STORK(ストーク)はブロガーやアフィリエイターに人気のWordPressテーマ。本ブログでも活用していて、僕も4年ほど愛用してきました。
しかし2019年後半に「STORK19(ストーク19)![]()
本記事ではSTORK19の概要や、旧STORKからテーマ変更するメリット・デメリットを解説していきます。


そういった疑問に答えていきます。
旧STORKから切り替える方はもちろん、今回別のテーマから新たにSTORK19へ変更するべきか検討している方も、ぜひ参考にしてみてくださいね。
\ ブログを書くのが楽しくなる!! /
旧ストークからSTORK19へテーマ変更する手順・ステップについては、詳細に下記記事でまとめています。よかったら参考にしてみてくださいね。
Contents
STORK19(ストーク19)とは
![]()
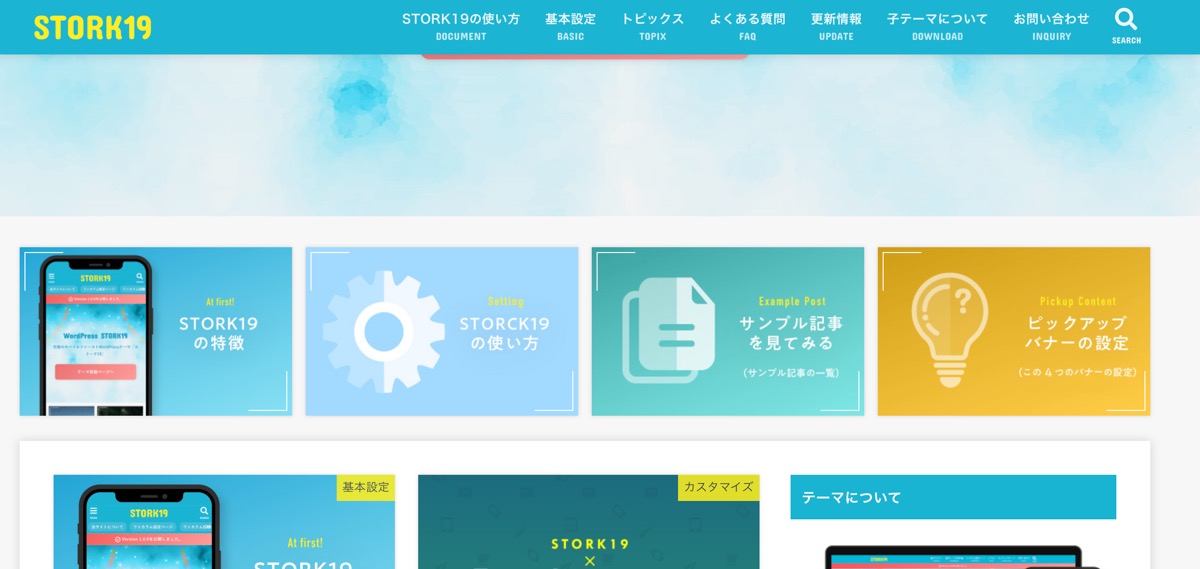
photo by:STORK19(ストーク19)の公式サイト![]()
STORK19(ストーク19)![]()
これまでのSTORKのデザイン面や機能面での良さはそのまま残しつつも、新規機能やショートコードが追加されたりと、全体的にブラッシュアップされています。
「とにかく書くことに集中できるテーマ」としており、SEO対策やモバイル対応もバッチリされデザインも精錬されているので、導入したらすぐ記事・コンテンツづくりに専念できますよ。
デザイン面も見出しやヘッダー、TOPページなどなど、変更できるオプションが多く用意されているので、初心者でも慣れると簡単にカスタマイズできます。
旧ストークの課題とSTORK19を購入した理由
旧ストークについては僕はもう4年間使っているので、ブロガーやメディア運営者の方に間違いなくおすすめできるWordPressテーマだと言えます。これまで使っていて不満はほとんどありませんでした。
ただ旧ストークでは、スクロールした時にやや動きがカクついたり、動作がもっさりしていることがどうしても気になっていました。
今回の新テーマであるSTORK19では、そうした弱点を補うべくサイトスピード改善の機能も追加されております。
また知人経由で口コミを聞いたところ、動きのもっさり感もなくなっているということだったので、今回思い切って購入してみました。






\ ブログを書くのが楽しくなる!! /
STORK19と旧ストークとの違い・変更するメリット
実際に旧ストークから、STORK19(ストーク)![]()
1. サイトの動作がよりスムーズに!
サイトスピードは自分で改善していたので大きくは変わらなかったのですが、旧ストークより確かにもっさり感はなくなりました!
特にTOPページや記事一覧、スマフォ版サイトは、スクロールする時にもカクついたりもたつく印象があったのですが、STORK19ではかなり改善されスムーズな動作になっています。






2. 移行の手間がほとんどなく、簡単にテーマ変更できる
STORK19(ストーク)![]()
なので旧ストークから新規のSTORK19へ移行する場合、以前使っていたウィジットの設定やショートコードもそのまま引き続いで使えます。
動作環境によるので、すべてがスムーズに引き続げるとは限りませんが、僕の場合はほとんどの設定がそのまま引き続がれていました。
- サイトの基本設定
- ヘッダー、フッター、サイドバーのメニュー内容
- ウィジットの内容
- アドセンスコードなど、headタグ内のコード
まったく新しいテーマに変更するときと比べ、手間なく機能やデザインの改善ができるのはかなり時短に繋がりますね。
\ ブログを書くのが楽しくなる!! /
3. ピックアップコンテンツの機能が使える

photo by:STORK19(ストーク)の公式サイト![]()
最近色々なワードプレステーマで見かける、ピックアップコンテンツもSTORK19(ストーク)![]()
サイトTOPページはもちろん、記事ページの上部にも表示させることができますよ。
ちなみに旧ストークのTOPページで使われていた記事のスライダーも、STORK19で引き続き利用することができます!ですのでスライダーを使いたい方も安心してくださいね。
4. 関連記事など、使えるショートコードが増えている
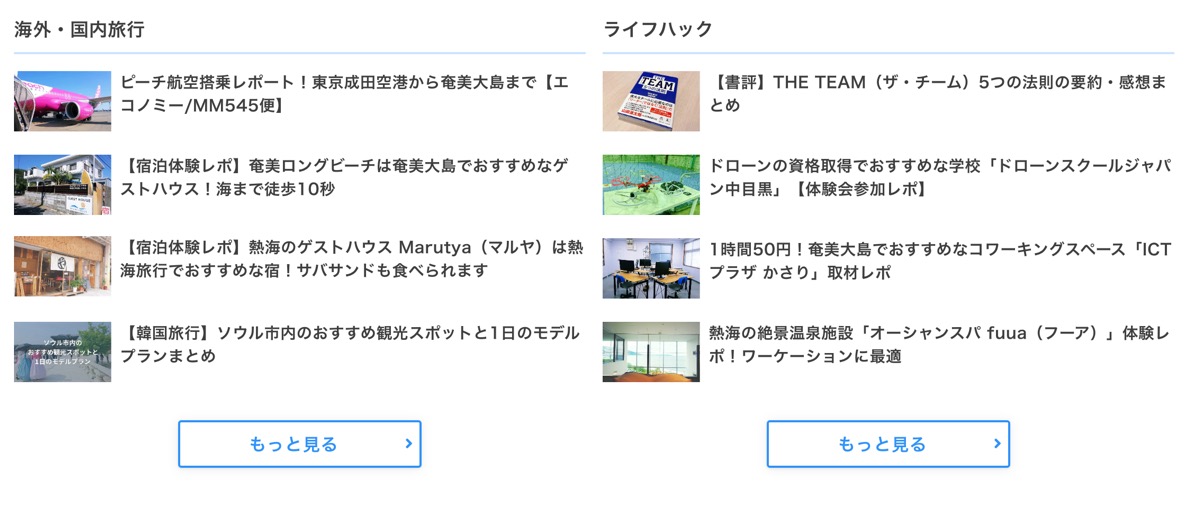
STORK19(ストーク)![]()

こんな感じでTOPページにもカテゴリごとの記事一覧を表示して、ウィジェットとショートコードを組み合わせることで簡単にトップページをカスタマイズできるように!もちろん記事ページ内でも利用できます。
新着記事一覧も、ショートコードでリスト表示することが可能です。なんと、アコーディオン(コンテンツの折りたたみ)が利用できる機能も追加されています!これは地味に嬉しい。
こんな感じで、利用できるショートコードが増えているので、デザインや機能面で大幅に利便性がアップしています。
5. かゆいところに手の届くカスタマイズ機能が強化!
旧STORKでは、自分でわざわざ子テーマのコードをいじって調整していたことが、STORK19(ストーク)ではワンクリックで機能切り替えができるようになりました。
- 記事ページ末尾の、前後の記事の表示・非表示の切り替え
- 記事一覧ページでの、記事説明・導入文の表示・非表示の切り替え
- 公開日と編集日の公開・非公開の切り替え
- ヘッダーをデバイスごとに固定・固定しないかの切り替え
- SNSのフォーロー導線の追加
- scriptタグなど、挿入箇所を<body>タグの直前・直後の指定ができる
- ロゴのサイズの切り替え(SS〜LLの5段階)
などなど。
これらの旧STORKで非表示にしたいな〜と思っていたことが、割とピンポイントでカスタマイズできるようになっていたのは結構びっくりしました。特に記事一覧ページで、記事の説明・導入文を切り替えできるのは嬉しい。
しっかりユーザーの声を聞いて、STORK19で変更を反映したのかな〜と思います。
\ ブログを書くのが楽しくなる!! /
6. デザインが更にブラッシュアップ
STORK19![]()

目次は上記のようにデザインが変更されています。

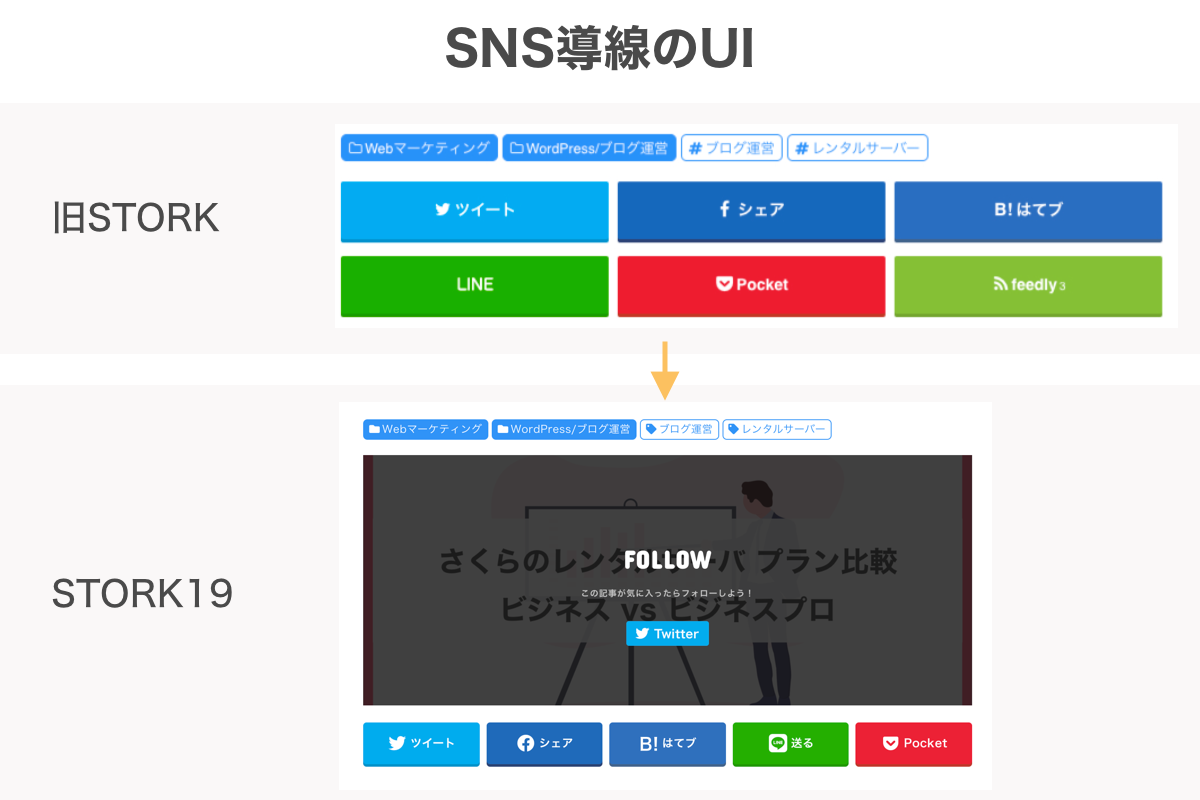
記事末のSNS導線周りもいい感じになってますね。






7. 離脱や直帰率が改善した
あまり意図してはいなかったのですが、STORK19![]()
仮説ですが旧ストークのときは動作が割と重かったので、閲覧中のユーザーがストレスが溜まってサイトから離脱しやすかったのかなと。特にスマートフォン版の動きがなかなかやばめだったので……。
下記、導入の前後2週間で計測した実際のアナリティクスの数値。
83.73%
↓
・STORK19
82.72%
82.15%
↓
・STORK19
80.75%
STORK19に変えてから動作が軽くなったので、サイト閲覧がしやすくなり関連記事などへの回遊も増えているのかと思います。
またこれは時期的な要因やSEOの変動などの影響もあるので何とも言えないのですが、旧ストークからSTORK19へ切り替えた後から、記事からの成約率が少し上昇したんですよね。
クリック率はあまり変わらなかったのでたまたまかもしれませんが、閲覧体験の改善がCVRにも好影響を与えている可能性も0ではなさそうです。もちろん、しっかりコンテンツを作っていることは前提条件ではありますが。
\ ブログを書くのが楽しくなる!! /
STORK19へ旧ストークから変更するデメリット・注意点
旧ストークからSTORK19にテーマ変更するデメリットは、今のところ使ってみて正直ほとんどないんですよね。もう少し使えば色々出てくる可能性もありますが、個人的にかなり満足しています。






基本的に旧ストークからデザインや機能や追加・ブラッシュアップされている感じなので、マイナスになっている要素はほぼないのかなと思います。
ただし旧ストークでもそうでしたが、STORK19も同様にテーマの使い回し(1回の購入で複数サイトで利用する)が不可です。
1つのサイトしか使わない場合は全く大丈夫ですが、複数サイトを運営していてすべてSTORK19に変更したい、というのはできないのでご注意を!
テーマ変更時の注意点
旧STORKからテーマ変更する際には、以下の点にもご注意ください。
STORK19だからというより、ワードプレスのテーマ変更をする際は、どのテーマでも同じ注意が必要ですが。
・一部の設定が引き継がれなかった
STORK19は旧ストークの後継種であるのですが、バージョン更新ではないので扱いとしては別テーマです。
再度テーマをインストールする必要があり、僕の場合サイトのロゴやTOPページのイメージ画像、サイト内のカラー設定(見出しの色など)は引き継がれなかったので、再設定する必要があった点は少し注意です。
といっても基本的な設定を戻すなら、1時間もかからないとは思います。事前に設定内容をメモしておくことをおすすめします!
僕の場合は子テーマやJSなど色々とこねくりまわしていたので、このように独自にカスタマイズしている場合はもとに戻すまで少し手間がかかります。
そこはWordPressのテーマを変更するなら、どの道避けては通れないことです。
旧ストークからSTORK19へテーマ変更する手順についての詳細は、下記記事で細かく紹介しているのでご参考くださいませ。
【まとめ】STORK19は間違いなくおすすめなワードプレステーマ!
ここまでSTORK19(ストーク)の概要や、テーマ変更するメリットをお伝えしてきましたが、いかがでしたでしょうか?
しばらく旧ストークを使っているのなら、STORK19へテーマ変更する価値・メリットは十分あるかなと思います。僕ももうしばらくはこのテーマを愛用することになりそうです(これでストークは今年で5年目に突入します……)。
デザインや動作も改善され、機能もバージョンアップしているので、ぜひ導入してみてはいかがでしょうか。
\ ブログを書くのが楽しくなる!! /
旧ストークからSTORK19へテーマ変更する手順・ステップについては、詳細に下記記事でまとめています。よかったら参考にしてみてくださいね。