Google Search Consoleはサイトの現状分析、およびSEO対策として必須のツールです。無料で簡単に登録することができるので、ブログやWebサービスを運用しているなら導入しない選択肢はありません。
そこで今回はGoogle Search Consoleの概要から導入方法、またサイトマップを実際に送信するまでの一連の流れをまとめました。ぜひ参考にしてみてください。
本記事の公開日:2017/10/03
Contents
Google Search Console(サーチコンソール)とは?
Google Search Console(サーチコンソール)は、Googleが無料で提供する、検索結果におけるサイトの状況を計測・管理できるツールです。Web界隈の方はサチコってみんな言いますね(笑)。
Google Search Consoleでできることは多岐に亘ります。例えば、
・流入数の多い検索クエリ
・検索結果ページでの表示回数
・ペナルティを受けているページの把握
などなどです。他にもサイトマップを管理したり、内部リンクの数を確認できたりと、サイトの改善のために必要な機能が多く揃っています。
Googleが如何にあなたのサイトを認識しているのか確認できるので、SEO対策にはもはや欠かせないツールなんです。
Google Search Consoleの導入方法
Google Search Consoleを導入するには、まずはGoogleアカウントを作成し、それをGoogle Search Consoleと紐付ける作業が必要になります。以下ステップごとにみていきましょう。
1. Googleアカウントを作成する
Google Search Consoleを利用するには、Googleアカウントが必要です。他のGoogleアナリティクスなどすべてのGoogleサービスを使うには、Googleアカウントに紐付ける必要があるので、必ず作成するようにしましょう。
普段GmailのアカウントやGoogle アナリティクスを使っていれば、そのアカウントで問題ありませんよ。その場合は次に進んで大丈夫です。
新規でアカウントを作る場合は以下のアドレスから作成してください。
Google アカウントの作成
必要事項を入力し、「次のステップ」を選択します。次の画面でGoogle+(Googleのソーシャル・ネットワークサービス) の設定を聞かれますが、必要なければ「使用しない」をクリックして大丈夫です。
以上でGoogleアカウントの取得は完了です!アカウント名(アドレス)とパスワードは重要ですので、必ず控えておくようにしましょう。
2. Google Search Consoleにログイン
先ほど作成したGoogleアカウントでGoogle Search Consoleにログインしましょう!
URL:https://www.google.com/webmasters/tools/
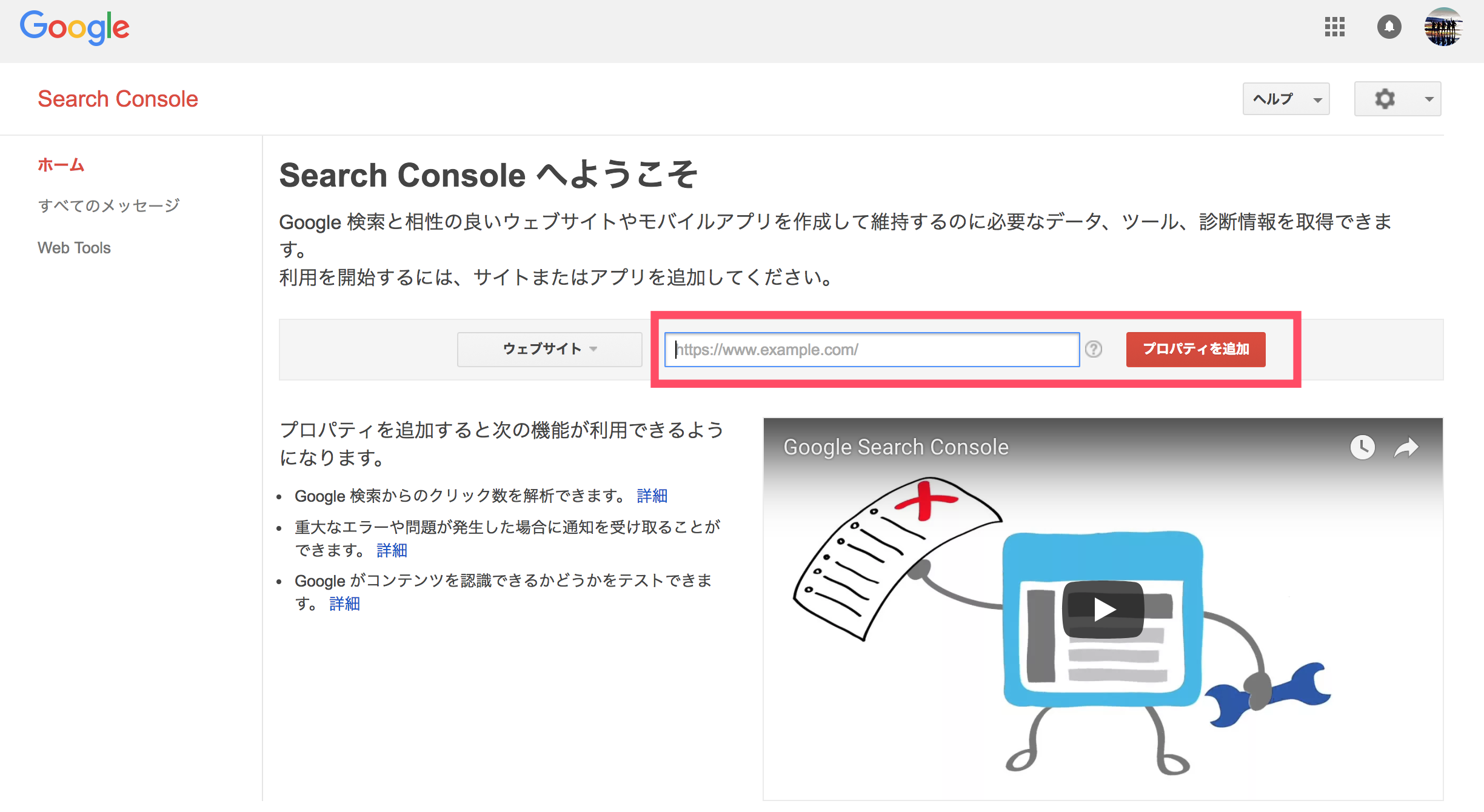
3. プロパティを追加

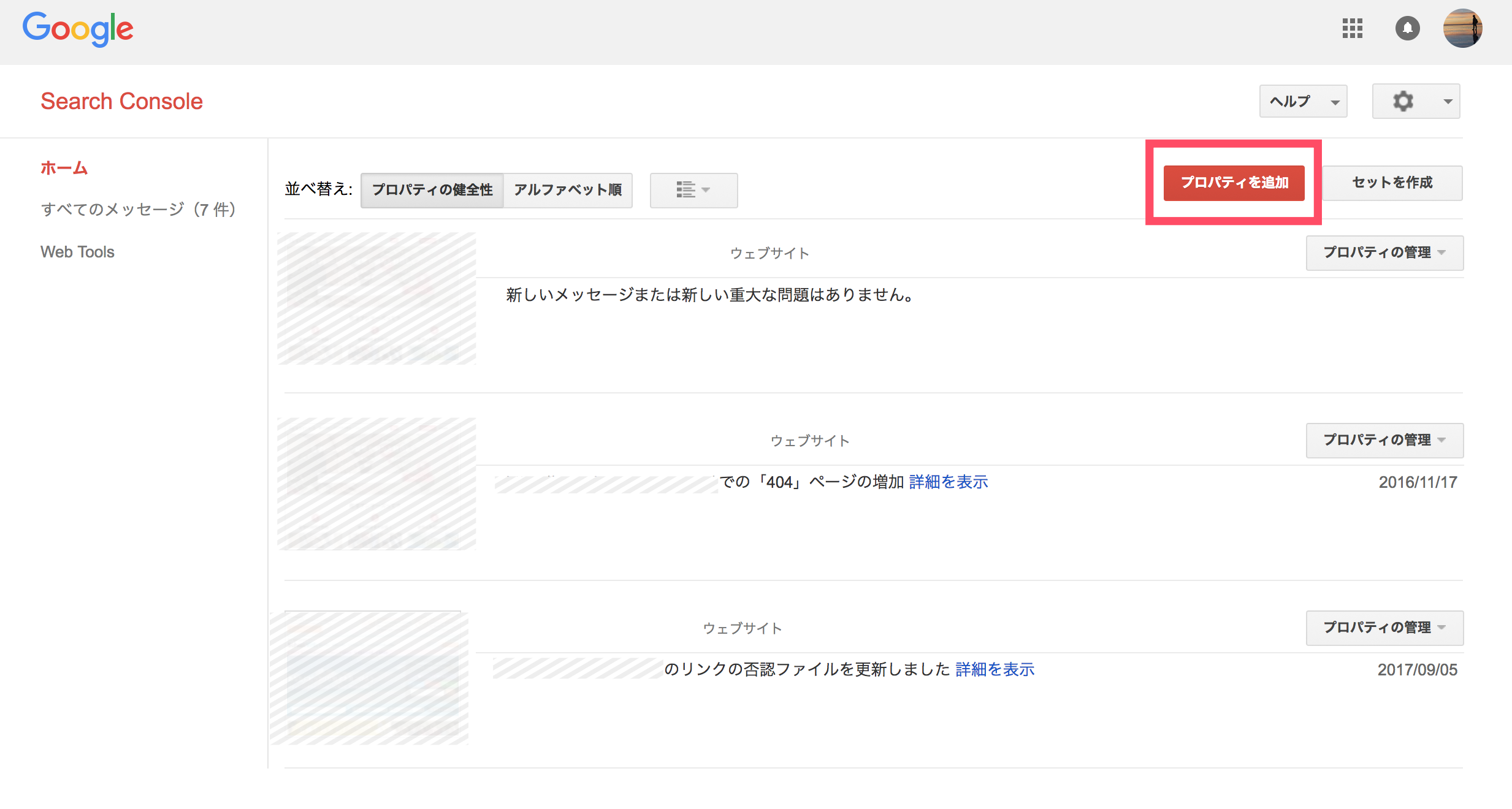
アクセスができたら、自分のブログやWebサイトのURLを入力して、「プロパティを追加」をクリックしましょう。
※既にサーチコンソールで複数サイトを取り扱っている場合

既にサーチコンソールを使ってサイトを複数管理している場合は、右上の「プロパティを追加」ボタンを押すことで追加することができます。以下は同様の流れです。
4. 所有権の確認
次に先ほど入力したサイトの所有権を確認する必要があります。「おすすめの方法」としてGoogle アナリティクスのアカウントを使用した方法をご紹介します。

左下にある「確認」ボタンを押しましょう。必ずGoogle アナリティクスと紐付けているGoogleアカウントで確認を行ってください。
まだGoogleアナリティクスのアカウントをお持ちでない方は、「後で行う」を選択し、まずはアナリティクスのアカウントを作成しましょう。アナリティクスのアカウントの作成方法に関しては下記をご覧下さい。
アナリティクスはサイトの分析で必須のツールですので、この際導入しておきましょう。無料で簡単に導入可能です。
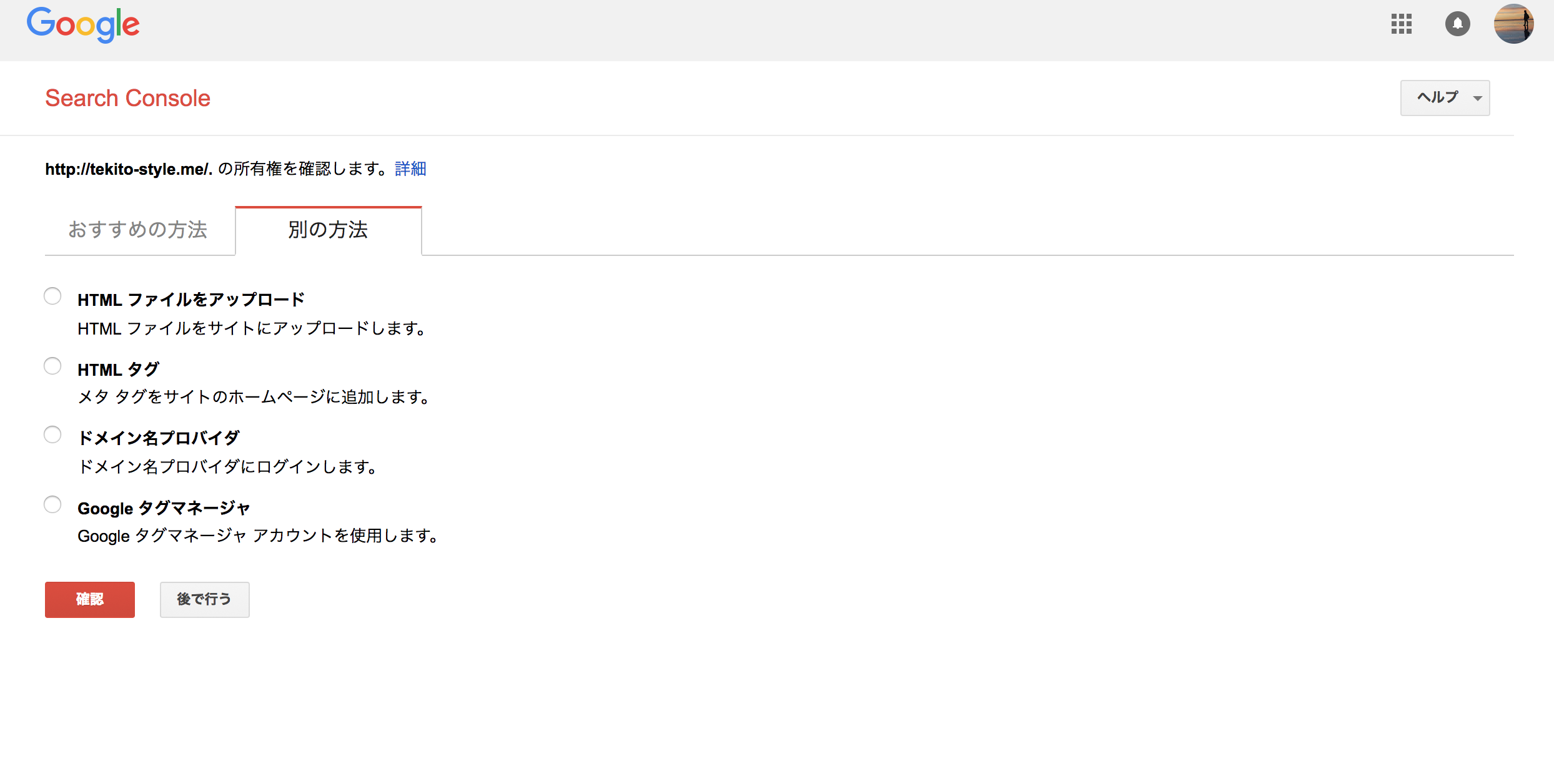
※別の方法で所有権を確認する場合

初心者の方にはあまり推奨できませんが、アナリティクスのアカウントでうまく確認が取れないなどの場合、別の方法としてサイトのHTMLファイルのheader部にタグを埋め込むなどの手段もあります。
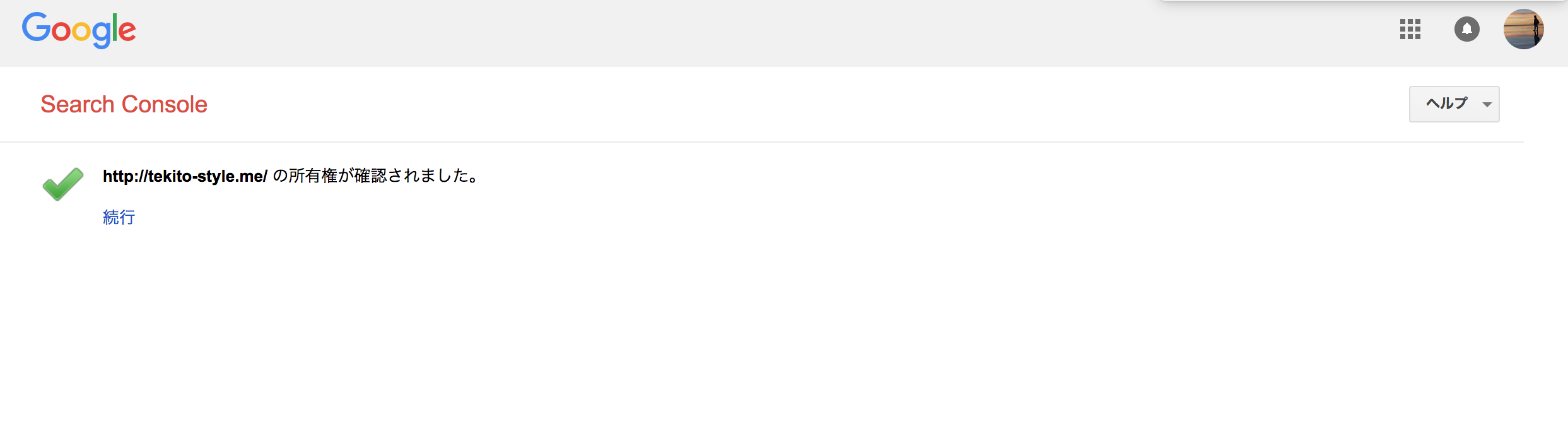
5. 確認の完了画面

「確認」ボタンを押すと、確認完了画面になります。「続行」をクリックしましょう。
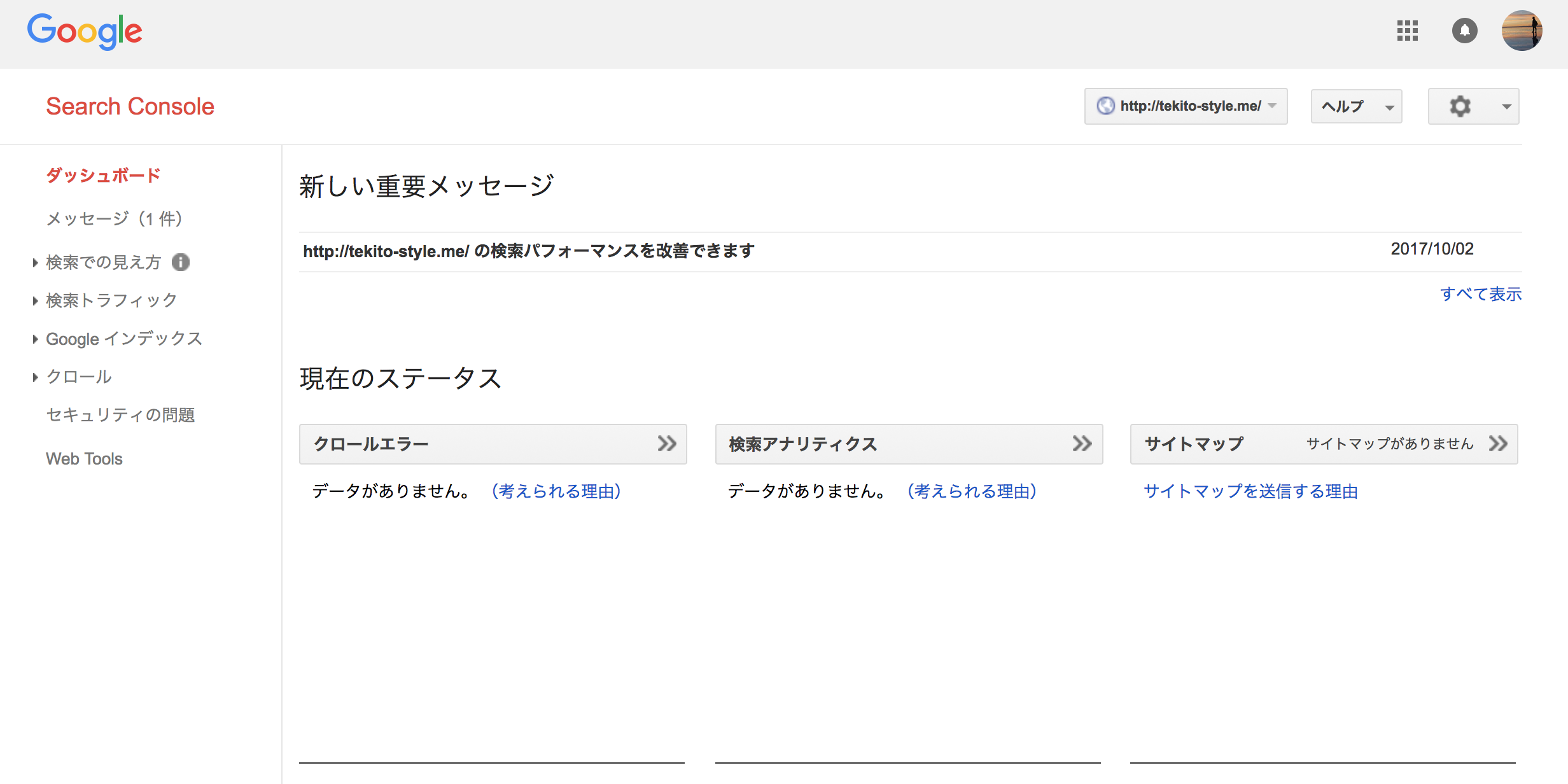
6. 設定完了!

するとGoogle Search Consoleのダッシュボード画面に移ります。これにて導入は完了しました!簡単ですね!
サイトマップの作成と送信
ひとまずGoogle Search Consoleの設定は上記で完了ではありますが、せっかくなので設定するだけでなく簡単に活用してみましょう!
まず最低限やっておきたい下準備として、サイトマップの送信があります。
サイトマップとは?

サイトマップは、サイト内にどんなページがあるかをリストとしてまとめたものです。これをなぜ設定するかというと、簡単に言えばサイトマップをGoogleなどの検索エンジンに伝えることで、より早くサイトのページが検索結果画面に反映されやすくなるからです。SEO対策としては必須の事項です。
サイトマップを作成し検索エンジンにサイトの構成を伝えることで、Googlebotなどの検索エンジンのクローラ(検索エンジンを巡回しているロボットのようなもの)は、より高度で効率的なサイト内のクロールができるようになります。
つまり、Googleなどの検索エンジンに自分のサイトを正確に認知してもらうためのツールなのです。ちなみにサイトマップの中でも、Googleなどの検索エンジン向けに送信するサイトマップは、XML形式で作成します。
参考:https://support.google.com/webmasters/answer/156184?hl=ja
サイトマップの作成方法
サイトマップを無料で作成できるツールがネット上でいくつかありますので、参考にしてみてください。
(1) sitemap.xml Editor
最大1000までのページまでのサイトマップを取得することができます。作成の処理も速い上に、すぐファイルをダウンロードできるのでおすすめのツールです。
(2) Google XML Sitemaps
WordPressでサイト運営している場合は、こちらのプラグインが便利です。簡単にサイトマップを作成できる上、かなり細かい設定が可能です。新規記事を公開した時に自動でサイトマップを更新する嬉しい機能もあります。ぜひインストールしておきましょう!
Google XML Sitemapsのサイトマップ作成方法
ブログやサイトの運営でWordPressを利用している方も多いかと思うので、簡単にGoogle XML Sitemapsプラグインの導入までを解説します。

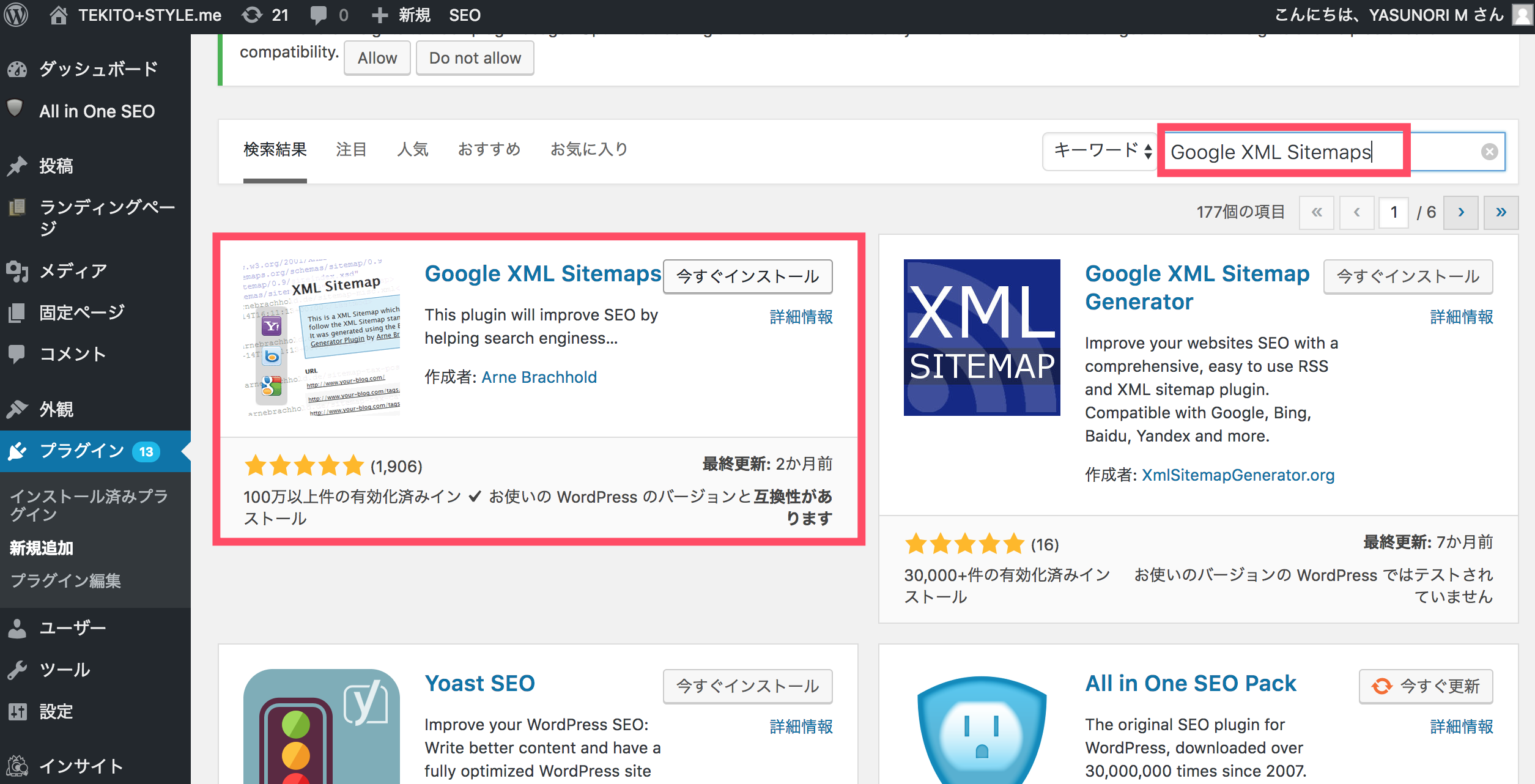
まずはWordPressダッシュボードの「プラグイン」の欄から新規登録をクリック。Google XML Sitemapsと検索すると出てきますので、「今すぐインストール」を選択し、有効化しましょう。

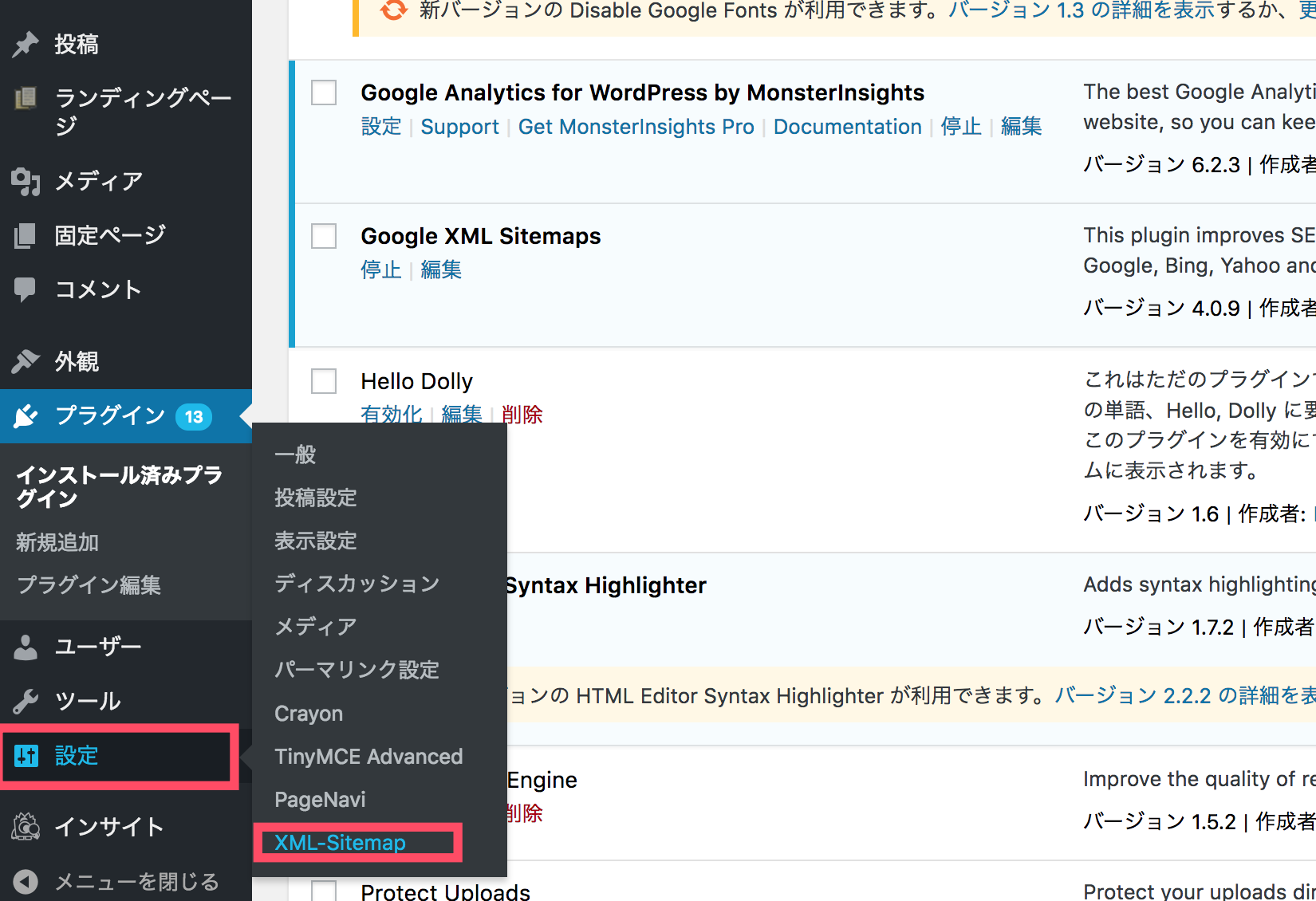
導入できたら、設定から「XML-Sitemap」をクリックします。

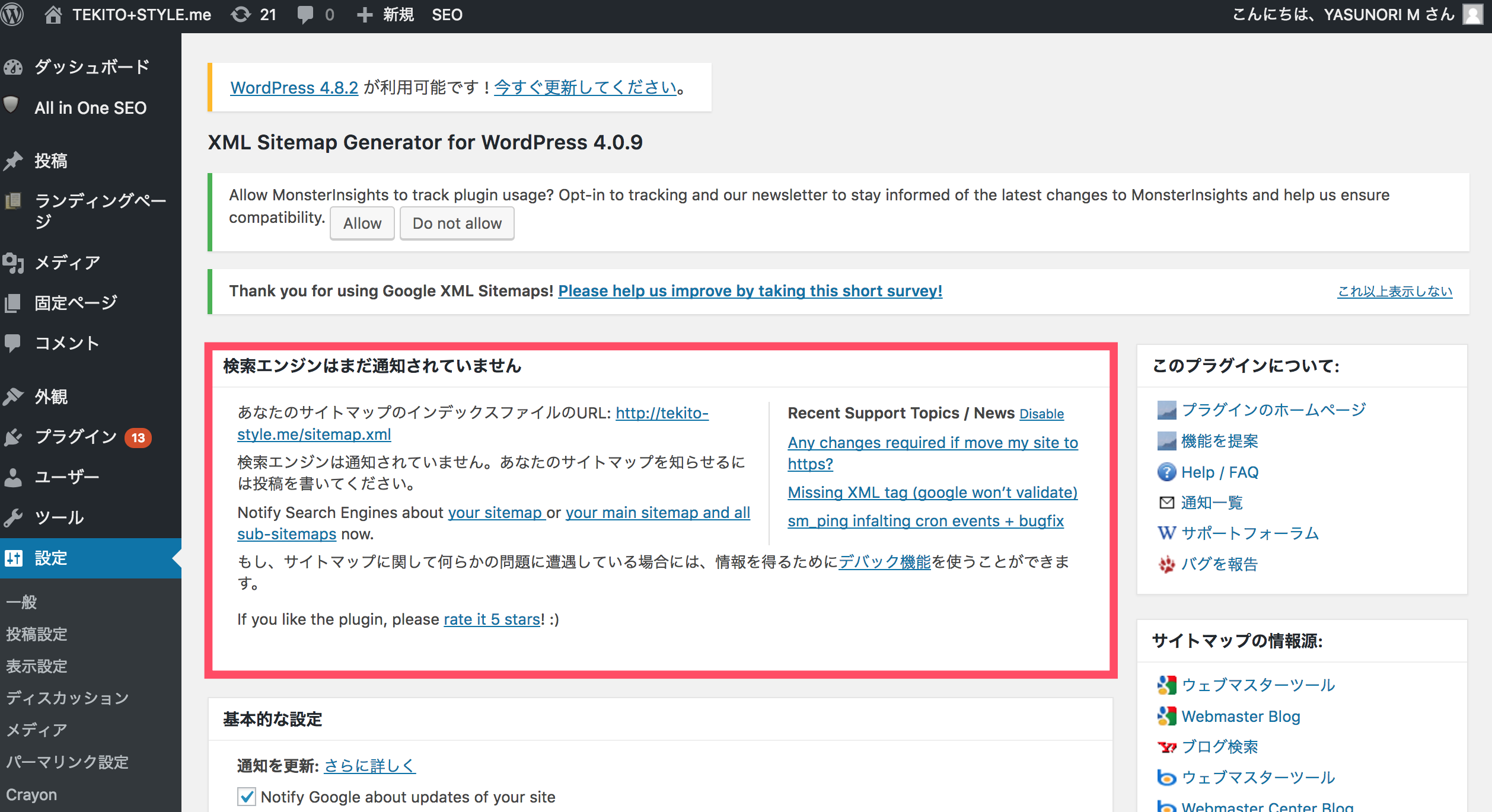
この時点ではサイトマップは送信されていません。記事を新規登録すると、今後自動で送信してくれるようです。

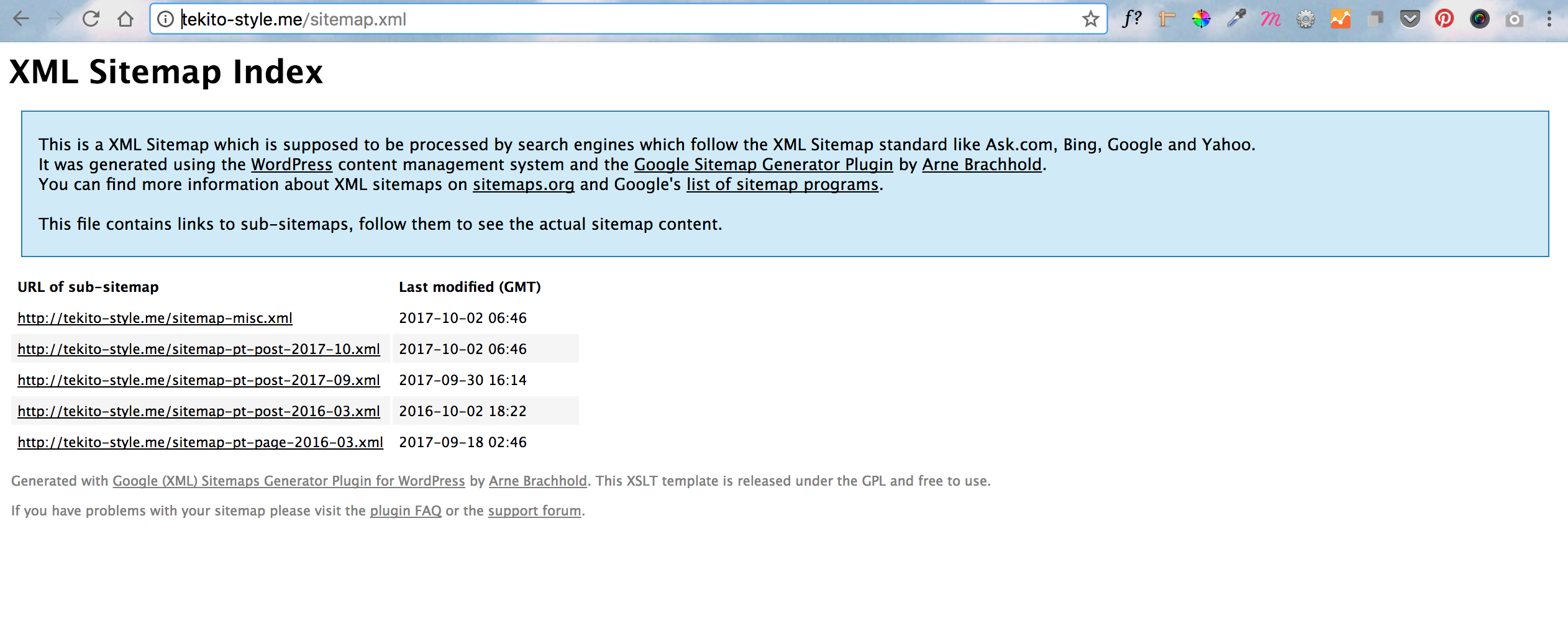
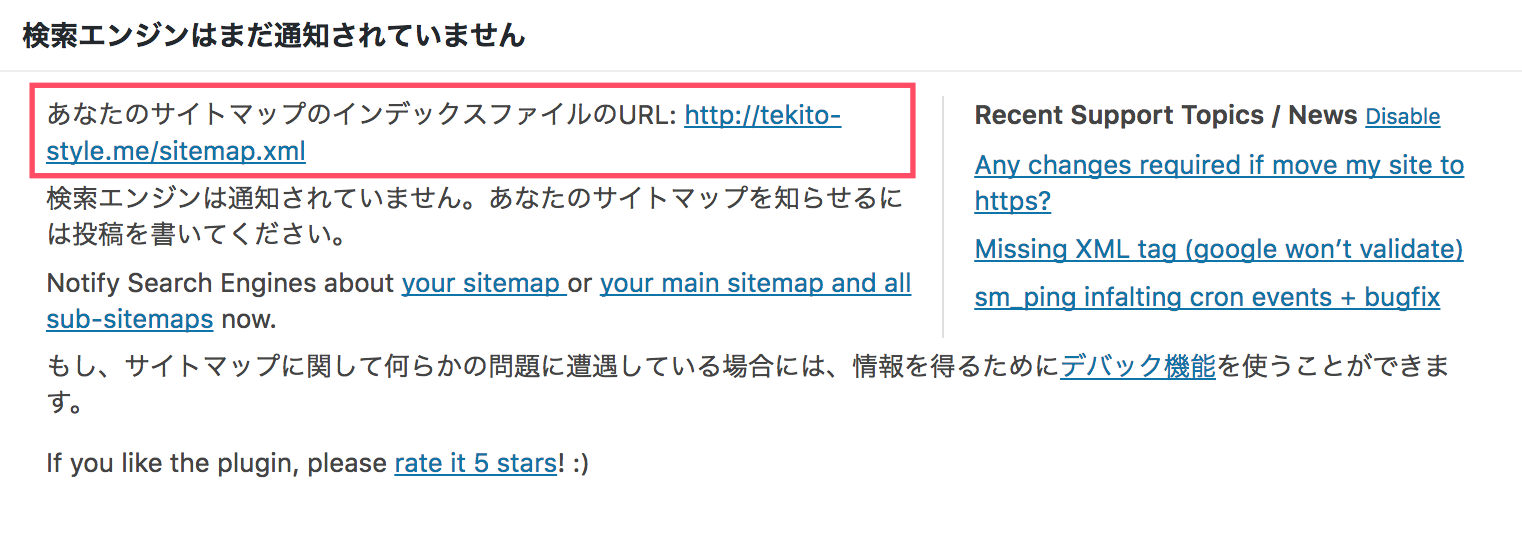
ちなみに導入すると「https://tekito-style.me/sitemap.xml」のような、サイトマップ用のURLが自動で生成されます。控えておきましょう。
詳細な設定などはこちらの記事が参考になりますよ。
Google XML Sitemapsプラグインの使い方
Google Search Consoleでのサイトマップ導入手順
サイトマップを作成できたら、実際にGoogle Search Consoleへ登録していきましょう。

まずはダッシュボードの「サイトマップがありません」をクリック。

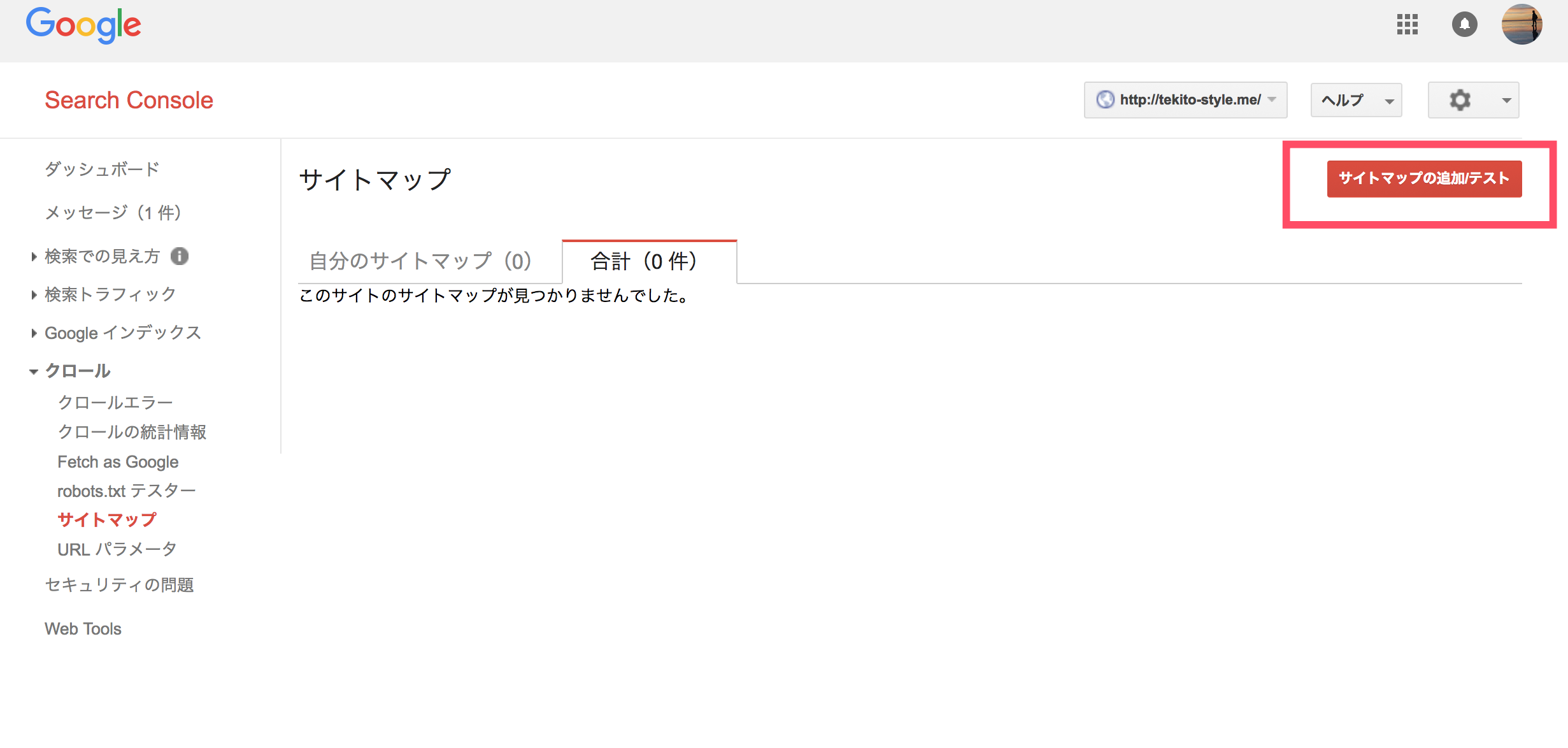
「サイトマップの追加/テスト」をクリックします。

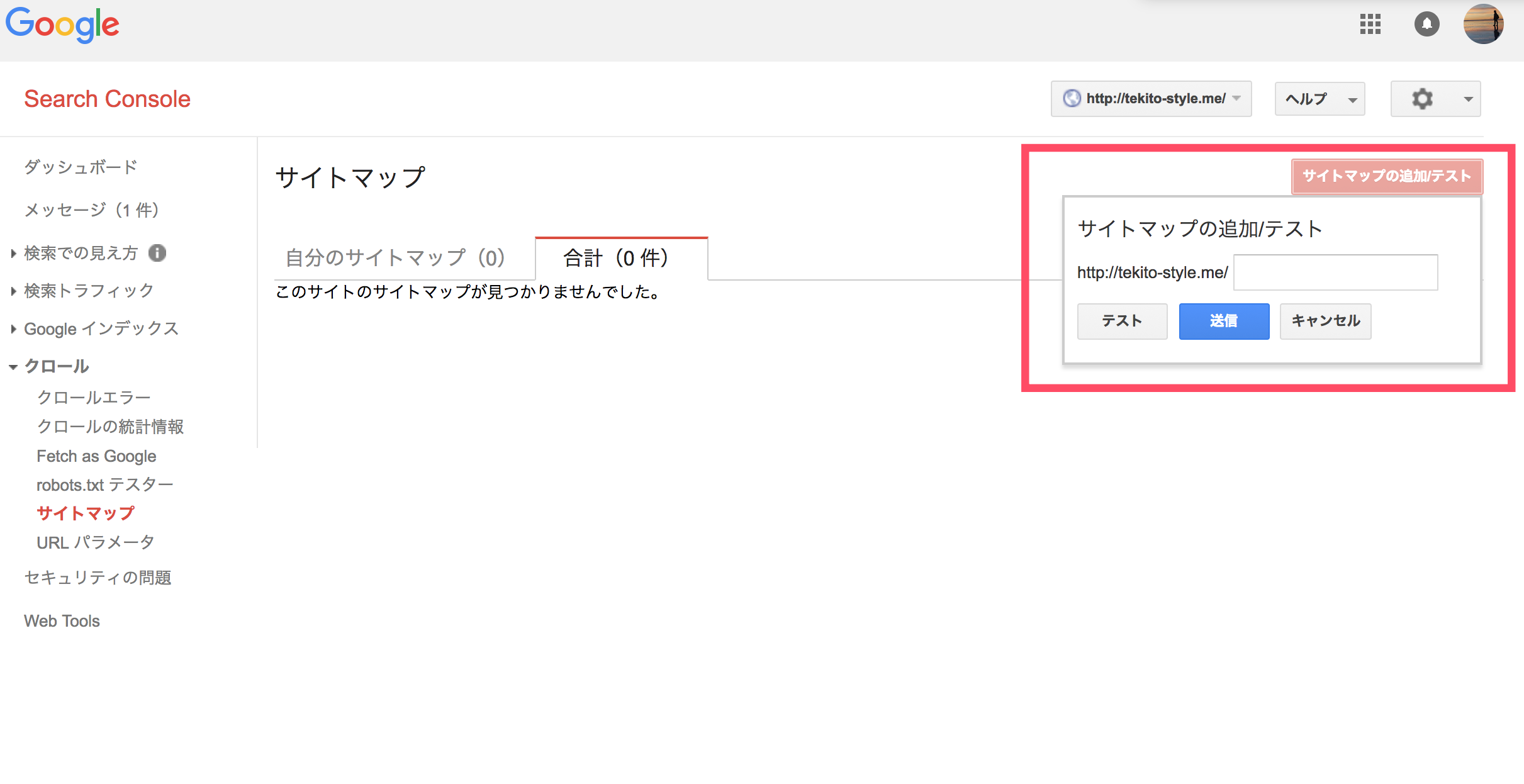
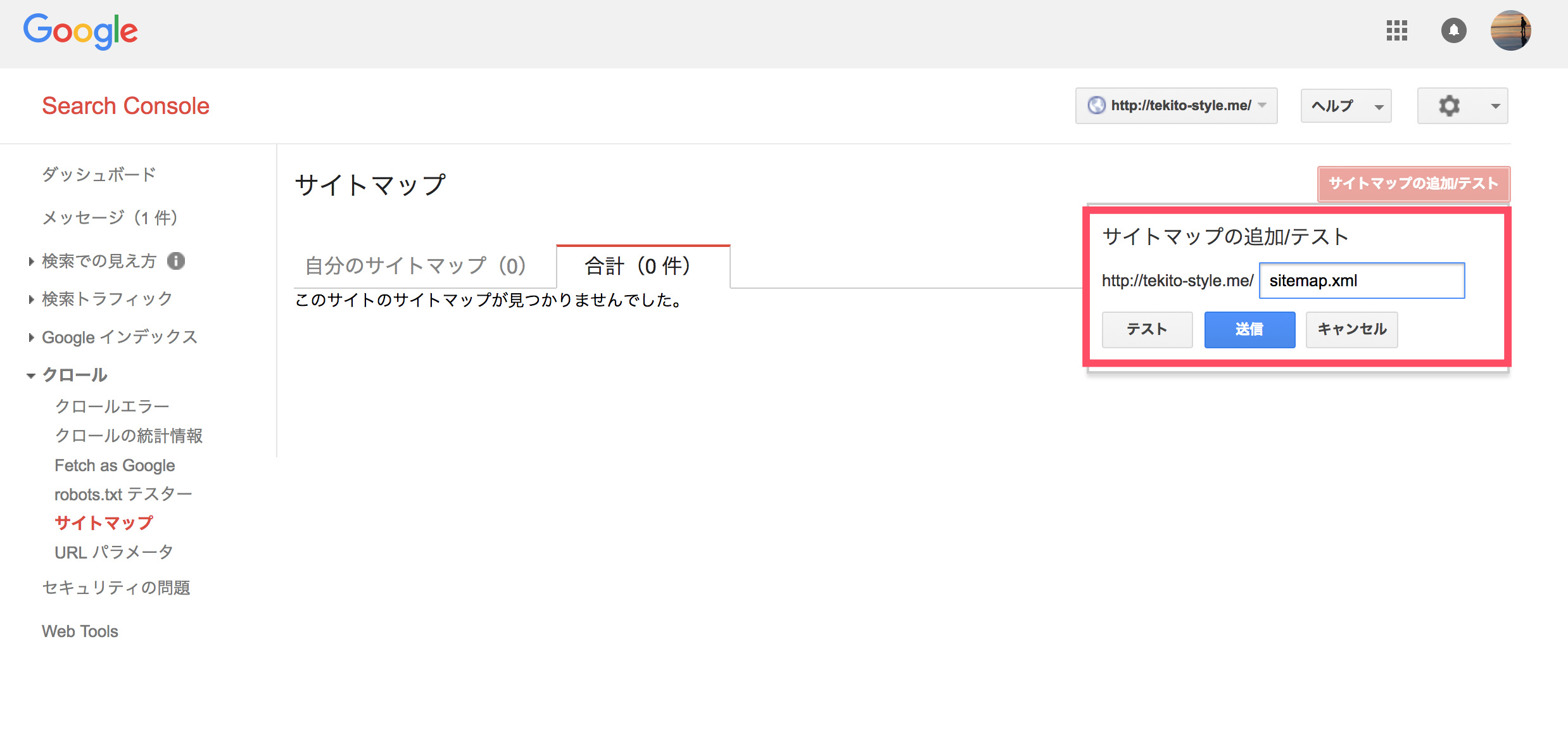
サイトマップのURLを入力する欄があるので、ここに作成したサイトマップのURLを入力し、「送信」ボタンをましょう。

僕の場合は先ほど紹介したWordPressのプラグイン「Google XML Sitemaps」で作成したURLを入力しました。「ドメイン名+sitemap.xml」となります。

完了画面です。これでサイトマップの送信は完了しました!

実際に登録されていますね!これでサイトマップの登録は全て完了しました!お疲れ様です!
【まとめ】サーチコンソールを活用し分析・改善していこう!
いかがでしたか?ここまでGoogle Search Consoleの導入方法をまとめてきましたが、手順さえ分かってしまえば、そこまで複雑ではなかったですよね?
ちなみに本ブログは運用を開始してまだ1週間も経過しておらず、ブログ名で検索してもなかなかGoogleの検索画面に出てこなかったです。
ですがサイトマップを送信したり、Fetch as Googleを記事単位でやっていたら、1時間も経たずGoogleに認識されるようになりました。ひとまずGoogle様に認識していただけることができてほっとしました。
引き続きコンテンツを作り、どんどん改善していきたいところ!
それではまた!
Google Search Consoleの導入が完了したら、Googleアナリティクスとの連携も必須です。連携方法については下記記事でまとめています ↓↓
SEOを踏まえたライティング方法についてはこちら ↓↓
そもそものサイト改善の考え方についてはこちら ↓↓