そんな時におすすめなのが、さくらのレンタルサーバ![]()
ステージング機能を使えば、本番サイトと同じ仮環境で安全にソースコードをいじることができます。また定期的にバックアップ機能を使いデータを保存しておけば、万が一サイトで不具合が起きた時にも元に戻すことが可能です。
ということで本記事では、さくらのレンタルサーバを使いWordPressサイトを運営している方に向けて、ステージングとバックアップ機能を使って安全にサイト運営する方法をご紹介いたします。
ある程度サイト運営に慣れてきて、自分でソースコードをいじって機能やUIの改善をしていこうかなと考えている方はぜひ参考にしてみてくださいね。








そもそもまだサーバー契約をしていない方はこちらをご参照ください ↓↓
Contents
さくらサーバのステージング・バックアップ機能って?
何がなんだかよく分からいという方のために、まずはさくらサーバのステージング・バックアップ機能について簡単に説明します。
実際使ってみた方が理解できるかなと思いますが、ここでは何となくイメージしていただければ良いかなと!
ステージング機能について

さくらのレンタルサーバのステージング機能は、任意のサイト1つとほぼ同じ環境の仮サイトを自動でコピー・作成し、ユーザーに非公開のままで編集できる機能です。
本番サイトと同じデータ・ソースコードを持った、テスト・検証サイトを作成する機能って感じですね。




と思われる方もいらっしゃるかなと思います。

実際WordPressのソースコードを変更する時、個人のブロガーさんや開発チームがいない企業さんのメディアの場合、FileZillaなどのFTPソフトを利用している場合も多いのかなと思います。
しかしその場合、FTPソフトを使って本番のソースコードをそのまま管理すると、変更がいきなり本番公開されて、万が一改修したコードがやばかった時にそのまま公開されてしまいます。
CSSなどの簡単な改修なら、それでも問題ないかもしれません。
しかし.htaccessやfunction.phpなど重要なファイルをいじる時は、一歩間違えると大きなエラーに繋がる可能性もあります。

サイトに重大なエラーがありました。








こういう場合はエラーの特定と解消をせねばならず、僕もあくまでエンジニアではないので結構ビビります。
こんな感じだと、安心して自由にサイトのソースコードを追加改修・改善・修正などができないですよね。特に影響範囲の大きいファイルをいじる場合は尚更です。
本番とほぼ同じ環境であるステージングサイトを修正すれば、改修内容がどう影響するか、正しく動作するか安全に確認できますし、もしエラーが発生しても本番上で公開されることはないので安心です。また改修したコードをそのまま本番化することもできます。
さくらのレンタルサーバーであれば、簡単にこうしたステージング環境を構築できる機能があるので、とても便利で安心したサイト運営ができるんですよね。
※ライトプランは対象外なのでご注意を!その他のプランは無料で利用可能です。
さくらサーバのプランをそもそも検討している方は、こちらをご参照ください ↓↓
一番おすすめなプランは?さくらサーバーの料金・プラン比較まとめ
バックアップ機能について
ステージング機能と同様に、さくらのレンタルサーバにはサイトデータのバックアップ機能もあります。
バックアップを定期的に取っておけば、仮にサイトで不具合が発生したときに、バックアップを取った任意の時点のデータに戻すことが可能です。
さくらのレンタルサーバでは、最大8世代前までのバックアップを取ることができ、バックアップの最大容量は1つにつき30GBまでとなっています。
またバックアップするタイミングは、手動・任意それぞれ選択することが可能です。
任意のタイミングでバックアップする機能
・自動バックアップ
設定した一定間隔のスケジュールで、自動でバックアップする機能
さくらサーバのステージング機能の使い方・注意点
何となくさくらサーバのステージング機能についてイメージが湧いてきたところで、具体的にステージング機能の導入方法と使い方、注意点についてもご紹介いたします。
ステージング機能の使い方は、簡単にまとめると以下の5ステップとなります。
- 1. さくらサーバと連携する「Snapup」にサイト登録
- 2. スナップショットを取る(本番環境の現状データ/ファイルの保存)
- 3. ステージング環境にアップする
- 4. ステージング環境で修正・改善のテストをする
- 5. 問題なく動作すればそのまま本番公開
それぞれ確認していきましょう!
1. さくらサーバと連携する「Snapup」にサイト登録
まず、さくらのレンタルサーバのコントロールパネルに、IDとパスワードでログインします。
https://secure.sakura.ad.jp/rscontrol/
・新コントロールパネル
https://secure.sakura.ad.jp/rs/cp/
コントロールパネルでSnapupを開く
【旧コントロールパネルの場合】
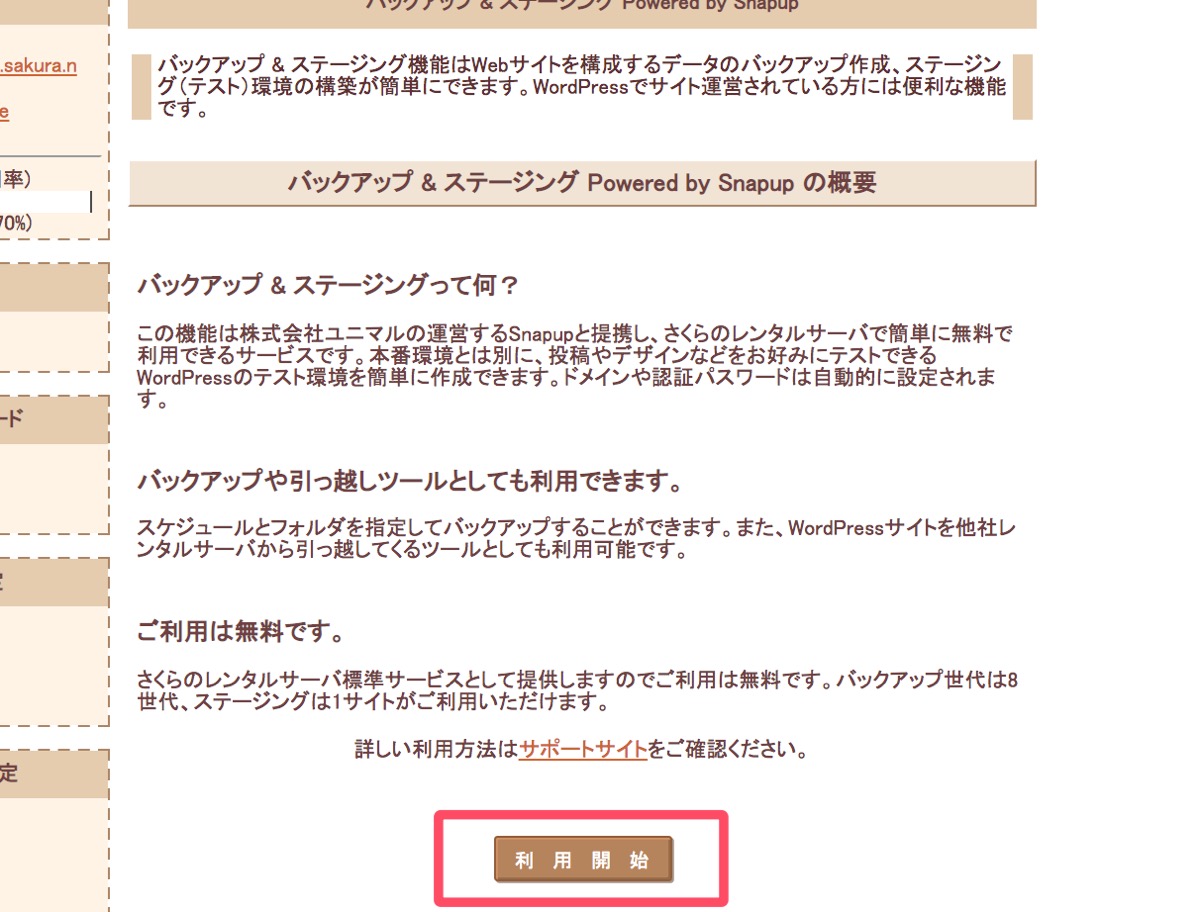
サイドバーの便利なツール欄にある「バックアップ&ステージング」をクリックします。

バックアップとステージング機能を使うには、「Snapup」という連携ツールを利用します。
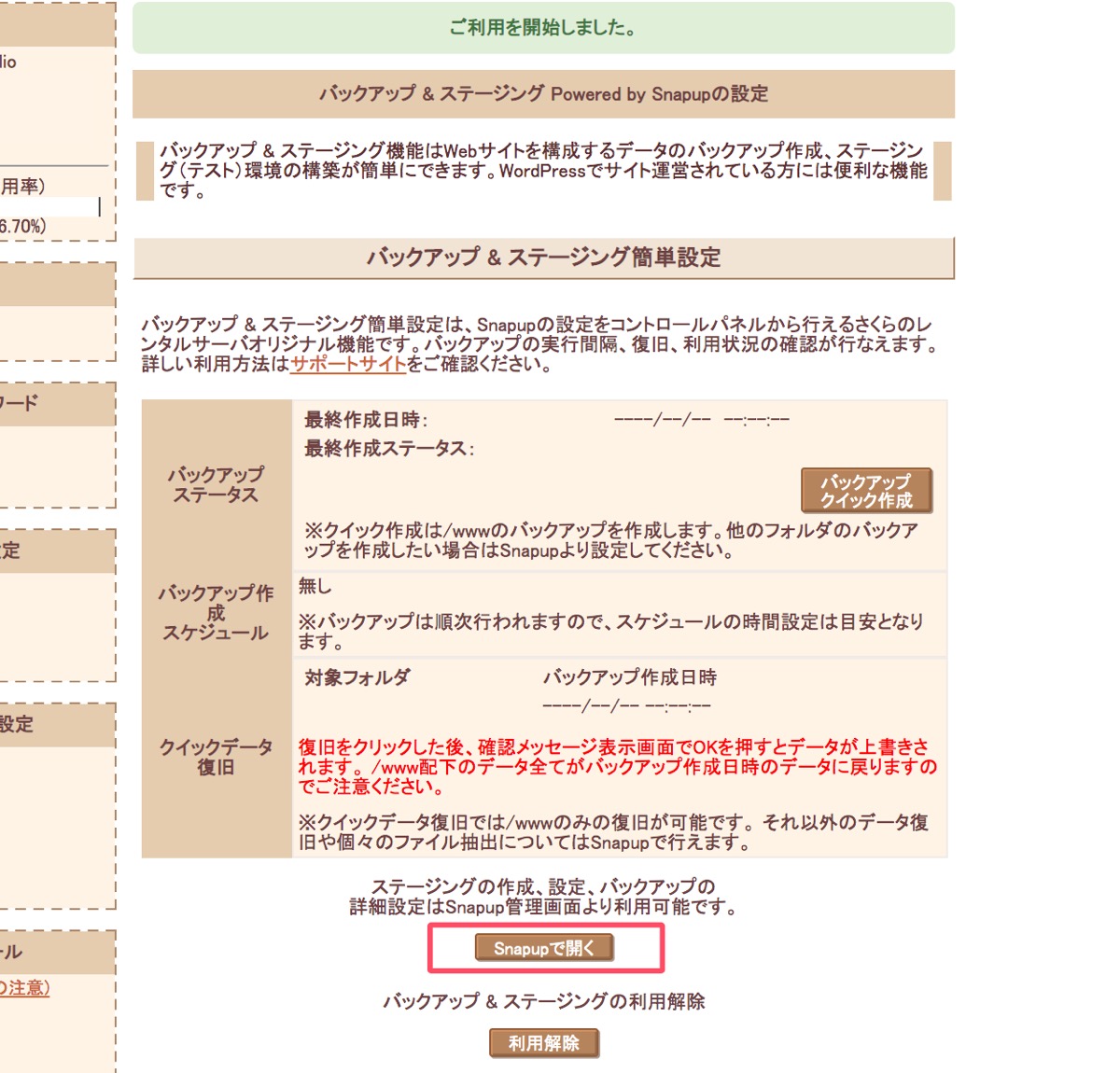
そのまま「利用するをクリック」します。

「ご利用を開始しました。」と表示されるので、「Snapupで開く」をクリック。
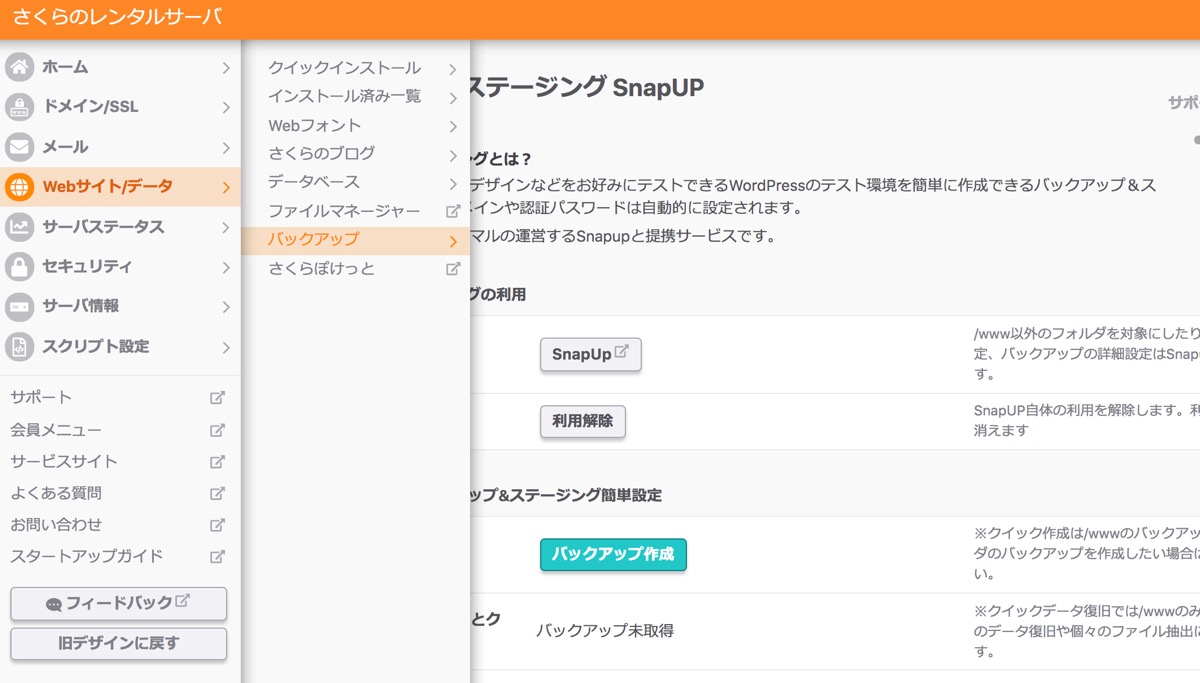
【新コントロールパネルの場合】

サイドバーの「Webサイト/データ」>「バックアップ」から同様に利用開始後、「Snapup」をクリック。
Snapupでサイト登録

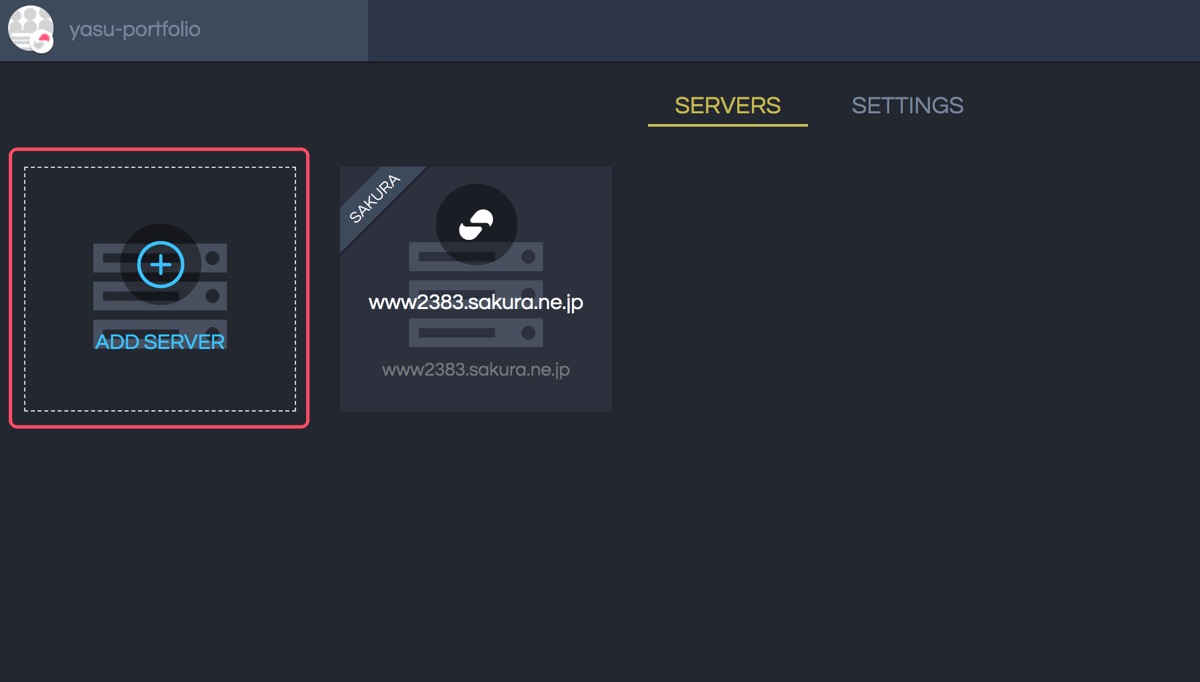
Snapupを開いたら、任意のサイトを登録していきます。まずは「ADD SERVER」をクリック。

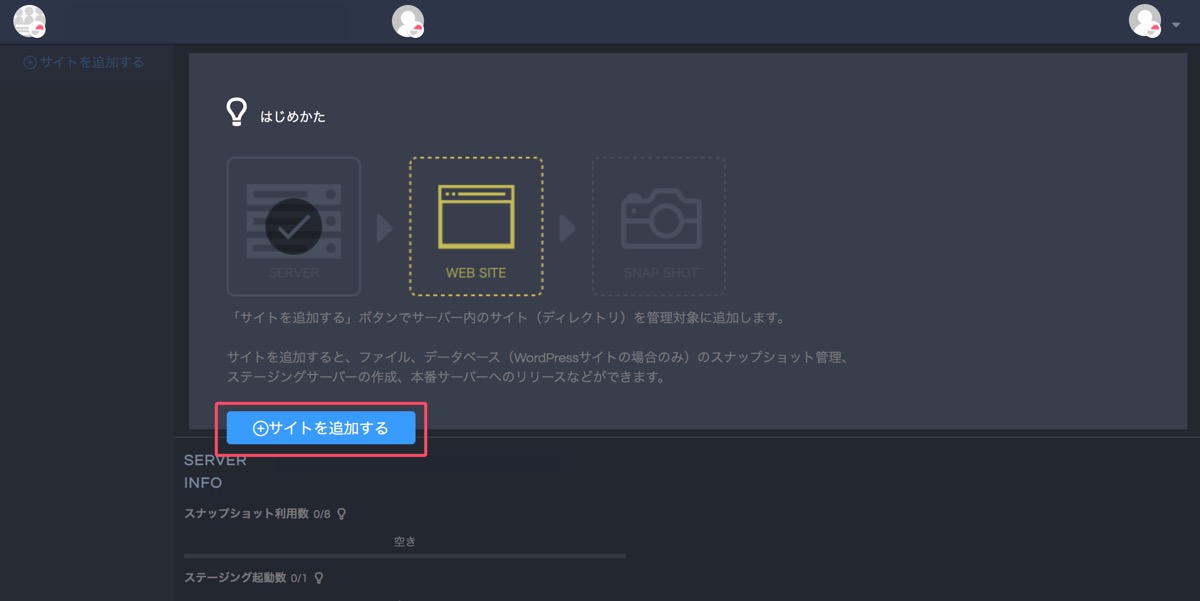
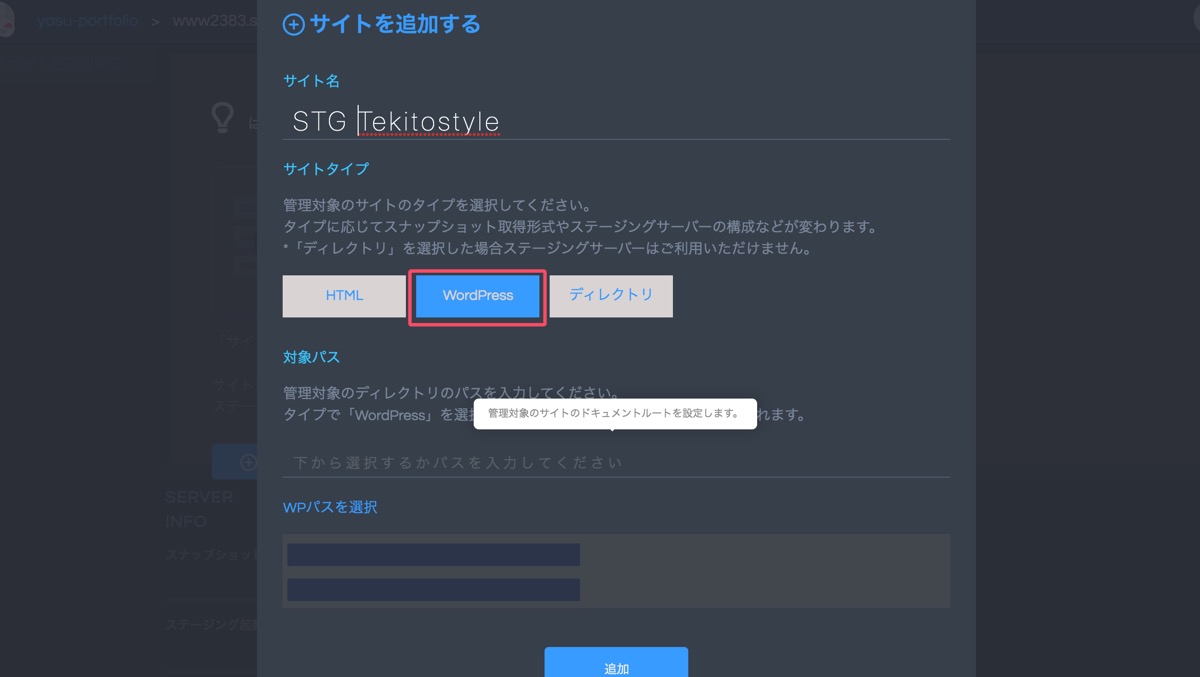
「サイトを追加」をクリック。

下記の内容を記載、選択します。
- サイト名(識別できる任意の名称でOK)
- サイトタイプ(WordPressサイトなら、そのままWordPressを選択)
- 対象パス(ステージングに追加したいサイトのパスを選択)

これでサイトの登録は完了です。「閉じる」を選択してOKです!
2. スナップショットを取る(本番環境の現状データ/ファイルの保存)
続いて本番環境のサイトの「スナップショット」を作成しましょう!スナップショットは、本番サイトの現状データ・ファイルをバックアップとしてコピー&保存する感じですね。
ということで、最新の本番環境からデータをSnapup上に取得・保存しましょう!

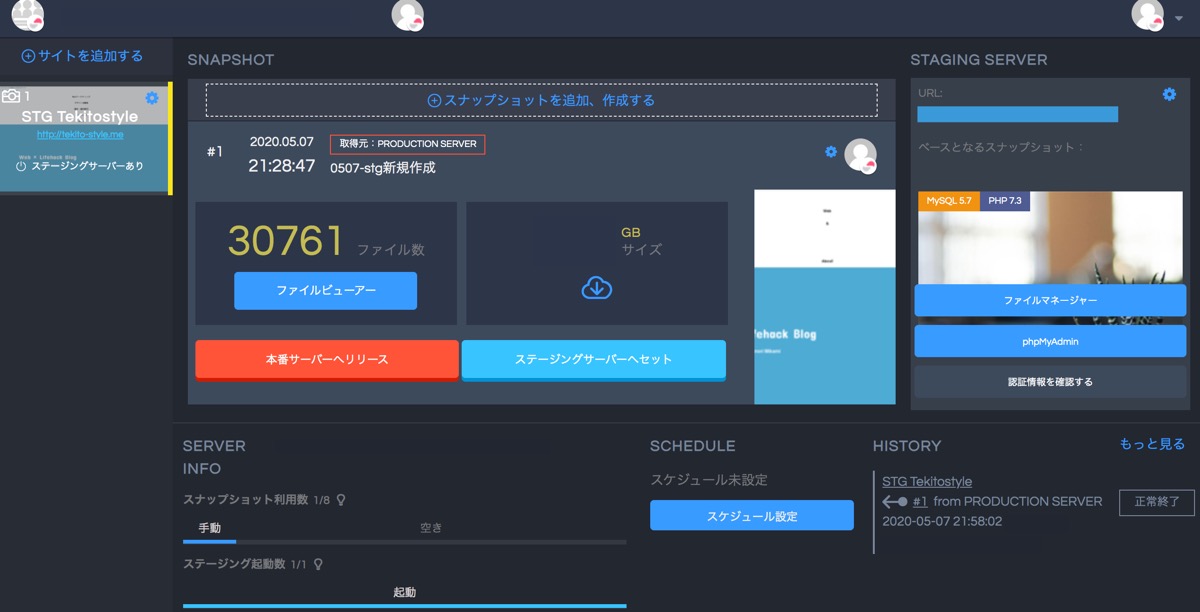
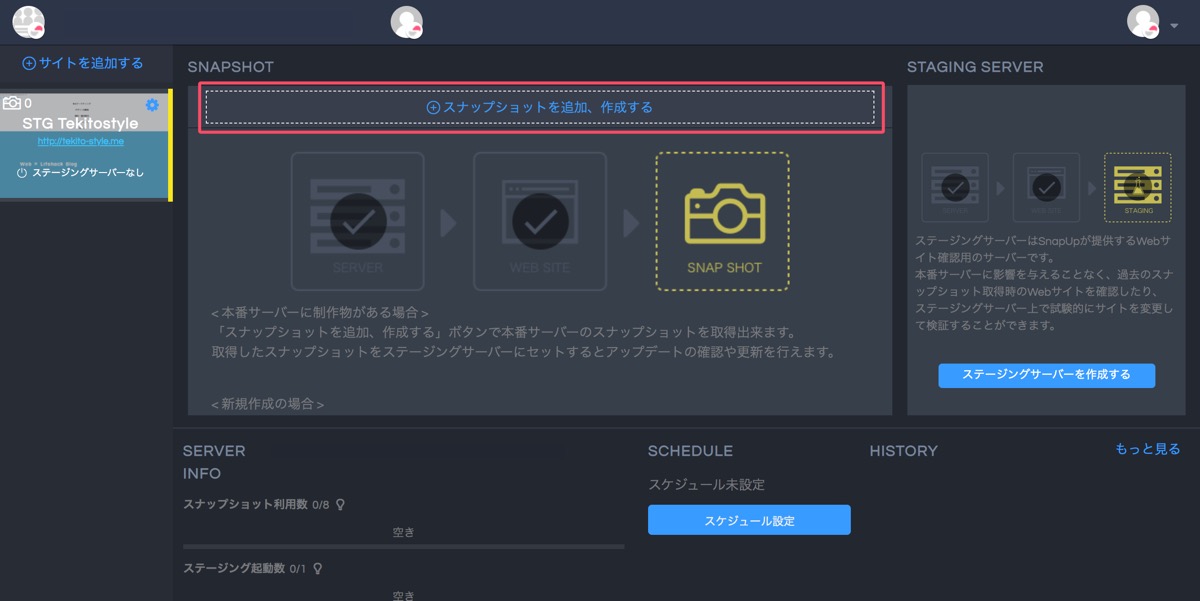
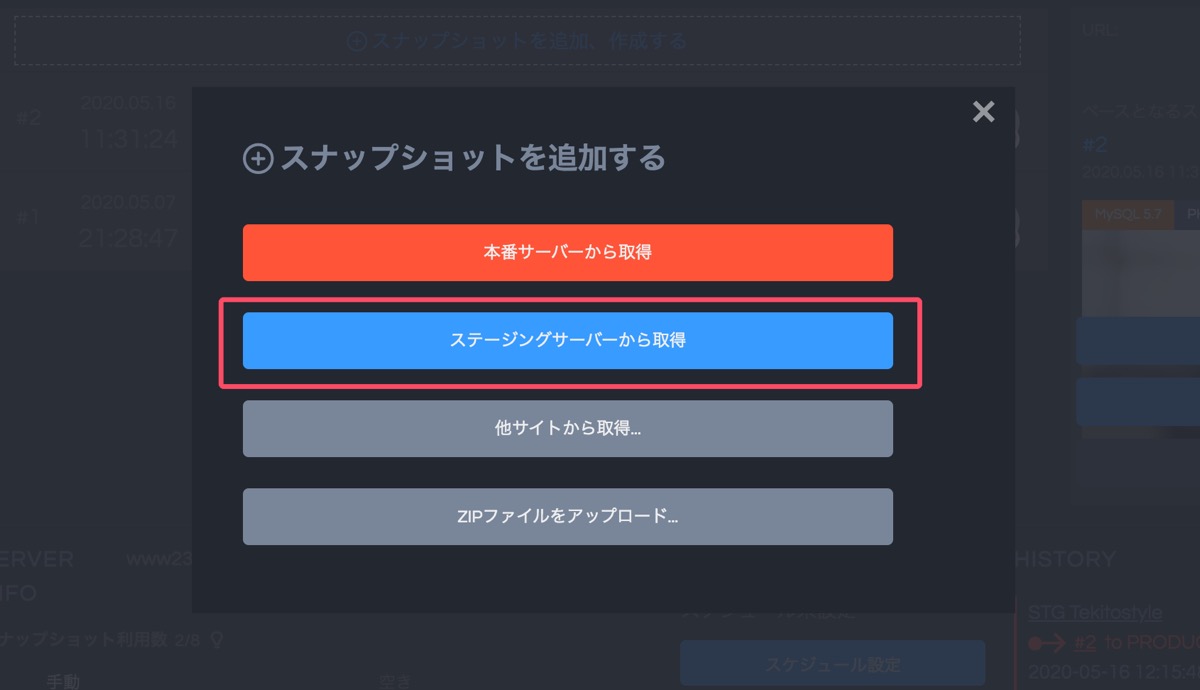
「スナップショットを追加、作成する」をクリック。

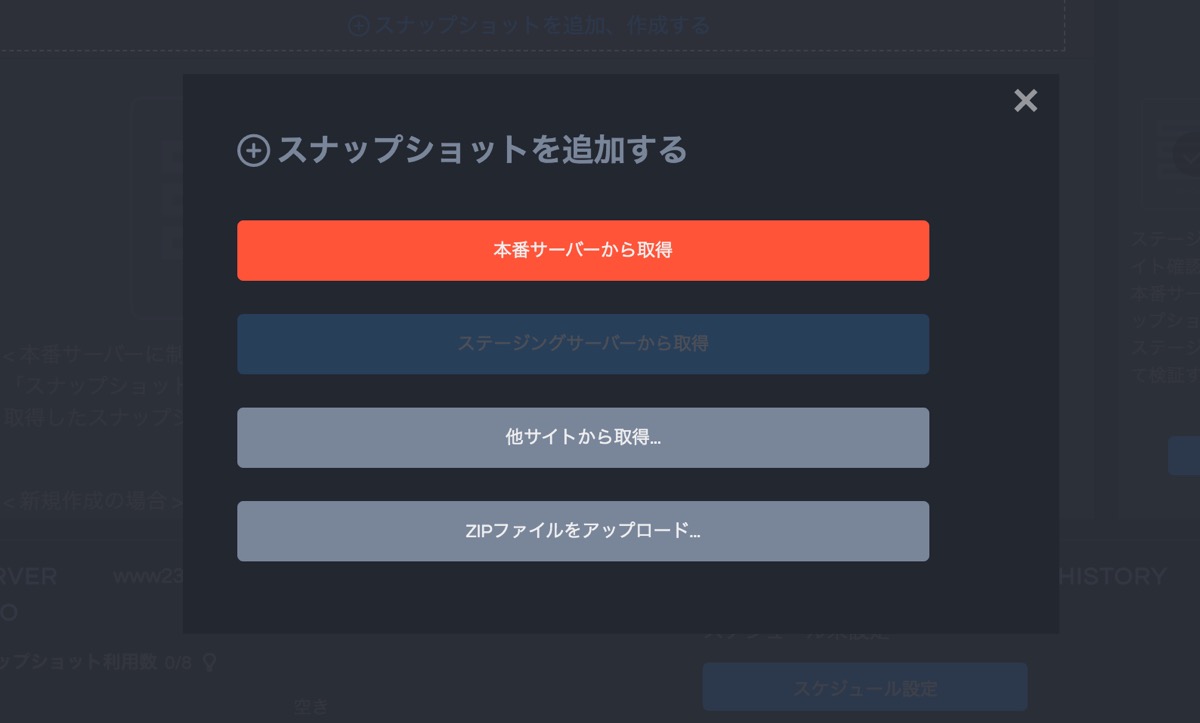
ここでは「本番サーバーから取得」をクリックでOKです!

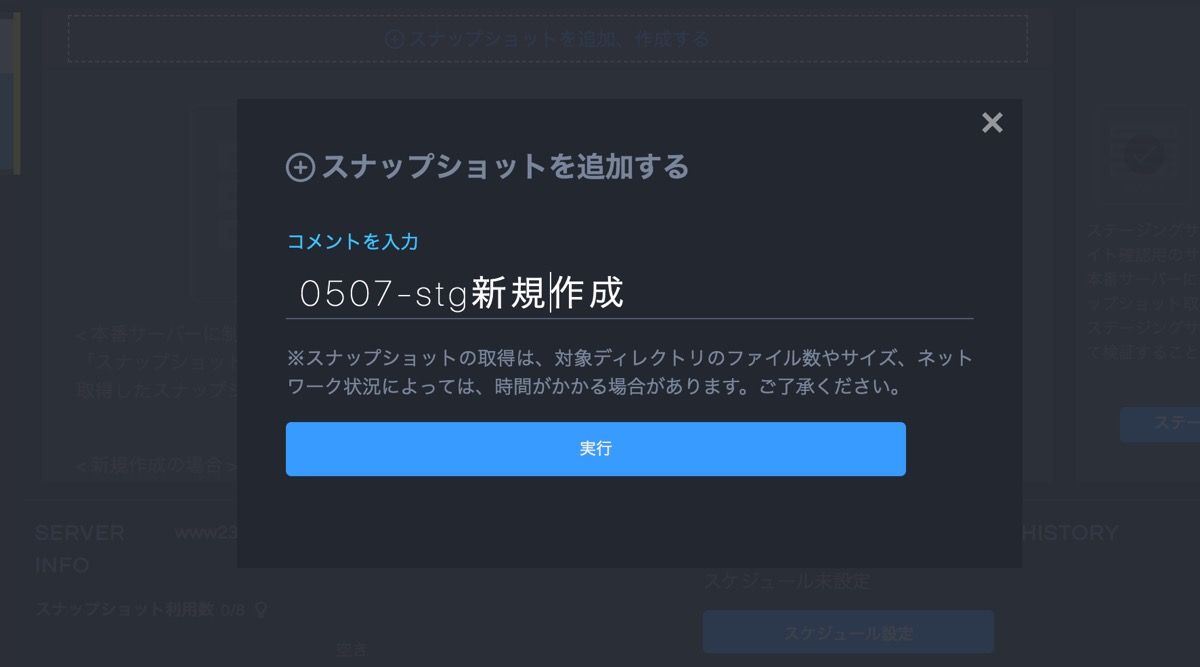
スナップショットにコメントを追加します。いつのデータなのか、日付などを記載しておくと分かりやすくて良いかなと思います。
コメント後、「実行」をクリックします。

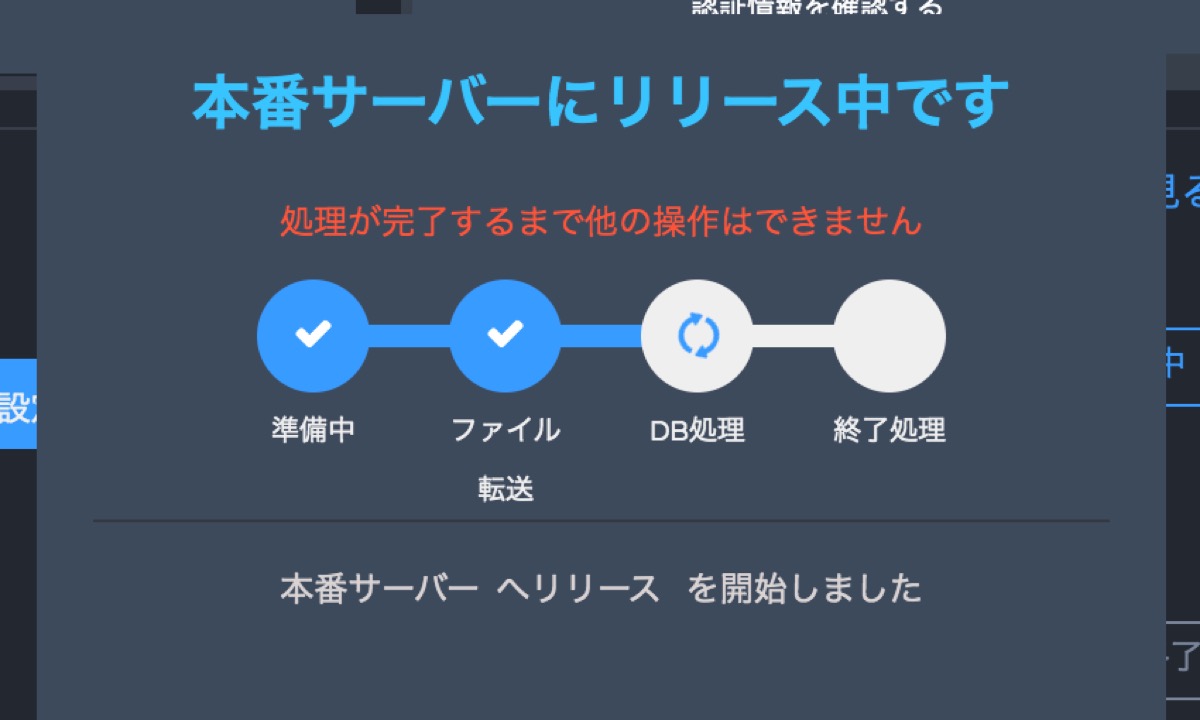
すると、本番サーバーからスナップショットを取得し始めます。








完了するまでいじらず、そっとしておきましょう。
3. ステージング環境にアップする
しばらくすると、スナップショットの作成が完了します。
完了の確認ができたら、続いてスナップショットのデータをステージング環境にアップしていきます。








ちなみにステージングは同時に1つしか使えません。例えば5つスナップショットがあったとしたら、その中から1つ選び、ステージングに上げて確認する感じですね。ステージングに上げるデータを切り替えるイメージです。

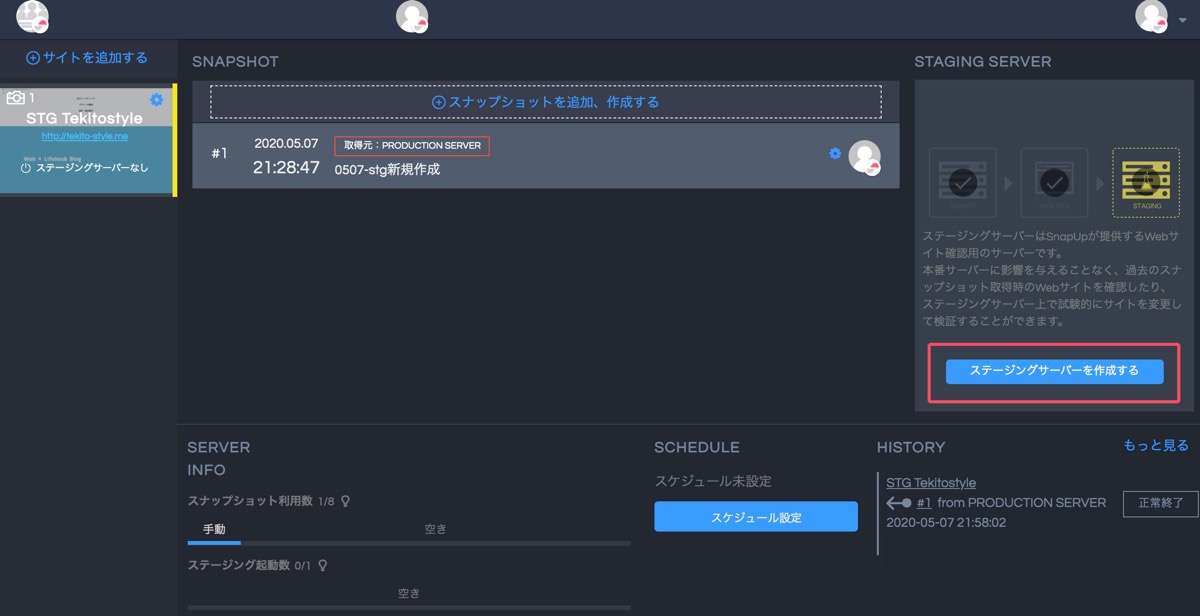
ということでステージングサーバーにデータをアップしましょう!「ステージングサーバーを作成する」をクリックします。

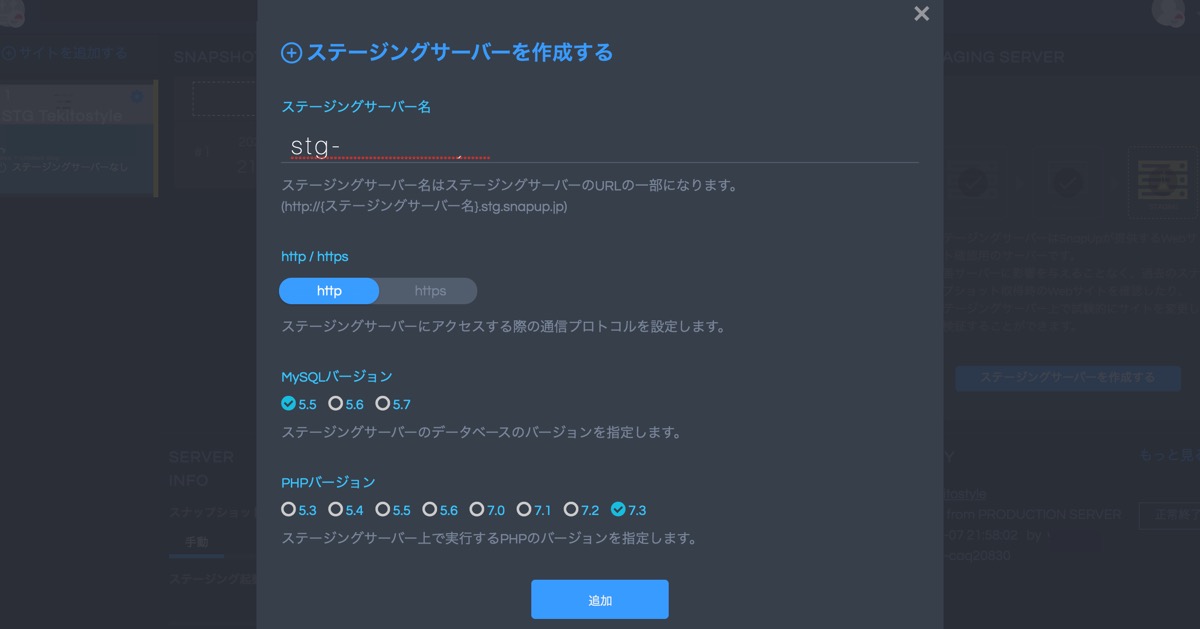
下記の項目を設定します。
- ステージングサーバー名(識別できる任意の名称でOK)
- httpかhttpsか選択(本番環境のサイトと同じものを選択)
- MySQLのバージョンを選択(本番と同じバージョンを選択)
- PHPのバージョンを選択(本番と同じバージョンを選択)
基本はhttpsで設定していると思うので、httpsを選択しましょう。またMySQLやPHPも基本は最新バージョンになっているかと思うので、MySQLは5.7、PHPも7.3を選択でOKです。
本番とバージョンが異なる場合、本番とステージングで動作の差異が生まれる可能性があるので、できるだけ正しく動作チェックするなら揃えた方が良いかなと思います。
現在旧バージョンを使っていて、最新版に切り替えた時でも動作するかチェックするなど意図的に異なるバージョンを選択するなどはありかもです。
いずれにしてもステージング環境でいきなり本場化される訳ではないので、異なってもOKです。ビビらずテストしてみると良いかなと思います。
設定が完了したら「追加」をクリックを押して次へ。

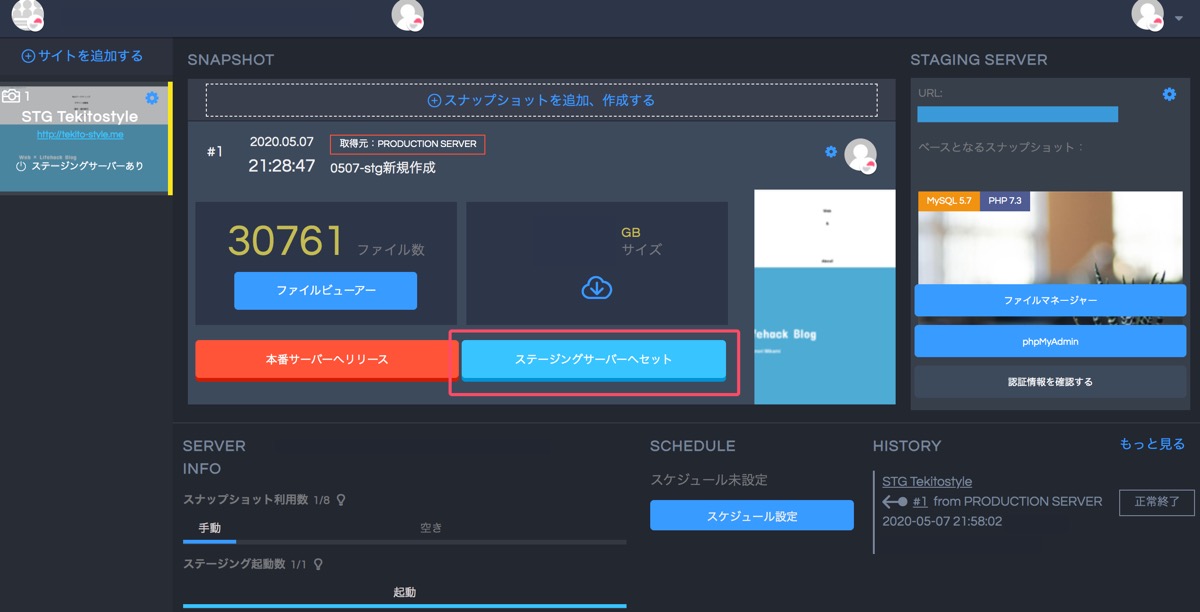
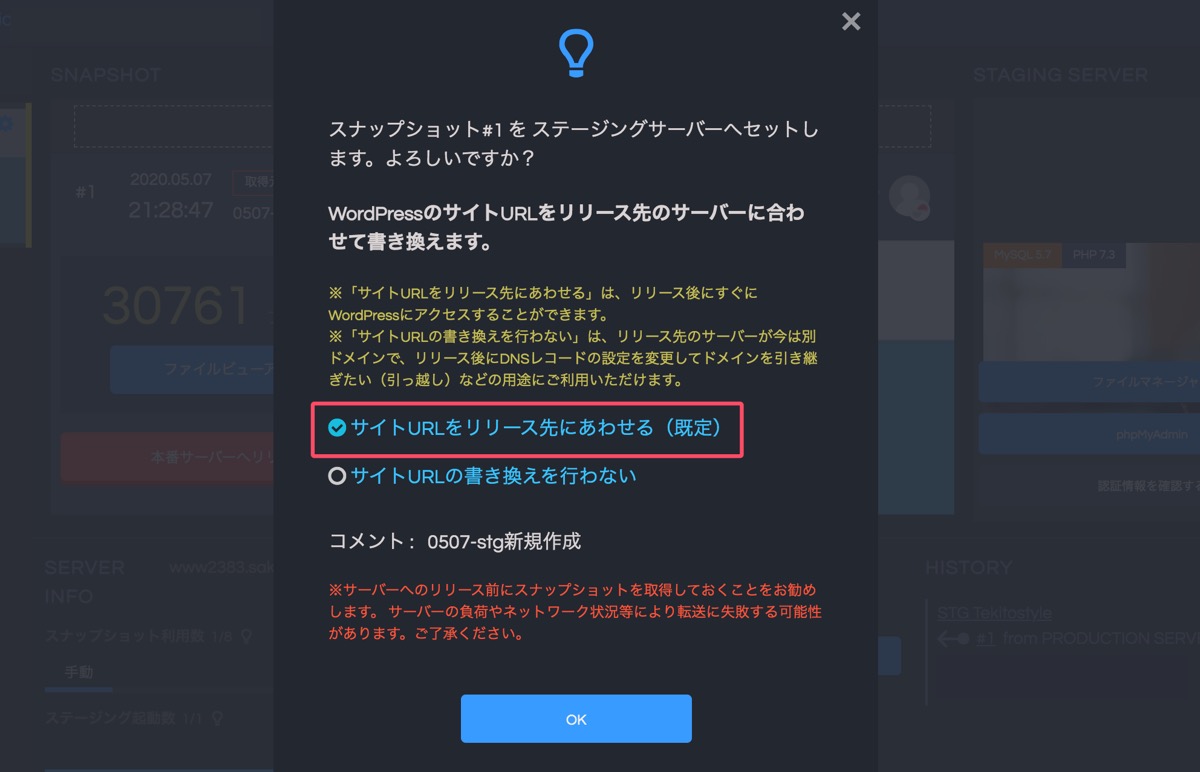
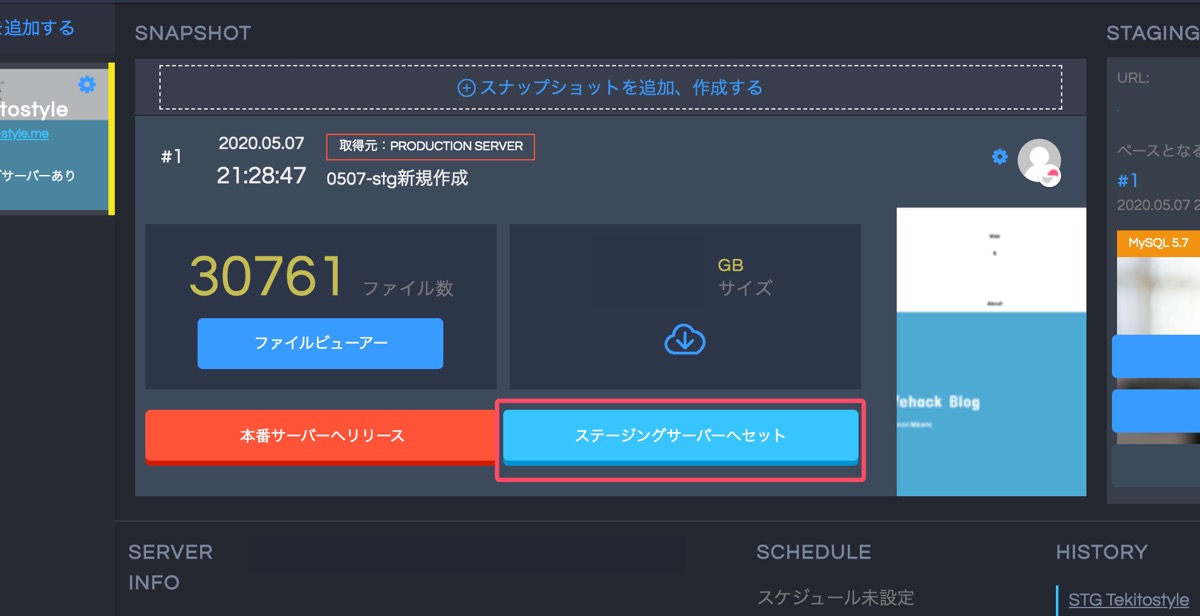
画面真ん中の「ステージングサーバーへセット」を選択します。

「サイトURLをリリース先に合わせる(既定)」を選択し、「OK」。

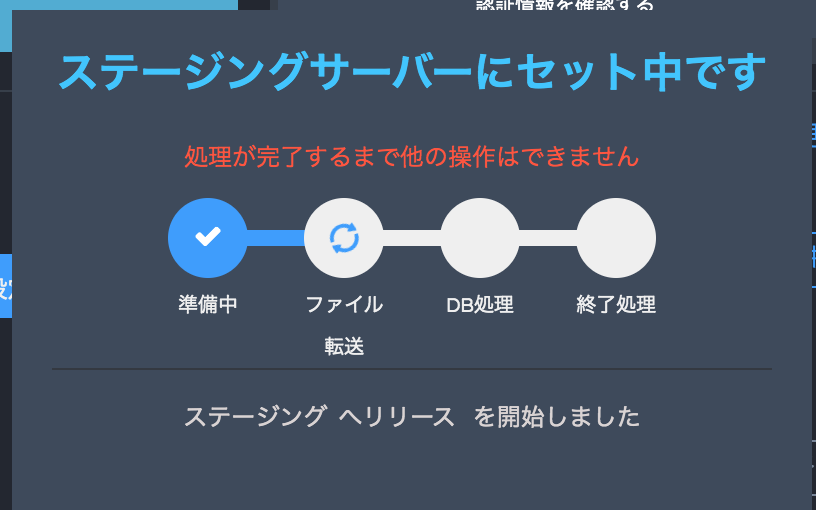
ステージングサーバーにスナップショットをセットします。これは数分もかからず完了しました!
4. ステージング環境で修正・改善のテストをする
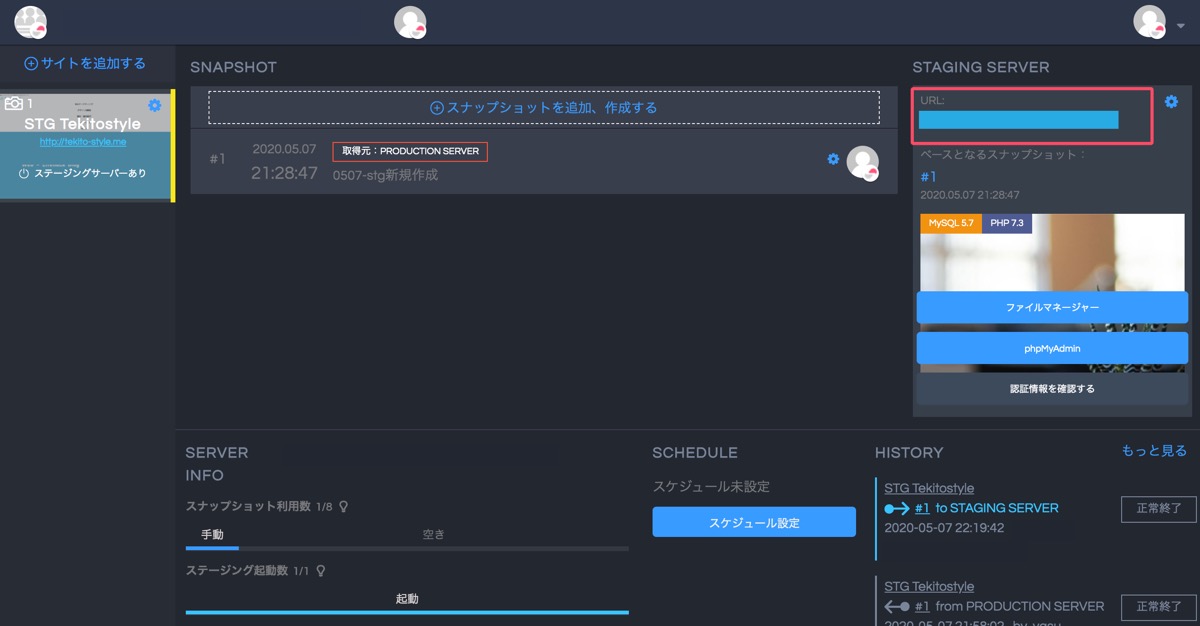
セットが完了したら、さっそくステージング環境のサイトを確認してみましょう!
ステージングサイトにログインし、確認してみる

画面右上のステージングサーバーのURLをクリックします!
すると認証のIDとパスが要求されるので、入力してログインします。本番環境と同じ、ステージング環境のサイトが表示されるはずです。

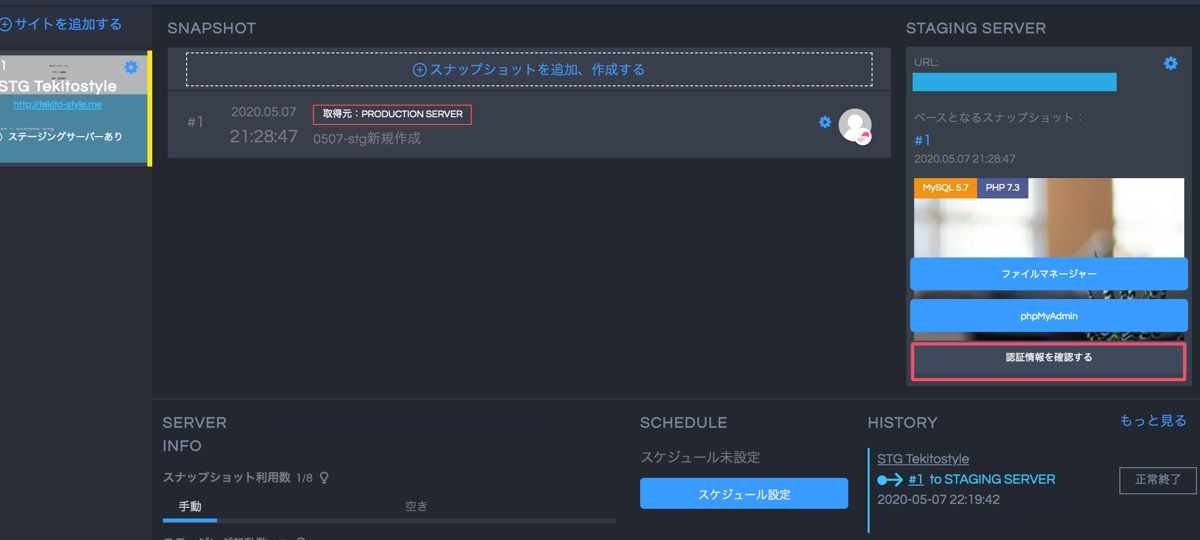
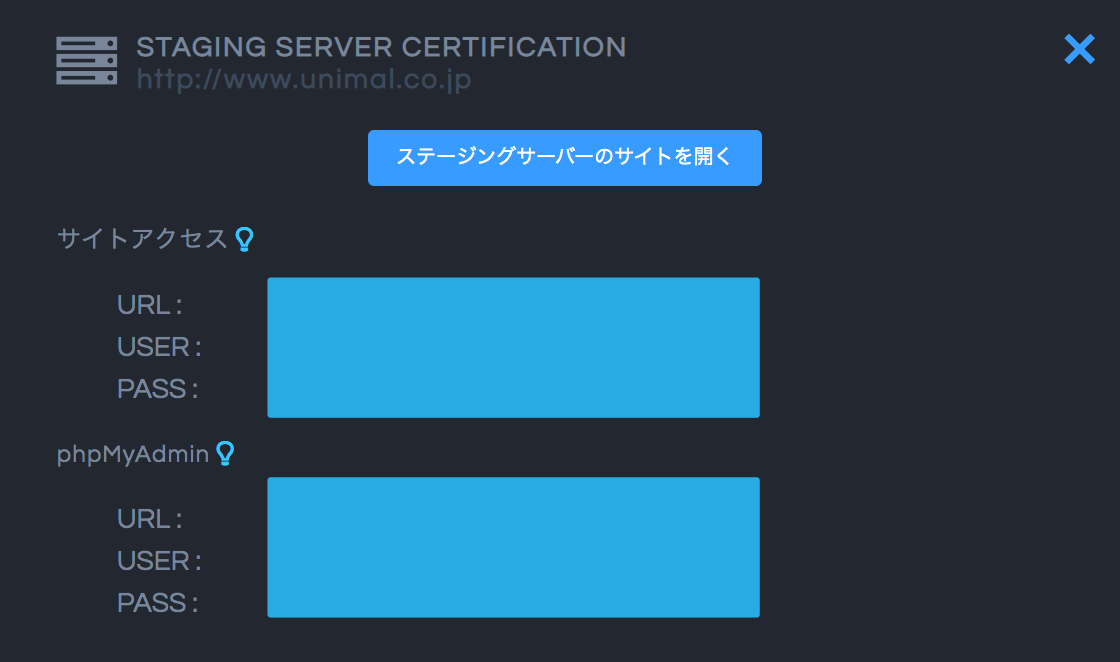
認証情報は、先程のSnapup画面右下に「認証情報を確認する」がクリックすると表示されます!

こんな風にアイパスを確認できますよ。
サイトのソースコードを修正する
続いて、ステージングサイトのソースコードを修正して、それを反映させてみましょう!

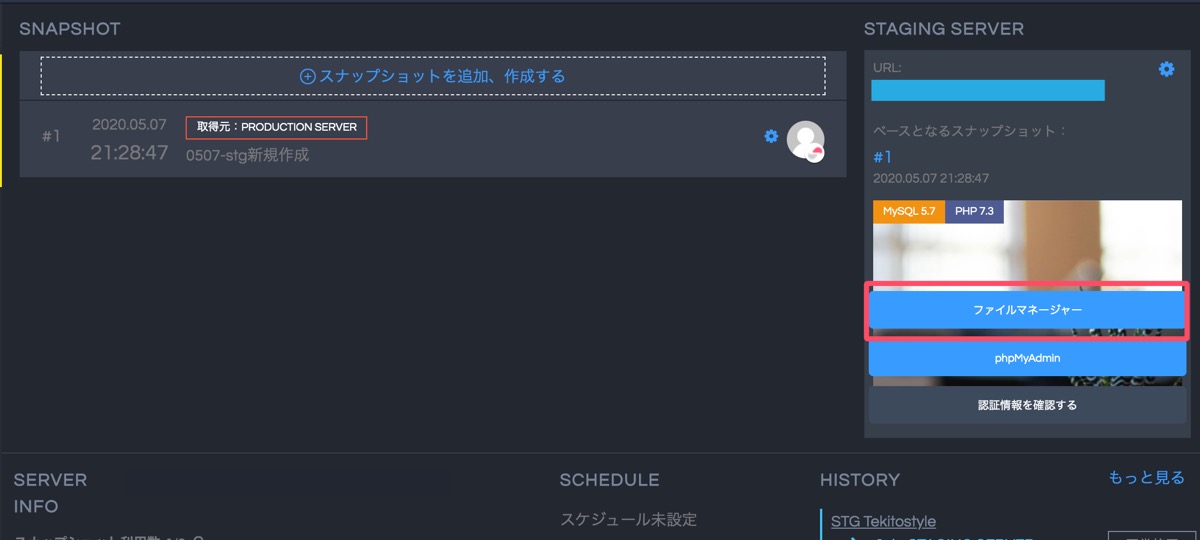
先程のSnapup画面右にある、「ファイルマネージャー」をクリックします。

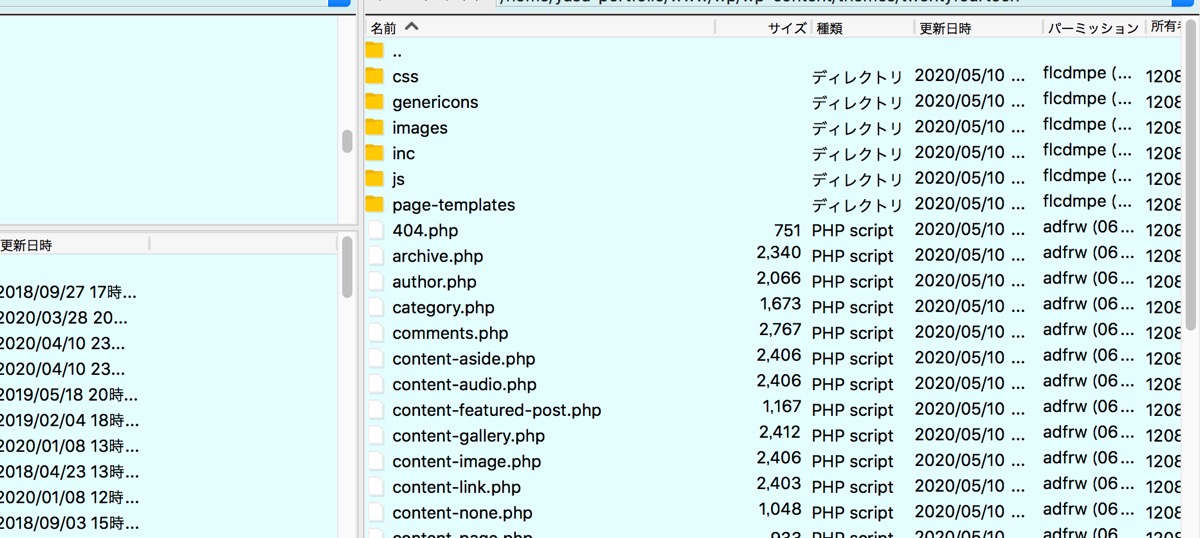
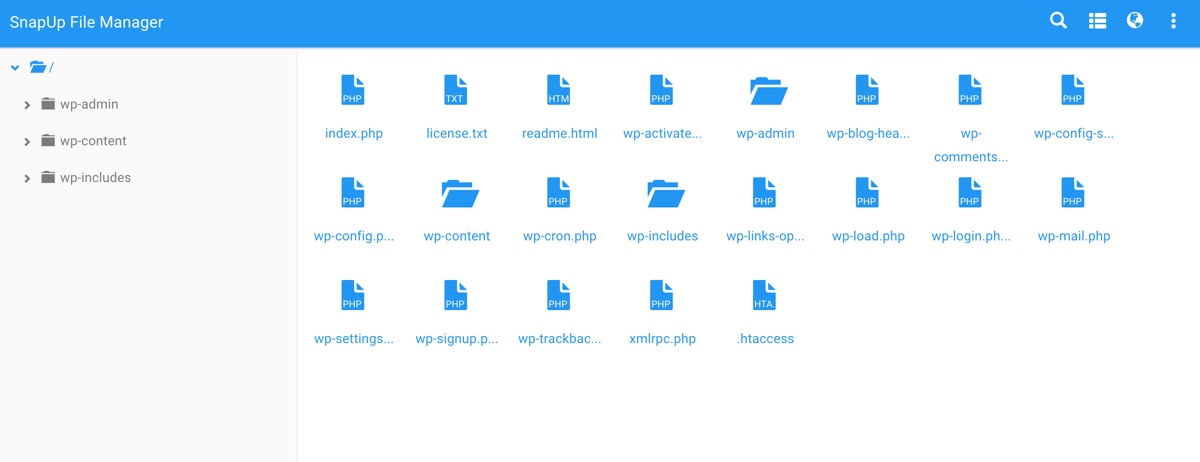
すると、Snapupのファイルマネージャーが開きます。ここからはFileZillaなどのFTPソフトと同じ要領で、任意のフォルダのファイルを開き、それを修正していく感じですね。

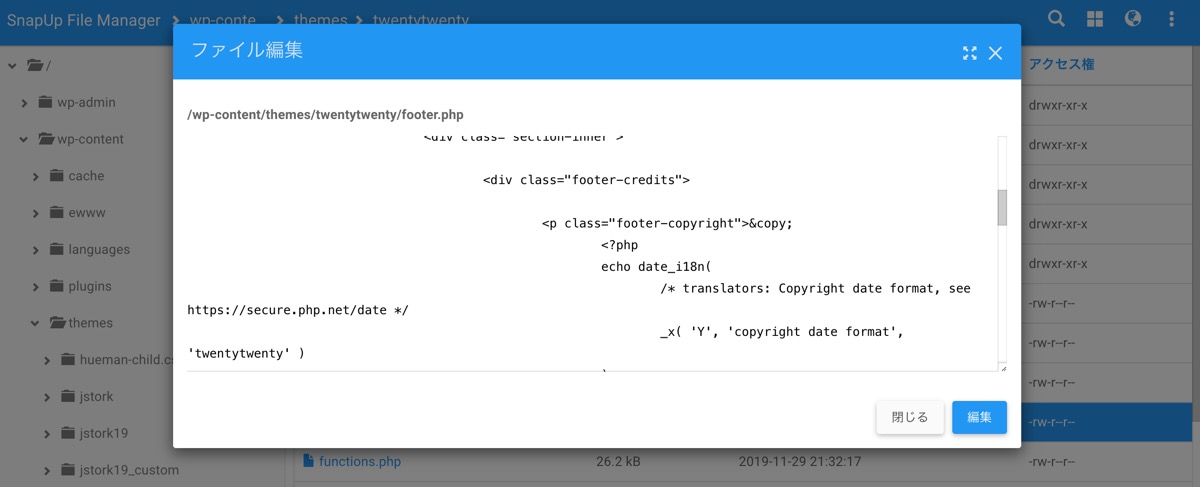
こんな感じです。








エディタ上でファイルを修正・変更し、「編集」を押すとそのまま保存されます。「閉じる」を押すと変更が反映されない感じですね。
また変更の反映までにタイムラグが発生する時があるので、ソースコードの変更が反映されない時は少し待ってみると良いです。
ステージング環境のWordPress管理画面
ステージング環境のサイトにも、本番環境と同様にWordPressの管理画面があります!
ログインページは本番環境と同じ要領で、ステージングサイトのURL配下にログイン画面のパスを入れるだけです!
https://〜〜 stg-s.snapup.jp/wp-login.php
※セキュリティプラグインなどを導入している場合は上記と異なる場合があるので、本番サイトのログインページのURLを確認しましょう!
管理画面に入れるので、つまりステージング環境でテーマを変更したり、プラグインの動作確認なども簡単に可能です!超便利です。
5. 問題なく動作すればそのまま本番公開
変更が完了し、動作に問題なければ、そのまま修正したステージング環境を本番サーバーにアップし、本番公開することが可能です!








さきほど本番サーバーから取得したスナップショットを本番サーバーに上げても、修正前の同じデータをそのまま本番にアップすることになり、何も変化が起こりません!ややこしいですね(笑)。

ということで、「スナップショットを追加、作成する」ボタンをクリックし、今度は「ステージングサーバーから取得」を選択します。その後先ほどと同様にコメントを追加し、スナップショットを作成します。

新たに作成したステージングサーバーのスナップショットを選択し、「本番サーバーでリリース」をクリック、続いて「サイトURLをリリース先にあわせる(既定)」を選択でOKです!

しばらくすると本番に反映されます。
本番公開後は、必ず問題なく動作しているか隈なくチェックしましょう!ステージングで問題なくても、本番環境でエラーが発生すること可能性も0ではないので、確認することを推奨します!
ステージングの変更内容をリセットしたい場合




そんな時は、最初に本番サーバーから取得したスナップショットのデータ(もしくは別のスナップショットのデータ)を、ステージングサーバーに再度セットすることで元に戻すことが可能です。

「ステージングサーバーへセット」をクリックします。あとはこれまでと同じ流れです!
さくらサーバのステージング環境の補足&注意点
思ったより簡単に導入・利用ができたかなと思うのですが、一応僕がステージング環境を初めて使った時に困ったことも合わせて記載しておきます。
というのもステージング環境リリース後しばらくの間、ステージングの動作・挙動が少し不安定でした。
導入してから1〜2時間くらいは挙動が不安定で、しばらくすると快適に機能するようになったので、思うようにいかない時は少し様子を見るとよいかもしれません。
僕の場合は主に下記のような問題が発生しました。サイトや環境によっても異なるかなと思うので、あくまで一例として参考にしていただければ幸いです。
(1)WordPressのステージングサイトにログインできない
ステージングのWordPressサイトの管理画面(ログインページ)のパスを叩くとエラーになり、しばらくログインができない感じでした。
原因を色々調査したのですが特定できず……。しかしステージングを立ち上げて30分〜1時間くらいしたら、特に何も施策を打っていないのにログイン画面が表示されるように。
(2)ファイルの変更内容が反映されない
ログイン画面と同様に、ファイルの変更・編集(JavaScriptやPHPファイルなど)をしても、なかなか変更が反映されませんでした。
何度変更してもステージング環境に反映されなかったのですが、こちらもしばらくするとすぐに反映されるようになりました。
(3)本番で動作しないこともたまにある
作成したステージング環境は、さくらの本番サーバとは異なる環境となります。限りなく同じ環境ではあるのですが。
なのでステージングで正常に動いていたけど、本番環境ではPHPなどプラグラムが動作しない場合もたまーにあるのでご注意ください。
僕もステージングでは画像が表示されるけど、本番サイトでは表示されなくなるなど、実際に挙動が少し違うことがありました。その時は取得していたバックアップ環境に戻すなど、対処する必要があります。
(4)ステージング環境の保存期間
ステージング環境は、作成してから90日立つと自動的に削除されます。
ステージング環境なので特に問題ないかと思いますが、一応覚えておいてくださいね。自動削除されなくなっても、またセッティングし直せばOKです!
さくらサーバのバックアップ機能の使い方
続いて、さくらサーバのバックアップ機能についても確認しておきましょう!
基本的には上記で紹介したように、スナップショット機能を使うことで本番環境の現状データ/ファイルのバックアップを取る感じです。
バックアップ数は最大8世代まで可能で、容量はレンタルサーバーの場合1バックアップにつき30GBまでとなっています。
ステージング環境を利用したり、大きな変更をする際は、事前に最新のバックアップを取得しておくと良いかなと思います。
またバックアップするタイミングは、手動・任意それぞれ選択することが可能です。
任意のタイミングでバックアップする機能
・自動バックアップ
設定した一定間隔のスケジュールで、自動でバックアップする機能
それぞれ確認していきましょう!
手動バックアップ
手動バックアップの手順については、先程紹介したステージング機能を使う際にスナップショットを取得した手順と同じです。なのでそのフロー通りに進めばOKです!
見出し「2. スナップショットを取る(本番環境の現状データ/ファイルの保存)」を改めてご参考くださいね。
自動バックアップ
スケジュールを設定して、定期的に自動でバックアップ(スナップショット)を取得することもできます。

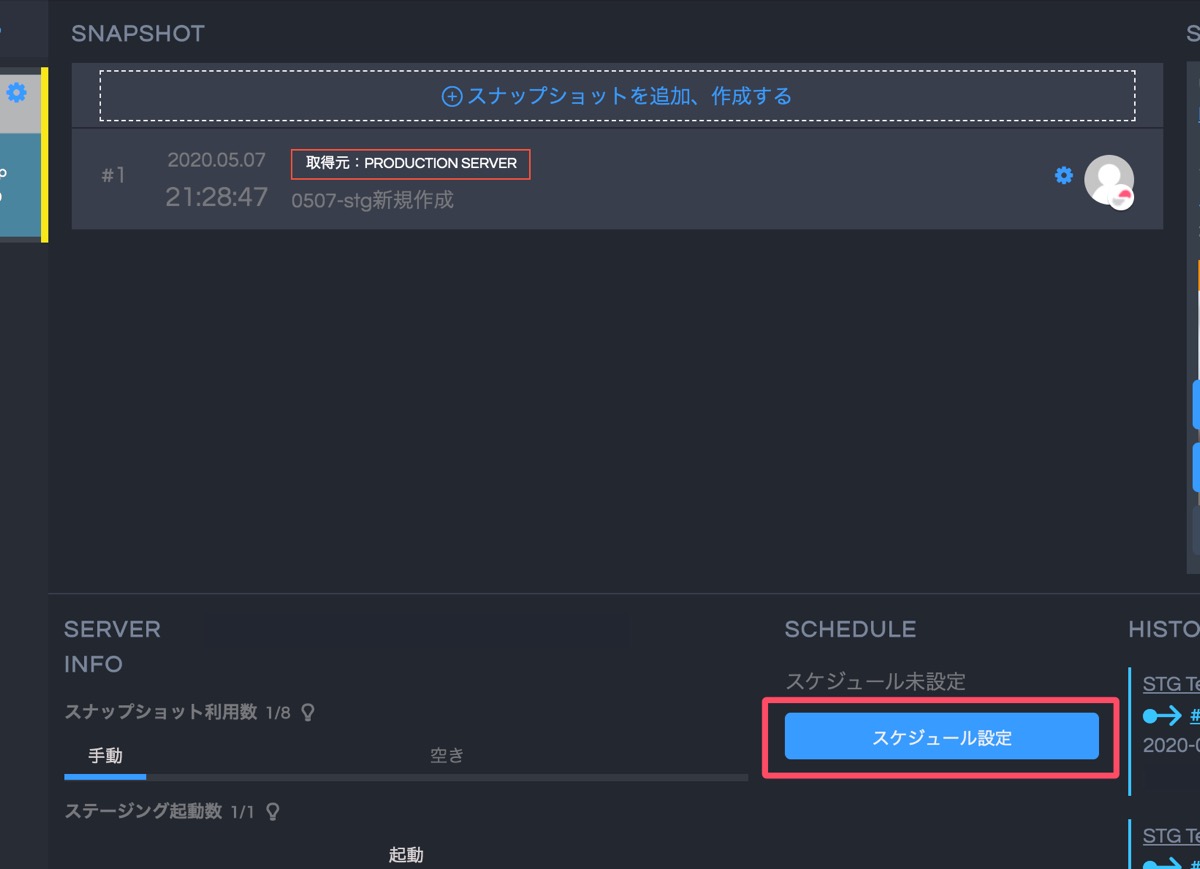
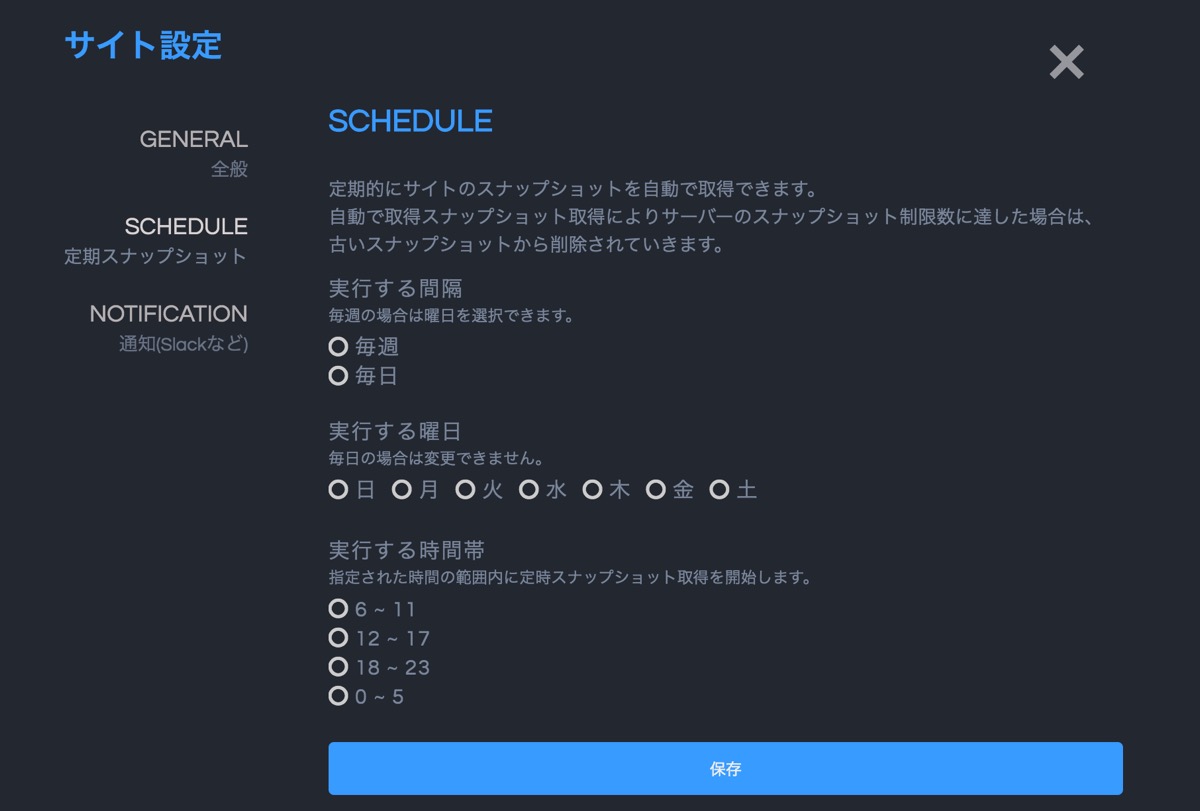
SnapupのSCHEDULE欄の「スケジュール設定」をクリック。

下記の項目を設定して、任意のタイミングでスケジュールを調整できます。
- 実行する間隔
- 実行する曜日
- 実行する時間帯
ちなみに8つ以上にバックアップデータが増えた場合、古いバックアップから順に削除されていきます。

またバックアップが完了したら、Slackと連携して通知させることも可能です!
【まとめ】さくらサーバのステージング・バックアップ機能は利用価値あり!
ここまでさくらのレンタルサーバ![]()
紹介した手順どおりに設定を進めていけば、簡単に導入できます。かなり便利な上、利用も無料です!
WordPressなどサイトのテスト・検証を安全に進めることができるので、利用する価値は大ありです!
ソースコードの検証はもちろん、プラグインやテーマ、バージョンの検証など色々な場面で使えますよ。ぜひ有効活用しましょう。
そもそもまだサーバー契約をしていない方はこちらをご参照ください ↓↓
おすすめWordPressプラグインはこちらから ↓↓
そろそろ記事制作・運用の外部委託を検討したいな〜という方はこちらから ↓↓