WordPressをカスタマイズしたいけど、「どのファイル・テンプレートをいじればよいのか分からない……」という時ってありますよね。
特に初心者の方だと、WordPressのファイル構成を掴めていないことが多いので、なかなか思うようにカスタマイズが進まないはず。
そこで便利なプラグインが「Show Current Template」。
現在閲覧中のページが、どのテンプレートファイルに対応しているのかすぐに分かるプラグインです。
今回はShow Current Templateの使い方や注意点などを解説してきます。
これからWordPressのカスタマイズを検討している方は、ぜひチェックしてみてください。
Contents
Show Current Templateってどんなプラグイン?
Show Current Templateは、閲覧中のWordPressページに対応しているテンプレートファイルが何かがひと目で分かる便利プラグイン。
WordPressの構造をある程度理解してる人は全く不要ですが、はじめてソースコードを修正・追加する方にとってはなかなか便利なプラグインです。
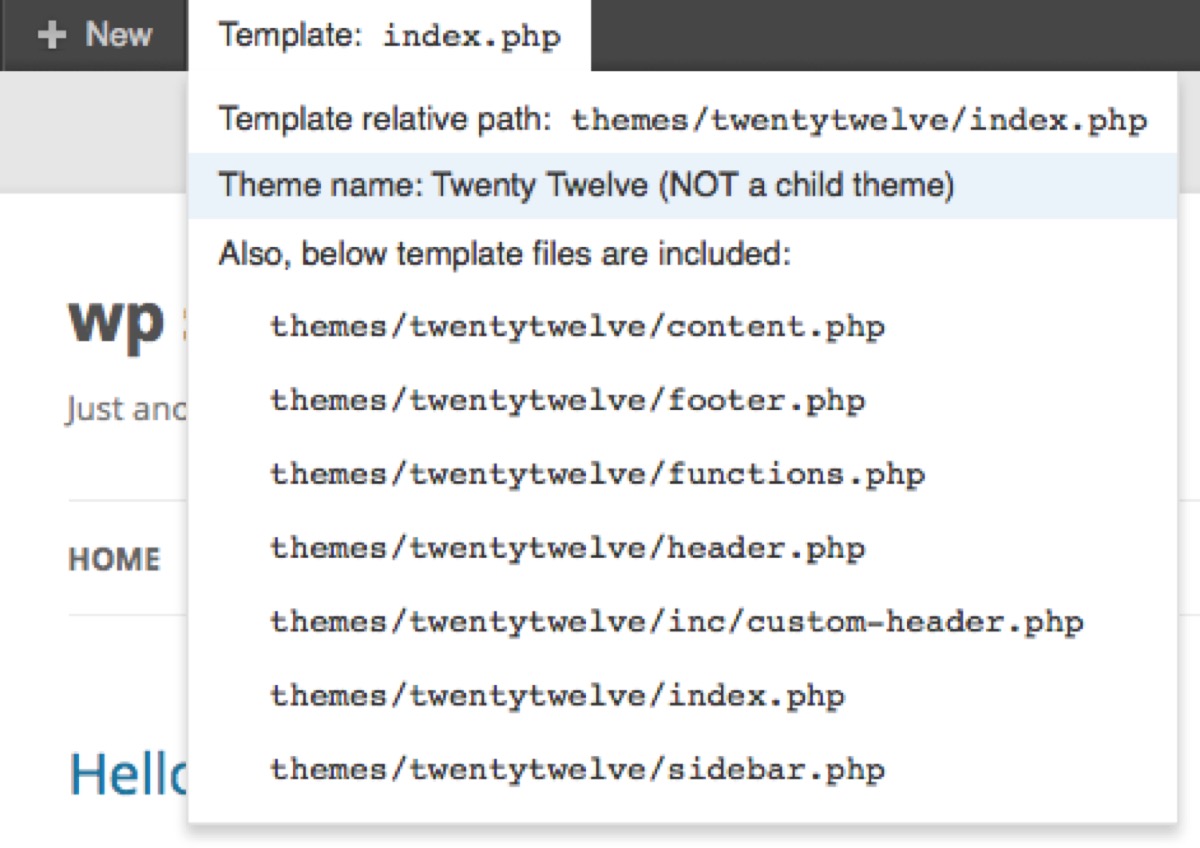
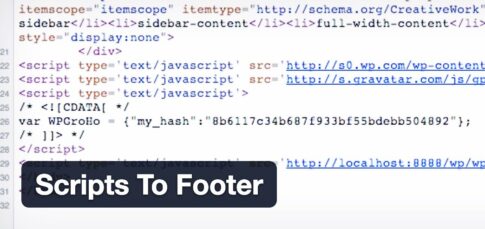
photo by:Show Current Template WP公式サイト
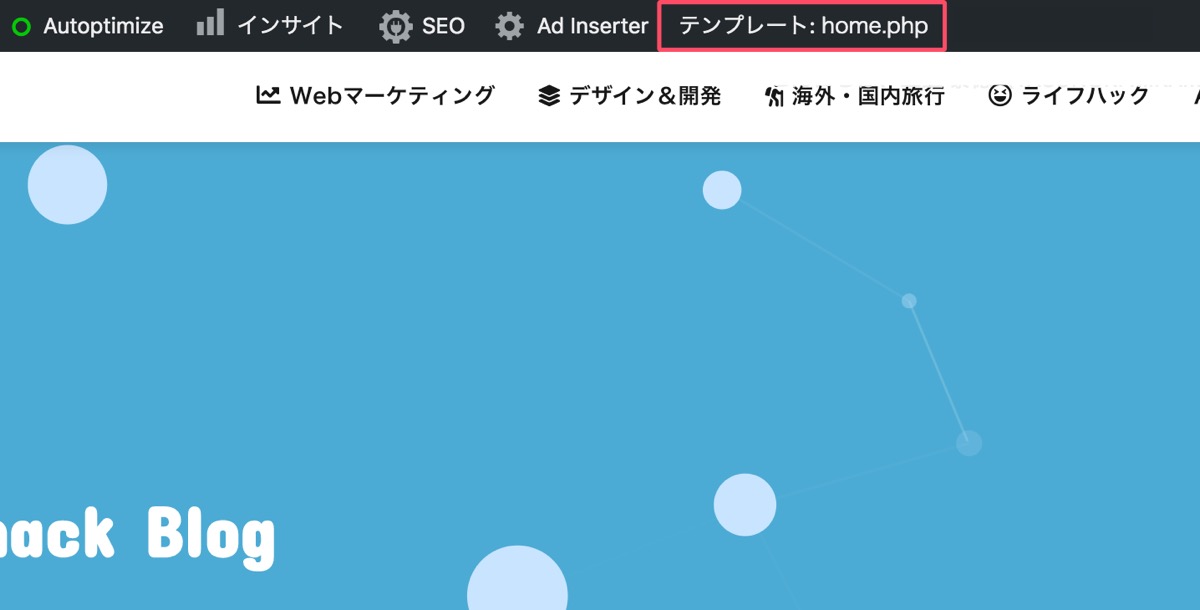
このように、WordPressの管理画面にログインしている状態で自サイトを閲覧すると、画面上部にテンプレートファイル名が表示されます。
Show Current Templateの導入方法
Show Current Templateの導入方法を見ていきましょう!基本的に他のWordPressプラグインと同じです。
インストールと有効化
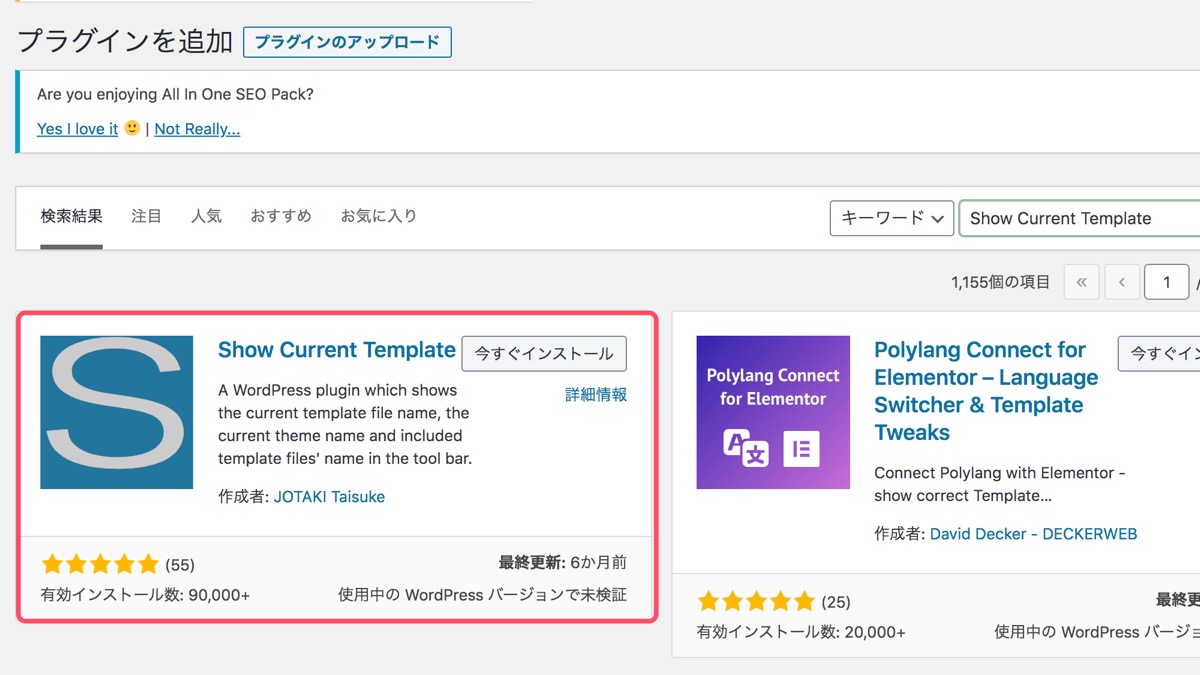
管理画面のメニュー「プラグイン」>「新規追加」から、「Show Current Template」で検索。
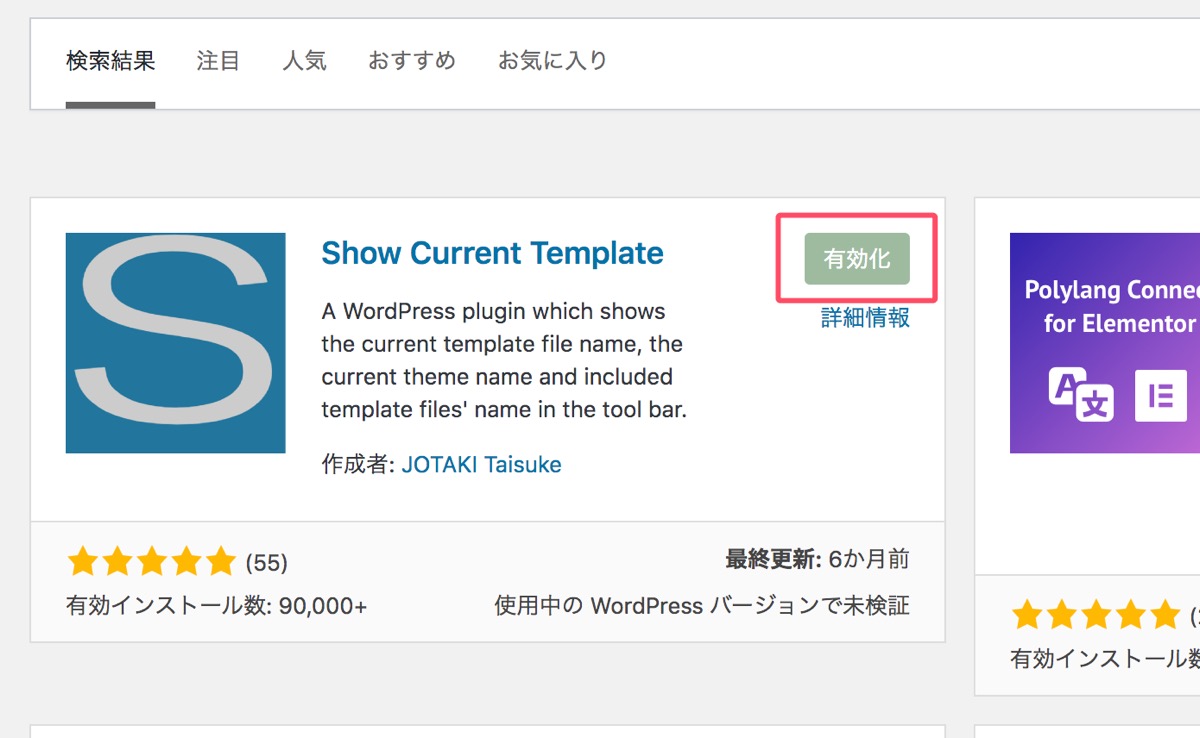
「いますぐインストール」をクリックし、有効化します。
これですべて完了で、何か設定する必要もありません。簡単ですね!
Show Current Templateの使い方
Show Current Templateの使い方はかなりシンプルです。確認していきましょう。
試しに本サイトのTOPページを閲覧してみます。
上記のように「テンプレート:home.php」と表示されています。
つまりTOPページを修正するなら、home.phpのソースコードを修正すればいいことが分かります。
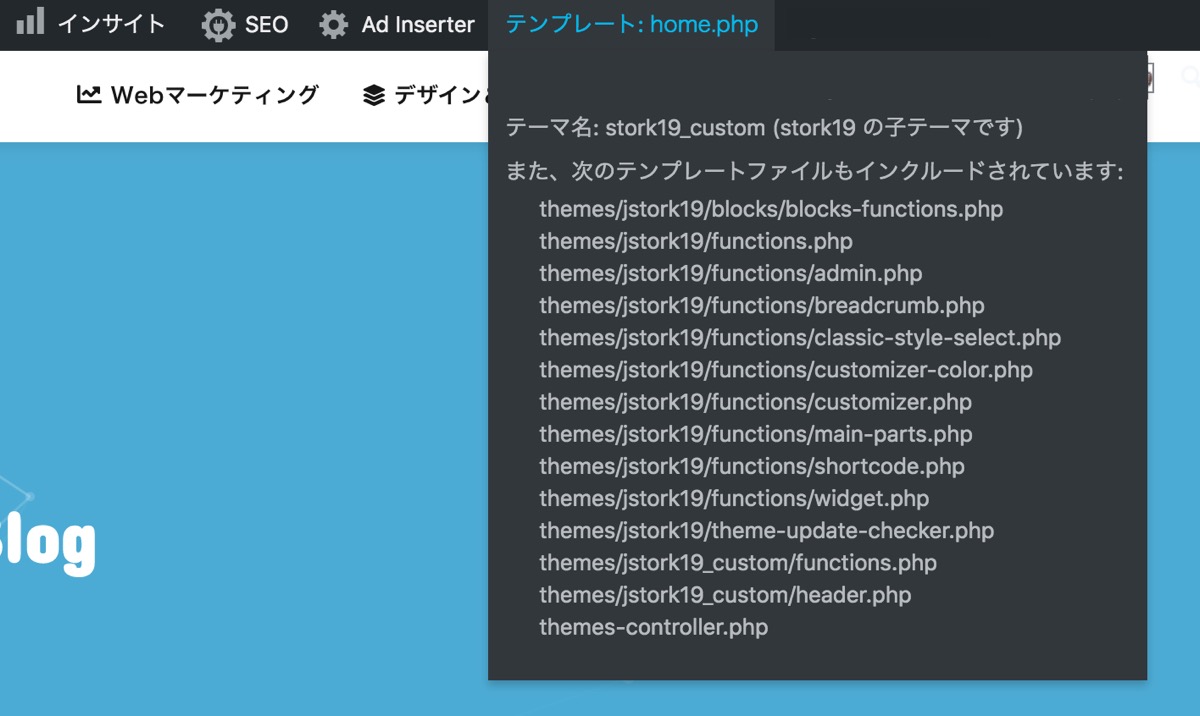
さらにカーソルをホバーさせると、下記の詳細を確認することが可能です。
themes/jstork19_custom/home.php
・テーマ名
・その他インクルードされている関連ファイル
themes/jstork19/blocks/blocks-functions.php
themes/jstork19/functions.php
・
・
FTPソフトでソースコードを実際に修正する方法
対応するテンプレートファイルが分かれば、あとはそのファイルを探して修正するだけです!
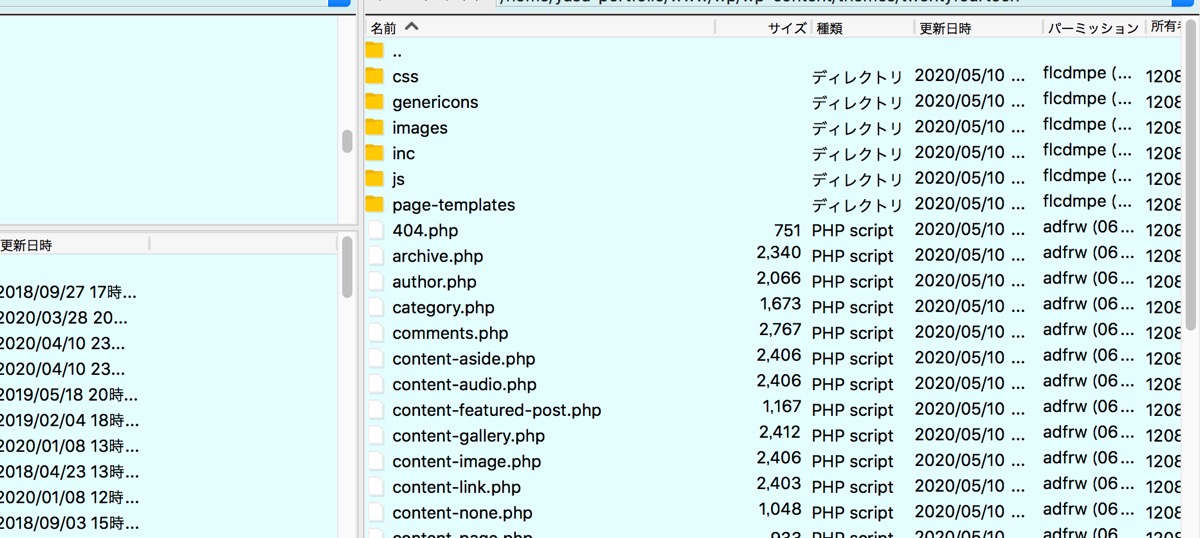
WordPressのソースコードを変更する場合、個人のブロガーさんであれば「FileZilla」などのFTPソフトを利用している方が多いのかなと思います。
FTPソフトを使うなら、
- (1)対応するファイルを探しダウンロード
- (2)ローカル環境でダウンロードしたファイルを修正
- (3)修正済みのファイルをFTPソフトの同じ場所に再アップロード
の流れでOKです。キャッシュをクリアすれば、修正版がすぐに本番に反映されているはずです。
テンプレートのHTMLなど簡単な修正をする場合は、基本的にはそこまで問題はないでしょう。
大きな修正や重要ファイルをいじる場合は要注意
FTPソフトを使って本番のソースコードをそのまま管理すると、変更がいきなり本番公開されて、万が一改修したコードがやばかった時にそのまま公開されてしまいます。
.htaccessやfunction.phpなど重要なファイルをいじる時は、一歩間違えると大きなエラーに繋がる可能性もあります。
慎重に確認と修正作業を進めるべきです。
大きな修正をする前は、必ずデータのバックアップを取ることを推奨します。バックアップを取ってから、ソースコードを修正するようにしましょう。
バックアップについては下記プラグインがおすすめです。
ちなみに本番環境とほぼ同じ環境(ステージング環境)をつくり、そこで一度安全かどうかテストしてから本番サイトに反映するのがより安全な方法です。
さくらサーバの場合は無料でステージング環境をつくれるので、良かったら合わせて確認してみてください。
Show Current Templateを有効活用しよう!
今回はShow Current Templateの使い方などを解説してきました。
Show Current Templateは、初めてWordPressのソースコードを修正する時にとても便利なプラグインです。
WordPress初心者の方は少し使ってみると、どのファイルがどこに対応しているのか感覚値を掴めるようになるかなと思います。
ある程度ファイル構成が分ってきたら必要なくなるかなと思うので、状況に応じて使うと良いですよ!
その他に役立つプラグインはこちらから ↓↓
本サイトで活用しているWordPressテーマ「STORK19」について ↓↓