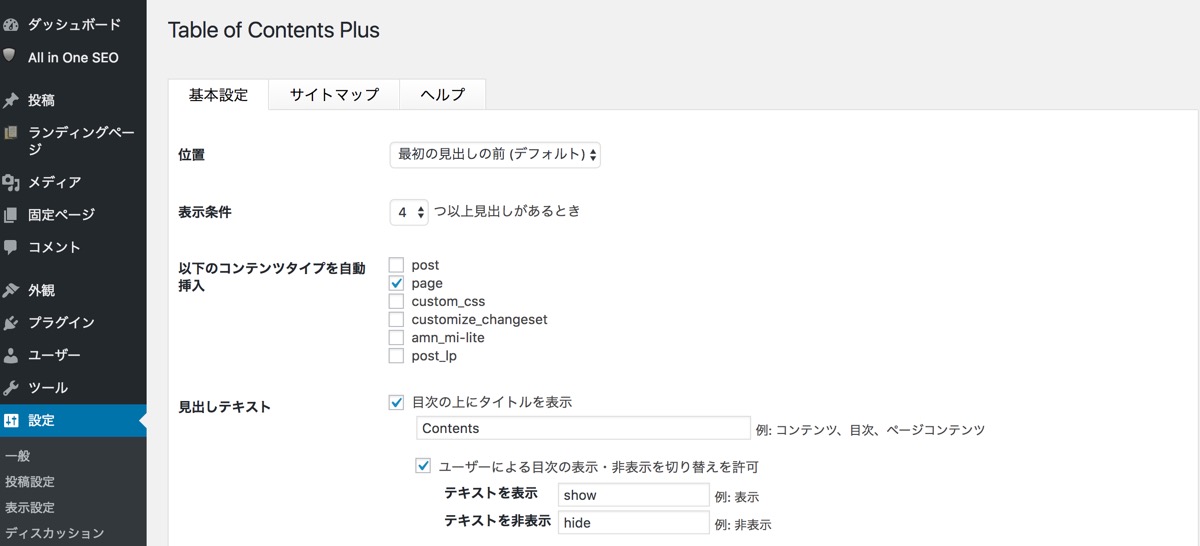
プラグインをダウンロードできたところで、早速設定していきましょう。かなり細かいところを設定することができるので、1つ1つ設定項目を確認してみましょう。
目次を表示する位置

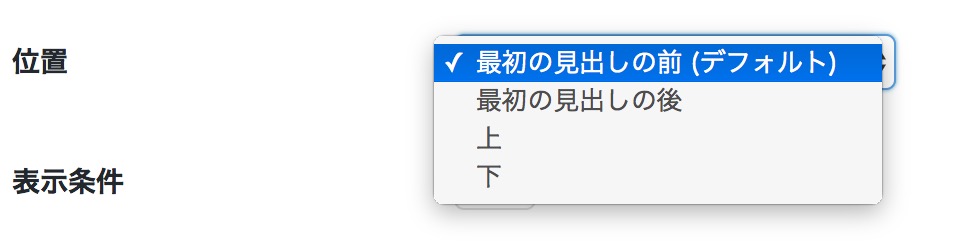
文字通り、コンテンツのどこに見出を表示させるのか、その位置を調整することができます。選択肢は以下の4つ。
・最初の見出の後
・上
・下
デフォルトでは「最初の見出の前」に設定されています。特に理由がなければ、目次の導線としてはこちらの位置が自然ですので、そのままにしておきましょう。

ちなみに「上」を設定すると上記のようにh1の見出の直下、「下」は記事の一番したに見出がくる仕様となり、導線としてはかなり不自然なことになります。
表示する条件

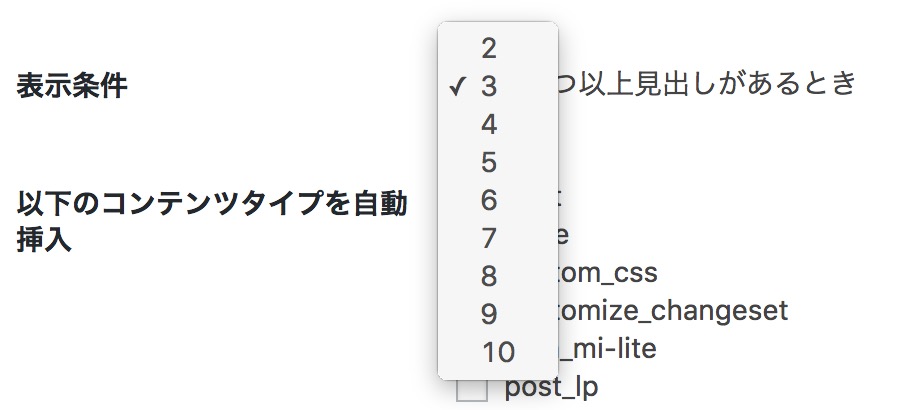
目次を表示する条件を指定することができます。見出の数が「2」以上あれば表示する、などコンテンツにある見出の数によって表示条件を切り分けます。

見出の数は2〜10で設定することができます。ちなみに、目次の数はh2やh3など、全ての見出を含むようで、h2が何個、h3が何個、などの個別の指定は現段階ではできない模様です。
コンテンツタイプ

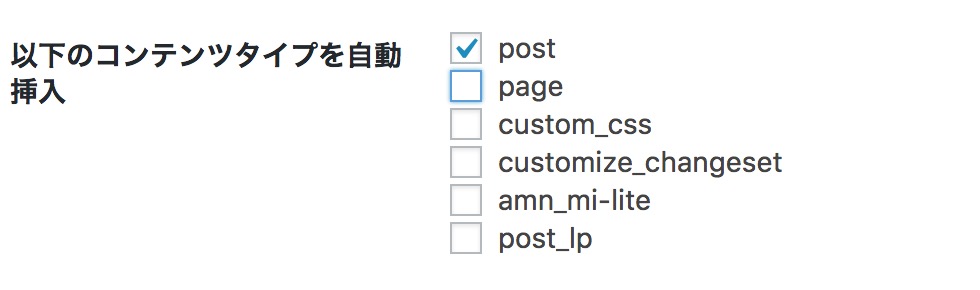
目次を設定するコンテンツを指定することができます。記事ページ(psot)や固定ページ(page)など、目次を設定したい箇所をクリックして選択しましょう。
僕はとりあえず記事コンテンツだけ設定できればいいかなと思っていたので、「post」だけを選択しました。
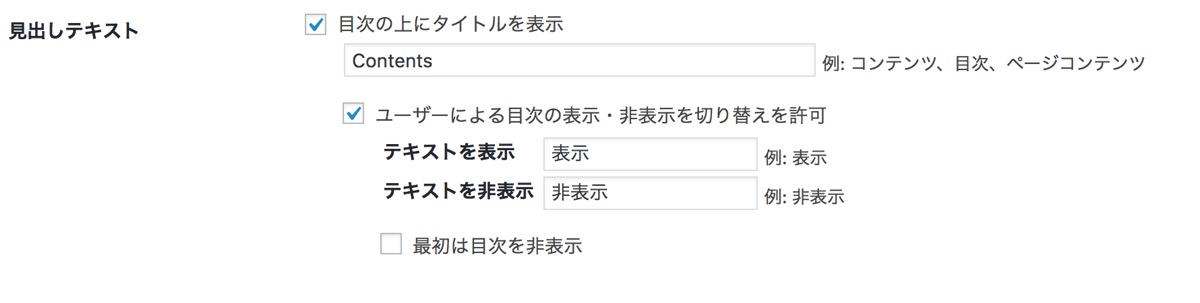
見出テキスト

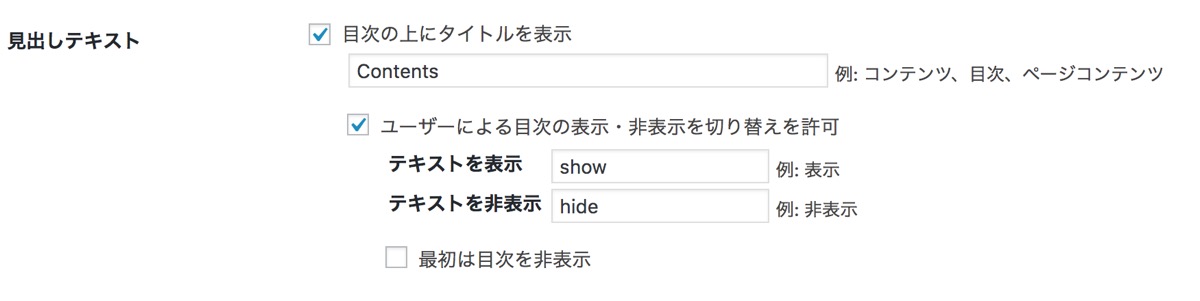
目次のタイトルを指定することができます。デフォルトでは「Contens」となっていますが、「目次」などにしてもよいですね。

上記の部分の表記を変更できます。

ここでは目次を表示、もしくは非表示に切り替える際のテキストも指定することができます。デフォルトではhideとshowになっています。僕はここは分かりやすく「表示・非表示」で設定しました。
また「最初は目次を非表示」にチェックをいれると、目次が最初の段階で非表示となります。目次を見たいユーザーだけが目次を開いて見ることになります。こちらはケースバイケースで設定しましょう。
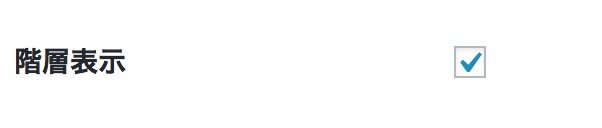
階層表示

ここでは目次で階層を表示するか指定することができます。h2下にあるh3などの小見出しがインデント表示されます。

デフォルトではチェックされているので、上記のように表示されているはずです。

チェックを外すとこのように表示されます。h2やh3など複数見出がある場合は、圧倒的に階層が表示されている方が見やすいです。ですので特にこだわりがなければチェックを入れておくといいでしょう。
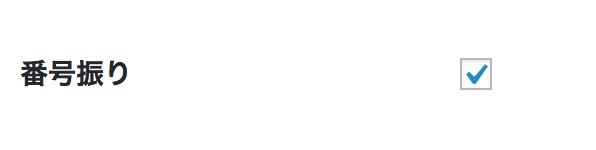
番号振り

番号振りでは文字通り、各見出に番号を振ることができます。デフォルトでは指定されていますね。

外すとこのように目次番号が表示されなくなります。既に見出に自分で番号を振っているので少し分かりにくいですが、h3など小見出しのナンバリングも消えております。
自分で記事の見出に番号を振っている場合は、ここのチェックは不要ではありますが、全ての記事がそうではないかと思いますので、この番号振りを設定しておくといいでしょう。
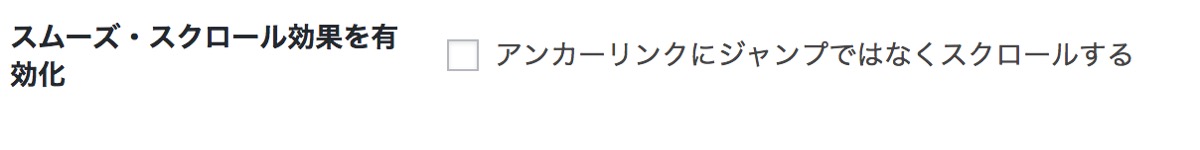
スムーズ・スクロール効果を有効化

こちらは目次のリンクをクリックした時に、指定の見出まで一気に飛ぶのか、それともスクロールしながらスームーズに移動するアニメーションを付けるのか指定することができます。
有効化してもしなくても特に大きな問題はないですが、僕は一気に飛ぶよりもスムーズ・スクロールの方が好きなの設定しました。
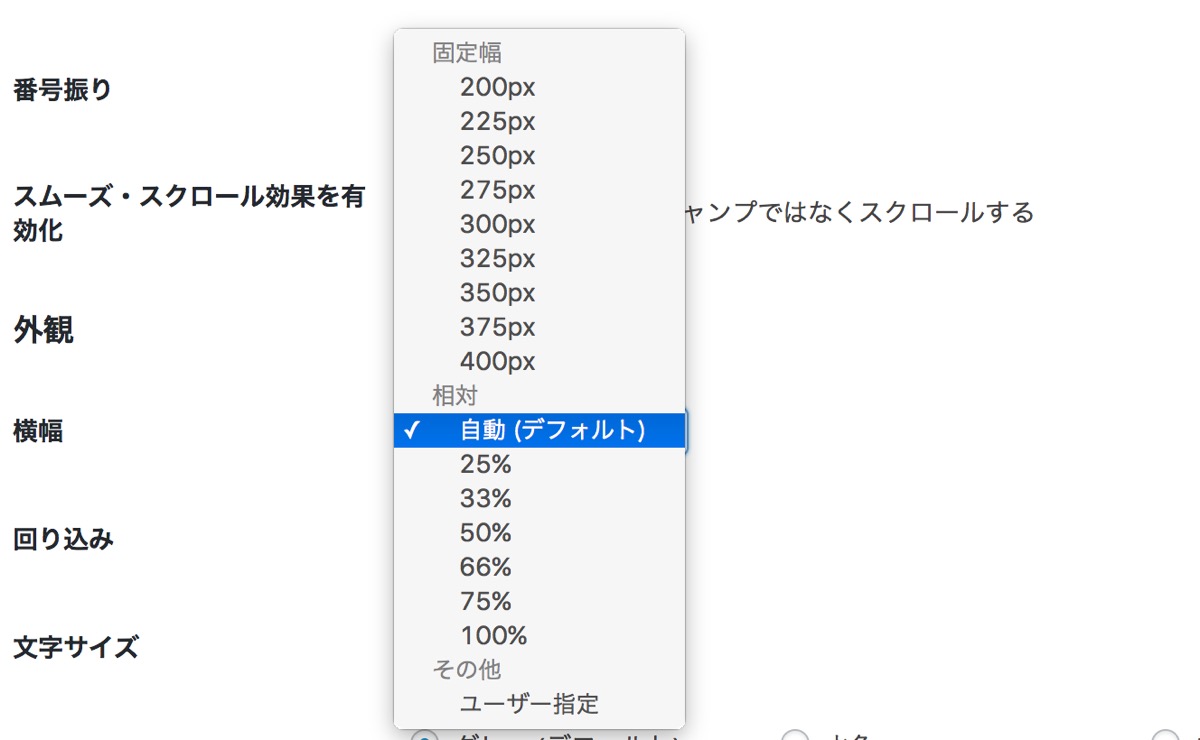
外観 – 横幅

ここでは目次の外観について設定することが可能です。横幅の項目では目次の幅を設定することが可能です

デフォルトでは「自動」で幅が設定される仕様になっています。絶対値か相対値、またユーザー自身でも独自の数値を設定することが可能です。
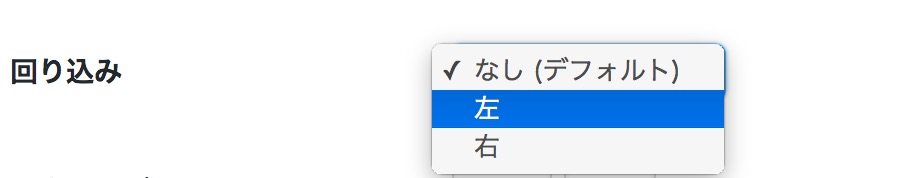
外観 – 回り込み

目次のFloat設定をすることができます。デフォルトでは「なし」が設定されていますので、そのままでOKのです。右や左の設定をすると、レイアウトが崩れる可能性があるので、いじらない方が無難です。
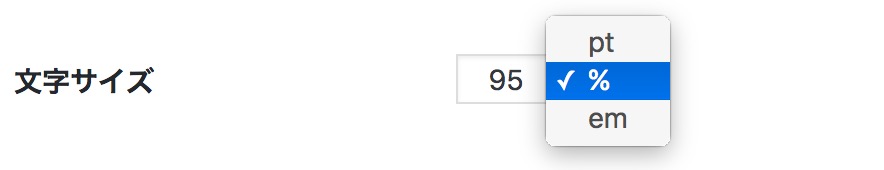
外観 – 文字サイズ

目次の文字サイズの指定が可能です。単位は%、pt,emから選択することができます。
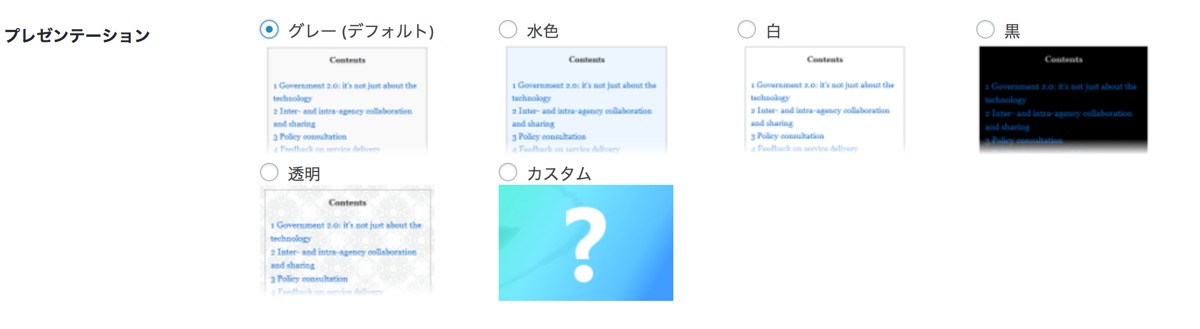
外観 – プレゼンテーション

目次のデザインを設定することができます。お好みで設定しましょう。
ただし僕は設定を変更したもののデザインが反映されなかったので、プラグインの自身の問題か、何かのプラグインやCSSと競合する場合があるかもしれません。
上級者向けの設定
上級者向けの設定では、さらに細かい仕様を設定が可能です。特に設定する必要がないものも多いので、いくつか簡単に確認してみましょう!
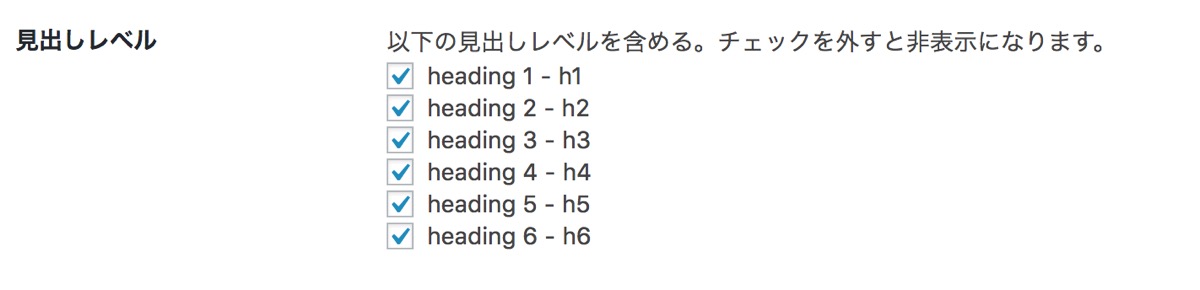
見出しレベル

目次に含める見出のレベルを指定することができます。あまりに目次の項目が増えすぎるのも、ユーザーにとっては使い勝手が悪いですので、h2、h3までに設定しておきましょう。シンプルな目次にするならh2だけの指定でも良いですね。
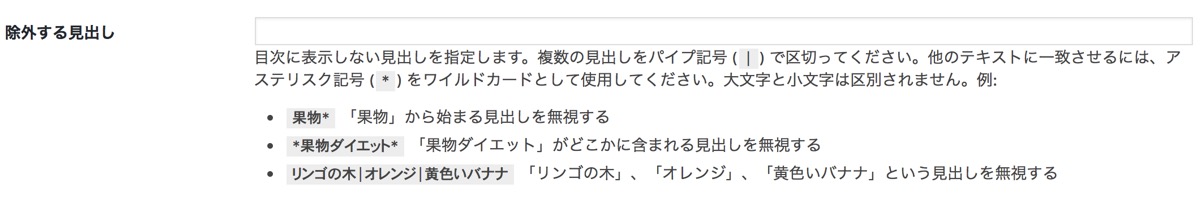
除外する見出

目次に表示しない見出しを指定することができます。特定のキーワードから始まる、もしくは含む見出を除外できます。
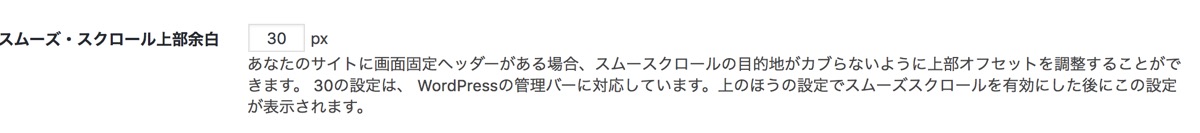
スムーズ・スクロール上部余白

これは地味にあると嬉しい機能。目次のリンクをクリックした時の着地点を調整することができます。目次から見出に飛んだ時に見出が切れて見えれしまったり、行き過ぎていたり、どこまでスクロールするのか指定できます。特に固定ヘッダーの場合などはぜひ調整しておきましょう。
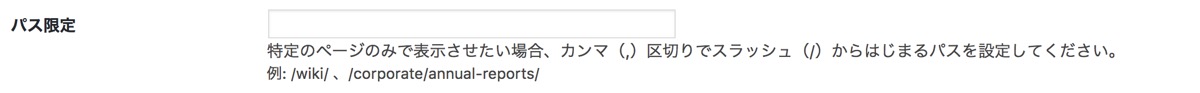
パス限定

記事ページに目次を追加する場合が大部分かと思いますので、特に指定する必要はないかと思いますが、特定のページのみを目次を表示することもできます。
【まとめ】目次プラグインならTable of Contents一択!
いかがでしたか?Table of Contents Plusを使えば、簡単に目次を設定できたかと思います。細かい設定方法なども紹介しましたが、基本設定だけでも理解していれば十分です。ぜひ活用してみてくださいね。
下記記事では、WordPressのおすすめプラグインを厳選して紹介しています ↓↓
Photo by : Table of Contents Plus