本ブログは当初HTTPで運営を開始してきました。しかしGoogleが常時SSL化(https://〜)を推奨している点やセキュリティ面、またサイトへの信頼性を担保するために、先日HTTPSに切り替えました。
その際にサイトと紐づけている、Google Analyticsなど各種ツールの設定も変更する必要が出てきます。
みなさんがよく使っているGoogle Search Consoleも例外ではなく、サイトをHTTPS化した場合設定変更をする必要があります。というより、ゼロから再び登録し直するしかないようです…。やや面倒くさいですが仕方ありません。
ということで今回は、Google Search Consoleの再設定方法についてまとめてご紹介していきます。
※今回は旧Search Consoleで連携設定をしました
WordPressサイトのHTTPS設定方法については、以下の記事を参考にしてみてください↓↓
再設定ではなく、ゼロからSearch Consoleの設定をする方は以下から↓↓
Contents
Search Consoleの再設定手順
HTTPS化したサイトをGoogle Search Consoleで再設定するには、改めて登録し直す必要があります。
URLがHTTPからHTTPSに変更した場合、別のサイトという認識になるようです。Search Console再登録の主な手順は以下になります。
(2) サイトマップの送信
(3) Google Analyticsと関連付け
それぞれ1つ1つ確認していきましょう。
(1) Search Consoleで新規サイトを追加
まずはSSL化対応したサイトを、サーチコンソールと新規で連携させていきましょう。
1-1 ダッシュボードからプロパティを新規追加

まずサーチコンソールのダッシュボードへ行き、画面右上のプロパティ追加をクリックします。
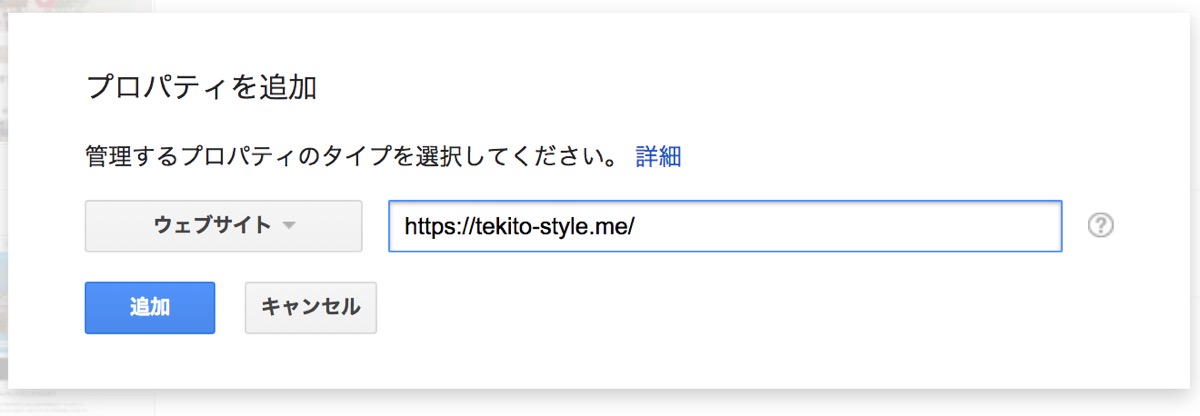
1-2 新規でURLを追加

するとプロパティ追加のモーダルが表示されます。HTTPS化に対応した新規サイトのURLを入力し、「追加」のボタンをクリックします。
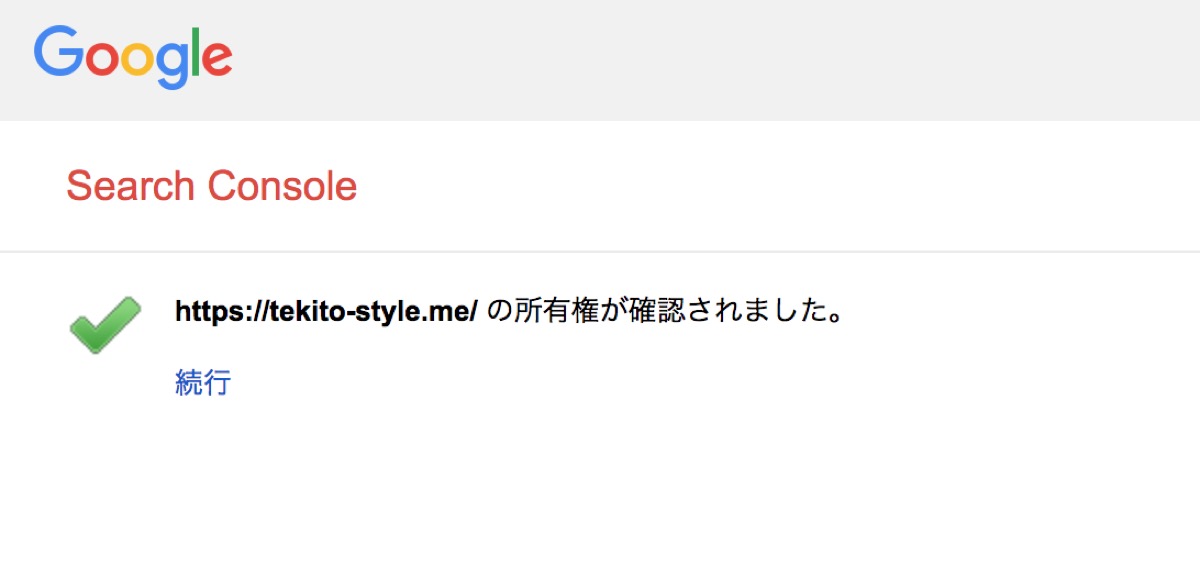
1-3 所有権の確認

「所有権が確認されました」と表示されるので、そのまま「続行」をクリック。

複数の所有権の確認方法が表示されるので、任意の方法を選択しましょう。方法を選択して、「確認」ボタンを押します。
僕の場合は過去にGoogle AnalyticsとSearch Consoleを連携していたので、「別の方法」タブからGoogle Analyticsでの所有権確認を行うことにしました。

するとダッシュボードに遷移し、無事ログインできたようです!
(2) Search Consoleでサイトマップを追加
無事にサーチコンソールにログインできたら、次はサイトマップを送信します。
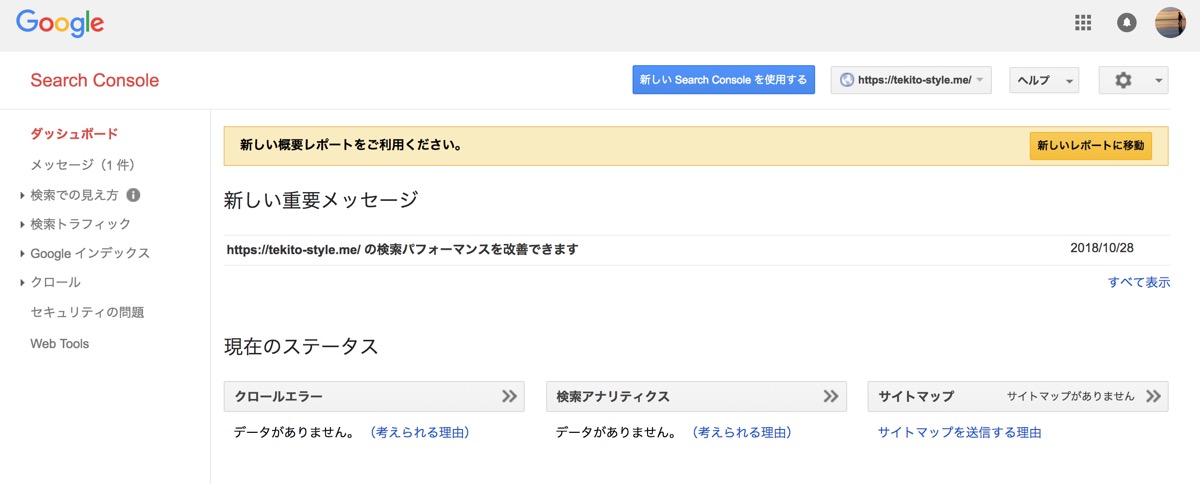
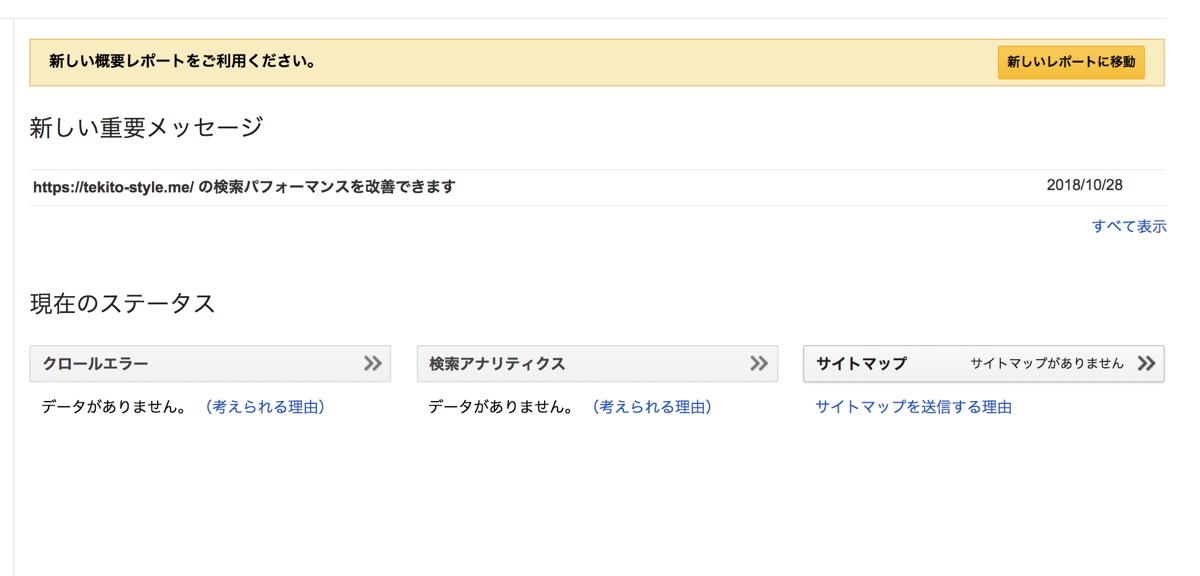
2-1 まずはダッシュボードへ

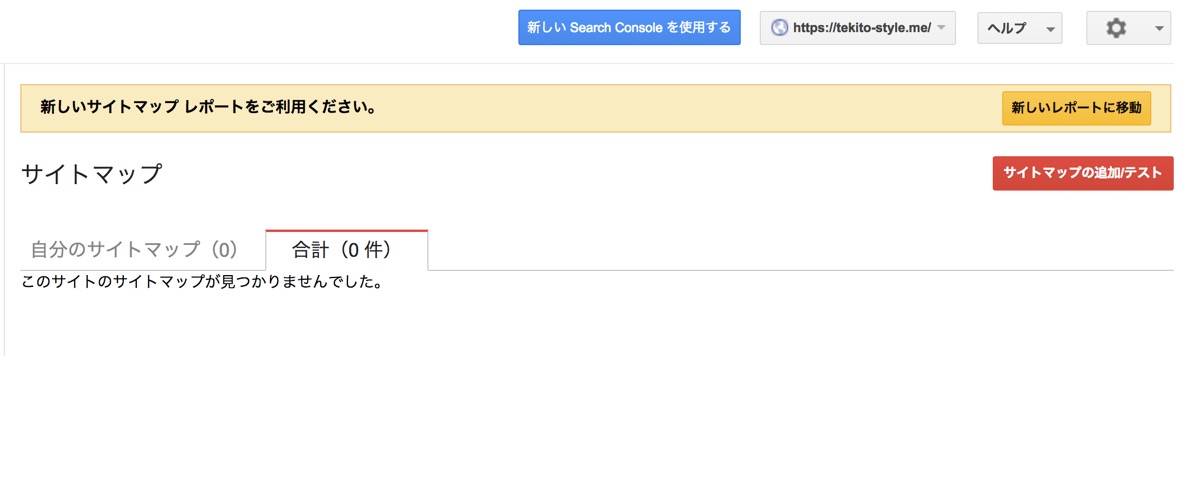
ダッシュボードTOPのサイトマップの項目を確認すると、「サイトマップがありません」と表示されているはずです。まずはサイトマップの項目をクリックし、次のページに進みます。

「サイトマップの追加/テスト」をクリック。
2-2 サイトマップの送信

以前サーチコンソールを連携していたのであれば、既にサイトマップのファイルも作成済みかと思います。サイトマップのファイル名、僕の場合は「sitemap.xml」を入力し、送信します。
サイトマップの作成方法は以下記事も参考に↓↓
2-3 サイトマップが送信されたのか確認

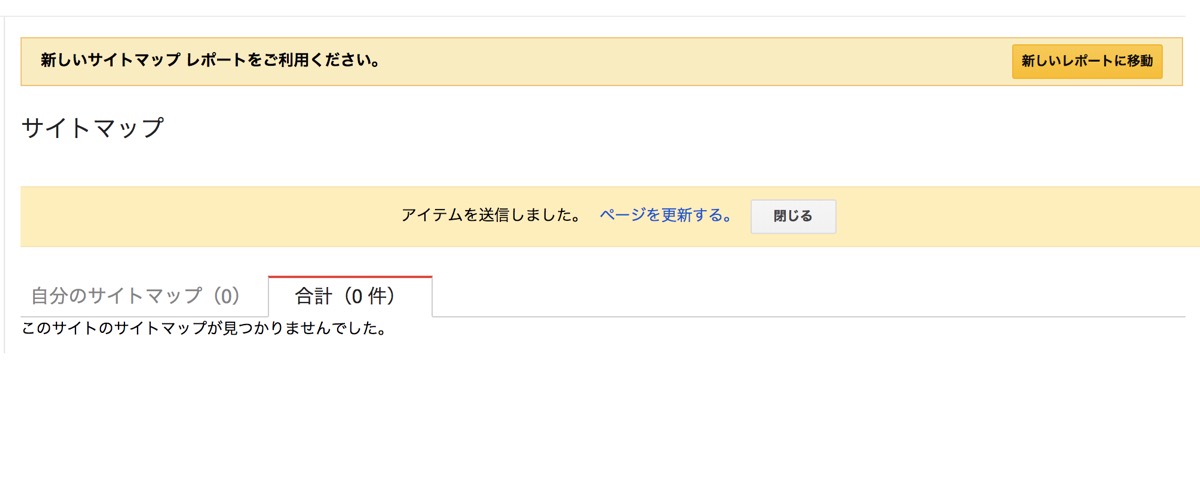
送信完了すると「アイテムを送信しました」と表示されるので、「ページを更新する」をクリック。

すると、今回登録したサイトマップが表示されます。これでサイトマップの送信は完了です!
(3) Search ConsoleとGoogle Analyticsを連携
最後に、Search Console と Google Analyticsの連携を再設定していきます。
そもそもGoogle Analyticsの導入がまだの方は以下記事も参考に↓↓
3-1 SSL対応前に連携していたURLを削除

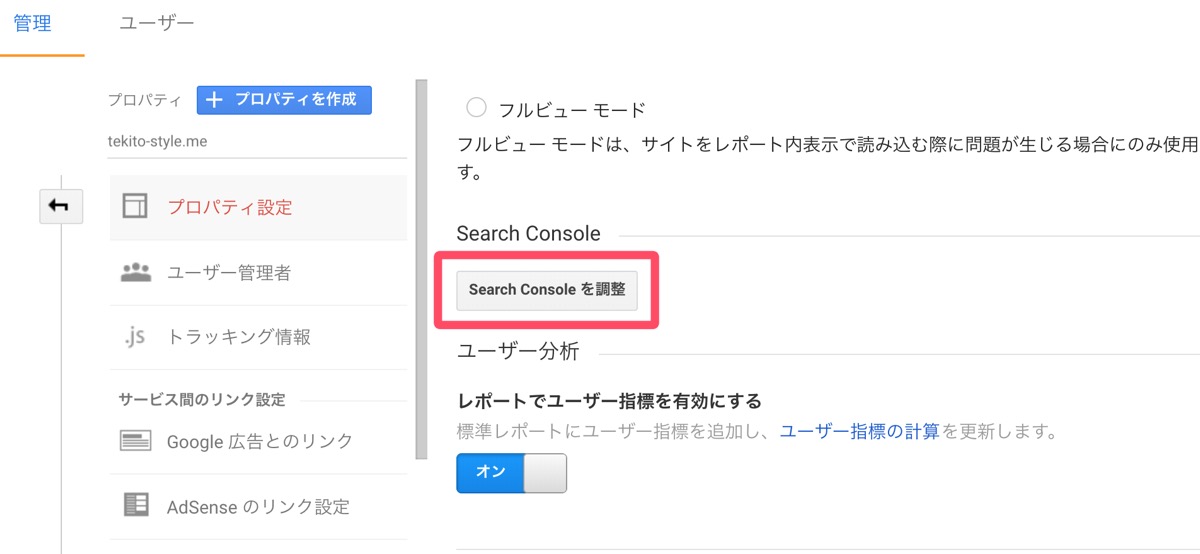
まずGoogle Analyticsを開き、設定 > プロパティ > 「Search Consoleを調整」をクリックします。

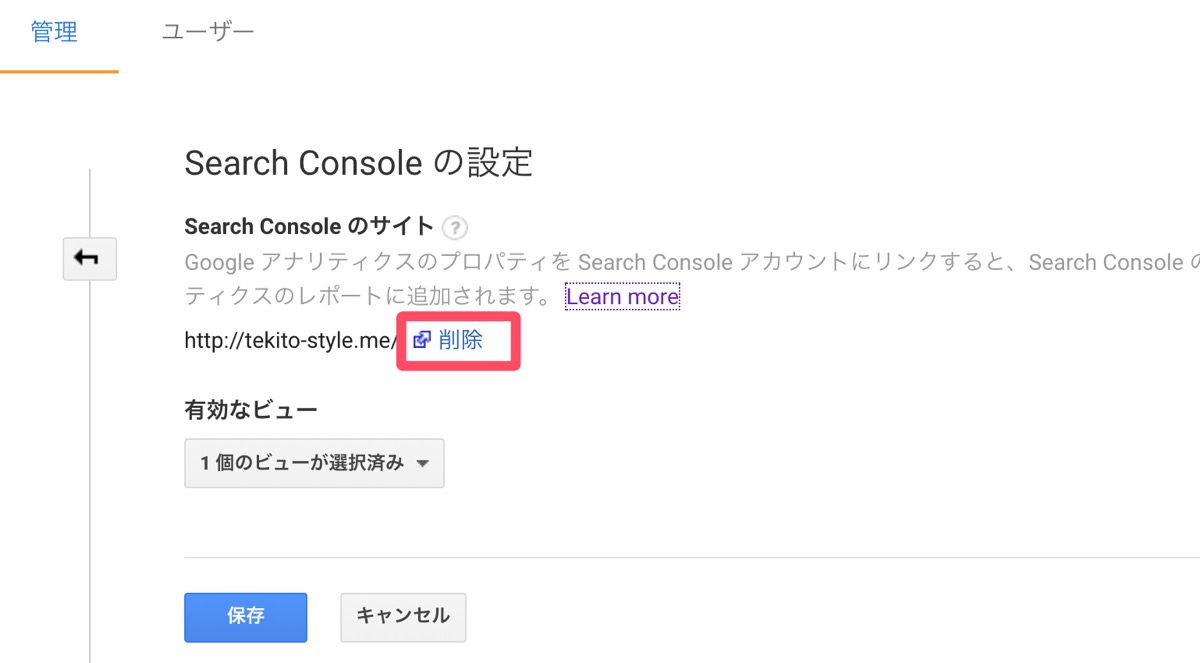
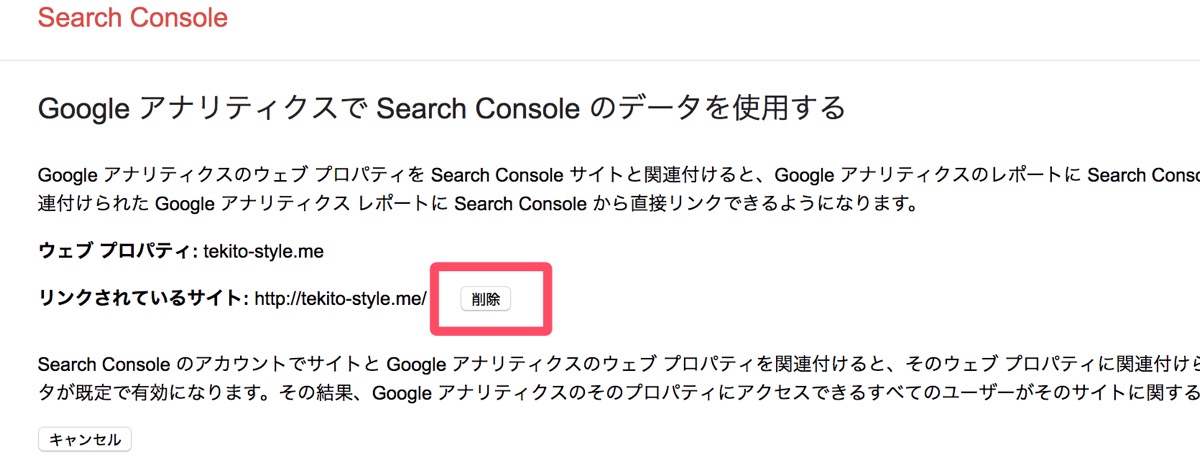
すると過去にアナリティクスに連携していたHTTPでのURLが表示されますので、「削除」をクリック。

ページが遷移するので、さらに対象のURLの「削除」をクリックします。すると連携が解除されます。
3-2 SSL対応した新規URLを追加

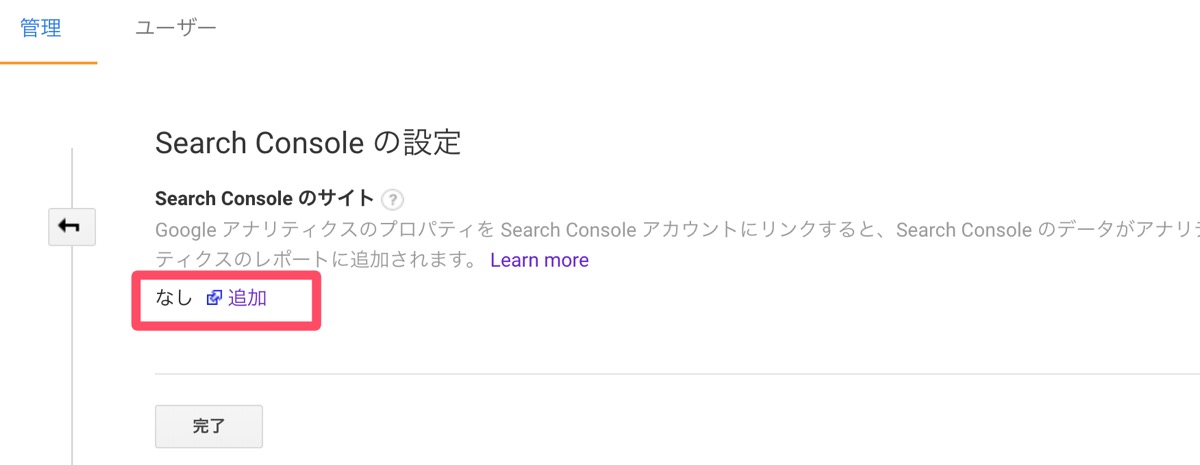
旧サイトの連携を解除したら、新規URLの連携設定をしていきます。もう一度アナリティクスのプロパティに戻ると、「追加」の項目が表示されるのでクリックします。

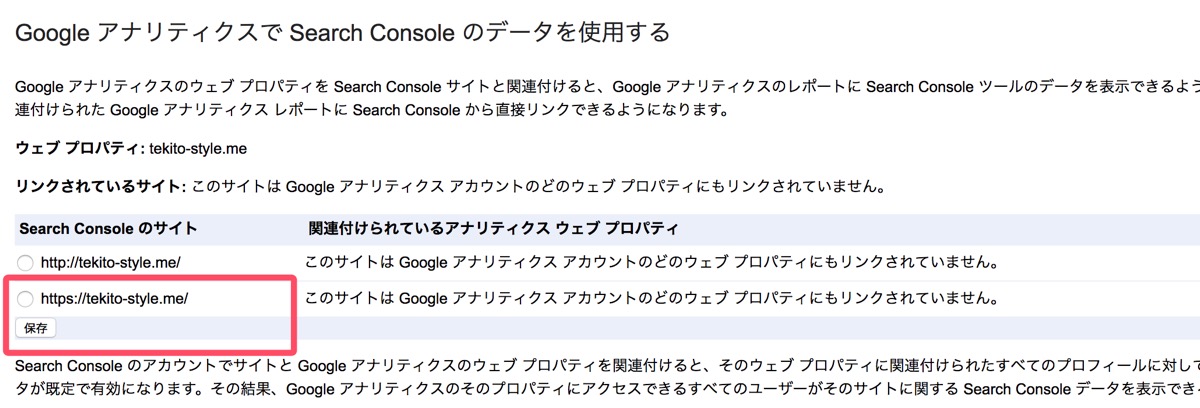
「Google アナリティクスで Search Console のデータを使用する」のページに切り替わるので、新規で連携したい「https」のリンクをクリックし選択。保存します。

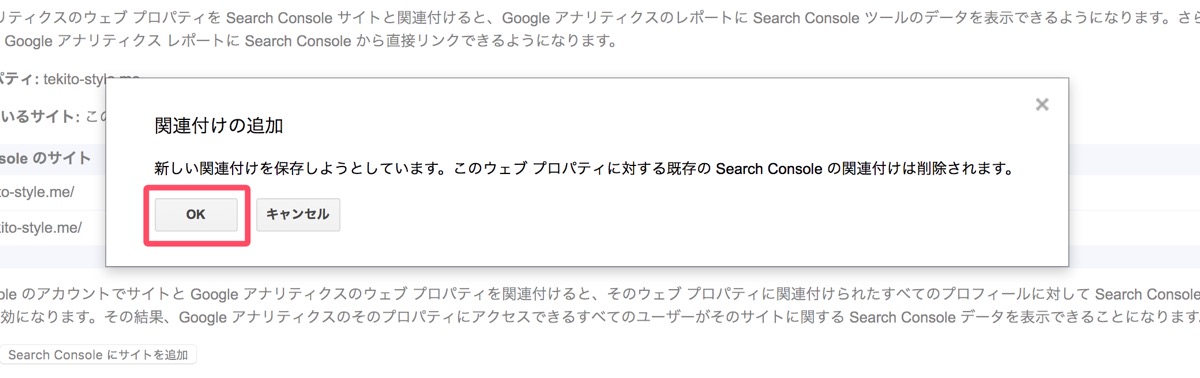
「関連付けの追加」のダイアログボックスが表示されたら、「OK」をクリック。これにてアナリティクスとの連携設定は完了しました!
3-3 最後に正常に連携されているか確認
ここまでのステップが無事完了したら、実際に連携されているか確認しましょう。

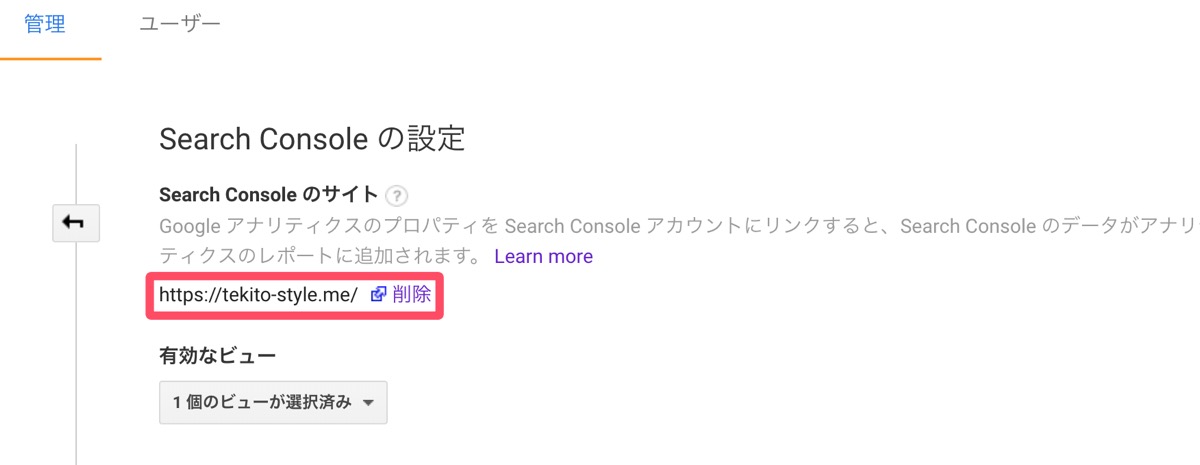
再びアナリティクスの設定 > プロパティ > 「Search Consoleを調整」を確認してみると、「https」のリンクが紐付けられているのが分かります。

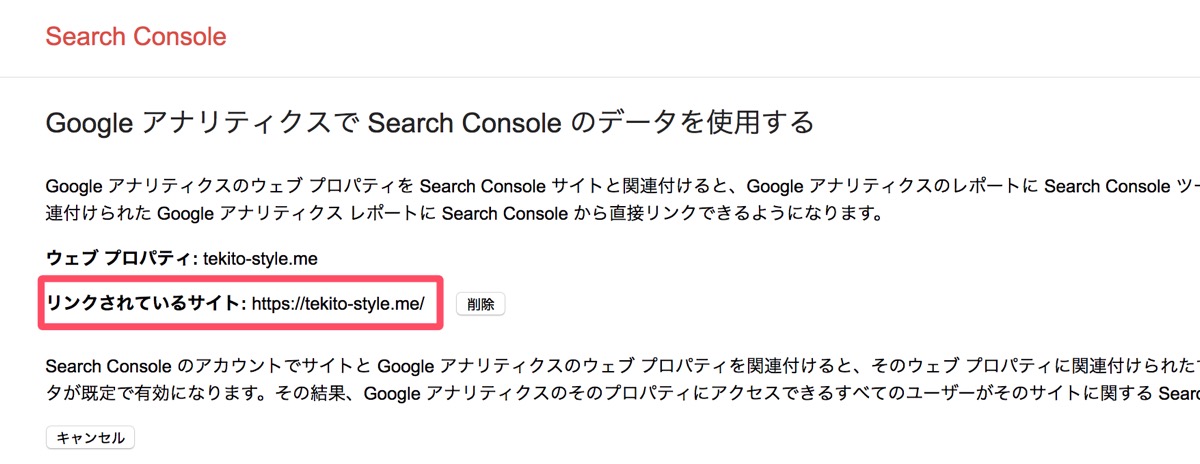
さらに「削除」をクリックすると、サーチコンソール上でも「https」のサイトがリンクされていると表示されています。上記でアナリティクスとコンソールが正しく連携されていることが確認できました。
まとめ
過去にSearch Consoleの設定をしたことがある場合、再度設定することがそこまで難しいことはないかなと思います。全てやり直すのはやや手間ですが、上記のステップを確認して1つ1つ設定し直していきましょう!
WordPressのSSL化についてはコチラ ↓↓