Webサービスを運営していると、ユーザーがサイト上でどう行動しているのか、またどこで操作につまずいているのかはユーザーテストなどをしないと具体的に見えづらいところ。
また知らぬ間に発生したエラーやちょっとしたバグなどが、ユーザビリティを損なっている可能性もあります。
そこで便利なWebサービスが「LogRocket」。たった1行のJSコードをheadタグに組み込むだけで、ユーザー行動を動画で記録できるサービスです。定性分析やエラーチェックでかなり役立ってくれそうです!
今回はそんなLogRocketの使い方や注意点などを解説していくので、サイトのUX改善やバク発見ツールを検討している方はぜひチェックしてみてください。
LogRocketってサービス?
LogRocketはWebアプリケーション上のユーザー行動をリアルタイムに動画で記録できるサービス。マサチューセッツ州ケンブリッジ発のスタートアップ企業で、2019年3月にはシリーズAにて1,100万ドル(約12.2億円)を調達してますね。
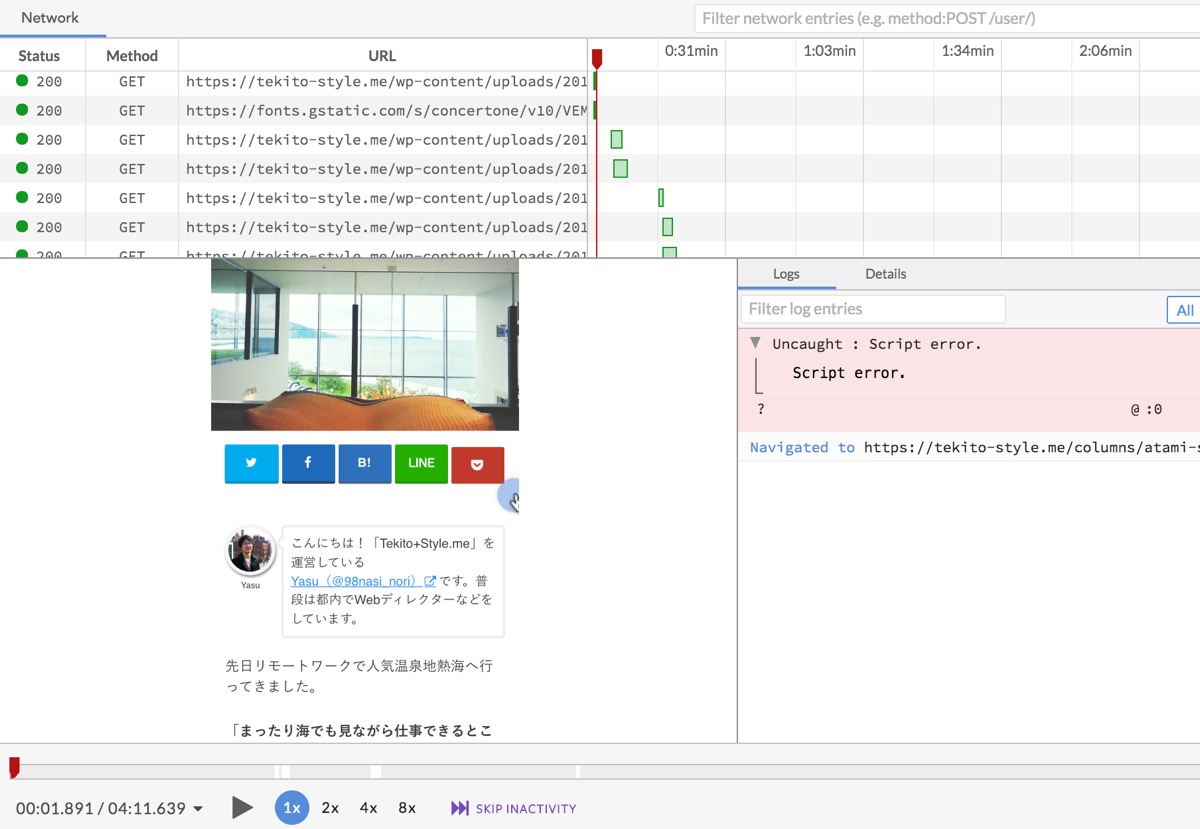
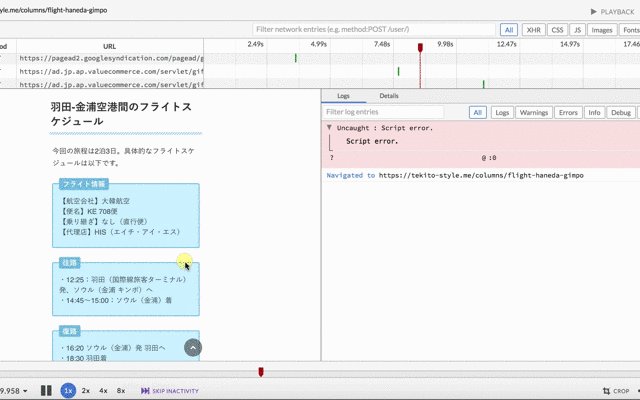
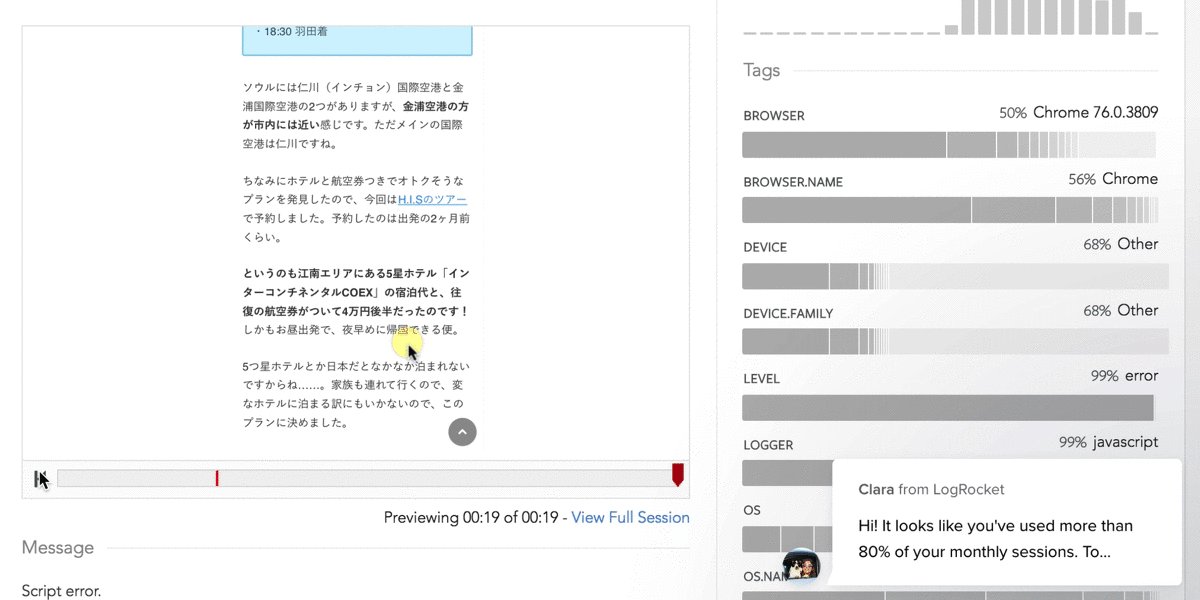
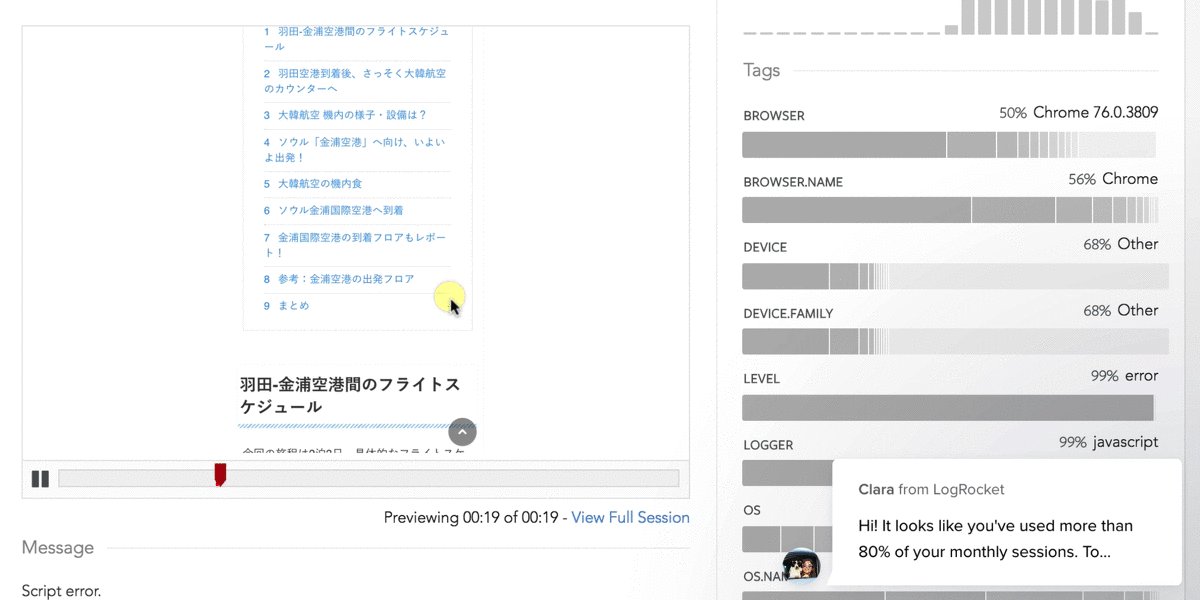
このように、ユーザーがサイト上でどのような動きや操作をしたのかを動画で可視化してくれます。面白過ぎてずっと見てられますね!
利用にあたっては、JSのトラッキングコードをサイトのheadタグに組み込むだけ!とても簡単です。しかも月5,000セッションまで無料で利用可能です。対応言語はいまのところ英語のみ。
Webアプリケーション上で発生したエラーを迅速に特定することを利用シーンとして想定されていますが、ユーザーが意図した行動を取っているのか、どこで操作に詰まっているのかなど定性分析の面でもかなり利用できそうです。
LogRocketの導入方法
LogRocketの導入方法を見ていきましょう!基本的に設定はとても簡単です!
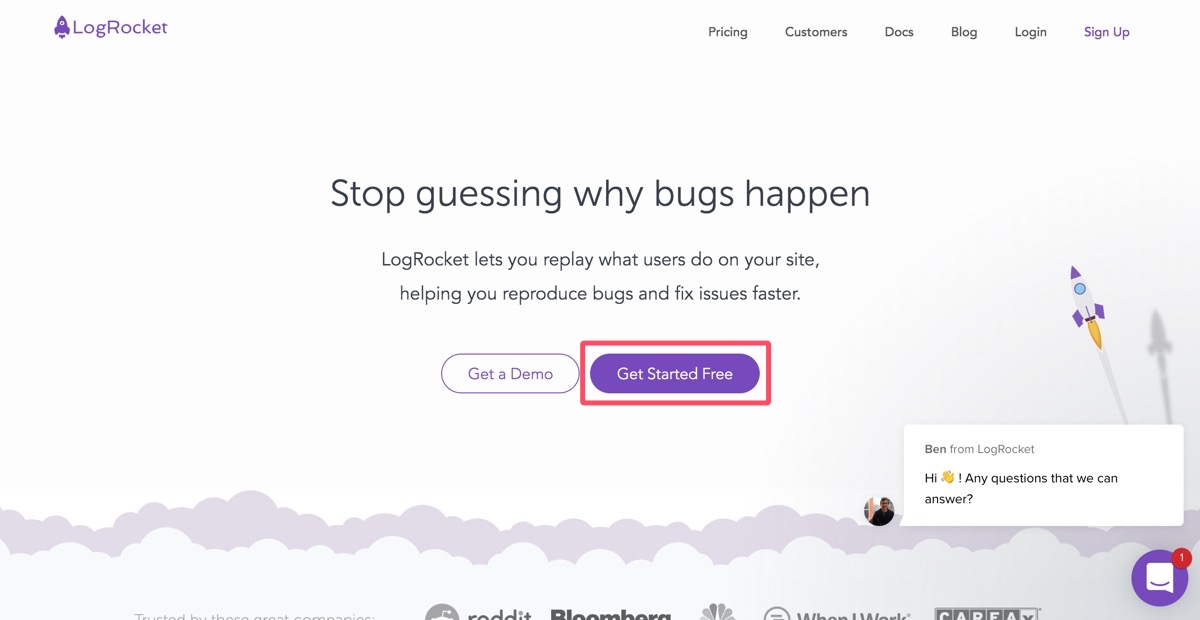
1. まずは公式サイトへ
Photo by:logrocket.com
公式サイトのTOPページから「Get Started Free」をクリックしましょう。
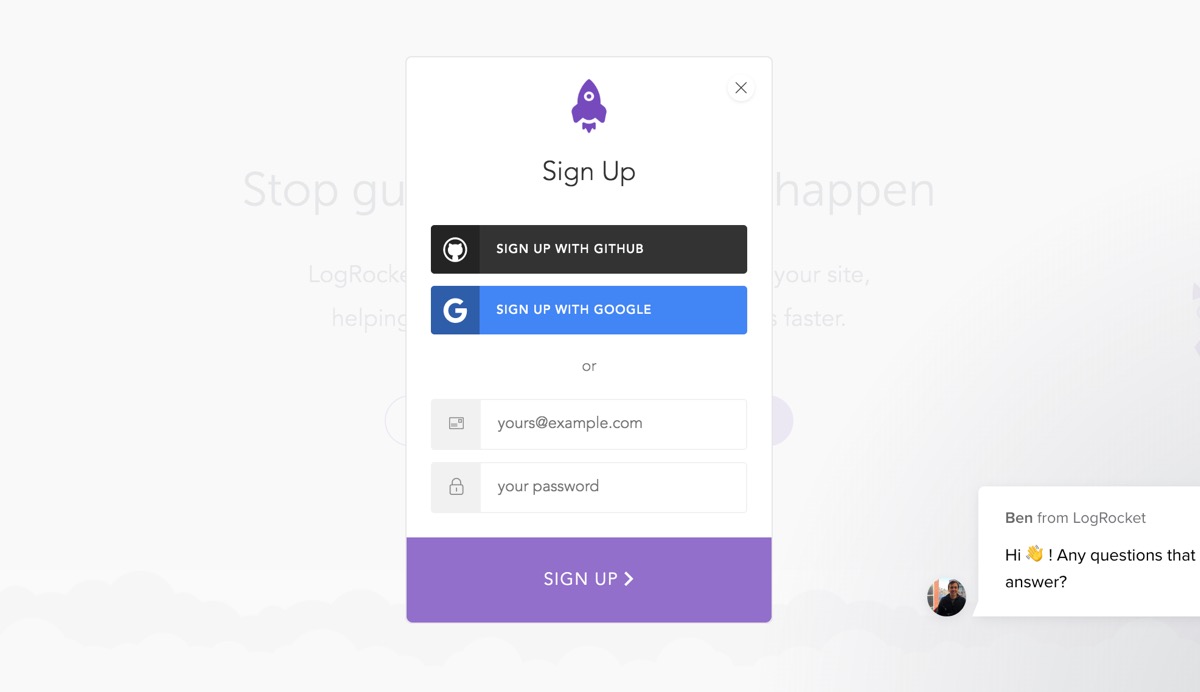
GithubかGoogleアカウント、もしくはメールアドレスでアカウントを作成します。
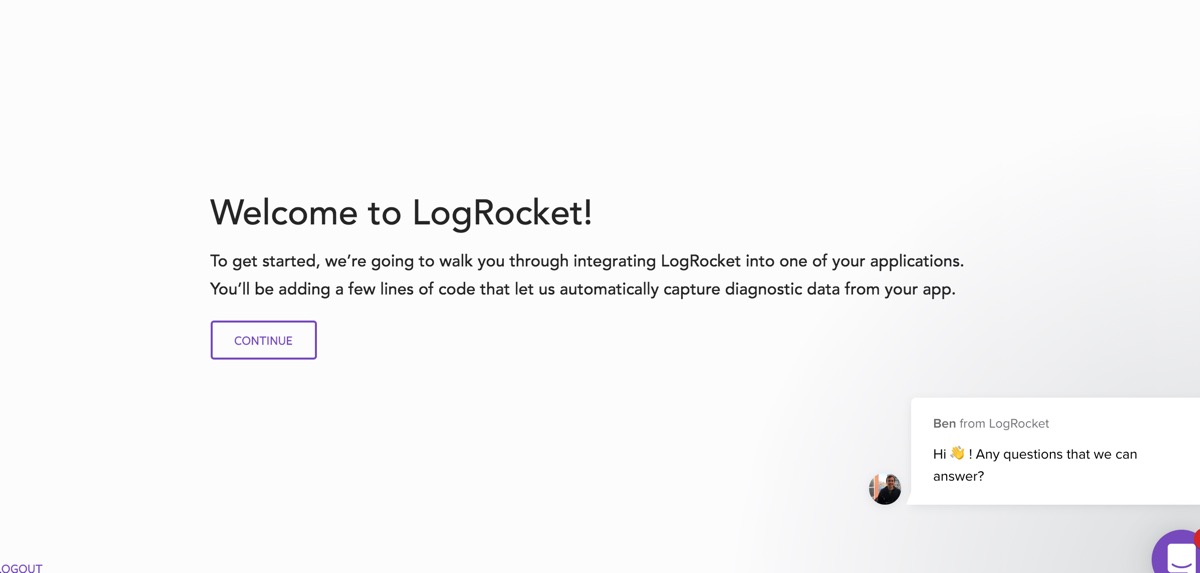
「CONTINUE」で次へ進みます。
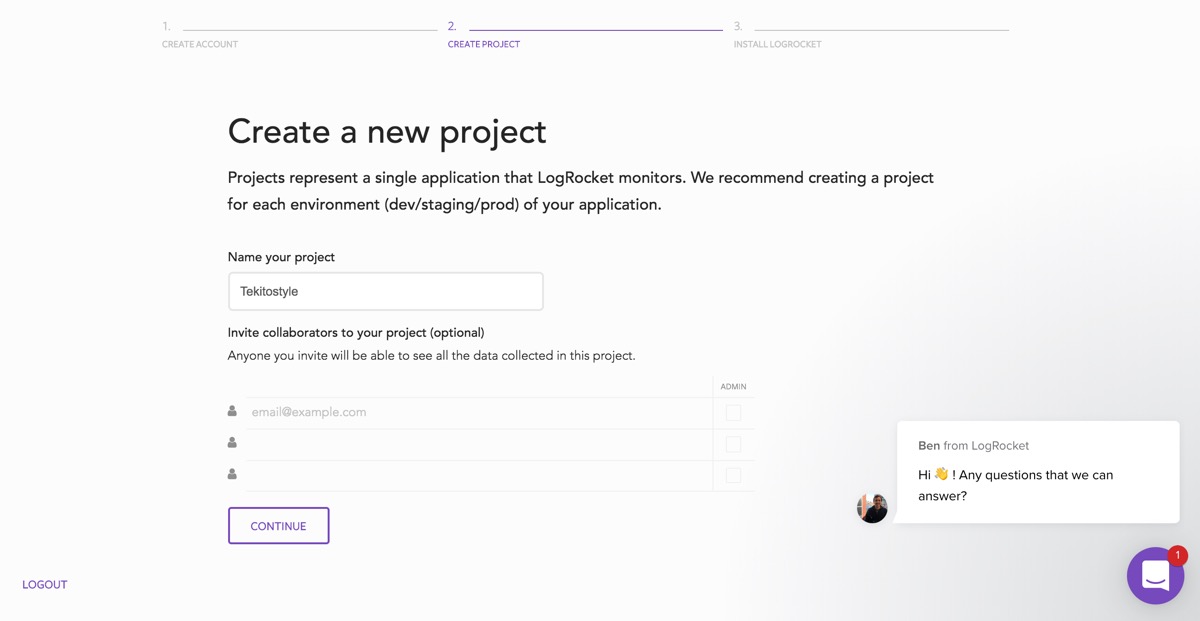
2. プロジェクト名を決める
プロジェクト名を指定します。1つのアカウントで複数サイトのデータを管理することができるので、サイト名などを記載しておくといいでしょう。
またプロジェクトメンバーもここで招待することができます。無料版だと3名までですね。
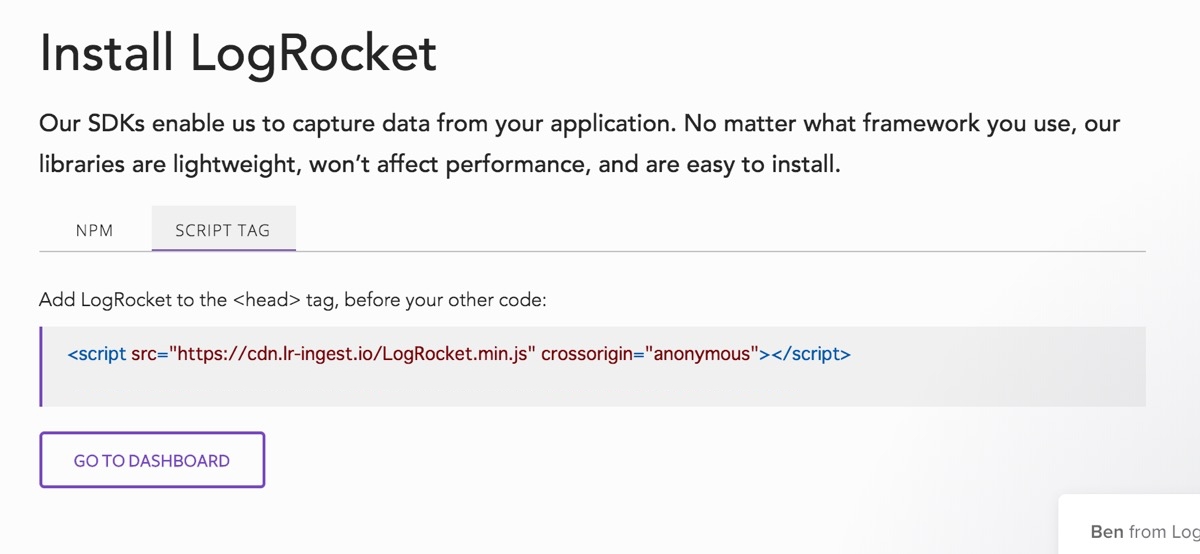
3. 計測タグの設置
続いて計測の設定をします。設定方法はnpm(Node Package Manager)か、JSタグをheadに組み込むかの2パターンあります。
基本的にはJavascriptコードをheadタグへ組み込み方法で良いかなと思います。
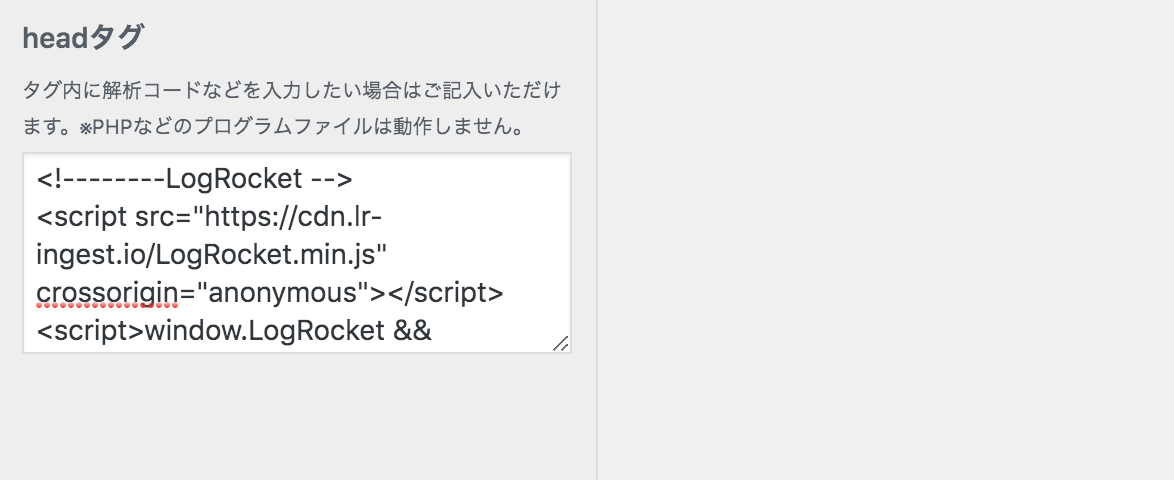
WordPressサイトの場合はテーマのカスタマイズ欄やタグマネージャーで管理、もしくはサイトのheadタグへ直接記述しましょう。
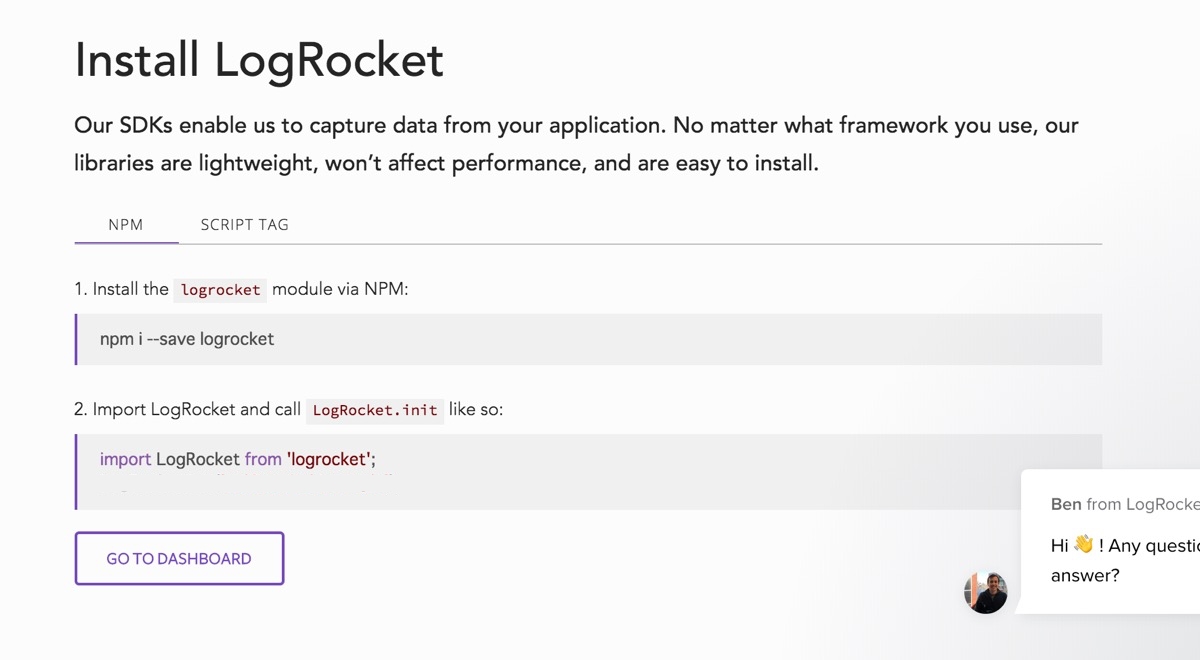
npmを使って組み込むことも可能です。
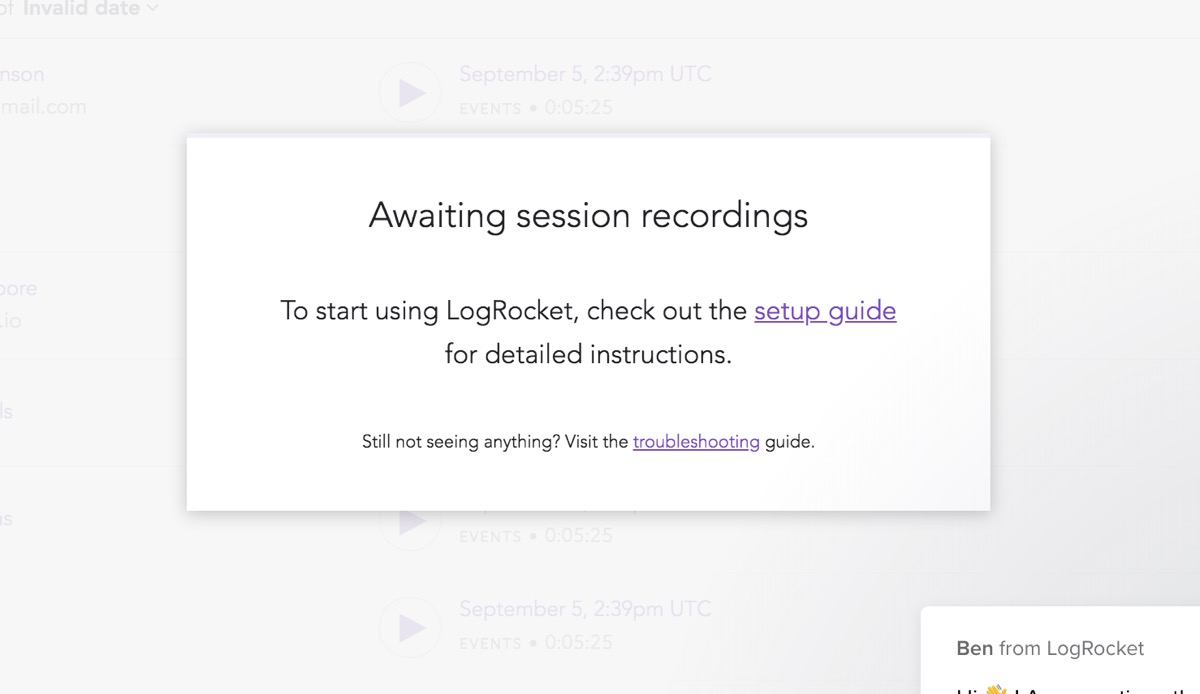
タグを設置してLogRocketの画面に戻ると、ローディング画面になります。
しばらくするとLogRocketの管理画面が表示されます。5分〜10分くらい経つと訪問ユーザのログが溜まり始めます!これで設定自体は全て完了です。簡単ですね!
LogRocketの使い方
LogRocketの使い方を確認していきましょう。
1. セッションごとのユーザーログを見る
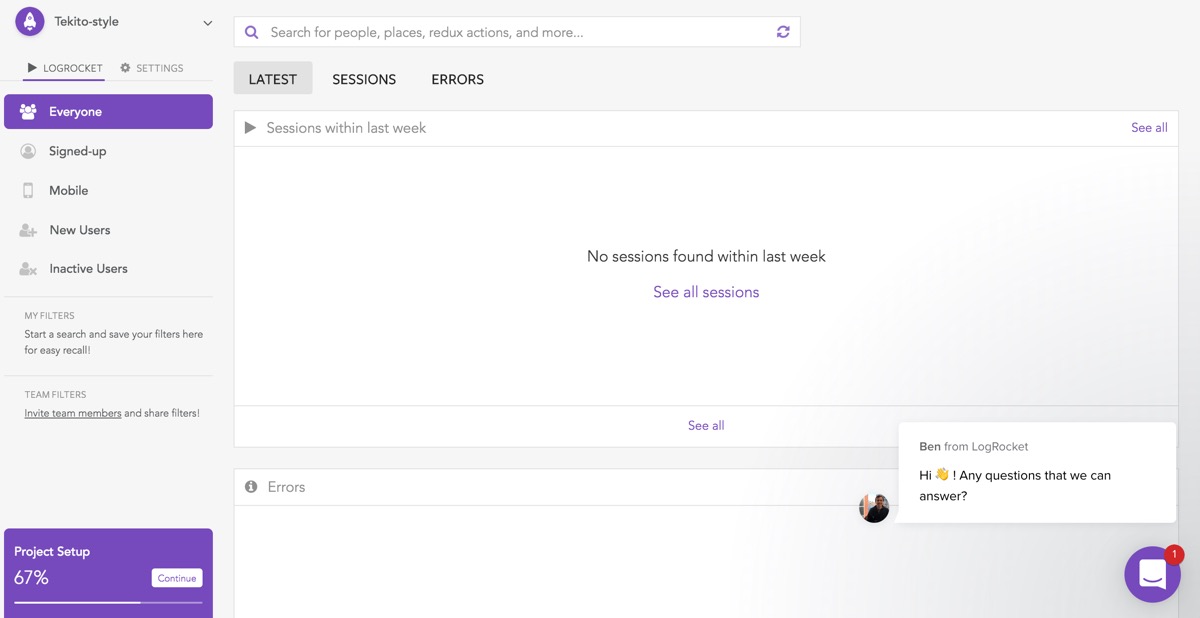
LOGROCKETタブを開いた状態にすると、
- LATEST
- SESSIONS
- ERRORS
の3つのタブがあります。それぞれ確認してみます。
LATEST(最新)
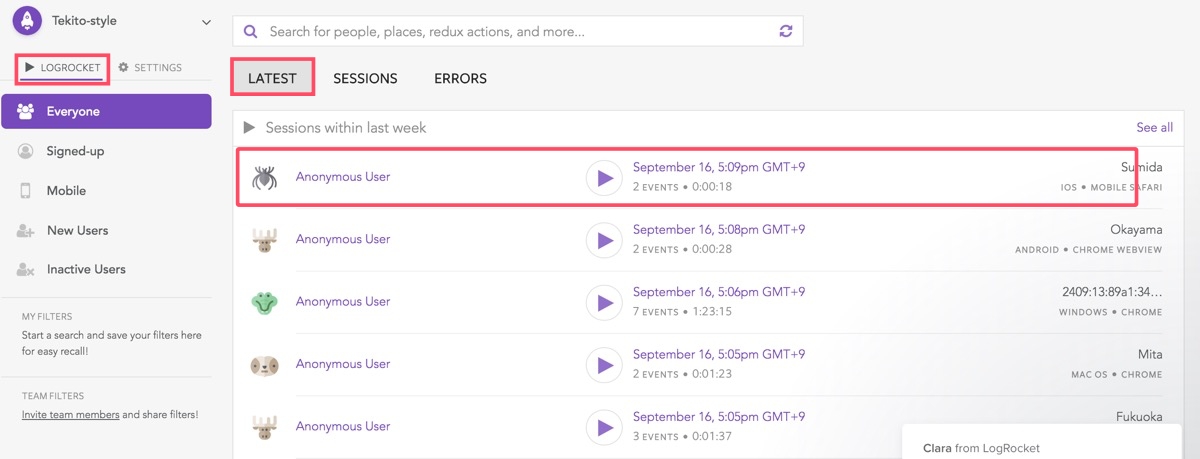
LATESTタブでは、新着順に最新のログを見ることができます。とりあえずどんな風にユーザーログが取れているのか確認してみると良いでしょう。
ログ一覧では、ログが再生された時間と場所、デバイスなどが表示されています。「▶」の再生ボタンを押すとログの詳細を確認できます。
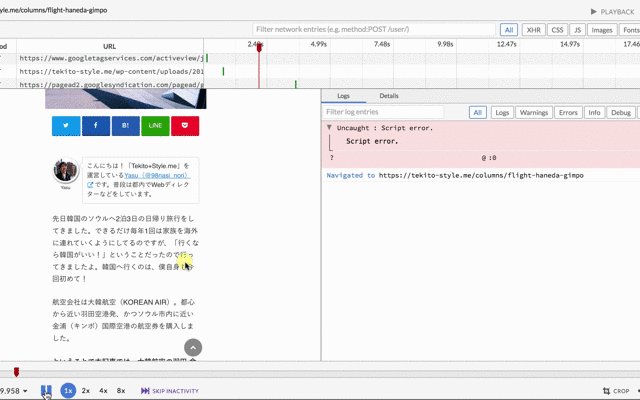
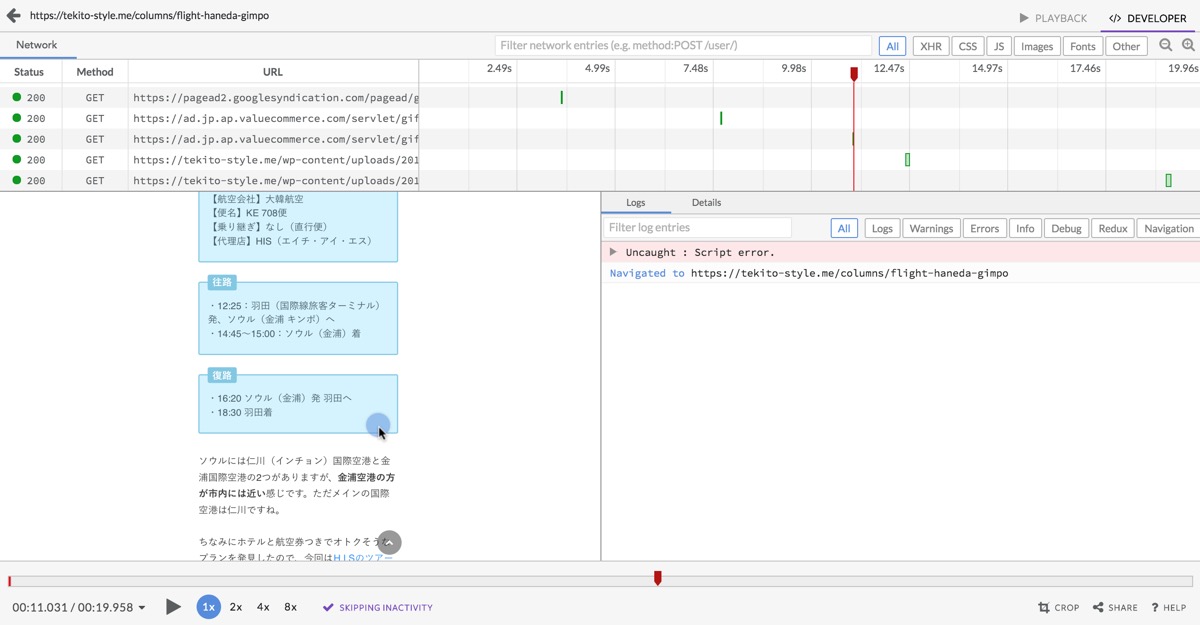
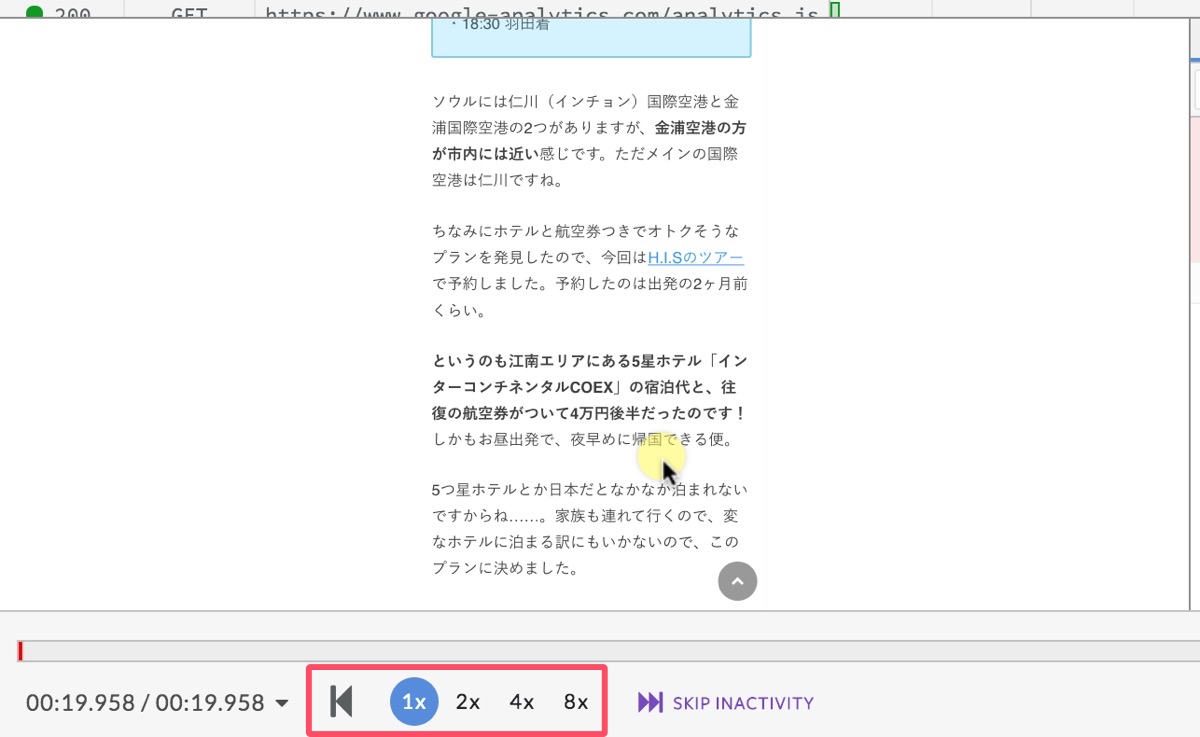
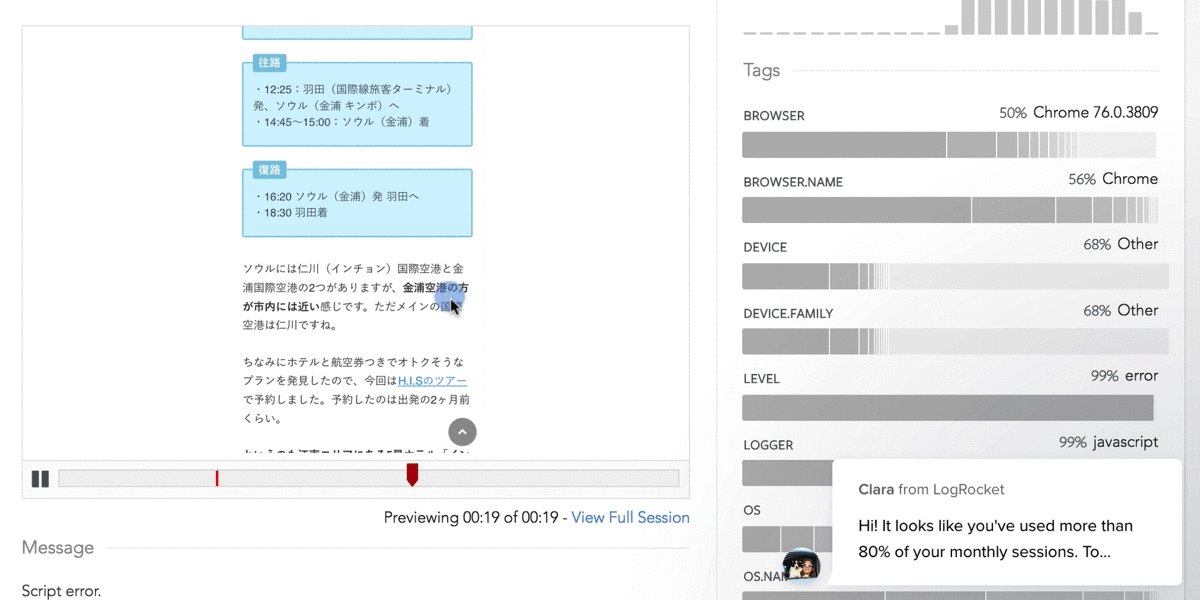
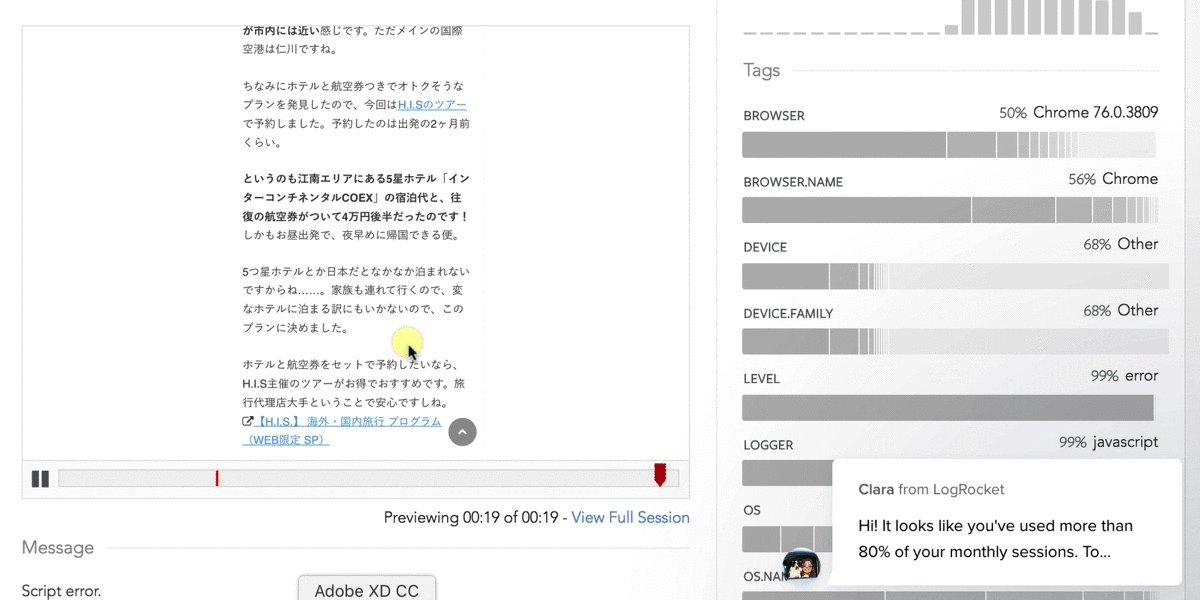
クリックすると上記の画面が表示され、再生ボタンでユーザーの行動ログをすぐに確認可能です。
2倍速、4倍速、8倍速再生に対応しています。なかなか便利ですね。
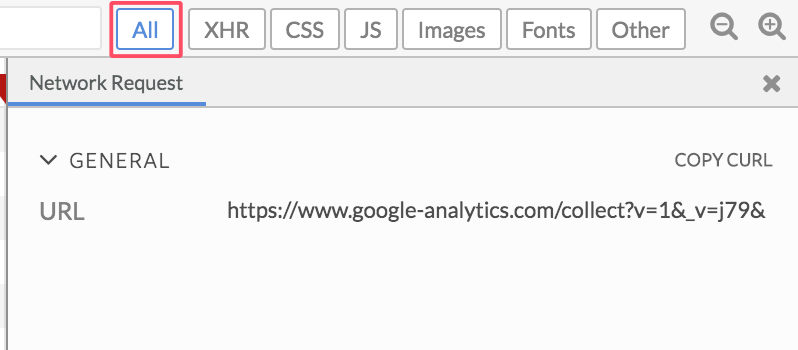
ネットワークリクエスト情報も確認でき、リソースごとにソートして閲覧可能。
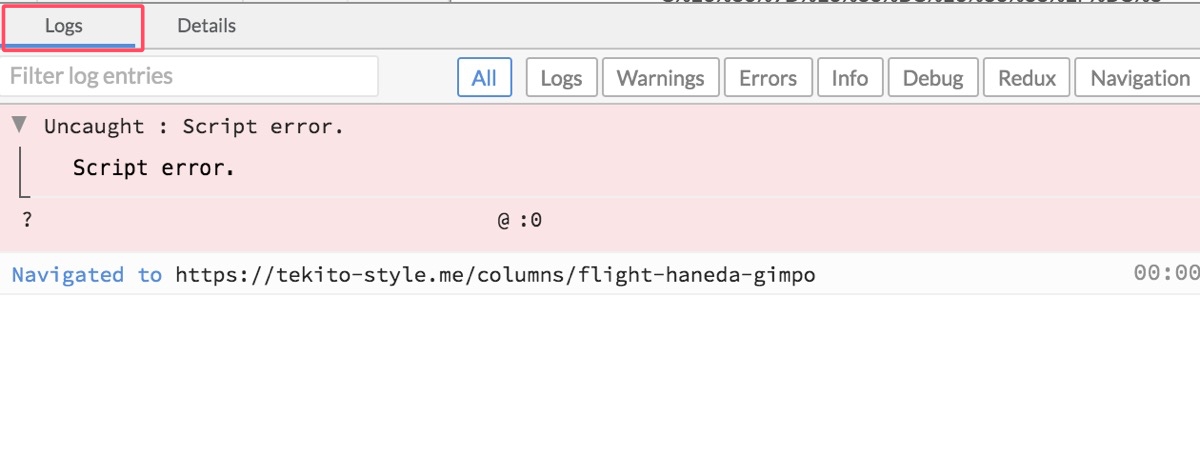
Logsタグでユーザーの動作ごとに発生したログや警告などの情報も確認できます。どの操作をしたタイミングでエラーが発生したのか、エラー原因の特定に役立ちそうですね。僕もざっと見ていたらリンク切れのエラーなどを確認できました。
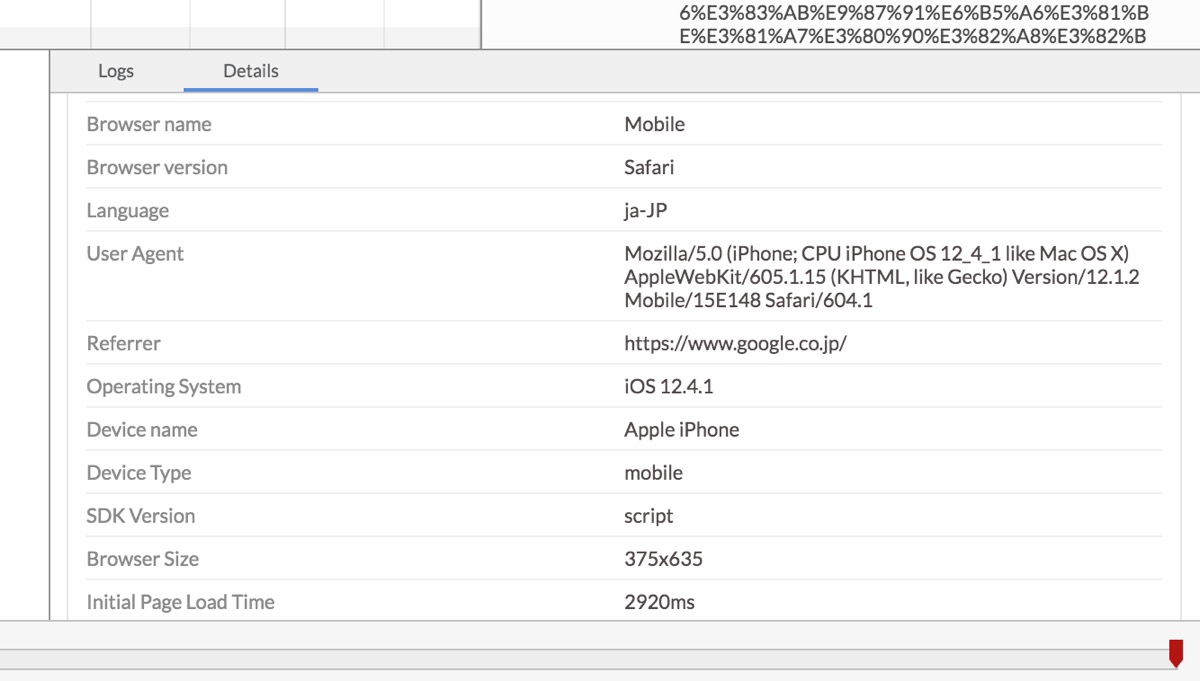
Detailsタブでは、ユーザーのデバイス情報やセッション日時などのログの詳細情報を確認できます。
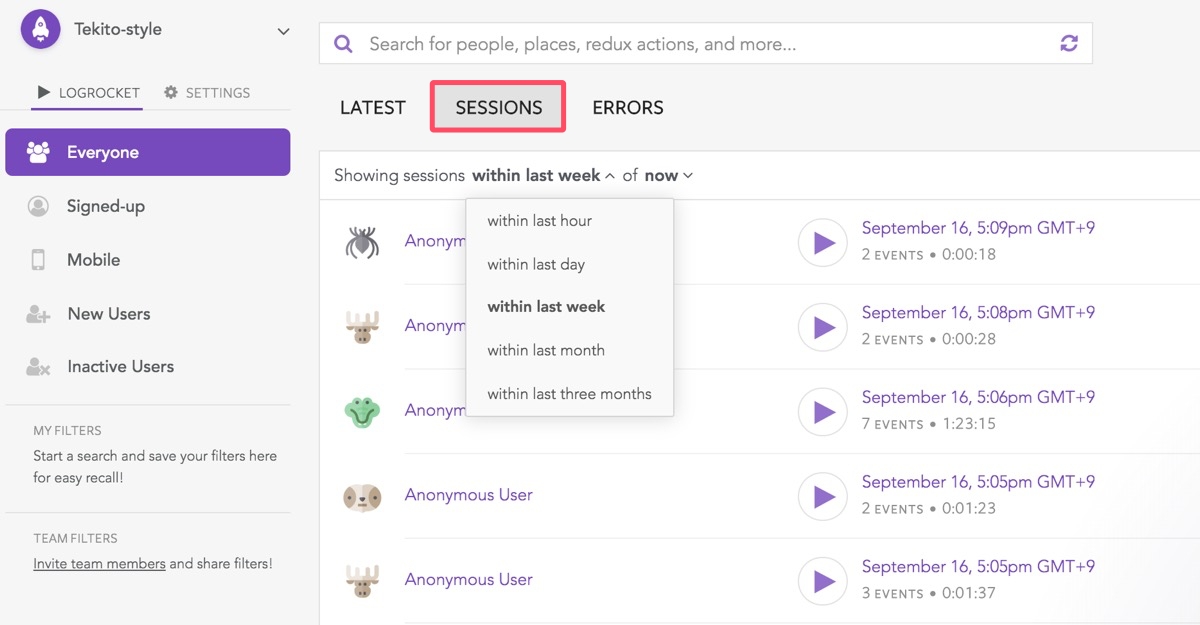
SESSIONS
SESSIONSタブでは、指定期間に絞ってユーザーログを見ることができます。
- within last hour
- within last day
- within last week
- within last month
- within last three month
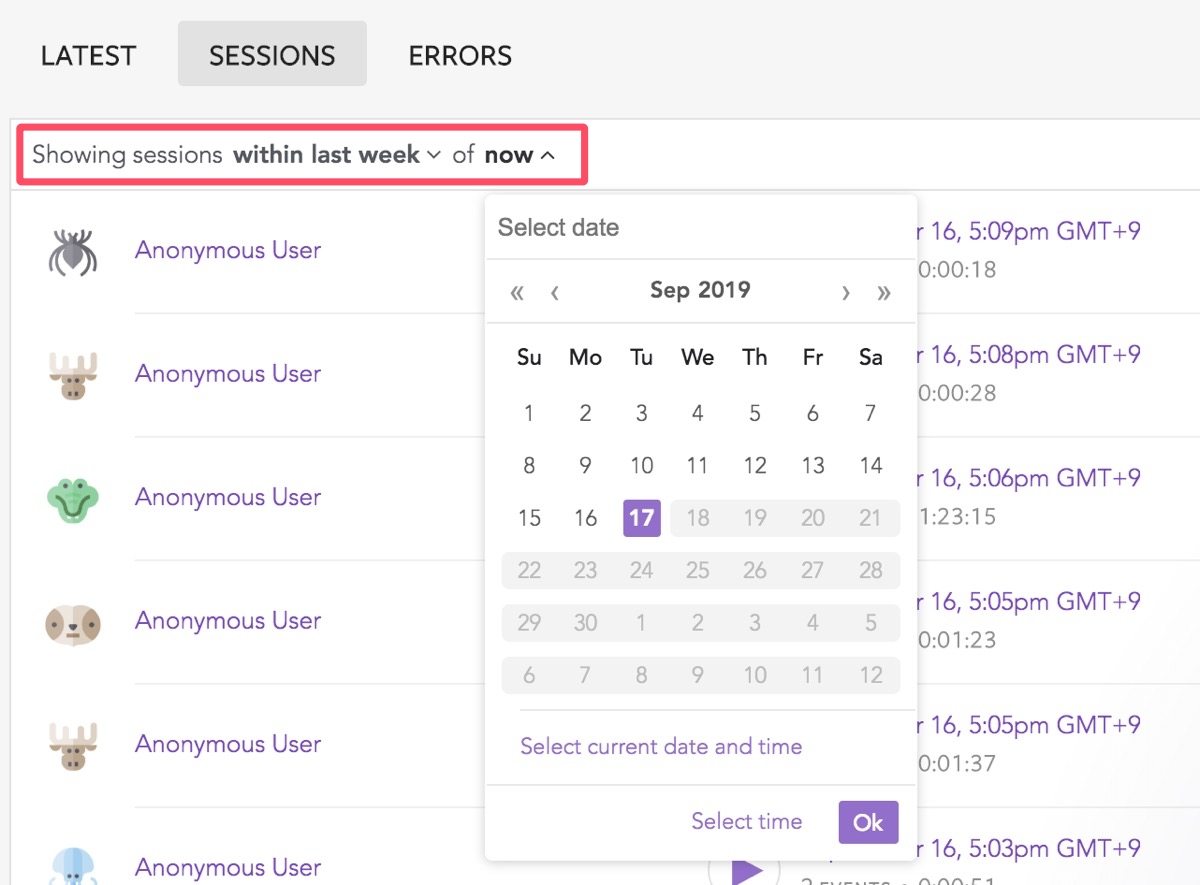
上記の設定だけでなく、細かく期間を指定することも可能。
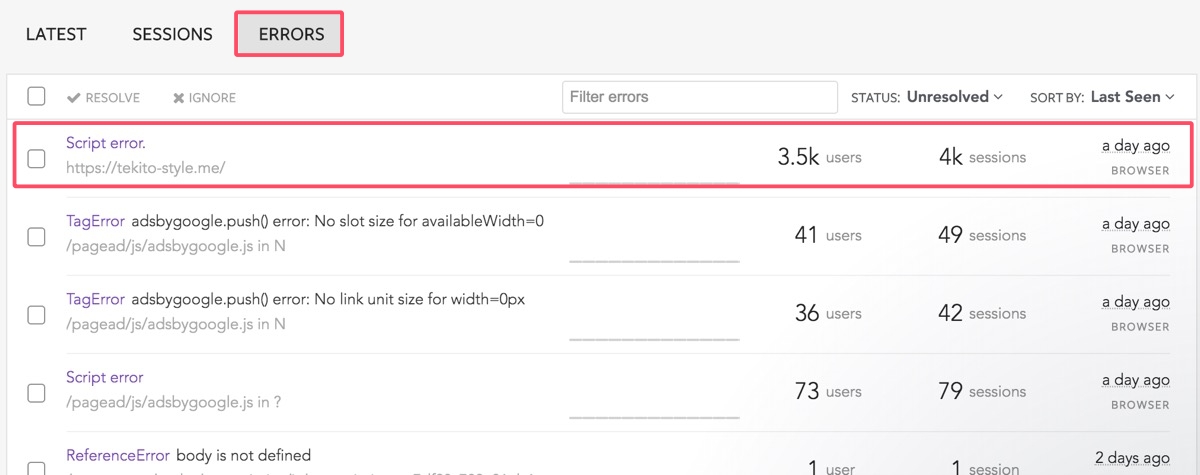
ERROS
発生したエラーごとのユーザーログを確認できます。どれくらいの人数のユーザーに、いつ発生したのかを確認できるので、高頻度で発生しているエラーの発見などに役立ちそうですね。
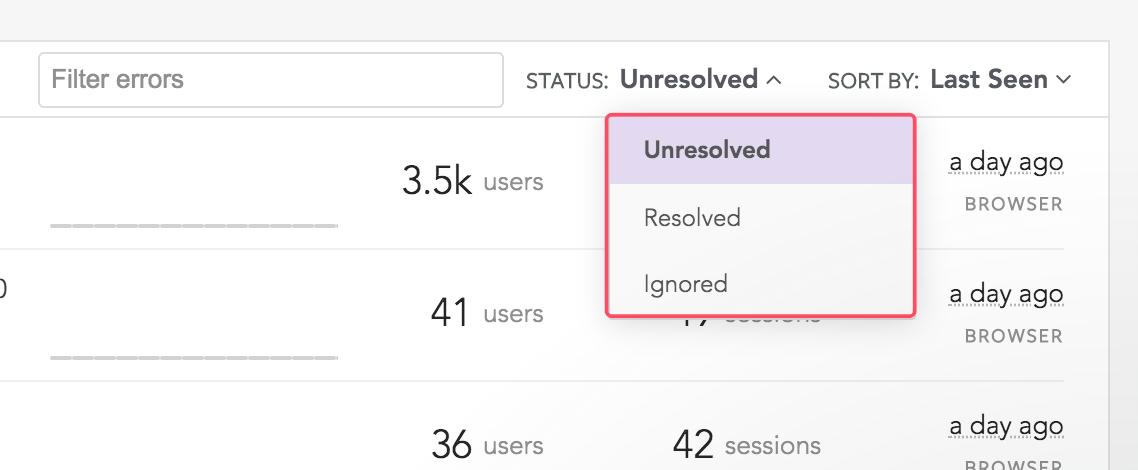
エラーのステータスも、
- Unresolved(未解決)
- Resolved(解決済み)
- Ignored(保留)
のタグを管理し、絞り込みをすることができます。
エラーが発生した時期・頻度も選択可能です。
- Last Seen(最後に発生したエラー)
- First Seen(特定のエラーは最初に起こったログ)
- Frequency(頻繁に発生するエラー)
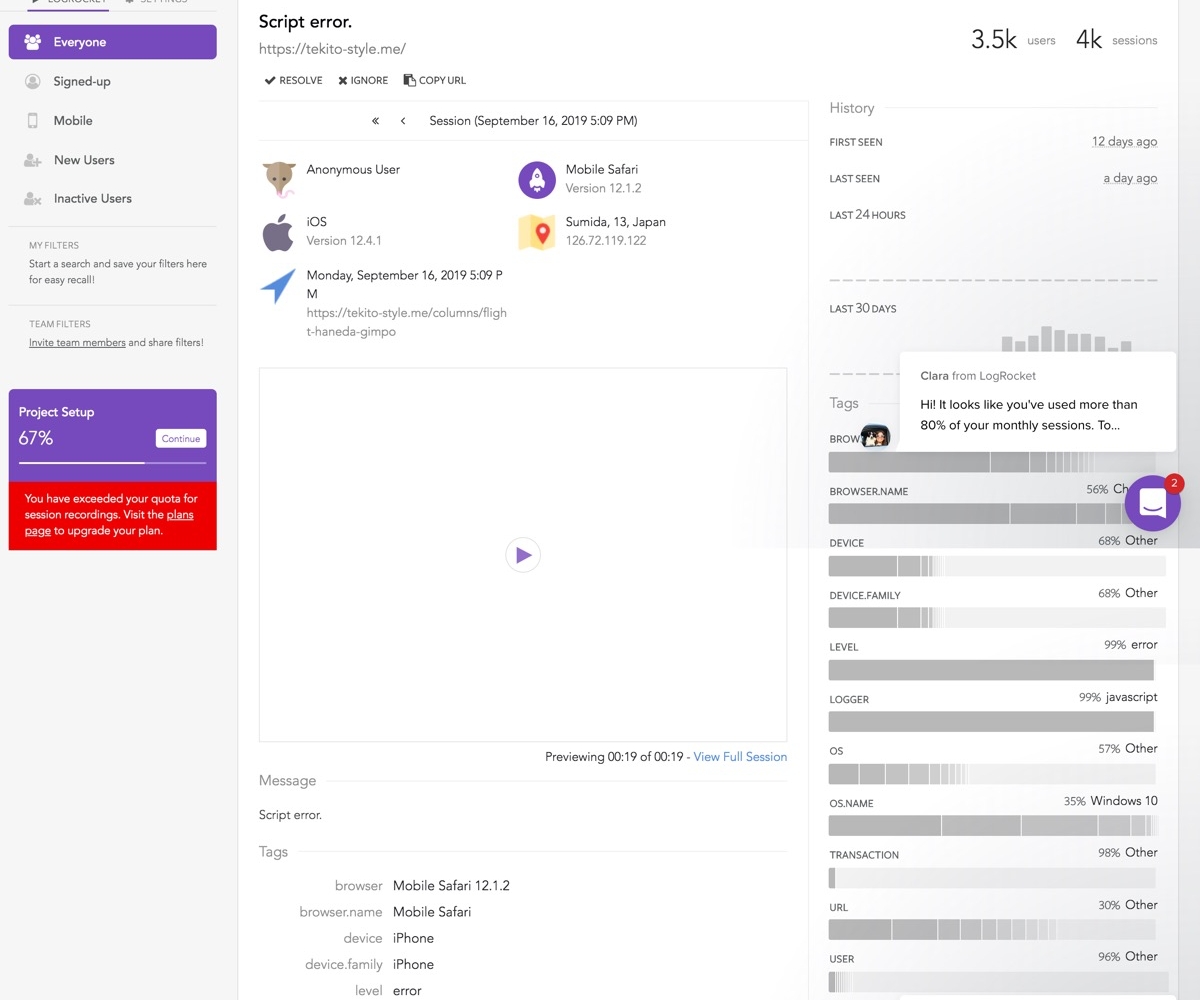
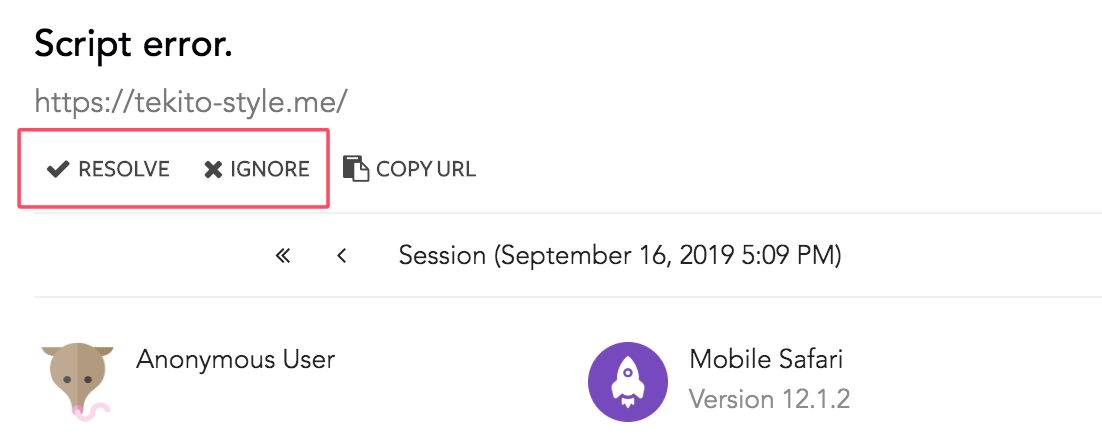
エラーの詳細を見ると、どのページで、どのデバイス、どのブラウザーでいつ発生しているのかがある程度分かります。
問題なければ「resolve」や「Ignore」などエラーにタグ付けして整理してみましょう。
2. ユーザー属性を切り替えて検索
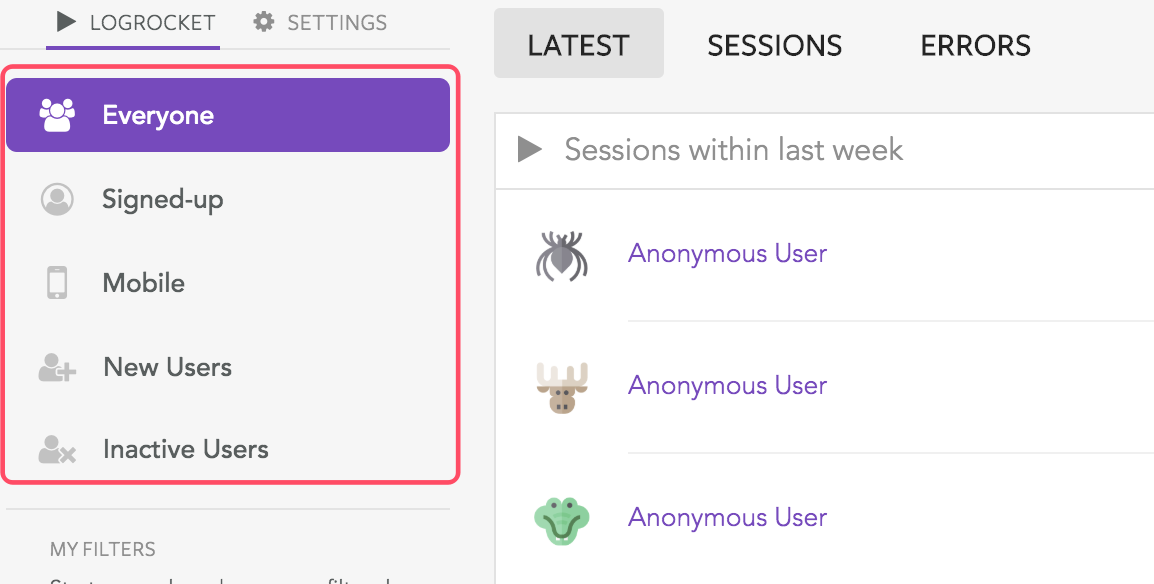
上記までのログは「EVERYONE」タブで見てきましたが、以下の項目からユーザーを切り分けてログを確認することもできます。
- Signed-up
- Mobile
- New Users
- Inactive Users
よく使うであろう項目をLogRocket側で事前に設定してくれていますので、ぜひ使ってみましょう。
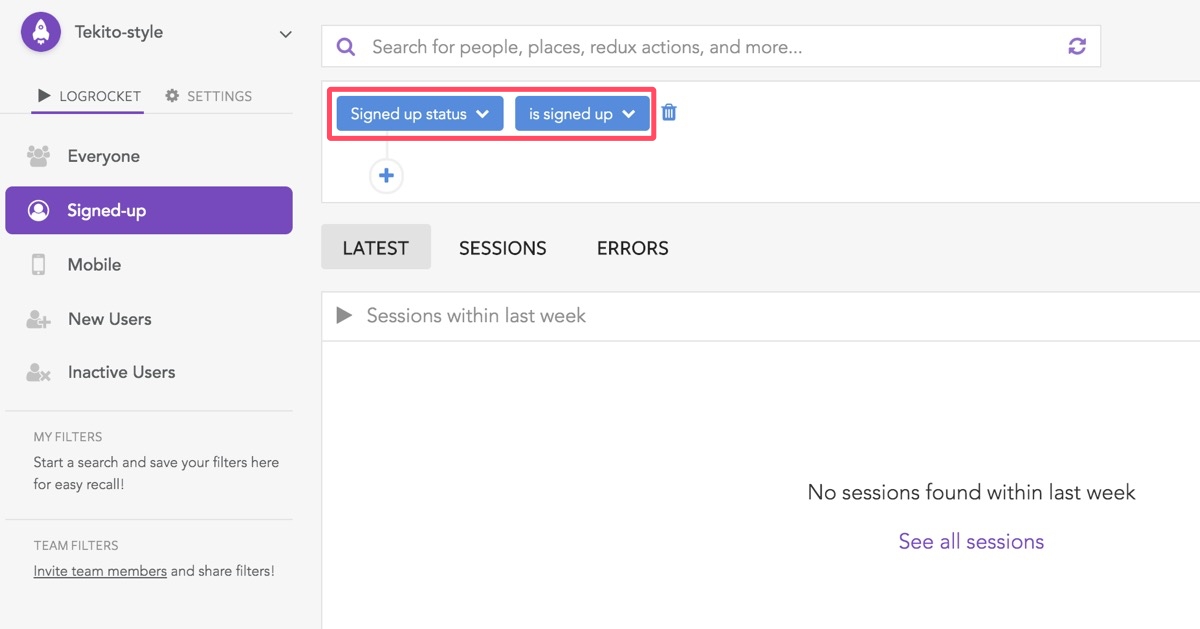
Signed-up
事前に設定すれば、サービスのログインユーザーのみに絞ってログを確認できます。特にログイン機能などがなければ使う機会はない感じですね。
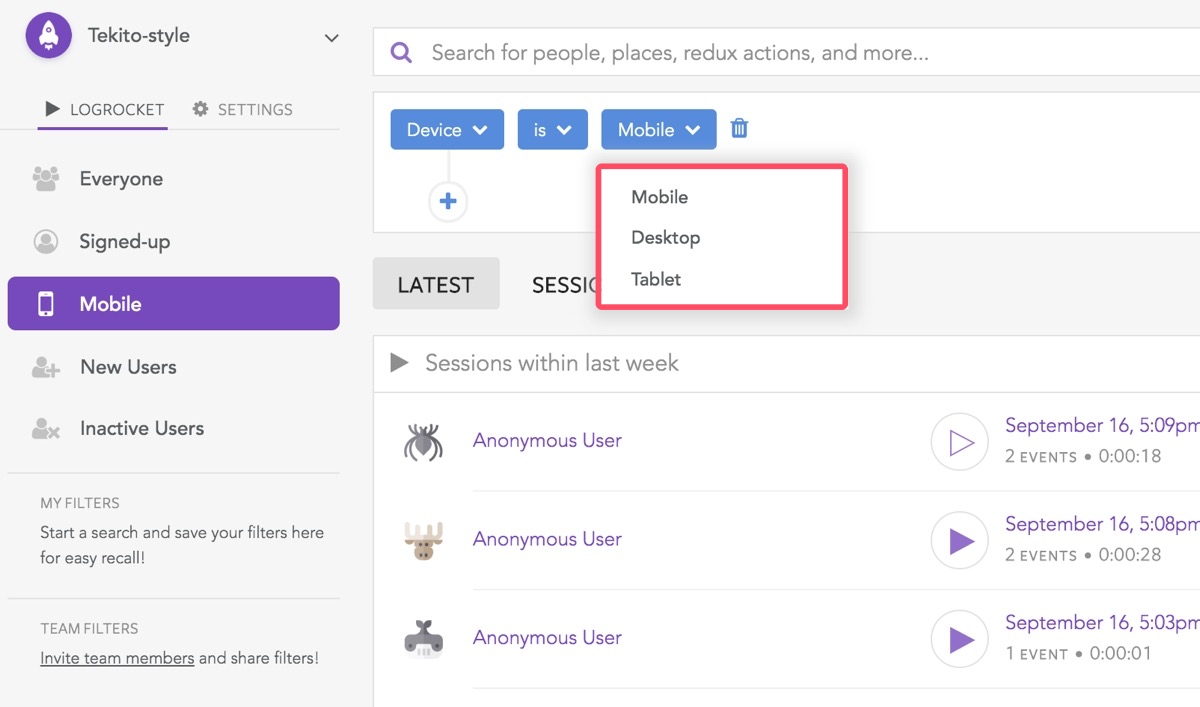
Mobile
モバイルユーザーのみに絞ってログを閲覧できます。ちなみにPC、タブレット、mobileのデバイスごとに切り替えられます。
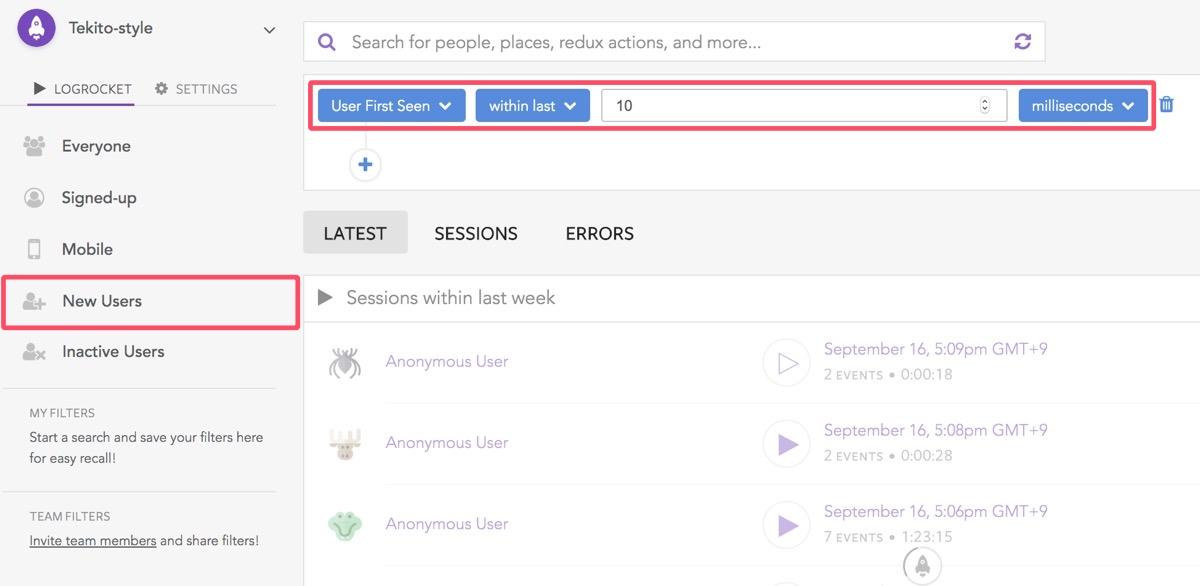
New Users
特定期間の新規ユーザーに絞ってログを確認できます。期間も調整可能。
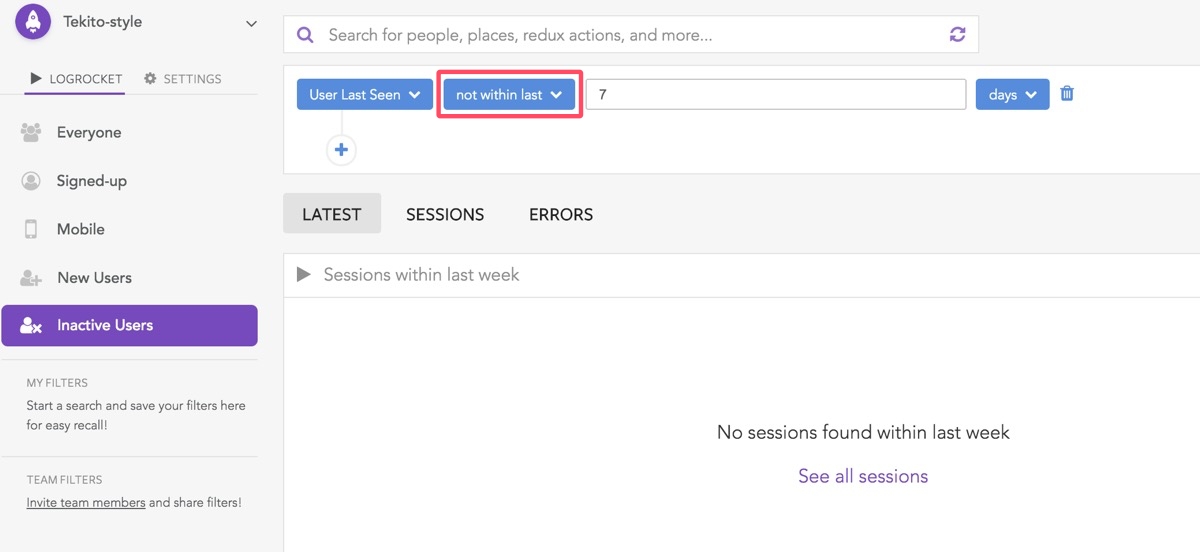
Inactive Users
特定期間にアクティブではないユーザーに絞ってログを確認できます。
3. 詳細絞り込み検索
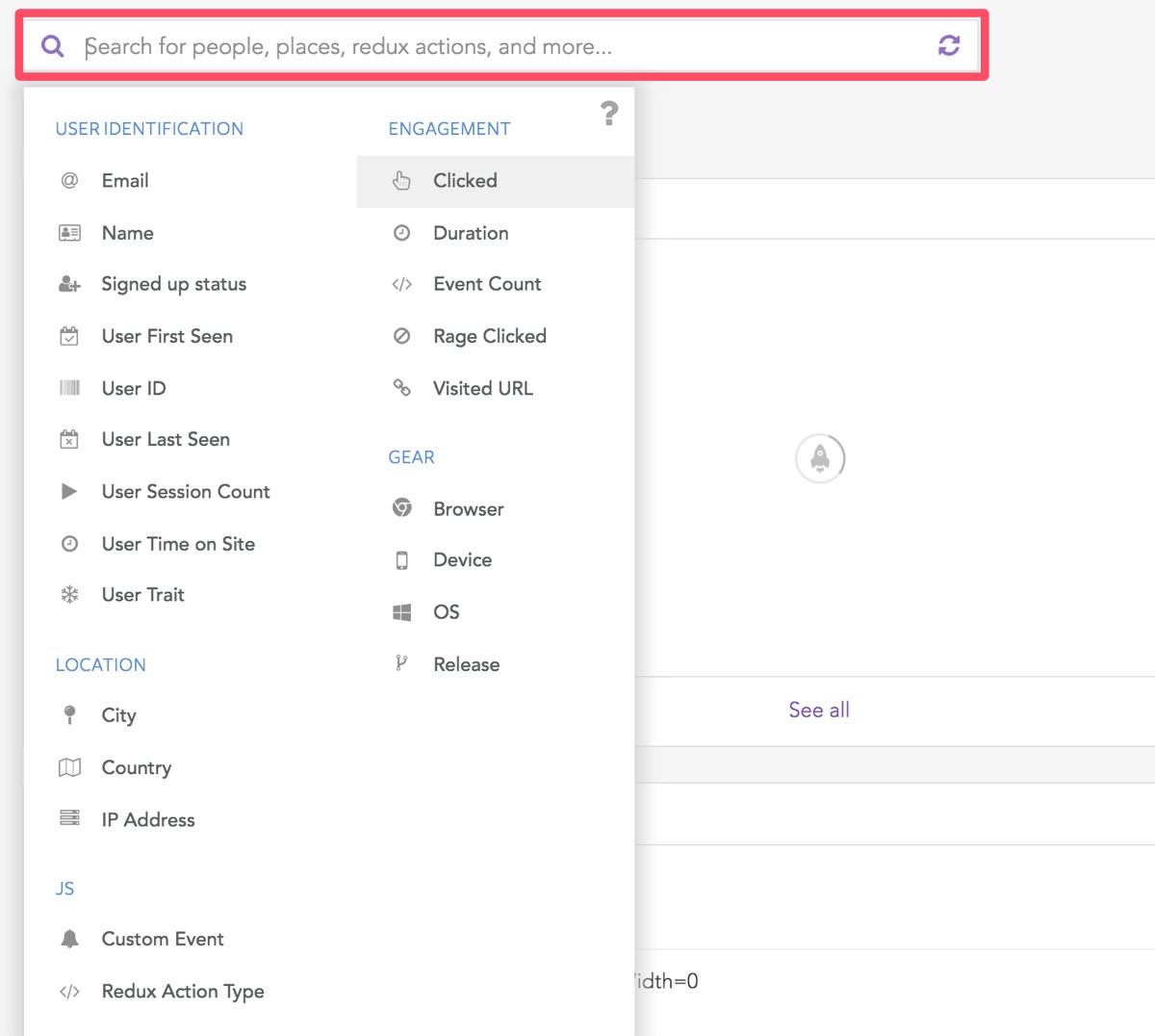
僕もすべて使いきれていませんが、更に詳細な条件に絞ってユーザーログを検索することも可能です。検索ボックスをクリックすると検索項目が表示されます。
- USER IDENTIFICATION
- ENGAGEMENT
- GEAR
- LOCATION
- JS
検索項目は上記のカテゴリに分けられています。複数項目を組み合わせて検索できるのでとっても便利。
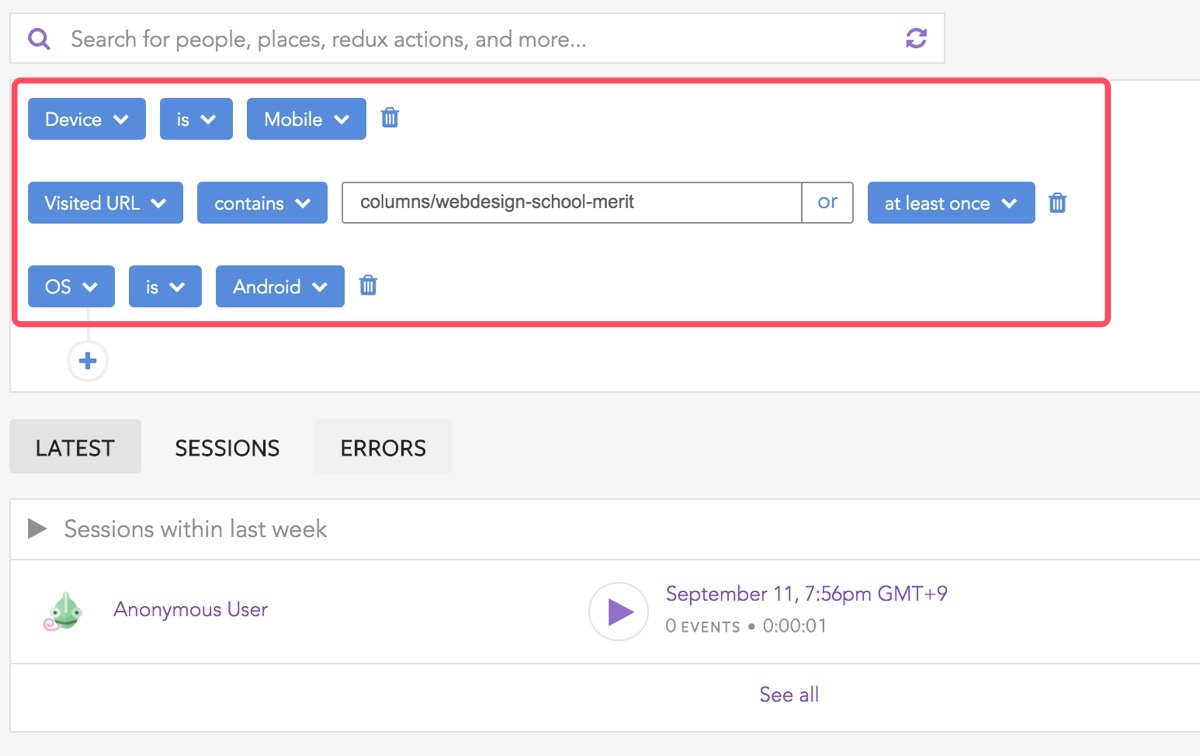
たとえば、よく使いそうなのは「SP版かつiOSデバイス、かつ特定のページに訪問したユーザー」など。めっちゃ便利やん!!特定ページにランディングしてきたユーザーが意図した行動を取っているか、色々と仮説検証を深ぼれそうです。
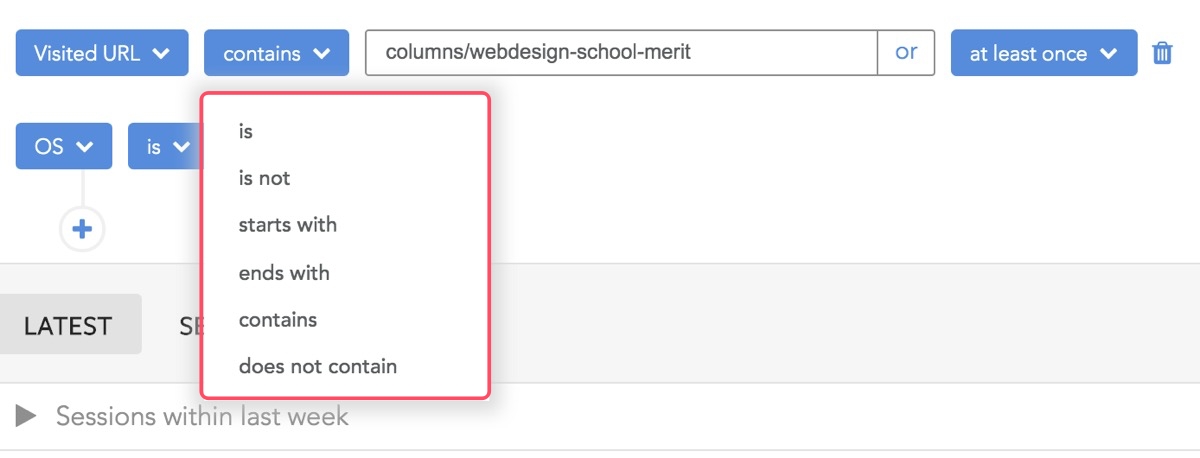
さらにページの指定には以下の条件指定ができます。かゆいところに手が届く感じですね。
- is (一致)
- is not(不一致)
- start with(〜から始まる)
- end with(〜で終わる)
- contains(含む)
- dose not contain(含まない)
LogRocketの設定欄
LogRocketの設定欄も合わせて確認していきましょう。「SETTINGS」タブを開いた状態にします。
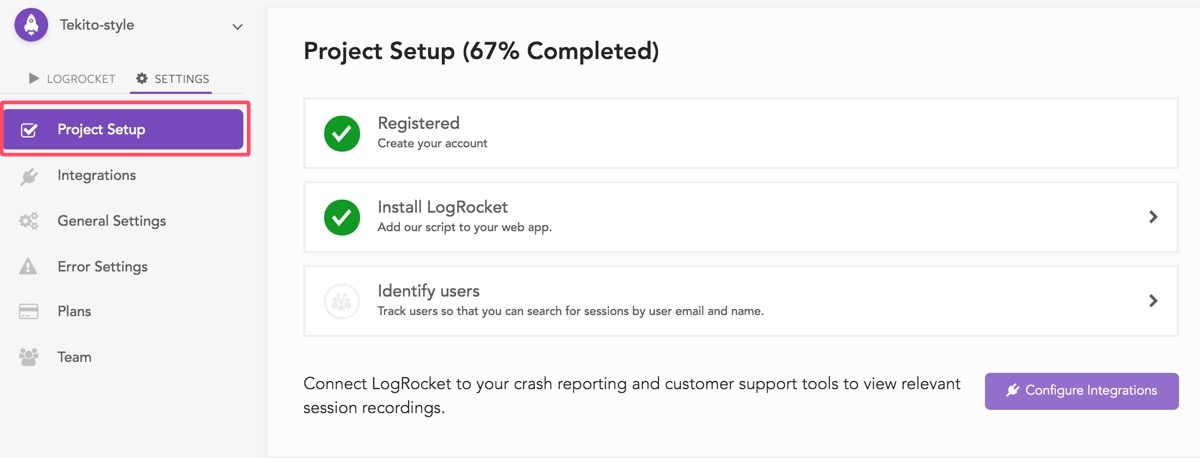
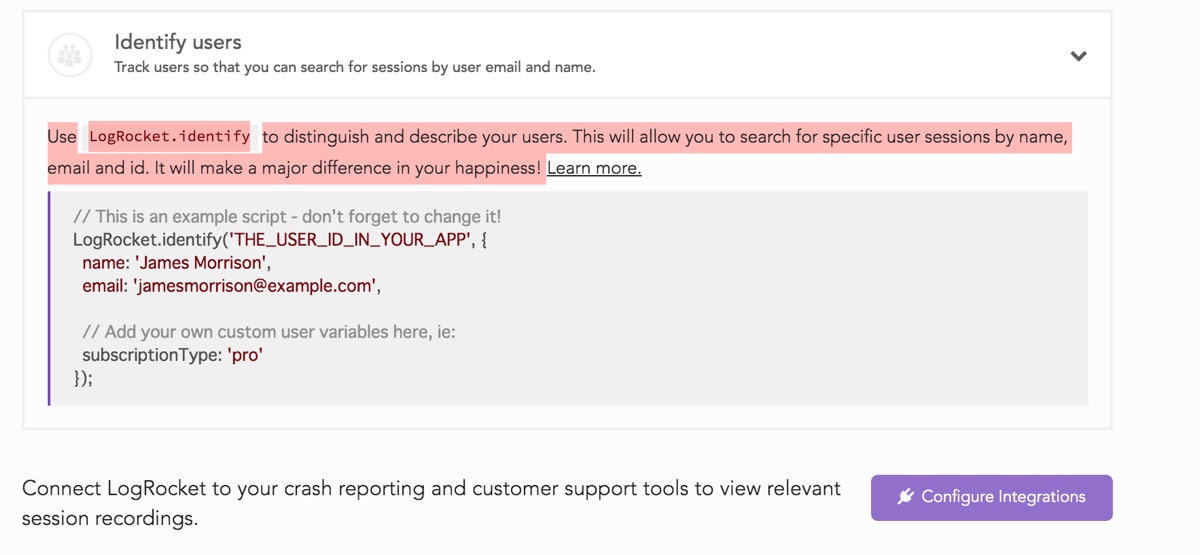
Project Setup
基本的な環境設定の進捗が確認できます。
ここで特定ユーザーに対してIDを付与できます。メールアドレスや名前、IDなどを指定しておけば、特定ユーザーのログを絞り込んで確認できる感じですね。
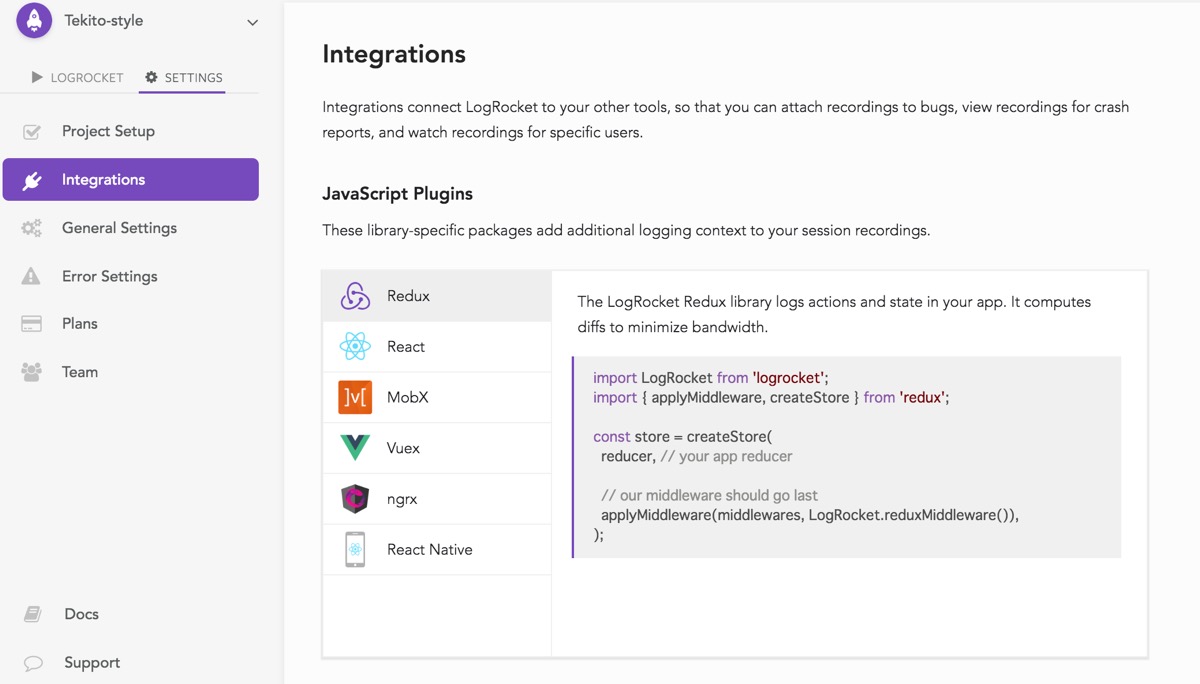
Integrations
特定のライブラリやツールなどを、LogRocketと連携させることができます。
- JavaScript Plugins
- Customer Support
- Crash Reporting
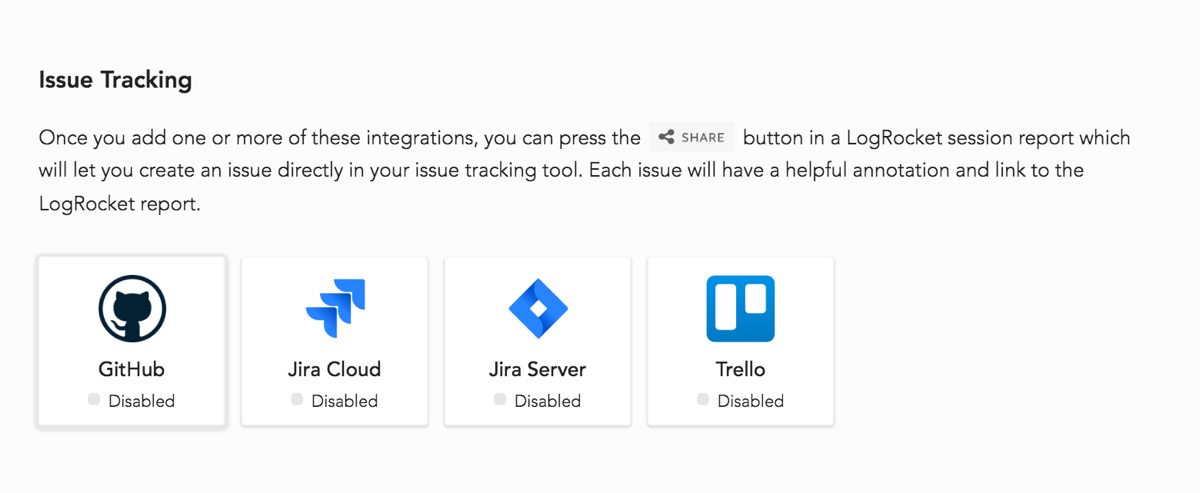
- Issue Tracking
Githubなどとも連携できるみたいですね。
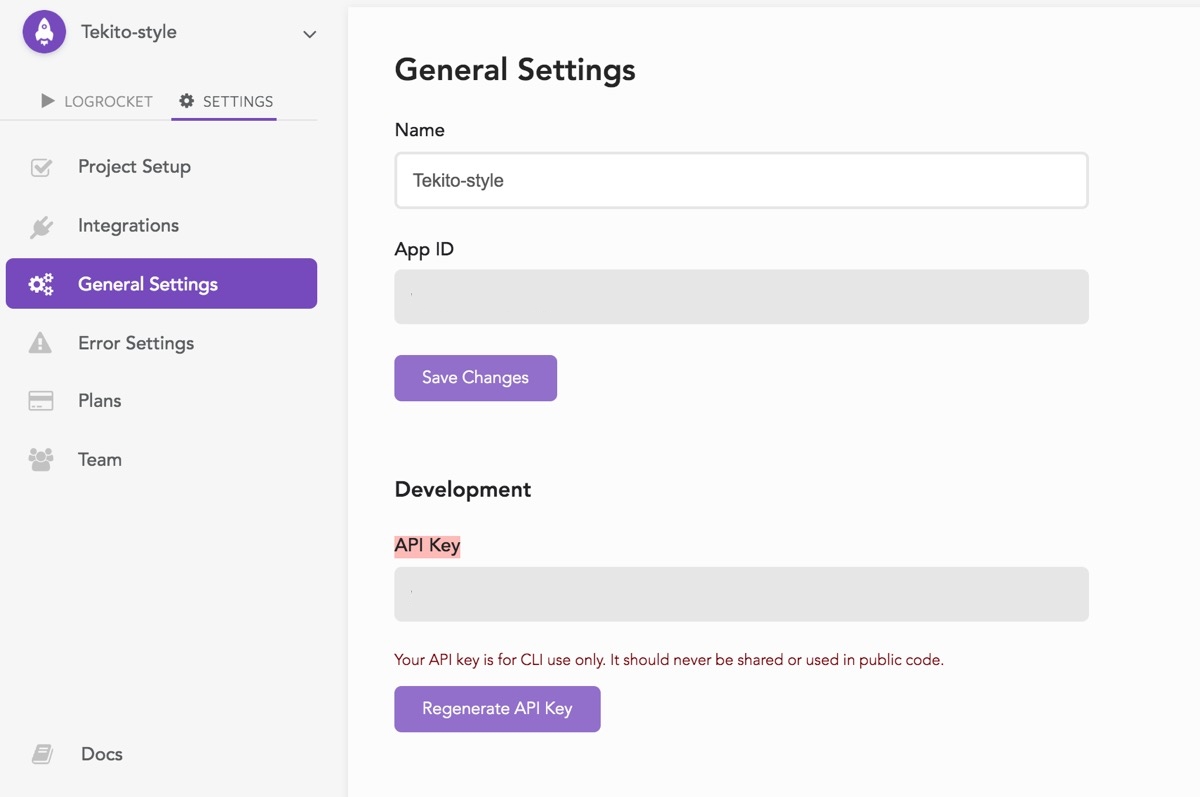
General Settings
プロジェクト名やAPI Keyなどの確認・設定ができます。
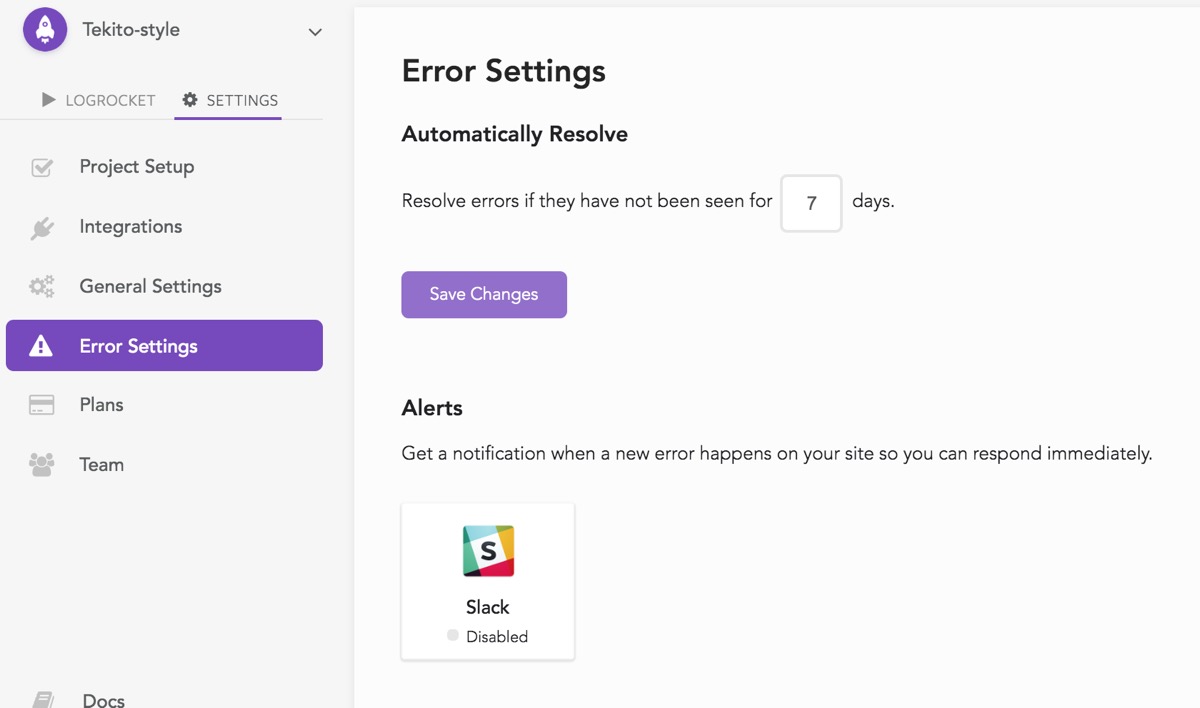
Error Settings
特定期間を過ぎたエラーは解決済みにするなど、エラーの自動対応についての設定ができます。
Slackにエラー通知をする設定もできるみたいですね。
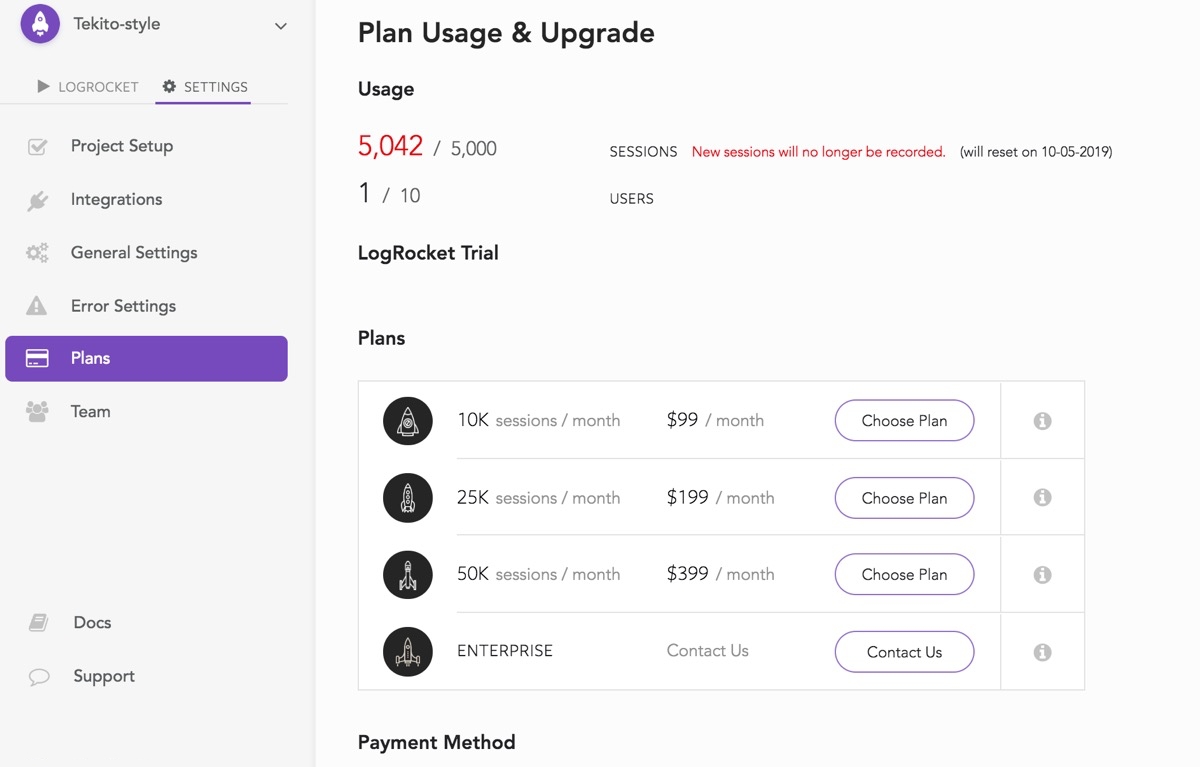
Plan Usage & Upgrade
LogRocketのプラン設定が可能です。メールアドレスの設定もここで可能です。
無料版は1ヶ月5,000セッションまでなので、サイト規模によっては一瞬で容量を使ってしまうかと思います。また容量は1ヶ月後にリセットされます。
LogRocket Trial(無料版)は2週間しか使えないのかなと思ったのですが、今のところ2週間過ぎても全然使えますね(容量を超えれば新規のデータは記録されなくなりますが)。
- 10Ksessions / month $99/ month team:5
- 25Ksessions / month $199/ month team:10
- 50Ksessions / month $399/ month team:10
- enterprise Contact Us 全てカスタム
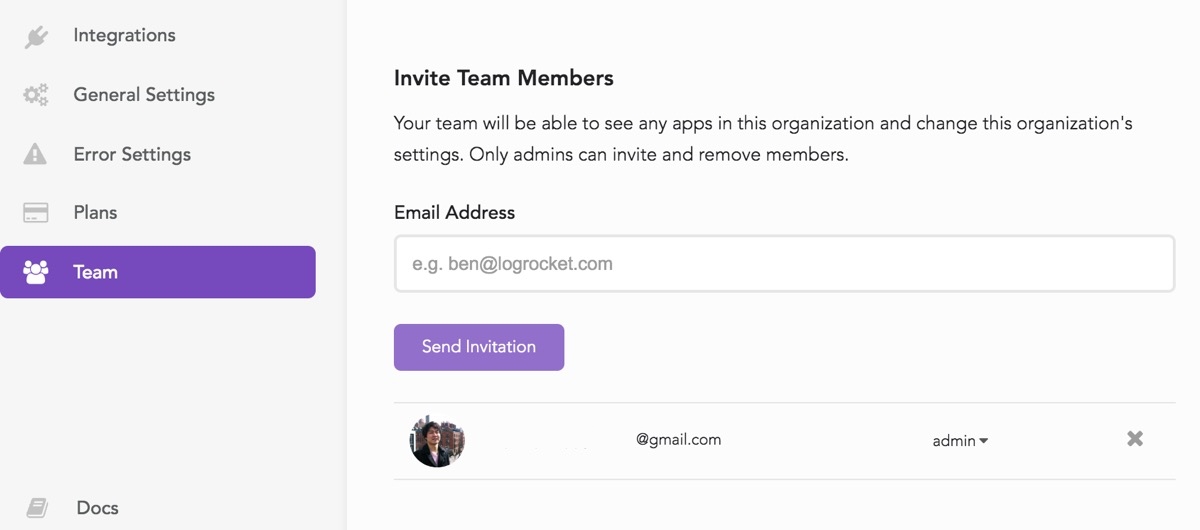
Team Settings
プロジェクトの共有設定や、チームメンバーの招待もここで可能です。
LogRocketを有効活用しよう!
ここまでLogRocketを紹介してきましたが、いかがでしたでしょうか?
サイトのUX改善や、エラーチェックなどで役立つ場面が多くありそうです。ここまでの機能を無料で利用できるなんて、なかなか太っ腹です。今後のサービス改善に期待です。
定性分析で利用する場合は、仮説立てや分析をしっかりしないと「こんな感じで見られてるんだ!ふ〜ん!」で終わってしまいそうなので、導入する目的や分析手順などは事前に練っておくと良いでしょう。
それでは!
仮説検証の手順についてはこちらも参考に ↓
ユーザーインタビューやUX周りについては下記記事もチェックしてみてください↓