STORK19(ストーク)![]()
本記事ではブログ初心者の方向けに、STORK19を使ってWordPressブロクを立ち上げる方法・手順を0からご紹介していきます。


そんな方の疑問に答えていきます。
サーバーの契約から独自ドメインの設定、その他サイト運営に必要なことをまとめて解説するので、これからブログを始める際の参考にしてみて下さいね。
\ ブログを書くのが楽しくなる!! /
Contents
STORK19(ストーク)の基本情報を簡単に紹介
![]()
photo by:STORK19(ストーク19)の公式サイト![]()
STORK19(ストーク19)![]()
「とにかく書くことに集中できるテーマ」としており、SEO対策やモバイル対応もバッチリされています。デザインも精錬されているので、導入したらすぐ記事・コンテンツづくりに専念できます。
またデザイン面も見出しやヘッダー、サイドバー、TOPページなどなど、変更できるオプションが多く用意されているので、初心者でも慣れると簡単にカスタマイズできます。
導入後は楽しくブログ運営できますよ!購入後はメールでの無料サポートもついているので、設定などに躓いても安心です。



| テーマ名 | ストーク19 |
|---|---|
| 価格 | ¥11,000(税込) |
| 支払い方法 |
|
| 対応バージョン | WordPress5.9以上 / PHP7以上 |
| サポート内容 | 購入から30日間の無料メールサポート付き |
| 公式サイト | STORK19(ストーク19) |
\ ブログを書くのが楽しくなる!! /
STORK19を使うメリットやデメリット、口コミ・評判の詳細は、下記記事をご参考くださいね ↓
STORK19(ストーク)でブログを始める方法・手順
WordPressサイトを公開・運用するまでは、主に下記6つのステップが必要となります。
- STEP1レンタルサーバ契約+WordPressのインストール今回はさくらのレンタルサーバで設定していきます。
- STEP2WordPressの基本設定サイト・ユーザー情報の設定をし、サイトを公開してみます。
- STEP3テーマ「STORK19」のインストールと設定テーマ購入と子テーマの設定、基本的なカスタマイズをします。
- STEP4SSL設定をするセキュリティ・SEO対策のため、サイトの常時SSL化(https://〜)をしていきます。
- STEP5独自ドメイン取得とサーバーとの紐付けお名前.comでドメインを取得します。
- STEP6パーマリンクの設定サイト・記事URLの調整をします。
WordPressサイトの公開自体は1〜2のステップまででできてしまうので、そこまで難しくありません。
その後しっかりサイトを運営していきたいのであれば、SSL、独自ドメイン、パーマリンクの設定はしておくと良いかなと思います。
慣れてしまえば1時間ほどでできるのですが、最初はトータルで数時間〜半日、1日ほどかかるかもしれません。
また上記とは別に、サイトの数値分析ができるようにSEO対策・計測ツールなどについても紹介いたします。細かいのですが、サイト運営で必要なことはすべて紹介するのでご安心を!
STORK19(ストーク)の設定についても後述するので、下記の見出しから詳細なステップを確認していきましょう!
1. レンタルサーバ契約+WordPressのインストール
WordPressサイトをネット上に公開するためには、まずレンタルサーバーを契約することが必須です。
サーバー上にサイトの情報やデータをアップロードすることで、ユーザーはサーバーにアップされたあなたのサイト・データにアクセスすることになります。
良くイメージがわかないかもしれませんが、レンタルサーバーとはそのサーバーを貸し出しをするサービスって感じですね。
レンタルサーバーはさくらサーバがおすすめ!

Photo by:さくらのレンタルサーバ公式サイト![]()
レンタルサーバーには色々な種類があるのですが、本ブログでも使っているさくらのレンタルサーバ![]() がおすすめです!
がおすすめです!
安くてコスパよく簡単に設定できるので、ブログやサイト運営初心者の方にもおすすめしています。
一番おすすめの人気プランは月額900円〜(初期費用0円)でWordPressが使え、大容量かつ高速化オプションもついている「プレミアムプラン」。無料SSLにも対応していて、WordPressも簡単にインストールできます。
手軽にWordPressでブログやサイト運営をしたいならスタンダードでも十分にコスパ良いですが、中長期的に運営する予定ならプレミアムプランにしておくと安心です。
注意点としてライトプランのみワードプレスに対応していないので、必ずスタンダードプラン以上を契約してください!
| プラン名 | 容量 | コンテンツブースト (サイト高速・安定化) | 料金 (月換算) | 初期費用 | 契約方法 |
|---|---|---|---|---|---|
| ライト | 100GB | なし(有料) | 128円〜 | 無料(0円) |
|
| スタンダード | 300GB | なし(有料) | 425円〜 | 無料(0円) |
|
| プレミアム | 400GB | あり | 900円〜 | 無料(0円) |
|
| ビジネス | 600GB | あり | 2,122円〜 | 無料(0円) |
|
| ビジネスプロ | 900GB | あり | 3,819円〜 | 無料(0円) |
|
これまで使っていてサーバーがダウンするなどトラブルも全くなかったです。
ブログを始める初心者の方はスタンダード以上、できれば容量が多く高速化・安定化機能が付いているプレミアムプランにしておくと間違いないです!
予算を抑えたい方や手軽に試してみたい方はスタンダードでも十分だと思いますが、途中のプラン変更はできないのでお気を付けて。
中大規模サイトを運用する想定の場合や複数人で管理したい場合などは、容量が多く複数人アカウントで運用できる「ビジネスプラン」を選択しましょう。
お試し期間として2週間無料で利用することができるので、とりあえず使ってみてから本格的な導入を検討することもできますよ。
月々本1冊分の値段と思えば、サーバーといっても意外と安いもんですよね。
\ 今なら2週間お試し無料!! /
参考:さくらサーバの料金プランごとの特徴や違いをもっと知りたい方がこちらから ↓
下記から具体的なサーバー契約ステップを紹介していきます。
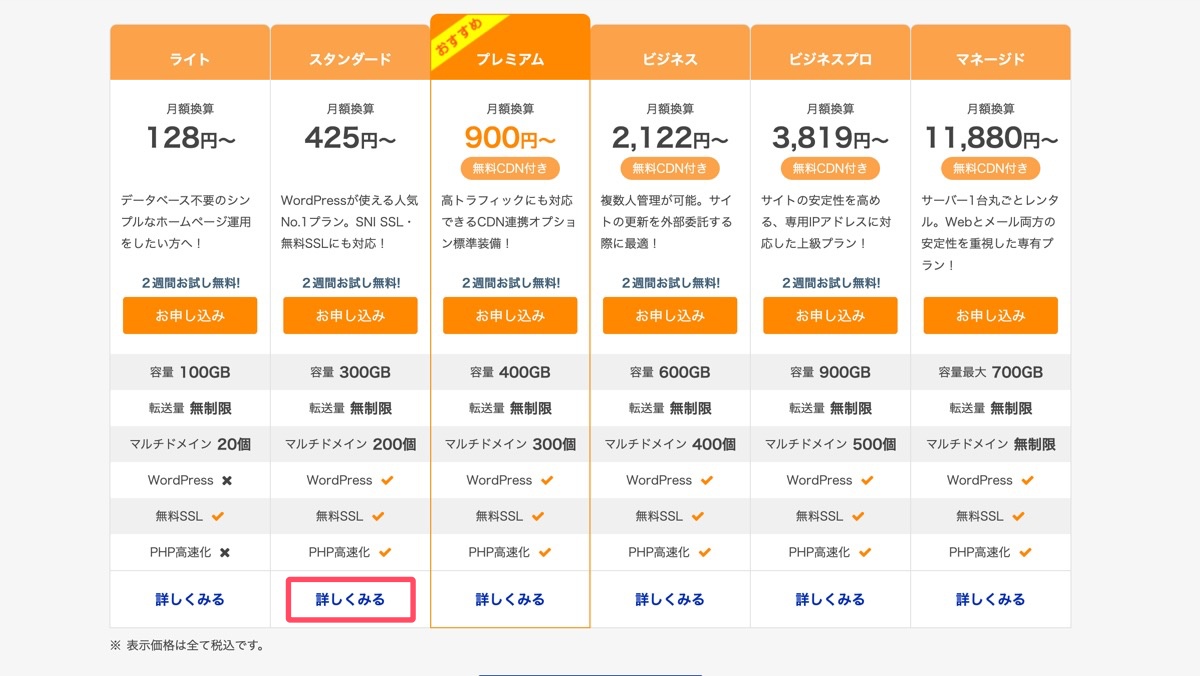
1-1. プラン選択

まずはさくらのレンタルサーバ公式サイト![]() から好みのプランを選択し、「詳しくみる」をクリック。今回はスタンダードプランで進めていきます。他のプランでも以下同様です。
から好みのプランを選択し、「詳しくみる」をクリック。今回はスタンダードプランで進めていきます。他のプランでも以下同様です。
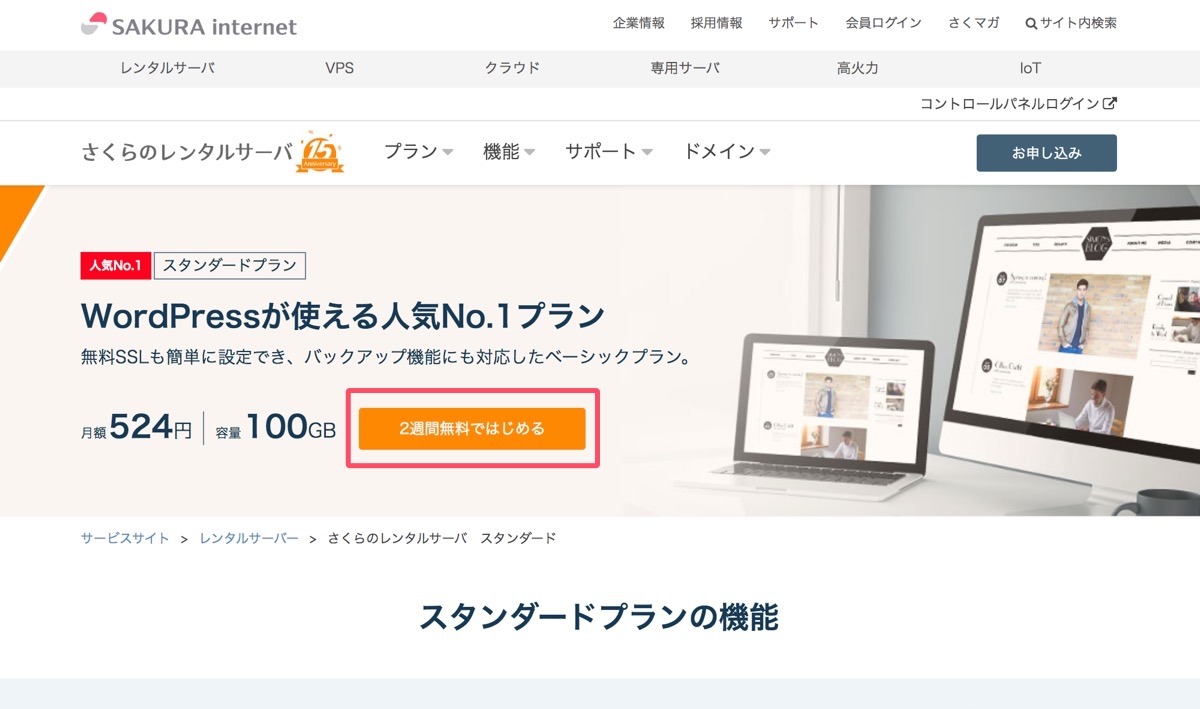
まだサーバーへの登録が完了していない方は、公式サイトから先に登録してアカウントを作成しておきましょう。

「2週間無料ではじめる」をクリック。
1-2. 初期ドメイン設定

好きな初期ドメインを設定します。
◯◯◯◯◯の部分は3~16文字、半角英数字とハイフン(-)で設定できます。初期ドメインはそこまでこだわらなくても良いです。後で独自ドメインを設定するので。

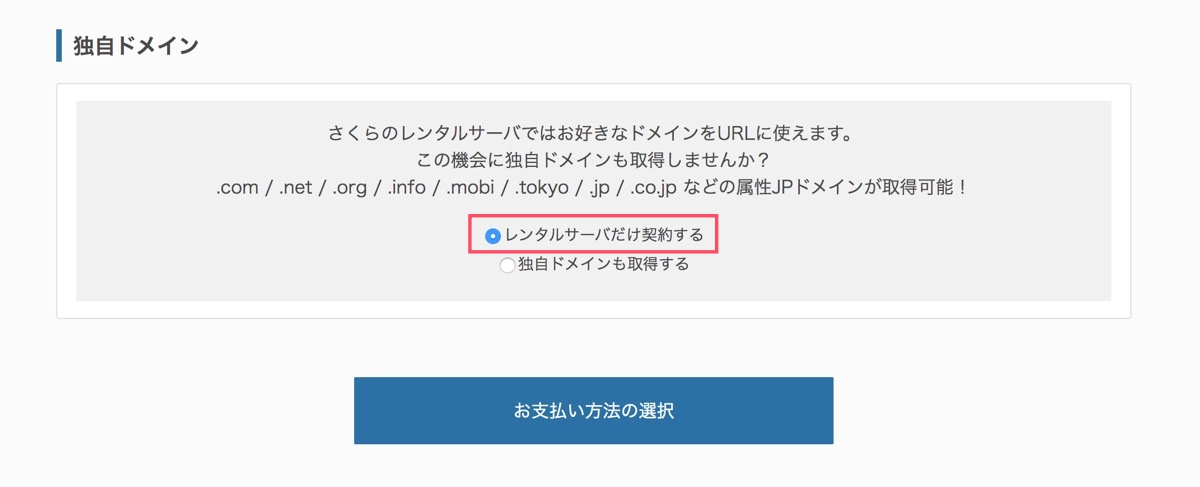
独自ドメインは後ほど「お名前.com」で設定するので、今回は「レンタルサーバだけ契約する」を選択し、お支払い方法の選択へ。
1-3. 会員登録

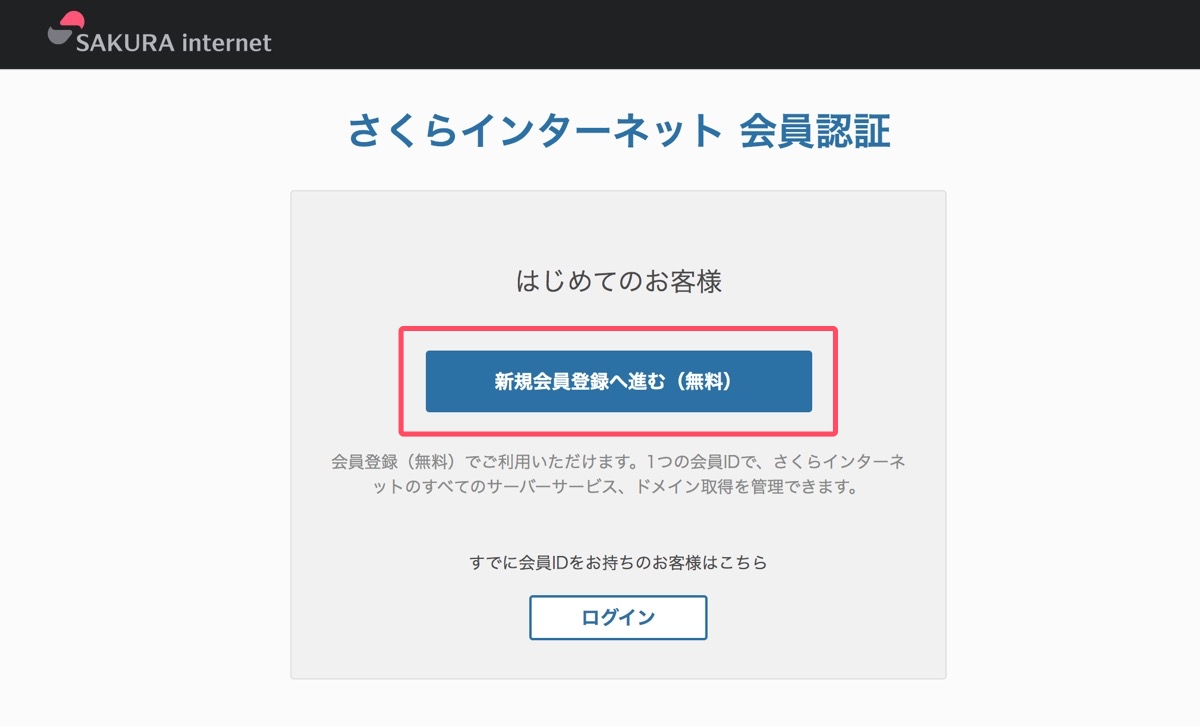
続いてまだ会員登録をしていない人は、新規会員登録をしましょう。すでに会員済みの方はログインします。

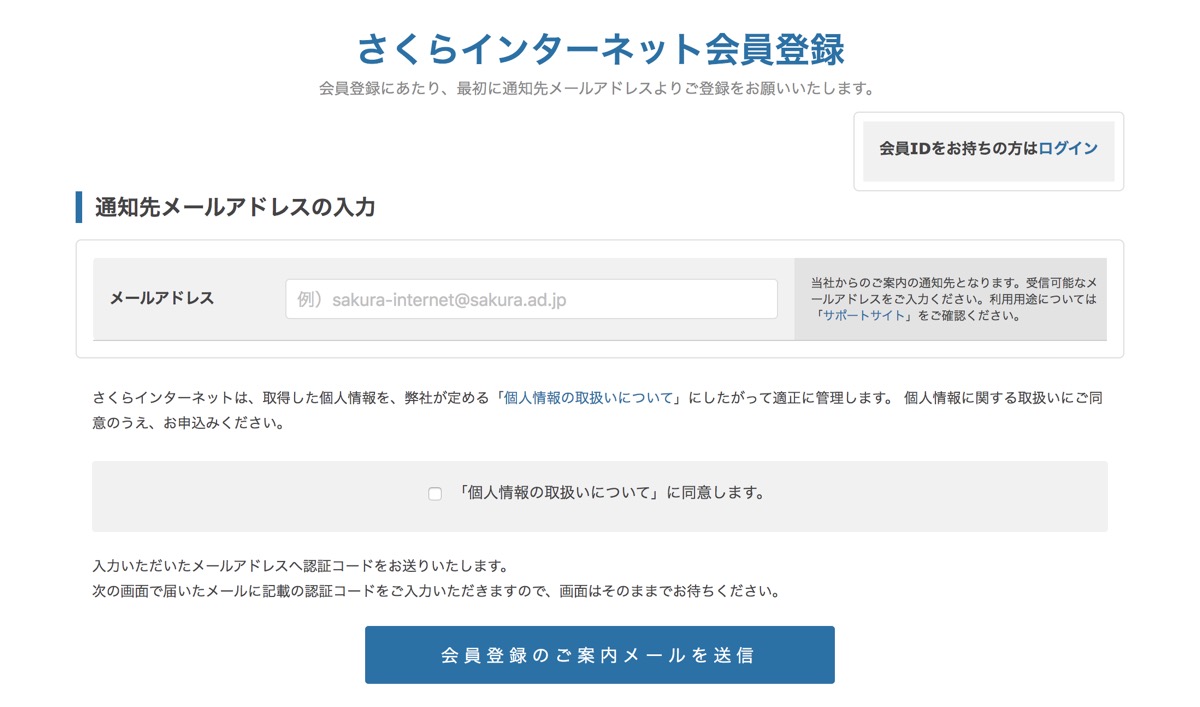
メールアドレスの入力。

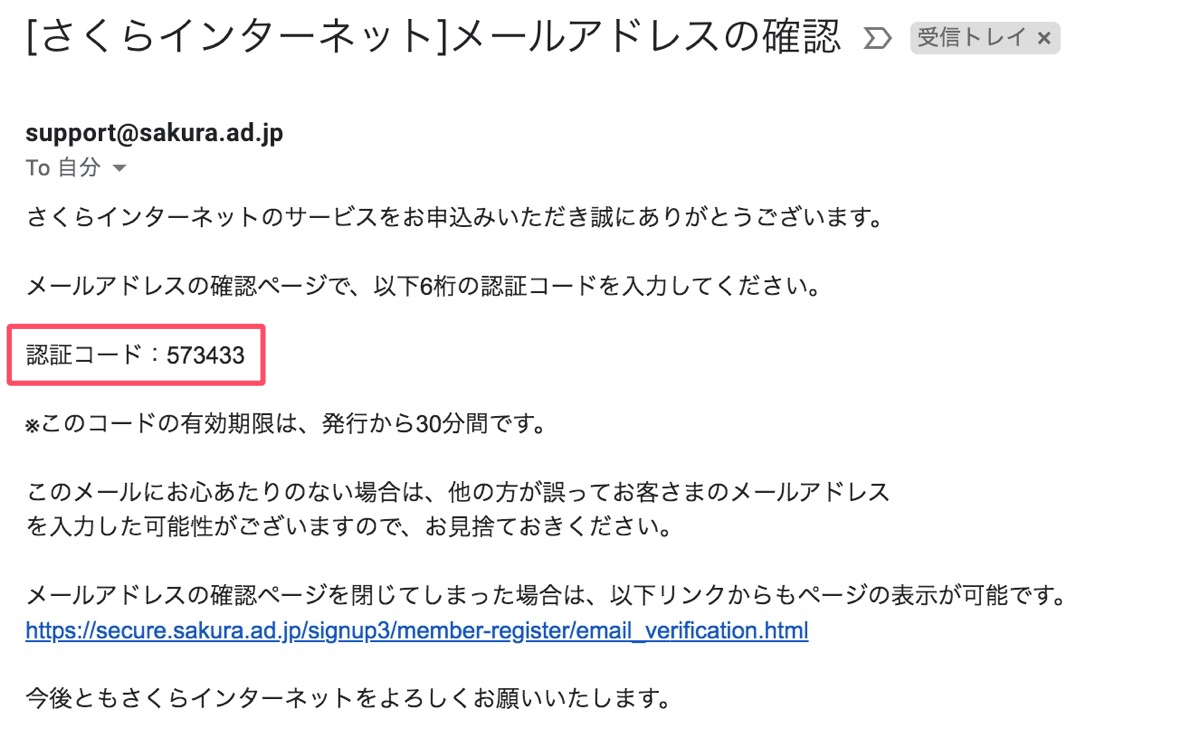
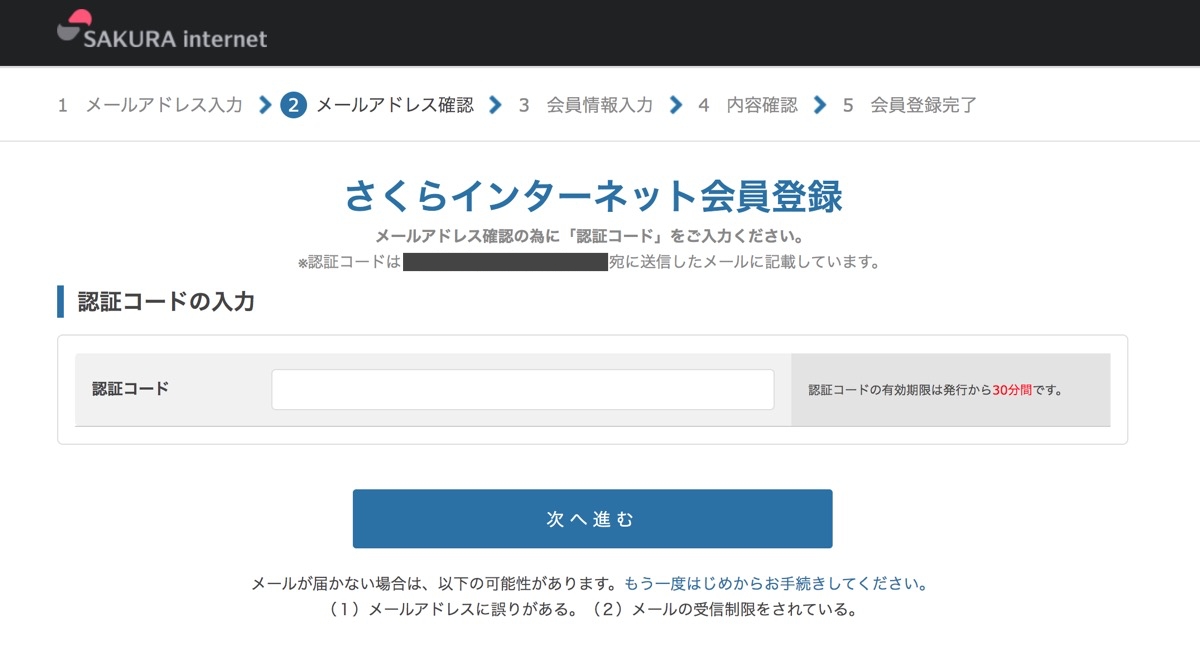
すると指定のアドレスに6桁の認証コードが記載されているメールが配信されるので、確認して入力します。

認証コードの有効期限は発行から30分間なので注意しましょう。

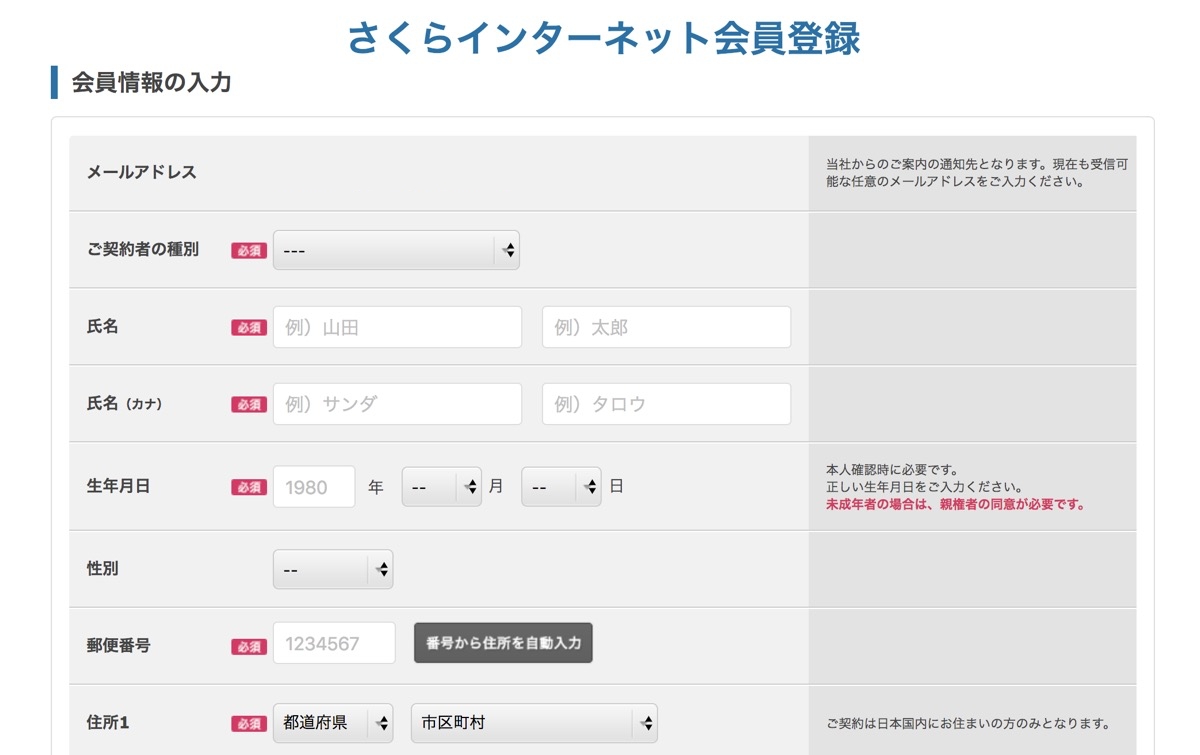
氏名や住所、パスワードなど基本情報を入力し、アカウントを発行します。
1-4. 支払い方法の確認

月払いか年間払いかの選択ができます。年間一括にすると、月払いより月額利用料金が「2ヶ月分お得」になるみたいですよ。
クレジットカードの支払い手数料は無料で、申し込みから2週間後に自動で本登録になります。クレジット情報を登録すると、確認画面に進みます。

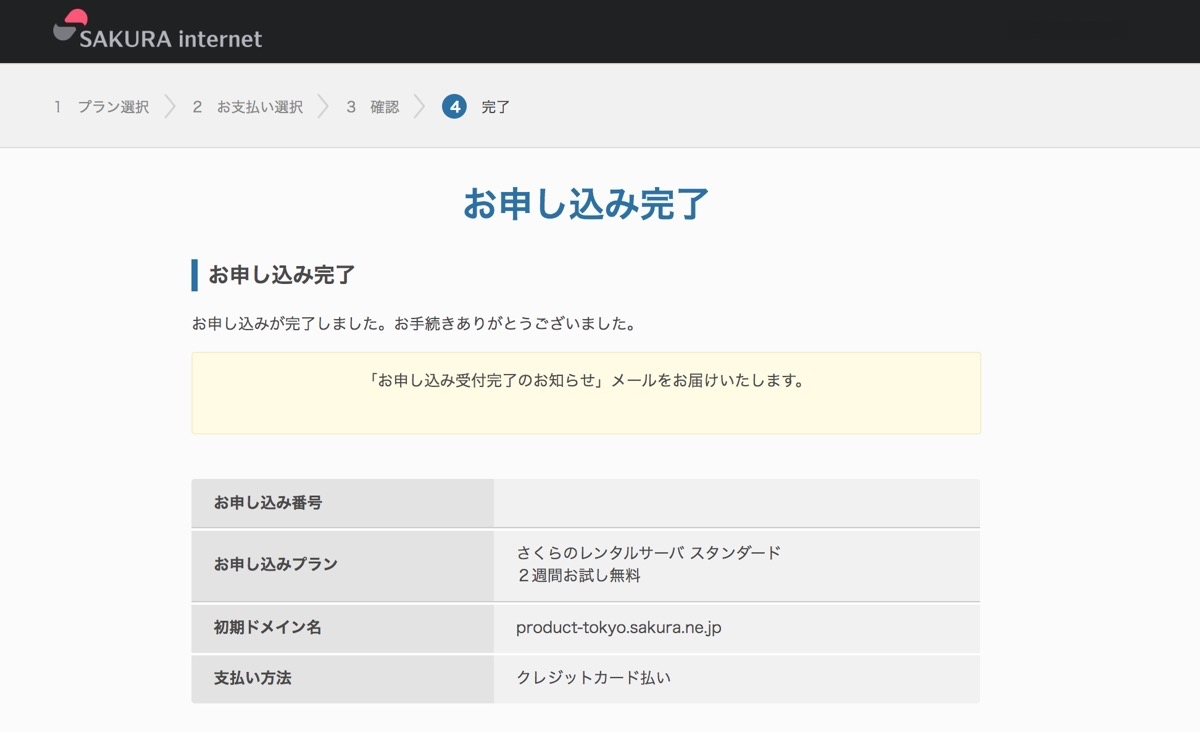
「この内容で申し込む」ボタンをクリックしてサーバー契約はすべて完了です!

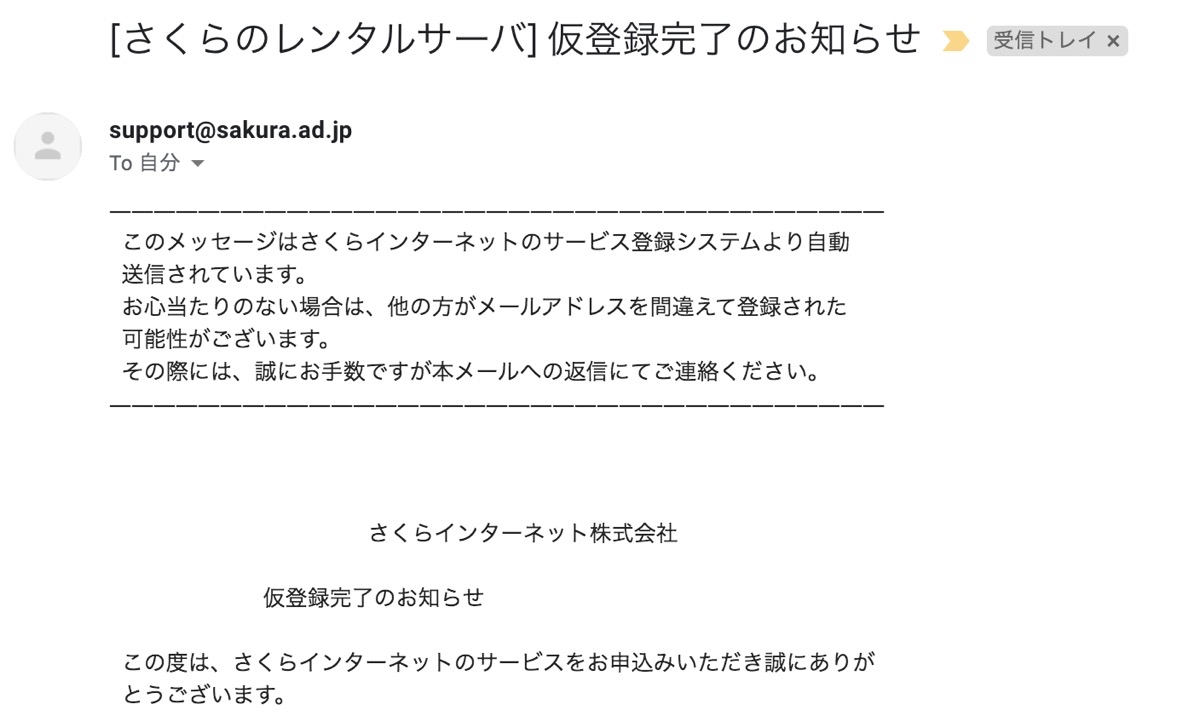
しばらくすると「[さくらのレンタルサーバ] 仮登録完了のお知らせ」というメールが届くので、コントロールパネルへログインするためのドメイン名とサーバパスワードを確認しておきましょう。
\ 今なら2週間お試し無料!! /
1-5. コントロールパネルにログイン
サーバープランの開設が完了したので、続いてサーバーにWordPressをインストールしていきます。

Photo by:さくらのレンタルサーバ公式サイト![]()
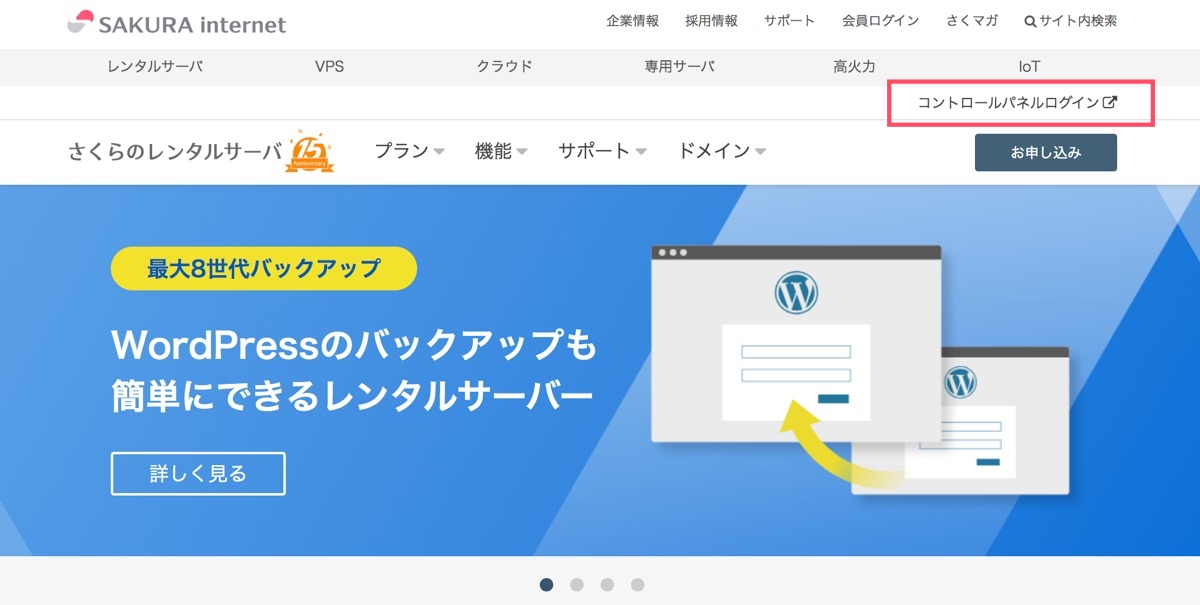
先ほど届いた仮登録完了メールに記載されているURL、もしくは公式サイト(https://www.sakura.ne.jp/)のメニューにある「コントロールパネルログイン」をクリックし、コントロールパネルにログインします。

下記の情報でログインします。
・サーバパスワード
(※さくらの会員パスワードではなく、メールで届いたサーバパスワードなので注意)

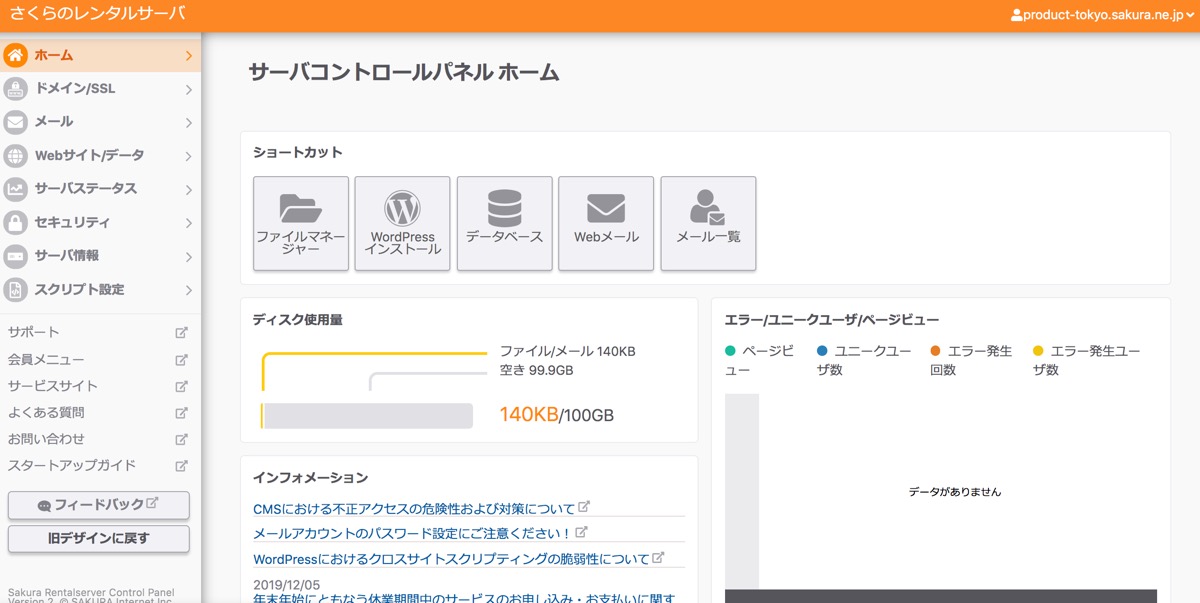
ログインすると下記コントロールパネルページに飛びます。ちなみに、右上のメニューバーにある「新コントロールパネル」をクリックすると、新規デザインのコントロールパネルを使うことができます。

今回は上記の新規の方ではなく、従来のコントロールパネルを使って解説していきます。
1-6. データベースの作成
WordPressをインストールする前に、先にデータベースを作成する必要があります。
データベースとは、簡単に言えばWordPressの運営で必要なサイト情報や記事データ(テキスト内容や画像)、デザインデータなどを格納しておくフォルダのようなイメージです。
これがないとサイトに情報を追加したり、更新したり、削除したりといったことができないので絶対に必要です。
スタンダードプランの場合、データベースは合計20個まで作成することができます。

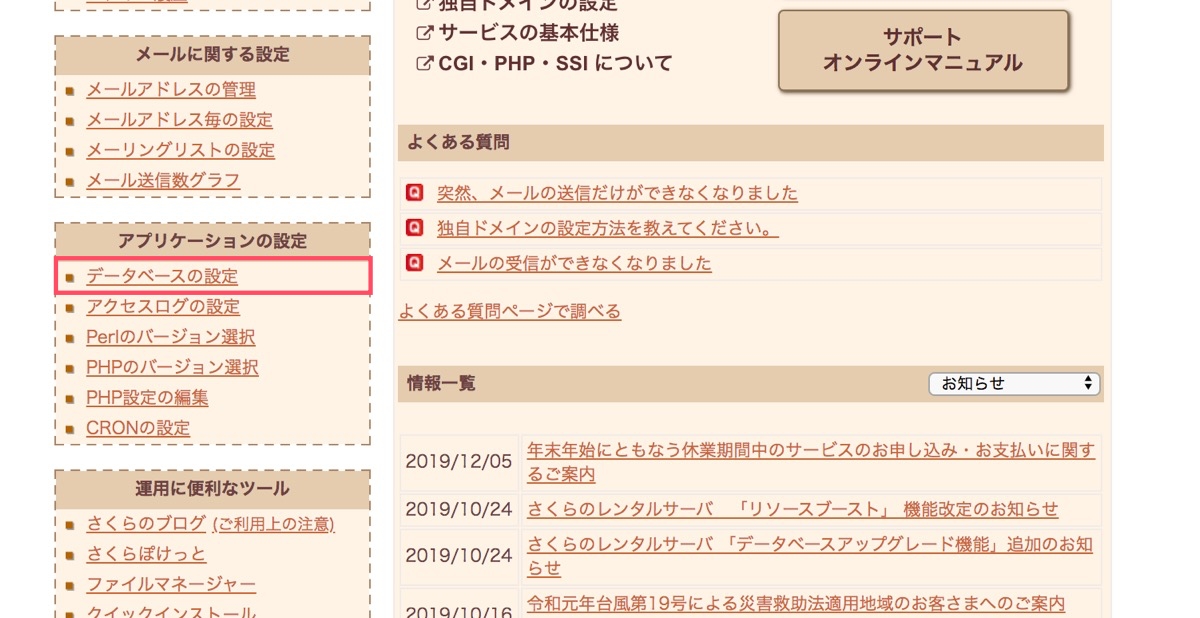
サイドメニューにある「アプリケーションの設定」欄から、「データベースの設定」をクリックします。

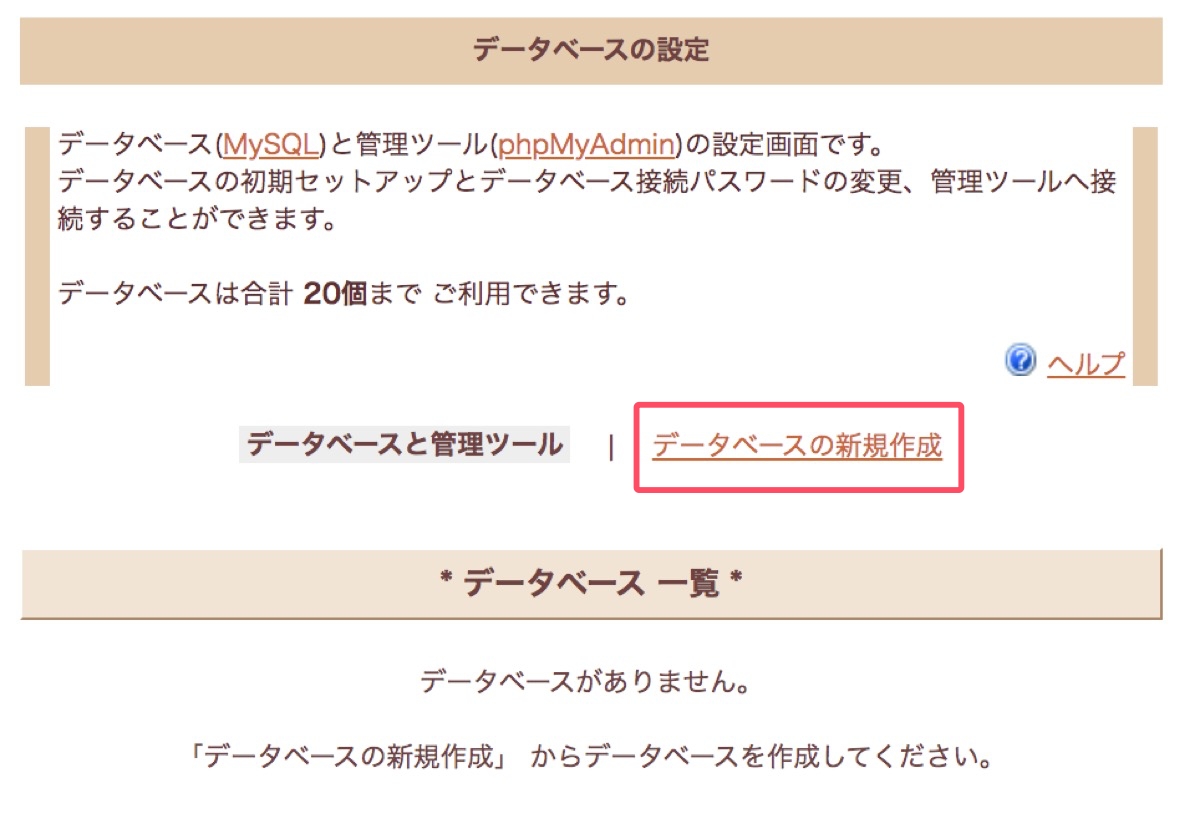
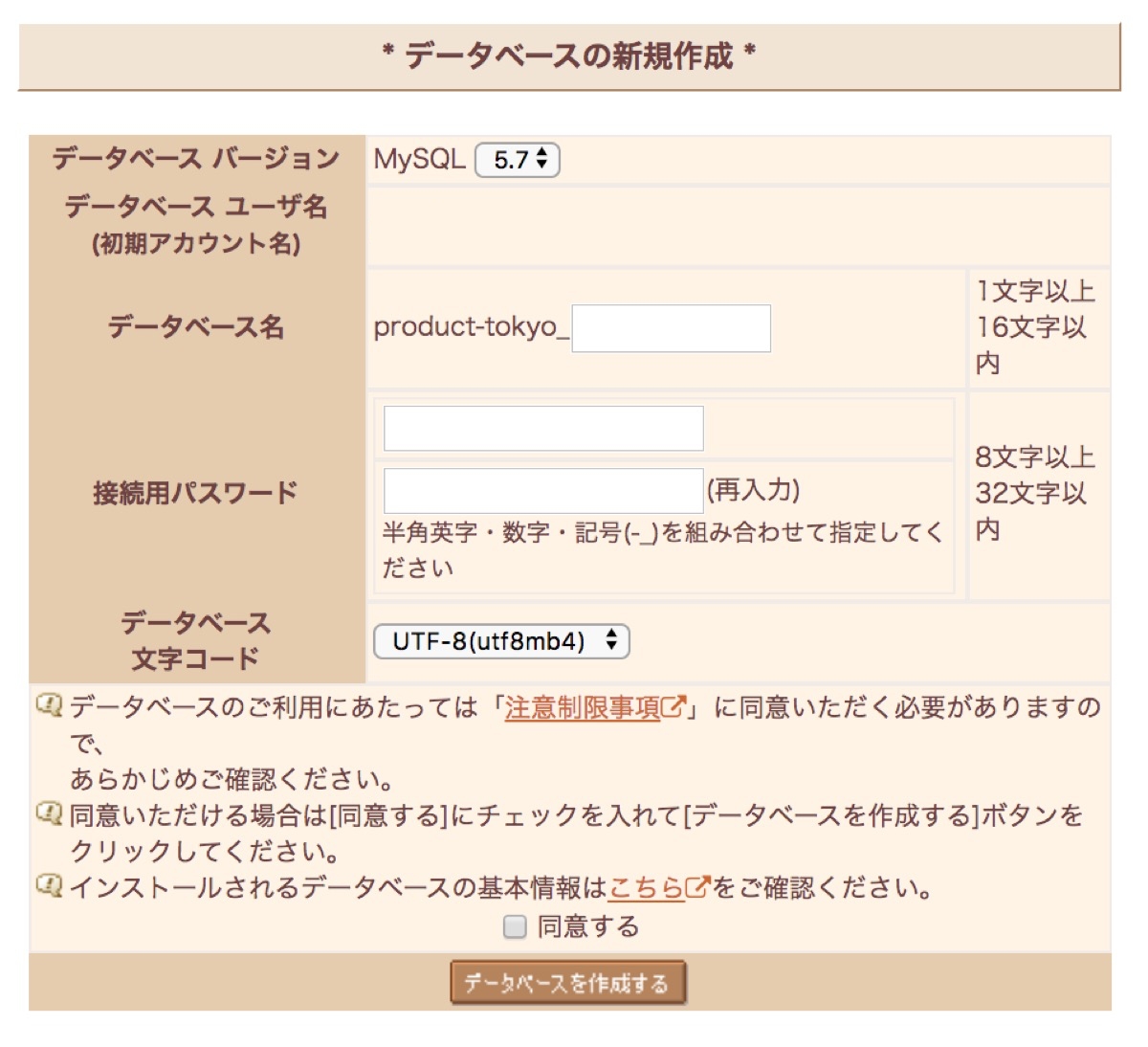
「データベースの新規作成」をクリック。

任意のデータベース名とデータベースへ接続する時に必要なパスワードを設定します。下記の条件で設定することができます。
半角英数字小文字かハイフン・アンダースコア
ex db_1
・パスワード
半角英数字大文字小文字かハイフン・アンダースコア
データベース文字コードは、初期で選択されている「UTF-8(utf8-mb4)」のままでOKです。問題なければ「同意する」にチェックして「データベースを作成する」をクリックします。

すると新規データベースが作成されました!これで完了です。
1-7. PHPのバージョンが最新か確認する
続いて、PHPのバージョンが最新かどうか確認しておきましょう。
WordPressはPHPというプログラミング言語で動いているのですが、このバージョンが最新である方が処理速度が早かったりします。

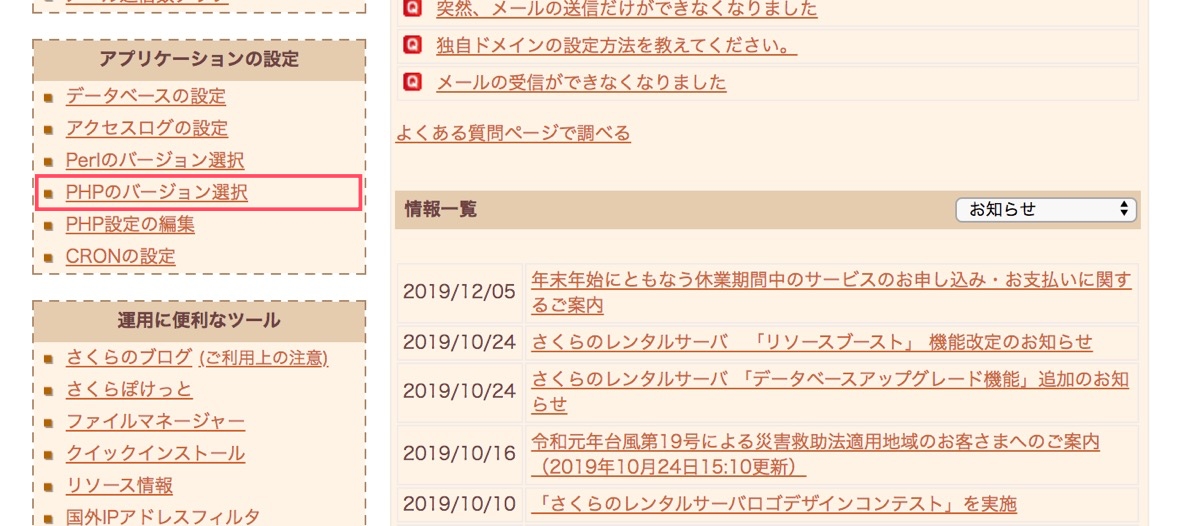
サイドバーのアプリケーションの設定から、「PHPのバージョン選択」をクリックします。

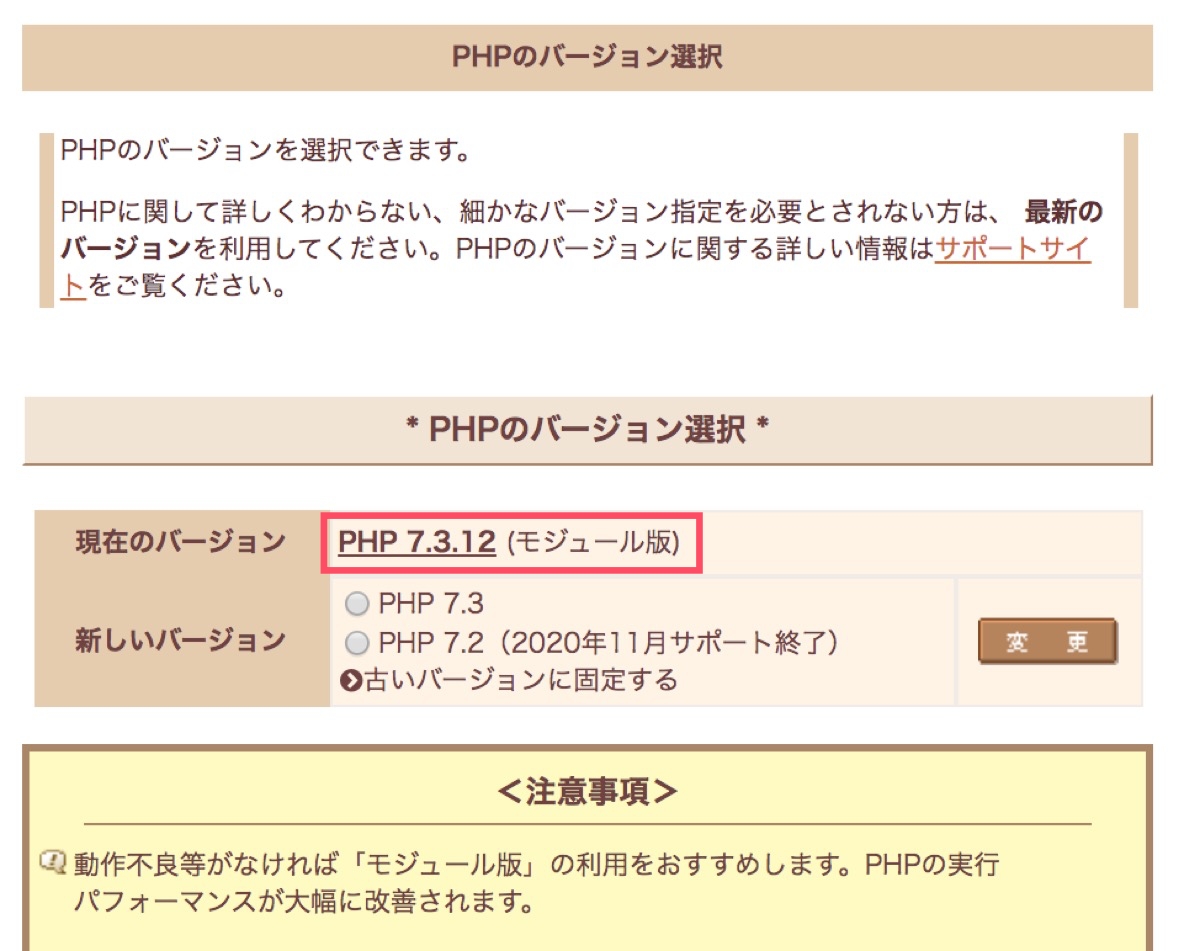
現在のバージョンの欄を確認すると、「PHP 7.3.12 (モジュール版)」と表示されています。
これは最新(2020年1月現在)なので、このままで問題なさそうです!スタンダードプラン以上は「モジュール版」を活用することができます。
モジュール版の方がPHPの実行パフォーマンスが高いので、必ずこちらを選択するようにしましょう!
1-8. WordPressをインストール
続いて、いよいよWordPressをさくらサーバにインストールしていきます!
さくらサーバでは簡単インストール機能で、簡単にWordPressをインストールできるのでとても便利です!ZIPとwp-config.phpを用意してくれています。

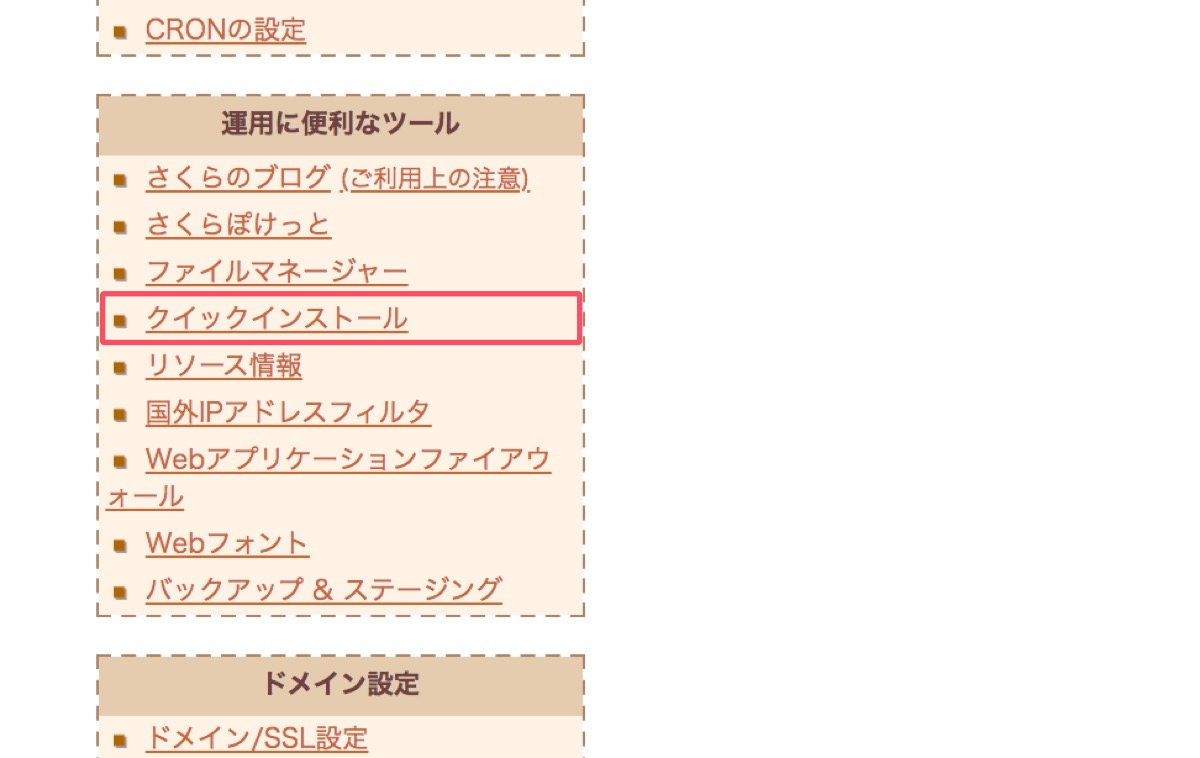
メニューの「運用に便利なツール」欄の「クイックインストール」をクリックします。

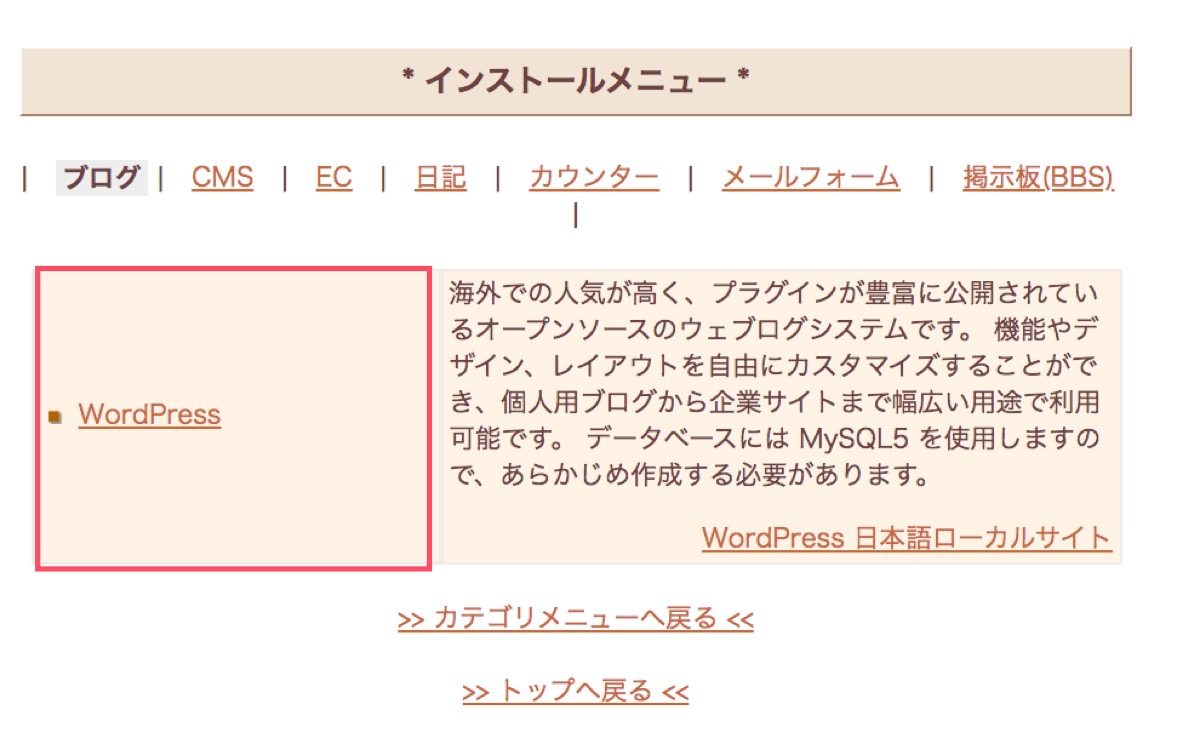
カテゴリメニューにある「ブログ」を選択します。

インストールメニューにある「WordPress」を選択。

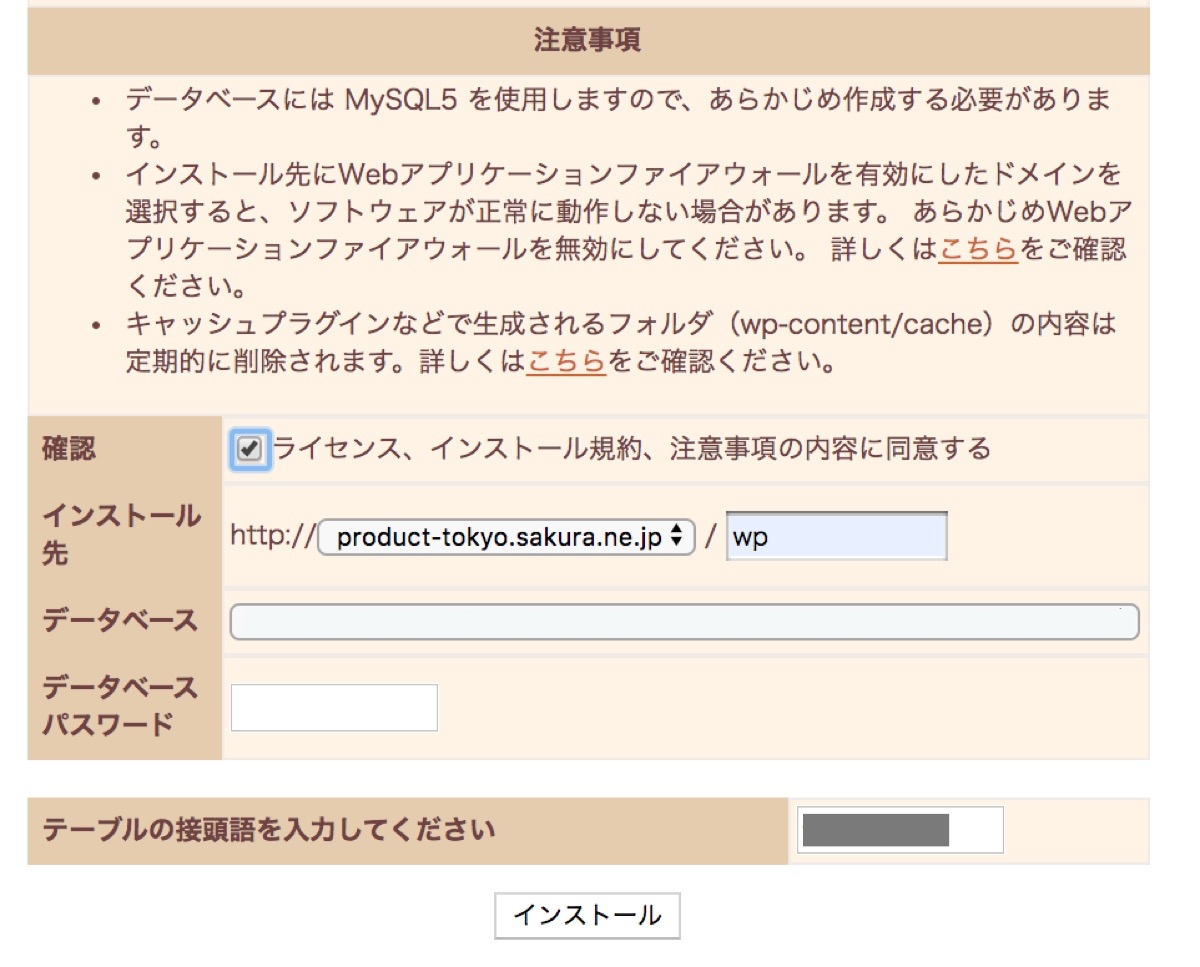
続いて、どこにWordPressをインストールするのかの設定をします。下記の項目を設定していきます。
ライセンス、インストール規約、注意事項の内容に同意し、チェックを入れます。
・インストール先
任意のディレクトリを記載して、そこにWordPressをインストールします。
(例:「wp」とかでOKです。)
http://◯◯◯◯◯.sakura.ne.jp/wp
このディレクトリにWordPressが作成されます。またインストール先は、一旦httpで進めてOKです。後ほどhttpsの設定を行います。
・データベース
先ほど作成したデータベースを選択します。
・データベースパスワード
先ほど作成したデータベースに対応するパスワードを入力します。
・テーブルの接頭語
基本的にデフォルトのままでOKです。
(※テーブル名の頭に自動的に付与される文字列のこと。1つのデータベースに複数WordPressをインストールする場合に、異なる接頭語を設定することで重複・データの上書きを避けることができます。最初は気にしなくて問題ありません。)
上記を設定したらインストールをクリックします。

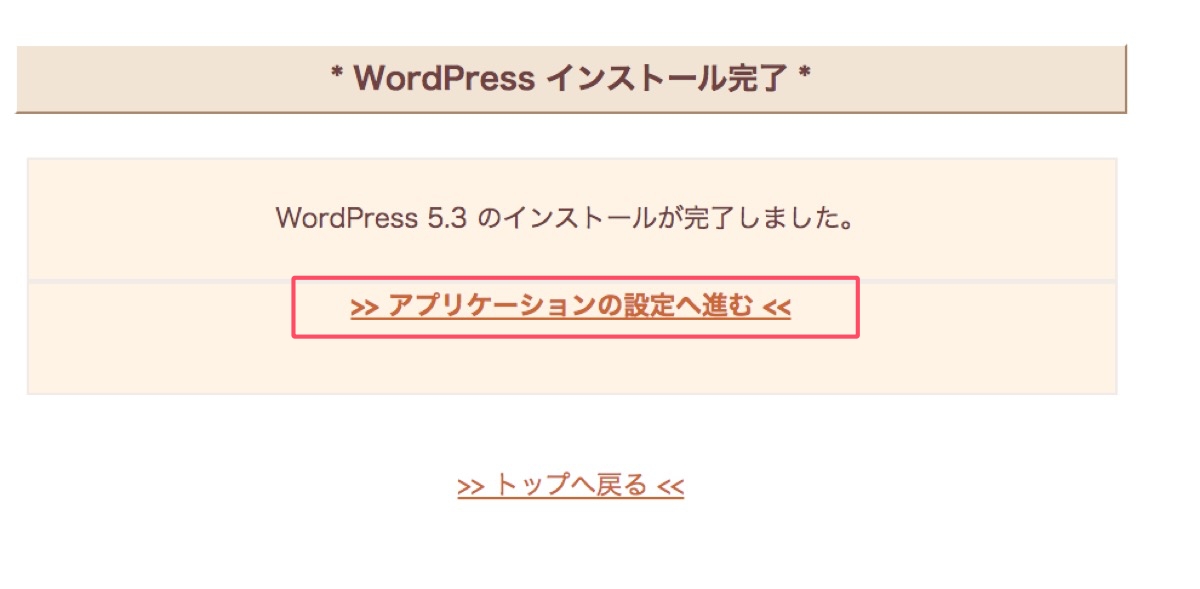
これで先ほど作成した「/wp」ディレクトリにWordPressがインストールされています。
このままWordPressの初期設定をするので、「アプリケーションの設定へ進む」をクリックしましょう。

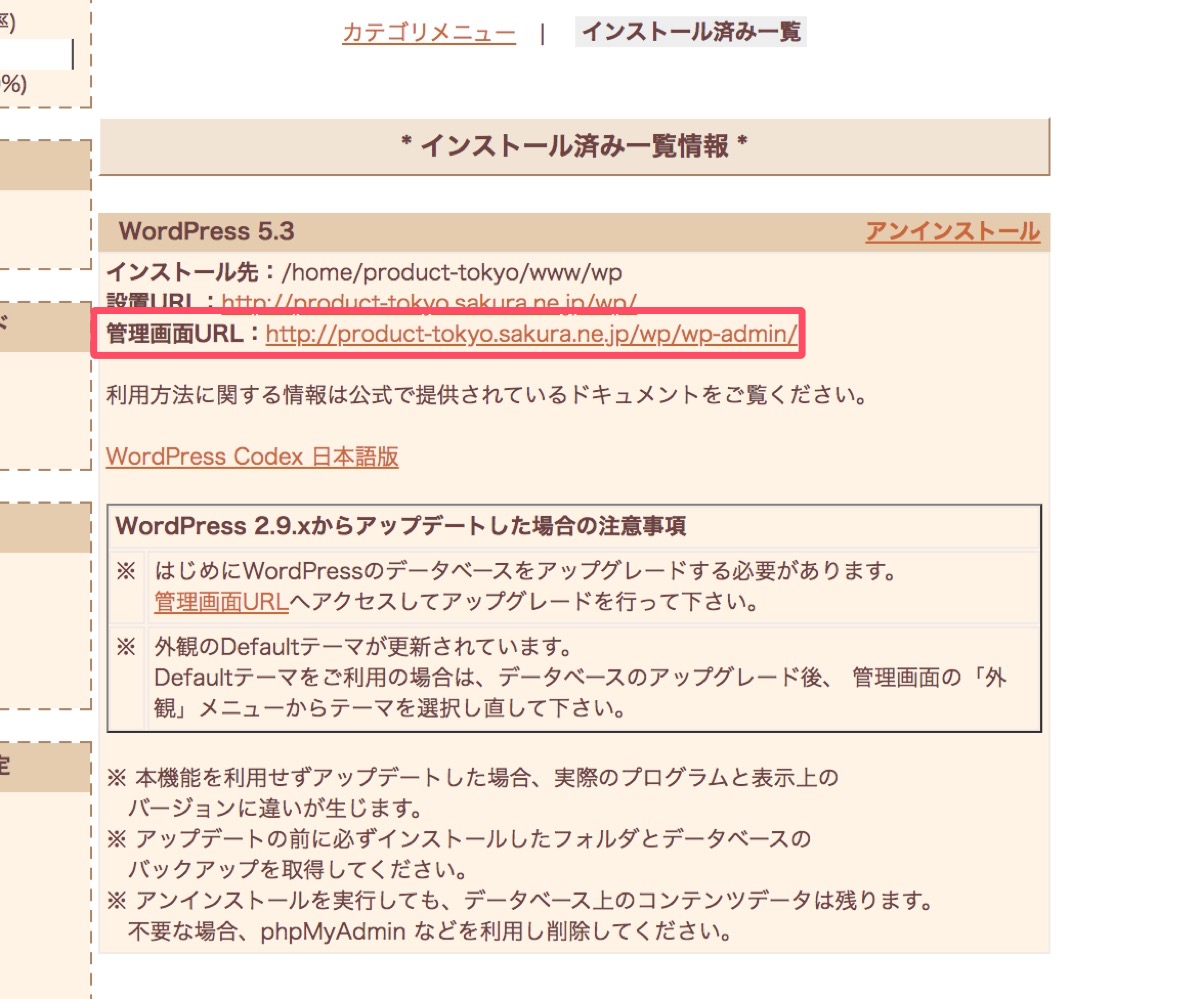
もしくは、
からもWordPressの設定へ進めることができます。
2. WordPressの基本設定
続いて、WordPressの基本設定をしていきます。
2-1. 基本情報の設定

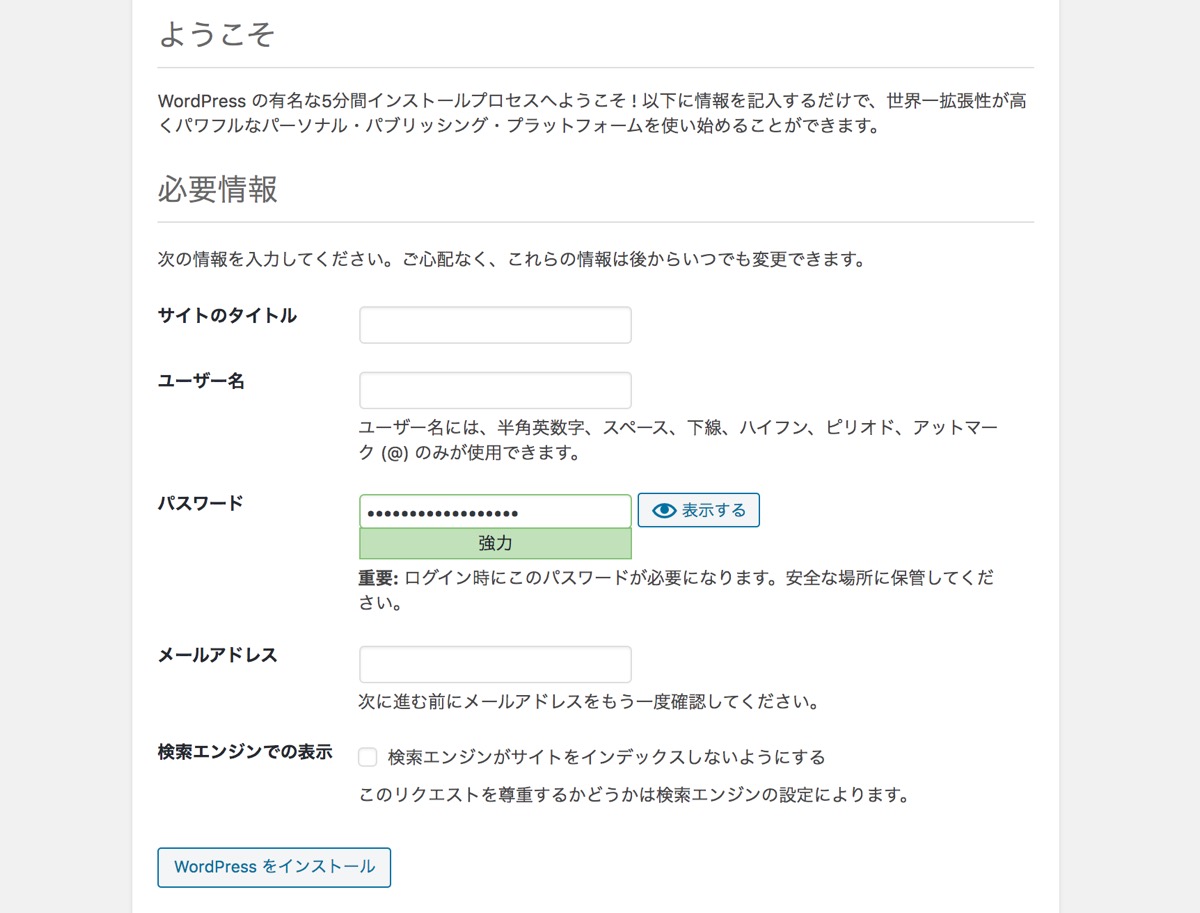
まずは下記の初期情報を登録します。
任意のサイト名を記載しましょう。
・ユーザー名
半角英数字、スペース、下線、ハイフン、ピリオド、アットマーク (@) のみが使用可能。
・パスワード
・メールアドレス
任意のアドレス、パスワードを設定しましょう。
・検索エンジンでの表示
ここにチェックを入れると、サイトで作成したコンテンツが検索結果に出なくなります。テストサイトの場合はチェックを入れてもよいですが、これからブログを運用して流入を増やしていきたいのであればチェックしてはいけません(後から変更も可能ですが)。
良ければこのまま「WordPressをインストール」をクリックします。

成功しました!「ログイン」ボタンからログインしてみましょう!
2-2. ログインする

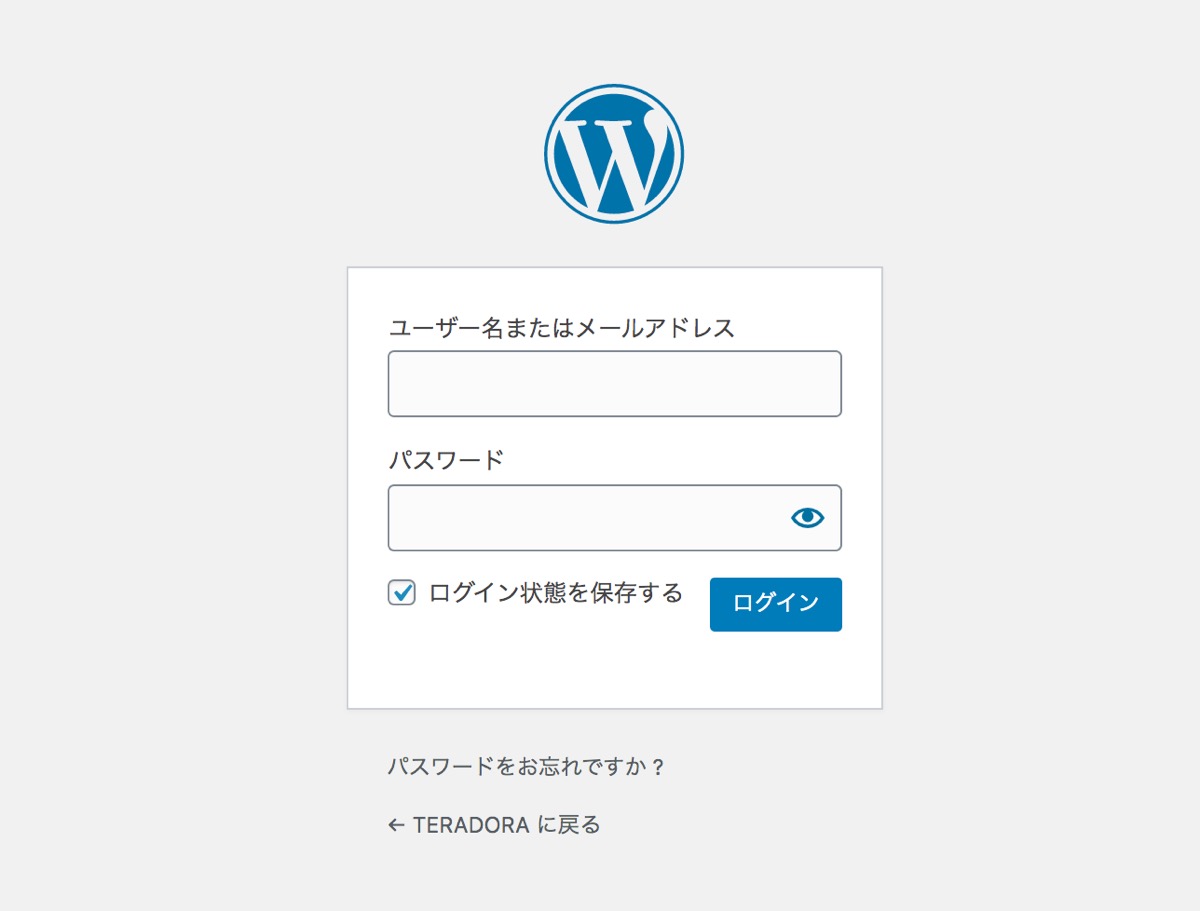
ログイン画面。先ほど設定したユーザー名(もしくはアドレス)とパスワードでログインしましょう。今後何度も使うことになるので、ログイン画面のURLも控えておきましょう!

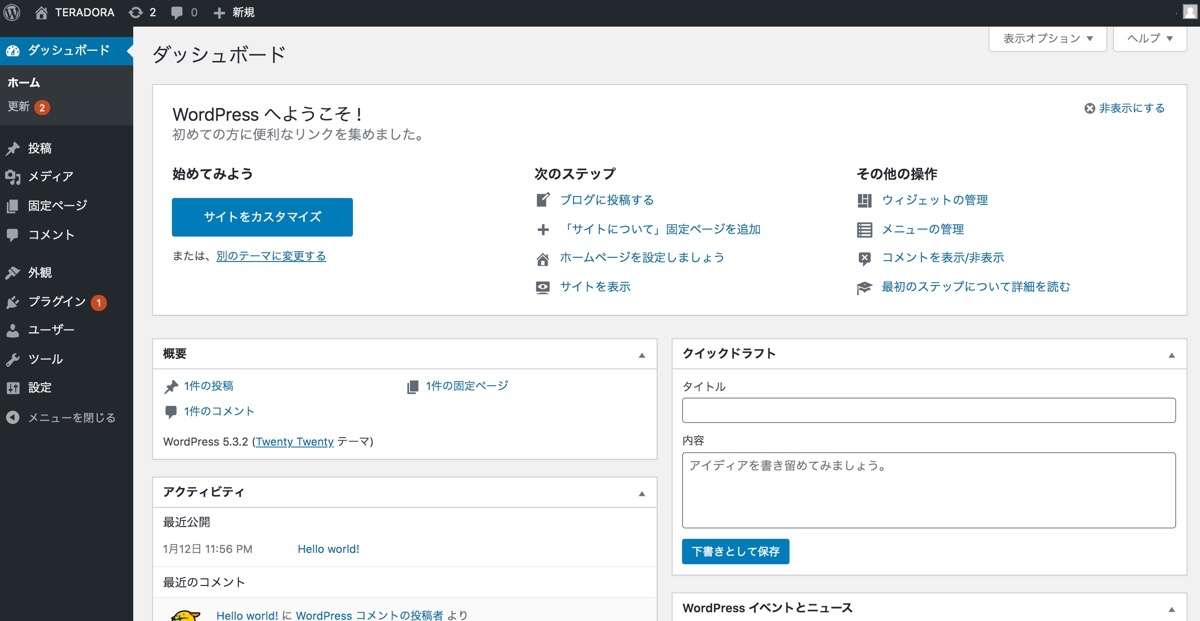
するとWordPressのダッシュボードへ遷移します。
2-3. サイトを表示してみる

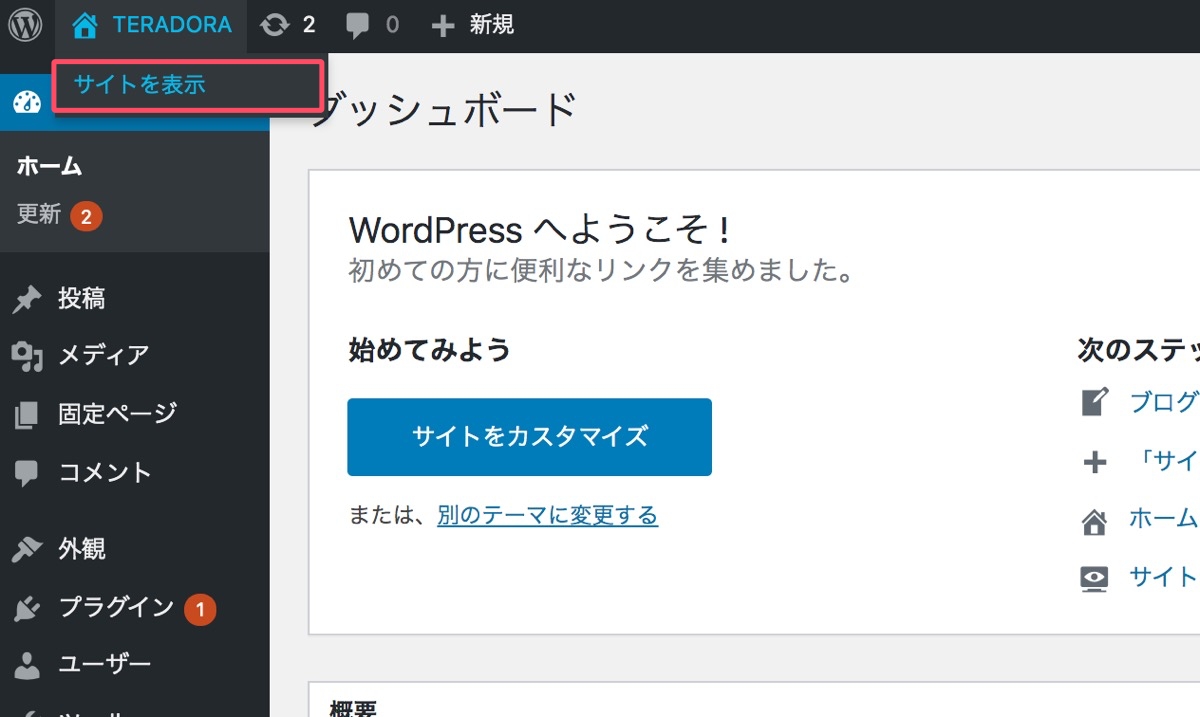
続いて、サイトを表示してみましょう。メニュー左上にあるサイト名をクリックし、「サイトを表示」をクリックします。

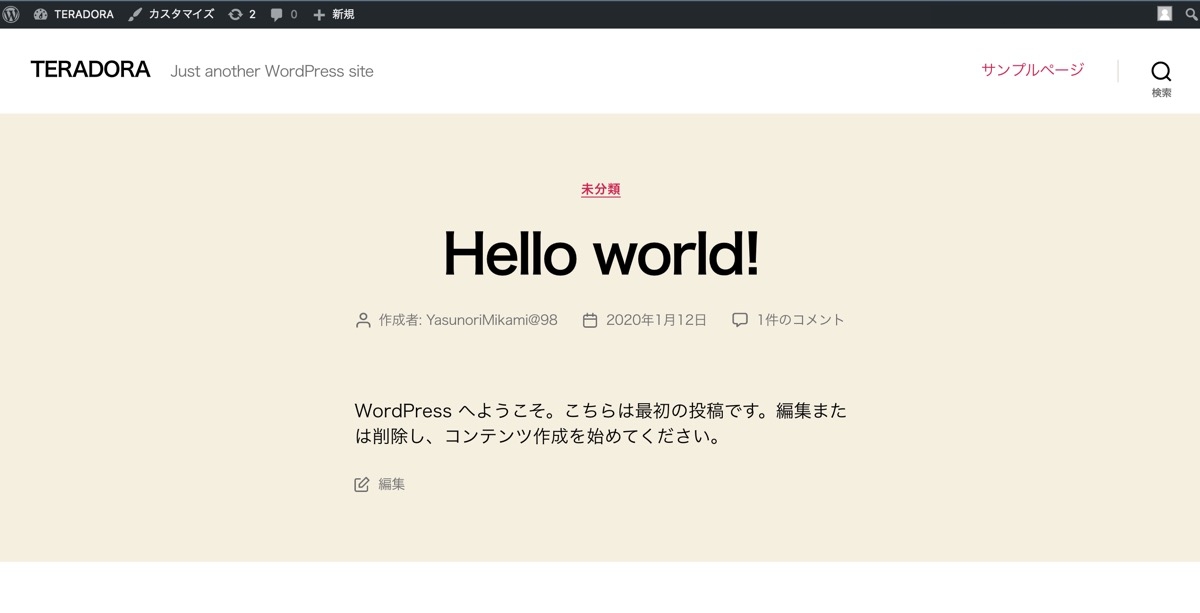
「Hello world!」の文字が!!無事サイトが表示されていますね。
これでWordPressのインストールは完了です!慣れない作業をすると大変だったかと思いますが、ひとまずお疲れさまでした!!
3. テーマ「STORK19」を購入&インストール
WordPressの利点の一つは、テーマを簡単に変更できること。テーマを変更すると、サイトのデザイン・機能をすぐに変更することが可能です。
今回はSTORK19(ストーク)を購入し、WordPressにインストールしていきましょう。
3-1. STORK19をダウンロード

Photo by:STORK19公式サイト![]()
さっそくSTORK19![]()

Photo by:STORK19公式サイト![]()
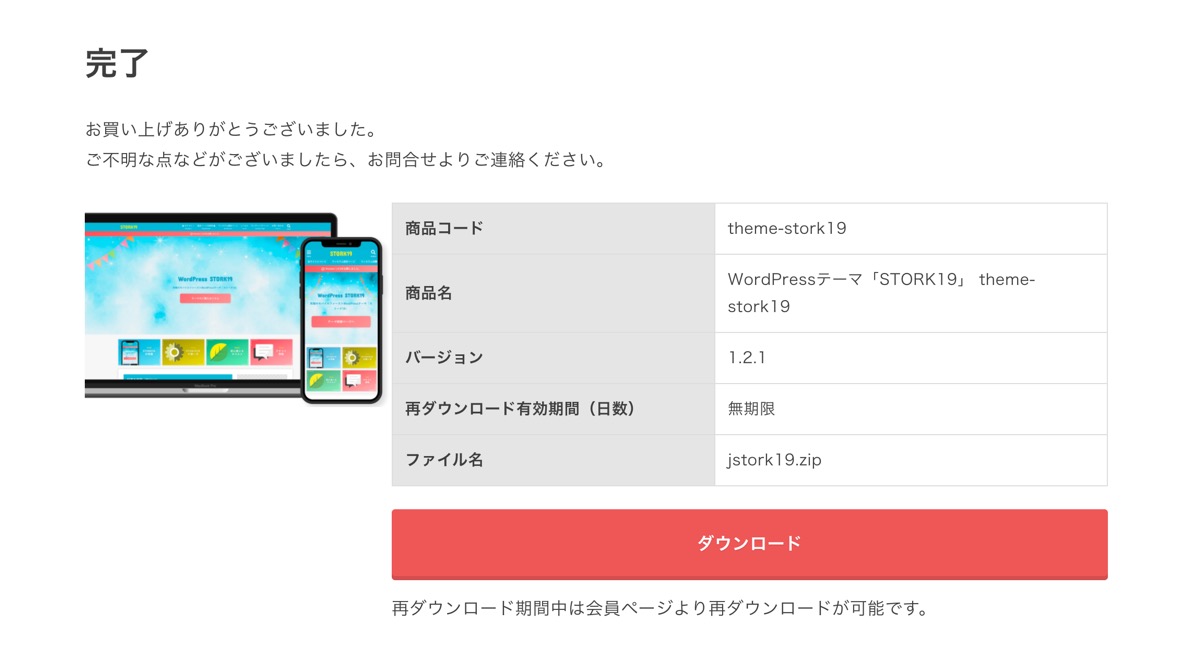
購入はクレジットカードでも利用可能です。完了画面で、ダウンロードのボタンがでるので、そのままクリックしてテーマをダウンロードしていきます。

Photo by:STORK19公式サイト![]()
購入後、指定のメールアドレスにも「ご注文内容の確認|OPENCAGE」というタイトルの連絡が届きます。
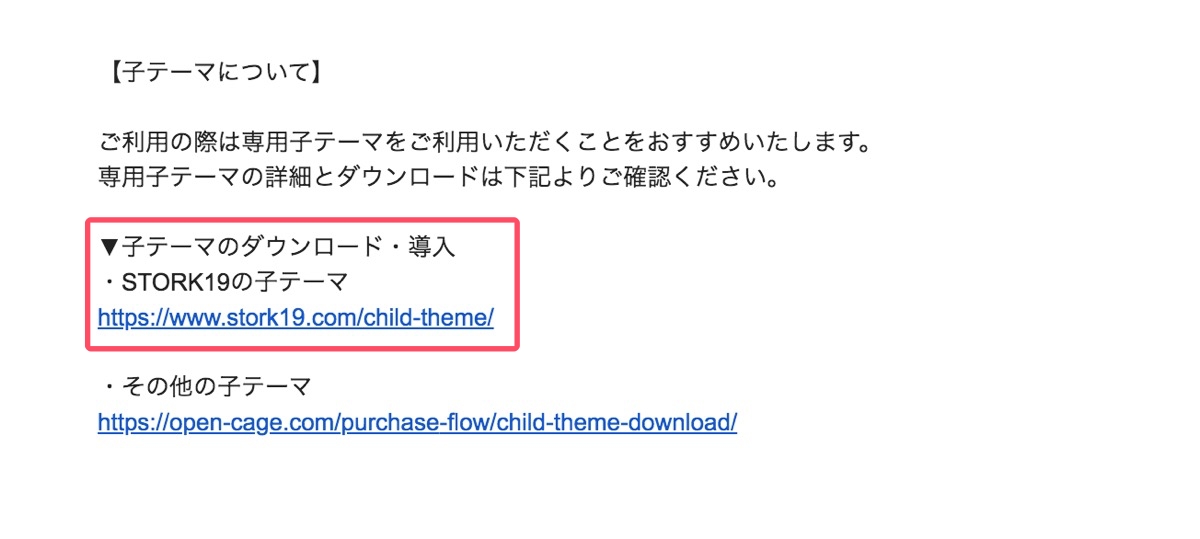
そこにSTORK19の子テーマのダウンロードURLも記載されているので、合わせて子テーマもダウンロードしておきましょう。
一応子テーマのURLも記載しておきますね。
https://www.stork19.com/child-theme/![]()

ダウンロードしたZIPファイルは、デスクトップなどに一時保管しておきましょう。
3-2. テーマ&子テーマをインストール
続いて、先程ダウンロードしたSTORK19![]()

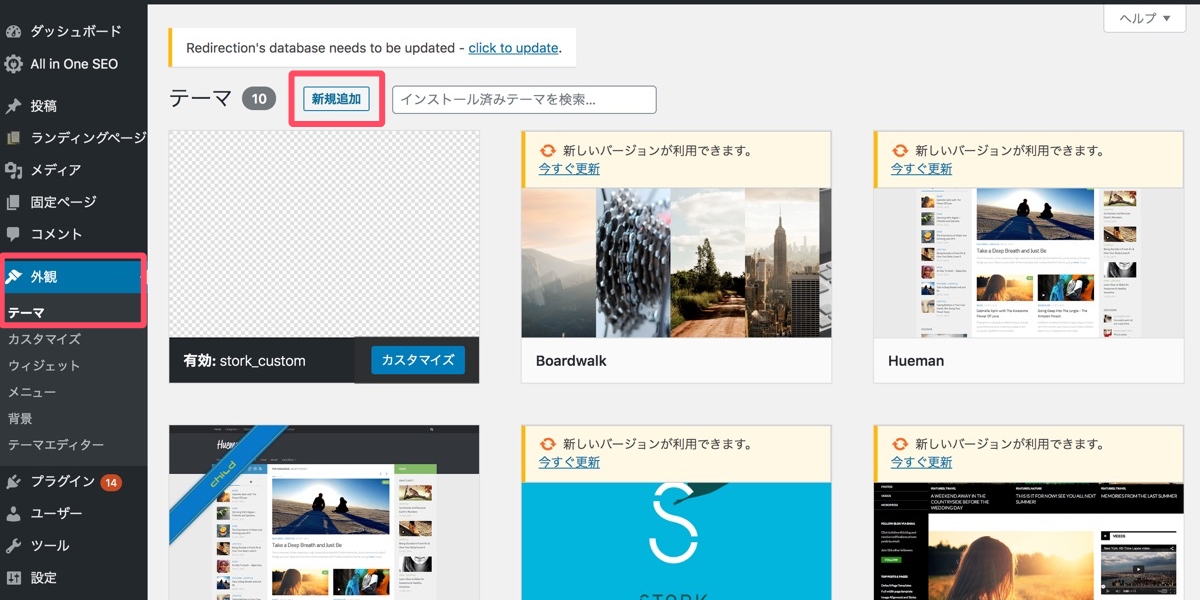
WordPressの管理画面から、以下をクリック。

STORK19の親テーマ「jstork19.zip」をファイル選択(もしくはドラッグ&ドロップ)し、テーマをインストールしていきます。

少しするとインストールが完了します。
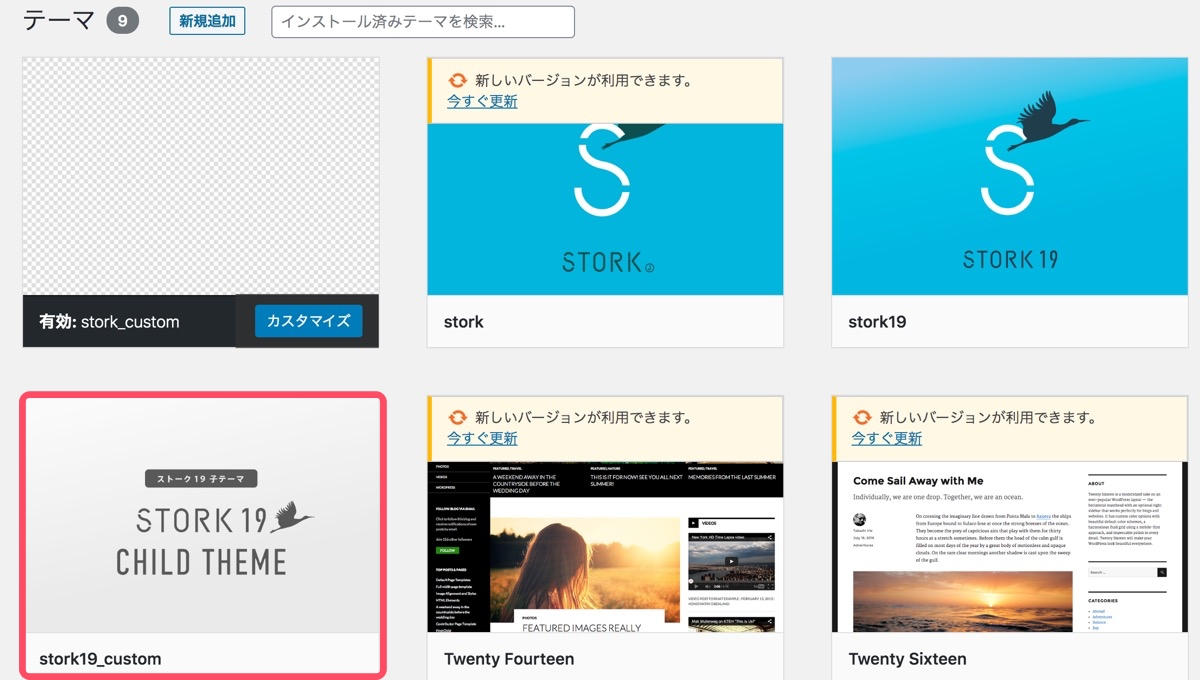
続いて同じ要領で、STORK19の子テーマファイル「jstork19_custom.zip」も同様にインストールしていきましょう。
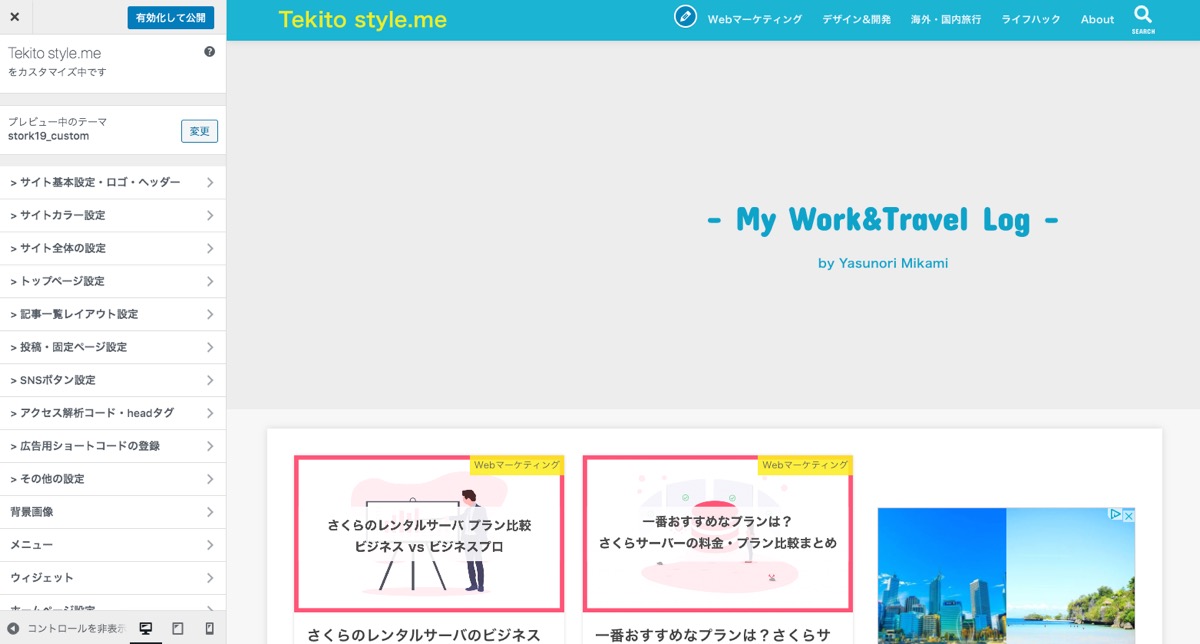
3-3. ライブプレビューでテーマ設定・カスタマイズ

子テーマもインストールが完了したら、子テーマ「Stork19_custom」にカーソルを合わせ「ライブプレビュー」をクリックします。
そのまま有効化すると、そのまま諸々未設定状態のままテーマが有効化・サイトが公開されてしまいます。
ですがライブプレビューだと、有効化する前に下書き状態でカスタマイズを進めることができます。
有効化した場合にデザインがどうなっているのか、本番公開前に確認しながら調整できるので、ライブプレビュー機能を活用することをおすすめします。

細かいカスタマイズ内容については別記事で紹介できればと思いますが、最初は下記の内容などをとりあえず設定してみると良いかなと思います。
- サイトのロゴ画像
- TOPページのイメージ画像
- サイト内のカラー設定(見出しの色など)
ライブプレビュー状態でカスタマイズが完了したら、保存すると同時に子テーマが有効化されます。諸々調整が済んだら、テーマを有効化してサイトを公開しましょう!
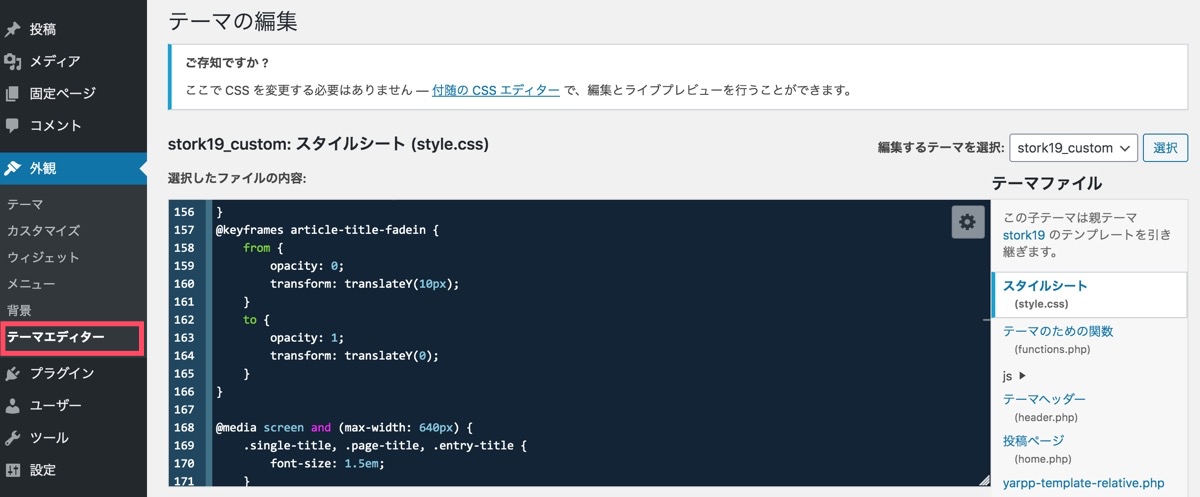
参考:【中級者向け】CSSを調整したい場合
サイトのCSSを調整したい場合は、カスタマイズページでも可能ですが、先程有効化した子テーマのCSSでの調整をおすすめします。

テーマエディターで独自にCSSを追加すれば、カスタマイズで設定できないようなSTORK19のデザインを細かく調整していくことが可能です。
4. サイトのSSL設定をする
次にサイトのSSL対応をしてみましょう!
サイトの常時SSL化(https://〜)も、さくらサーバなら無料でワンクリックですぐに設定できます。
簡単にいうと、通信データを暗号化してくれる感じですね。GoogleがこのSSL化を推奨しており、設定しないとSEO的にもマイナスになります(つまり記事を書いても検索順位が上がりにくくなる)。
セキュリティ面、またサイトへの信頼性を担保するためにも必ず設定しておくべき項目です。
後から変更するとリダイレクト処理する必要があるなどややこしくなるので、サイトを開設したら速攻で設定しておきましょう!

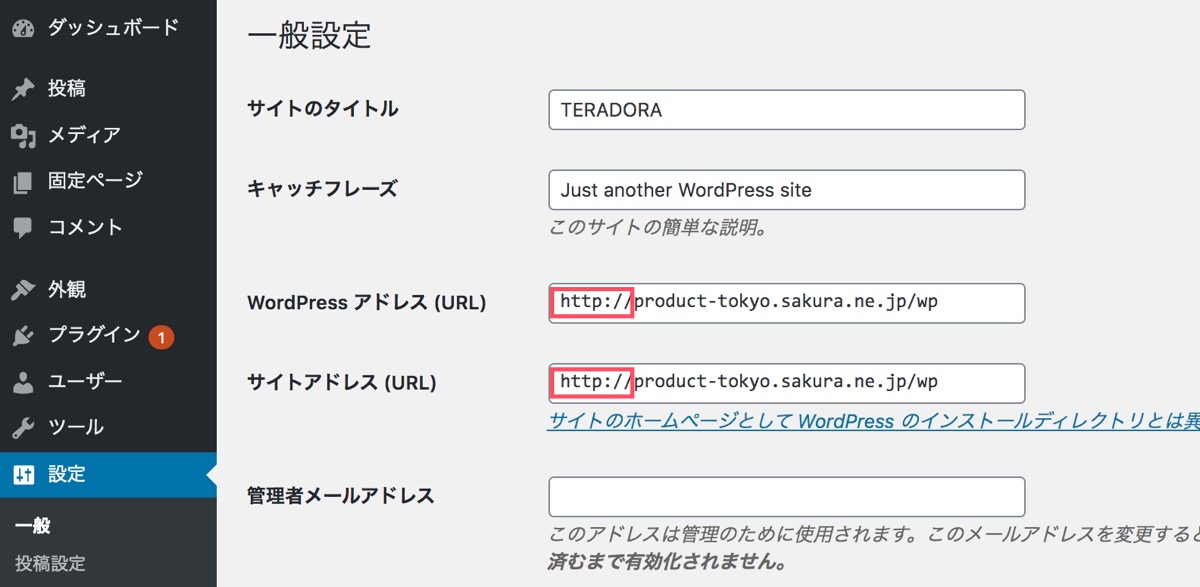
デフォルトのサイトのURLを見てみると、http://〜になっていて「保護されていない」と表示されていますよね。これだとSSL対応できていない感じです(つまりセキュリティ的に危ないサイトということ)。

WordPress管理画面へログインし、「設定 > 基本設定」から、
・サイトアドレス(URL)
のURLを2か所、httpからhttpsへ変更し保存します。するとログアウトするので再度ログインしてみます。

https〜のアドレスに再度サイトにアクセスしてみると、「この接続は保護されています」と表示されます。これで完了です。超簡単ですよね。
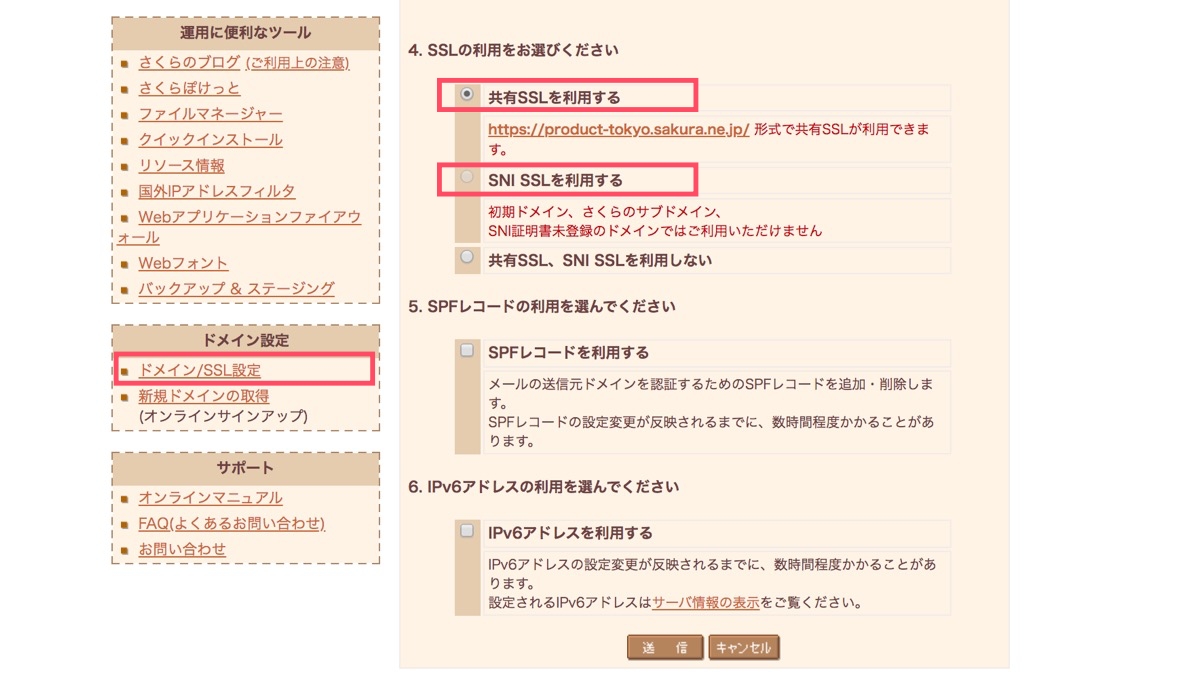
共有SSLとSNI SSL
さくらサーバのコントロールパネルからも設定の確認ができます。最近だどデフォルトでSSLを適応する設定になっているので、特に変更は不要ですが、一応確認してみましょう。

サイドメニューの「ドメイン設定 > ドメイン/SSL設定」をクリックします。すると「4. SSLの利用をお選びください」の項目のうち、「共有SSLを利用する」にチェックが入っているので、こちらで問題ありません。

Photo by:独自SSLと共有SSLの比較
「https://初期ドメイン名/」や「https://○○.さくらのサブドメイン」の場合は共有SSL、後述する独自ドメインを取得した場合はSNI SSLを利用します。ですので、独自ドメインを取得したあとでSNI SSLに切り替える感じですね。
5. 独自ドメイン取得とサーバーとの紐付け
続いて独自ドメインを取得しましょう。
ドメインとは、一言で述べるとインターネット上での住所のこと。
さくらのレンタルサーバ![]() でワードプレスを開設したばかりの方だど、サイトのURLが「◯◯◯.sakura.ne.jp/wp/」などになっているかと思います。
でワードプレスを開設したばかりの方だど、サイトのURLが「◯◯◯.sakura.ne.jp/wp/」などになっているかと思います。
それを独自のドメイン「https://tekito-style.me/」や「〜.jp」など、任意のアドレスに変更することができます。SEO面やサイトの信頼度を上げるためにも、最初に設定しておくことをおすすめします。
サイト運営を開始してしばらく経ってからドメインを変更すると、リダイレクト処理など手間がかかってしまいます。
独自ドメインはサーバーとは別に契約する必要があり、今回はお名前.comで設定していきす。
お名前.comは東証一部上場企業であるGMOが運営しているのでその点安心ですし、比較的料金も安く設定もわかりやすいです。初心者の方にもオススメですよ。
お名前.comの設定方法の詳細は以下の記事を確認してみてください。 ↓↓
独自ドメインとさくらサーバを紐付ける
独自ドメインをお名前.comで取得した後は、取得したドメインをさくらサーバ側とWordPress側でも別途設定する必要があります。
ドメインとサーバーを連携する場合、ドメインの設定が反映されるまでに時間が掛かります。僕の場合は1時間かからずでしたが、通常だと数時間~最大2日程度と言われています。なかなか反映されなくても、焦らず気長に待ってみましょう。
さくらサーバと連携する方法の詳細は、以下の記事を確認してみてください。サーバーでの設定からWordPressに反映するまでを4つのステップごとに分かりやすく紹介していきます。 ↓↓
6. パーマリンクの設定
記事のURL(パーマリンク)の設定も最初にしておくことをおすすめします。パーマリンクの設定変更はWordPressの管理画面で簡単に変更できます。
WordPressサイトは開設当初、記事のURLが
「https://tekito-style.me/2018/04/28/771」や
「https://product-tokyo.sakura.ne.jp/wp/2020/01/13/記事タイトル/」
などように、ドメイン+日付(+ 記事タイトル)で設定されています。
このままでもクリティカルな問題はないのですが、Google Analyticsなどで記事ごとの数値計測をする時にかなり不便なのと、SEO的にも最適とは言えません。
おすすめの設定は下記のいずれか。
https://tekito-style.me/writting-plots
・ドメイン+記事ディレクトリ(カテゴリではない!)+記事URL
https://tekito-style.me/columns /writting-plots
(僕は「columns」というディレクトリをつくって、記事コンテンツはすべてその配下に配置しています。)
「https://tekito-style.me/writting-plots」などのように、ドメイン名の直下に記事ごとのパーマリンクを入れる方法でも良いかなとは思います。
パーマリンクの設定方法

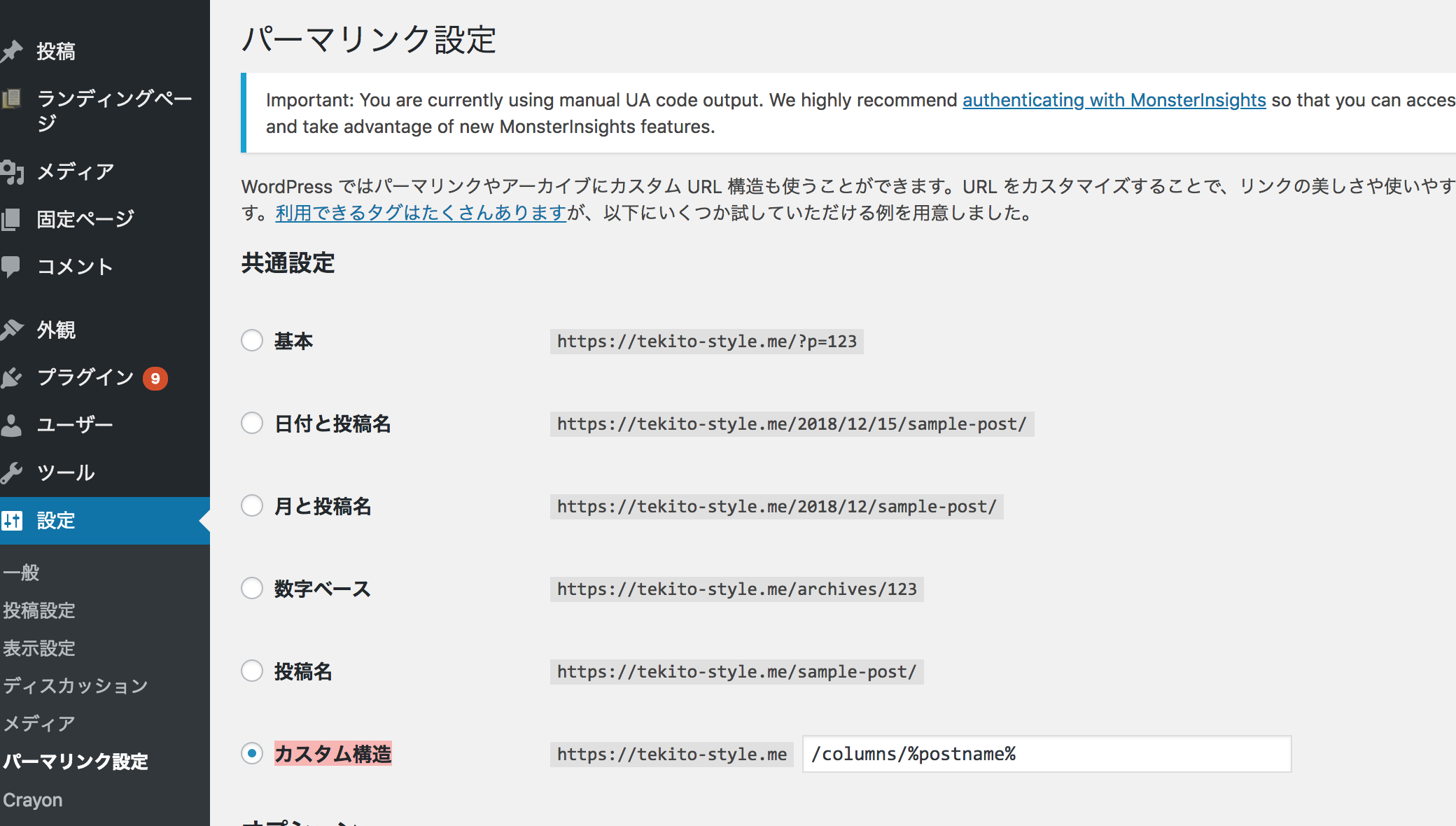
「メニューの設定」>「パーマリンク設定」を開きます。
「https://tekito-style.me/sample-post/」などのようにドメイン配下に記事を配置する場合は「投稿名」にチェックを。
記事ページの上にディレクトリを切る場合などは「カスタム構造」を選択し、「https://tekito-style.me/columns/%postname% 」などと設定します。

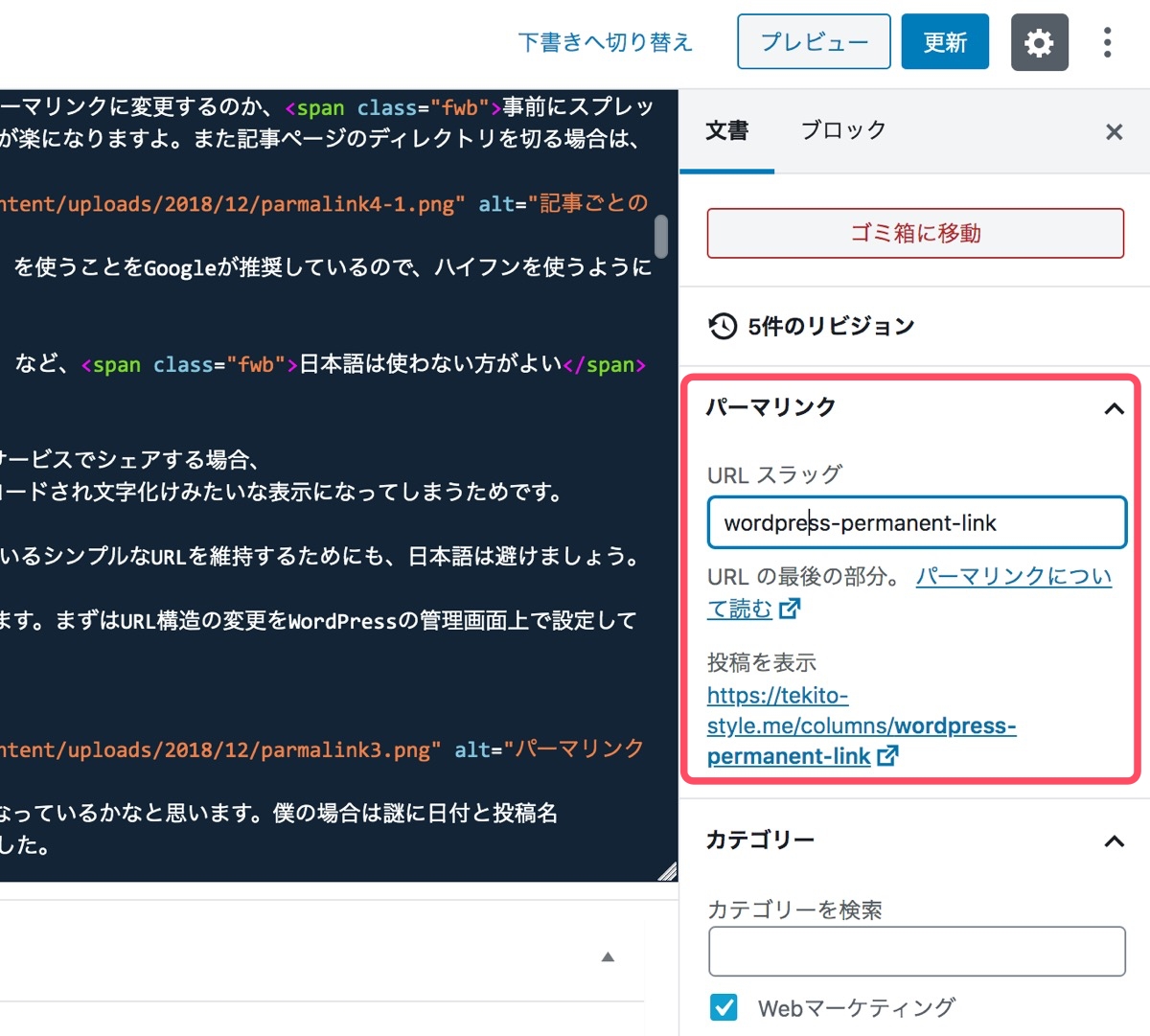
記事ごとのパーマリンク「投稿名(%postname%)」は、記事ごとの編集画面で1つ1つ任意のものに設定する必要があります。
パーマリンクについては下記記事で詳細をまとめているので、よかったら見てみて下さい。
※見出し「(3) WordPressの管理画面上で設定」までの内容でOKです(リダイレクト処理は不要)。
ここまででSTORK19でのワードプレスブログ開設は完了です!!長い道のりでしたが、本当におつかれさまでした!!
【ブログ開設が一息ついた方へ】+αで設定・知っておきたいこと
続いてWordPressブログを運営していくなら、ぜひ導入・設定しておきたいツールも合わせてご紹介していきます。
また今後記事コンテンツを作っていく上でのコツもご紹介します。
ブログ開設が一息ついたら取り組んでみてくださいね。
各種計測ツールの導入
ブログやメディアを運営するなら、アクセス解析やSEO対策は必須です。
・どこのページがよく見られているのか
・逆にどのページの流入が下がっているのか
・どんなキーワードで流入してきているのか
・記事のクリック率はどうか
・どのページの広告がクリックされているのか
などなど、サイトを成長させていくために現状を正しく把握し、課題を特定し、課題を解決する施策を考えて実行する改善のサイクルを回すことがとても大切。
そのためにアクセス解析やキーワード順位を追跡するツールを導入していきましょう。すべて無料でできるので、必ず初めに設定しておくべきです。
サイト運営を始めて半年くらいはほとんど流入がないので、あまり数字を見すぎても心が折れるかもしれません。しかし設定する以前の数値は計測できないので、一応初期の段階で設定だけしておいた方が後で数字を振り返る時に便利です。
Google Analytics
アクセス解析で必須なGoogle Analyticsの設定方法などは下記にまとめました↓↓
Google Search Console
サイトに流入しているキーワードやCTRなどの把握、クロール管理やエラーの確認などなど、サイト運営に必須のツールです。
計測順位チェックツール
キーワードの計測順位を把握するツールは無料・有料色々あるのですが、最初は無料ツールで十分かなと思います。無料でおすすめなのは「Serposcope」です。使い方は下記をチェックしてみてください。
記事コンテンツを作るコツ
ブログやサイトを成長させていくには、記事コンテンツをつくることが何よりも重要です。
いくらブログを導入しても、デザインをきれいにしても、機能を拡張しても、しっかりしたコンテンツがないと流入や売上は増えません。
ライティングについて
コンテンツをつくることは最初はかなりエネルギーを使いますし、何より一定のペースで書き続けることはとても大変です。
僕もブログを始めて自己紹介の1記事だけ書いて、そのあと1年間くらい更新しなかったという黒歴史が……。
書きなれるためには、そしてサイトを成長させるためには、とにかく書くしかありません!もしくはコンテンツをつくり続ける仕組みをつくるか。
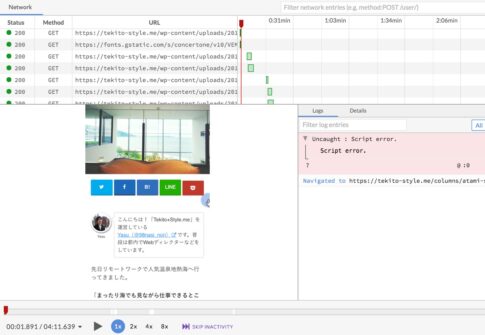
ということで、ブログやメディア運営初心者向けに、記事の書き方や役立つ画像編集ツールなどをまとめています。よかったら今後の参考にしてみてくださいね。
画像編集について
コンテンツにはテキストだけではなく画像も必須。以下の記事でおすすめなサービスをまとめています ↓↓
まとめ
ここまでSTORK19(ストーク)を使ってブログを始める方法を、0から詳細に解説してきました。
STORKは、ブログ初心者の方に特におすすめなワードプレステーマです。ぜひ上記手順を参考にしながら、ブログのスタートダッシュを切ってくださいね!
おすすめなカスタマイズ方法などについても今後まとめていこうかと思っているので、そちらも追って参考いただけると嬉しいです。
\ ブログを書くのが楽しくなる!! /