STORK(ストーク)はブロガーやアフィリエイターに人気のWordPressテーマ。
僕も4年ほど愛用してきましたが、2019年後半に「STORK19(ストーク19)![]()
本記事ではSTORK19の概要と、旧STORKからテーマ変更する際の手順・方法、また注意点をまとめて解説していきます。


そういった疑問に答えていきます。
旧STORKから切り替えることを検討している方は、ぜひ参考にしてみてくださいね。
\ ブログを書くのが楽しくなる!! /
Contents
STORK19(ストーク19)とは
![]()
photo by:STORK19(ストーク19)の公式サイト![]()
STORK19(ストーク19)![]()
これまでのSTORKのデザインや機能面での良さはそのままに、新規機能が追加されたりと全体的にブラッシュアップされています。
「とにかく書くことに集中できるテーマ」としており、SEO対策やモバイル対応もバッチリされデザインも精錬されているので、導入したらすぐ記事・コンテンツづくりに専念できます。
カスタマイズできるオプションが多く用意されているので、初心者でも簡単に自分好みのデザインに変更できますよ。
旧ストークからSTORK19へ変更するメリット
ストークはブロガーやメディア運営者の方に間違いなくおすすめできるWordPressテーマ。
今回の新テーマであるSTORK19では、旧ストークの弱点でもあった動作のカクつきが改善されていたり、各種機能が追加・改善されています。
- 1. サイトの動作がよりスムーズに!
- 2. 移行の手間がほとんどなく、簡単にテーマ変更できる
- 3. ピックアップコンテンツの機能が使える
- 4. 関連記事など、使えるショートコードが増えている
- 5. かゆいところに手の届くカスタマイズ機能が強化!
- 6. デザインが更にブラッシュアップ
- 7. 離脱や直帰率が改善した
旧ストークからSTORK19へテーマ変更するメリットについての詳細は、下記記事をご参考くださいね ↓
\ ブログを書くのが楽しくなる!! /
旧ストークからSTORK19へテーマ変更する時の注意点
STORK19![]()
旧ストークから新規のSTORK19へ移行する場合、基本的には以前使っていたウィジットの設定やショートコードはそのまま引き続いで使えます。
動作環境にもよるので、すべてがスムーズに引き続げるとは限りません。しかし僕の場合、ほとんどの設定がそのまま引き続がれていました。
ただし中には旧ストークから引き継がれない設定があり、引き継がれない設定はSTORK19側で再設定する必要がある点は少し注意です。
といっても基本的な設定を戻すなら、1時間もかからないとは思います。
事前に設定内容をメモしておくことをおすすめします!
STORK19へ引き継がれた設定と引き継がれなかった設定項目
- サイトの基本設定(サイト名など)
- ヘッダー、フッター、サイドバーのメニュー内容
- ウィジットの内容
- アドセンスコードなど、headタグ内のコード
- サイトのロゴ画像
- TOPページのイメージ画像
- サイト内のカラー設定(見出しの色など)
- 子テーマのCSS
- その他コードを独自にカスタマイズしていること
僕の場合は子テーマのCSSやJavaScriptファイルなどを色々と調整していたので、このように独自にカスタマイズしている場合はもとに戻すまで少し手間がかかります。
STORK19だからというより、ワードプレスのテーマ変更をする際はどのテーマでも同じ注意が必要です。
とはいえ旧STORKの後継種であるSTORK19だからこそ、まったく新しいテーマに変更するときと比べ、あまり手間なく機能やデザインの改善ができるので、かなり時短に繋がりますね。
\ ブログを書くのが楽しくなる!! /
旧ストークからSTORK19へテーマ変更する手順・方法
それでは実際に、旧ストークからSTORK19へ変更するステップを1つ1つ確認していきましょう。工程はおおよそ8ステップとなります。
- 1. STORK19をダウンロード
- 2. バックアップ
- 3. サイトの設定内容をメモ
- 4. テーマ&子テーマをインストール
- 5. ライブプレビューでテーマ設定・カスタマイズ
- 6. 子テーマのCSSを反映
- 7. 独自カスタマイズ内容の再設定
- 8. ページごとに異常がないか見直し
1. STORK19をダウンロード

Photo by:STORK19公式サイト![]()
さっそくSTORK19![]()

Photo by:STORK19公式サイト![]()
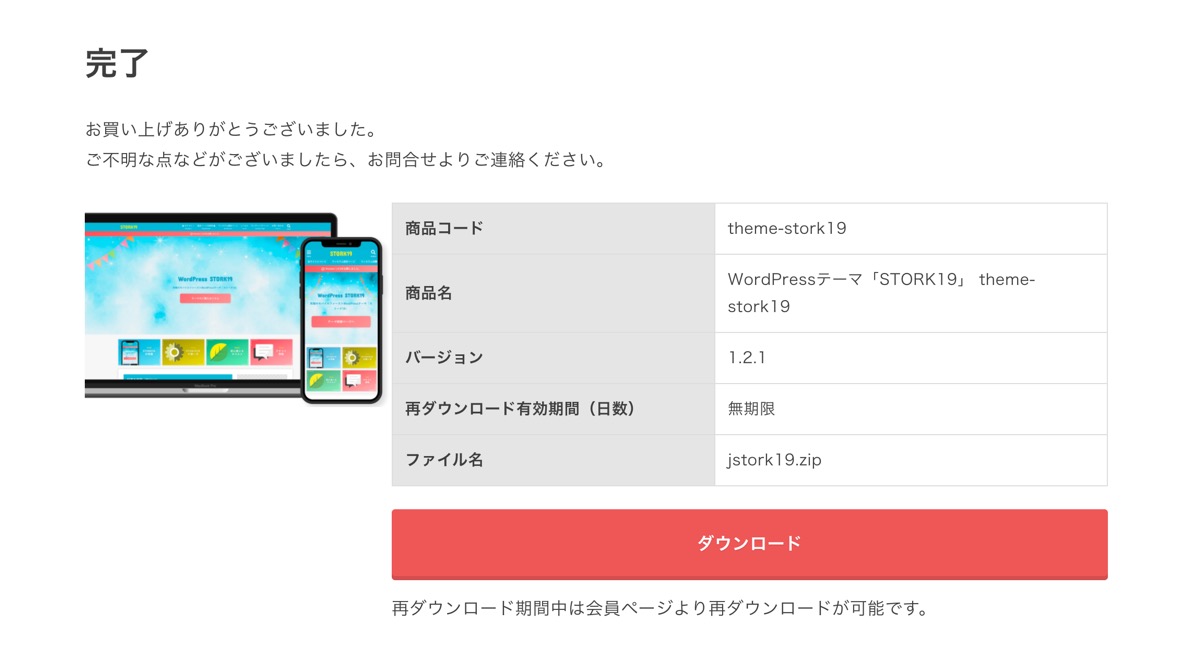
購入はクレジットカードでも利用可能です。完了画面で、ダウンロードのボタンがでるので、そのままクリックしてテーマをダウンロードしていきます。

Photo by:STORK19公式サイト![]()
購入後、指定のメールアドレスにも「ご注文内容の確認|OPENCAGE」というタイトルの連絡が届きます。
そこにSTORK19の子テーマのダウンロードURLも記載されているので、合わせて子テーマもダウンロードしておきましょう。
一応子テーマのURLも記載しておきますね。
https://www.stork19.com/child-theme/![]()

ダウンロードしたZIPファイルは、デスクトップなどに一時保管しておきましょう。
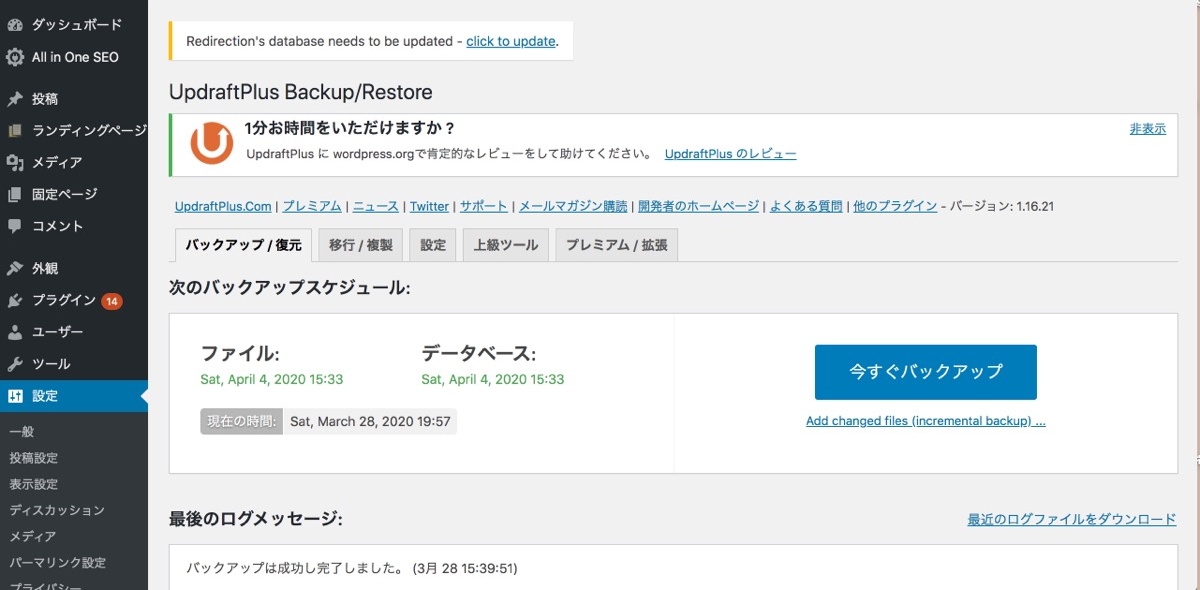
2. バックアップを取る
テーマ変更をする前に、不具合など万が一に備えて必ずサイトデータのバックアップを取っておきましょう!
WordPressのデータバックアップには、「UpdraftPlus」というプラグインがおすすめです!簡単に設定・導入でき、データのバックアップをワンクリックで簡単に行うことができます。

まだ導入していない方は、テーマ変更以外でも今後入れておくべきプラグインです!
設定方法は以下の記事を参考にしてみてください ↓↓
3. サイトの設定内容をメモしておく
テーマ変更をする前に、万が一に備えてサイトの設定内容(カスタマイズ内容、ウィジットの設定内容など)をメモして控えておくと良いです。

旧STORKのカスタマイズ画面

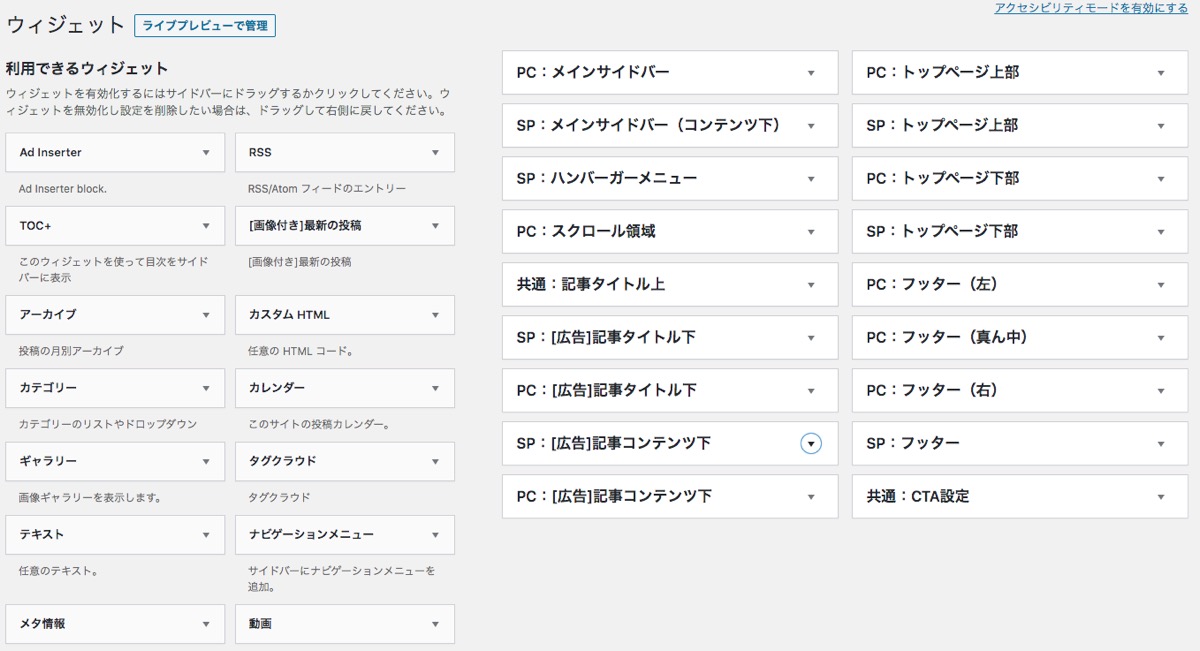
旧STORKのウィジット設定画面
結構細かいですが、僕は下記の項目をEvernoteに控えておきました。メモ帳でもなんでもOKですので、記録に残しておくと安心です。
ただし先程注意点でもお伝えしたとおり、ほとんどの項目は引き継がれます。一応、確認項目の例としてリスト化しておきます。



- サイトタイトル
- サイトキャッチコピー・説明文
- サイトカラー(見出しなど)
- ロゴ画像
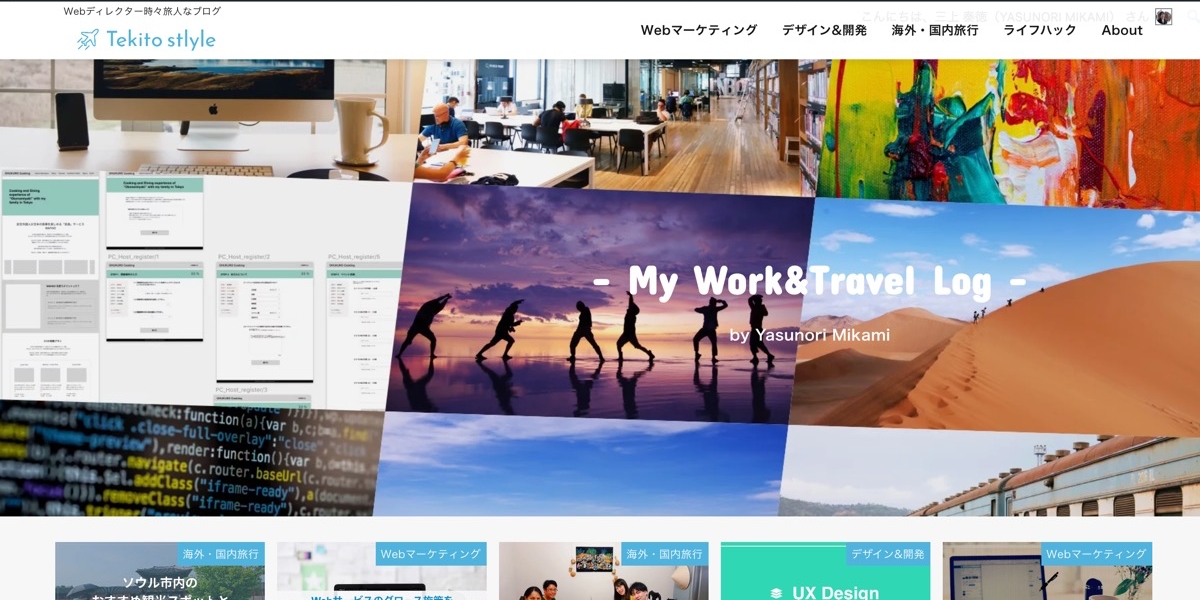
- TOPページのメイン画像
- ファビコン画像
- 投稿ページの見出し設定(ボーダーか否かなど)
■Headタグ
- アナリティクスのコード
- アドセンスのコード
■メニュー内容
- ヘッダー
- フッター
- サイドバー
■ウィジット(PC/SPそれぞれ)
- サイドバーの項目
- フッターの項目
- その他ページ内で設定している項目
- (停止中のウィジット)
■その他カスタマイズ内容
- 子テーマで設定したCSSの全コード
- 独自に設定したJavaScript
- その他テーマの独自カスタマイズ内容
最低限メモしておくべきこと
上記のリストの中で、下記の項目は僕の場合引き継がれなかったので、最低限押さえておくとよいかと思います。サイトの環境によっても異なるかと思うので、あくまで1つの参考としていただければと!
- サイトのロゴ画像
- TOPページのイメージ画像
- サイト内のカラー設定(見出しの色など)
- 子テーマのCSS
- その他コードを独自にカスタマイズしていること
- 記事内で使っているFont Awesome旧版のアイコン
サイトロゴやTOPのイメージ画像については、画像のURLをメモしておくとあとで楽です。
画像URLをコピペするだけなので、STORK19での再設定時に画像を探す手間が省けます。
TOPページの画像はPCとスマフォ版で分けて設定しているなら、それぞれメモしておきましょう。
また僕が独自でカスタマイズしていた下記ファイルは、変更・追加内容をすべて控えておきました。
- 子テーマのCSS
- 子テーマ内で変更した各種ファイル
- function.phpファイル
- JavaScriptファイル
- ウィジット内で設定したコード(→これは引き継がれていた)
サイトデザインもついでにスクショしておこう
またサイトのデザインなども、スクショしたりページ全体をPDF化して記録しておくと、あとでデザインを調整・復旧するときに便利です。
画面全体をPDF化するなら、Google Chromeのブラウザアプリ「Full Page Screen Capture」などが簡単にできておすすめです!
僕の場合、下記の4タイプのページをPCとスマフォ版それぞれ保存(計8枚)しておきましたよ。
- TOPページ
- 記事ページ
- 固定ページ
- カテゴリなど記事一覧ページ
- (スマフォ版ハンバーガーメニュー)
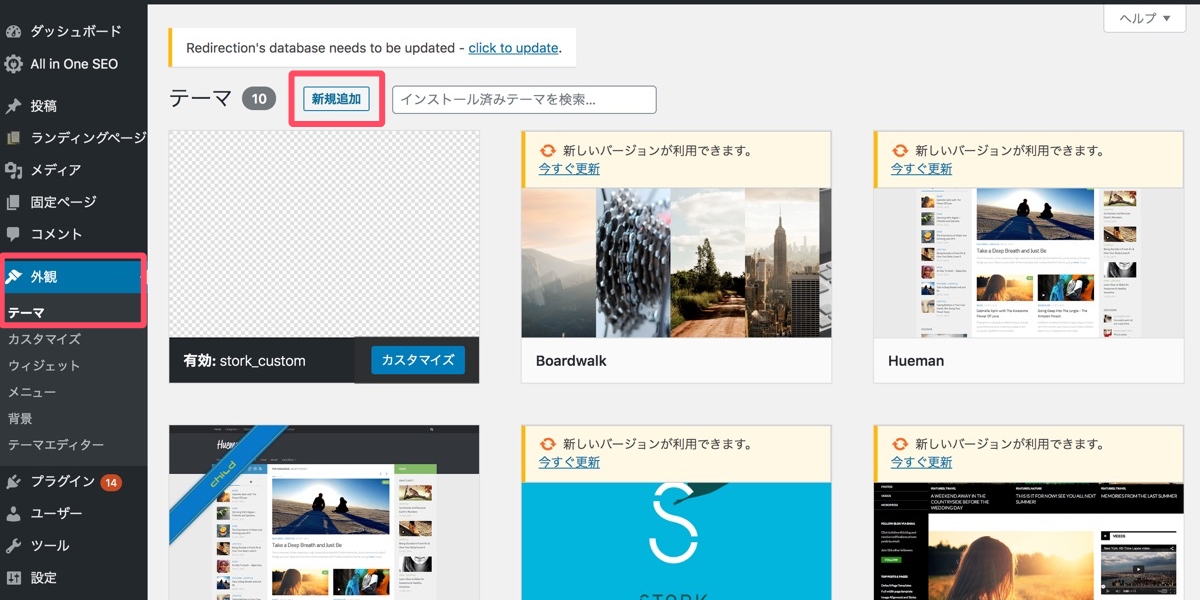
4. テーマ&子テーマをインストール
続いて、先程ダウンロードしたSTORK19![]()

WordPressの管理画面から、以下をクリック。

STORK19の親テーマ「jstork19.zip」をファイル選択(もしくはドラッグ&ドロップ)し、テーマをインストールしていきます。

少しするとインストールが完了します。
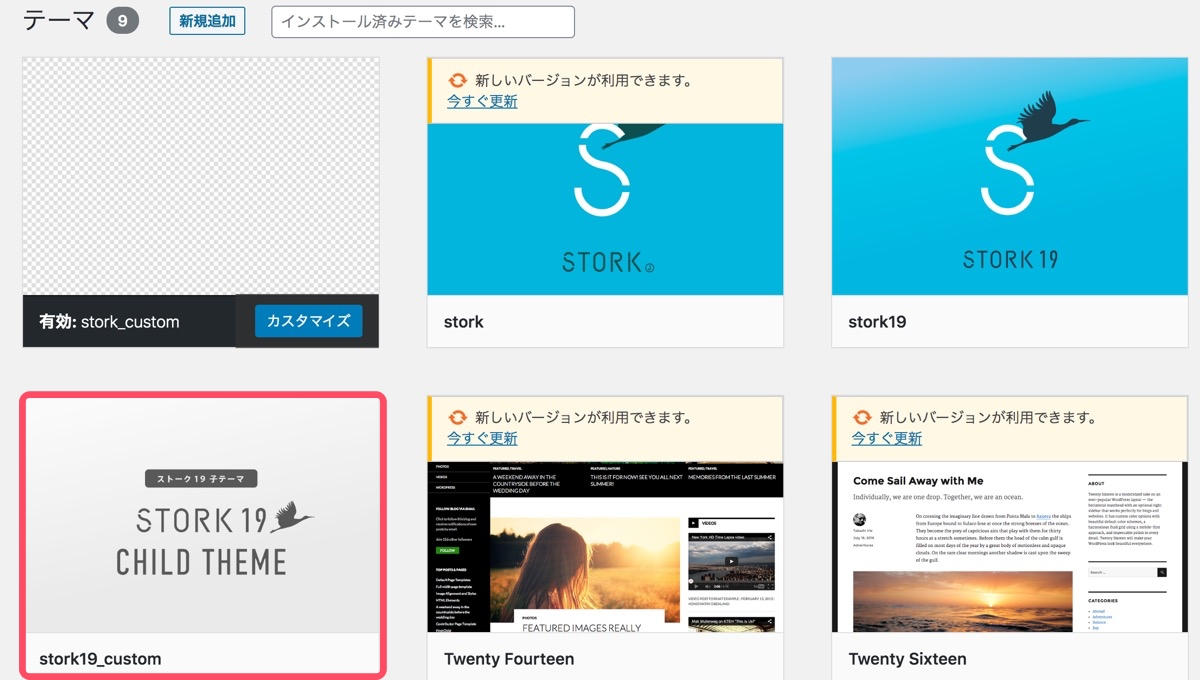
続いて同じ要領で、STORK19の子テーマファイル「jstork19_custom.zip」も同様にインストールしていきましょう。
ここでまだ子テーマを有効化しないで下さいね!
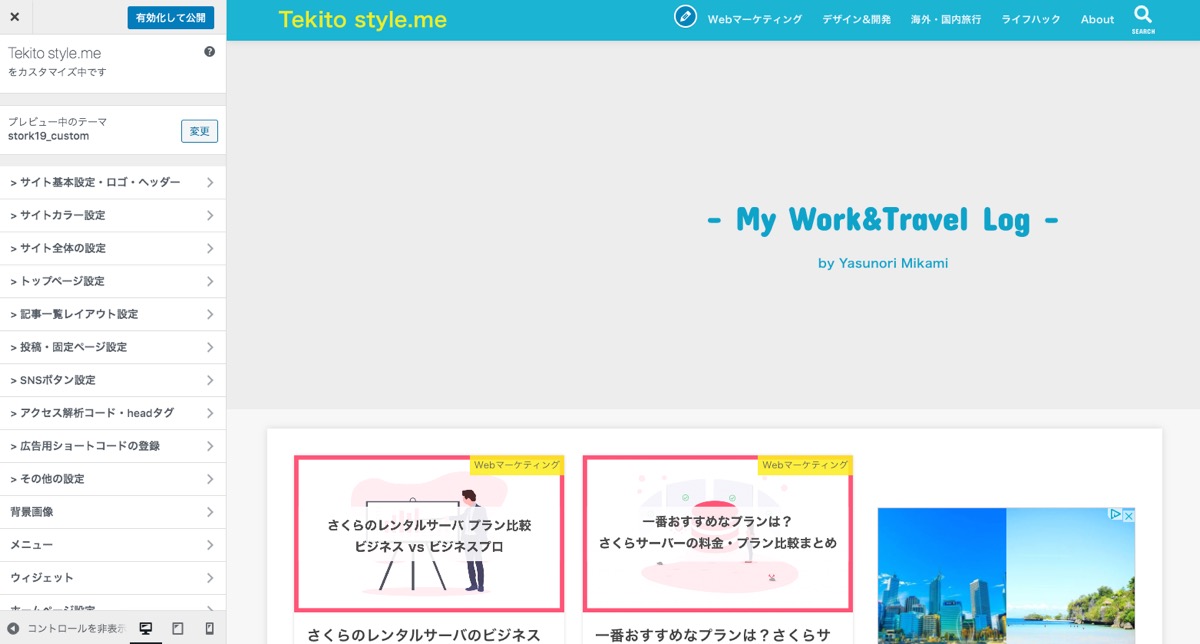
5. ライブプレビューでテーマ設定・カスタマイズ

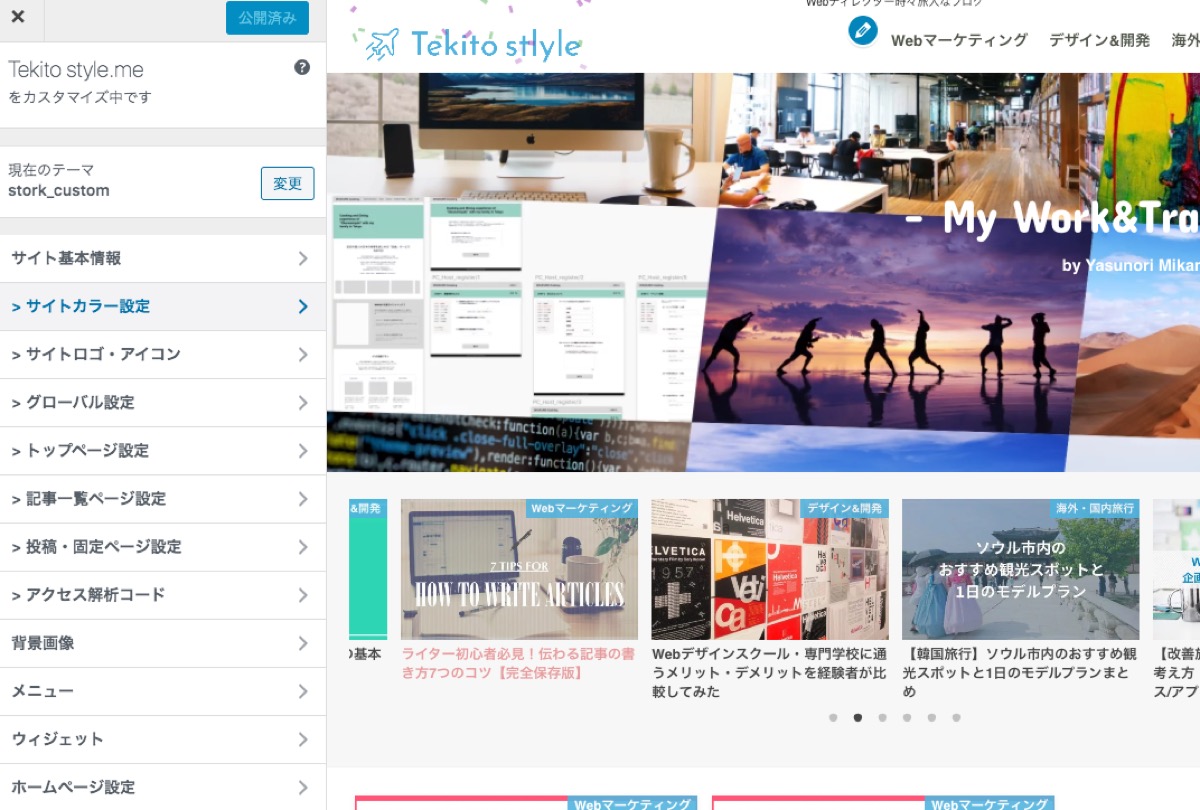
子テーマもインストールが完了したら、子テーマ「Stork19_custom」にカーソルを合わせ「ライブプレビュー」をクリックします。
有効化すると、そのまま諸々未設定状態のままテーマが有効化・サイトが公開されてしまいます。
ですがライブプレビューだと、有効化する前に下書き状態でカスタマイズを進めることができます。
有効化した場合にデザインがどうなっているのか、本番公開前に確認しながら調整できるので、ライブプレビュー機能を活用することをおすすめします。
ライブプレビュー状態でカスタマイズが完了したら、保存すると同時に子テーマが有効化されます。

確認してみると、基本設定はほとんど引き継がれているようですが、ロゴ画像、TOPページのメイン画像、サイトカラーなどは再設定する必要がありました。
その他、アクセス解析コード欄のhead内タグ、メニューの設定内容、ウィジットの設定内容などはほぼ引き継がれていました!

この時点ではまだ子テーマにCSSを追加していないので、サイドバーなどで独自に設定していた項目が一部崩れています。これはあとでCSSを追加調整すればOK。

サイトフッターの項目は、右側にあるはずのサイト紹介欄の設定だけ何故か外れていました。クリティカルな崩れではないですし、これも後ほど戻せばOK!
新規でカスタマイズできる機能
STORK19のカスタマイズページで、新規で調整できた機能を一部抜粋しています。ぜひ導入後、色々といじってみてくださいね!
- 新着記事のNewマークの設定
- 記事のOGイメージに、「No Image」画像の設定
- 記事ページ末尾の、前後の記事の表示・非表示の切り替え
- ピックアップコンテンツの設定
- 記事一覧ページでの、記事説明・導入文の表示・非表示の切り替え
- 投稿日と編集日の公開・非公開の切り替え
- ヘッダーをデバイスごとに固定・固定しないかの切り替え
- SNSボタン設定:記事下のシェアタイトル・フォーロー導線の追加
- scriptタグなど、挿入箇所を<body>タグの直前・直後の指定ができる
- GoogleAdSense「関連コンテンツユニット」を表示する設定
- ロゴのサイズの切り替え(SS〜LLの5段階)

カスタマイズのプレビューで、おおよそ元通りのデザインに戻すことができました!
諸々調整が済んだら、テーマを有効化してサイトを公開しましょう!
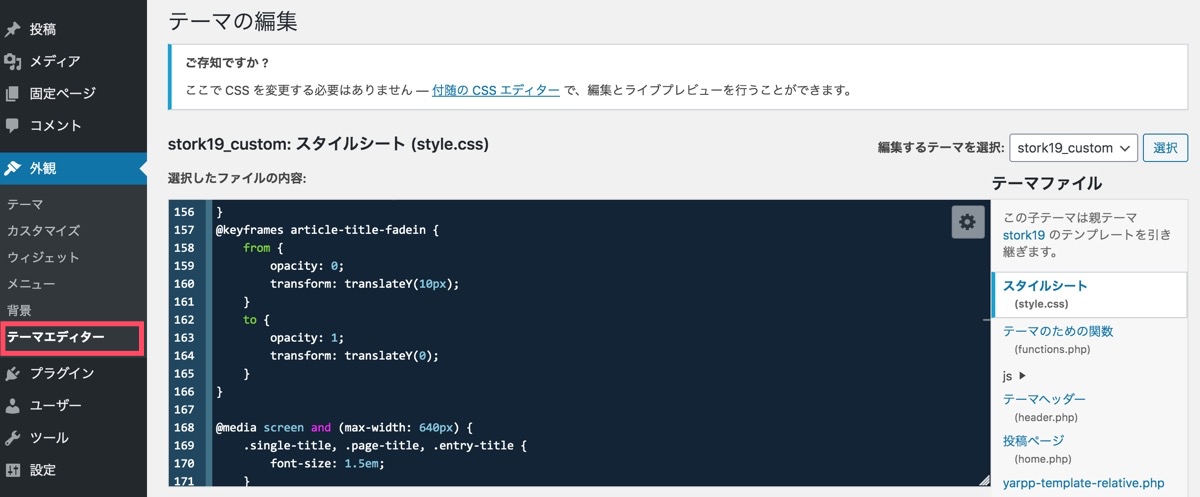
6. 子テーマのCSSを反映
続いて、子テーマのCSSを調整・復活させていきましょう。

以前メモした旧STORKで設定していたCSSのコードと照らし合わせながら、再度追記していきましょう。
注意点としては、以前の旧STORKとSTORK19では、クラスやidの名称が異なっている場合があります。
ですので、確認漏れを防ぐためにそのまま丸っと以前のCSSコードをコピー&ペーストするのではなく、1つ1つ反映されるか確認しながらコードを移し替えることをおすすめします!
この際CSSを見直したり、整理整頓する良い機会としましょう!
7. 独自カスタマイズ内容の再設定
その他、以前のSTORKで独自にカスタマイズしている内容があれば、FTPソフトなどで調整を加えていきましょう。
- 子テーマ内で変更した各種ファイル
- function.phpファイル
- JavaScriptファイル
などなど。特に変更を加えていない方はスルーでOKです!
8. ページごとに異常がないか見直し
ここまで各種変更・調整が完了したら、一応念のため各種ページをざっと確認してみて、デザインが崩れていたり、不具合が起きていないか確認してみましょう。
すべての記事を見るのは効率が悪すぎるので、下記の5タイプのページをPCとスマフォ版それぞれ確認する感じでよいかなと思います。
- TOPページ
- 記事ページ
- 固定ページ
- ランディングページ
- カテゴリ・タグなど記事一覧ページ
細かいですが、僕がサイトを一通り見てみて気になったところを一応下記に共有しておきます。
Font Awesomeのアイコン
旧STORKではFont Awesomeの旧版を使っていましたが、STORK19では最新版のアイコンを利用しています。
テーマで使っているアイコンは問題ないですが、記事内で旧アイコンを個別に使っていたらアイコンが表示されなくなるので、新規アイコンに変更する必要があります。
その場合は一括置換のプラグイン「Search Regex」などを活用して、一気に変更すると便利です。
旧アイコン:
新アイコン:
スライダーのOG画像の高さがバラバラ

TOPページのスライダーやカテゴリごとの記事欄などで、記事のアイキャッチ画像の高さがバラバラで統一できていないようでした。
恐らく旧STORKとSTORK19では設定しているアイキャッチの高さが異なるので、これまで旧STORKでアップロードしていた画像については調整する必要があるようです(これからSTORK19側でアップロードしていく画像は、自動で調整されるので問題なし!)。
Regenerate Thumbnailsというプラグインを使えば、サムネ画像を一括で再生成してくれます。
プラグインをインストール後、「Regenerate All Thumbnails For All 〜 Attachments」をクリックするだけです!とても簡単に使えるので、ぜひチェックしてみてくださいね。
【まとめ】旧ストークからSTORK19への変更はそこまで難しくない!
ここまでSTORK19(ストーク)の概要や、テーマ変更する手順・方法をお伝えしてきましたが、いかがでしたでしょうか?
今回はちょっと細かいくらい慎重に進めてみましたが、旧ストークをいま使っているのであれば、後継種であるSTORK19へのテーマ変更はそこまで難しくありません。
独自にコードをがっつりカスタマイズしていなければ、トータルでおよそ1〜2時間ほどで移行できるかなとは思います。
むしろ親和性のある旧ストークとSTORK19だからこそ、テーマ変更の時間を圧縮しつつ、デザインや機能、性能の改善につなげることができます。
STORK19が気になっている方は、ぜひ導入してみることをおすすめします。
\ ブログを書くのが楽しくなる!! /