そこで便利なプラグインが「Autoptimize」。主要なリソースを簡単に軽量化・圧縮してくれるツールです。
今回はAutoptimizeの使い方や注意点などを解説していくので、サイトスピード改善を検討している方はぜひチェックしてみてください。
Autoptimizeってどんなプラグイン?
photo by:公式サイト
Autoptimizeは、CSSやJSなどのリソースを軽量・最適化してくれるプラグイン。
改行やスペースを削除してくれたり、複数のファイルを結合して圧縮してくれたりと、これ1つで便利な機能を備えています。利用は無料です。
実際に僕も使ってみて、Googleが提供するサイトスピード計測ができる「PageSpeed Insight」で計測しました。するとスマフォ版の「レンダリングを妨げるリソースの除外」の項目が、
改修前:1.25ss → 改修度:0.64ss
まで下がったので、導入した効果は結構あったかなと思います。
Autoptimizeの導入方法
Autoptimizeの導入方法を見ていきましょう!他のWordPressプラグインと同じ導入手順です。
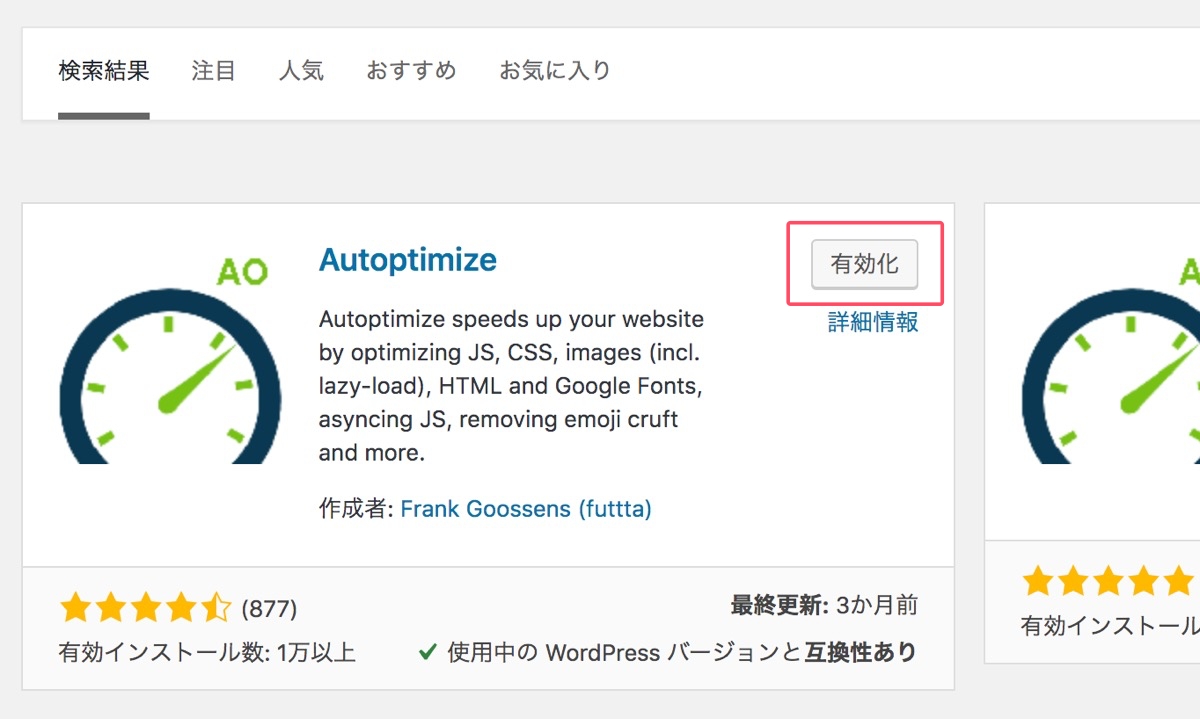
インストールと有効化
管理画面のメニュー「プラグイン」>「新規追加」から、「Autoptimize」で検索。「いますぐインストール」をクリックし、有効化します。
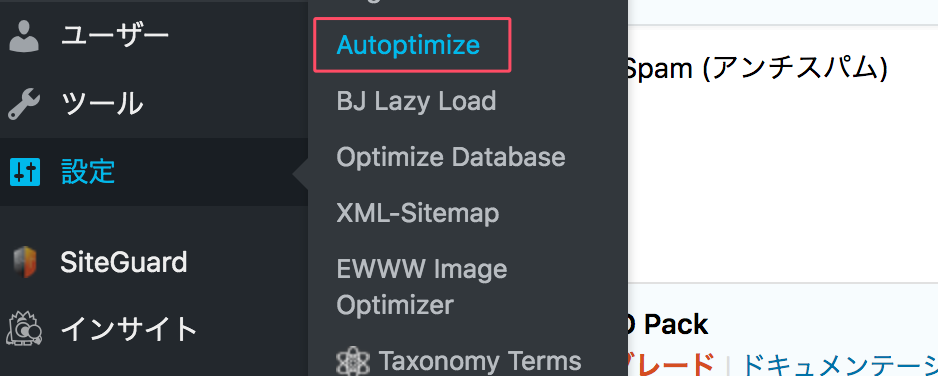
設定欄からインストールされてるか確認
インストールを完了すると、管理画面の設定欄に「Autoptimize」が追加されています。クリックし詳細の設定欄を確認しましょう。
Autoptimizeの使い方・設定方法
Autoptimizeの使い方、設定方法を確認していきましょう。
JS,CSS & HTMLタブ
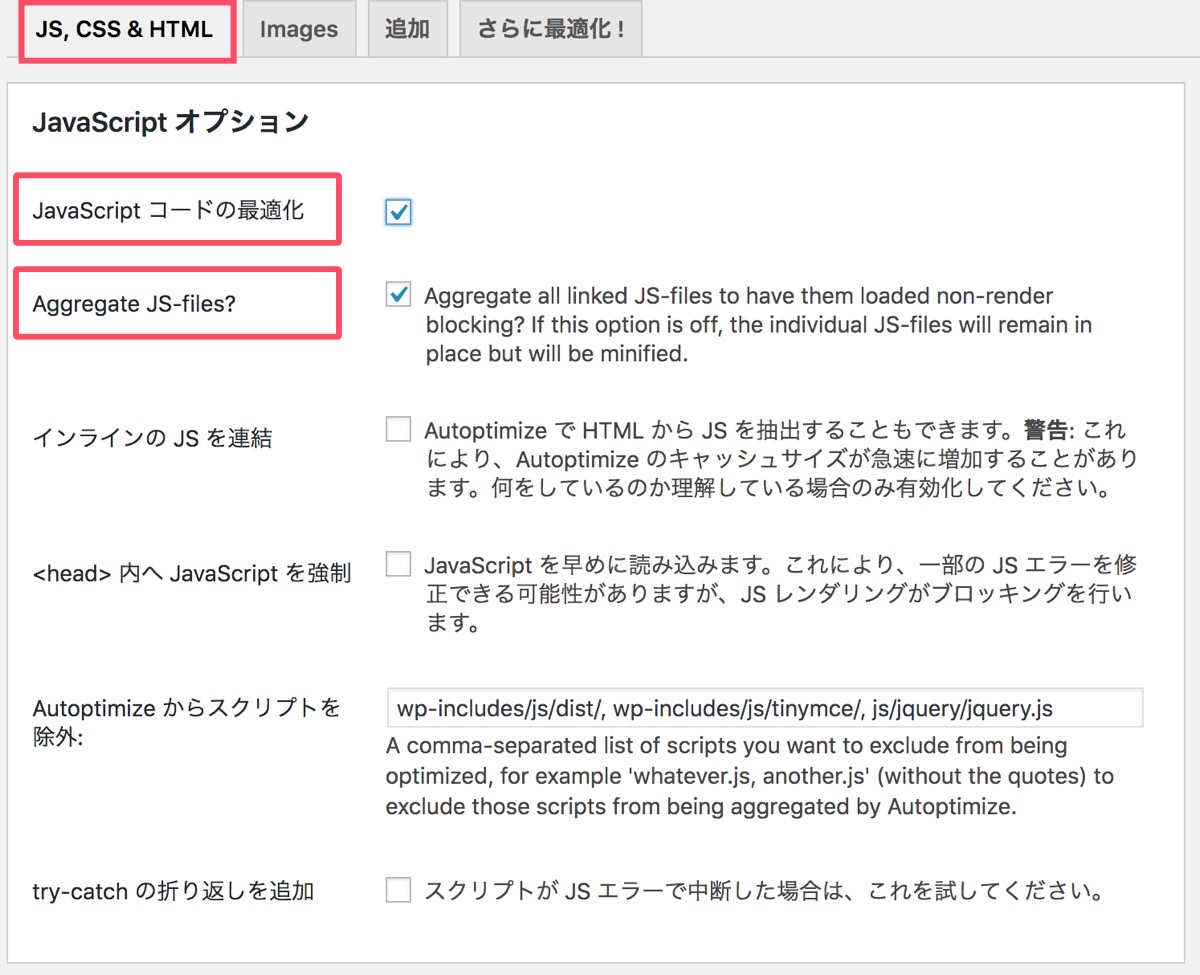
まずはメインの設定事項となる、「JS,CSS & HTML」タブから確認します。
JavaScript オプション
ここではJavaScriptの設定が可能です。基本的に以下の2つの項目を選択すればOKです。
- JavaScript コードの最適化
- Aggregate JS-files?
これでJSコードから改行をなくして圧縮するなど、ファイルサイズを最適化してくれます。
- <head> 内へ JavaScript を強制
- try-catch の折り返しを追加
上記の項目については、もしJSコードを最適化することでJSが動かなくなるなどエラーが発生した場合はチェックしてみましょう。
ただしhead内にJSコードを全て移動すると読み込みが遅くなるので、基本的にはおすすめしません。エラーを起こしているJSファイルに関しては、FTPソフトなどを使って個別にheadに移動するなど調整をしましょう。
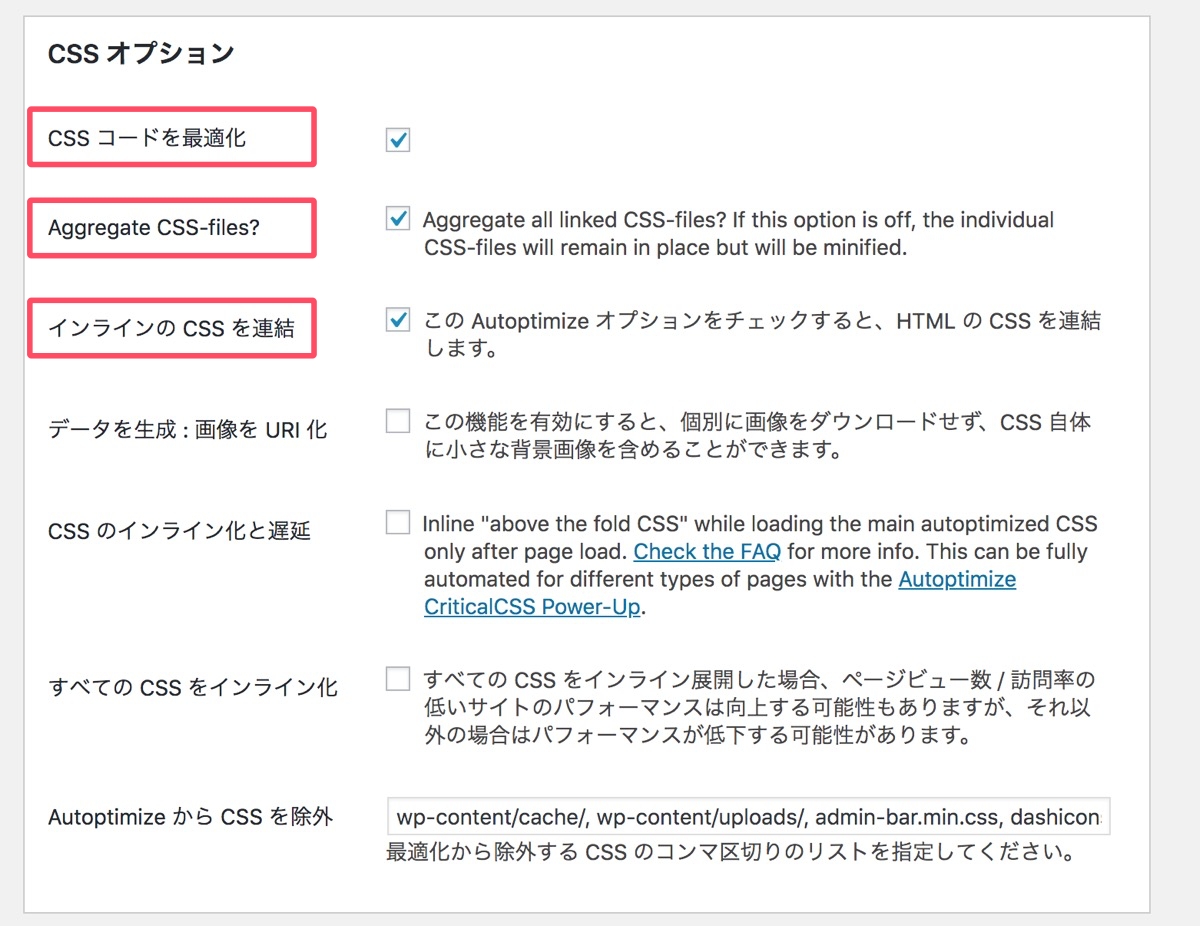
CSS オプション
CSSについては下記の項目をチェックするだけでOK。
- CSS コードを最適化
- Aggregate CSS-files?
- インラインの CSS を連結
他の要素を実行する場合は、動作やパファーマンスが実際に改善されるか、環境によっても異なるかと思うので個別に確認してみてください。
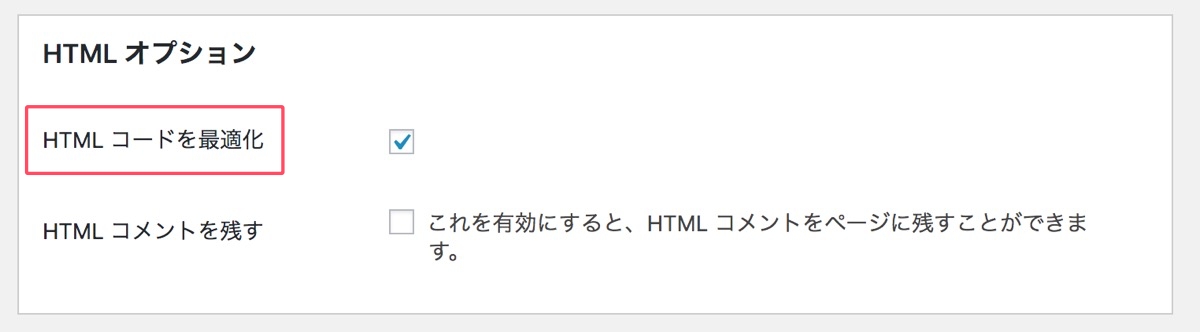
HTML オプション
HTMLは下記の1項目をチェック。
- HTML コードを最適化
もしコメントをHTMLファイルにそのまま残したい場合は、「HTML コメントを残す」を選択します。
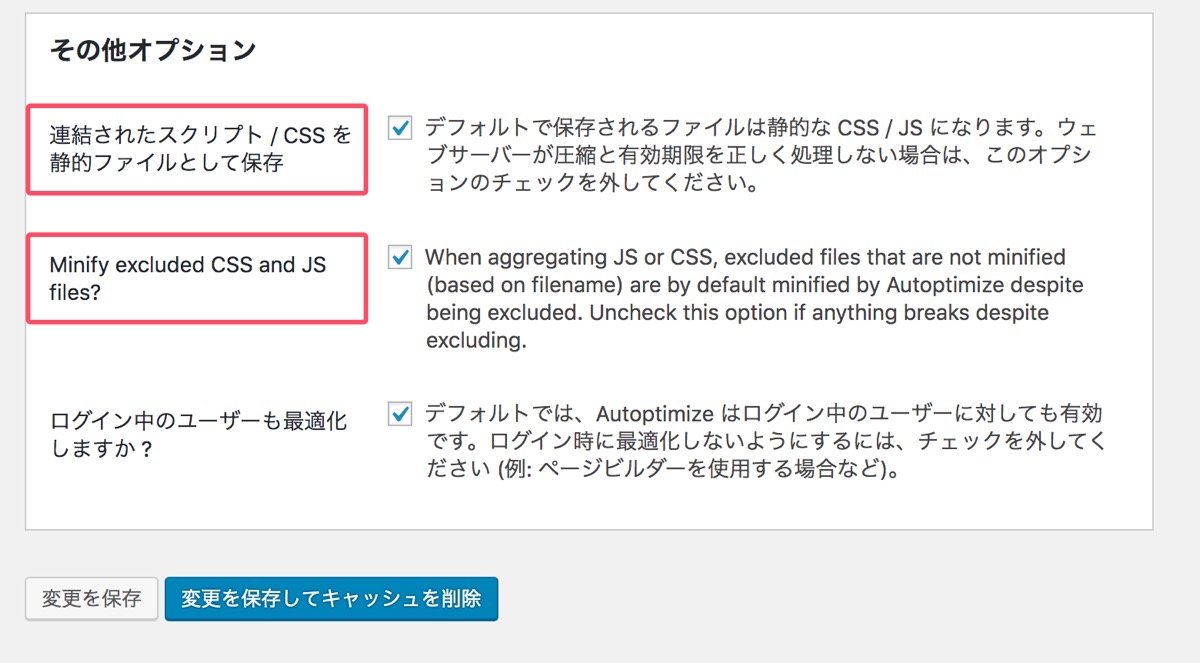
その他オプション
下記の2項目をチェックします。
- 連結されたスクリプト / CSS を静的ファイルとして保存
- Minify excluded CSS and JS files?
サイトにログイン機能があれば、「ログイン中のユーザーも最適化しますか ?」も合わせてチェックしてみてください(特に機能がなければ不要)。
すべての内容に問題なければ、「変更を保存してキャッシュを削除」します。
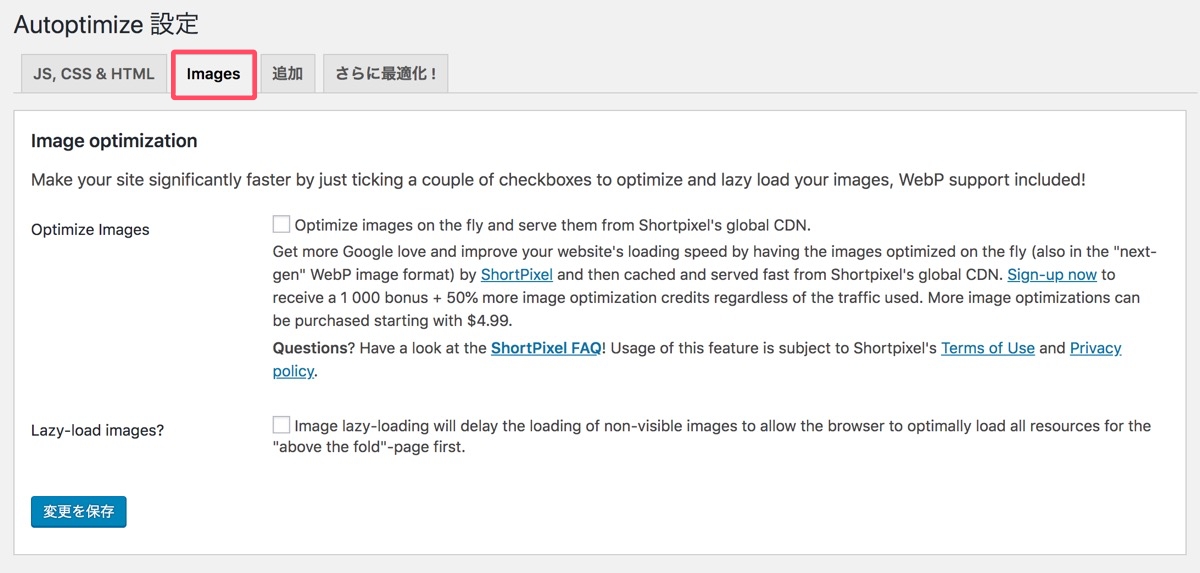
Imagesタブ
Imagesタブについては特に設定する必要はありません。Lazy-load(画像の遅延読み込み)もAutoptimizeで実装できるみたいですね。
もし他にLazy-load系のプラグインを使っている方は、チェックすると動作に問題が生じる可能性があります。僕は他のプラグインで実装しているので今回はスルー。
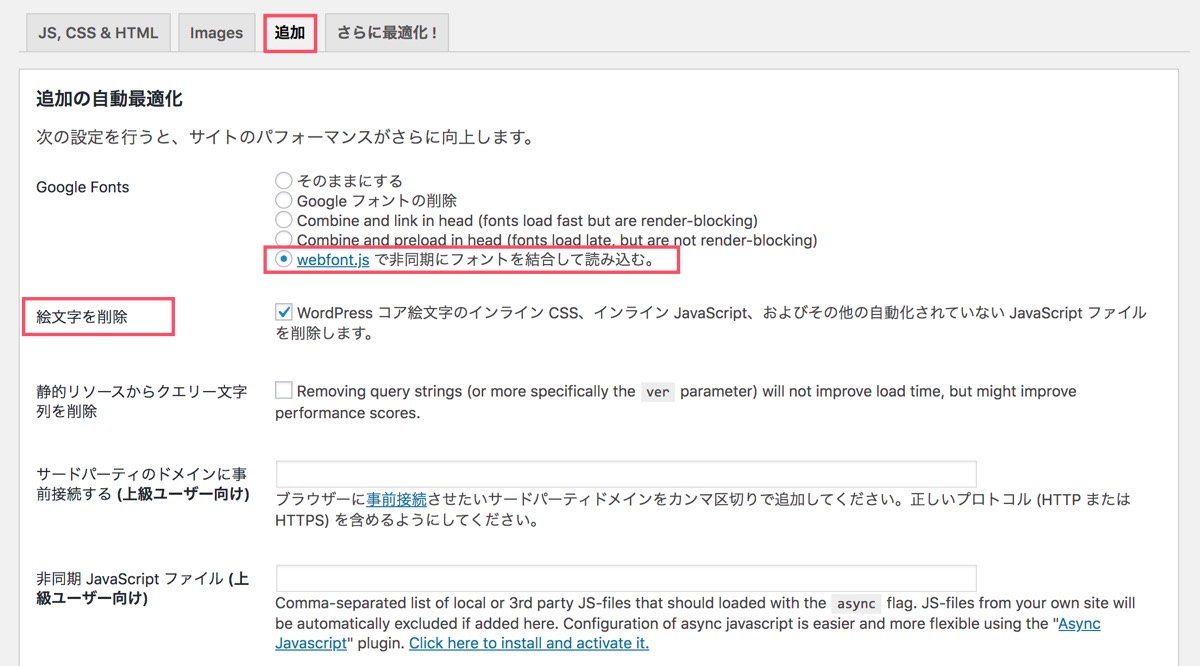
追加タブ
追加タブに移り、下記項目にチェックします。
- webfont.js で非同期にフォントを結合して読み込む
- 絵文字を削除
フォントや絵文字のリソースもサイトスピードにやや影響するので、最適化しておくといいでしょう。
ただフォントに関しては、一度ブラウザのデフォルトのフォント > Googleフォントの順で読み込まれる場合、やや切り替える時の動作がぎこちなくなる時があります。気になる方はチェックを外すといいかなと思います。
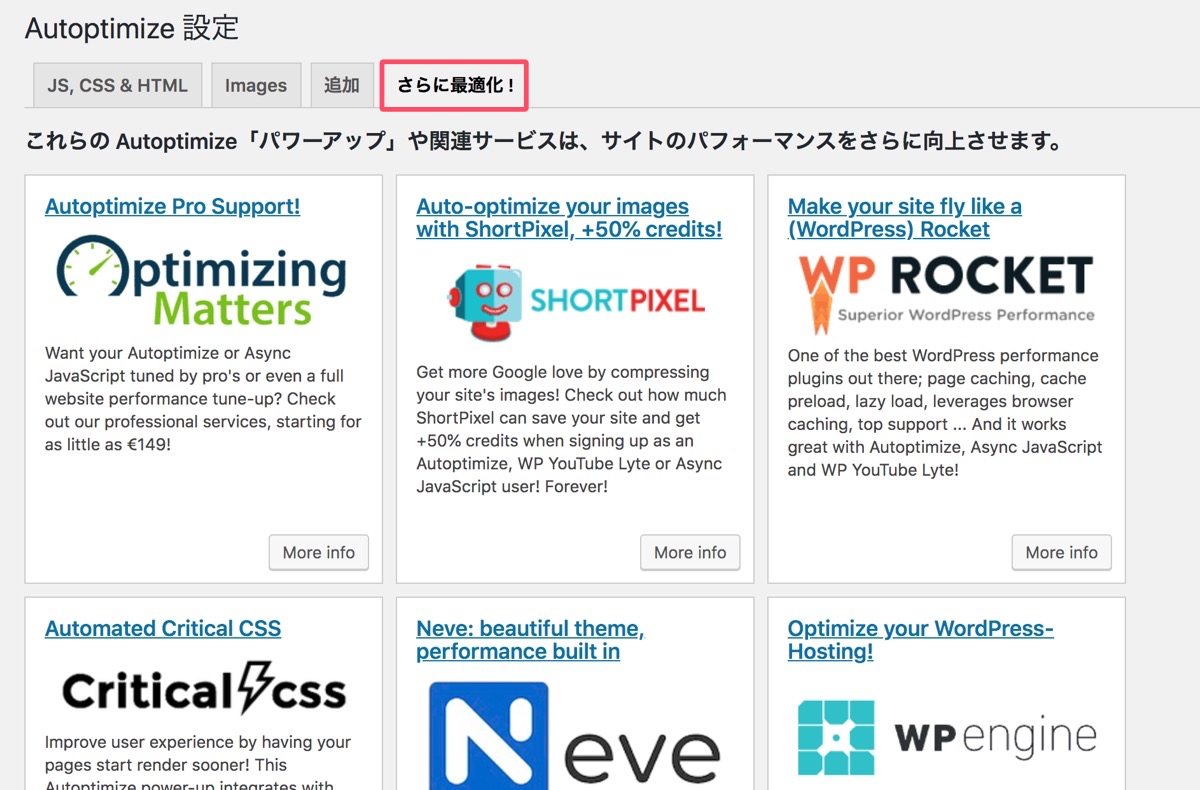
さらに最適化!タブ
こちらについては有料機能やより硬度な機能になるので、特に設定しなくてOKです。
Autoptimizeでリソースを最適化しよう!
Autoptimizeはリソースの軽量化・最適化するのに、簡単で便利なプラグインです。WordPressのサイトスピード改善を進めている方は、ぜひ試してみてくださいね!
サイトスピード改善で重要な画像の最適化については下記記事も参考にしてみてください ↓↓
またサイトスピード改善で実施した施策とスコアの検証結果については、下記の記事で全てまとめていくので、よかったら施策の参考にしてみてください。
ブログやサイトのデザインについて悩んでいる方は、Webデザインスクールで学ぶのも選択肢の1つですよ ↓↓
下記記事では、WordPressのおすすめプラグインを厳選して紹介しています ↓↓